FigmaとNotionで会議をなめらかに進行するための議事録Tips
この記事は「Figmaを使ったコラボレーションUPの方法(社内・チーム内等)by Figma Advent Calendar 2022」の10日目に参加しています。
ちかごろ、デザイン業務をデザイナーだけで完結していた時代から、デザイナー以外が作業をしたり、チーム全員でデザインをする「モブデザイン」という取り組みも増えてきています。
一方で、デザインに関わるメンバーやステークホルダーが多くなるほど、デザインの議論やプロセスが発散しがちで、共通認識を作り合意形成をつくることが難しくなってきていると思います。
そこで、チームでのデザイン業務を円滑にするためにFigmaとNotionを活用して効率的な議事録によって円滑な合意形成をサポートするためのテクニックを紹介したいと思います。
Figmaは1つファイルに対して複数人で同時編集できる面でのコラボレーションを取り上げられがちですが、他のツールとの連携にも力を入れており、ツール間でのコラボレーション性にも強みがあることが伝わればいいなと思います。
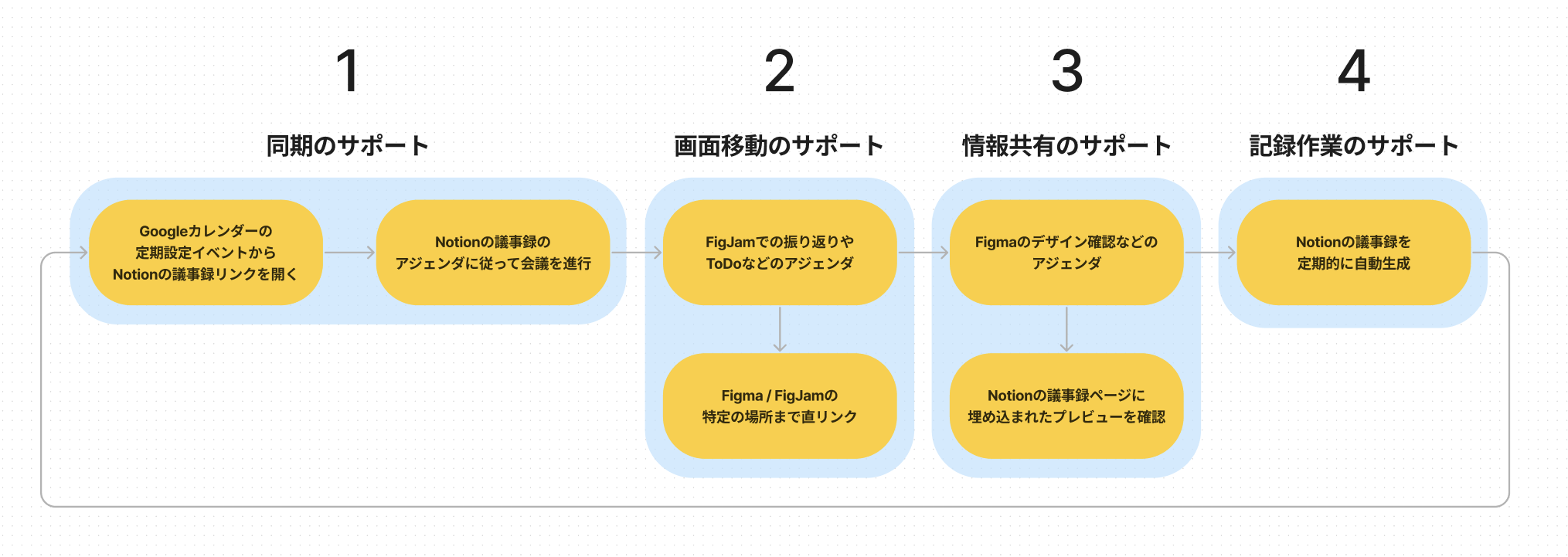
以下は、この記事で紹介するTipsを会議の一連の流れに当てはめた時のイメージです。

この記事のターゲット
定期的な議事録を効率的に記録したい方
デザインを決める議論のファシリテーションをしている方
会議での無駄なやりとりに課題を感じている方
1. 定例ミーティングのカレンダー・スケジュールにNotionやFigmaのリンクを貼る(同期のサポート)
