
Figmaで画像を○や□などの好きな形に切り抜く方法
Figmaで画像をトリミングしたり、好きな形にくり抜く方法の紹介です。アプリのユーザーアイコンをデザインする際に円形にくり抜いたり、WEBやスライド資料などに差し込む画像の加工などに便利です。
Figmaにインポートした画像の余分な部分を切り取る方法はいくつかありますが、今回は「クロップ(Crop)」と「マスク(Mask)」を紹介します。
この記事のターゲット
Figmaの初心者
画像をトリミングしたい方
画像を好きな形にくり抜く(クリッピングマスク)方法が知りたい方
画像の余分な部分をトリミング(クロップする)方法
クロップは、インポートした画像から必要な部分に絞り込んで四角く切り取る方法です。手順は以下の通りです。
切り抜く画像を選択する
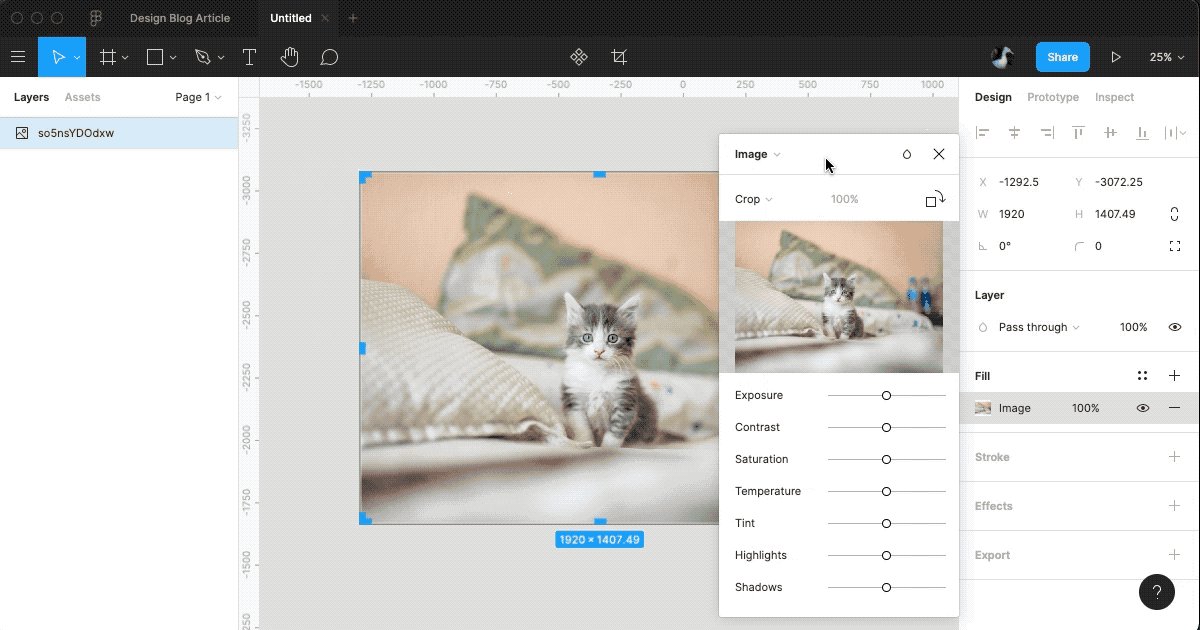
右プロパティの「Fill」の「Image」の左側の□をクリックする
ポップアップ上部の「Fill」をクリックし、「Crop」を選択する
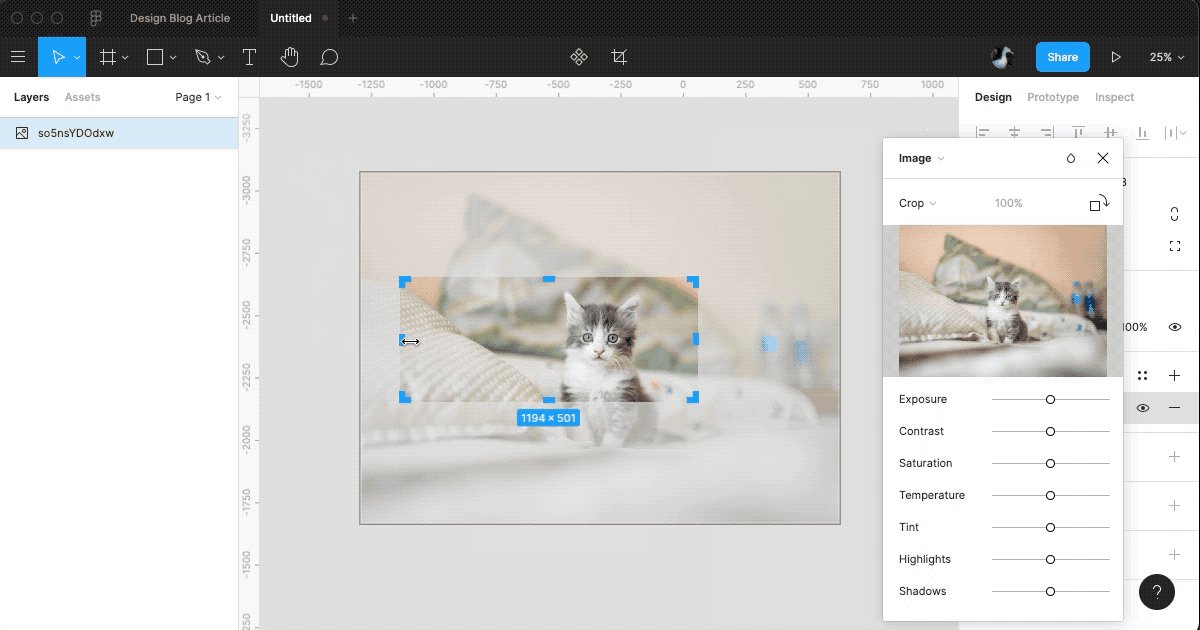
切り抜きたいエリアを編集留守モードになるので、設定して「Enterキー」を押すと適用される

画像を好きな形にくり抜く(マスクする)方法
