Figmaで画像の色をセピアや単色のモノクロに変換する方法
今回は、SNSやブログなどで使用するバナー画像にもすぐ使える、セピアや単色のモノクロ画像をFigmaで簡単に変換・作成する方法をまとめました。
単色のモノクロ画像は、好きな色みに変更できるので、画像のトーンをデザインのトンマナに合わせるときなどに便利な方法です。
この記事のターゲット
Figmaの初心者〜中級者
Figmaでセピアや単色のモノクロ画像を作りたい方
SNSの投稿画像や広告用バナーなどを自分でデザインしたい方
STEP.1 作りたいサイズのFrameを用意する

Frameは、左上のメニューの「#」のようなアイコンから作成することができます。 今回は、この記事のサムネイルを作成したいので、「W1200px:H630px」のサイズでFrameを作成します。
STEP.2 用意したFrameにモノクロにしたい画像を挿入する
用意したFrameに、モノクロにしたい画像を挿入します。挿入の方法は、Frameを選択した状態で挿入したい画像をFigmaの画面上にドラッグ&ドロップするか、プラグインを利用する方法があります。
今回は、以下の記事で紹介した「Unsplash」というプラグインを使って画像を挿入します。
STEP.3 FrameのFillを編集して、挿入した画像と背景色を調節する
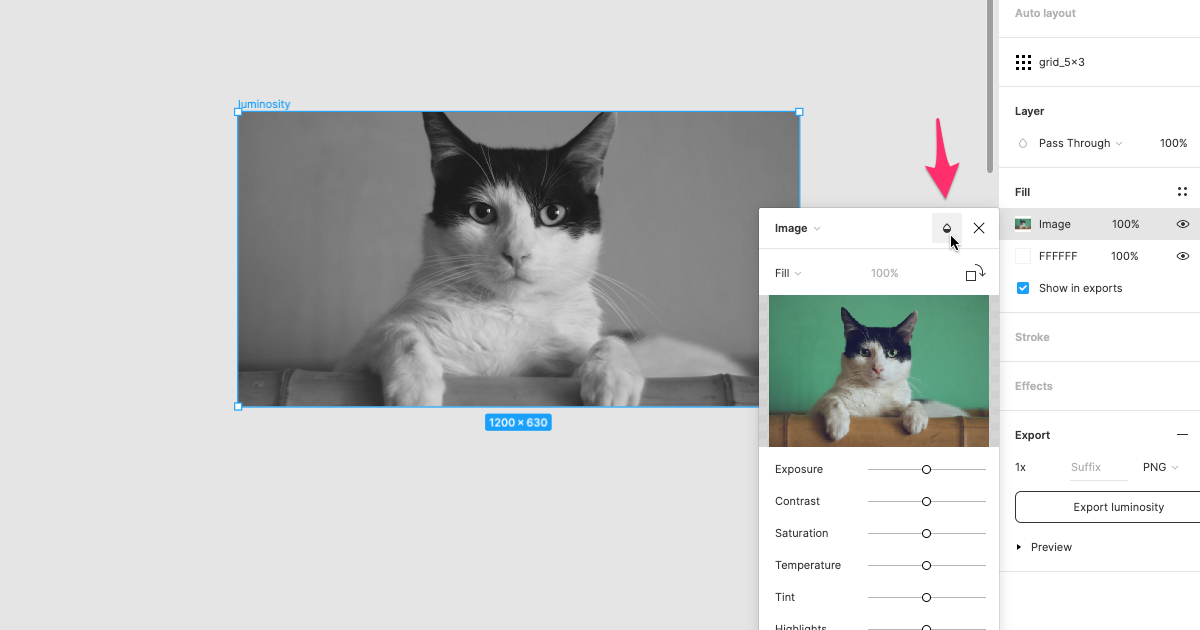
Frameを選択した状態で、右側のメニューの「Fill(塗りつぶし)」に注目すると、「image」や「#FFFFFF」といったレイヤーが設定されていると思います。この「image」が先ほど挿入した画像のレイヤーになります。ちなみに、上に並んでいるほど正面から見て手前のレイヤーになります。今回は上から「image」「#FFFFFF」の順になるように配置してください。
次に「image」をクリックすると、画像の細かい調整ができるポップアップのメニューが表示されます。ポップアップの右上の「💧」のようなアイコンをクリックすると使用できるメニューが表示されますので、今回はその中で「Luminosity」を選択してください。すると、「image」がモノクロの画像に変換されます。

そして、「Fill」の右側にある「+」ボタンを押して新しいレイヤーを追加し、「image」「#変更したい色」「#FFFFFF」となるように配置してください。そして、「#変更したい色」のレイヤーをクリックして「solid(単色)」などに変更し、好きな色を設定すると、設定した色のモノクロ画像になります。
最後に、Frameを選択している状態で右側のメニューの「Export」で「+」ボタンを押し、「Export (Frame名)」というボタンをクリックすると、画像としてローカルに保存できます。

