
Figmaでネオンやガラスの質感を手軽に使えるプラグイン「Morph」の紹介
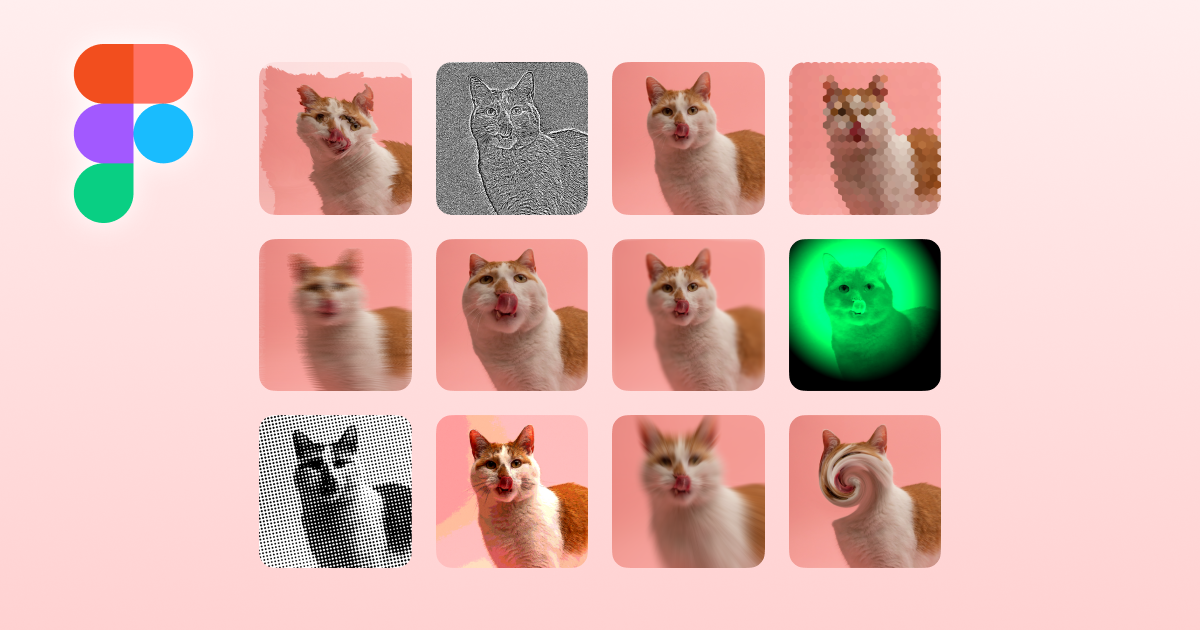
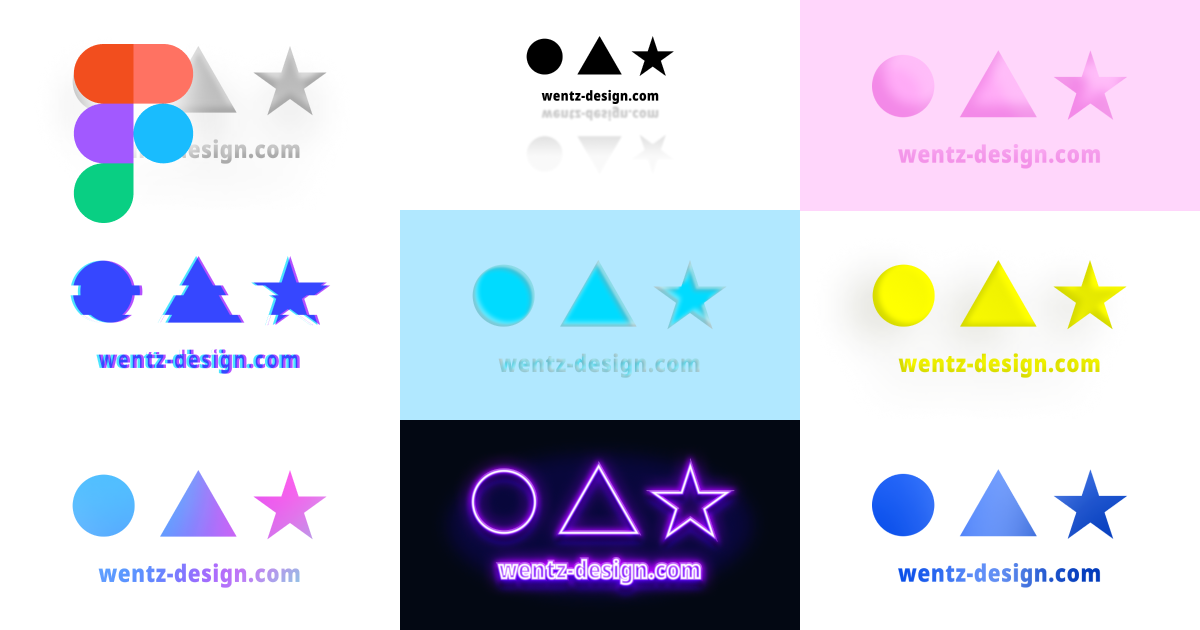
今回は、Figmaで簡単にハイクオリティなエフェクトを適用できるプラグイン「Morph」の紹介です。サムネイルのような様々な種類のエフェクトが、たった一つのプラグインで再現できるので、ちょっとした素材を作るのに大変便利ですのでおすすめです。
「Morph」プラグインで作れるエフェクトは以下の通りです。
Skeuo(スキューモーフィズム):立体的な質感のエフェクト