マスクは、画像などを円形や星形など、任意の形で切り抜きたい時に使用します。手順は以下の通りです。
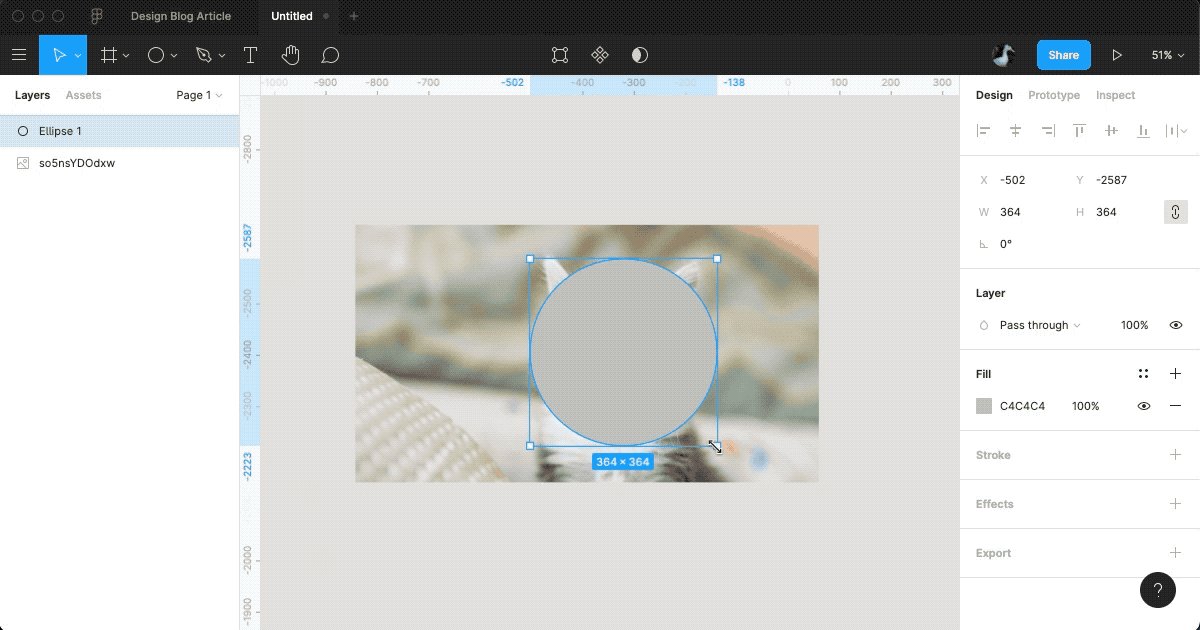
切り抜きたい画像を用意する
切り抜きたい画像の上に、切り抜きたい形のオブジェクトをShape Toolで作成する
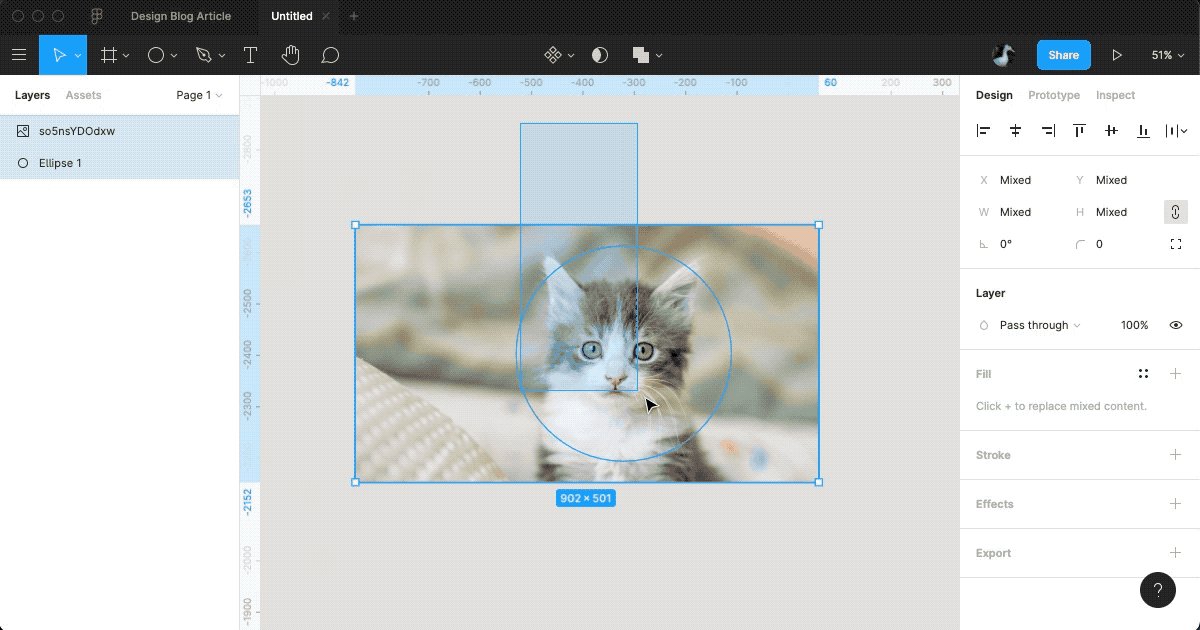
画像から切り抜きたい場所に2で作成したオブジェクトを重ねる
2で作成したオブジェクトを、切り取りたい画像の背面のレイヤーに移動する(画像の裏側に切り抜きたい形を配置する)