おまけ
今回使用した「💧」の機能は、正式には「Brend Mode」と呼ばれています。これは、2つ以上のレイヤー上の色をピクセル単位で合成することで、色情報を合成した画像を作成できます。
今回のレクチャーでは、「image(猫さん)」「変更したい色(セピア)」「#FFFFFF」という順番でしたので、猫さん+変更したい色(セピア)+最背面の白、という色が合成されているわけです。
今回は「Luminosity」を使用しましたが、それ以外にも様々な種類の合成メニューがありますので、状況に応じて使い分けてみてください。
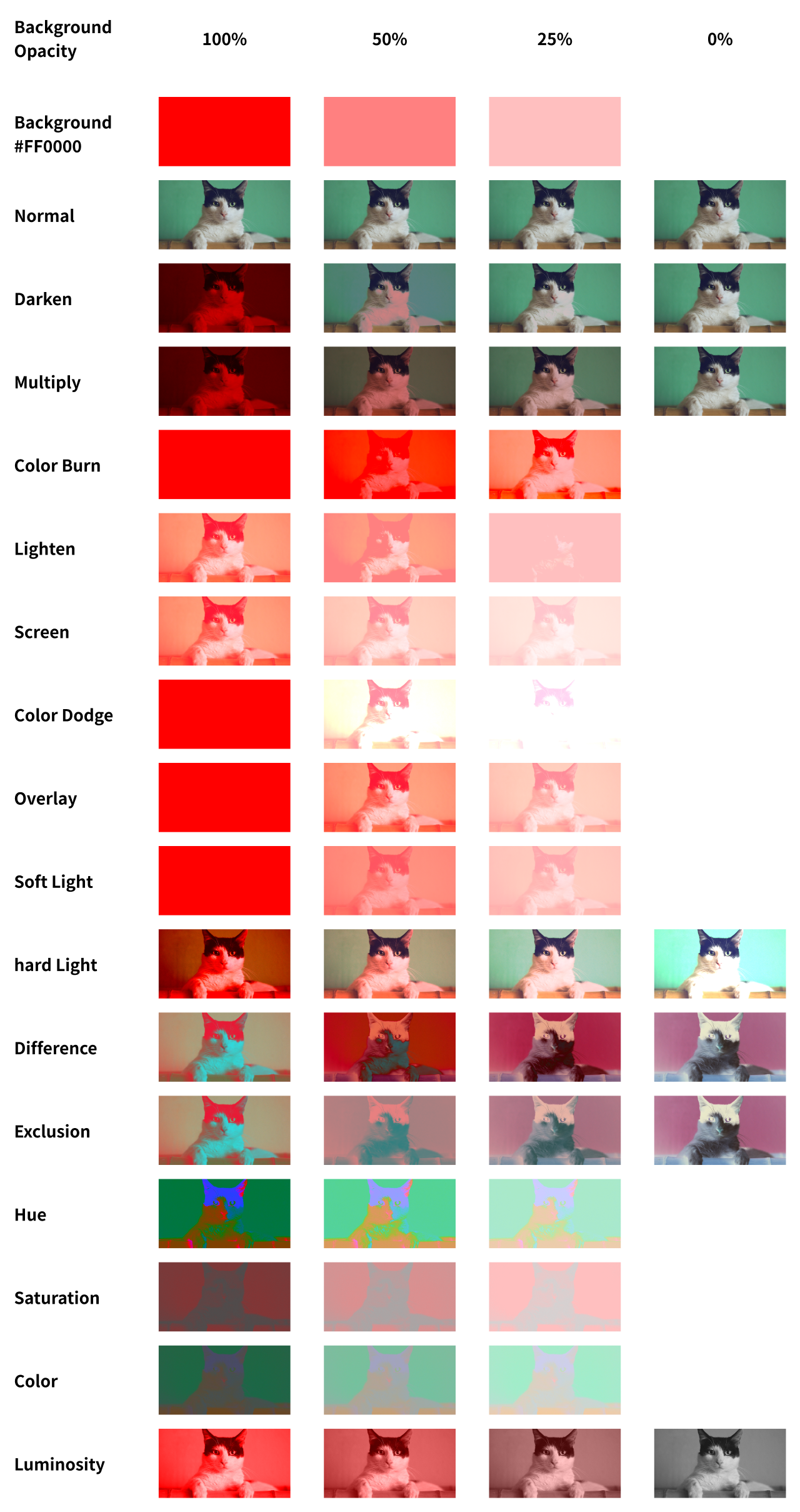
参考までに、Brend Modeの各メニューごとに、どんな結果になるかを今回使用した猫さんの画像を使って比べてみました。さらに、変更したい色を赤の透明度を4段階に変化させたパターンと、最背面の色を白と黒に変更したパターンの差分を作りましたので、どのような結果になるか確認して、目的にあったものをぜひ使ってみてください。
レイヤー構成:
image(猫さん)
#FF0000(透明度100%、50%、25%、0%)
#FFFFFF(白)、#222222(黒)