
Figmaの「Noise」でざらざらした質感を表現する方法
今回は、ざらざらした紙のようなマットな質感を、Figmaの「Noise」というノイズ画像を生成してくれるプラグインを使って表現してみようと思います。フリー素材を探してもなかなかいいテクスチャが見つからない時などに、試してみてください。
この記事のターゲット
Figmaの初心者
マットなテクスチャのイラストや素材を作ってみたい方
粒状ノイズ画像をFigmaで生成したい方
1. 「Noise」プラグインをインストールする

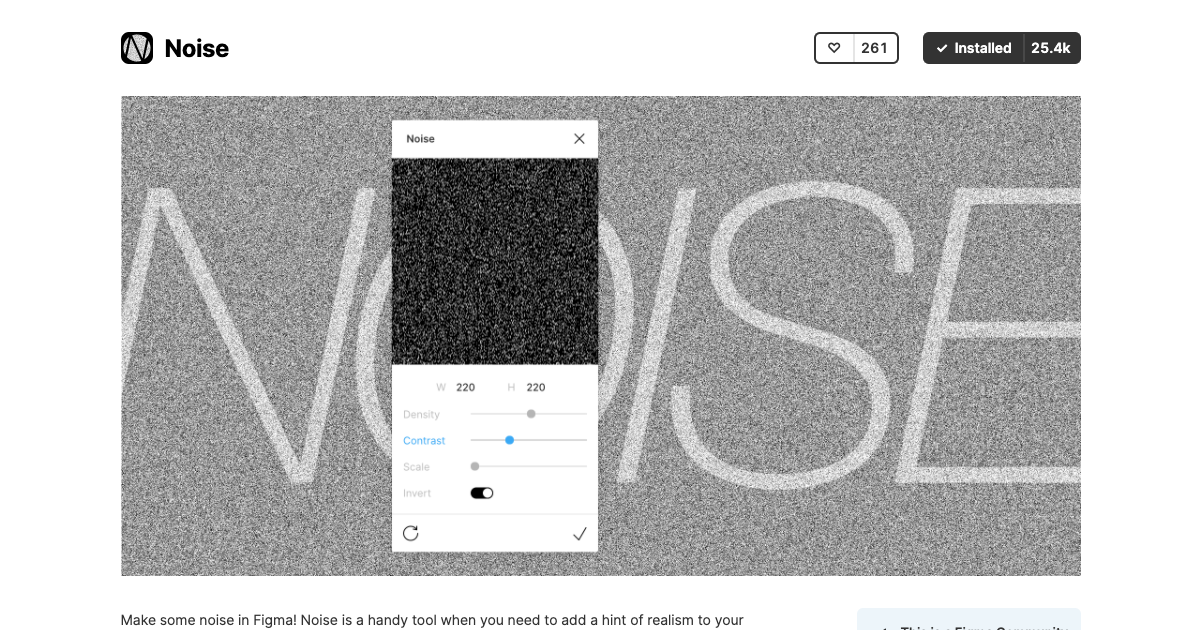
Figmaのコミュニティから「Noise」を検索すると、インストールページにたどり着くと思います。右上の「Install(スクショではInstallerdになってます)」をクリックすると、自動でインストールされます。
2. ファイルを開き、プラグインを起動してノイズ画像を生成する
右クリックで「Plugin」から「Noise」を選択すると、操作ポップアップが出てきます。上から順に以下の機能があります。
W:生成する画像の横幅
H:生成する画像の縦幅
Density:生成するノイズの密度(左にいくほど密になり、右にいくほど疎になります)
Contrast:コントラスト(左にいくほど濃淡に差が出て、右に行くほどQRコードのような2値画像になります)
Scale:拡大率(左に行くほど粒が小さくなり、右に行くほど粒が拡大されていきます)
Invert:反転(白と黒が反転します)
↩アイコン:ノイズパターンの再生成(設定した値は維持されるので、乱数変化によるムラつきを変えたい場合に使用します)
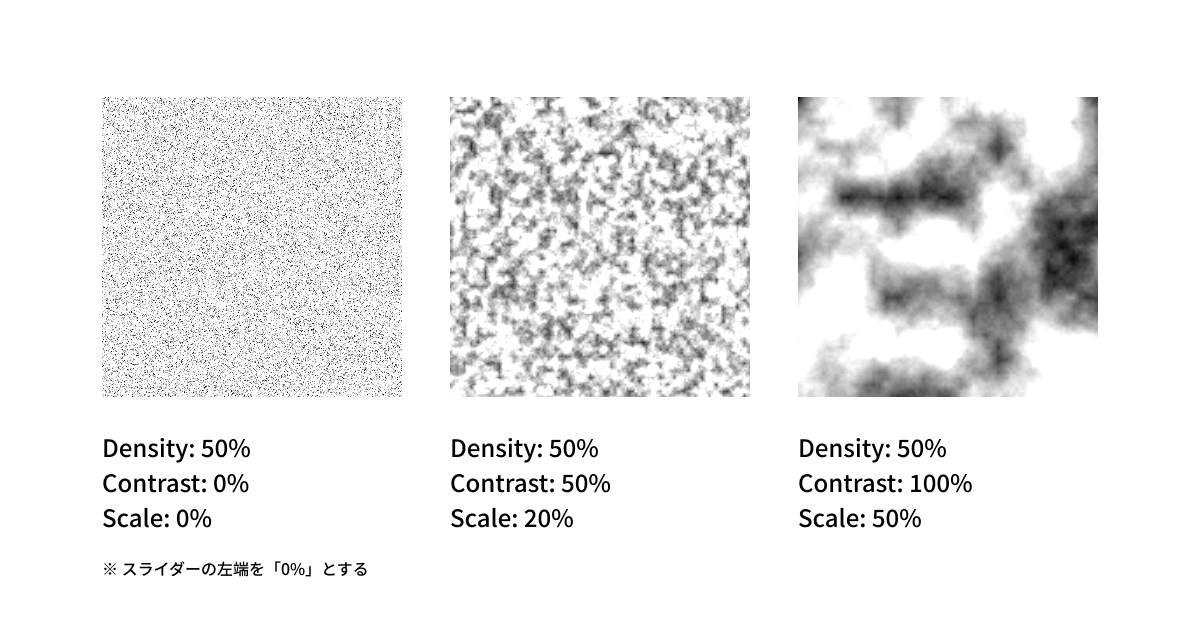
適当にノイズのサンプルを生成してみました。

