
Figmaのファイルのサムネイルを設定・解除する方法
今回はFigmaやFigJamのカードビューのファイル一覧で表示されるサムネイルを設定する方法を紹介します。デフォルトではファイル内の描画領域がプレビュー表示されますが、統一したフォーマットでサムネイル設定することで目的のファイルを見つけやすくなるのでおすすめです。
この記事のターゲット
Figmaのチームやプロジェクトで複数のファイルを管理している方
Figmaのファイルの一覧性を改善したい方
サムネイルを適用する方法
サムネイルに設定するには、Frameを使用します。
まず、ツールバーから「Frame」を選択し、任意のサイズで作成し、Frame内にサムネイルに表示したいものを配置します。

この状態ではファイル一覧にはまだサムネイルは適用されず、描画領域のプレビューが表示されています。

表示内容の準備ができたら、Frameを選択して右クリックしメニューから「Set as thumbnail」を選択すると、サムネイルに適用されます。
サムネイルが適用されたFrameには、四角いウインドウのようなアイコンが表示されます。

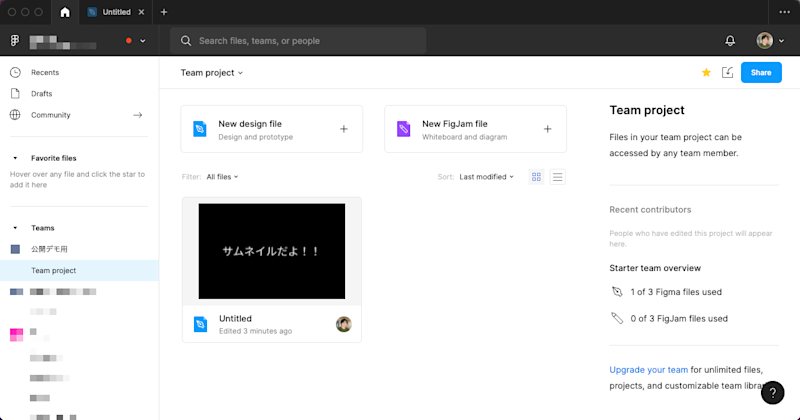
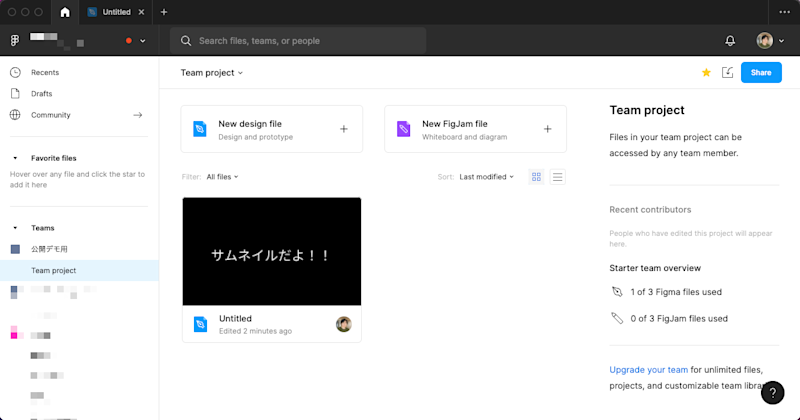
サムネイルが適用されると、ファイル一覧でサムネイルが適用されていることがわかります。

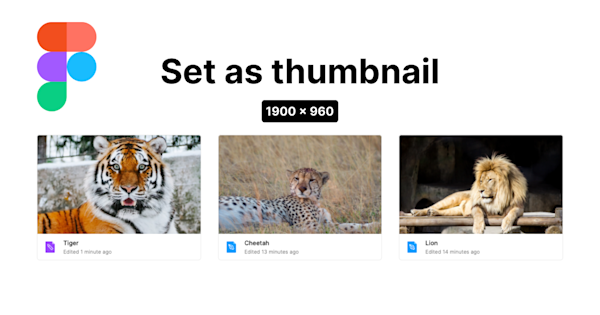
サムネイルの推奨サイズは「1600x960px」となっており、公式のヘルプページにも表記されています。
「1600x960px」に設定することで、カードビュー表示時のサムネイルで上下左右がトリミングされない最適なサイズになります。
以下のデモは、プラグイン「Unsplash」で画像を適用したFrameを「1600x960px」に設定しサムネイルを適用する様子になります。


また、この「Set as thumbnail」はFigJamでも設定可能です。
FigJamではフレームサイズの指定ができないため、Figmaファイルでで1600x960pxのフレームを作成し、FigJamにコピーすれば指定サイズのサムネイルを設定できます。
FigmaファイルでFrameを選択しCtrl+Cなどでコピーし、FigJamファイル内でCtrl+Dなどでペーストすると貼り付け可能です。

サムネイルを適用解除する方法
サムネイルが適用されているFrameを右クリックし、メニューから「Restore default thumbnail」を選択するとサムネイルが解除されます。
解除されると、描画領域のプレビューが表示されるようになります。