FigJamの機能と使い方の解説(動画付き)
今回は、Figma上で付箋を使ったブレストをしたりフローチャートを作成して、開発のシステムやモデル設計などを、複数メンバーがオンラインで利用できるホワイトボードのような新機能「FigJam」の紹介です。
この記事のターゲット
Figmaを利用している方
FigJamの基本的な使い方が知りたい方
チームコミュニケーションでブレストやフローチャートを使いたい方
FigJamとは?

2021年4月21-22日に、Figmaの公式カンファレンスConfig2021で、この新機能「FigJam」が公開されました。
この機能を一言で説明すると、オンラインのホワイトボード上でチームメンバーが集まってブレストやディスカッションが円滑に行えるツールです。
テレワークや在宅ワークが普及した昨今では、チームで集まってミーティングする際にMiroやWhimsical を利用しているチームも多いと思います。特にWeb開発やSaaS開発に関わるチームでは、複数人で同時に操作できる強みを持つFigmaを利用し始めているところも増えてきています。
MiroやFigmaを横断してコミュニケーションしていると、ツールを行ったり来たりして情報が分散しがちでしたが、Figmaで全て集約できるようになれば、ますますチームでのコミュニケーションが円滑になりそうです。
なお、この機能は2021年中はベータ版という位置付けで、2022年以降は無料プランと、FigJam Professionalプラン($8 per editor/month)とFigJam Organizationプラン($15 per editor/month)が用意されるようです。