Scaleは50%でもかなり拡大される印象で、50%の時点で雨雲や大理石のようなテクスチャに見えますね。
Scaleで使いたいテクスチャの方向性を決めて、Density(密度)とContrastを調節して狙ったノイズ画像を作っていくのが良さそうです。
さて、今回の目的はざらざらとしたマットな質感の表現になので、このノイズ画像を使って 簡単なイラストを作ってみようと思います。
3. イラストの塗りにノイズ画像を適用する
では実際に、ノイズ画像を使ってマットな質感を表現する方法を試していきます。今回は「夕日」というテーマで即興でイラストを作りたいと思います。
まず、イラストの背景を作っていきます。Fillを「Solid」から「Linear」に変更し、夕焼けっぽいグラデーションを作ります。

夕焼けっぽい背景ができました。そして、先ほど作ったノイズ画像をこの夕焼けに適用していきます。
方法としては以下の手順になります。
適用したいノイズ画像のオブジェクトを選択する
選択したノイズ画像の「Fill」の「Image(ノイズ画像のレイヤー)
」を選択して「Commandキー + Cキー」などでコピーする
背景画像のオブジェクトを選択して「Commandキー + Vキー」などでペーストする
貼り付けた「Image」の詳細ウインドウ(左端の□の部分を押す)を開き、右上の💧マークを押して「Overlay」を選択する
貼り付けた「Image」の透過度を調節する(動画では60%に調整)
「Fill」の「Image」が選択しずらい時は、透過度(%)と👁 のアイコンの間の比較的広いスペースをクリックすると選択しやすいです。
選択されると、行全体が薄い水色になりますので、その状態で「Commandキー + Cキー」を押すとそのレイヤーをコピーできます。このテクニックは「Image」だけでなく「Solid(ベタ塗り)」や「Linear(グラデーション)」などをコピーしたいときにも役立ちます。