チームで定期的なミーティングを行う際に、Googleカレンダーなどのスケジュール同期ツールを使用している場合は、スケジュールの詳細やコメント欄に議事録へのリンク(URL)を貼り付けておきましょう。
会議が始まって「議事録はどこですか?」などのやり取りでもたつくと時間がもったいないですので、事前に認識しやすい場所で共有することをお勧めします。
例えば、毎朝定例ミーティングを行ってる場合は、スケジュールに以下のようなアジェンダ付き議事録のリンクを貼り付けておけば、会議をスムーズに始めることができます。(デイリーミーティングのアジェンダを想定した議事録のデモになっています)
(デモ)Daily Stand-up Meeting - Notion
また、定期的にモブデザインをしているのであればFigma、振り返り会であればFigJamなどのホワイトボードツールのリンクを貼ります。
Figma/FigJamについては、Googleカレンダーでスケジュール作成時にファイルをリンクしやすくするChrome拡張プラグインが公式から提供されています。
このChrome拡張プラグインを利用すると、手元でFigmaを開いていなくてもファイルを一覧から選択してスケジュールにリンクすることができます。
詳しい使い方は以下の記事で紹介していますので参考にしてください。
2. 特定のオブジェクトへ直接遷移できるリンクを取得する(画面移動のサポート)
FigJamなどで定期的な振り返り(スクラムチームならレトロスペクティブ)をしている場合、出てきたTry(改善の取り組みなど)をちゃんと実行できているかを追えなくなるような経験をされた方も多いと思います。
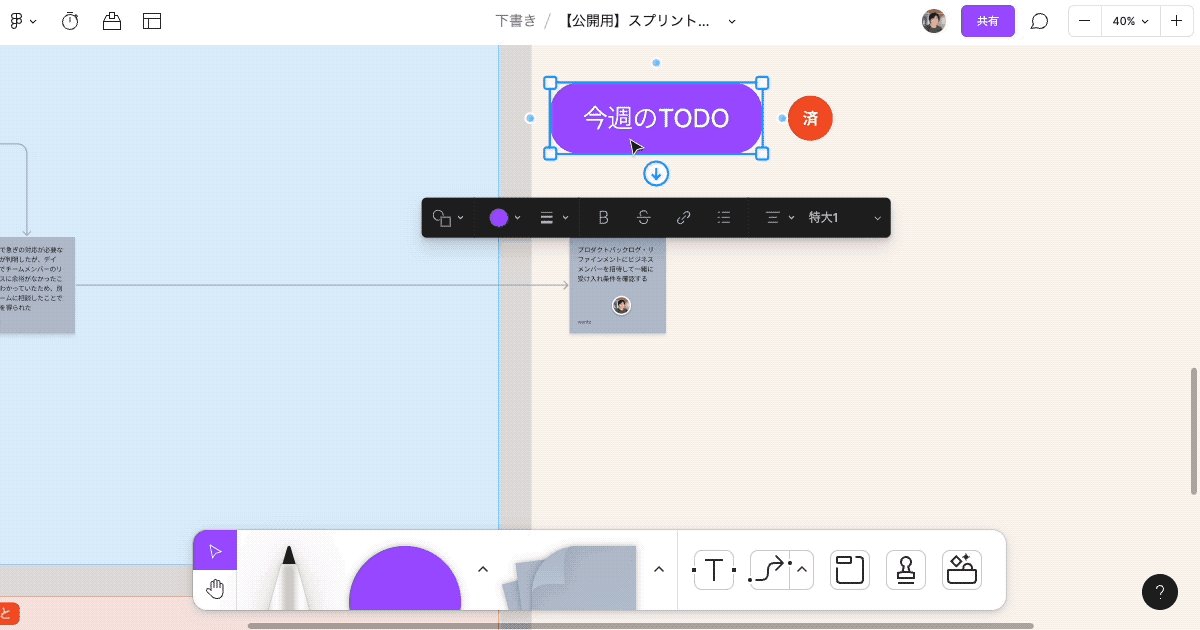
