
Figmaでオブジェクトを画面下部に固定して追従させる(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、コンポーネントを画面スクロール時に画面下部に固定して追従するようなアニメーションの設定方法を紹介します。設定済みのサンプルファイルも公開していますので、自由に利用してください。
この記事のターゲット
Figmaのプロトタイプで画面スクロールしてもコンポーネントが下部で追従するようにしたい方
Figmaの追従するプロトタイプが適用されたサンプルファイルが欲しい方
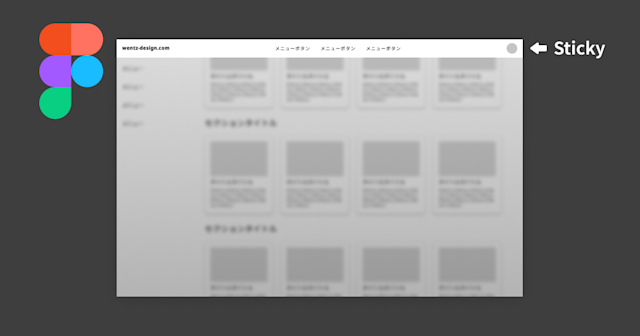
画面上部に固定してスクロール時に追従させる方法
ヘッダーのような画面上部にコンポーネントを固定したい場合は、以下の記事でやり方を紹介していますので、こちらも参考にしてみてください。
今回は、この記事で紹介したやり方を応用して作成していきます。
1.プロトタイプを設定する
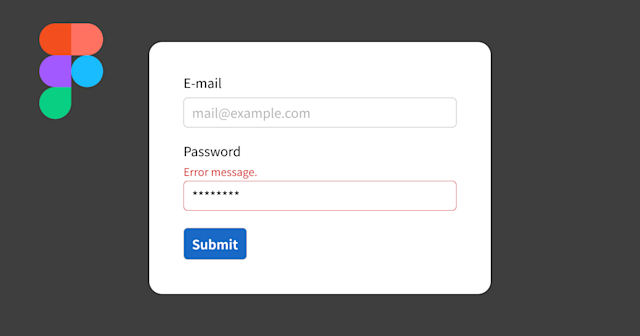
今回は、フォーム画面の送信ボタンをスクロールしても画面下部に常に固定表示されるような画面を作ります。
まずは、下部に固定表示したいコンポーネントを含むページを用意します。ヘッダー、フォーム、下部固定コンポーネントの順になるようにオートレイアウトで作成しています。
この状態では、プロトタイプ上で「画面に合わせる」で表示すると、スクロールはしますがコンポーネント画面と一緒にスクロールしていきます。
2. プロトタイプの表示サイズを設定する
次に、プロトタイプで表示させたい画面サイズを以下の手順で設定します。
右ペインの「プロトタイプ」タブを選択
デバイスを「なし」から「カスタムサイズ」を指定
W(横幅)とH(縦幅)入力ができるようになるので、それぞれのサイズを入力
今回は、デモとして横1024px(画面レイアウトと同じサイズ)に対して縦512pxの画面サイズを指定します。
3. 画面レイアウトのフレームのサイズをプロトタイプの表示サイズと合わせ、コンポーネントの配置を調節する
今度は、画面レイアウトのフレームの縦幅を先ほど設定したプロトタイプの表示サイズと同じになるように設定します。
「コンテンツを隠す」が有効になっていると、フレームから溢れた要素は非表示になってしまうので、無効にしておくと良いでしょう。
フレームのサイズを変更したら、下部に固定表示したいコンポーネントを選択して、絶対位置(Absolute potision)を有効化し、フレームの最下部に配置します。
絶対位置(Absolute potision)の詳しい使い方は以下の記事を参考にしてください。
4. フレームとコンポーネントのスクロール挙動を設定する
最後に、フレームと下部に固定表示したいコンポーネントのスクロールの設定を行います。
まず、フレームを選択した状態で、プロトタイプタブ内の「スクロールの動作」を「垂直」を指定します。この状態では、まだコンポーネントは固定されません。
最後に、下部に固定表示したいコンポーネントを選択した状態で、プロトタイプタブ内の「スクロールの動作」を「固定(同じ場所にとどまる)」を指定します。
これで、スクロールをしても下部に追従して表示されるようになりました。
オブジェクトを画面下部に固定して追従させるサンプルファイル

この記事で紹介したスクロール挙動のサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
オブジェクトを画面下部に固定して追従させるサンプルファイル | Figma community
私用・商用問わずご自由にご利用ください。