All Posts
デジタルプロダクトに携わるデザイナーがFigmaなどのデザインツールの使い方や便利なテクニックなど、デザイン業務で役立つTipsを紹介しています。
ワークショップを次に活かす振り返りのTips
2026.02.06
マネジメントの究極の到達点は、1on1が不要な世界かもしれない
2026.01.30
これからUIデザイナーとして就業する方におすすめの書籍(2026年1月版)
2026.01.23
秋冬の自転車通勤・通学を乗り切るために買ってよかったもの2026
2026.01.16
Google Antigravityとデザイナーの協業、実際に使ってみて思ったこと
2026.01.09
2025年に最も人気だった記事ベスト10
2026.01.02
UIデザイナーを目指す学生のためのポートフォリオ作成の手引き
2025.12.25
事実と主観は分けて伝えてほしい
2025.12.19
このAI時代にデザイナーがこの先生きのこるには
2025.12.09
プロダクトデザインにおけるユーザーインタビューの目的と設計プロセス
2025.12.05
「UI/UXデザイナー」という言葉の違和感。なぜその表現は避けるべきなのか
2025.11.28
在宅リモートワーカーがデスク環境で買ってよかったもの2025
2025.11.21
「みんなではじめるデザイン批評」を読んで
2025.11.14
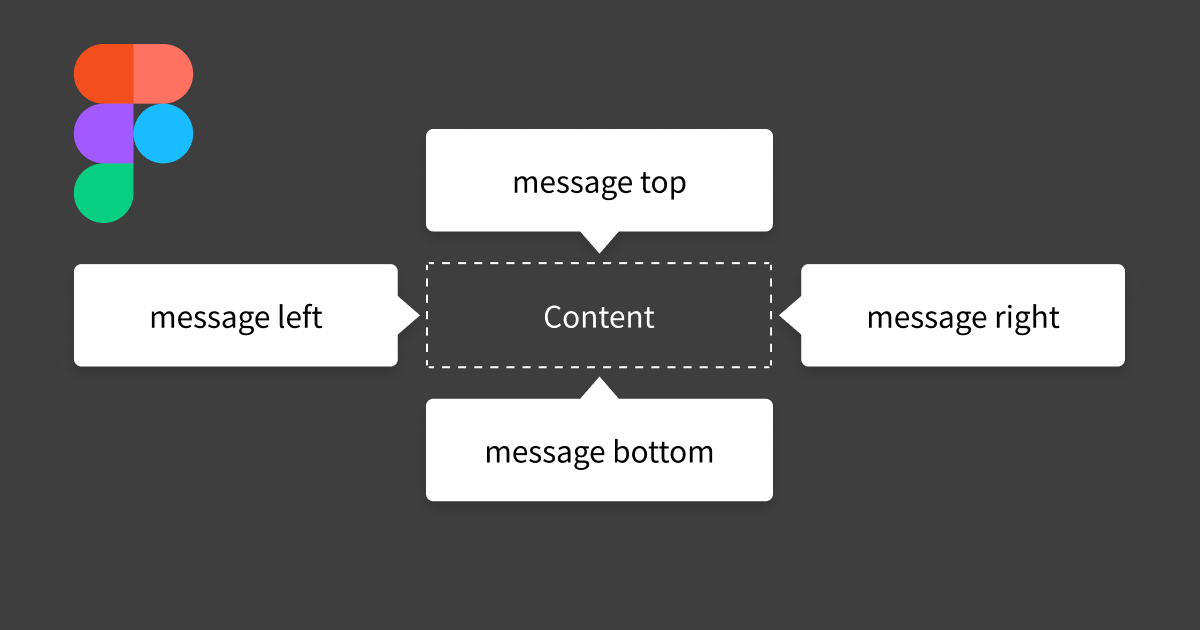
Figmaでフレーム内の配置制御をする制約の使い方
2025.11.07
Figmaのブール演算機能の使い方
2025.10.31
ゲシュタルト原則の7つの法則とUIデザインへの応用
2025.10.24
「Designing Connected Content」を読んで
2025.10.17
ゲームUIデザインを独学で学ぶ方法のメモ
2025.10.08
UIデザインの学びはじめに読んでほしい記事まとめ
2025.10.03
2025年9月から東京工科大学で非常勤講師としてUIに関する授業を担当することになりました
2025.09.26
デザイン領域のプロフェッショナルを目指すみなさまへ
2025.09.19
デザインにおける行動の可能性と手がかり
2025.09.12
UIデザインは何に役立つのか?
2025.09.05
『現場の「あるある」から学んだ 今すぐ使える「UIデザイン」41の法則』を読んで
2025.08.29
プロダクトデザイナーのキャリアに関するプラクティス
2025.08.22
ドメイン理解のないデザイナーの末路
2025.08.15
つよいデザイナーの学びを組織に還元するための、2つの補助線
2025.08.08
『リーダーシップとニューサイエンス』を読んで
2025.08.01
プロダクトデザインと完璧主義との向き合い方
2025.07.25
旅行やワーケーションで便利だったおすすめのガジェット2025
2025.07.18
他人のために働くのをやめよう
2025.07.11
PCゲーマーがデスク環境で買ってよかったもの2025
2025.07.04
Web Designing 2025年8月号でFigmaの活用事例を掲載いただきました
2025.06.27
デジタルプロダクトデザイナーにおすすめの定番書籍
2025.06.20
メタ認知を極めた先にあるのは「主語の多様化」という仮説
2025.06.13
「シンプルな指示」がもたらす効果について
2025.06.06
「根源的能動性」に関する個人メモ
2025.05.30
メンタルモデル不在のUIがユーザーに受け入れられない理由
2025.05.23
Figma Config 2025 発表まとめ
2025.05.16
『ファシリテーションの教科書』を読んで
2025.05.09
そのペルソナ、本当にユーザーを見ていますか?
2025.05.02
タスク先延ばし撲滅の現実解としての「期限設定」の手引き
2025.04.25
『インターフェースデザインの心理学 第2版』を読んで
2025.04.18
「教養としての認知科学」を読んで
2025.04.11
うえんつの現在地:非線形で非連続なデザイナーのキャリアについて
2025.04.04
なぜあなたのデザイン案は却下されるのか
2025.03.28
デザインにおける同期・非同期による意思決定の使い分けについて
2025.03.21
引っ越してすぐの新生活を快適に!買ってよかった便利グッズ13選
2025.03.14
その「直感的なUI」、本当に直感的ですか?
2025.03.07
「ミーティングのデザイン」を読んで
2025.02.28
「こうして社員は、やる気を失っていく」を読んで
2025.02.21
B2Bのデジタルプロダクトデザイナーはどのようにキャリアを作っていくのか?
2025.02.14
ワークショップのコンテンツは時間が足りないくらいでちょうど良い
2025.02.07
人に技術を伝える技術を学ぶ
2025.01.31
ここ数年試した中で最も満足度の高かったベストバイ加湿機(2025年)
2025.01.24
ブログを毎週書き続ける時に意識していること
2025.01.17
PREDUCTSのデスクで仕事用PCとゲームPCを楽に切り替えできるように配線した話
2025.01.10
リモートワークで役に立ったベストバイ2024
2025.01.03
2024年に最も人気だった記事ベスト10
2024.12.27
2024年に発信したデザイン組織のマネジメントに関するプラクティス
2024.12.21
人前で成果物をレビューするときに、あなたは主語を意識していますか?
