Figmaで簡単にスマホやPCのモックアップに画像をはめ込む方法
今回は、Figmaのプラグイン「Mockup」を使って、スマートフォンやPCなどのデバイスの画面に、スクリーンショットなどの画像を簡単にはめ込む方法を紹介します。
はめ込みたいデバイスの画面が斜めになっている場合でも対応できますので、LPや広告バナーなどで使うサービス紹介用の素材作りにおすすめです。ぜひマスターしましょう!
この記事のターゲット
Figmaの初心者
サービスサイトや広告でサービス紹介用のモックアップ素材を作りたい方
コンテンツマーケティング用素材を作りたいマーケティング担当者
1. 「Mockup」をインストールする

この「Mockup」というプラグインは、スマートフォンやデスクトップPCなどの好きなデバイスに好きな画像をはめ込むことができる、控えめにいって神プラグインです。
Figmaのアカウントにログインして、こちらのページから「Install」をクリックすると、Figmaですぐに使うことができるようになります。無料で利用できます。
2. 画像をはめ込みたいデバイスの素材を用意する

使いたいデバイスの画像を用意して、Figmaにインポートします。素材サイトからダウンロードしたり、自分でデバイスを撮影するなどして調達しましょう。
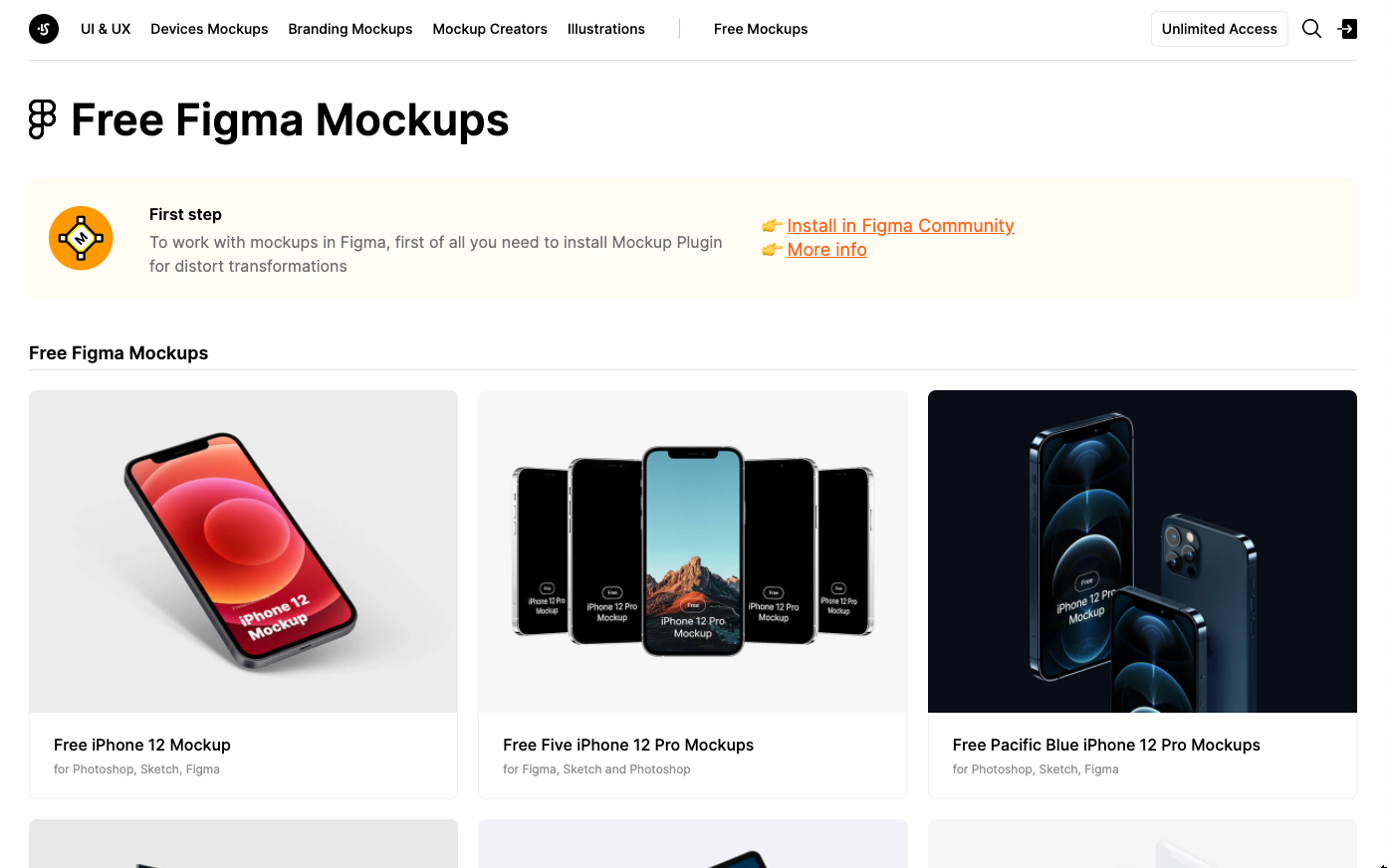