Neon(ネオン):ネオンライトのようなエフェクト
Glitch(グリッチ):バグって壊れたようなエフェクト
Reflect(反射):床に反射したようなエフェクト
Glassy(ガラス):ガラスのような質感のエフェクト
Gradient(グラデーション):単色の濃淡や色の混ざったグラデーションのエフェクト
この記事のターゲット
Figmaの初心者
Figmaで簡単にハイクオリティなエフェクトを適用したい方
Figmaでシャドウやグラデーションを手軽に適用したい方
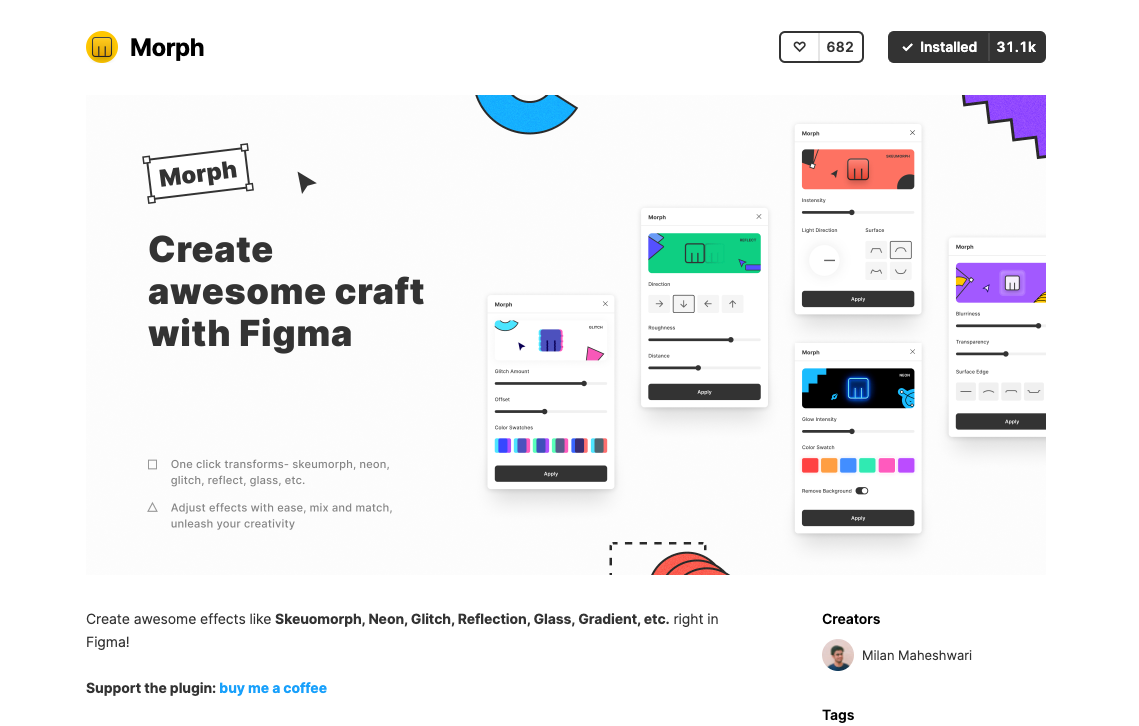
1. 「Morph」プラグインをインストールする