2024.12.13
プロダクトデザイナーが開発組織でどのようにFigmaを活用しているか
2024.12.06
専門実践教育訓練給付金の申請方法まとめ(2024年度版)
2024.11.29
専門実践教育訓練給付金を申請してみた:受講修了後の給付金の支給申請編(2024)
2024.11.22
ワークショップデザインのレポートまとめ
2024.11.15
専門実践教育訓練給付金を申請してみた:受給資格確認の申請編(2024)
2024.11.08
集団で互恵的な関係を生み出すための足掛け行為としての「ワークショップ」
2024.11.01
プロデザのマネージャーが「ワークショップデザイナー」として取り組んだ3つのこと
2024.10.25
WSDレポート16:ワークショップデザインにおける問いの作り方
2024.10.18
WSDレポート15:ワークショップデザイナーの専門性
2024.10.11
WSDレポート14:コミュニティデザインを学ぶ
2024.10.04
WSDレポート13:研修にワークショップを取り入れる
2024.09.27
WSDレポート12:実践者の事例から学ぶワークショップデザイン〜オンライン編〜
2024.09.20
WSDレポート11:実践者の事例から学ぶワークショップデザイン
2024.09.13
WSDレポート10:リフレクションデザイン
2024.09.06
WSDレポート9:ファシリテーション
2024.08.30
WSDレポート8:プログラムデザイン
2024.08.23
WSDレポート7:ワークショップと対話
2024.08.16
WSDレポート6:ワークショップとコミュニケーション教育
2024.08.09
WSDレポート5:ワークショップと学び
2024.08.02
WSDレポート4:ワークショップの背景理論
2024.07.26
WSDレポート3:ワークショップの背景理論
2024.07.19
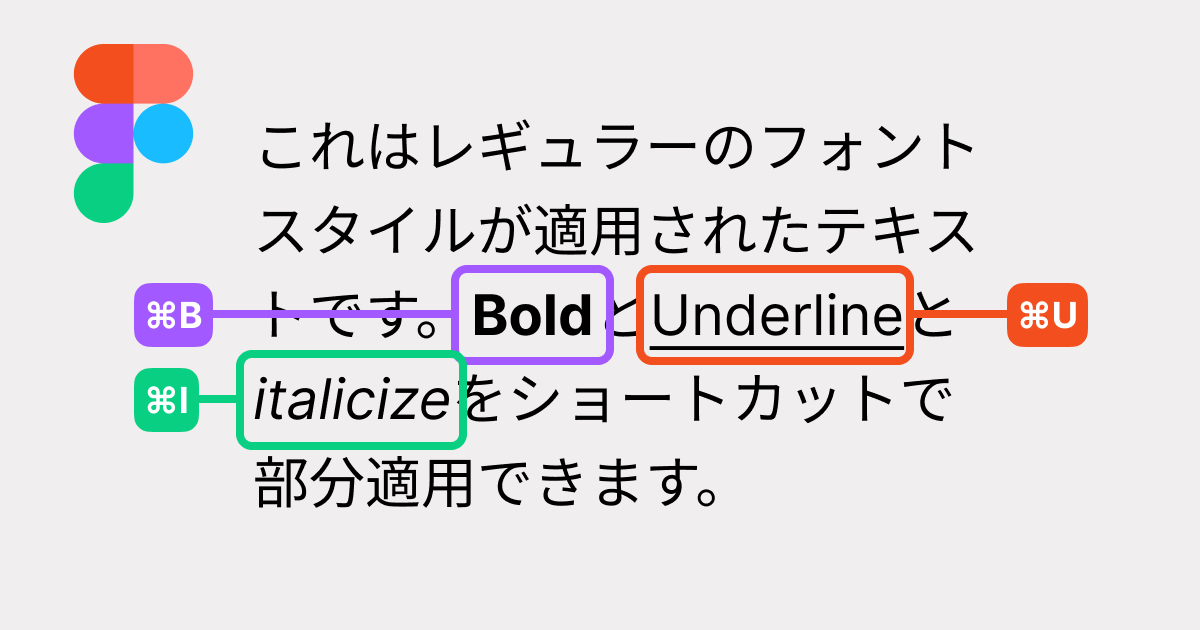
Figmaのフォントスタイル内で部分的に太字や下線を適用するショートカット
2024.07.12
WSDレポート2:ワークショップを学習として捉える
2024.07.05
Figma Config2024で発表された新機能・改善のダイジェスト
2024.06.27
WSDレポート1:ワークショップの定義を考える
2024.06.21
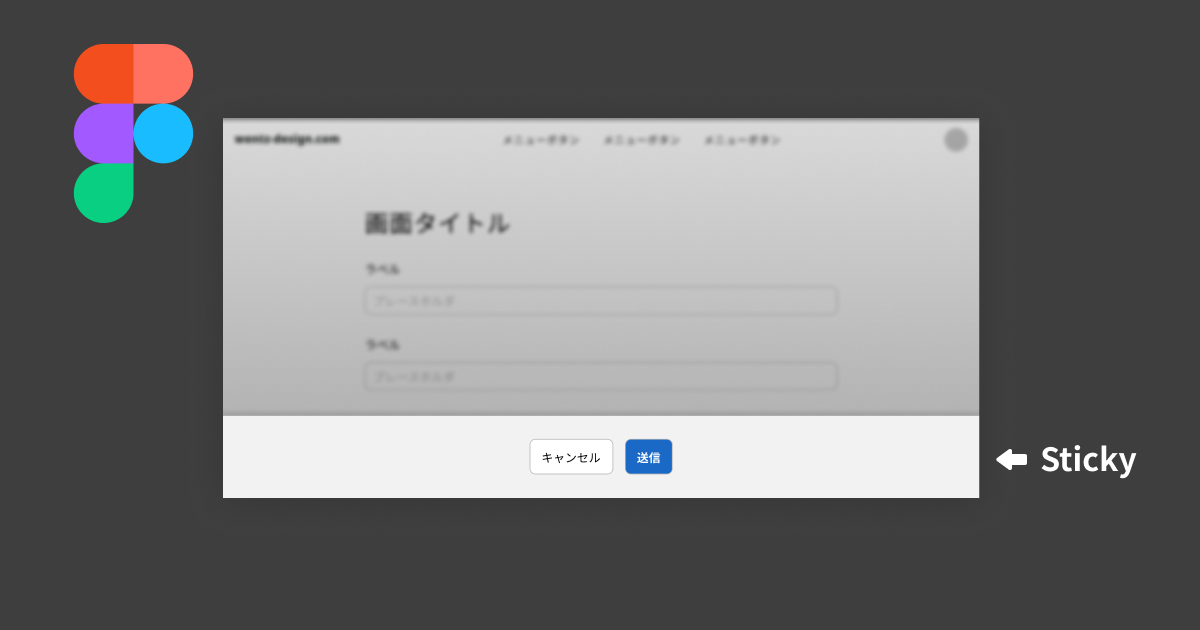
Figmaでオブジェクトを画面下部に固定して追従させる(プロトタイプ)
2024.06.14
Figmaのファイル管理がちょっと便利になるTips集
2024.06.07
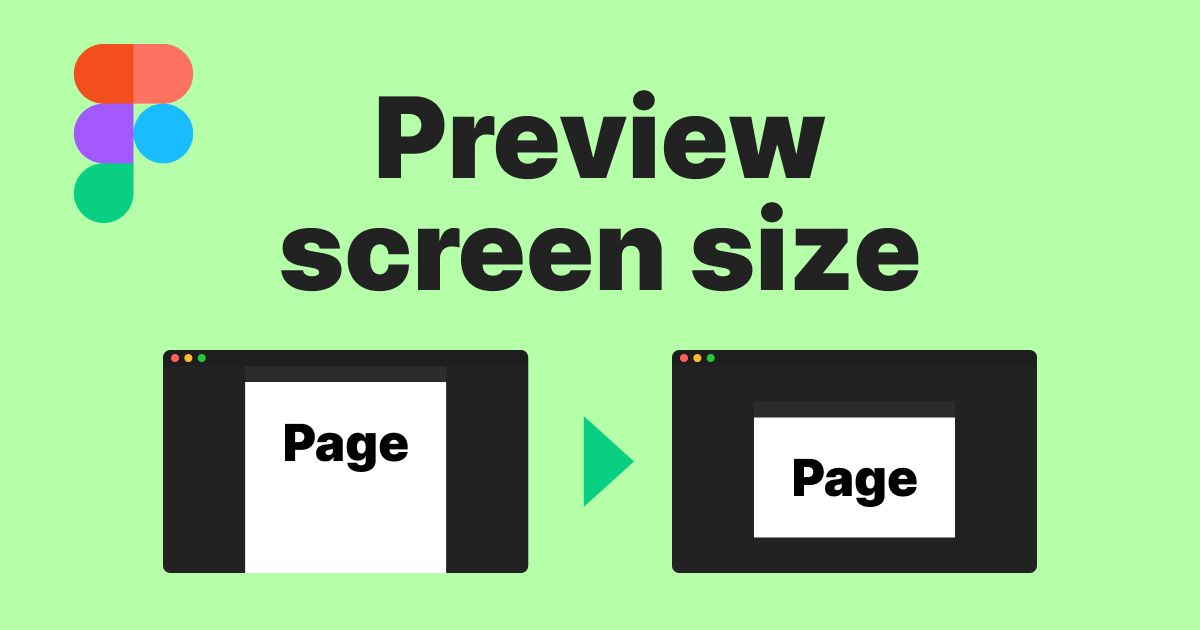
Figmaのプレビューで画面サイズの縦横比を維持する方法
2024.05.31
PCゲーマーがデスク環境で買ってよかったもの2024
2024.05.24
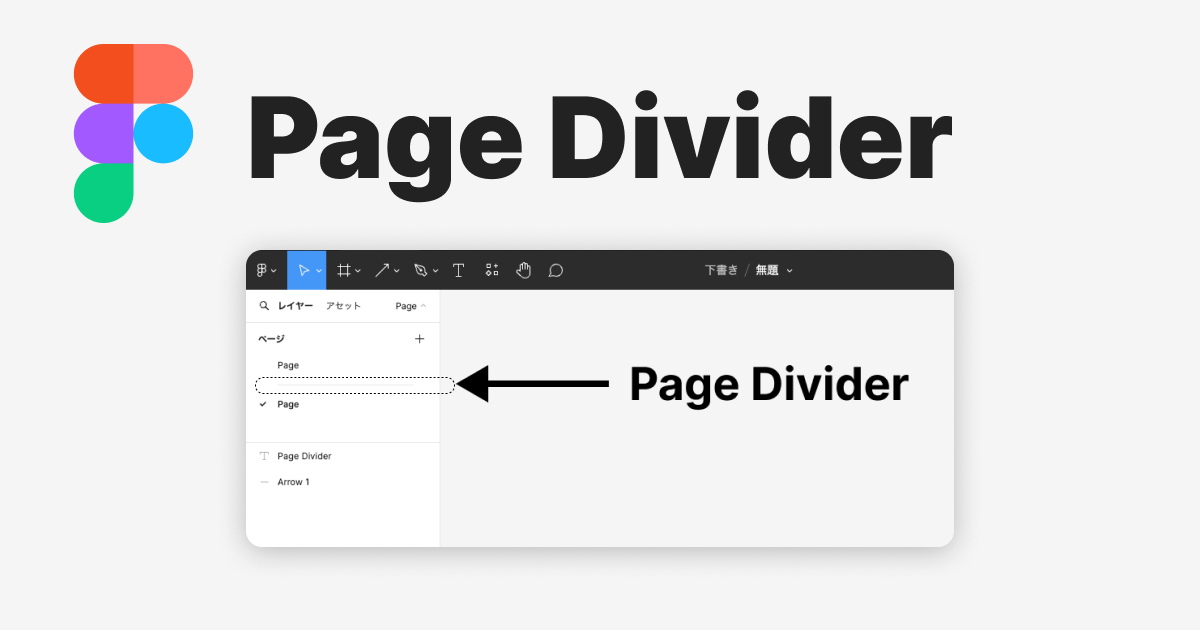
Figmaでページを分ける区切り線を追加する方法
2024.05.17
今更聞けない「労務領域」のデザインって何をしているの?