今回は、iPhone12やMacbookといった、一般的によく使われているデバイスのFigma用のモックアップ素材を使ってみたいと思います。実はこれも、「Mockup」の開発者が無償で公開しています。ありがたく使わせてもらいましょう。
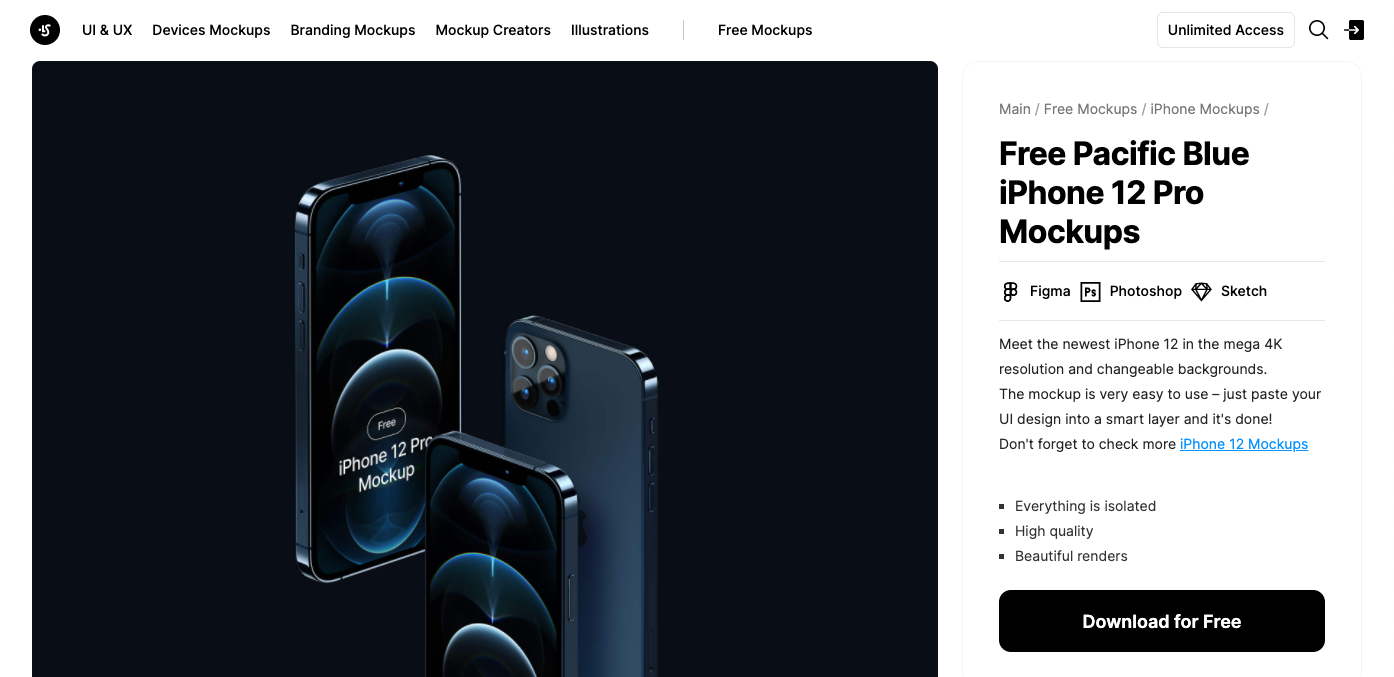
この中から「Free Pacific Blue iPhone 12 Pro Mockups」を使用してみたいと思います。

ダウンロード時にメールアドレスの入力を求めらます。入力して完了すると、入力したメールアドレス宛に、ダウンロードリンクが送られてきます。
ダウンロードすると、Zipファイルに以下のファイルが入っていました。親切ですね。
🔥 More Design Tools.url:開発者のサイトへのリンク
Free iPhone 12 Mockup.fig:Figma用のファイル
Free iPhone 12 Mockup.psd:Adobe Photoshop用のファイル
Free iPhone 12 Mockup.sketch:sketch用のファイル
Help.pdf:各種ファイルの使い方のマニュアル
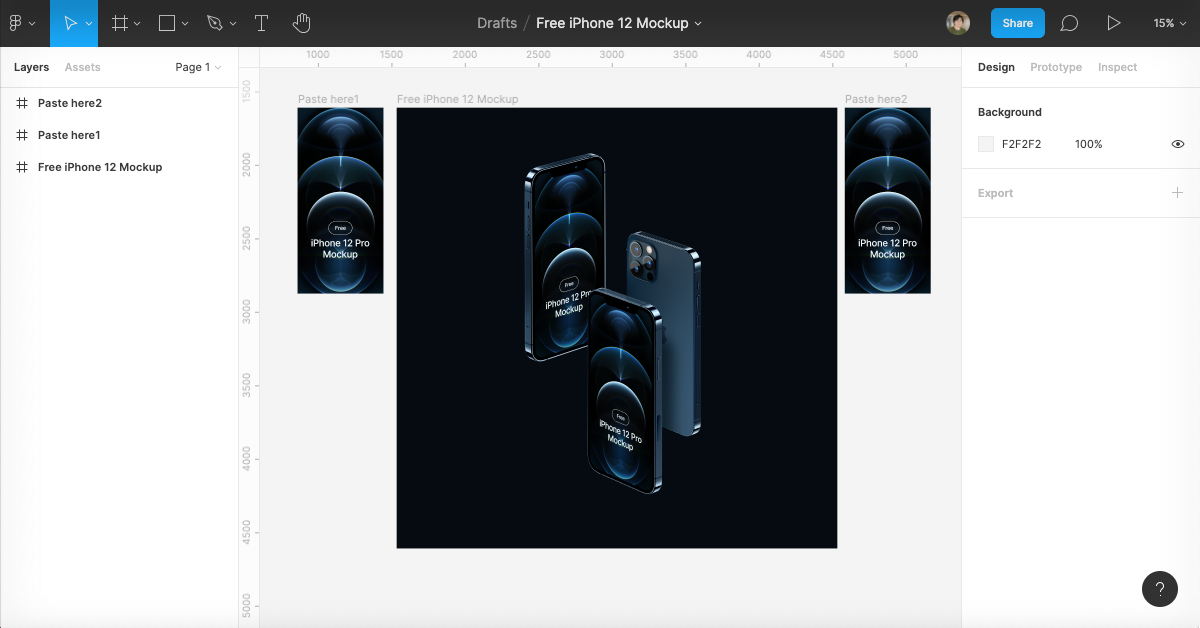
