
Figmaで作成したスライドをkeynoteやpowerpoint形式で出力する方法
今回は、Figmaでプレゼンテーション用に作成したスライドをkeynoteやpowerpoint形式(pptx)やPDFなどの形式で出力できるプラグイン「Pitchdeck Presentation Studio」の使い方を簡単に紹介します。
なお、フリープランでは10回まで自由な形式でエクスポート可能で、10回以上行いたい場合は月額のライセンスが必要になります。フリープランを使い続ける場合は、PDFによる出力のみ対応しているようです。
この記事のターゲット
Figmaのスライド資料をプレゼンテーションツール形式で出力したい方
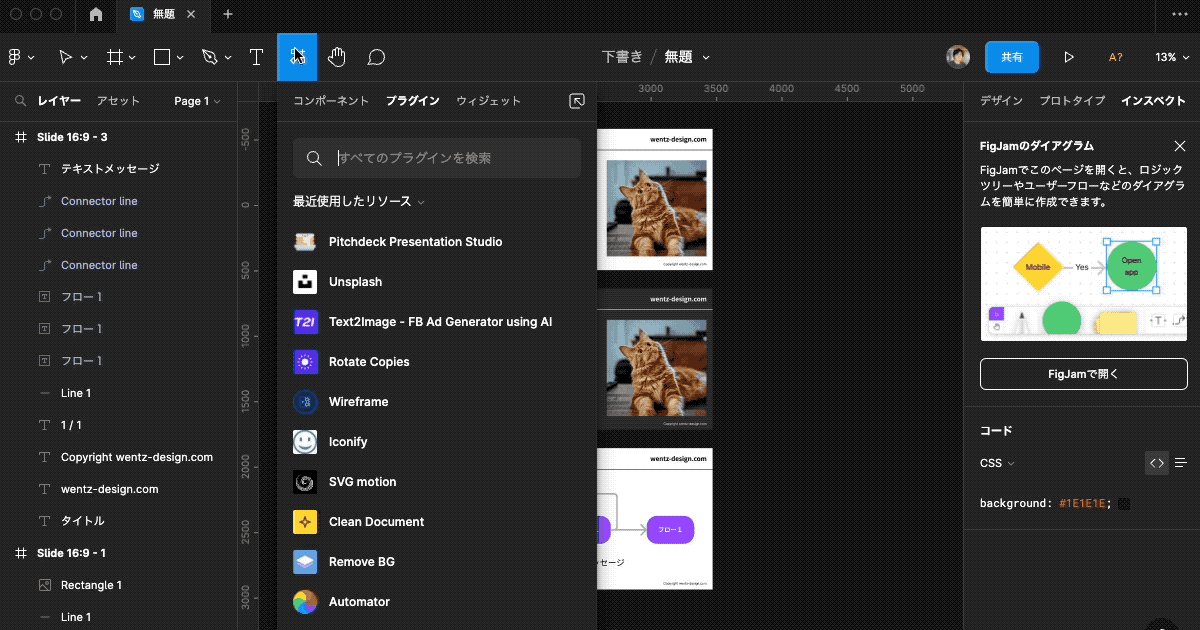
1. 出力したいスライドデータを用意し、プラグインを実行する
まず、出力したいスライドをファイルに用意します。
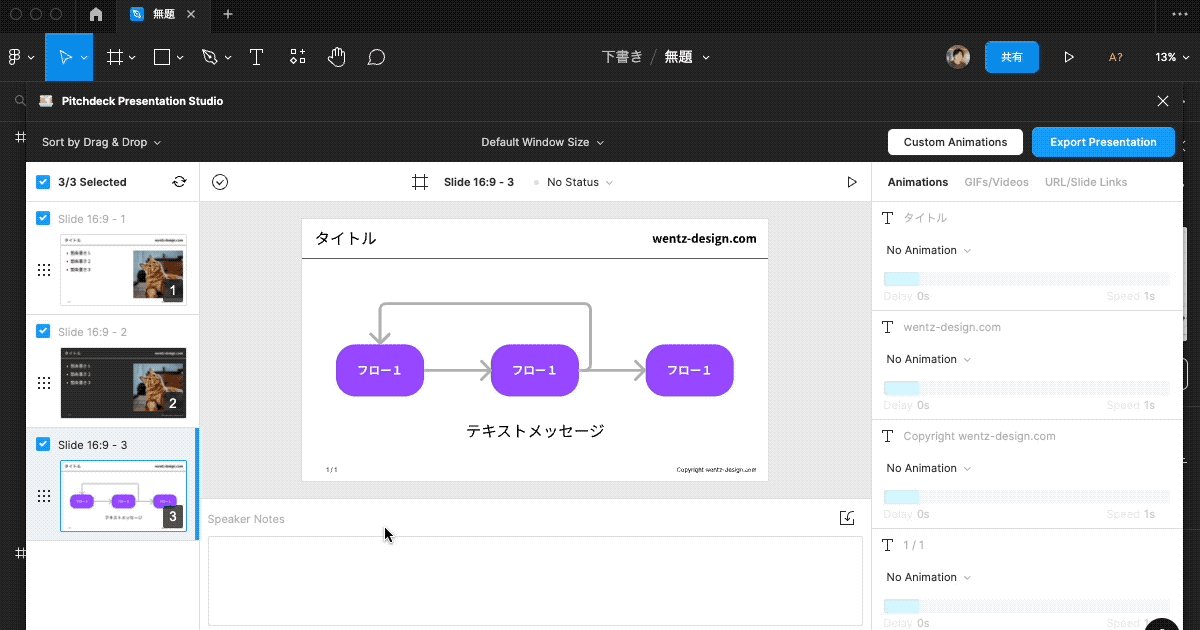
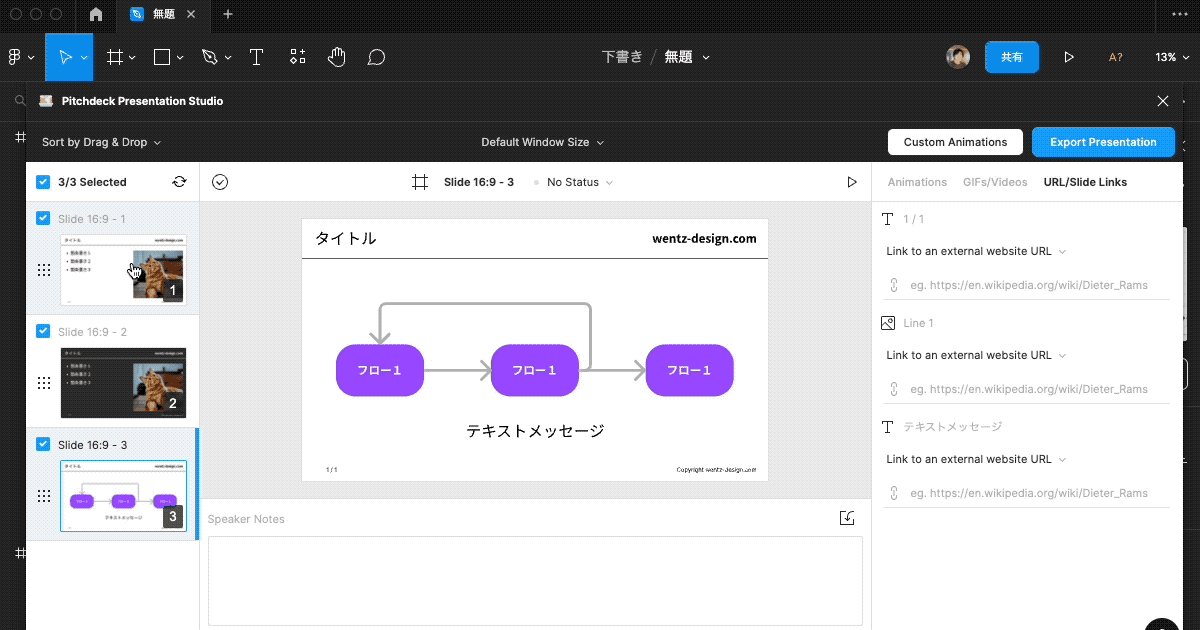
