Figmaのプラグインのインストール方法と使い方
今回はFigmaでプラグインをインストールする方法と使い方を解説します。あわせて、当サイトで紹介している便利なプラグインと使い方を解説したプラグイン集もまとめていますので、参考にしてみてください。
この記事のターゲット
Figmaの初心者〜中級者
Figmaのプラグインの使い方が知りたい方
Figmaのプラグインを自分で探してみたい方
1. Figmaのプラグインとは何なのか?
Figmaのプラグインとは、Figma内でデザイン制作する際に利用できる拡張機能の総称です。
Figmaで最初から提供されていない機能(例えば、波線パスを作る機能など)をデベロッパーやユーザーが自分で作ってコミュニティに公開しています。
プラグインの作成に興味がある方は、公式の開発者用ドキュメント(英語)に情報がありますので、参考にしてみてください。
2. Figmaのプラグインが見つかる場所

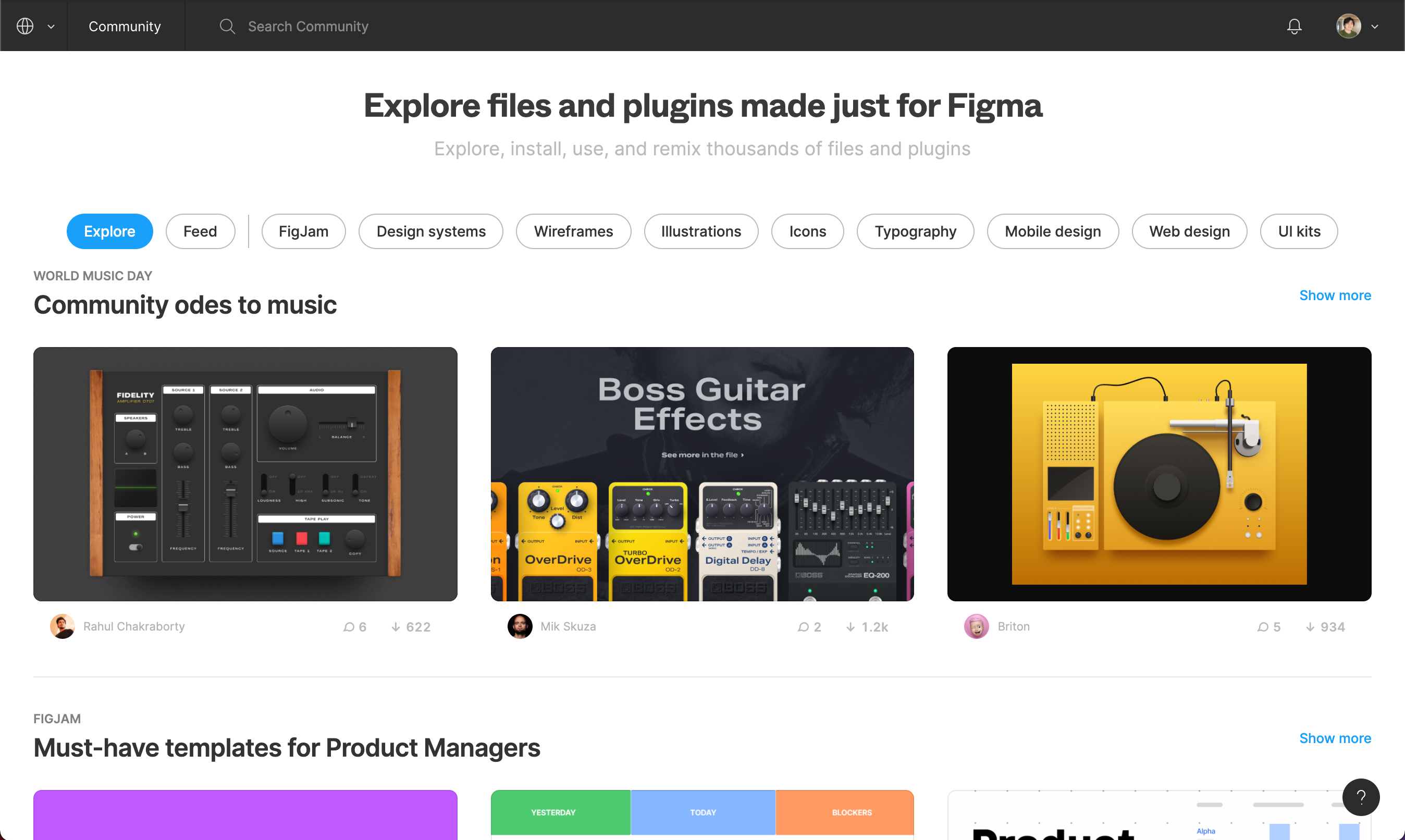
Figma Communityという、Figmaで公開されているファイルやプラグイン、クリエイターが検索できるコミュニティページがあります。
このページのヘッダー(黒い帯の部分)にある検索ボックスの「Search Community」に探したいプラグインやキーワードを英語で入力すると、ヒットした検索結果から探すことができます。
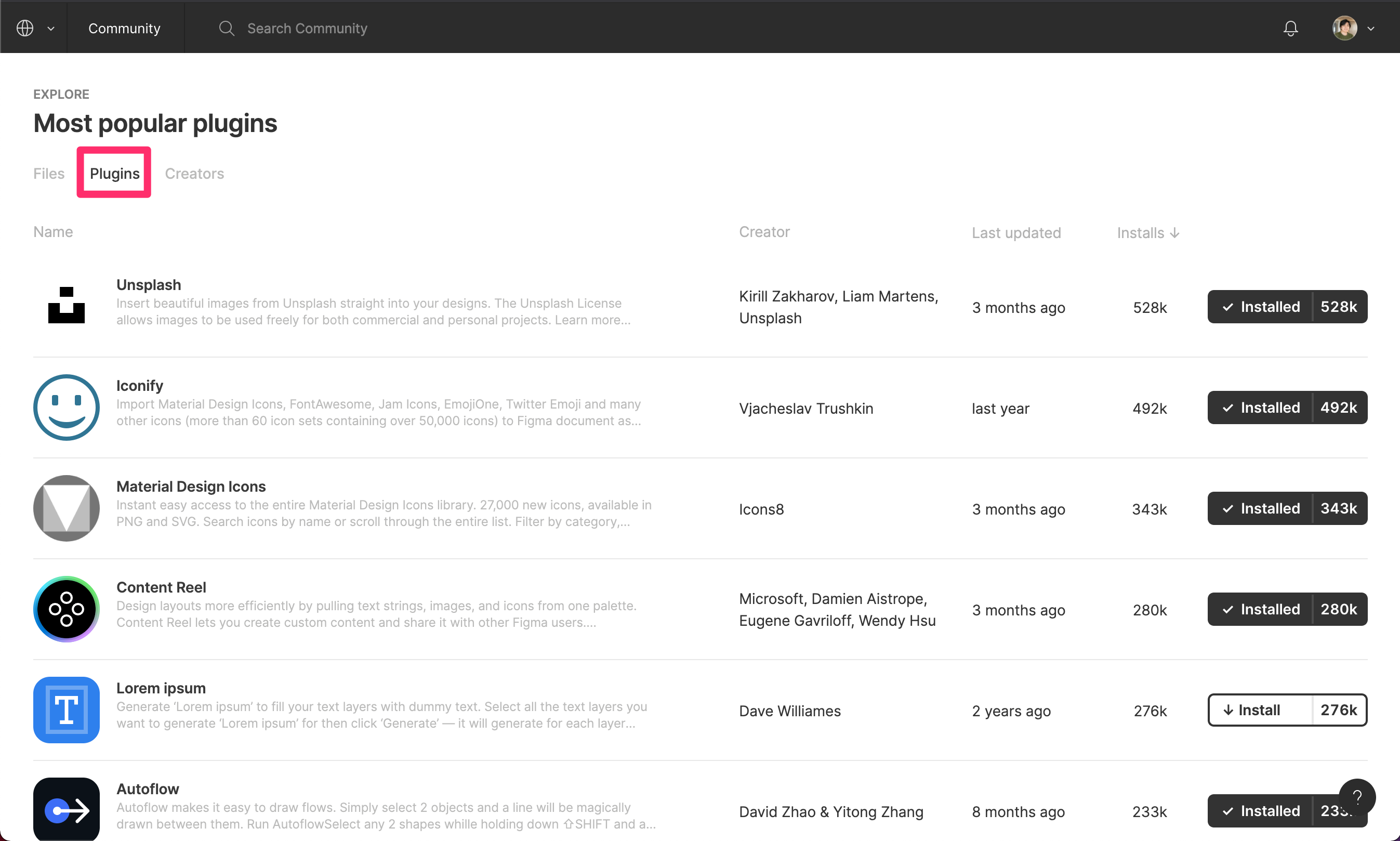
また、このページをスクロールしていくと出てくる「EXPLORE」というセクションの「Plugin」を開くと、プラグインのリストが表示されます。

リストでは、インストール数や最終更新日でソートができるので、インストール数ランキングや最新の更新順から気になるプラグインを探すのに便利です。