2024.05.10
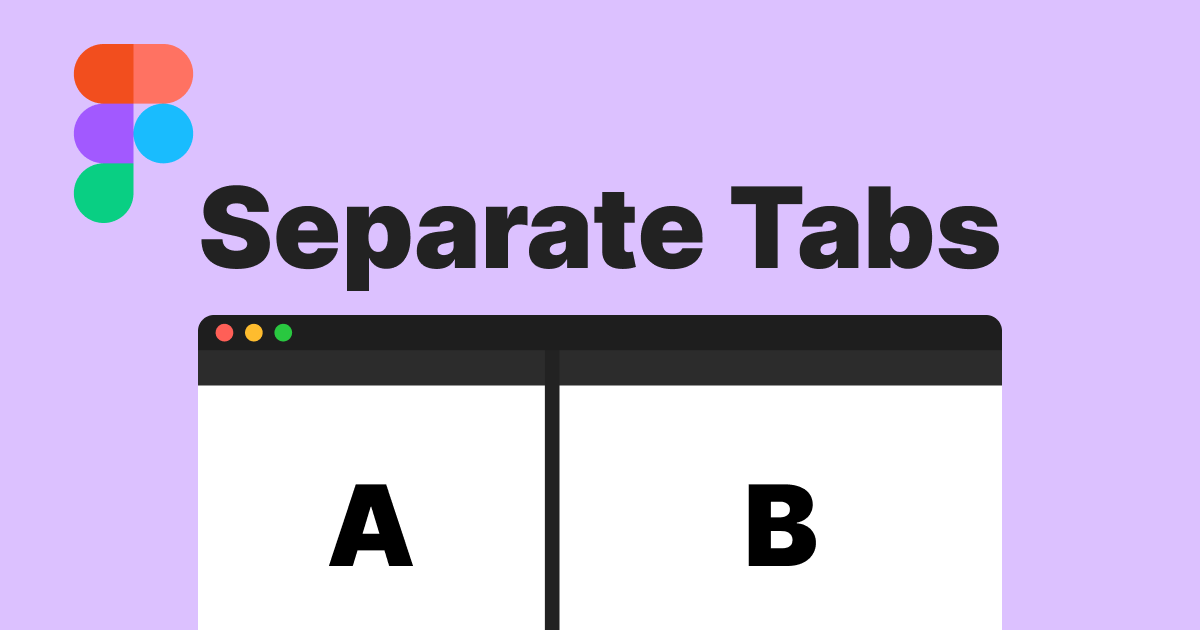
Figmaで画面タブを分割して2画面表示する方法
2024.05.03
専門実践教育訓練給付金を申請してみた:訓練前キャリアコンサルティング編(2024)
2024.04.26
新居への引っ越しで役に立った便利なグッズ・ガジェット2024
2024.04.19
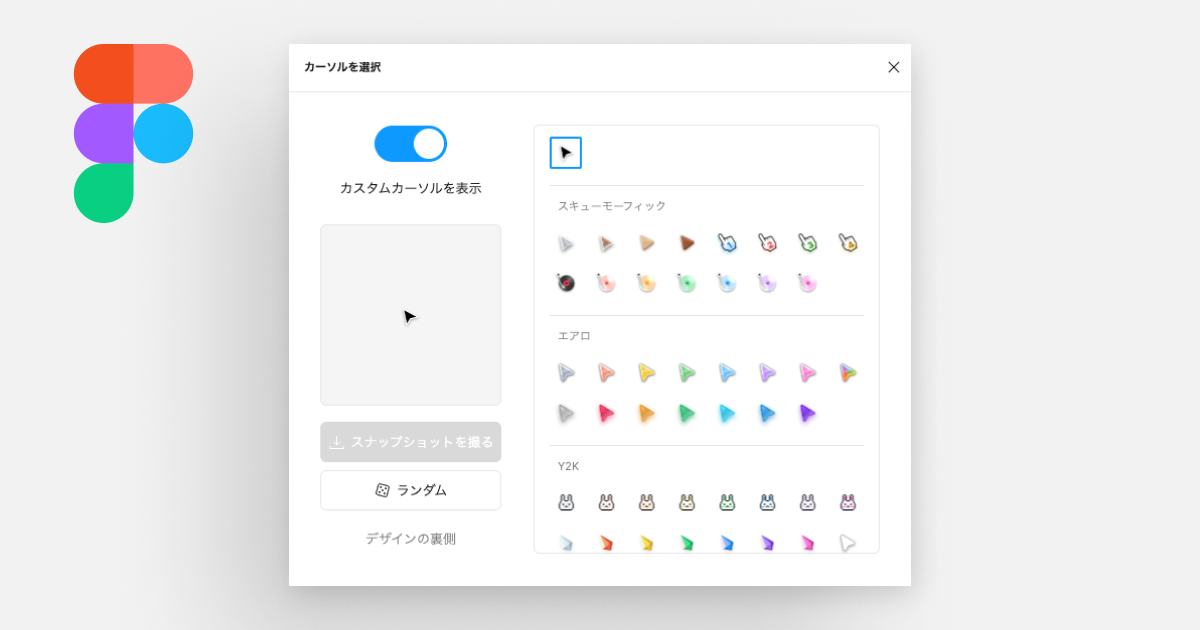
FigmaやFigJamでカーソルを変更して遊ぶ
2024.04.12
Figmaで範囲指定してコメントをする方法
2024.04.05
専門実践教育訓練給付金を申請してみた:ジョブカード準備編(2024)
2024.03.29
Figmaでコメントのバッジを非表示にする方法
2024.03.22
専門実践教育訓練給付金を申請してみた(2024)
2024.03.15
Figmaで複数要素を一括選択して同時編集する方法
2024.03.08
デザインシステムを積み上げた先には何が待っているのか?
2024.02.29
2024年度第1期ワークショップデザイナー育成プログラム(青山学院大学大学院)を受講します
2024.02.23
経済圏に自分の経済活動を支配されないために
2024.02.16
Figmaの開発モード(Dev mode)のリリース情報のまとめ
2024.02.09
Miroのデータをなるべく壊さずにFigJamに取り込む方法
2024.02.02
Figmaでダイアログをオーバーレイで表示させる(プロトタイプ)
2024.01.26
旅行やワーケーションで便利だったおすすめのガジェット2024
2024.01.19
Figmaでシンプルなダイアログ・コンポーネントを作る方法
2024.01.12
2023年に最も人気だった記事ベスト10
2024.01.05
リモートワークで買ってよかったもの2023秋冬
2023.12.29
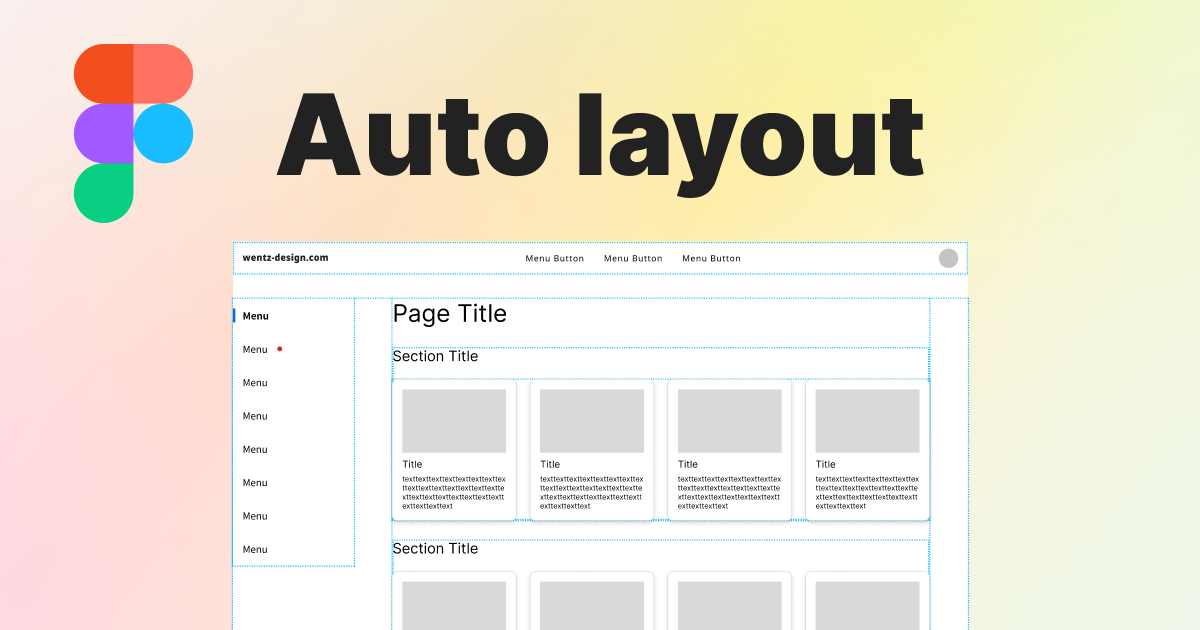
Figmaのオートレイアウトで使える便利なテクニック集
2023.12.22
FigJamのマインドマップの基本的な使い方
2023.12.15
FigmaとFigJamの生成AIに関する機能まとめ
2023.12.08
Google Meetの参加者でFigJamを共同編集する方法
2023.12.02
Figmaの「Little Big Updates」で公開された機能(2023年11月分)
2023.11.24
Figmaで補色やグラデーションを自動補完で作成できるカラーパレットの使い方
2023.11.17
FigJam AIの基本的な使い方
2023.11.10
Figmaのテキストを階層のある箇条書きリストにする方法
2023.11.03
Figmaでオートレイアウト上の要素の重なり順を逆転する方法
2023.10.27
Figmaの「Little Big Updates」で公開された機能(2023年10月分)