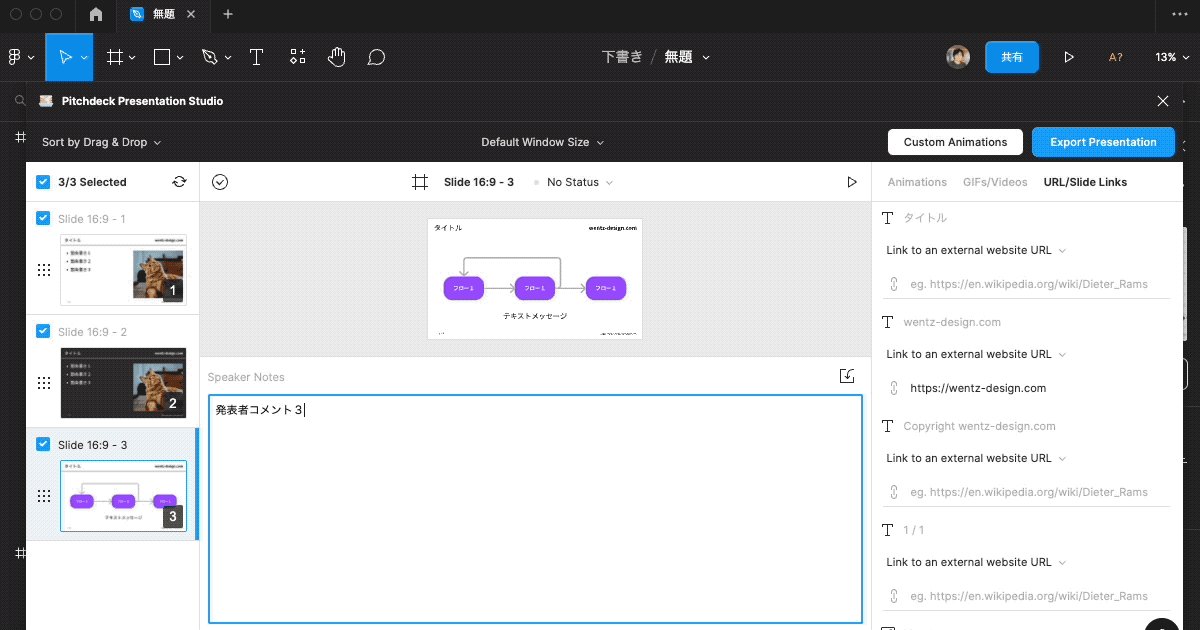
今回は、FigJamからフローチャートの要素と矢印をコピ&ペーストで持ってきたものも使用しています。

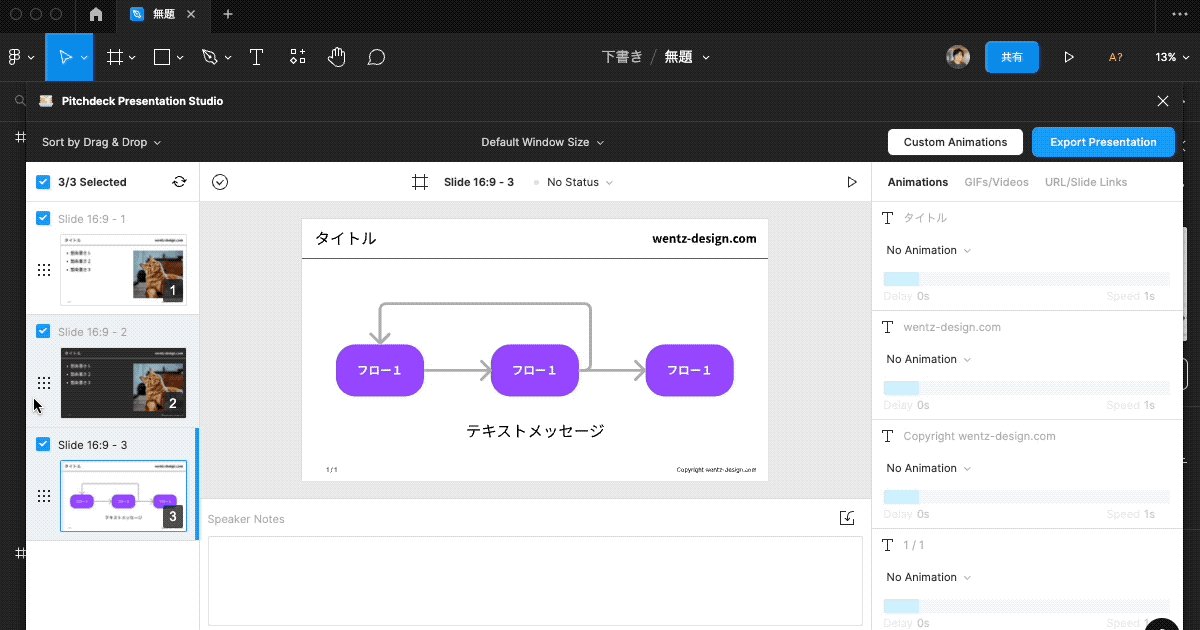
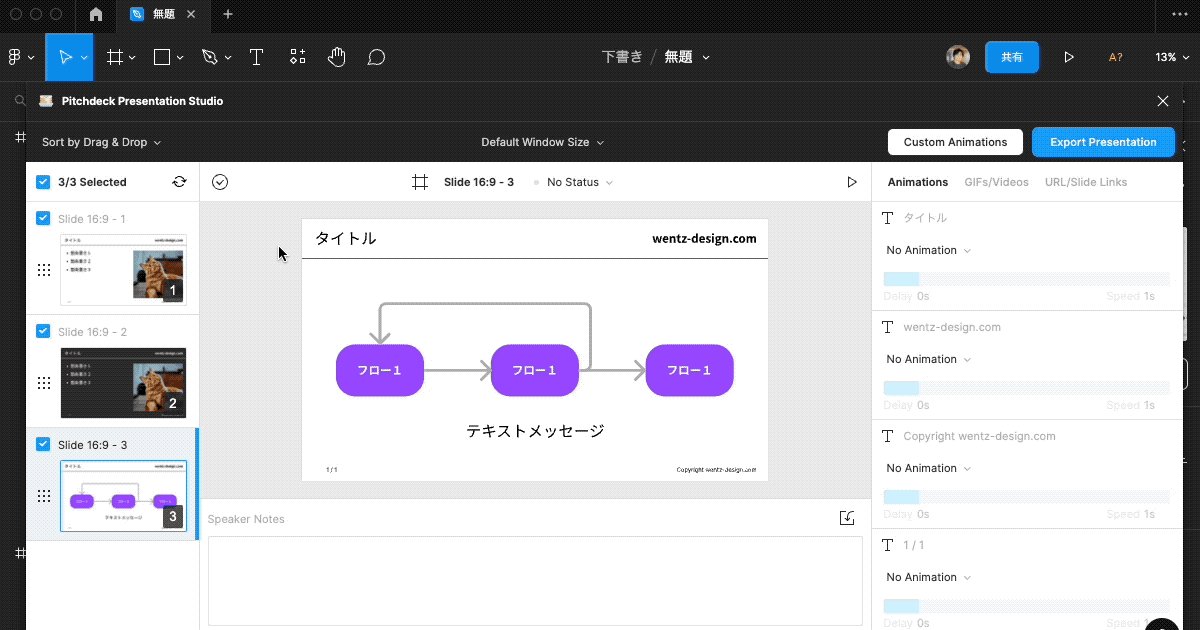
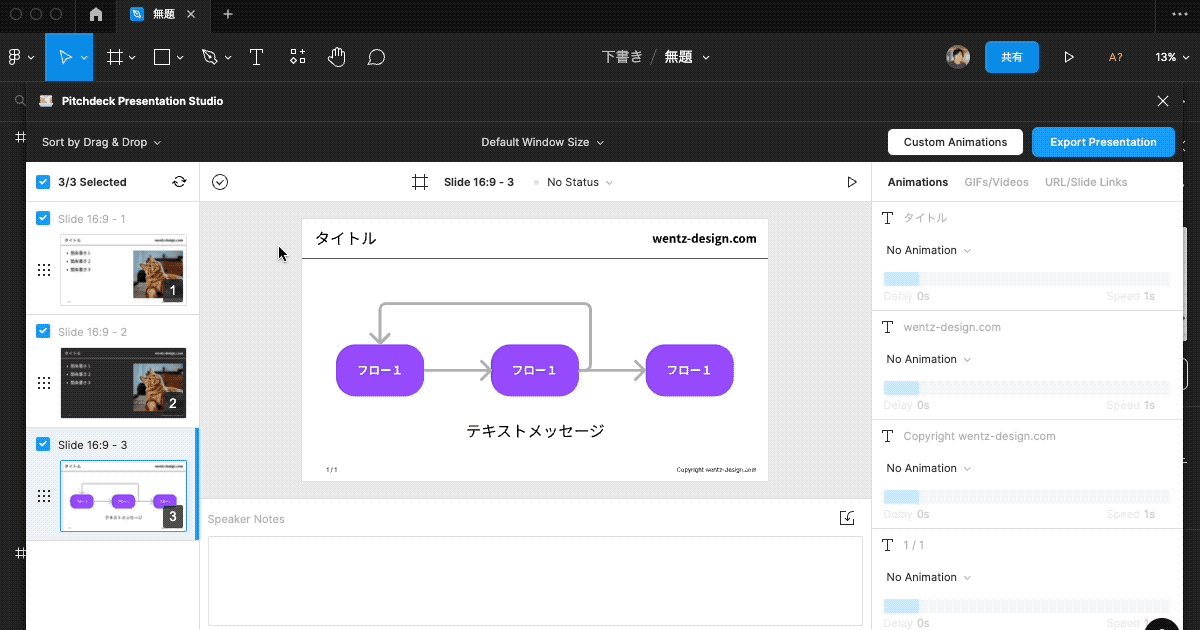
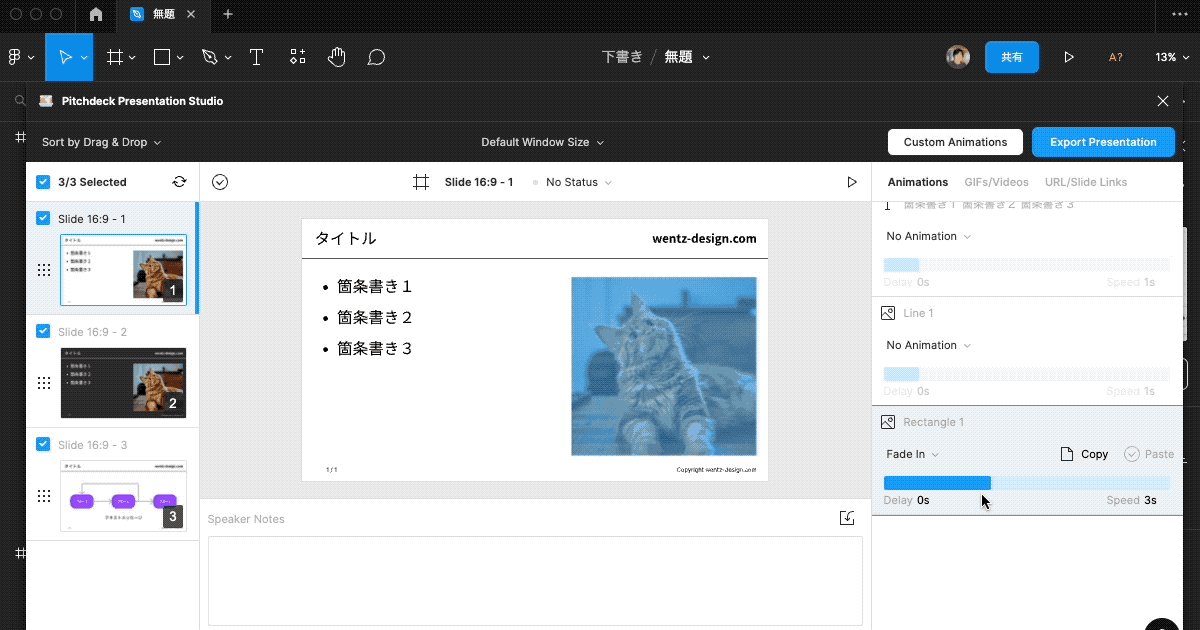
