Figmaでレイヤーやグループを自動整理できる「Clean Document」の使い方
今回は、Figmaでデザインモックなどを無計画に作った結果とっ散らかってしまったレイヤーを、一瞬できれいに整理・整頓してくれるプラグイン「Clean Document」を紹介します。無駄なグルーピングやラベルと内容が一致していないテキストなどを一括で整理できます。
この記事のターゲット
Figmaファイルのレイヤー構造や名前を整理するのが苦手な方
Figmaのレイヤー整理を手短に行いたい方
Figmaの中級者〜上級者
1. 「Clean Document」をインストール

Figma Community の「Clean Document」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. レイヤーを整理したいFigmaファイルでプラグインを起動する
インストールできたら、とっ散らかって整理したいFigmaファイルを開きます。
今回はデモとして、あえてレイヤー構造に無駄なグループや適当な名前をつけたウェブサイト風のデザインモックを用意しています。
プラグイン適用前のレイヤーを見てみると、無駄に入れ子になったグループや、レイヤー名と内容が一致しないテキストなど、急いでデザインを作成した時などにありがちな状態になっています。
まずは、手っ取り早くプラグインを起動して適用しています。プラグインの手順は次の通りです。
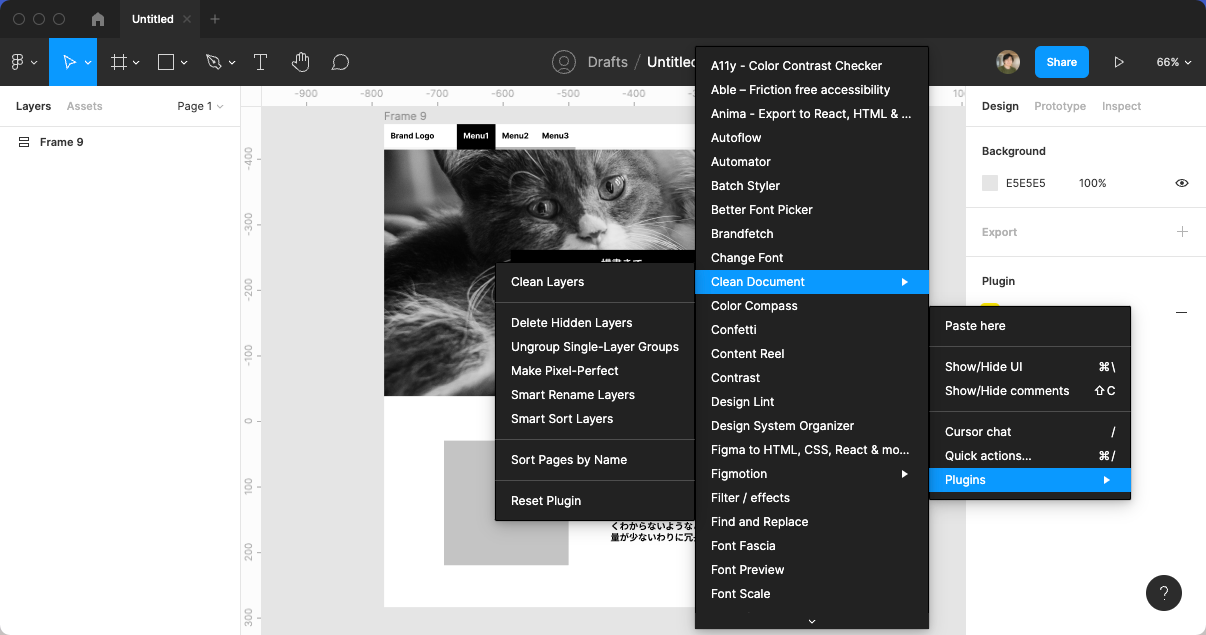
右クリックメニューを開き「Plugin」から「Clean Document」をクリックし、続けて開かれるリストの一番上の「Clean layers」をクリック
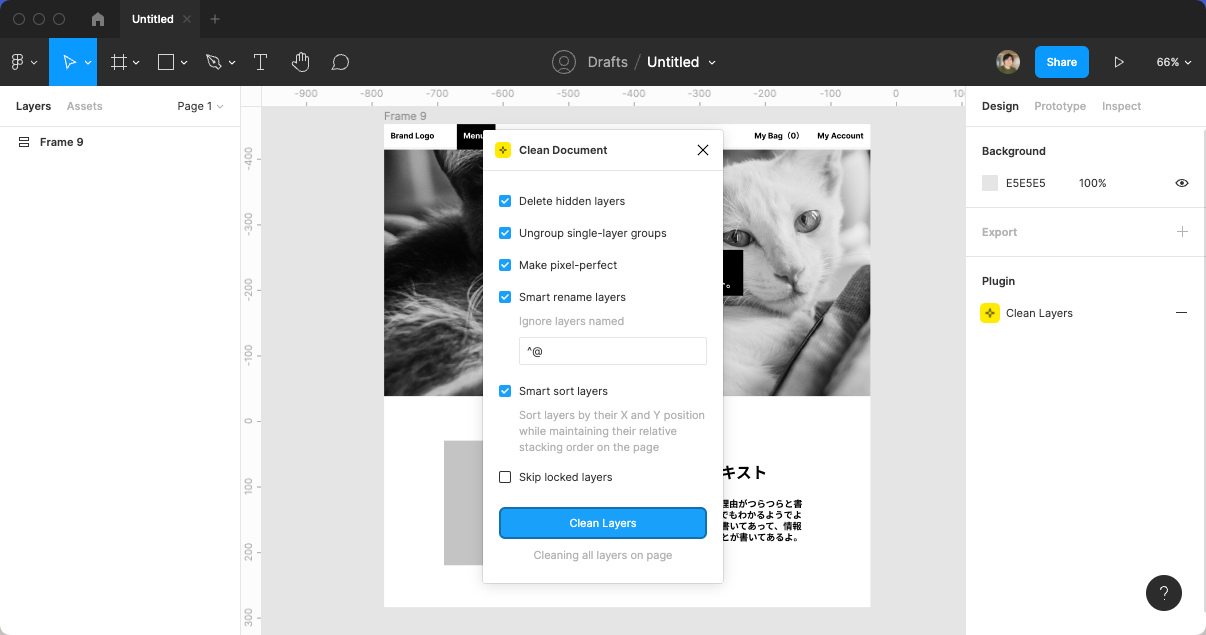
開いたポップアップメニュー中の、適用したいオプションにチェックを入れる
「Clean Layers」ボタンをクリックする