2023.10.20
Figmaでオートレイアウトを無視して要素を自由に配置する方法
2023.10.13
Figmaの「Little Big Updates」で公開された機能(2023年9月分)
2023.10.06
Figmaでオブジェクトを整列・均等配置する方法
2023.09.29
FigJamでのブレストをAIで支援する「Jambot」の使い方
2023.09.22
Figmaの画面レイアウトや配置に関する機能のまとめ
2023.09.15
Figma・FigJamで使える「Mindmap(Beta)」ウィジェットの紹介
2023.09.08
Figmaでモックアップ付きのプロトタイプを作成する方法
2023.09.01
FigmaのデザインデータからSTUDIOのサイトを作成する方法
2023.08.25
Figmaのコンポーネント機能の使い方まとめ
2023.08.18
Figmaでテキストから画像生成できるプラグイン「AI image generator」
2023.08.11
Figmaのプロトタイプのスクロール制御に関する設定
2023.08.04
Figmaでテキストを使った便利なテクニック集
2023.07.28
Figmaでクリックするとメニューが開くプルダウンボタン
2023.07.21
Figmaでテキストを行数で自動的に省略表示(…)する方法
2023.07.14
Figmaのオートレイアウトで折り返しできる「Wrap」の使い方
2023.07.07
駆け出しプロダクトデザイナー向けなんでも相談会の振り返り(2023年5~7月)
2023.06.30
Config 2023で発表されたFigmaの新機能まとめ
2023.06.23
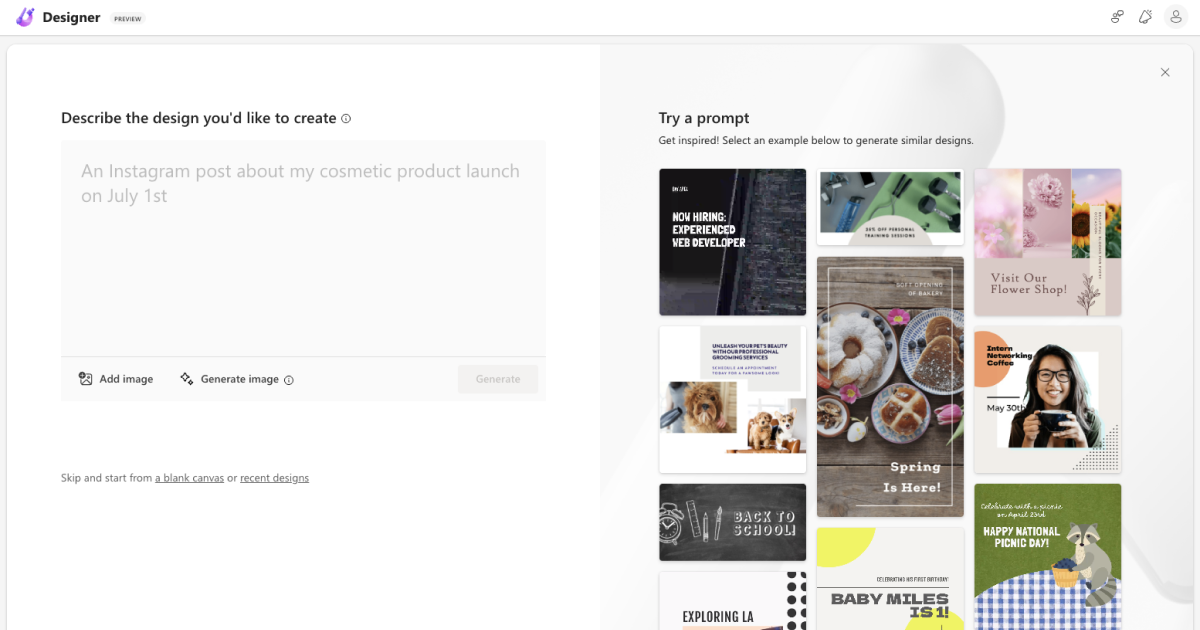
Microsoft Designerの基本的な使い方
2023.06.16
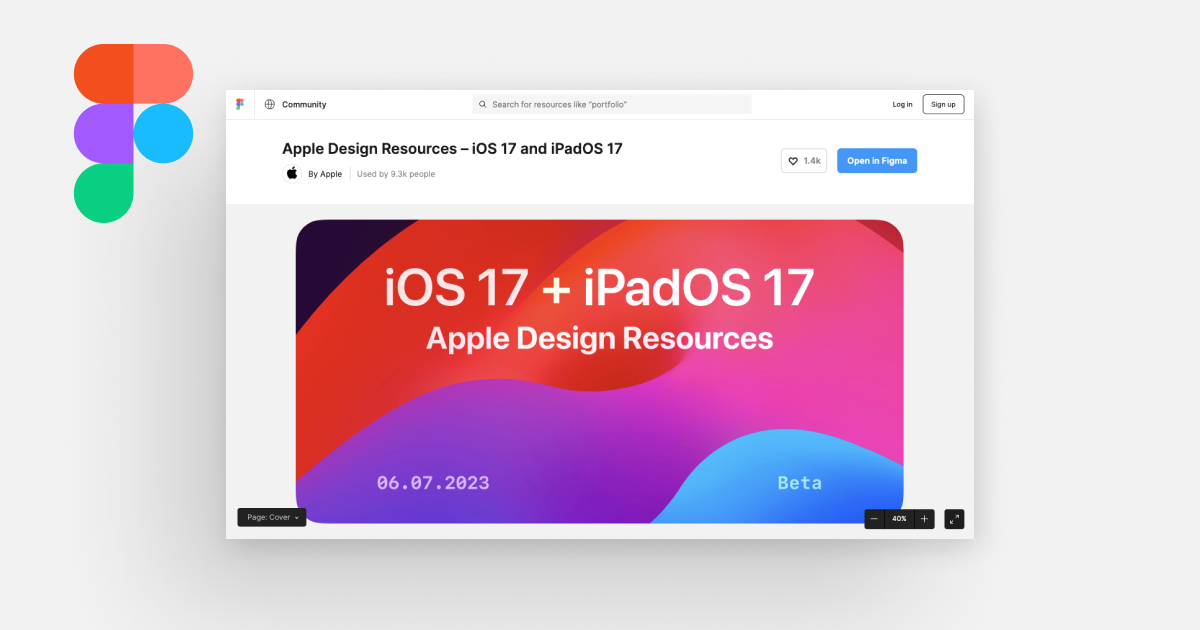
FigmaでiOS 17・iPadOS 17のUIキットを利用する方法
2023.06.09
Figmaでヘッダーを画面上部に固定して追従させる(プロトタイプ)
2023.06.02
Figmaで作成したアニメーションをLottieFilesに書き出す方法
2023.05.26
Figma・FigJamでシンプルなグラフを生成するプラグイン集
2023.05.19
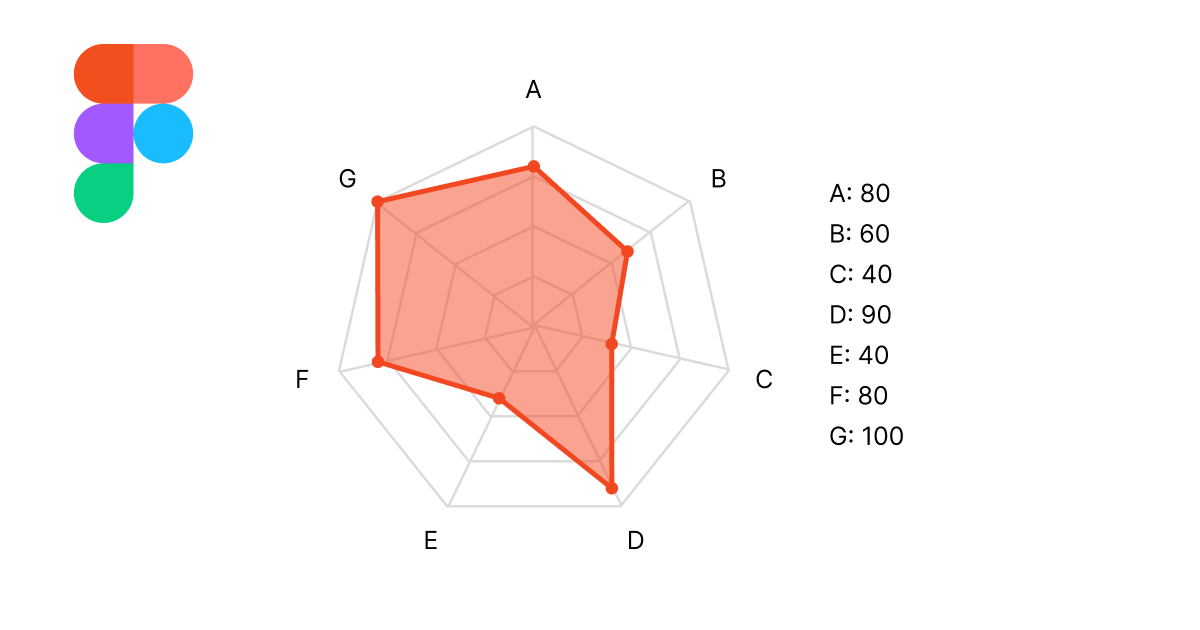
Figmaでシンプルな多角形グラフ(レーダーチャート)を作成する方法
2023.05.12
【募集終了】駆け出しプロダクトデザイナー向け「なんでも相談会」のおしらせ
2023.05.05
ウェブサイトへ簡単に組み込めるAIチャットボット「Chatbase.co」の使い方
2023.04.28
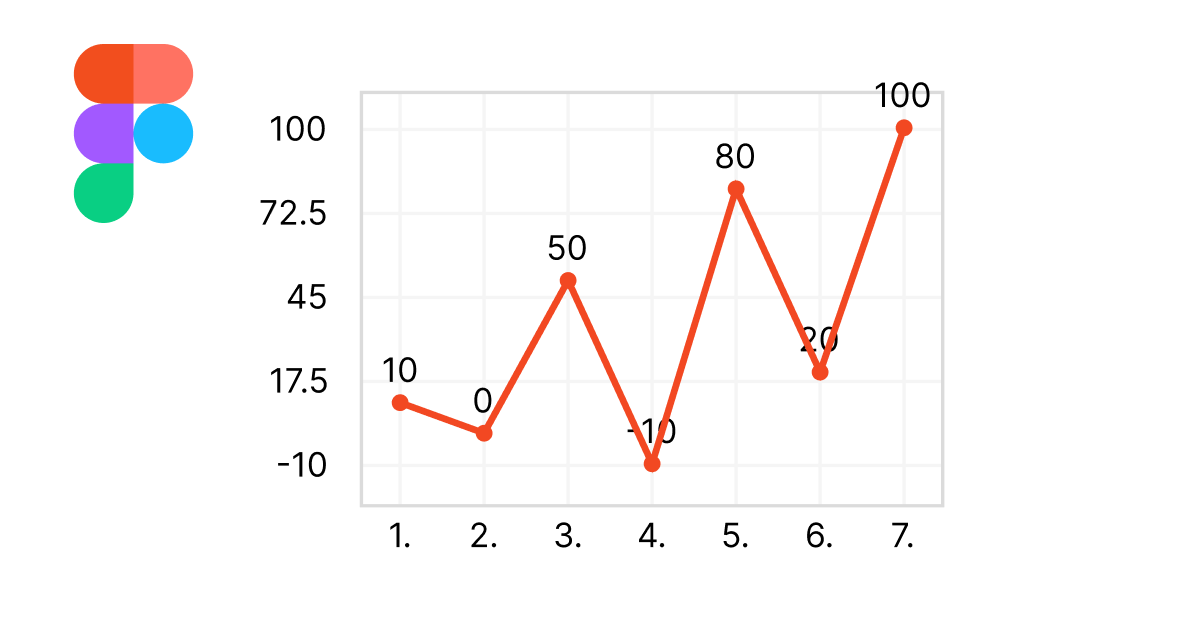
Figmaでシンプルな線グラフを生成するプラグインの紹介