今回は上記の「Free iPhone 12 Mockup.fig」を使用します。「.fig」のデータは、Figmaのファイルをエクスポートしたファイルです。Figmaで開くときは、FigmaのDraft一覧画面上でドラッグ&ドロップするとインポートされます。

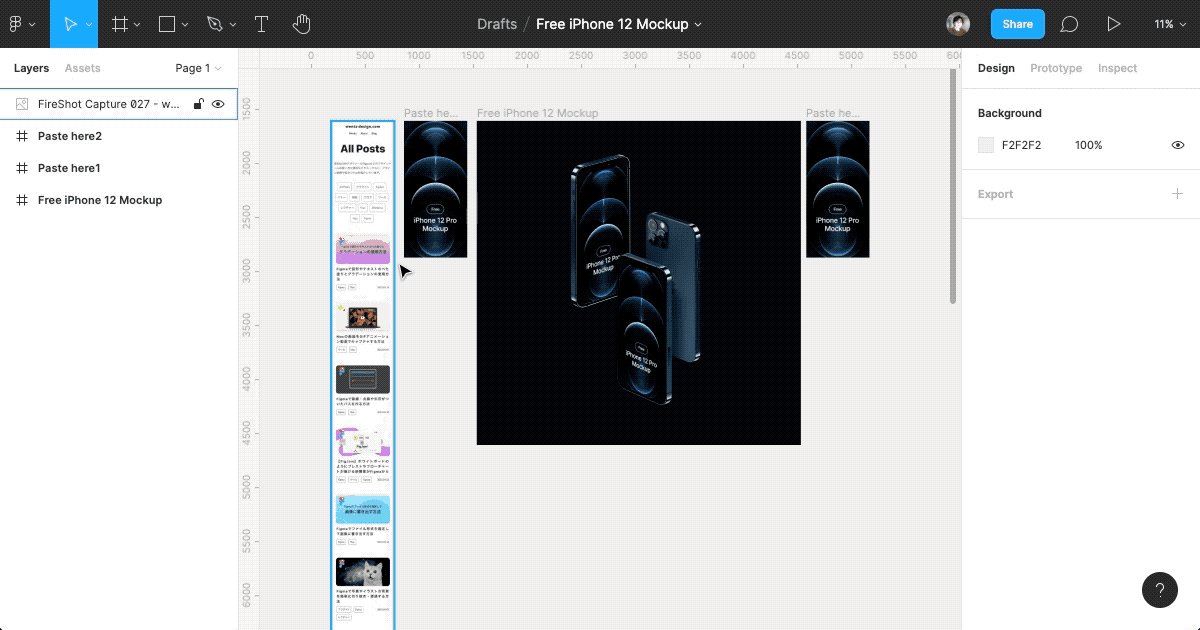
中には画像が嵌め込まれたiPhone12のFrameと、はめ込み元のFrameが2枚入っていました。
3. デバイスにはめ込みたい画像(スクリーンショットなど)を用意する
Figmaだけでなくさまざまなデザインツールで作成された画像データを利用できます。当然、Figmaで作成した画面モックアップなどのFrameも利用可能です。
はめ込みたいデバイスの画面解像度がわかっている場合は、そのサイズに合わせてスクリーンショットを用意することをおすすめします。
今回は即席で、本ブログのトップページをスマホで開いた時のページを「Skitch」を使ってキャプチャし、はめ込んでみたいと思います。
Skitchを使ってキャプチャする方法は以下の記事でも紹介していますので、参考にしてください。
4. デバイスに画像をはめ込む
Figmaでファイルを開き、2で用意したデバイス画像と、3で用意したスクリーンショットをインポートします。
「Mockup」というプラグインの仕組みは、四角形のベクターオブジェクトに対して、任意のFrameを変形して挿入することができるものです。なので、はめ込み先には四角形のベクターオブジェクトが必要になります。
