Figmaでファイル形式を指定して画像に書き出す方法
Figmaで作成した画像やイラストなどのオブジェクトを、ファイルサイズを指定したり、PNGやSVGなどのファイル形式を指定して書き出し・エクスポートする方法の紹介です。
この記事のターゲット
Figmaの初心者
Figmaのデータを画像ファイルに書き出したい方
Figmaを少しでも触れるようになりたい方
ファイル名を指定して書き出す

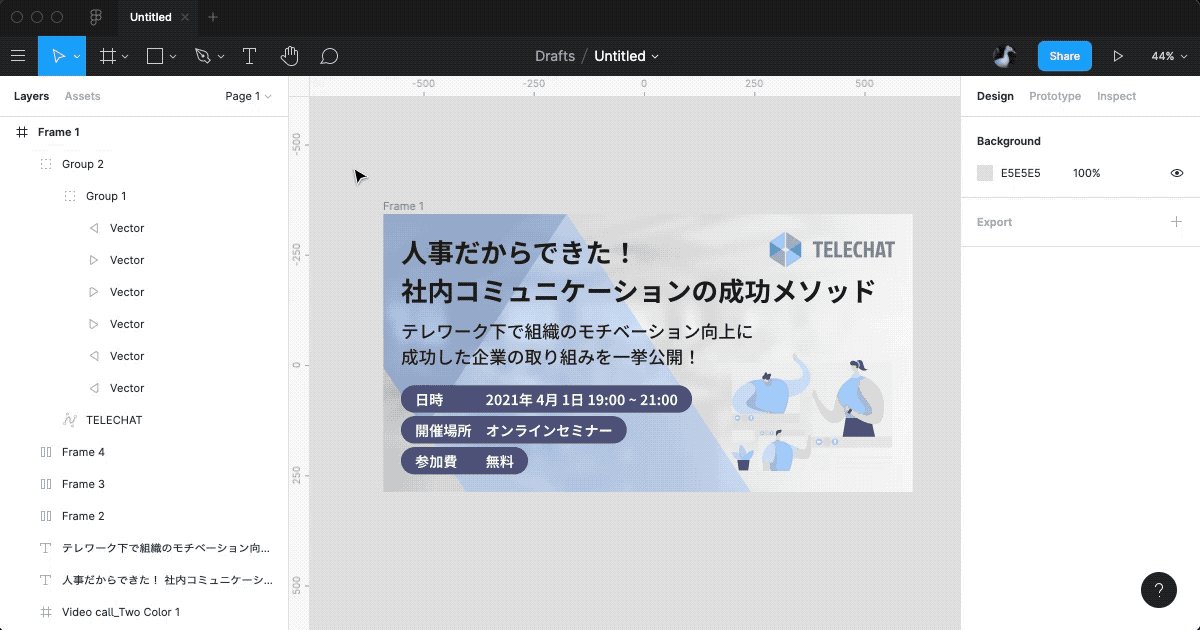
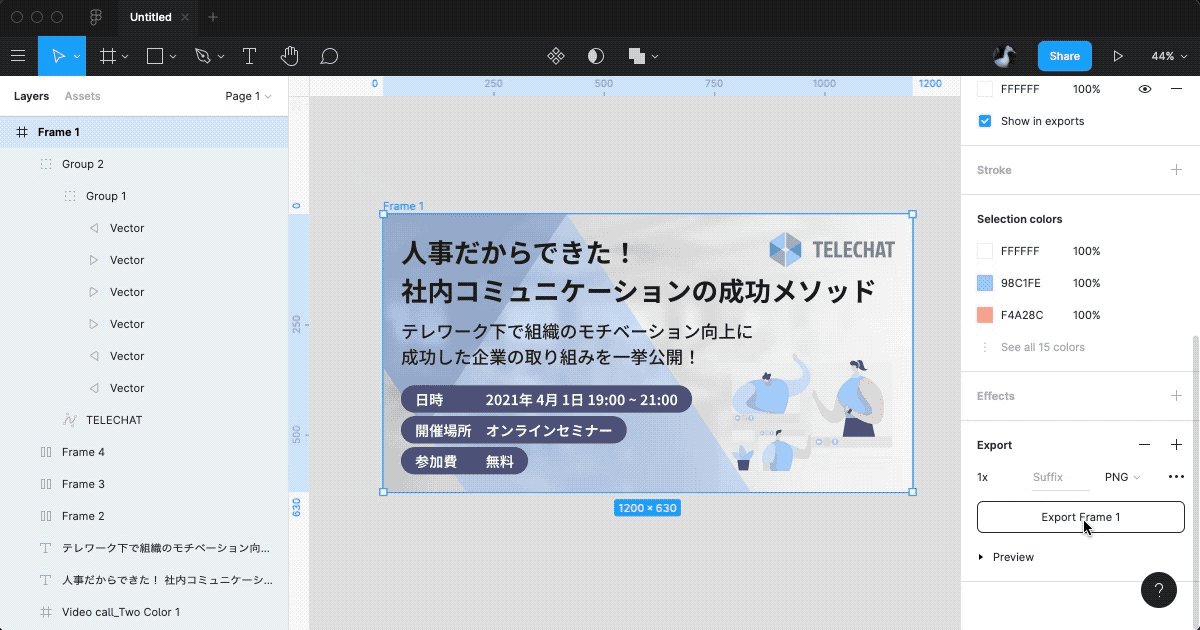
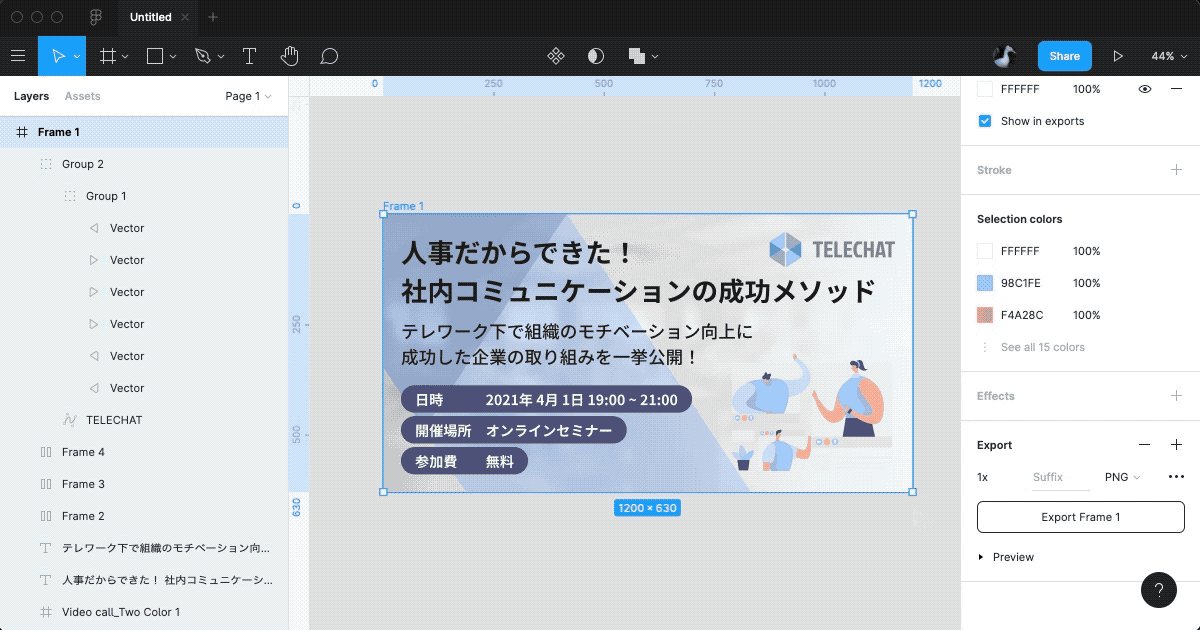
書き出したいオブジェクト(フレーム)を選択し、右プロパティのメニューの一番下にある「Export」から書き出しできます。