2023.04.21
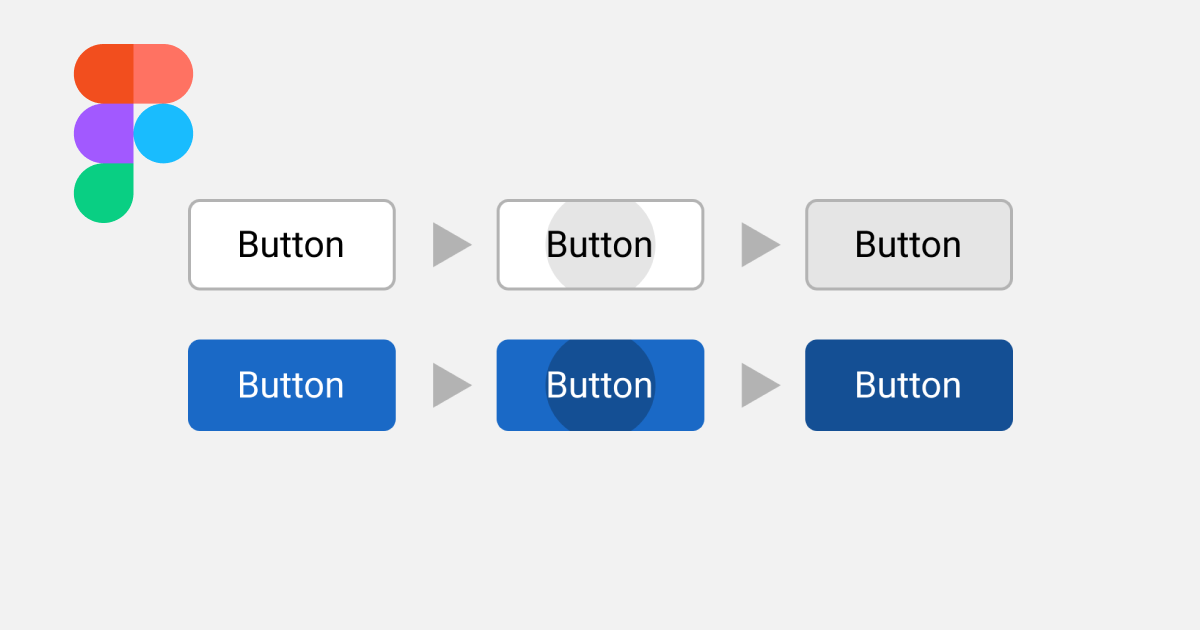
Figmaで作れるインタラクション付きコンポーネント集
2023.04.14
Figmaでシンプルな棒グラフを生成するプラグインの紹介
2023.04.07
Figmaの「Little Big Updates」で公開された32の機能(2023年3月)
2023.03.31
FigJamで表形式のテーブル(CSV)を追加・編集する方法
2023.03.24
Figmaとの連携で便利な外部ツールの使い方
2023.03.17
「ちいさくはじめるデザインシステム」の執筆に共著で参加しました
2023.03.10
Figmaでシンプルな円グラフを生成するプラグインの紹介
2023.03.03
Figmaでテキスト内にアイコンを挿入する方法
2023.02.24
Figmaのオートレイアウトの基本的な使い方
2023.02.17
Figmaで簡単にメッシュ・グラデーションをランダム生成する方法
2023.02.10
Notionのページにiframeを埋め込み表示する方法
2023.02.03
Figmaのコンポーネント化を解除・削除する方法
2023.01.27
Figmaで複数の画像素材から一括で背景を透過する方法
2023.01.20
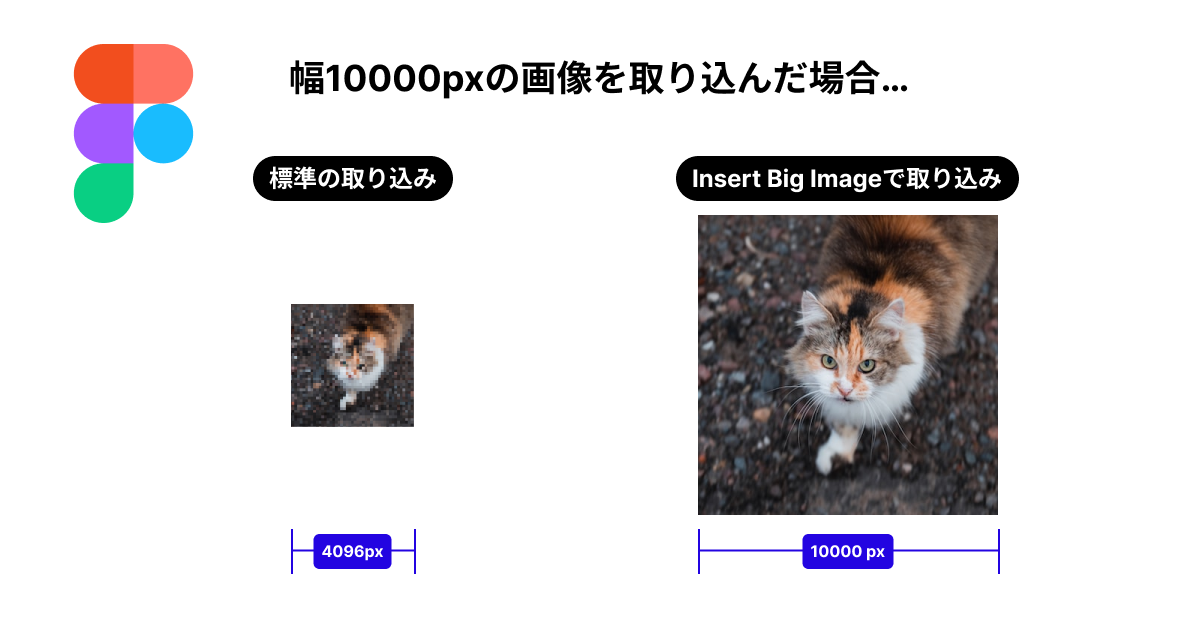
Figmaで幅が4096pxより大きい画像を高解像度で取り込む方法
2023.01.13
NotionでFigma/FigJamを連携する方法
2023.01.06
2022年に最も人気だった記事ベスト10
2022.12.30
家族やグループで掲示板のように情報共有できるアプリ「フリーボード」の使い方
2022.12.23
GoogleカレンダーのイベントにFigma/FigJamのリンクを同期する方法
2022.12.16
FigmaとNotionで会議をなめらかに進行するための議事録Tips
2022.12.09
Figmaのデザインデータを外部ツール上でプレビューする方法
2022.12.02
Notionで定期的なTodoや議事録を繰り返し自動生成する方法
2022.11.25
Schema2022で公開した登壇資料のまとめ
2022.11.18
SmartHRのプロダクトデザインの生産性を高める“デザイン”のためじゃないデザインシステムとは(Schema2022)
2022.11.15
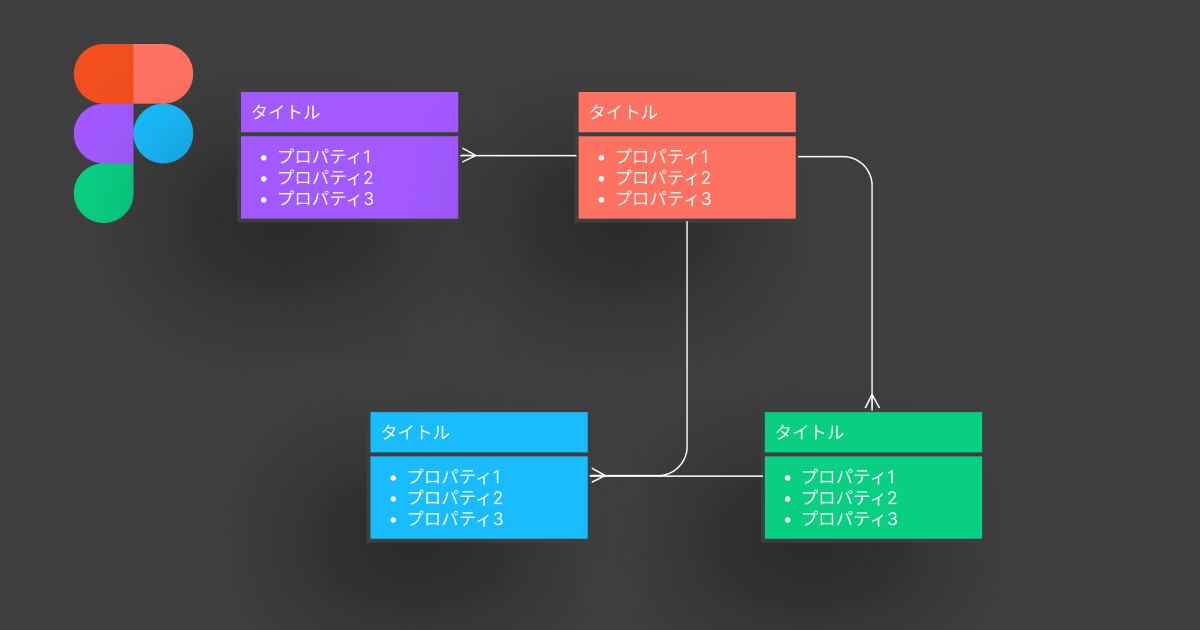
Figmaで効率的にオブジェクトモデルを設計する方法
2022.11.11
Schema by Figma 2022の登壇の振り返り
2022.11.04
Figmaで作成したスライドをkeynoteやpowerpoint形式で出力する方法
2022.10.28
シンプルなコンポーネントシリーズの人気ランキング
2022.10.22
Schema by Figma 2022で登壇します