記事執筆時点では無料で使えるので、せっかくなので機能を少し触って紹介したいと思います。
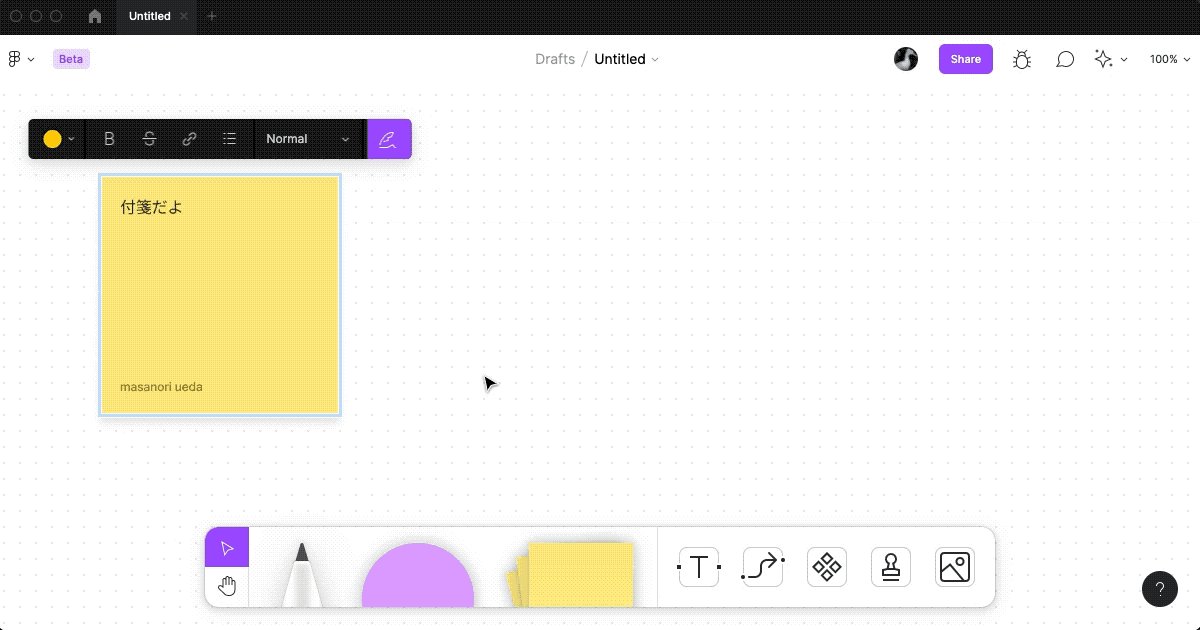
1. 付箋(ふせん)が自由に貼れる

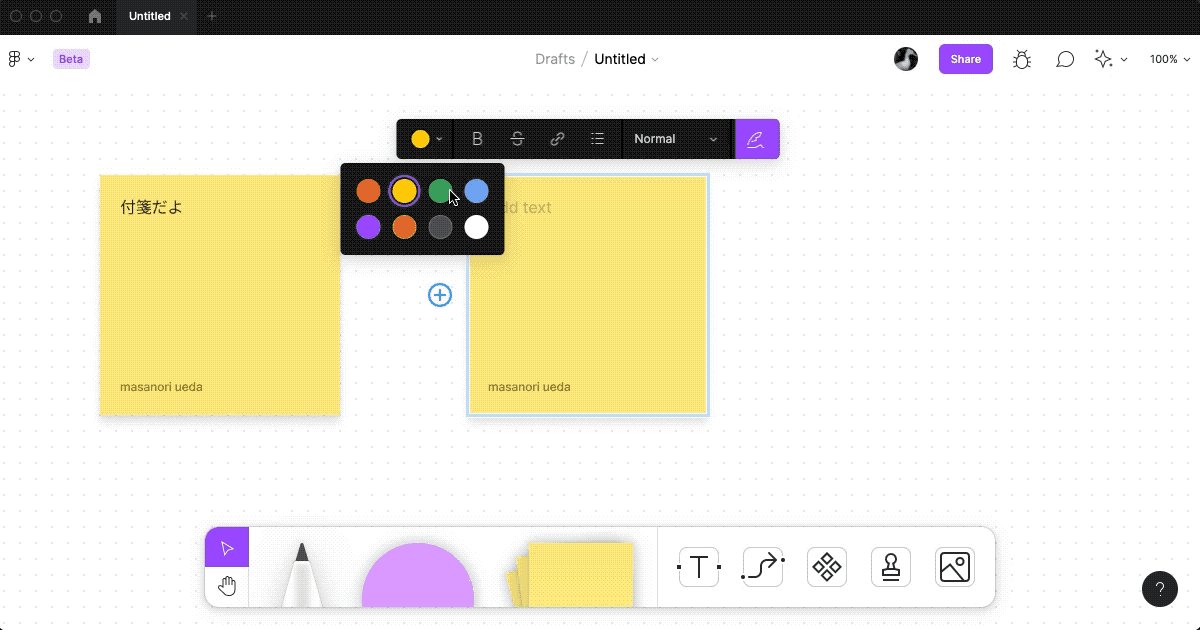
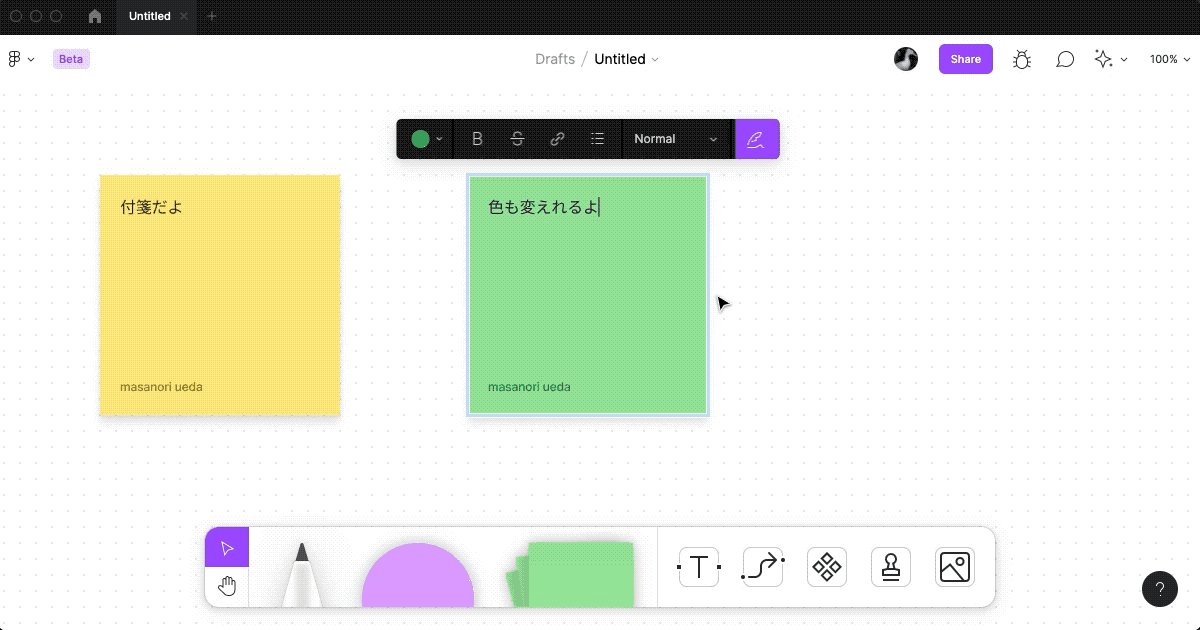
ポストイットのような色付きの付箋を自由に書いて貼ることができます。

また、テキストは太字や打ち消し線、リンクや箇条書きリストなどのテキストを装飾する機能も利用できます。
付箋には自動で書いたメンバーの名前が表示されるので、Miroのようにわざわざ名前を書かなくていいのは便利ですね。