ここでは、「Mockup」の開発元が用意したモックアップを使用する方法と、自分で用意した画像にはめ込む方法の2通りを紹介します。
「Mockup」の開発元が用意したモックアップを使用する方法
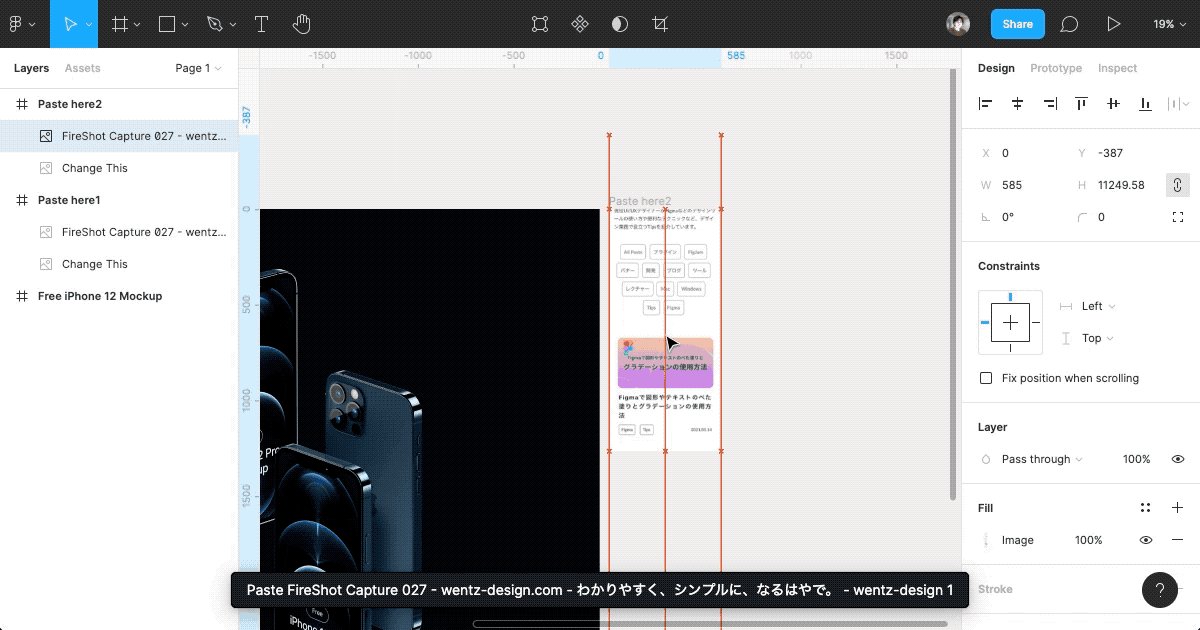
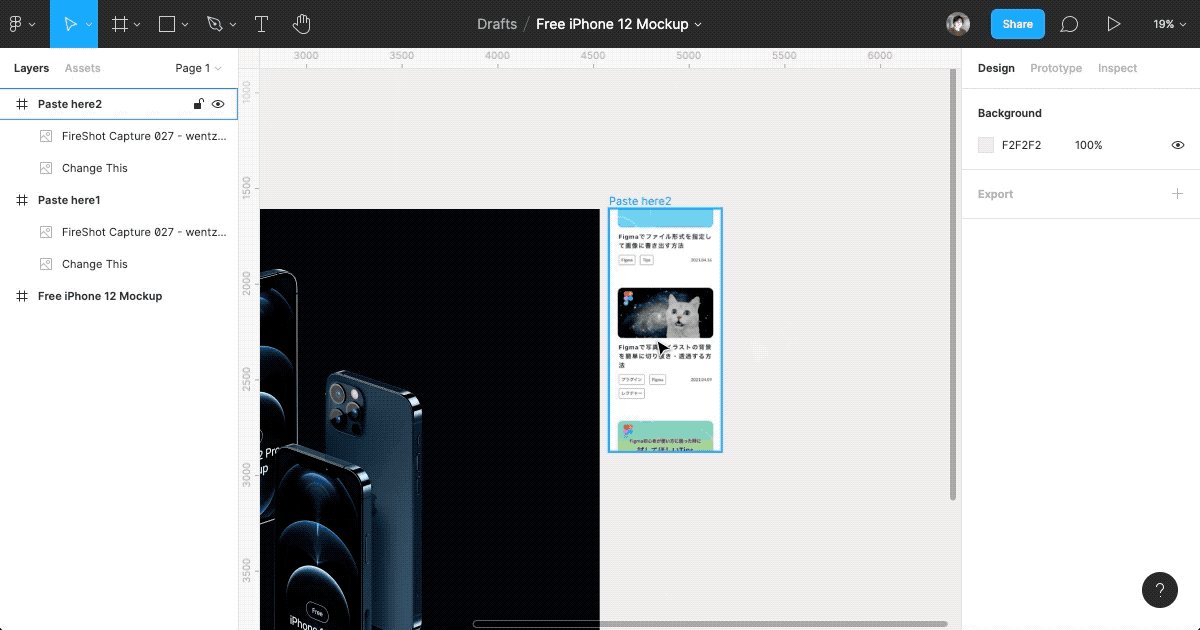
「Free iPhone 12 Mockup」には「Paste here」というFrameが2枚ありましたので、そこに挿入したいスクリーンショット画像を入れます。

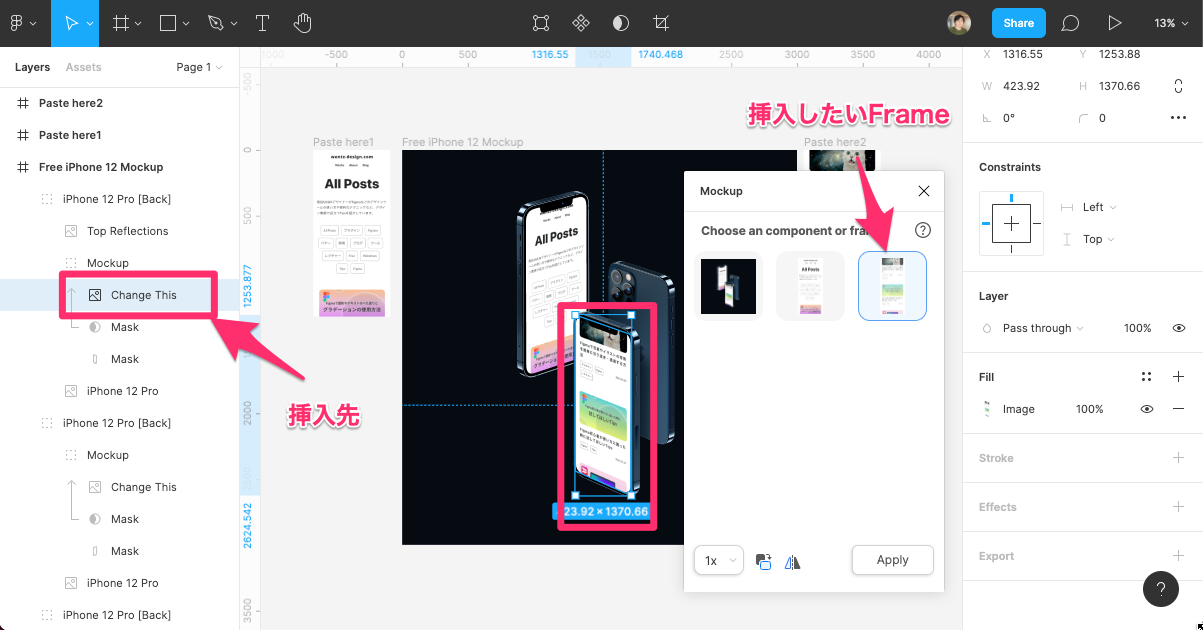
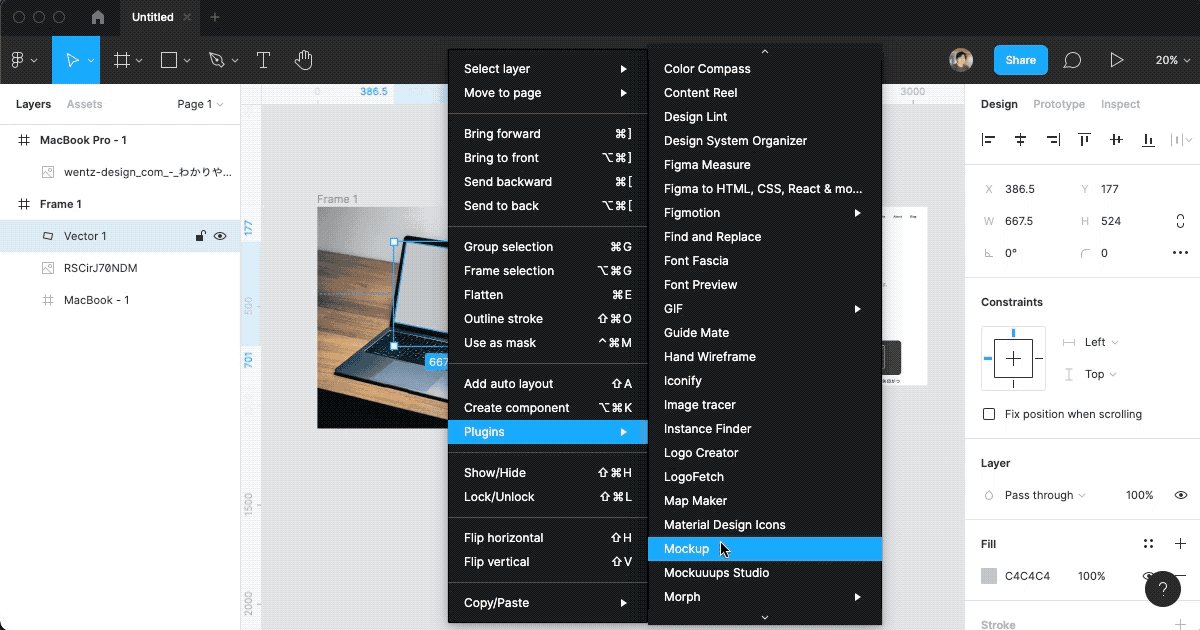
次に、右クリックメニューの「Plugin」から「Mockup」を起動します。
その状態で、真ん中のFrameの中にある「Change this」という四角形のベクターオブジェクトが用意されているので、それを選択します。すると、そこへ挿入できるFrameを選択できるようになります。

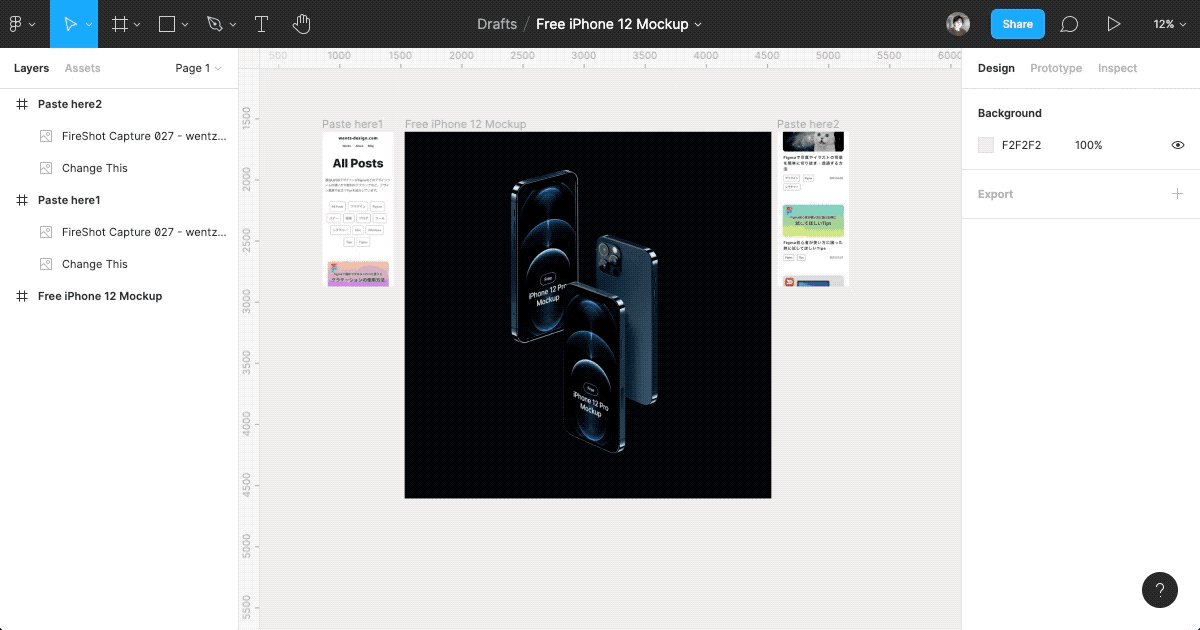
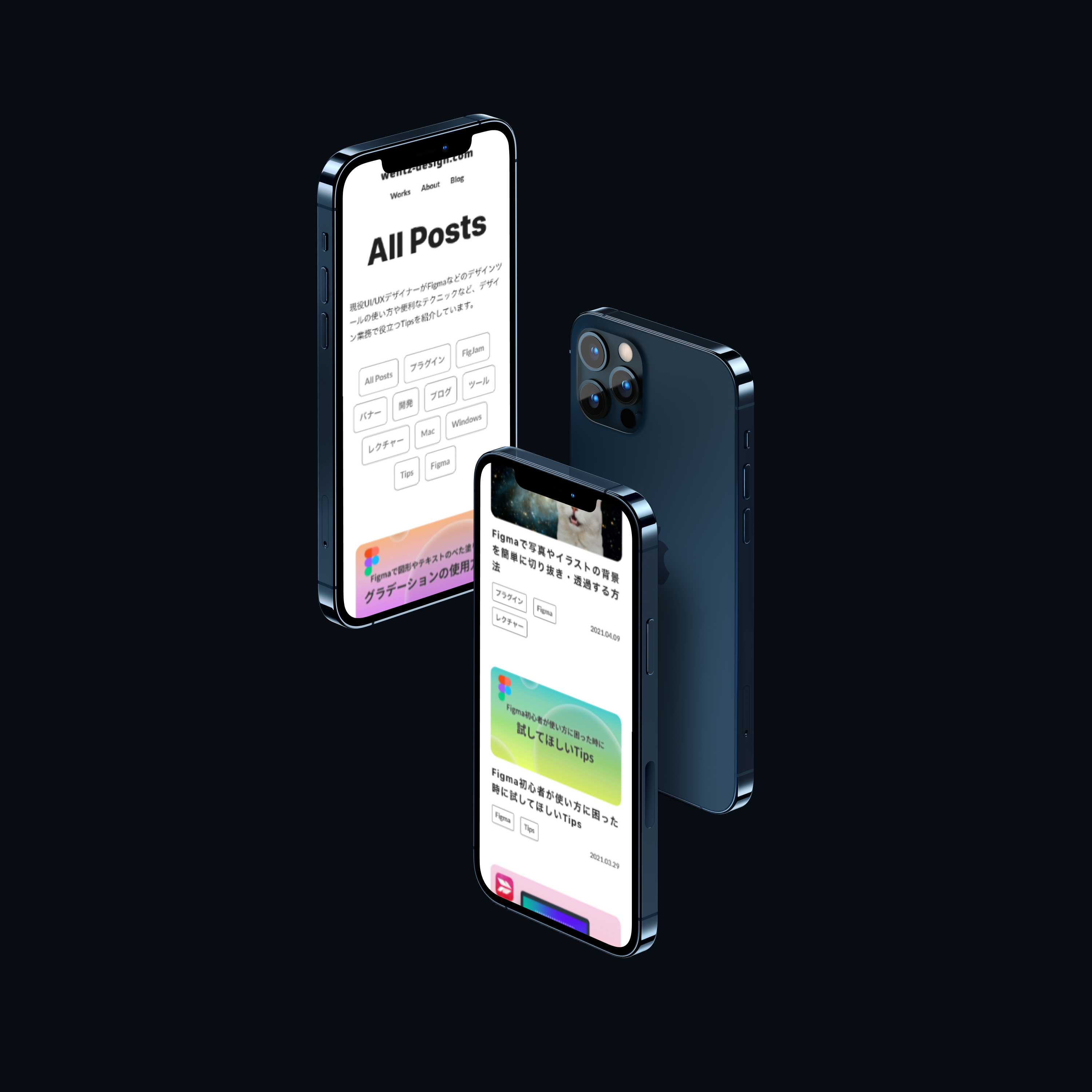
挿入して、できあがった画像がこちらです。

超簡単ですね!