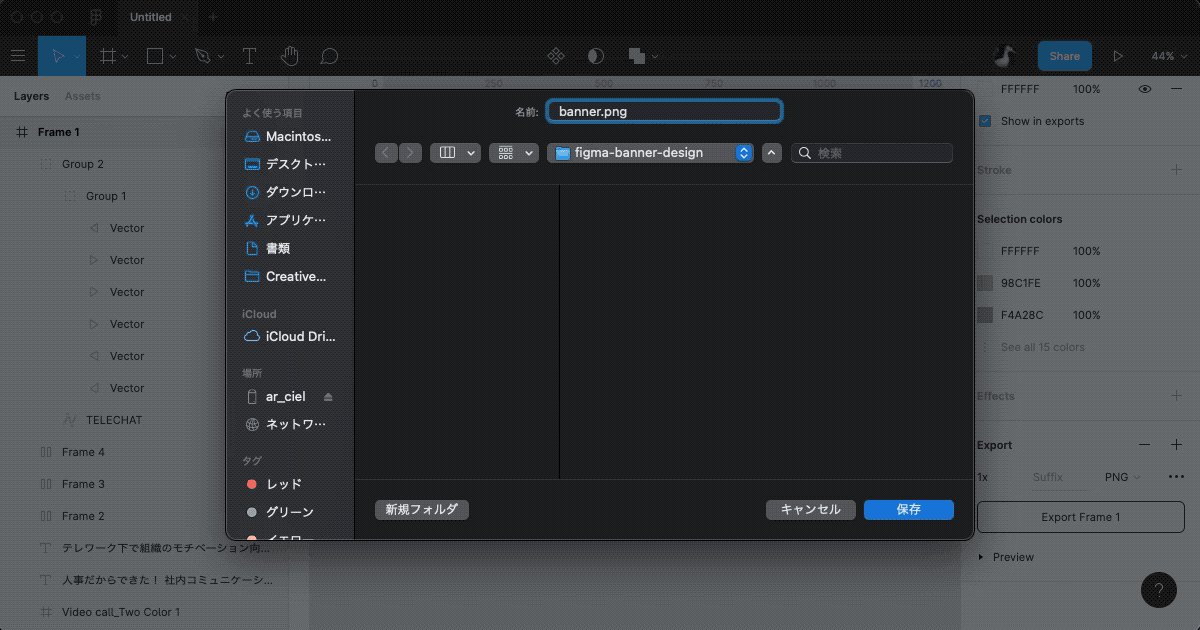
オブジェクトを選択した状態でExportの「+」ボタンをクリックすると、「1x Sufix PNG …」といった行が追加されます。その状態で「Export (フレーム名)」というボタンをクリックすると、名前を指定してファイルを保存できます。
ファイルのサイズを指定する
「1x」の部分を以下のように変更すると、サイズを指定して書き出し可能です。
1x:等倍で書き出し
2x:2倍で書き出し(3,4などにするとその倍数のサイズで書き出します)
1000w:横幅を1000px固定で書き出す(縦幅は縦横比に応じて拡大・縮小。数字は1000 だけでな自由に指定可能)
1000h:縦幅を1000px固定で書き出す(縦幅は縦横比に応じて拡大・縮小。数字は1000 だけでなく自由に指定可能
ファイル形式を指定する
さらに「+」ボタンを押して行を追加すると、同じオブジェクトを別の形式で同時に複数書き出すこともできます。形式には「PNG」「JPG」「SVG」「PDF」が対応しています。
書き出し時にSufixを付加する
複数書き出す際は、「Sufix」に「@1x」「@2x」などのテキストを追加すると、「ファイル名@1x.png」などのように、ファイル名の後にSufixに入れた文字列を追加することができます。
複数画像を同時に書き出そうとしたら、1つしか書き出せていないことがある?
複数選択しているフレーム名が同じ名前になっていて、書き出し時に同じファイル名で上書きされている可能性があります。
フレーム名をそれぞれ変更するか、1枚ずつ選択してそれぞれ書き出すようにしましょう。
その他、パスの扱い方やプラグインの使用方法など、初心者がハマりやすいポイントを以下の記事にわかりやすくまとめていますので、ご参考まで!