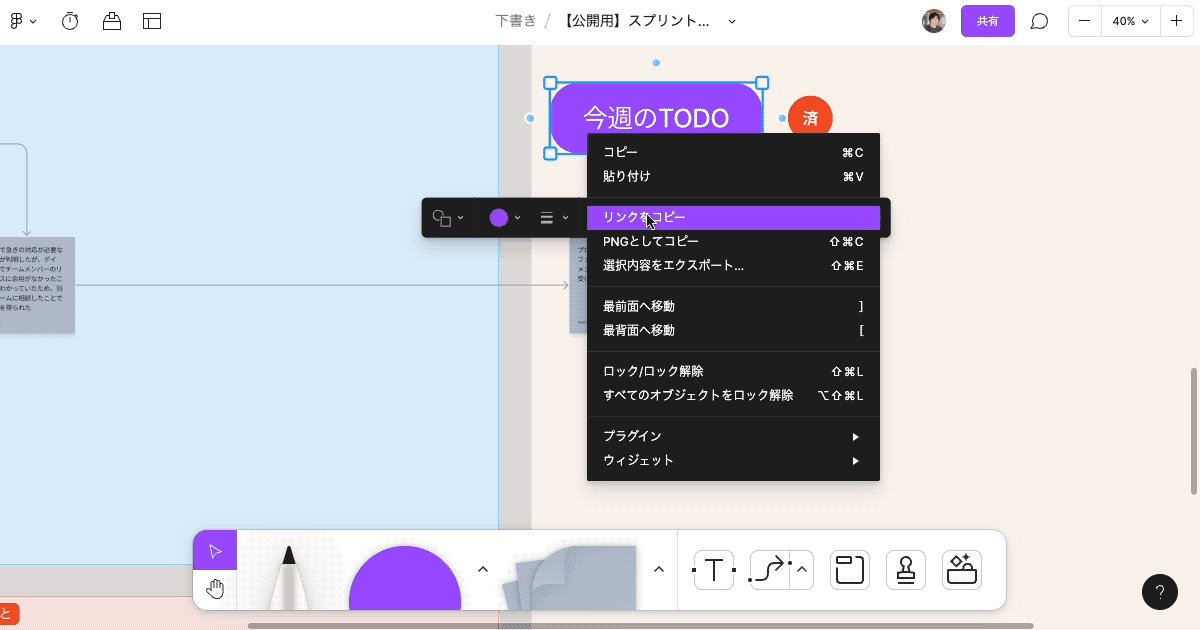
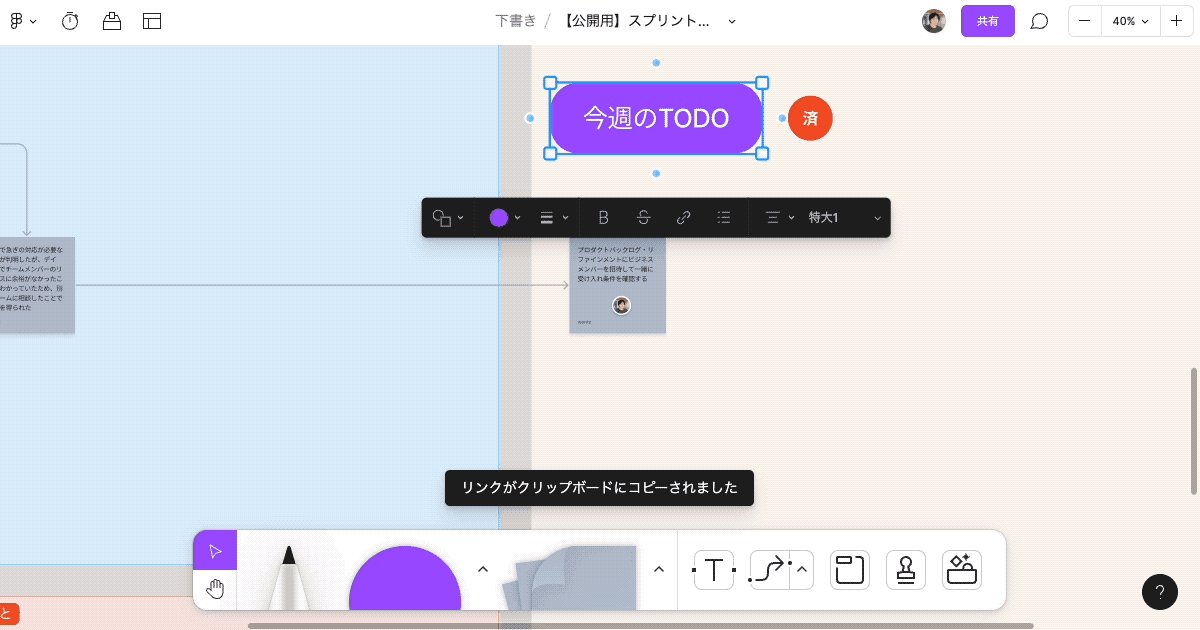
Figma/FigJamでは特定のオブジェクトに直接遷移できるリンクを取得することができるため、これを応用してデイリーミーティングのアジェンダなどに貼り付けておけば、広いファイル内を探さなくてもすぐにアクセスでき、進捗を追いやすくなります。
以下はリンク取得の様子です。

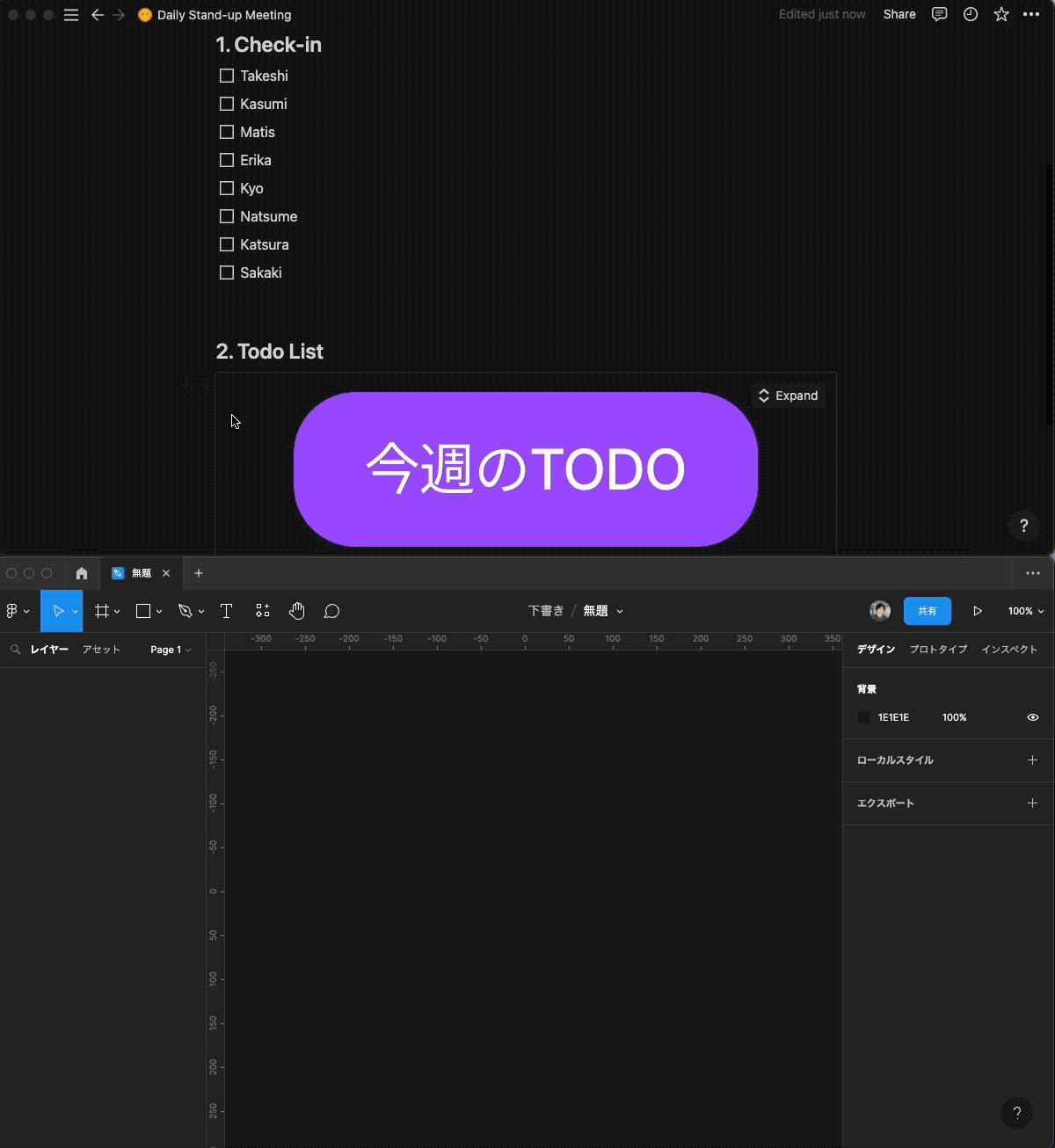
以下は、実際にリンクをNotionに貼り付けてFigmaアプリに遷移している様子です。

3. 議事録やタスク管理ツールにFigmaのプレビューを表示する(情報共有のサポート)
アジャイル開発などで一定のイテレーション(スプリント)で進捗させている場合、その多くはカンバンボードなどを使ってチケット管理をしていることと思います。
チケットごとにデザインタスクを定義している場合、その成果物としてデザインデータのスクリーンショットやFigmaのURLを貼るケースが多いと思いますが、例えばNotionではFigmaのプレビューをチケット内に表示させることができます。
また、Figmaは埋め込みコード(iframe)の出力にも対応しているため、Notionなど埋め込みに対応しているツールでは、チケット画面内で拡大・縮小などの機能を持ったプレビューを表示することもできます。
これにより、似たようなチケットを見分けやすくしたり、スコープが明確になりチケットの内容をキャッチアップしやすくなります。
共有リンクや埋め込みコードの詳しい取得方法は以下の記事で解説していますので参考にしてみてください。