ブレストやKPTといった振り返りなどのフレームワークで活用できそうです。
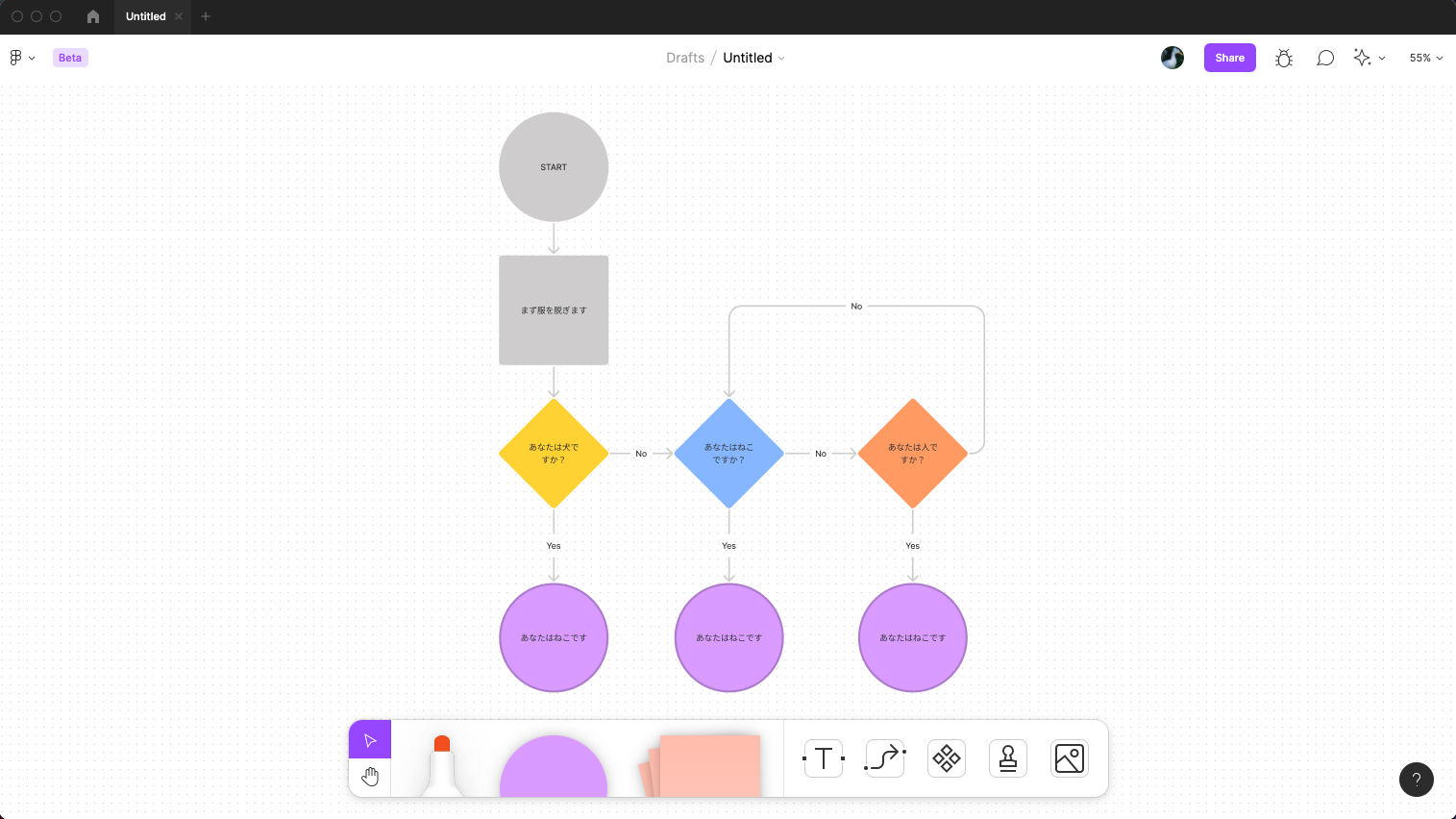
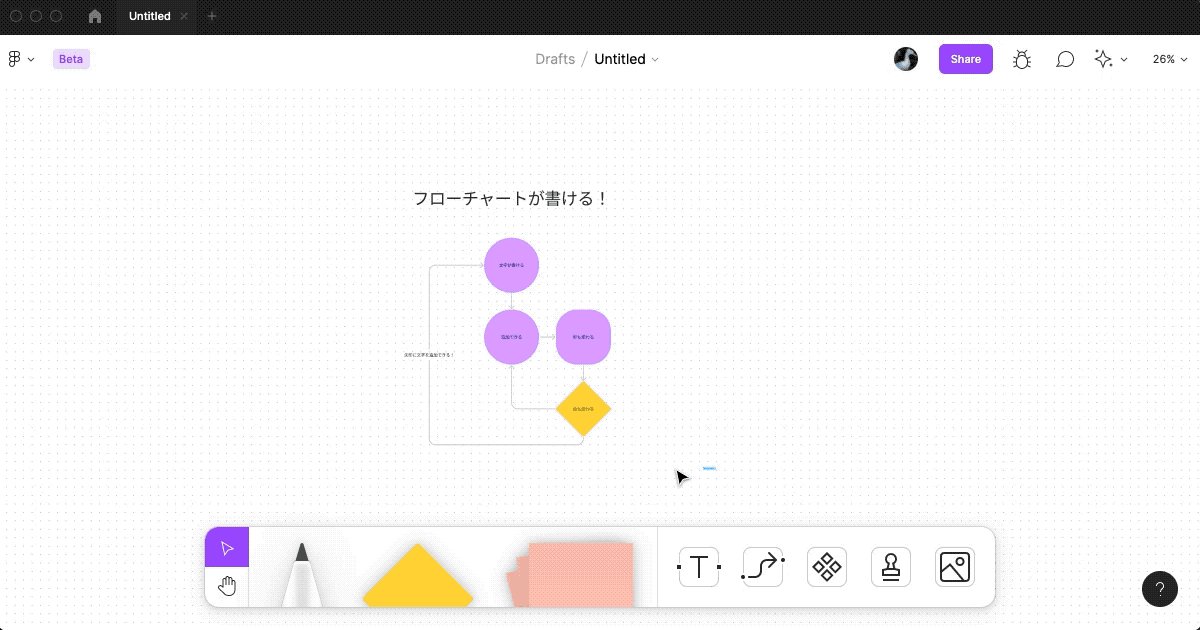
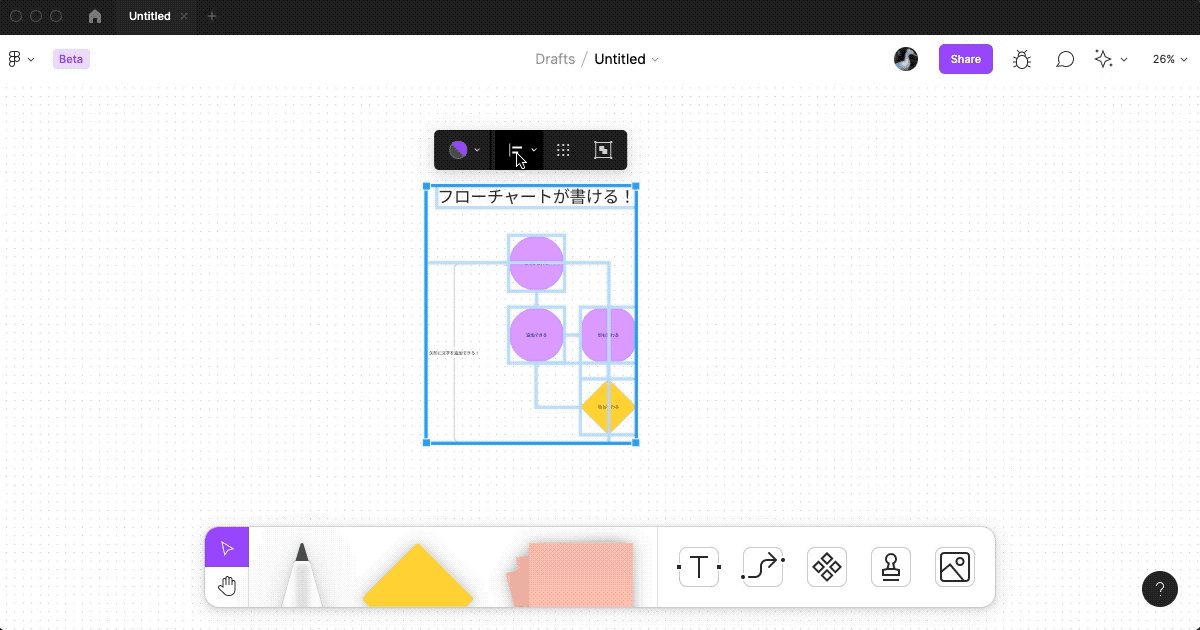
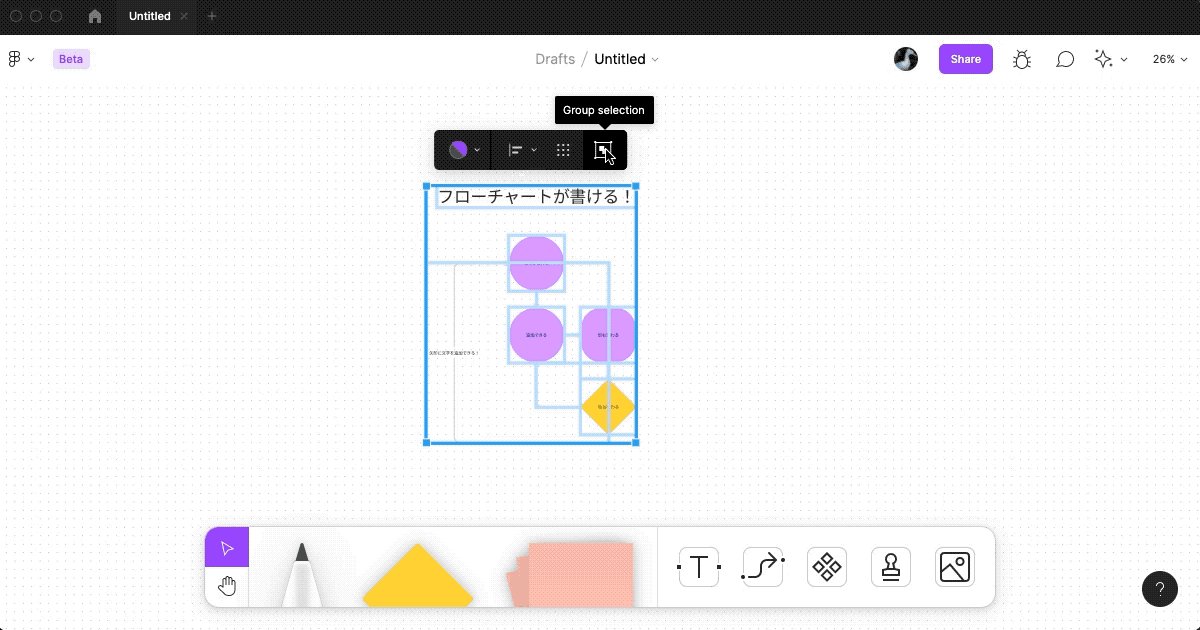
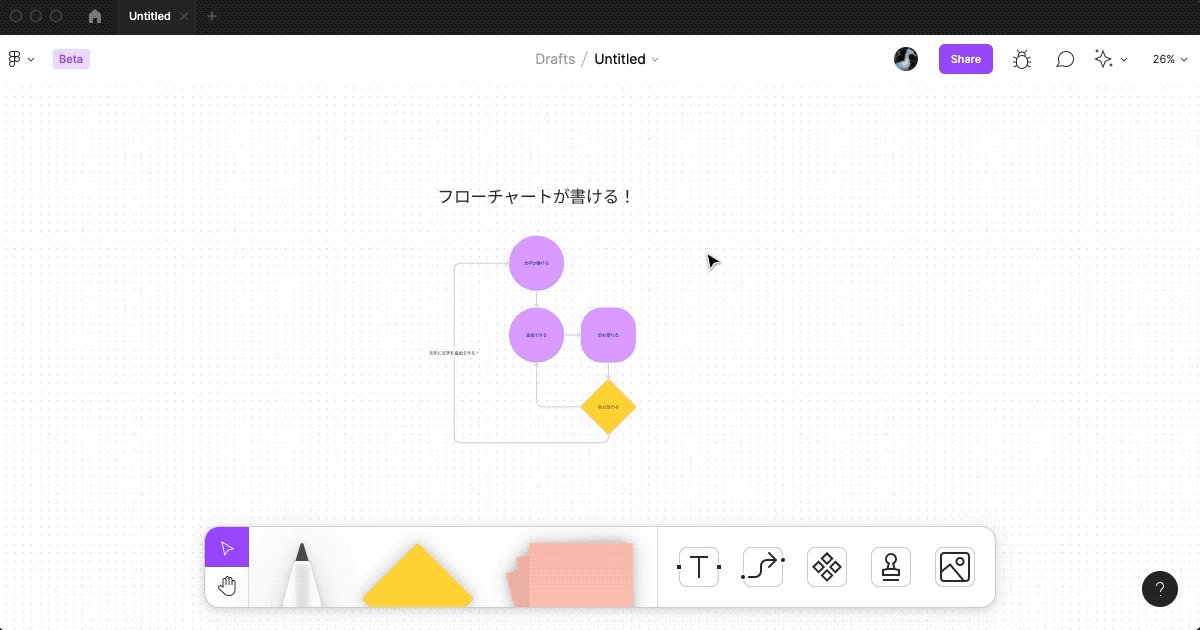
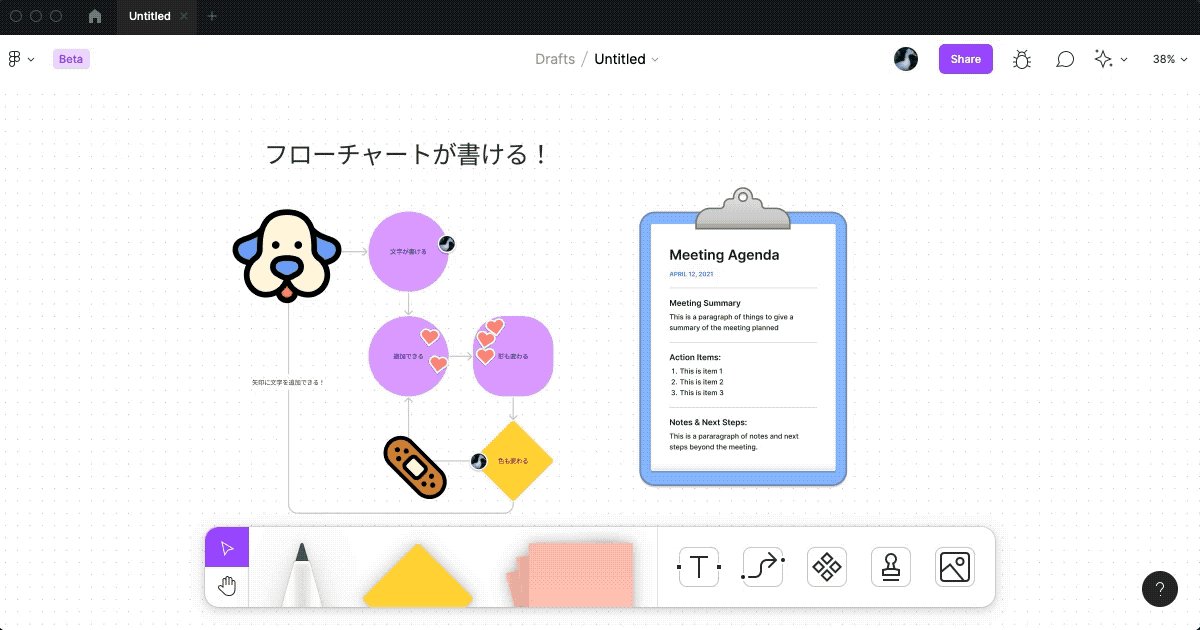
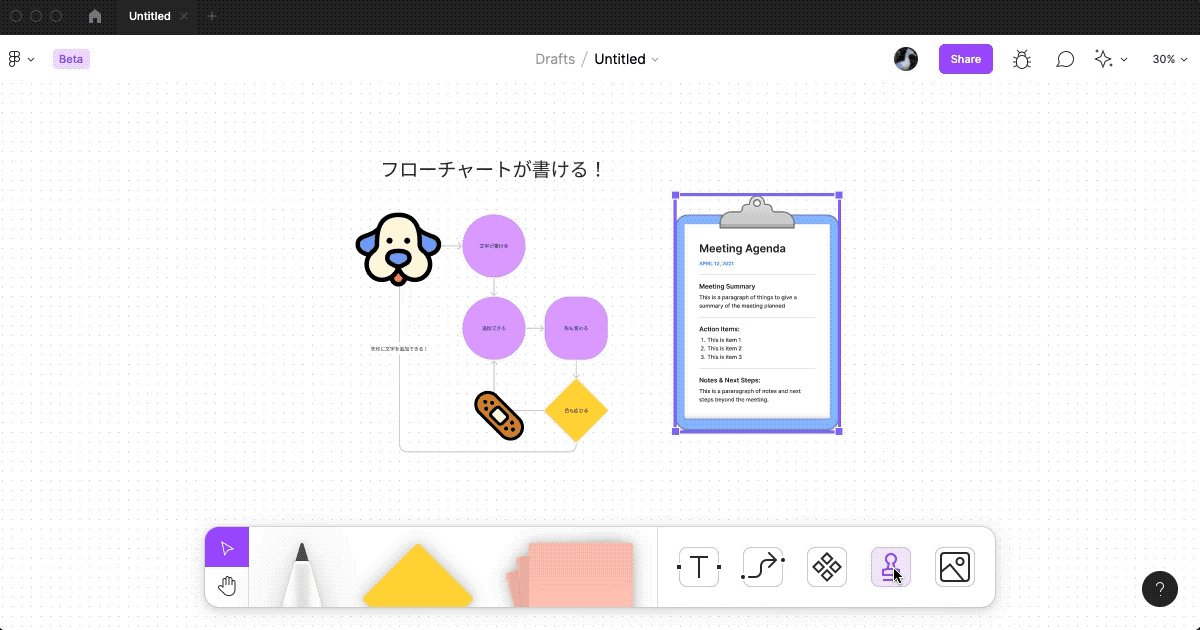
2. フローチャートが書ける