プラグイン名をクリックすると、プラグインのページに移動できます。リストの右側にある「Install」ボタンをクリックすると、その場でインストールすることもできます。
3. 見つけたプラグインをインストールする

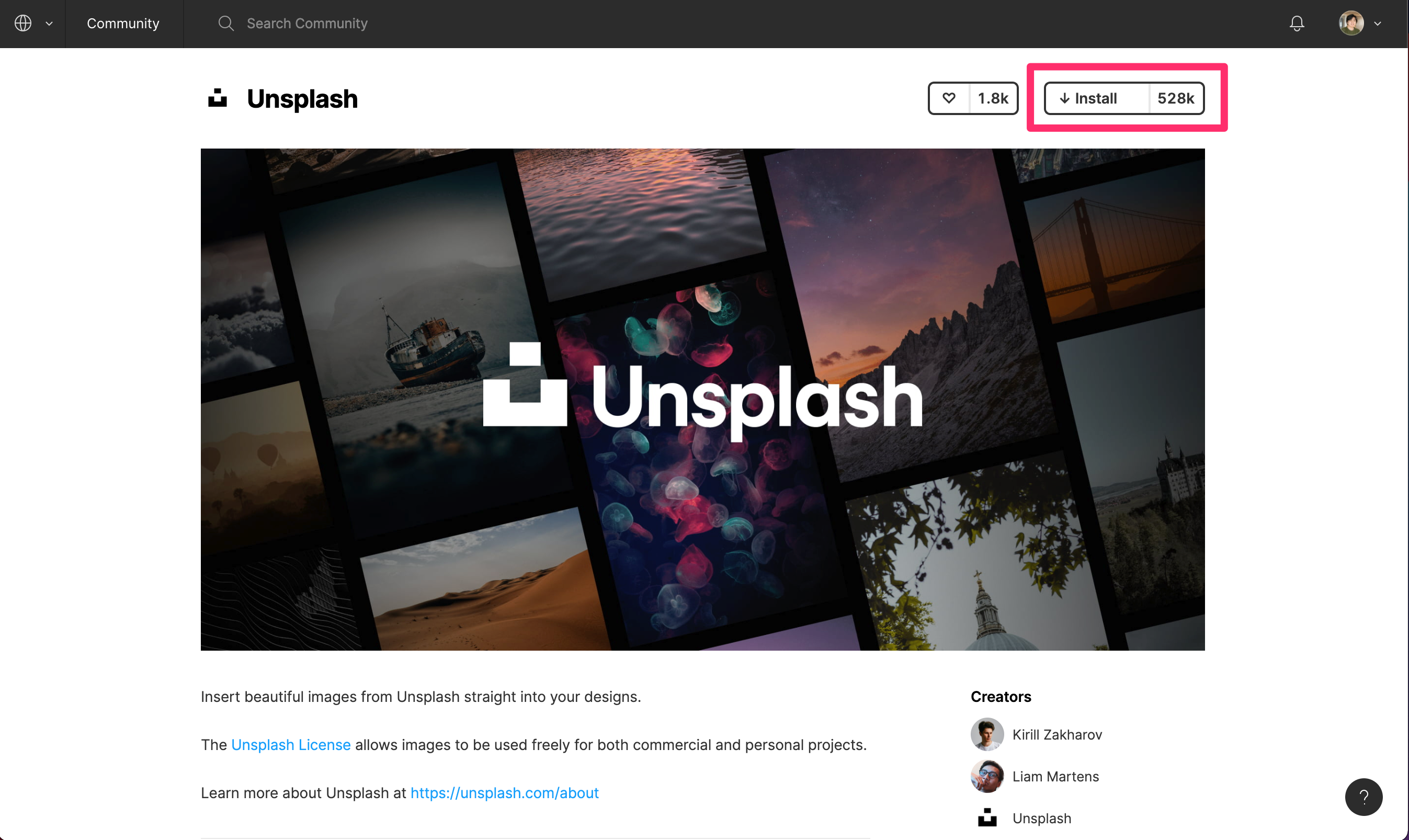
プラグインのページに移動して、右上にある「Install」をクリックすると、自動でインストールされます。
Figmaのアプリやブラウザで開いていても、上のインストールボタンを押して「Installed」になればその時点から利用できるようになります。ファイルのダウンロードや設定ウィザードもありません。
インストールすること自体は、どんなプラグインも無料で導入可能です。
インストール後に、プラグインの提供元のサイトでアカウントを作成し、無料ライセンスまたは有料ライセンスを作成しなければ使用できないプラグインもあります。
ですが、多くのプラグインはそのまま無料で利用することができます。ありがたい。