Figma Communityの「Morph」ページから無料でインストールできます。
インストールの方法がわからない方は、以下の記事でも紹介しているので参考にしてください。
2. ファイルを開いてベクターオブジェクトを用意する
Figmaを開いてファイルを新しく作成し、エフェクトを適用したいベクターオブジェクトを用意します。
今回は、わかりやすいように正円、三角形、星形、文字のベクターオブジェクトを複合パスに変換(Flatten)して、一つのオブジェクトにし��て色々適用したいと思います。

3. ベクターオブジェクトにエフェクトを適用する
用意したベクターオブジェクトに対して、Morphのエフェクトを適用していきます。
やり方は以下の通りです。
右クリックメニューのPluginから「Morph」を選択
「Morph」のメニューから適用したいエフェクトを選択(例ではSkeuo)
表示されたポップアップの設定でエフェクトを調節する
非常に簡単にエフェクトが適用できましたね。
以下では、エフェクトごとにどんなことができるか紹介していきます。
Skeuo(スキューモーフィズム)
スキューモーフィズムとは、木や紙といった、実世界に存在する質感を再現した表現技法を指す造語です。
設定できる項目は以下の通りです。
Intensity:エフェクトの強さ
Light direction:光の方向(影の方向)
Surface:面の立体感


Neon(ネオン)
ネオンは、蛍光色のネオンライトのようなエフェクトが再現できます。
設定できる項目は以下の通りです。
Intensity:エフェクトの強さ
Color Swatches:適用できる色の変更
Without Background:背景色の有無

Glitch(グリッチ)
グリッチは、ゲーム画面がバグった時のような、グラフィックが壊れたような表現のエフェクトです。
設定できる項目は以下の通りです。
Offset:二重に重なる効果の強さ
Glitch Amount:崩れたようなエフェクトの強さ
Color Combo:二重に重なる効果の色の組み合わせ

Reflect(反射)
反射は、床や壁などに実像が反射して映ったようなエフェクトです。
設定できる項目は以下の通りです。
Direction:反射する方向
Roughness:反射する面のぼかし具合
Distance:実像と反射像の距離

Glassy(ガラス)
ガラスは、透けたガラスのような清涼感のある質感のエフェクトです。
設定できる項目は以下の通りです。
Bluriness:背景に対するぼかし具合
Opacity:背景に対する透過度
Edge Surface:面の形状ごとの質感


Gradient(グラデーション)
グラデーションは、単色の明暗を濃淡変化させたり、複数の色を二次元領域にグラデーション表現ができるエフェクトです。
設定できる項目は以下の通りです。
Gradient Harmony:グラデーションの種類
Color Palette:設定された色(shuffleコマンドで色をランダムに変更可能)
Position:グラデーションの位置


いかがだったでしょうか?
これだけリッチでハイクオリティのエフェクトが簡単に量産できて、しかも無料で利用できるのは本当にありがたいですね。
グラフィックのパターン出しでいろんな効果を試して発散してみたり、色々な使い方ができると思うのでぜひ試してみてください。