丸、四角、ひし形などの図形を矢印で結ぶフローチャート図を簡単に作ることができます。
Figmaでも矩形オブジェクトを作成することはできますが、オブジェクト同士を線で結ぶ機能はありませんでしたが、FigJamでは非常にスムーズに作れることがわかりますね。

矢印を図形から自由に伸ばしたり、矢印にテキスト入れられるようになっています。
テキストも単体のオブジェクトとして自由に記入できます。

図をひとまとめにするグルーピングも可能です。
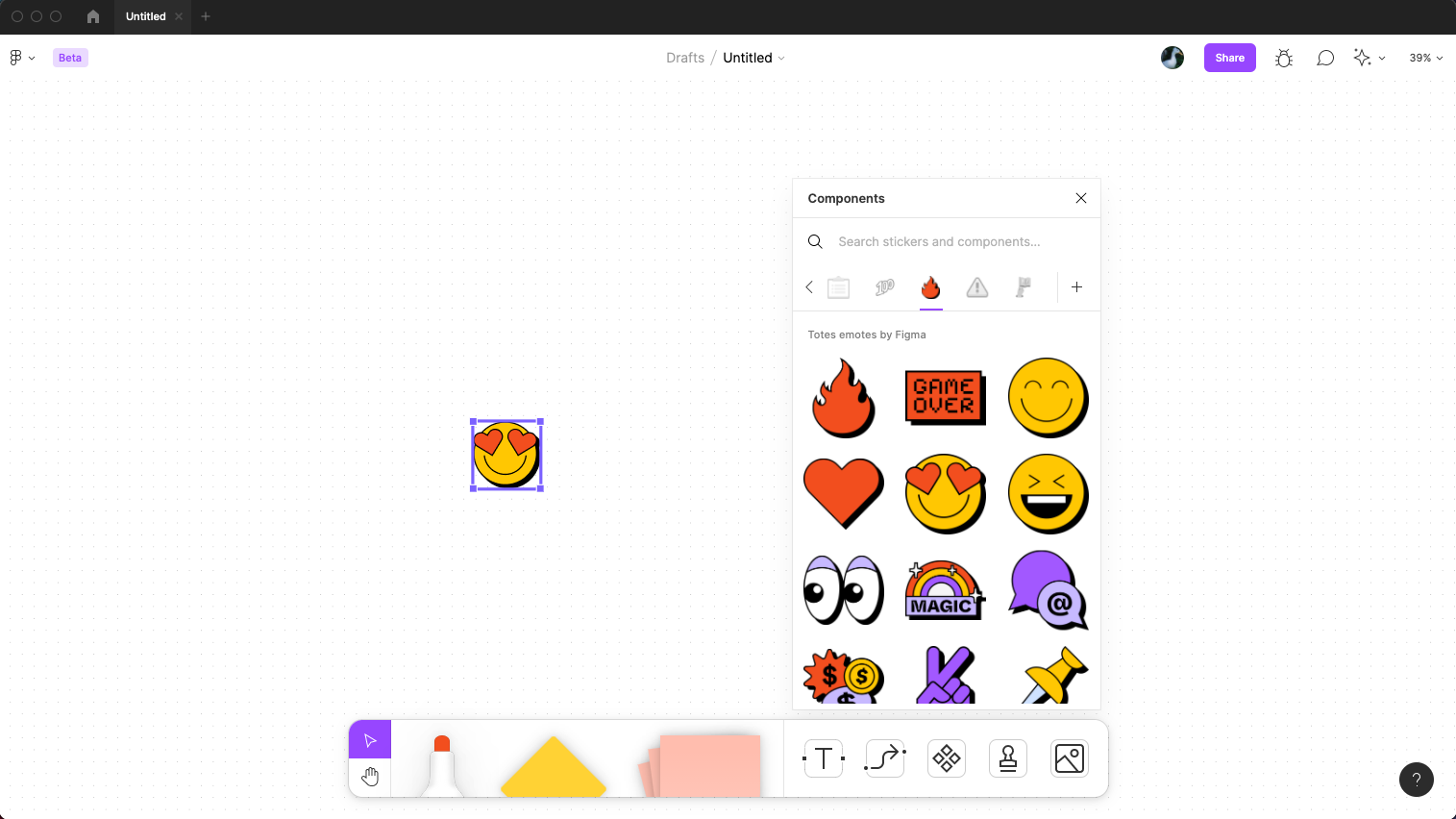
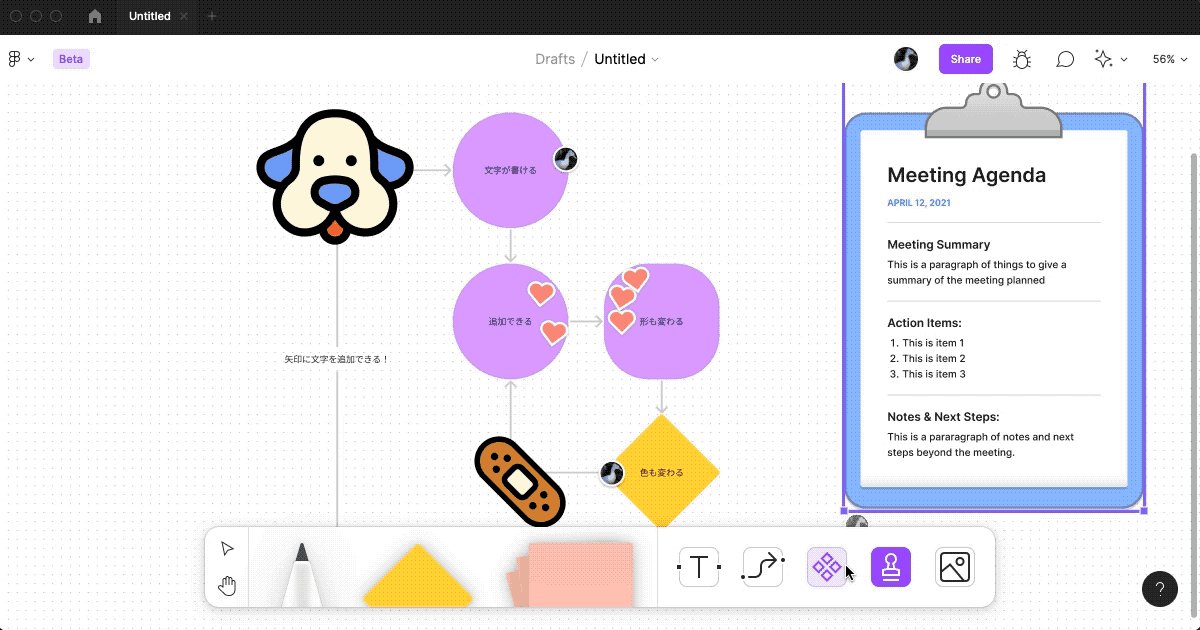
3. コンポーネントライブラリが呼び出せる

FigJam上でコンポーネントライブラリを呼び出すことができます!

