
公開日: 2022.04.08 | 更新日: 2022.08.06
この記事は最終更新から2年以上経っています
FigJamで付箋やオブジェクトをまとめる「Section」の使い方
今回はFigJamで付箋など様々なオブジェクトをグルーピングできる「Section」機能の使い方を紹介します。miroで言うところの「Frame」と同じような使い方ができ、グループしなくてもまとまりで扱いやすくなります。
この記事のターゲット
FigJamでSectionの使い方が知りたい方
FigJamでグルーピングする方法が知りたい方
FigmaでSectionを使いたい方
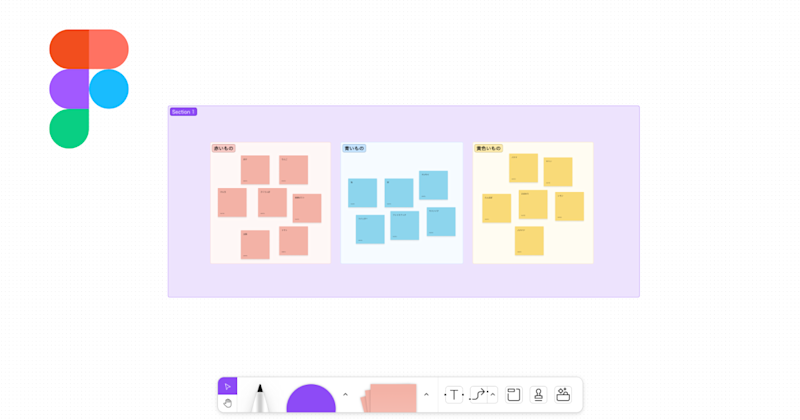
Sectionを使う
ツールからSection(Shift + S)を選択してグルーピングしたい付箋をドラッグで囲むだけです。
Sectionで囲んだ要素は、Sectionを移動すると一緒にくっついて移動されます。Sectionの中の要素を出し入れしたり、一部の要素だけ複数選択することもできます。
Sectionの左上のラベルをクリックすればテキストを編集できます。
Sectionの色を変える
セクションを選択すると黒い編集バーが表示されるので、一番左の色付きの丸をクリックするとカラーパレットから好きな色を選択してください。
Sectionを非表示にする
セクションを選択すると黒い編集バーが表示されるので、一番右側の 👁 のアイコンをクリックすると、表示・非表示を切り替えることができます。
非表示にすると、Section内の要素は全て伏せられるので、ワークショップで模範解答を隠しておきたい場合や少しずつコンテンツを小出しにしたい時などに役立ちます。
FigmaでSectionを使う方法
2022年8月現在、SectionはFigJam内で呼び出せるオブジェクトですが、FigJamファイル内で呼び出したものを「Ctrl + C」などでコピーして、Figmaファイル内で「Ctrl + V」などでペーストすると持ってくることができます。