4. 議事録やチェックリストを定期的に自動生成する(記録作業のサポート)
デイリーミーティングやスクラム開発でのプロダクトバックログ・リファインメントなどは定期的に実施しているチームが多いと思います。そこで、Notionのページを定期的に自動生成できる「繰り返し機能」が非常に便利です。
概要としては、データベースの設定から、自動生成したいドキュメントのテンプレートを作成し、テンプレートごとに繰り返し生成するタイミングを指定できます。
繰り返しによりデータベースとして蓄積できるようになっているので、親となるページのリンクをカレンダーに同期しておけば、最新の議事録だけでなく過去の議事録も追いやすくなります。

テンプレートにFigmaの作業会場や、Jiraのカンバンボードのリンクなどを貼っておけば、毎回資料の場所を探す手間が多少省けると思います。
設定手順や繰り返しの細かい設定項目は以下のページで解説していますので、参考にしてみてください。
コラム:Figmaの「コメント機能」を議事録に使うのはやめた方が良い理由
そこそこ長くFigmaを使ってきた自負のある筆者としては、デザインの決定事項や議論の過程といったデザインプロセスに関する記録は、Figma標準の「コメント機能」ではなく、Notionなどの別の議事録に記録するか、オブジェクトとして目に見えて残る形(コンポーネントやウィジェットなど)で残すことを強くお勧めします。
理由は以下の通りです。
シンプルに、議論の結論が散らばって探しづらい
ファイルを開いた際にコメントが発言者のバッチに格納されており、決定事項や議論などどんなに重要であっても、コメントした本人や慣れている人でないと内容を認知しづらい