上の動画ではプリセットのかわいいスタンプ調のイラストを呼び出していますが、ProfessionalプランやOrganizationプランでは、自前のコンポーネントライブラリを共有する機能がありますので、自前のデザインシステムや画面コンポーネントを呼び出すことが可能です。

呼び出したコンポーネントも、テキストなどはその場で編集することも可能です。Auto Layoutでコンポーネントを組んでおけば、ワイヤフレーム設計もその場でスイスイできそうですね。これはすごい。この機能がFigJamの一番の強みになるのではないでしょうか。
一つ残念なのは、あんまり活用しそうにないプリセットのコンポーネントが最初に出てきてしまうことです。今後はロードするプリセットもカスタマイズできるようになればもっと便利になりそうですね。
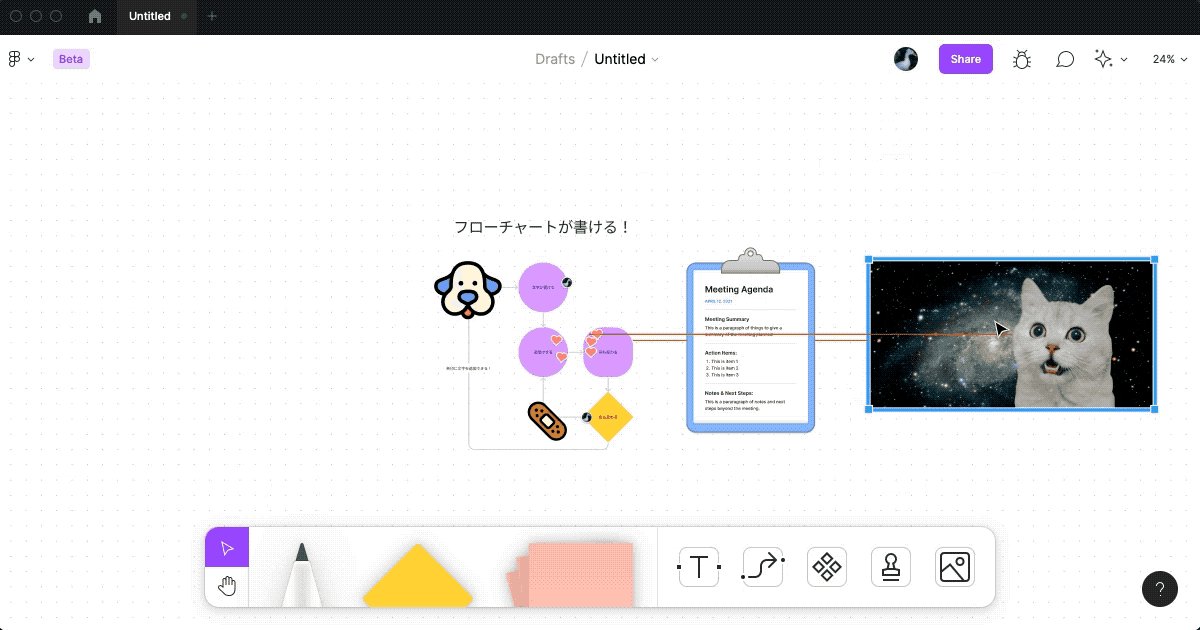
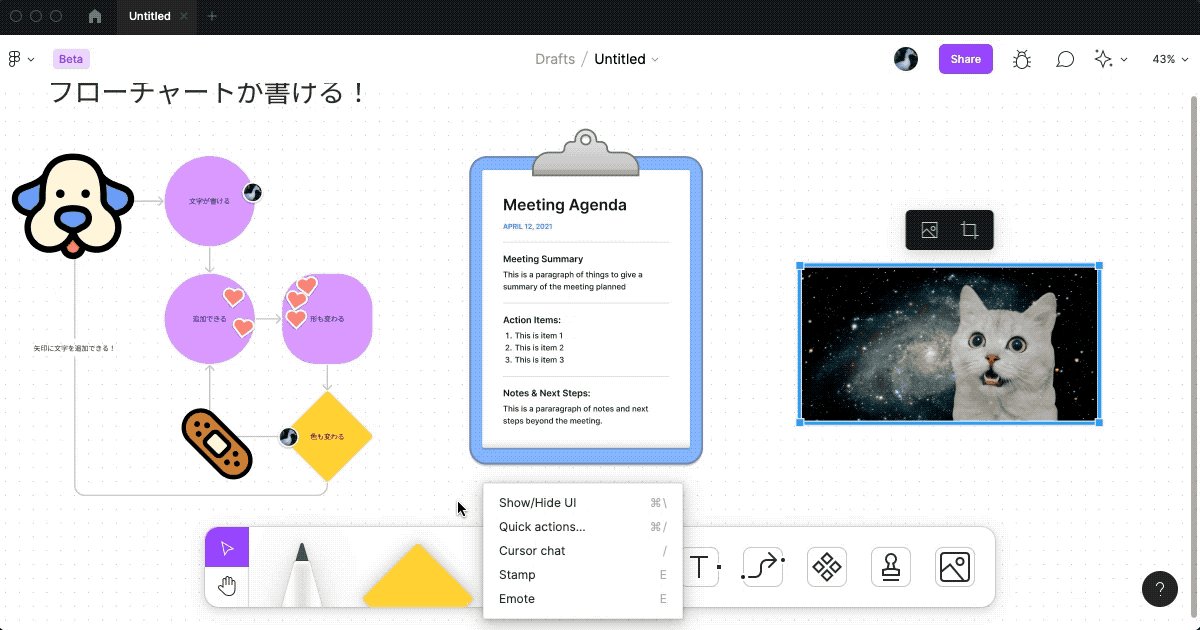