「Free iPhone 12 Mockup」には、すでにiPhone12に合わせて四角形のベクターオブジェクトが用意されていたので、挿入したいファイルを選択するだけで適用することができました。
自分で用意した画像にはめ込む方法
自分で画像を用意する場合は、画面に合わせて四角形のベクターオブジェクトを作る必要があります。
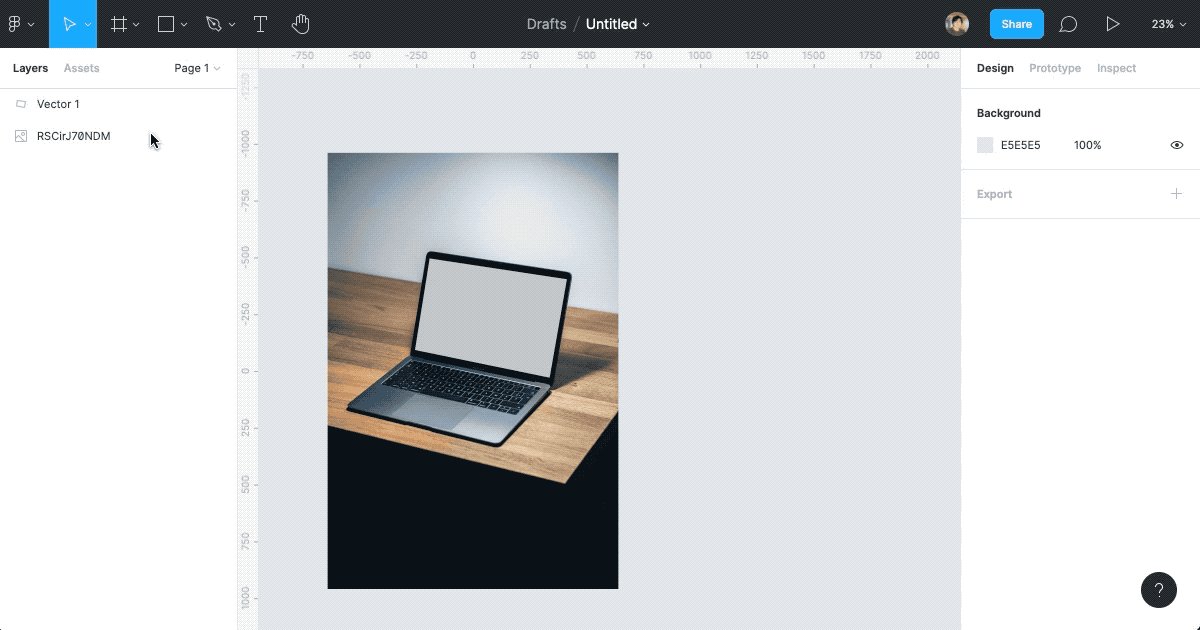
今回はプラグイン「Unsplash」から適当なノートPCの画像を拾ってきて、そこにスクリーンショットをはめ込んでみましょう。
四角形のベクターオブジェクトを作る手順は以下の通りです。
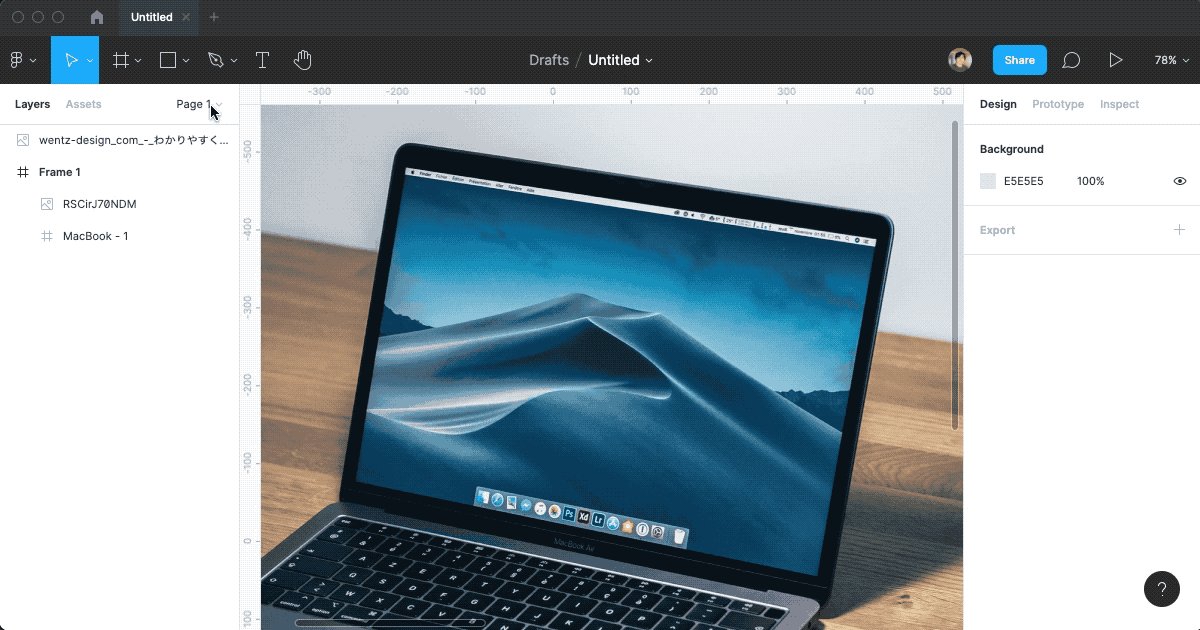