2022.10.14
Figmaでファイル内のテキストを検索・一括置換する方法
2022.10.07
Figmaで使える画像生成AIプラグイン「Text2Image」
2022.09.30
Figmaでコンポーネントに内包されたインスタンスのプロパティを効率的に変更する方法
2022.09.23
Figmaの使いやすさを向上する設定のヒント
2022.09.16
Figma・FigJamのファイルをローカルに保存する方法
2022.09.09
マウスオーバー・クリックすると罫線スタイルが変わるテーブル(プロトタイプ)
2022.09.03
SmartHRのプロダクトデザイングループのFigmaの運用を大公開!第1弾:デザインデータに対する考え方
2022.09.01
FigJamでの議論を盛り上げるためのTips
2022.08.27
FigJamで絵文字やスタンプを使う方法
2022.08.19
FigJamでマスキングテープツールを使う方法
2022.08.12
FigmaとFigJamを日本語に言語設定する方法
2022.08.05
Figmaで汎用的なUIコンポーネントを作る方法
2022.07.29
FigJamの付箋やフローチャートをまとめて書き出す方法
2022.07.22
Figmaを使って複数人で円滑にコラボするためのTips
2022.07.15
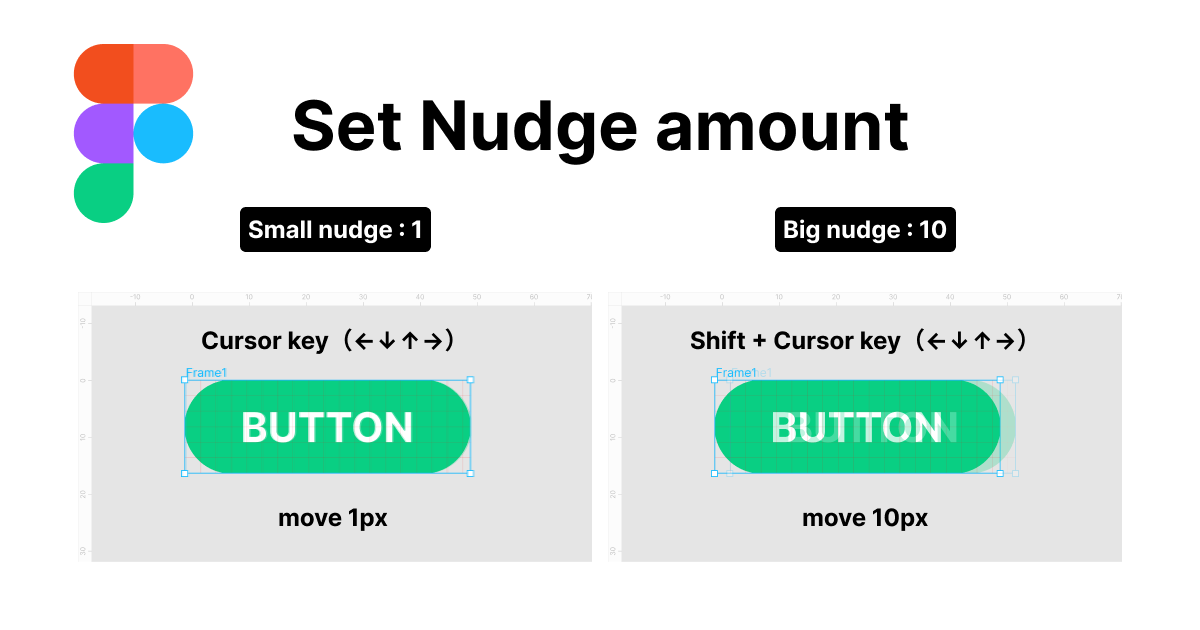
FigmaのPaddingやカーソル移動のデフォルト値を設定する方法
2022.07.08
FigmaやFigJamで使えるウィジェット機能の使い方
2022.07.01
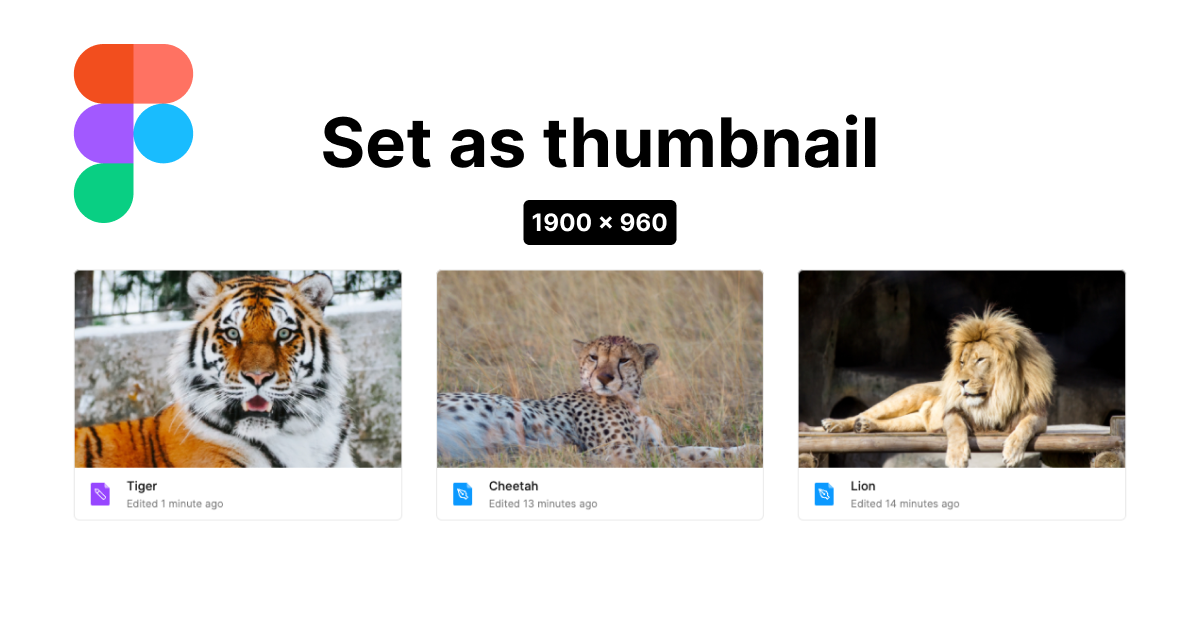
Figmaのファイルのサムネイルを設定・解除する方法
2022.06.24
Figmaファイルをローカルに書き出し・保存する方法
2022.06.17
Figmaでオブジェクトを上下左右に反転する方法
2022.06.10
FigmaでWindows・Macのローカルフォントを使う方法
2022.06.03
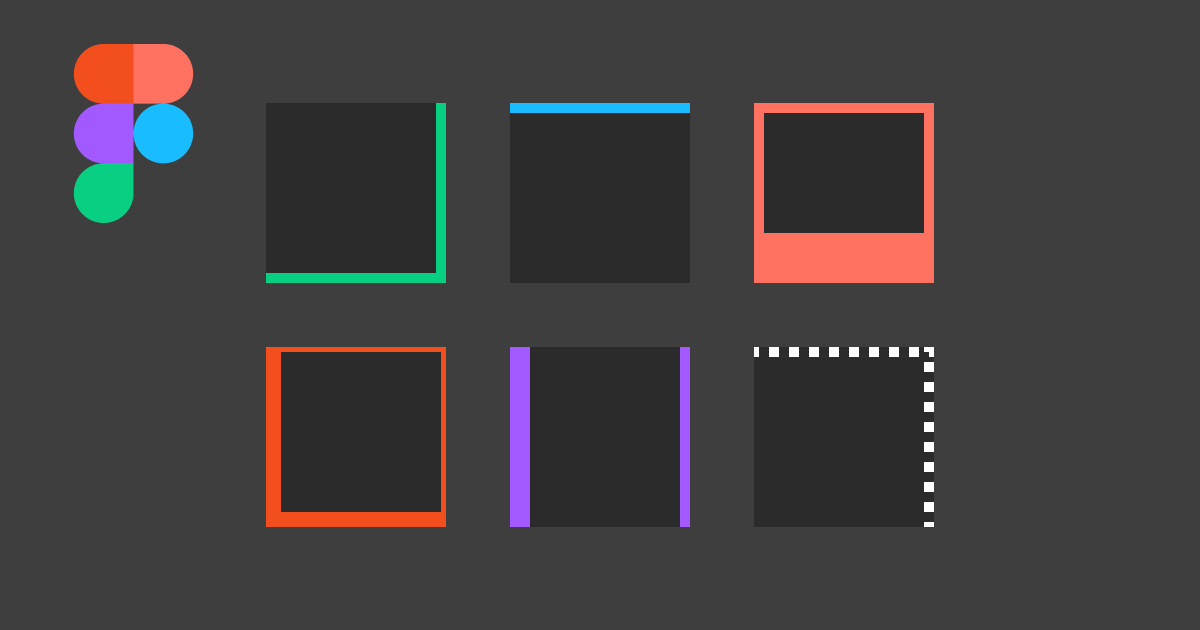
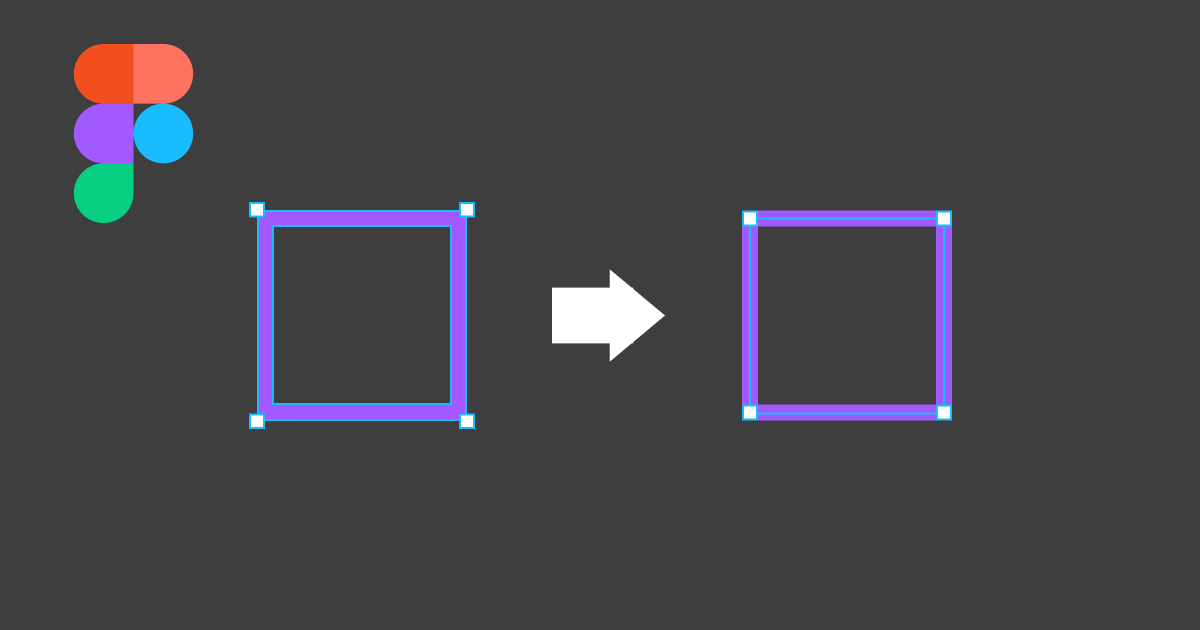
Figmaで枠線(Stroke)を部分的に適用する方法
2022.05.27
FigmaのComponent propertiesとVariantsの使い分けの考察
2022.05.20
FigmaのTokyo Config Watch Party2022の参加レポート
2022.05.13
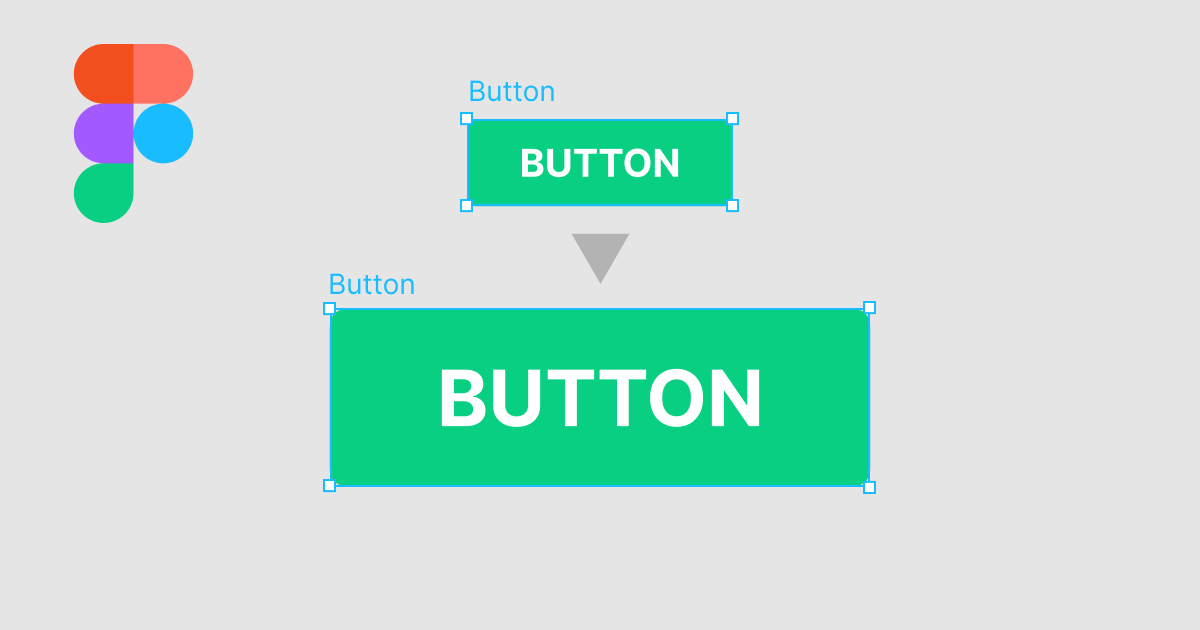
Figmaでテキストごとオブジェクトを拡大・縮小する方法
2022.05.06
FigmaでColor Stylesをカスタマイズする方法
2022.04.29
Figmaでレイヤーやグループを自動整理できる「Clean Document」の使い方