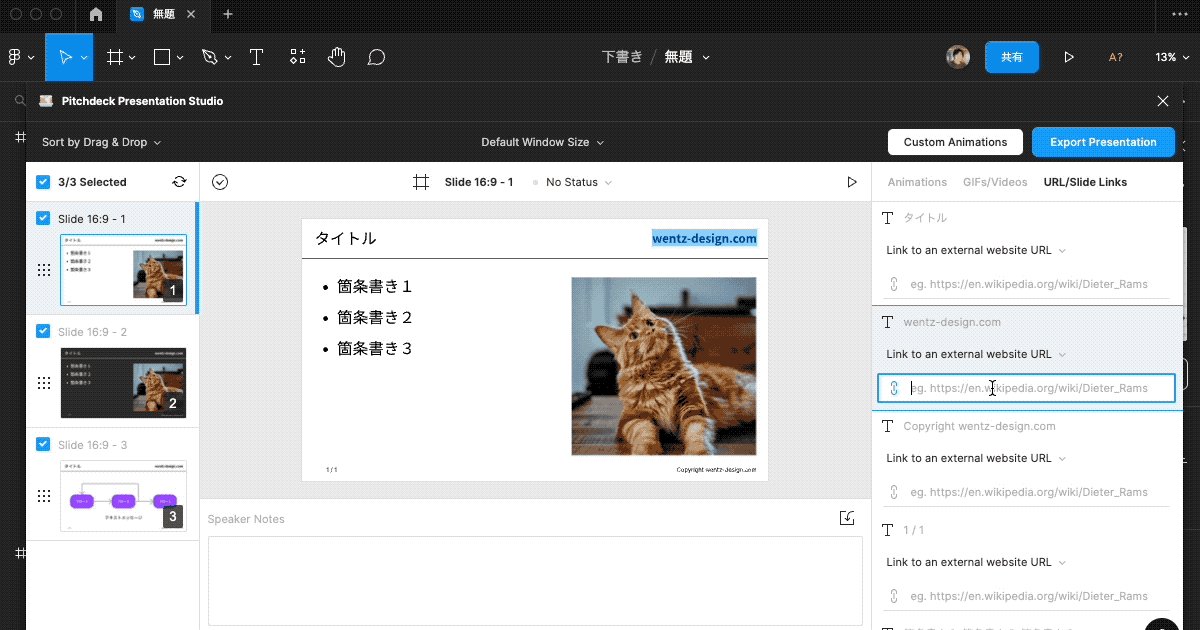
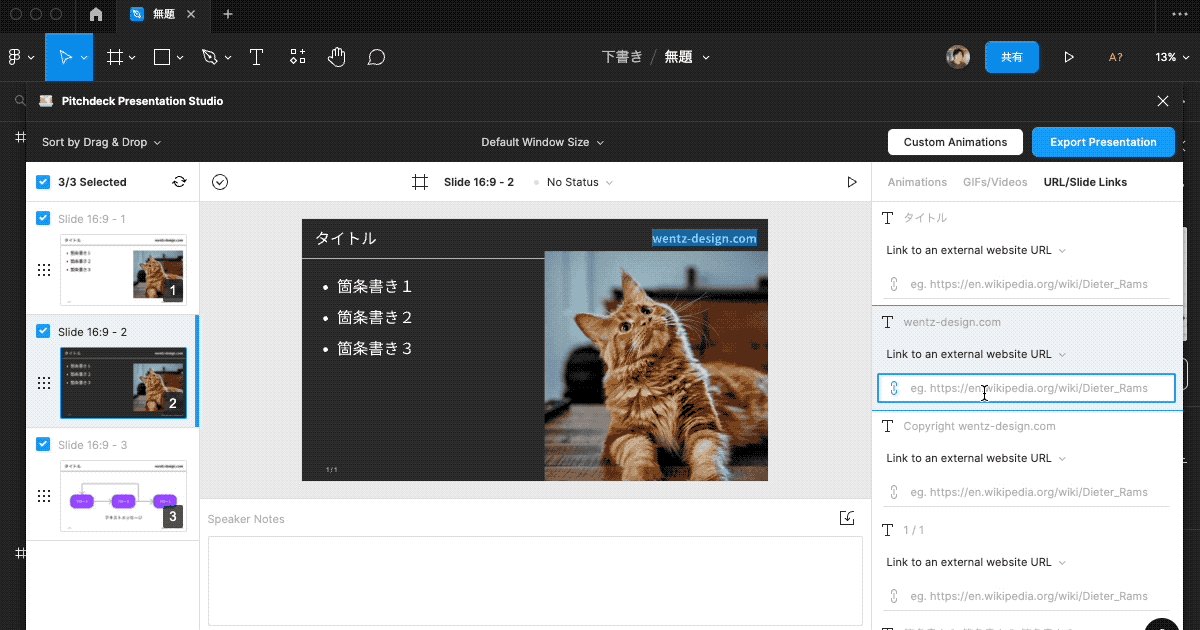
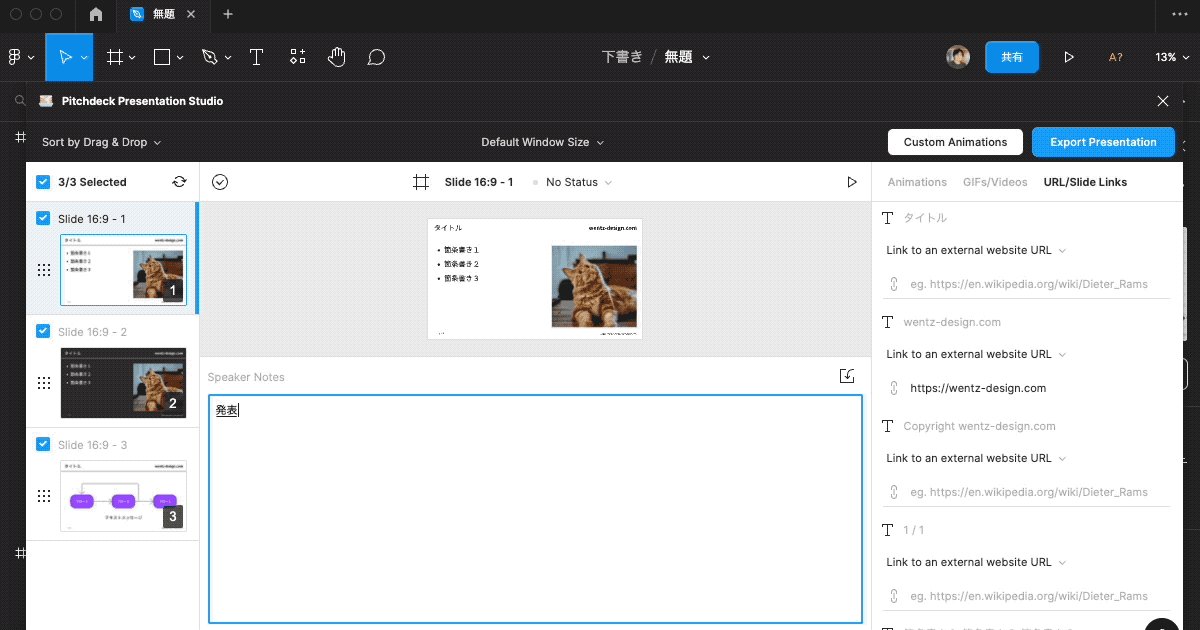
2. スライド内のオブジェクトの設定を行う
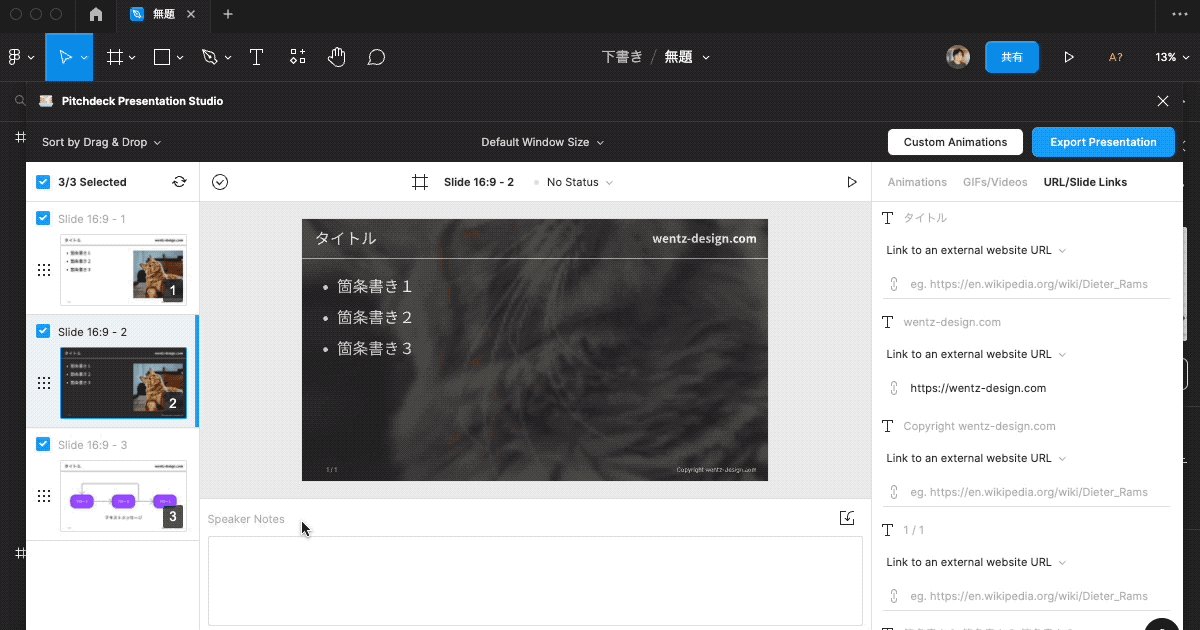
プレゼンテーションツールで表示するためのオプションをあらかじめ設定することができます。確認できるオプションは次のとおりです。