コメント機能で投稿されたメッセージは、ファイルエクスポート時にローカルファイル(.figなど)に出力されない
ブランチ運用をしている場合、マージした際にコメントがmainファイルに適用されない
では、コメント機能はいつ使うのかというと、ちょっとした修正対応のTodoタスク管理や、揮発しても差し支えのないちょっとしたコミュニケーションに使うと良いと思います。
例えば、デザインレビュー時やライブラリのブランチ作業時のレビューコメントに「LGTM」「このやり方天才〜〜〜」「ウオー」などのデザインプロセスとは関係のない個人の感想や、「frameの名前を修正しといたので確認よろ〜」「後でhogehogeを直す」といった議論の必要がない修正対応などですね。
あくまで個人的な意見としてのお節介なので、チームにとってコメント機能が最も議事録に適しているのであれば、無理にやり方を変える必要はないと思います。
以下は、議事メモをFigmaファイル内のオブジェクトで残している例です。
いかがだったでしょうか。
昨今アプリケーションやソフトウェア開発において、デザイナーに求められるファシリテーション技術の期待値の高さに、個人的には技術的ハードルの高さと焦りを感じております。
根本的にファシリテーションが上手くなるには場数を踏む以外に選択肢がないと思う一方で、本質的な議論に集中するためには議論と関係ない部分で無駄なやりとりを減らすことには一定の効果と再現性がありそう、という発想でこの記事を書いています。
エクストリームなFigma・Notionユーザーのみなさまにご満足いただける内容になっているか自信はありませんが、最近使い始めた方にとって「この機能は知らなかった、便利〜」というところが一つでもあれば良いなと思います。