これで、全体的にざらっとしたマットな印象になったと思います。
最後に夕日をサクッと作っていきます。ざっくりとした手順は以下の通りです。
Shape toolsの「Ellipse」で円のをオブジェクトを追加
好きな色の塗りを追加(動画では赤のベタ塗りに、白のRadialのグラデーションと黒のinner shadowなどを重ねて球体っぽく見せています)
背景と同じように適用したいノイズ画像の「Image」を貼り付けて調整

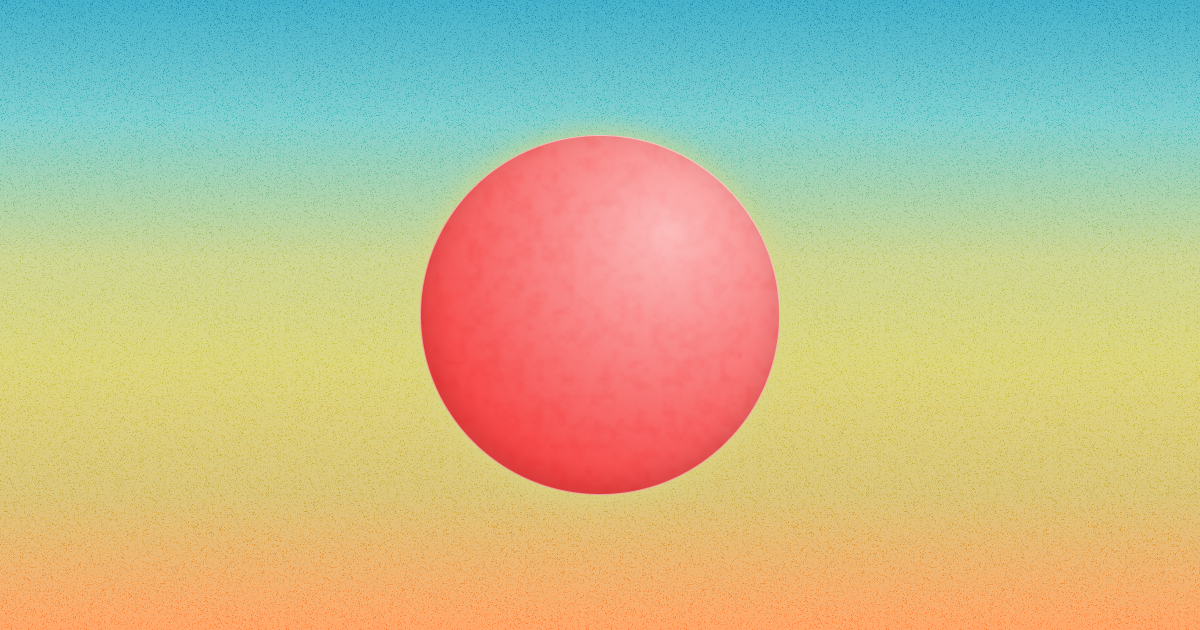
これで完成です!高温に熱した鉄球のような夕日になりました。シンプルな画像でも一手間加えることで質感を与えることができるので、このテクニックは便利ですね。
ちなみに、今回はノイズ画像をテクスチャとして使用することでマットな仕上がりになりましたが、別の画像で応用することで全く違う質感を与えることができます。
試しに、適当に海のうねり(波)の画像を適用してみたところ、以下のような和紙っぽい質感になりました。

他にも、家の壁紙や自然の風景などを身近なパターンを利用してみても面白い結果になりそうです。ぜひ試してみてください!