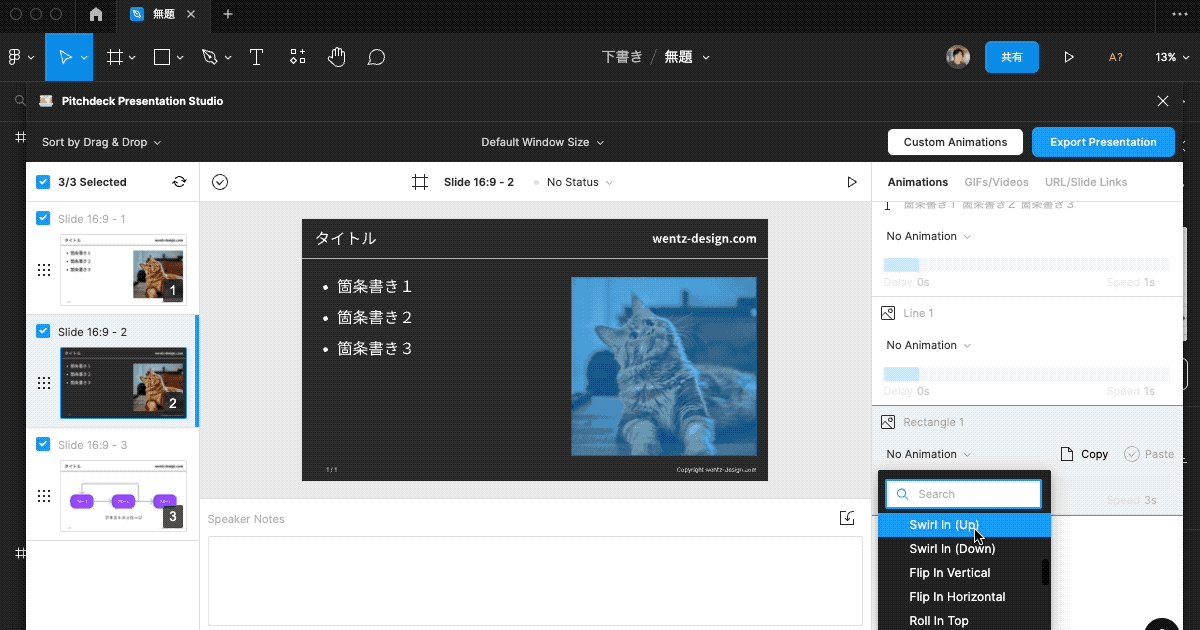
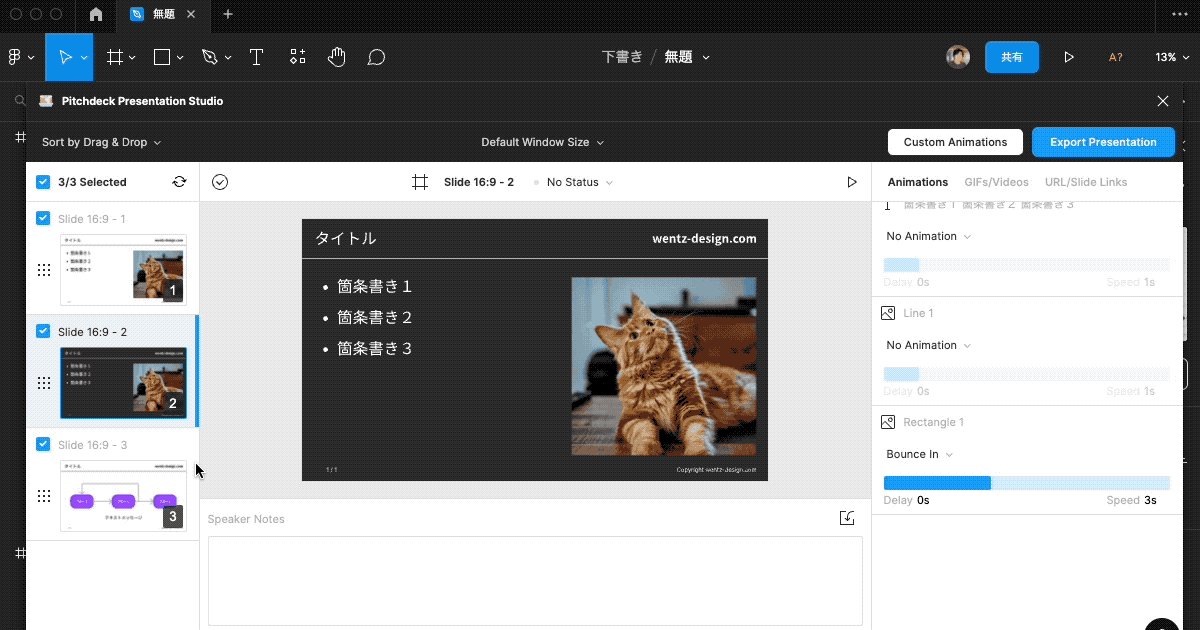
Animation(アニメーション)
Gifs/Videos(動画やGifの埋め込み)※今回は割愛
URL/Slide links(URLや別スライドへのリンク)
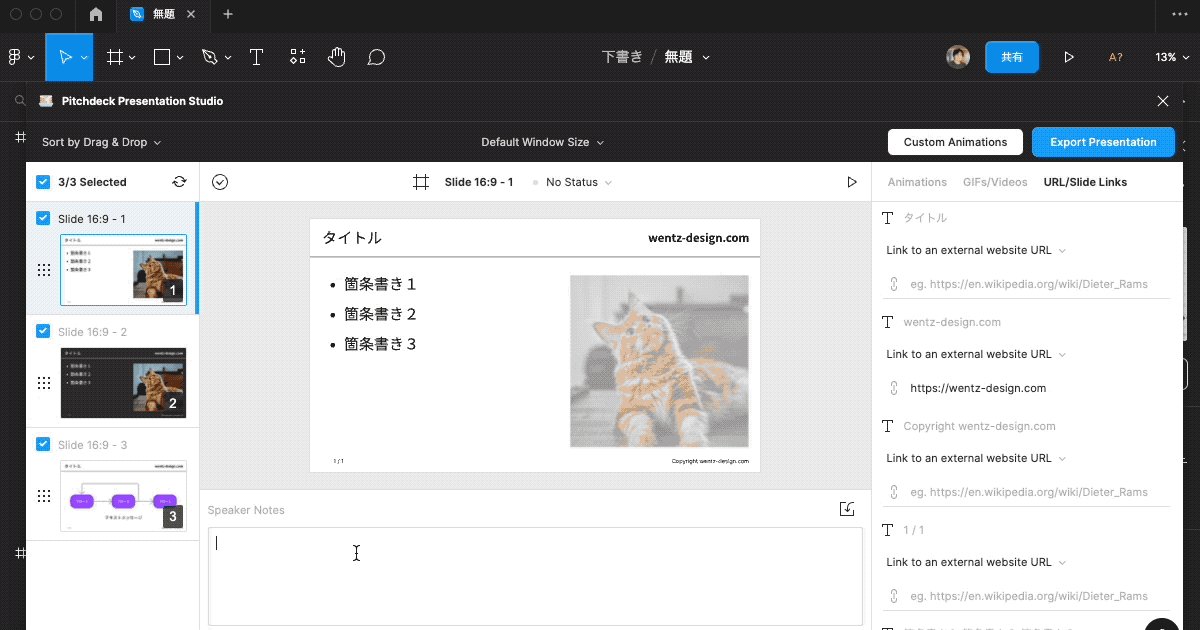
