
Figmaで簡単にテキストや図形を斜めに変形する方法
今回は、Figmaで簡単にテキストや図形オブジェクトを斜め方向に変形させることができるプラグイン「SkewDat」を紹介します。オブジェクトを斜め方向に変形させることで、奥行きを出したり躍動感を表現できます。
この記事のターゲット
Figmaの初心者
Figmaで斜め方向にオブジェクトを変形したい方
Figmaでフォントをきつめの斜体にしたい方
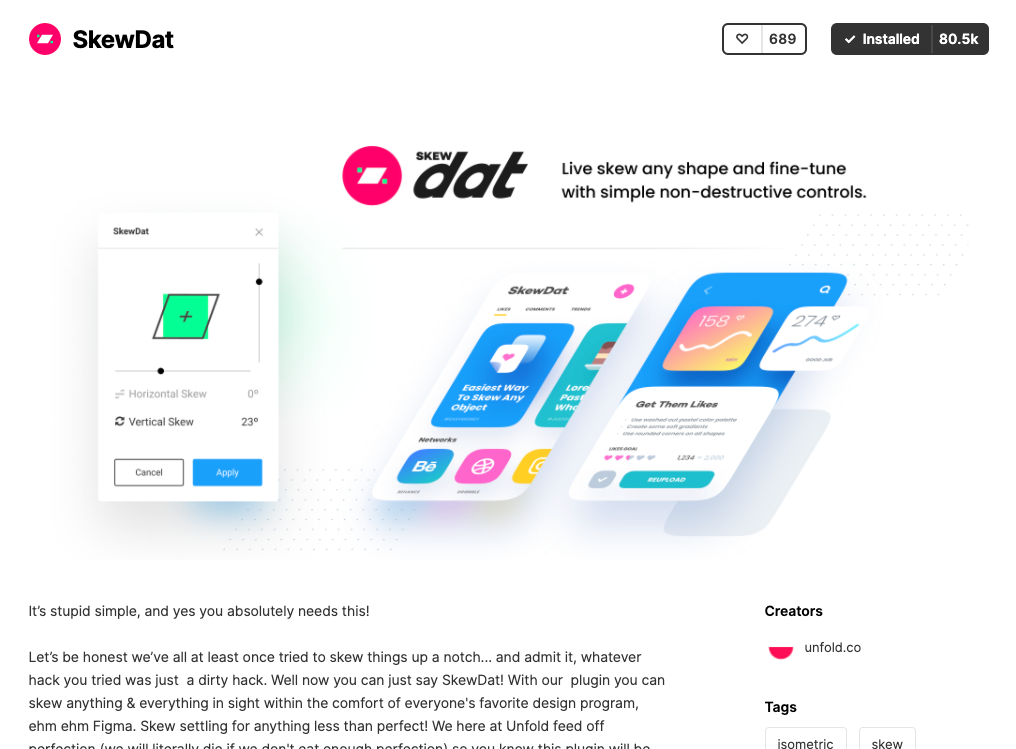
1. 「SkewDat」をインストールする

Figma Community の「SkewDat」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. ファイルを開いて斜めにしたいオブジェクトをプラグインで変形する
インストールしたら、ファイルを開いてプラグインを起動して、斜め変形を適用していきます。手順は次の通りです。
斜めにしたいオブジェクトを選択する
右クリックメニューから「Plugin」を選択し、「SkewDat」を選択する
ポップアップメニューで縦・横方向に変形したい度合いを調節して「Apply」を押す
以上です。非常にシンプルですね。
複数のオブジェクトを同時に選択した状態で変形させると、それぞれのオブジェクトごとに変形が適用されているようでした。
テキストに変形を反映した場合、変形後でもテキストの編集ができました。
プラグインを使わない場合は、アウトライン化した後にベクターを直接変形するしか無かったのでこれは便利ですね。
画像も斜めに変形してみました。猫たちがパタパタしてて可愛いですね。
では、Component や Auto layout に適用するとどうなるのでしょうか。
個人的に気になったので、以下の記事で作成したテーブル・コンポーネントに対して適用してみようと思います。
結論としては、Component を変形しても、Instanceには反映されないようですね。
Auto layout 化されたFrameを変形するとちゃんと反映されますが、Auto layout の中のコンテンツを変形させると、中身が崩れて不思議な形になりました。
これはこれで面白いですね。
いかがだったでしょうか。
機能は至ってシンプルですが、様々な場面で応用が効く非常に強力なプラグインだと思います。バナー制作や画像素材を作成する際の表現の幅を簡単に広げることができるので、ぜひご活用いただければと思います。