2022.04.22
スライドするアニメーション付きのスイッチ(プロトタイプ)
2022.04.15
FigJamで付箋やオブジェクトをまとめる「Section」の使い方
2022.04.08
Slackの特定チャンネルにFigmaのコメントを通知する方法
2022.04.01
Figmaでシンプルなツールチップ・コンポーネントを作る方法
2022.03.25
Figmaでネタ画像を作るためのTips
2022.03.18
Figmaで塗りが円形に広がるアニメーションのボタン(プロトタイプ)
2022.03.11
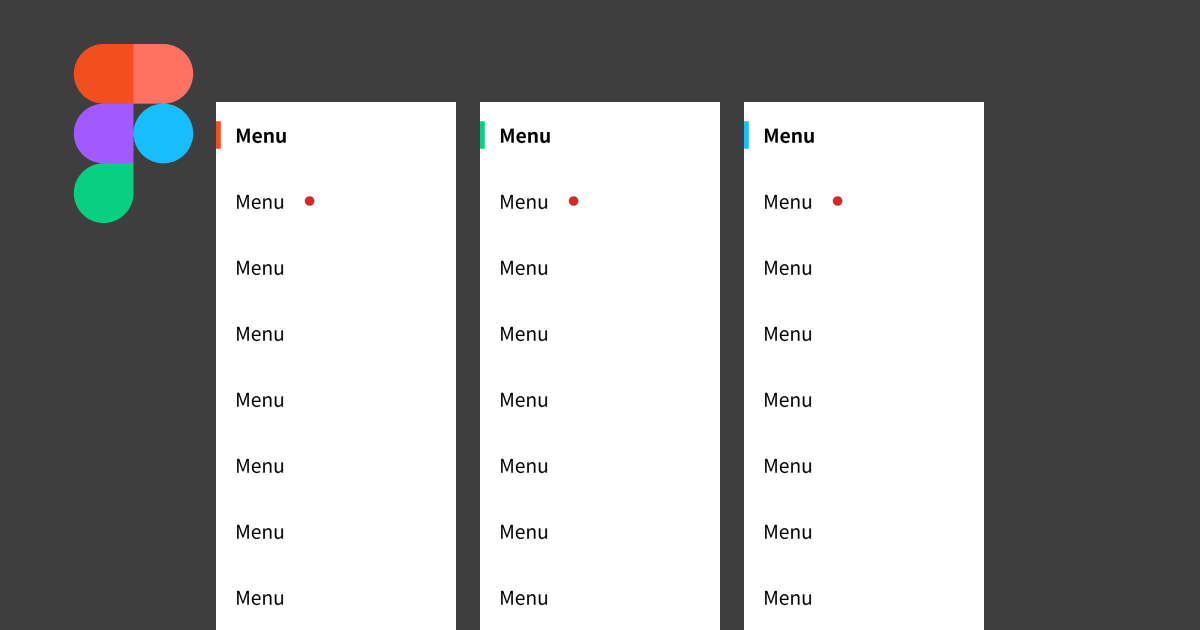
Figmaでシンプルなサイドメニュー・コンポーネントを作る方法
2022.03.04
Figmaでアウトラインをパスに変換・復元する方法
2022.02.25
Figmaのコメント機能の使い方
2022.02.18
Figmaでおすすめの直線・曲線パスを使ったTipsまとめ
2022.02.11
Figmaでシンプルなラジオボタン・コンポーネントを作る方法
2022.02.04
FigJamの初心者におすすめのTipsまとめ
2022.01.28
Figmaでシンプルなチェックボックス・コンポーネントを作る方法
2022.01.21
Figmaでグリッドやガイド(ルーラー)を表示・非表示する方法
2022.01.14
Figmaでフォントのプレビューを表示する方法
2022.01.07
2021年に最も人気だった記事ベスト10
2021.12.31
FigJamで箇条書きのテキストから複数の付箋に書き出す方法
2021.12.24
Figmaのコンポーネント機能の基本的な使い方
2021.12.17
Figmaでおすすめの写真・画像加工のTipsまとめ
2021.12.10
Figmaで紙吹雪(パーティクル)を均等に散らす方法
2021.12.03
Figmaで画像を圧縮したりwebp形式で保存する方法
2021.11.26
Figmaでシンプルなフォーム・コンポーネントを作る方法
2021.11.19
Figmaで企業ロゴなどのブランド・アセットを検索できる「Brandfetch」の使い方
2021.11.12
Figmaのプラグイン「Filter」でPhotoshopのようなエフェクトを使う方法
2021.11.05
Figmaでシンプルなヘッダー・コンポーネントを作る方法
2021.10.29
FigJamの作業が捗る便利なウィジェットの使い方
2021.10.22
Figmaでシンプルなタブ・コンポーネントを作る方法
2021.10.15
Figmaで画像をドット絵のようなモザイクに変換する方法
2021.10.08
Figmaで簡単にコントラスト比を調べる方法
2021.10.01
Figmaで無料のアイコン素材集を利用する方法
2021.09.24
Figmaでシンプルなボタン・コンポーネントを作る方法
2021.09.17
Figmaで簡単にテキストや図形を斜めに変形する方法