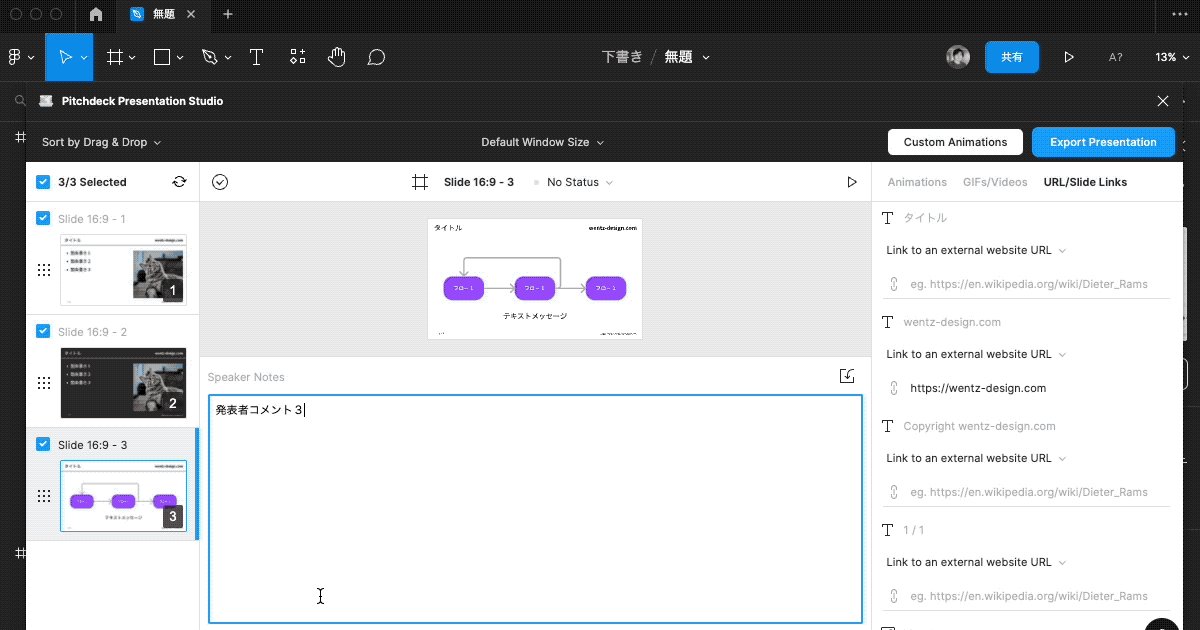
発表者ノート
「Animation」では、フェードインやフェードアウトといったアニメーションのエフェクトを設定できるようです。

「URL/Slide links」では、外部URLによるリンクのほか、別のスライドを指定することでスライド内リンクを設定することもできるようです。

発表者ノートは、スライドごとに下部のテキストエリアに入力できます。

3. 出力したい形式を設定してエクスポートする
最後に、出力形式を設定してエクスポートします。