適用されると、レイヤーが整理されて閉じた状態になります。
開いて中を見てみると、無駄に入れ子になっていたグループは消え去っています。
デフォルト名のままだったAuto layoutのグループは「Auto Layout Horizontal」など、段組みの方向まで含まれたわかりやすい名前に変換されていることがわかります。
テキストのレイヤー名も、テキスト本文と同じ内容に置き換わっていますね。
Clean Documentのオプション
「Clean Document」で設定できるオプションの内容は次の通りです。
Delete hidden layers:非表示のレイヤーを削除する
Ungroup single-layer groups:中身が1つしかないグループを解除する
Make pixel-perfect:選択範囲内または現在のページ上のレイヤーのX、Yの座標とサイズを最も近い整数値に直す(わずかに縦横比が変化する可能性があります)
Smart rename layers:レイヤー名をよしなにわかりやすい名前に変換してくれる(Ignore layers namedに入れた)
エクスポート設定のあるレイヤーは名前が変更される
オプションで「Ignore layers named」欄に正規表現でレイヤー名を指定すると、特定のレイヤーを変換から除外できる
Skip locked layers:ロックされたレイヤーを無視する

また、上記のオプション以外に以下の機能もあります。
Smart Sort Layers:選択範囲内または現在のページ上のレイヤーを、ページ上の相対的な重なり順序を維持しながら、XとYの位置でソートする
Sort Pages by Name:現在のページをアルファベット順に並べ替える
Reset Plugin:設定をデフォルトに戻す

勝手に名前を変更されたくない場合や、大量のレイヤーをソートしたい場合などに部分的に適用することもできて便利ですね。