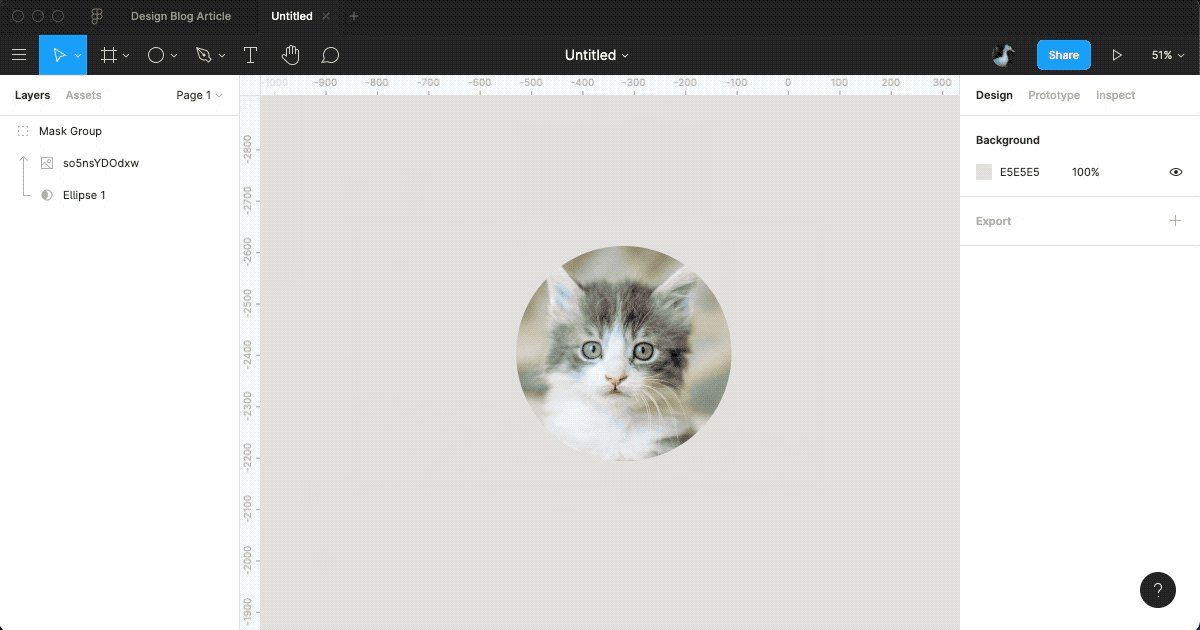
画像とオブジェクトを両方選択した状態で、ヘッダーメニューの🌗アイコンの「Use as mask」または、右クリックメニューの「Use as mask」をクリックすると適用される

例では正円のオブジェクトを使用しましたが、ハート型や星形などのオブジェクトを利用することで、任意の形にくり抜くことができます。感覚としては、イラストレーターのクリッピングマスクと同じです。
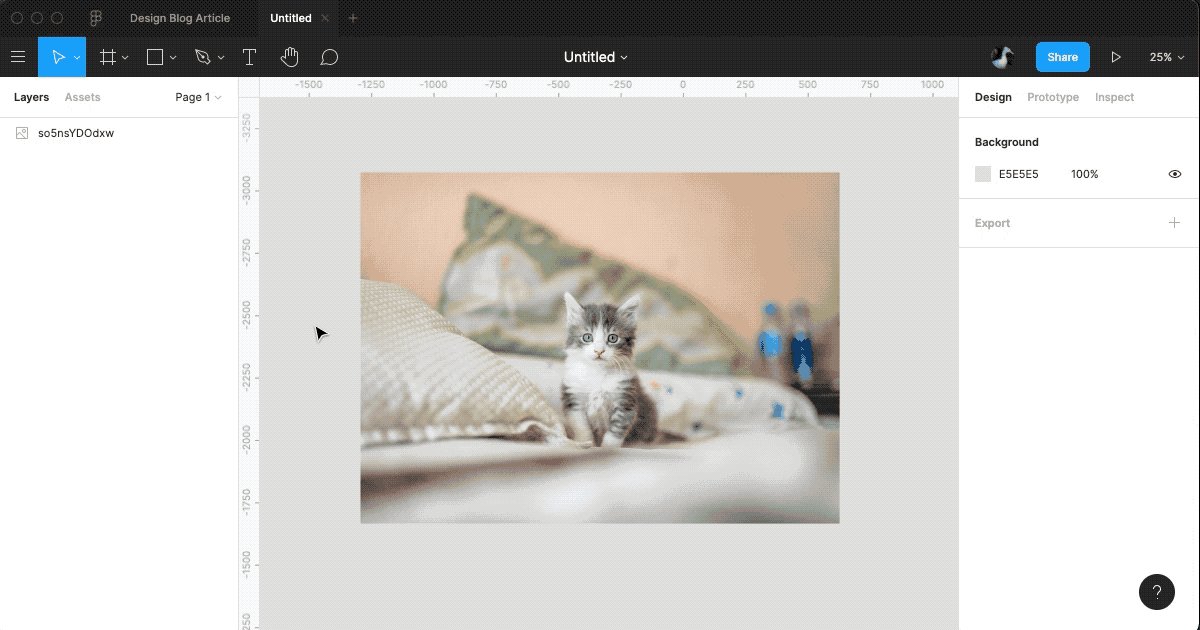
加工した画像を書き出し(保存)する方法