出力形式は以下が選択できるようです。
Pitchdeck Presentation(Webサイト上にアップロード・公開)
Powerpoint(pptx)
keynote(pptx)
Coogle slides(pptx)
PDF

また、それぞれの出力形式に応じていくつか設定が可能です。
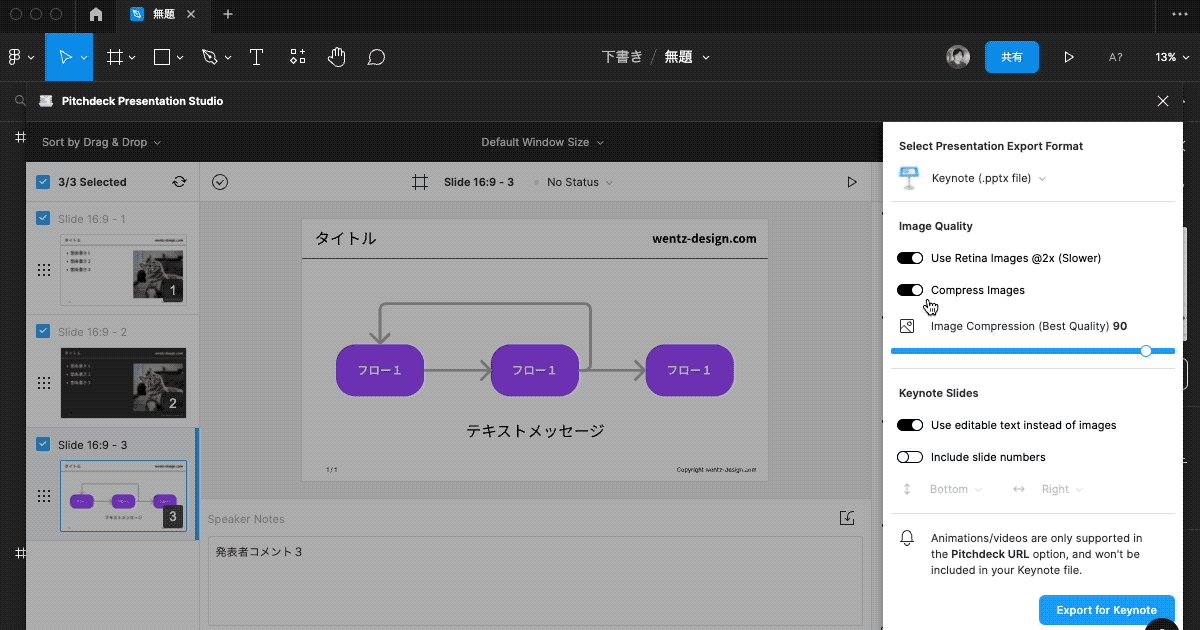
keynote形式を選択した場合は以下のオプションなどがあります。