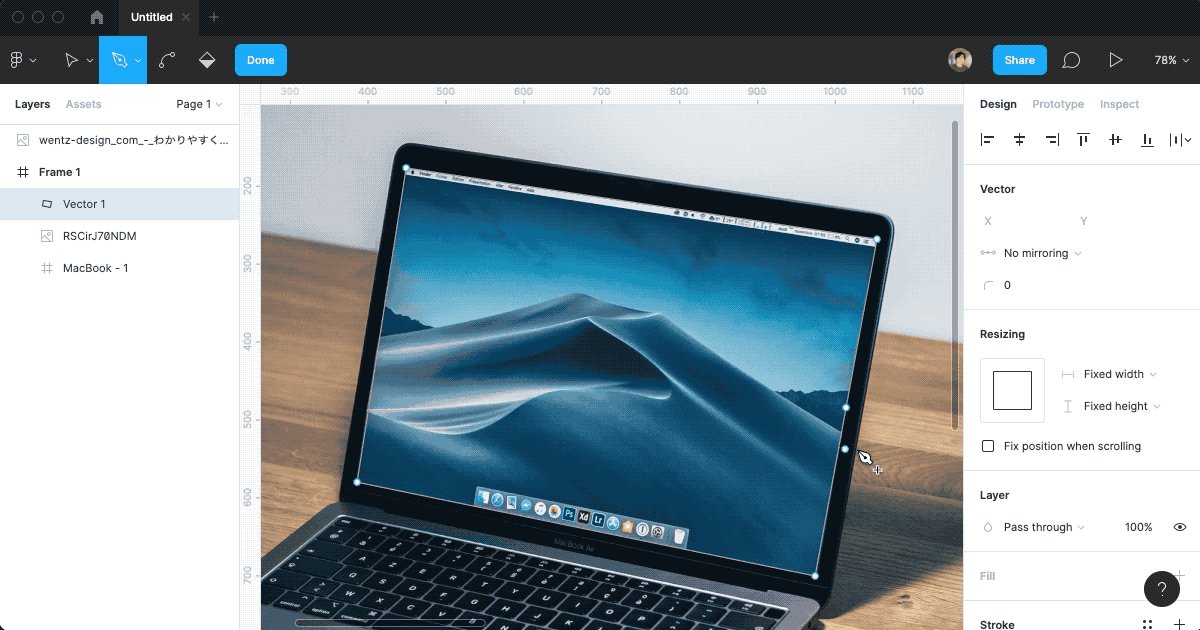
はめ込みたいデバイスの画像をインポートする
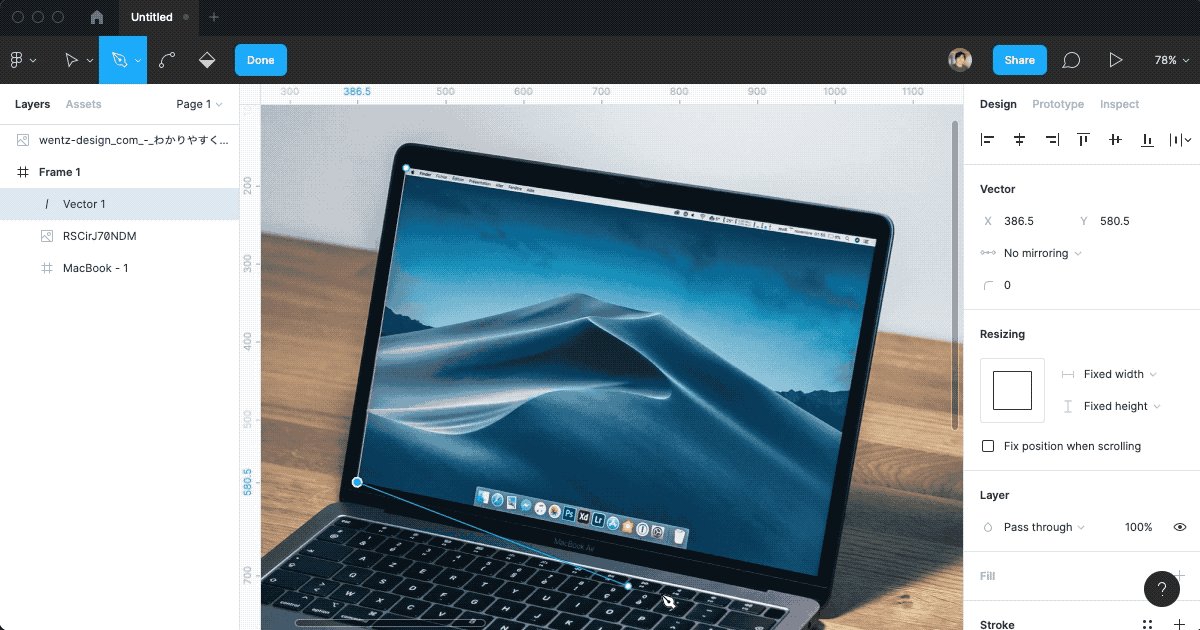
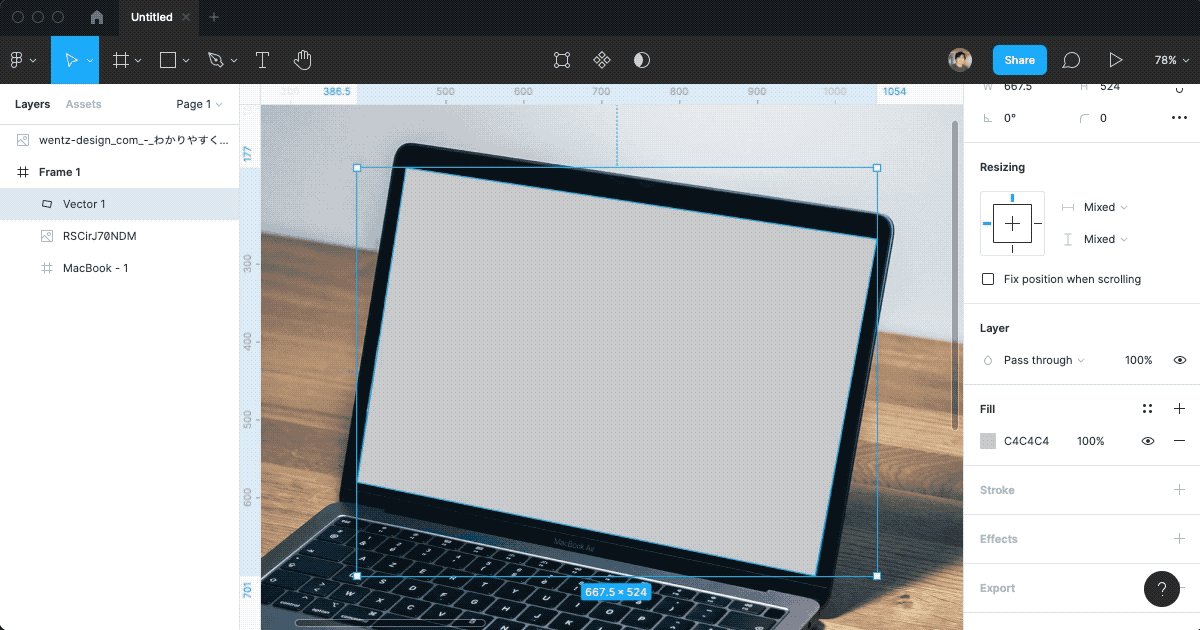
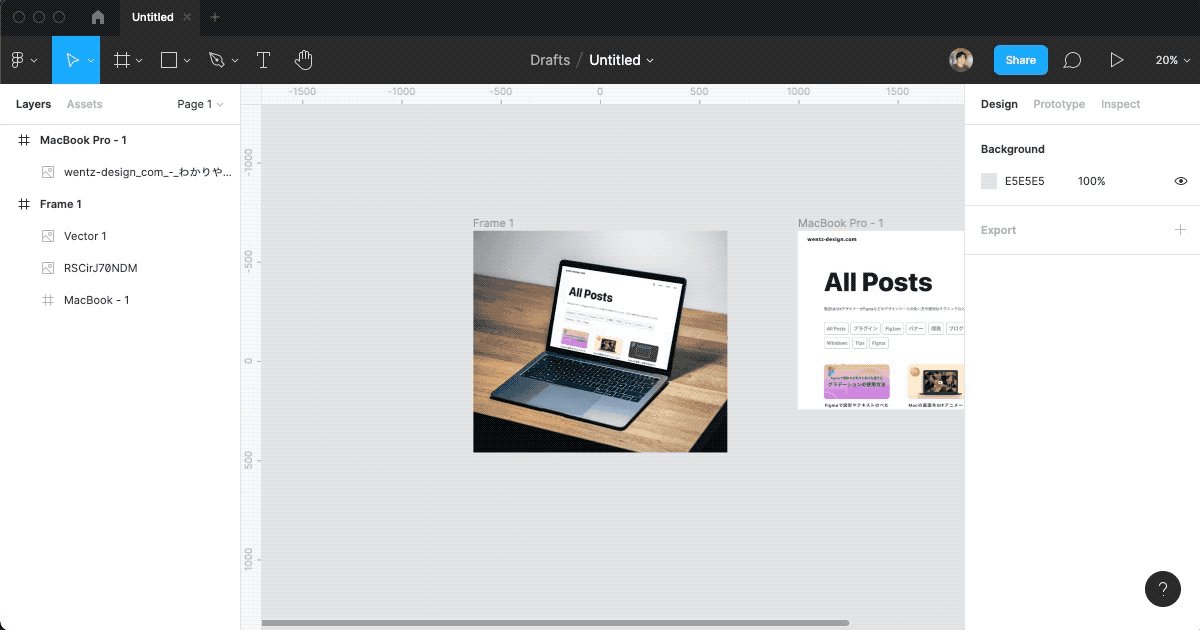
デバイスの画面部分の上で、ペンツールを使って4点の四角形を作る(視点と終点は閉じること)

(動画がモヤモヤしている場合は読み込み中です。しばらく待つと綺麗に映ります🙏 )
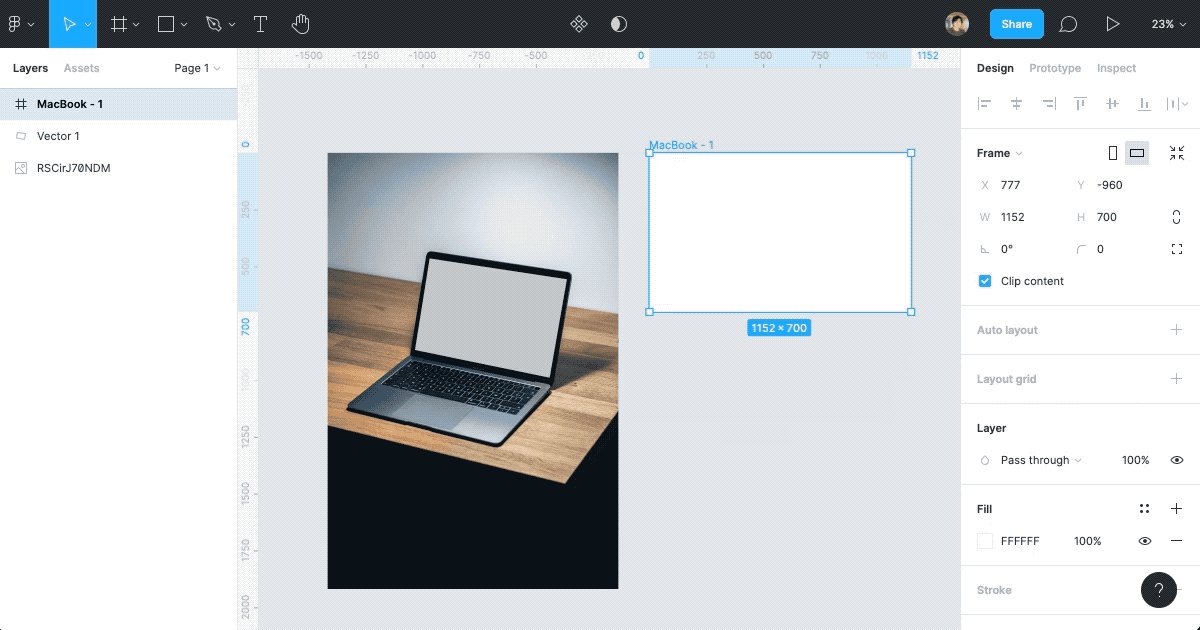
