
Figmaで紙吹雪(パーティクル)を均等に散らす方法
今回は、Figmaで紙吹雪(パーティクル)を生成してレイヤー全体にまんべんなく均等に散らすことができるプラグイン「Confetti」を紹介します。お祝いやクリスマスのイルミネーション、桜吹雪など季節物の背景表現の幅が広げられるので、ぜひ試してみてください。
この記事のターゲット
Figmaの初心者
Figmaで紙吹雪(パーティクル)表現を簡単に作成したい方
Figmaで要素をまんべんなく散らす方法が知りたい方
1. 「Confetti」をインストールする

Figma Community の「Confetti」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. 散らしたいオブジェクト(パーティクル)のレイヤーを用意してプラグインを使用する
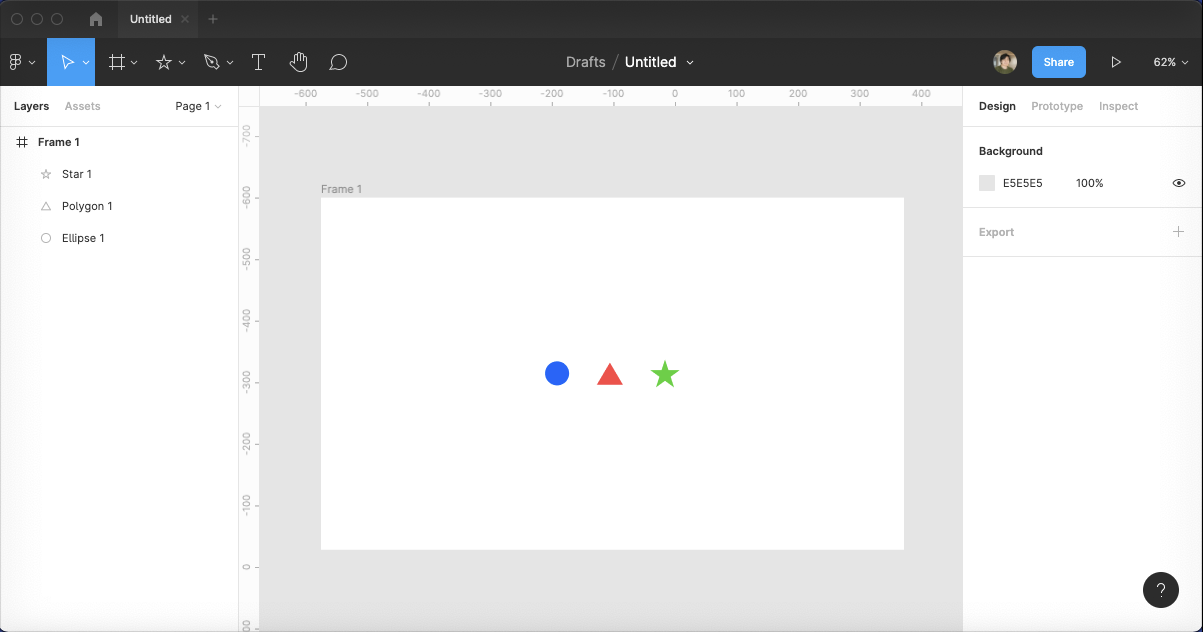
Confettiを利用するには、散らしたいオブジェクト(Shape)と散らしたい場所(Frame)を用意する必要があります。手順は次の通りです。
散らしたいサイズのFrameを作成
作成したFrameの中に、散らし��たいオブジェクトを作成する

準備ができたら、早速Confettiを起動して散らしていきます。手順は次の通りです。
右クリックメニューの「Plugin」から「Confetti」を選択する
「Confetti」のポップアップが起動したら、Frameの中の散らしたいオブジェクトを選択する
オブジェクトが選択された状態で、ポップアップウインドウの「Run」ボタンを押す
これで、設定された条件でオブジェクトが複製されてFrameに散らばって配置されます。非常に簡単ですね。
これを繰り返すことで、複数の種類のオブジェクトを重ねて配置することができます。
3. オブジェクト(パーティクル)の散らし具合を調節する
配置のやり方がわかったところで、次は思い通りに配置されるように設定を調節していきます。
まず、Confettiがどのようにオブジェクトを散らしているかですが、Frameに対して縦横のグリッドで指定した数で分割された領域内にランダムで配置するようなアルゴリズムになっています。グリッドの分割はRowsとColumnsに数値を入力することで指定できます。
デフォルトでは「3」という数値がぞれそれ指定されているので、Frameを3x3で分割した領域内(9か所)に収まるようにオブジェクトがランダムで配置されることになります。
Rows:横方向の散らし具合を数値を指定(1~99)
Columns:縦方向の散らし具合を数値で指定(1~99)
指定できる数値の最大値は「99」なので、99x99で領域内に最大9801個のパーティクルを配置できる計算になります。
試しに10x10で配置してみます。
計100個のパーティクルがまんべんなく配置されました。
今度は、10x1、1x10で配置してみます。
Columnsが1だと、横方向の散らし具合に偏りができて、逆にRowsが1だと、縦方向の散らし具合に偏りができる印象ですね。
このほかに設定できる項目としては以下の項目があります。
Randomize opacity (70% - 100%):透過度を70-100%の間でランダムにするかどうか
Randomize size:大きさがランダムで拡大・縮小するかどうか
Randomize rotation:方向をランダムで回転するかどうか
4. オブジェクト(パーティクル)をComponent化して配置する
配置するオブジェクトをComponent化してInstanceを散らすことで、配置後に色や形を変更したい場合にやり直すことなく調整することができます。
散らしたいオブジェクトを選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックするとComponent化されます。
Component化したら、「Ctrl + C、Ctrl + V」や「Optionキーを押しながらドラッグ」などでInstanceを複製してFrame内に配置します。
配置したら、あとは同じように選択してConfettiを使用して配置していきます。
配置後に、元のComponentの色や形を変更することで、配置されたInstanceオブジェクトにまとめて反映することができます。
最後に、99x99でInstanceを配置してみました。
実際にやってみるとわかりますが、動作が非常に重くなります。マシンスペックによっては動かなくなってしまいますので、実行する際は注意してください。
最初はオブジェクトが大きすぎて塗りつぶされてしまいましたが、大きさを調整することで散らし具合が見えるようになりました。
以上の設定を応用することで、以下のようなシンプルなクリスマスカードも簡単に作成できました。

いかがだったでしょうか。
オブジェクトをまんべんなく散らしてバランスよく配置するのは意外と難しい作業ですよね。
適当に置いてみても偏ったりしてしまうので黄金比やグリッド敷いて配置することがあると思いますが、このツールを使えば一瞬でそれっぽく配置できるので、ぜひ活用してみてください。