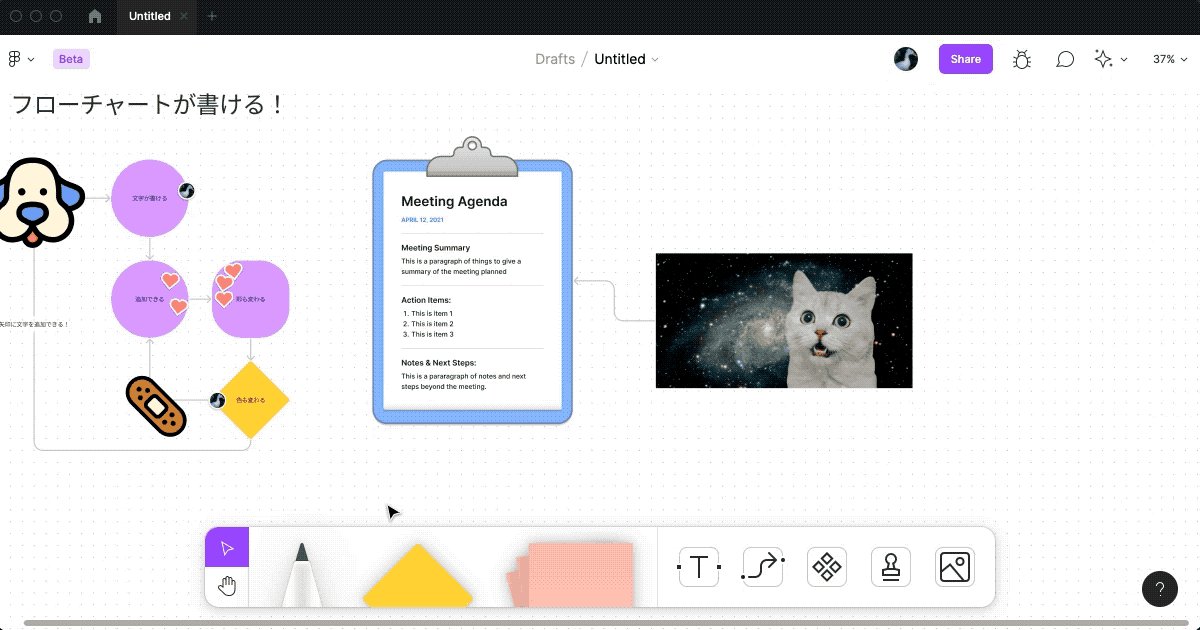
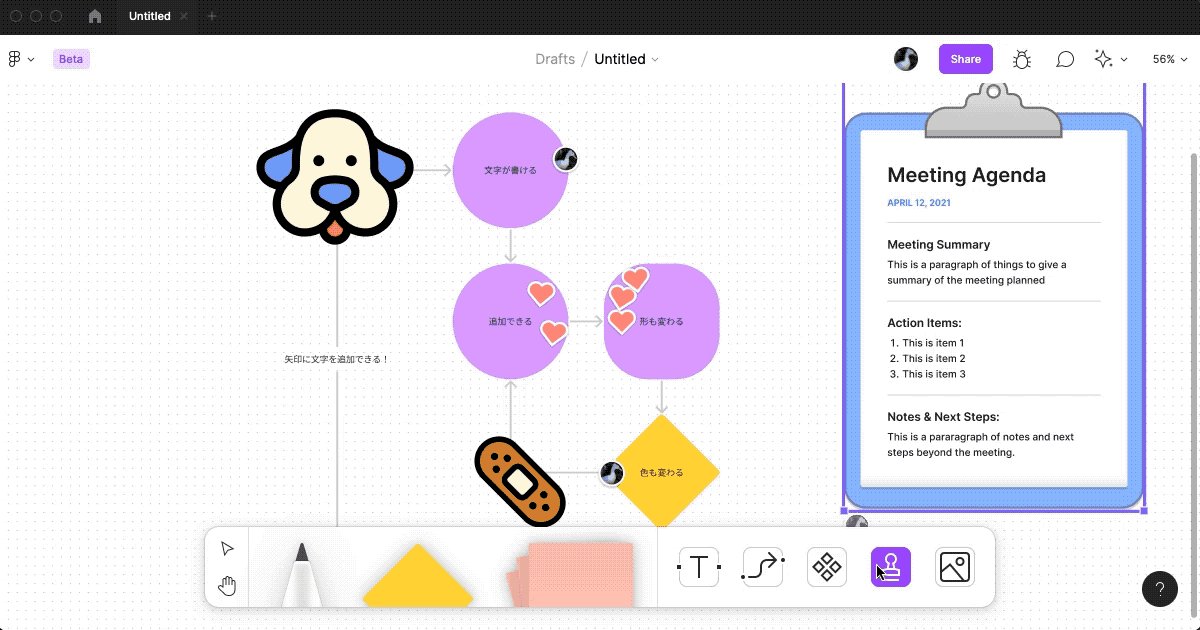
4. 好きな画像を挿入できる

もちろん、画像をインポートすることもできます。
拡大縮小のほか、簡単なトリミングにも対応しています。画像自体にも矢印を追加することもできるので便利ですね!
5. ペンツールで自由に手書きできる

ペンツールで絵や文字を自由に描くことができます。
ペンの種類は細字・太字と限られた色しか選択できませんが、ブレストやちょっとしたワークショップで利用するには十分な機能だと思います。
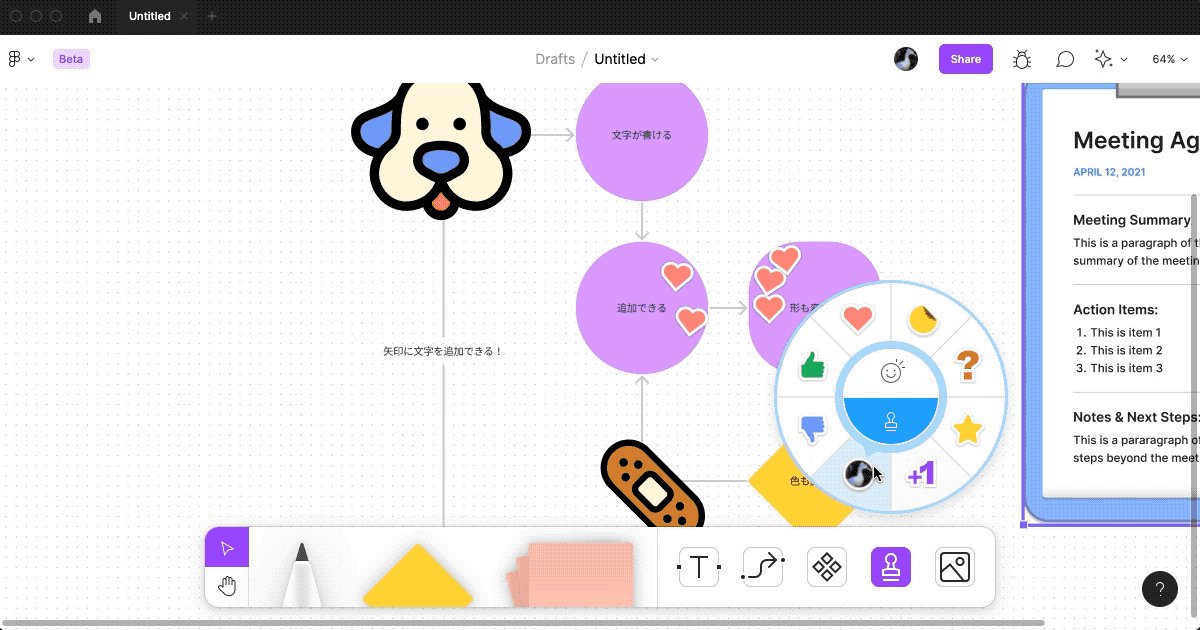
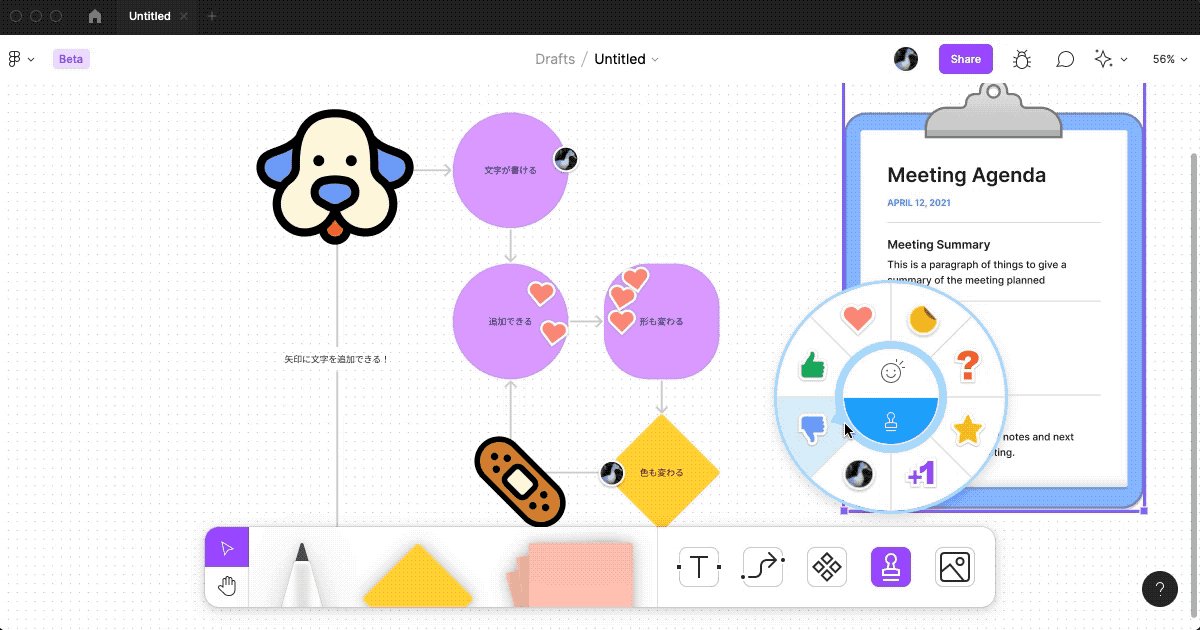
6. 作業がより楽しくなりそうなコミュニケーションツールたち

ハートや親指マークといった、お馴染みのアイコンをスタンプすることができます。
自分のアイコンのスタンプもあるので、付箋に自分のマークを入れてタスクをアサイン、みたいなこともできそうですね。