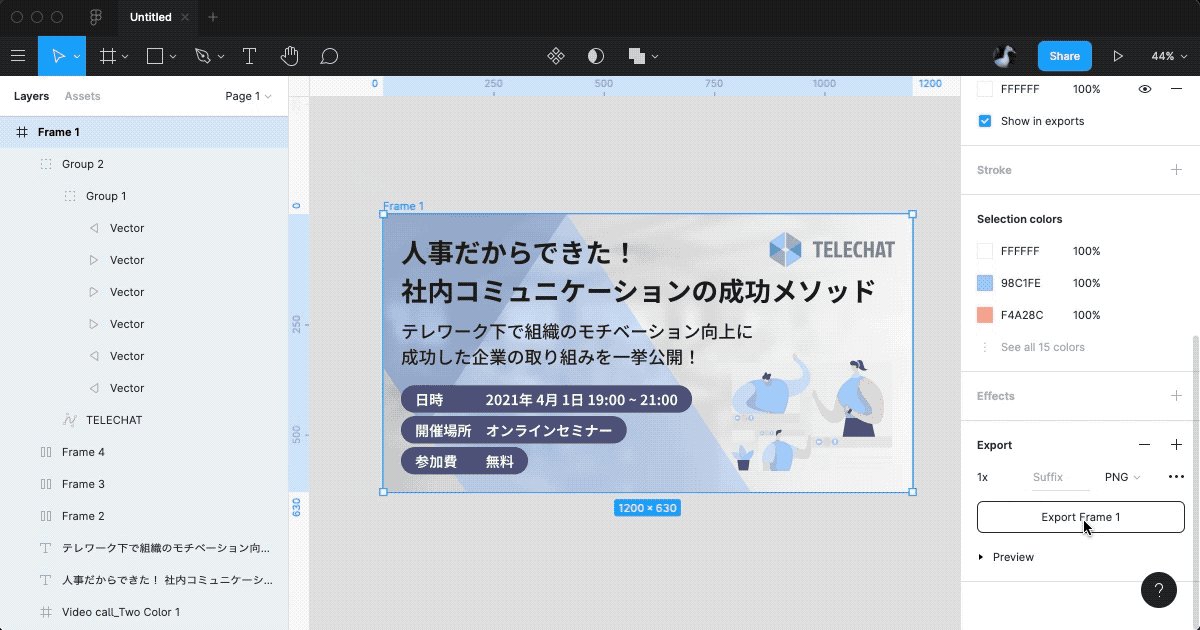
書き出したいオブジェクト(フレーム)を選択し、右プロパティのメニューの一番下にある「Export」から書き出しできます。
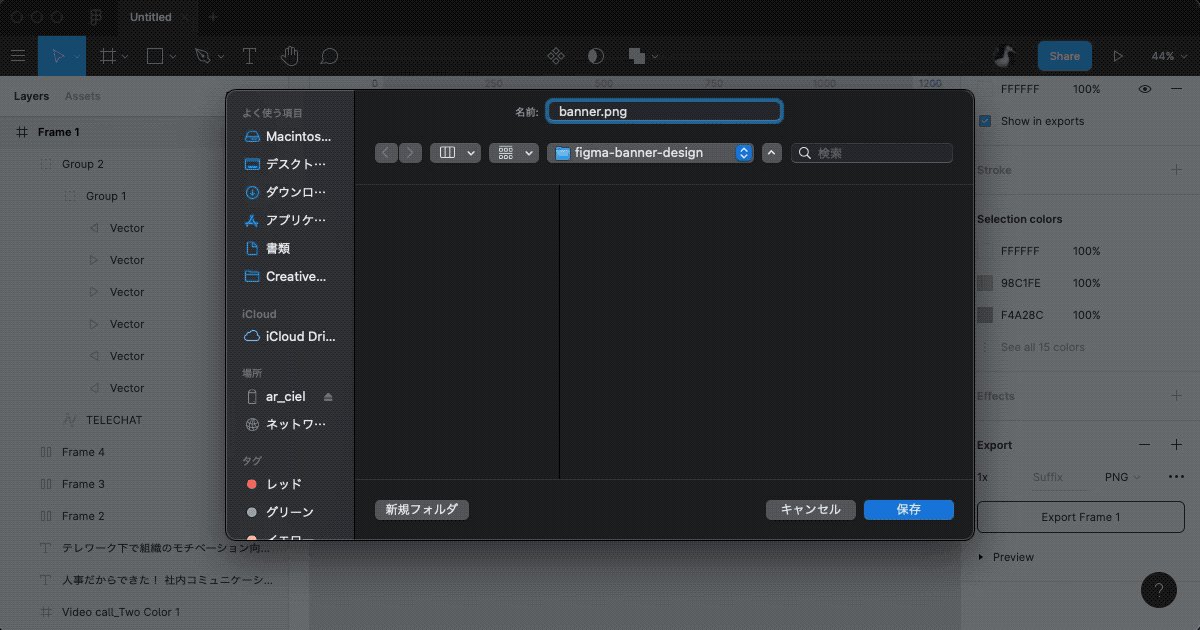
オブジェクトを選択した状態でExportの「+」ボタンをクリックすると、「1x Sufix PNG …」といった行が追加されます。その状態で「Export (フレーム名)」というボタンをクリックすると、名前を指定してファイルを保存できます。
より詳しい書き出し方法は以下の記事で紹介しています。