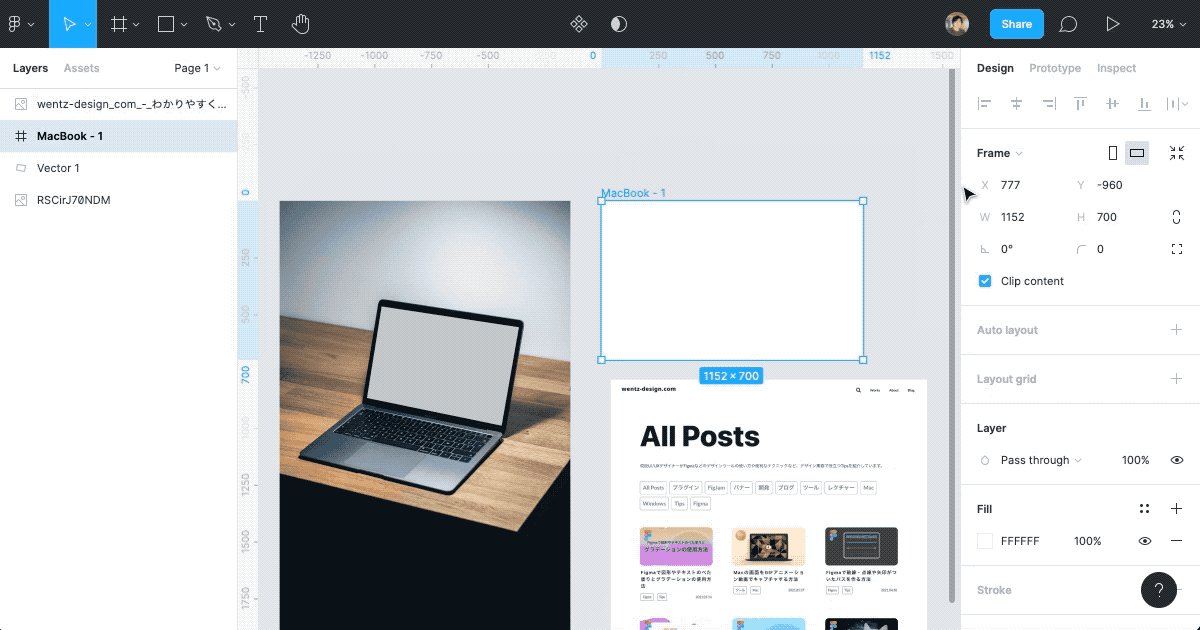
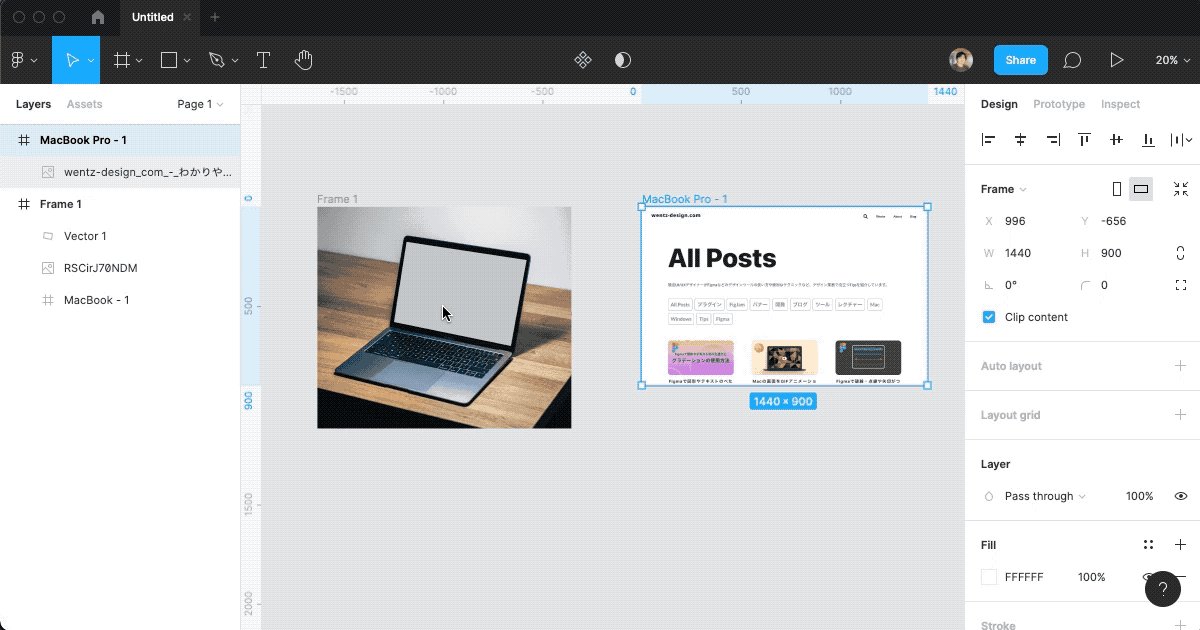
埋め込みたいスクリーンショット用のFrameを用意します。このFrameのサイズは、嵌め込みたいデバイスの画面解像度に合わせてください。
今回は拾った画像が偶然Macbookだったので、Frame作成時にMacbookのサイズで用意します。

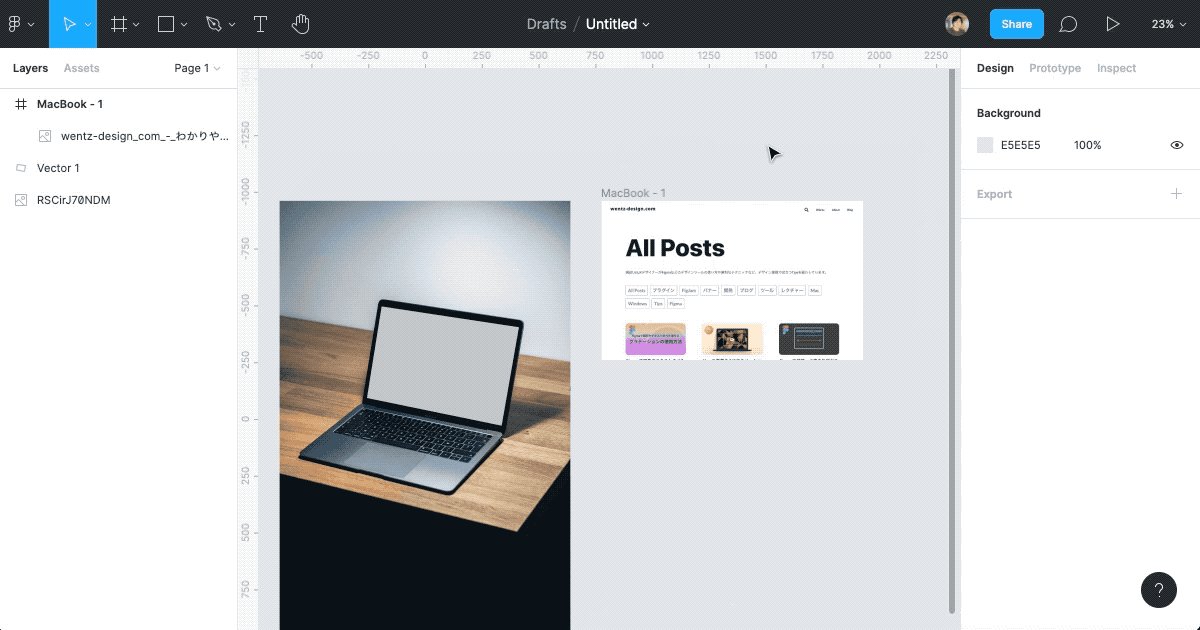
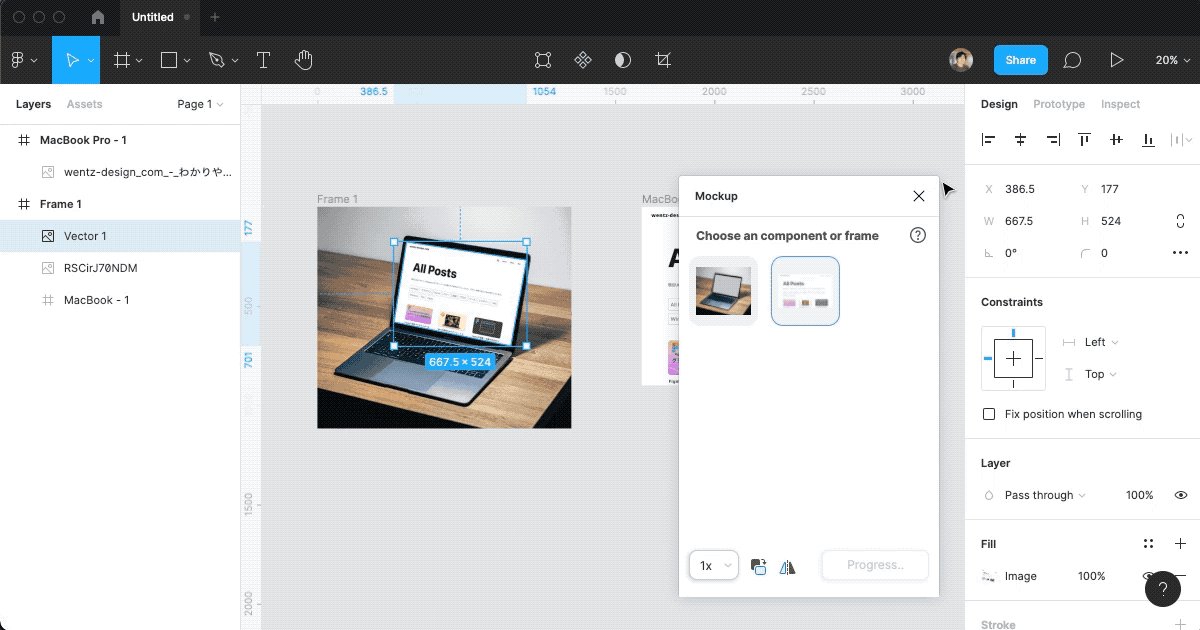
最後に、「Mockup」プラグインを起動し、四角形のベクターオブジェクトに挿入したいFrameを選択して挿入します。