2021.09.10
Figmaでシンプルなテーブル(表)を作る方法
2021.09.03
Figmaで簡単にフローチャートや画面遷移図をつくる方法
2021.08.27
Figmaでネオンやガラスの質感を手軽に使えるプラグイン「Morph」の紹介
2021.08.20
Figmaでマスクを適用・解除する方法
2021.08.13
Figmaで曲線パスに沿って文字やシェイプをはわせる方法
2021.08.06
FigJamでチームビルディングするためのワークショップ集
2021.07.30
Figmaで角丸を使った便利なテクニック集
2021.07.23
Figmaのコメント通知をSlackで受け取る方法
2021.07.16
Figmaで様々なドロップシャドウ(影)を適用する方法
2021.07.09
Figmaのプラグインのインストール方法と使い方
2021.07.02
Figmaでオブジェクトや画像にぼかしを入れる方法
2021.06.25
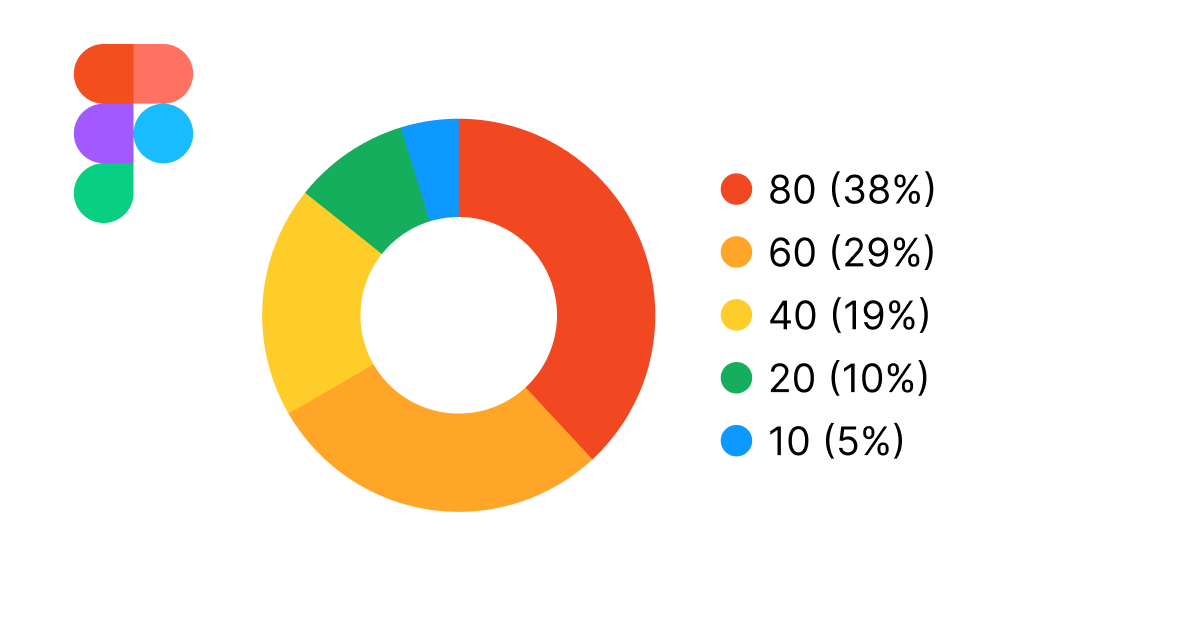
Figmaで簡単に円グラフや棒グラフを作る方法
2021.06.18
Figmaでテキストや図形を編集できない時に試すこと
2021.06.11
Figmaでテキストを縦書きに対応する方法
2021.06.04
Figmaで画像を○や□などの好きな形に切り抜く方法
2021.05.28
Figmaで簡単にスマホやPCのモックアップに画像をはめ込む方法
2021.05.21
Figmaで図形やテキストのべた塗りとグラデーションの使用方法
2021.05.14
Macで簡単にGIF動画の画面キャプチャをとる方法
2021.05.07
Figmaで破線・点線や矢印がついたパスを作る方法
2021.04.30
FigJamの機能と使い方の解説(動画付き)
2021.04.23
Figmaでファイル形式を指定して画像に書き出す方法
2021.04.16
Figmaで写真やイラストの背景を簡単に切り抜き・透過する方法
2021.04.09
Figma初心者が使い方に困った時に試してほしいTips
2021.03.29
Macで簡単に注釈付きスクリーンショットを撮る方法
2021.03.26
Gatsby + Contentful + Netlifyでブログを構築するメリット
2021.03.20
Figmaの「Noise」でざらざらした質感を表現する方法
2021.03.12
Figmaで簡単にコンテンツマーケティング用のバナー画像を作ってみよう
2021.03.08
Figmaで簡単に波線・ジグザグのパスを作る方法
2021.02.28
Figmaで模様や柄などの繰り返しタイルパターンを作る方法
2021.02.22
Figmaで簡単になめらかな角丸の「スーパー楕円」を作る方法
2021.02.15
Figmaで画像の色をセピアや単色のモノクロに変換する方法
2021.02.11
UIデザインの作業を加速するFigmaプラグイン10選
2021.02.08