逆に、不要なプラグインは、同じように「Installed」をクリックすると、アンインストールされます。更新されなくなってプラグインが使えなくなることもありますので、適切に管理していきましょう。
4. インストールしたプラグインを使用する
今回は例として「Unsplash 」の使い方を紹介します。
使い方は次の通りです。
ファイルの何もないところを右クリック
右クリックメニューの「Plugin」を選択してプラグインのリストを表示する
プラグインのリストから「Unsplash」をクリック
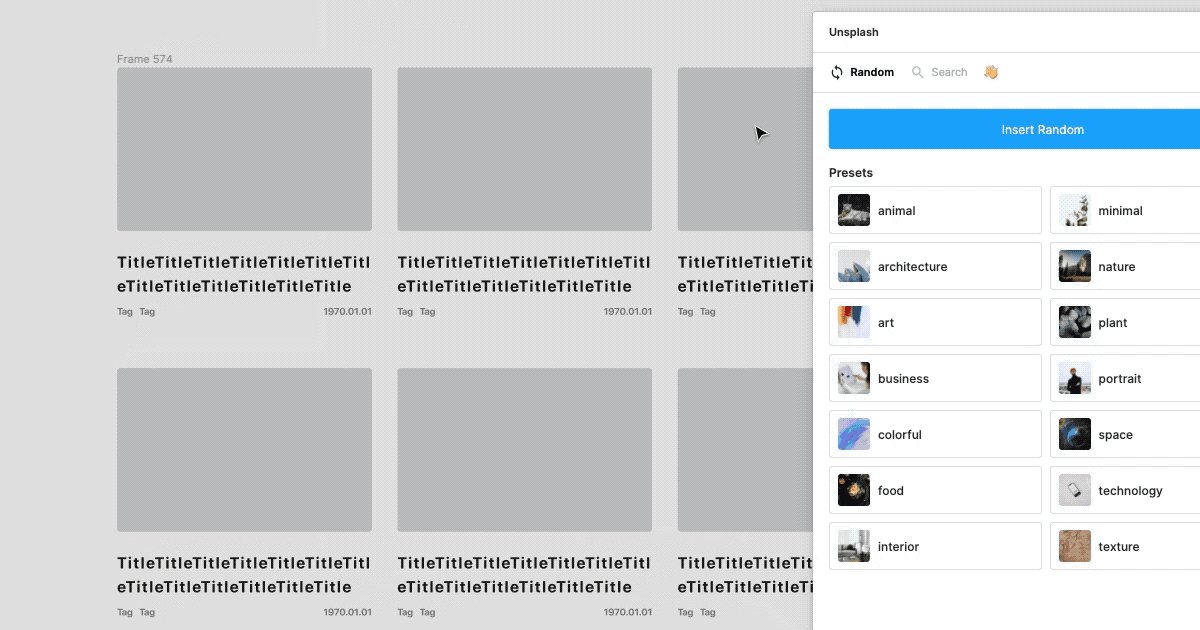
出てきたポップアップウィンドウで使いたい画像を検索する
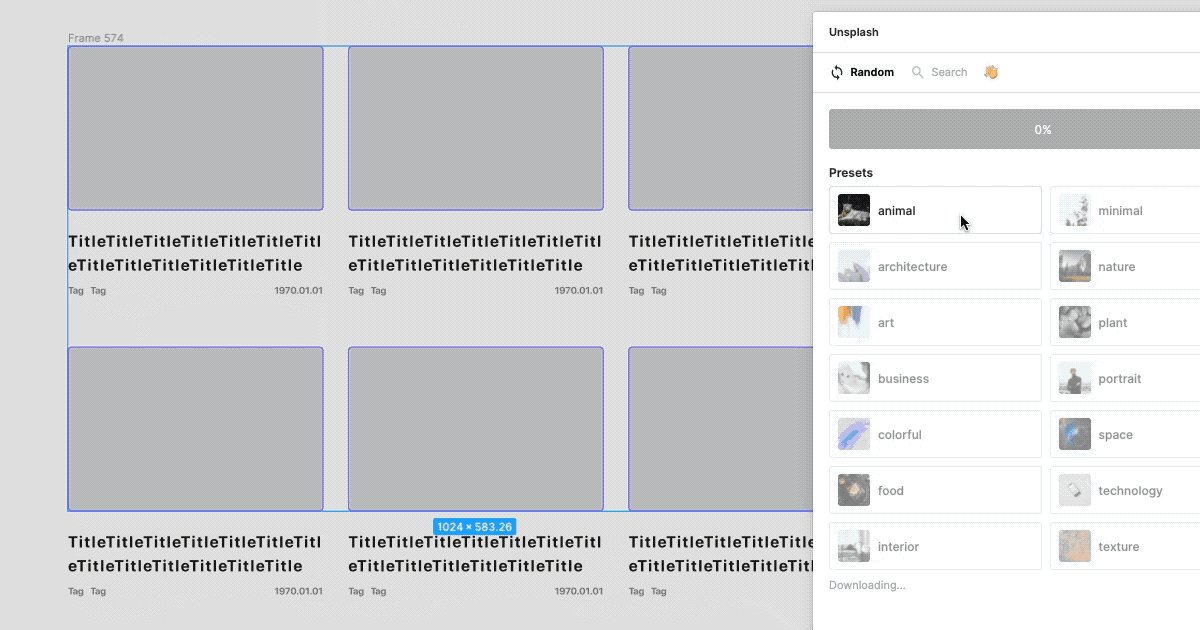
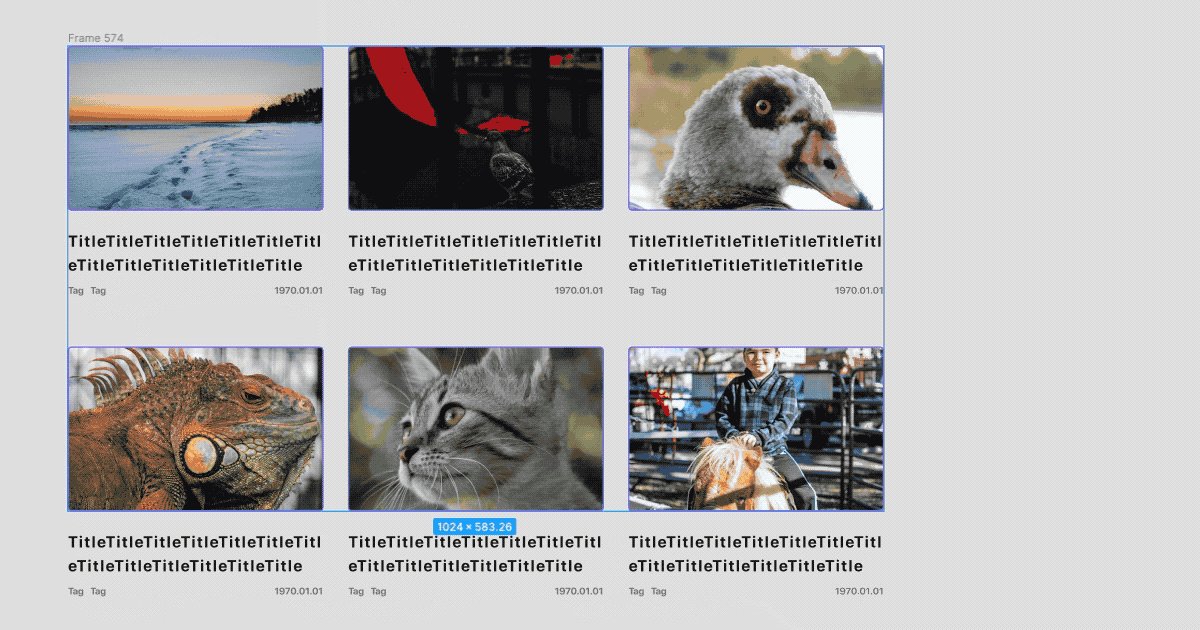
適用したいオブジェクトを選択して、適用したい画像をクリック
画像をインポートしたい場合は、何も選択せずにクリックします

このプラグインは、クオリティの高い写真素材をインポートしたり、複数のアートボードにまとめてランダムな画像を配置するなど、レイアウトを検証するためのカンプデータが必要な時に便利なプラグインです。
Unsplashのウェブサイトに行かなくても、Figma上で直接画像を検索したり、特定のカテゴリ(例えば「動物」など)の画像からランダムにカンプデータを生成することができるので、大変便利です。
他のプラグインを使用する流れも同じです。ポップアップウィンドウにプラグインごとのメニューが表示されますので、使いながら覚えていきましょう。
プラグインの使い方がわかったところで、当サイトおすすめのプラグインを紹介したいと思います。
記事形式で使い方と導入方法を詳細にまとめていますので、参考にしてみてください!