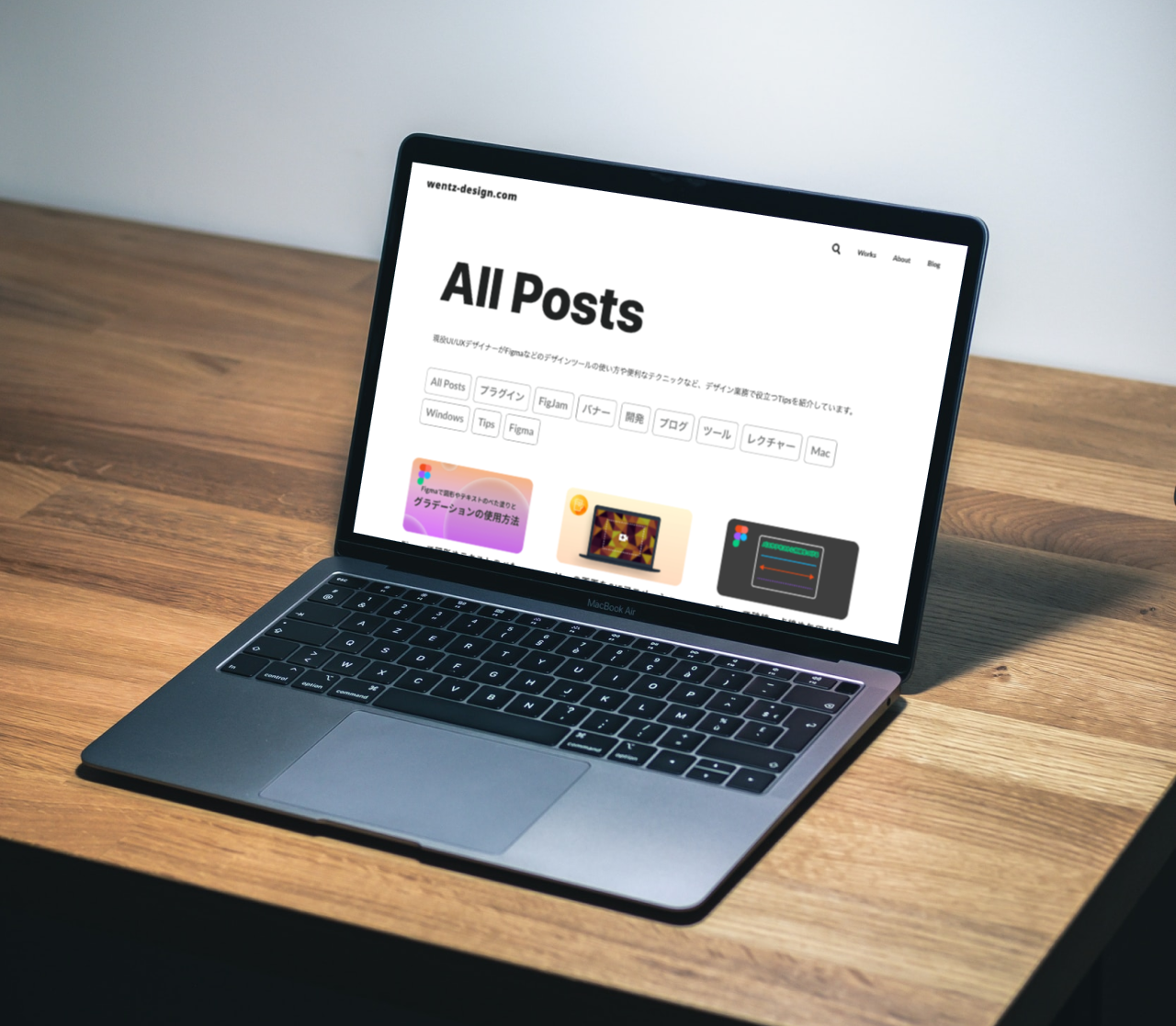
できあがった画像はこちらです。

これでPhotoshopを使わなくても、モックアップ作りが捗りますね!
ちなみに、画像を保存・エクスポートする方法は以下の記事で解説していますので、わからない場合は参考にしてみてください。
いかがでしょうか。
今回紹介したプラグイン、並びに素材は全て無料で提供されているものを使用しました。すなわち、無料でこれだけできるのはとてもありがたいことですね…!
今回紹介したモックアップの作成に、パソコンの背景だけ消したい場合は以下のプラグインも便利ですので、こちらも試してみてください。
ぜひ、業務にお役立ていただけたら嬉しいです!