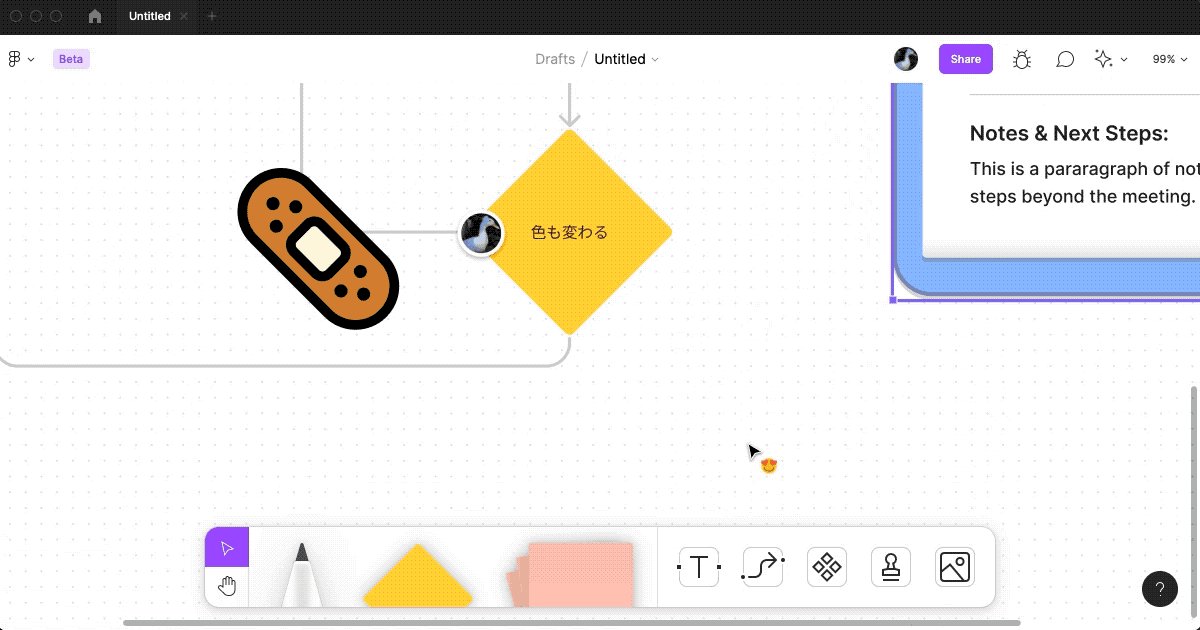
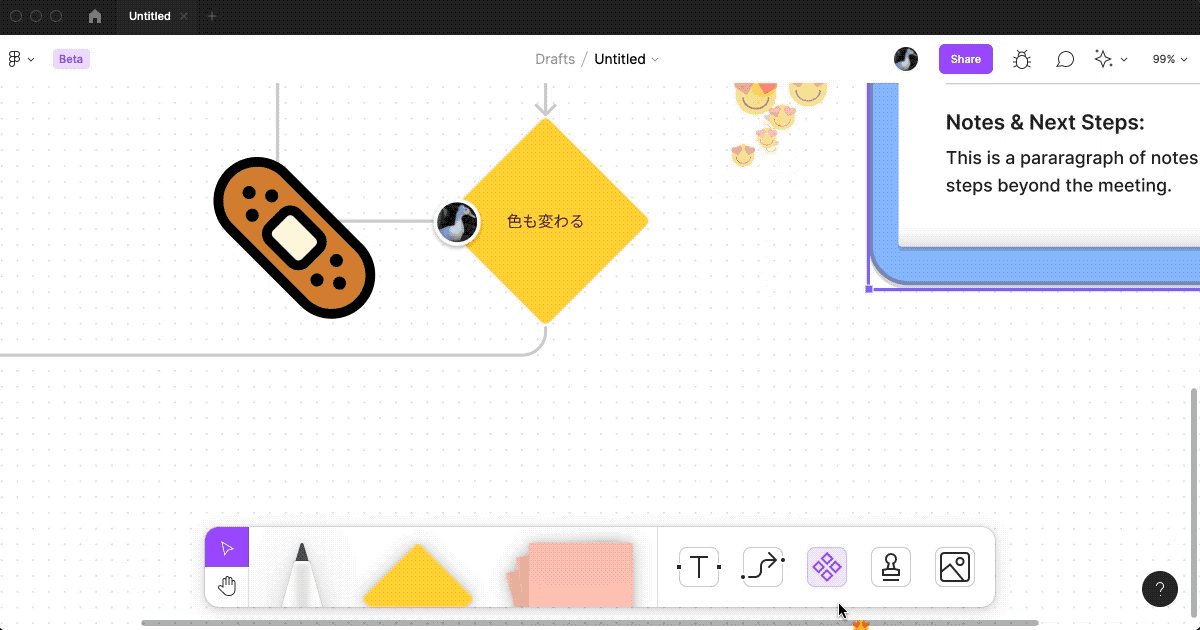
絵文字(emoji)を押すこともできます。こちらはスタンプと違ってすぐに消えてしまいますが、その場でのエモーショナルなコミュニケーションを後押ししてくれそうです。

カーソルに吹き出し形式でテキストを入力できる新しい形のチャットもできます。
入力した文字は一定時間すると消えてしまうので、その場で少し伝えたい時に使うと便利そうですね。日本語入力の挙動が若干怪しいですが、面白いアイデアであることは間違い無いです!
いかがだったでしょうか。
Miroなどの先行ツールに比べると、まだまだシンプルな機能しか揃っていない印象ですが、Componentを呼び出す機能などFigmaにしかできないところがあるのは強いですね。
そして、Figma自体の進化のスピードを鑑みても、これからの機能の進化が楽しみです!