Use Retina images @2x(Retina画面対応の解像度で出力)
Compress images(画像の圧縮率1~100%)
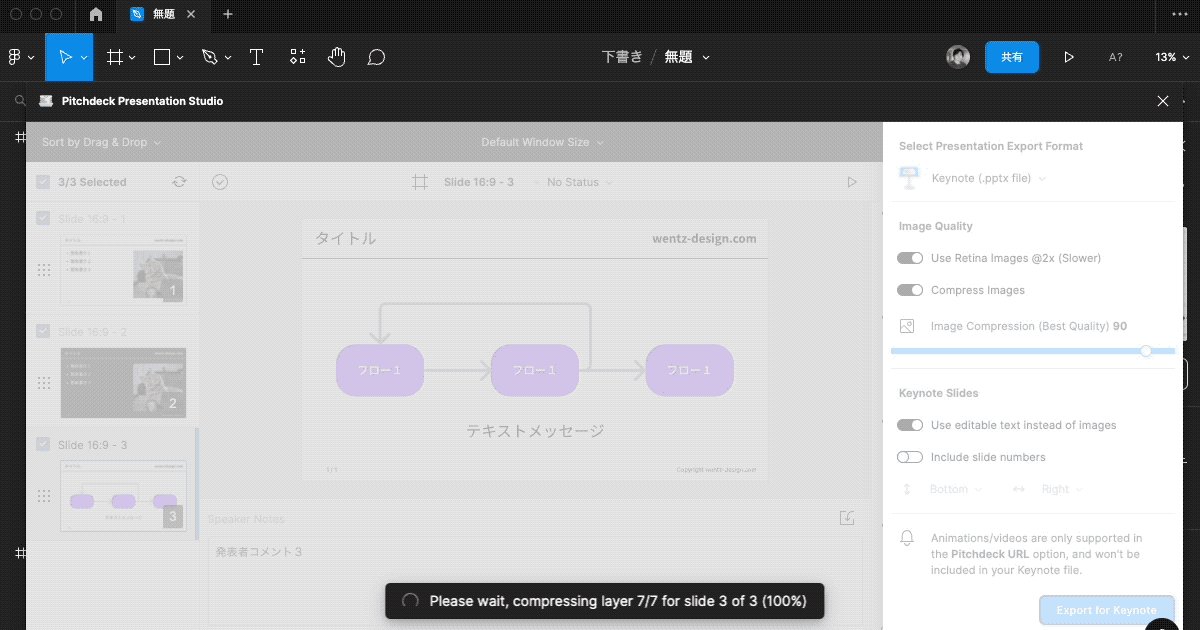
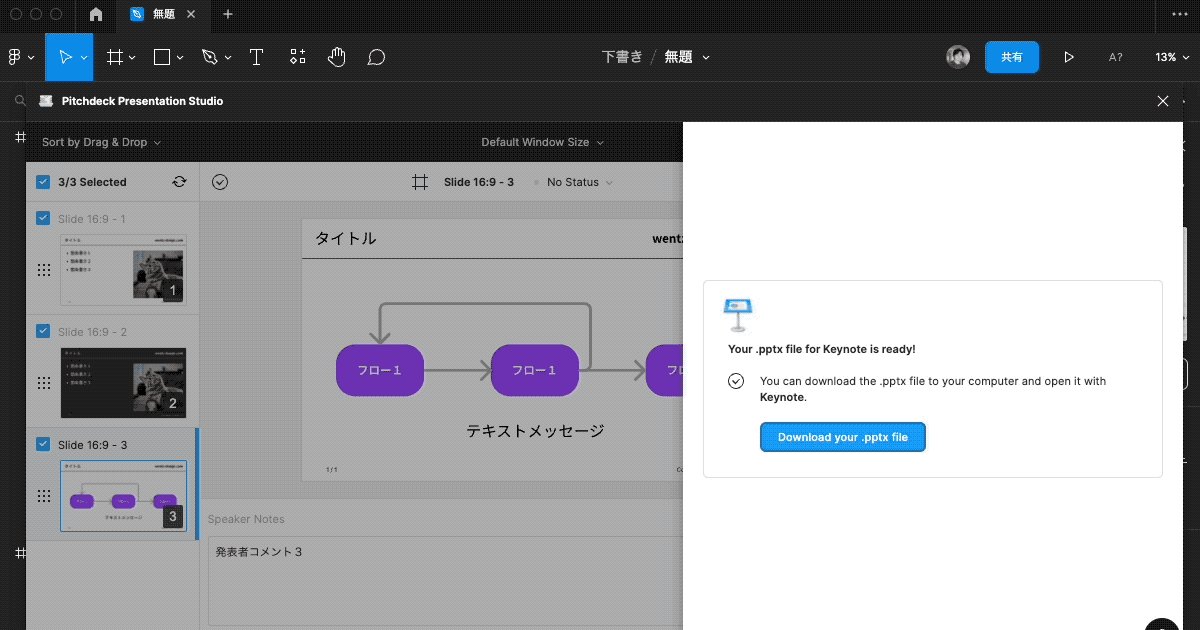
設定できたら、「Export for Keynote」ボタンを押すとファイルが生成され、ダウンロードできるようになります。
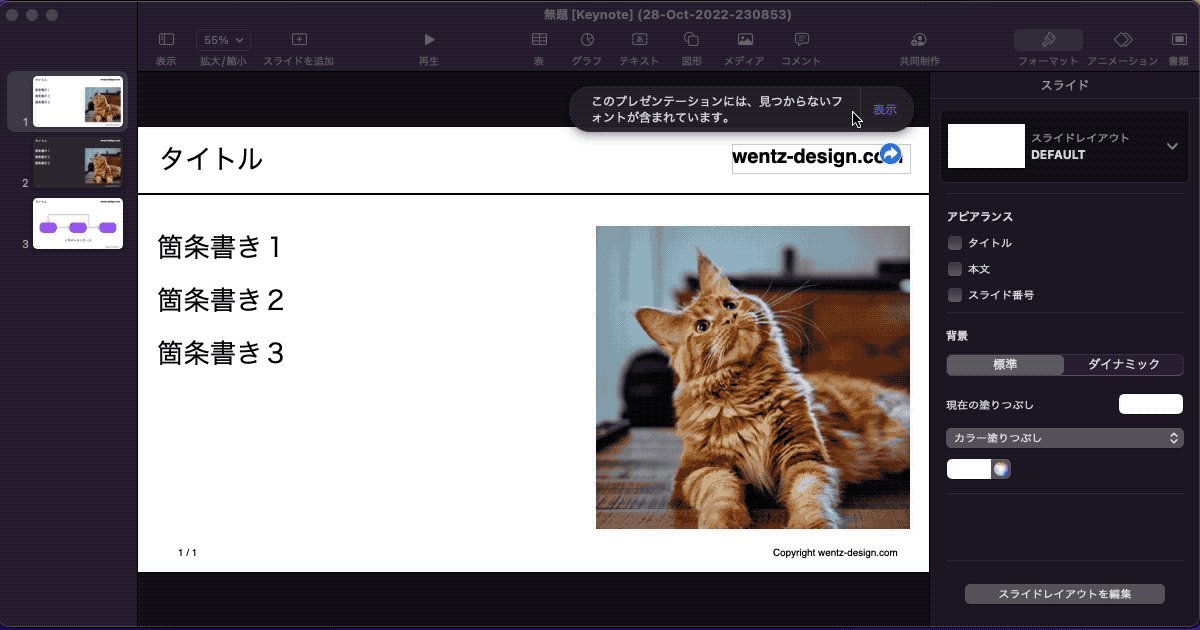
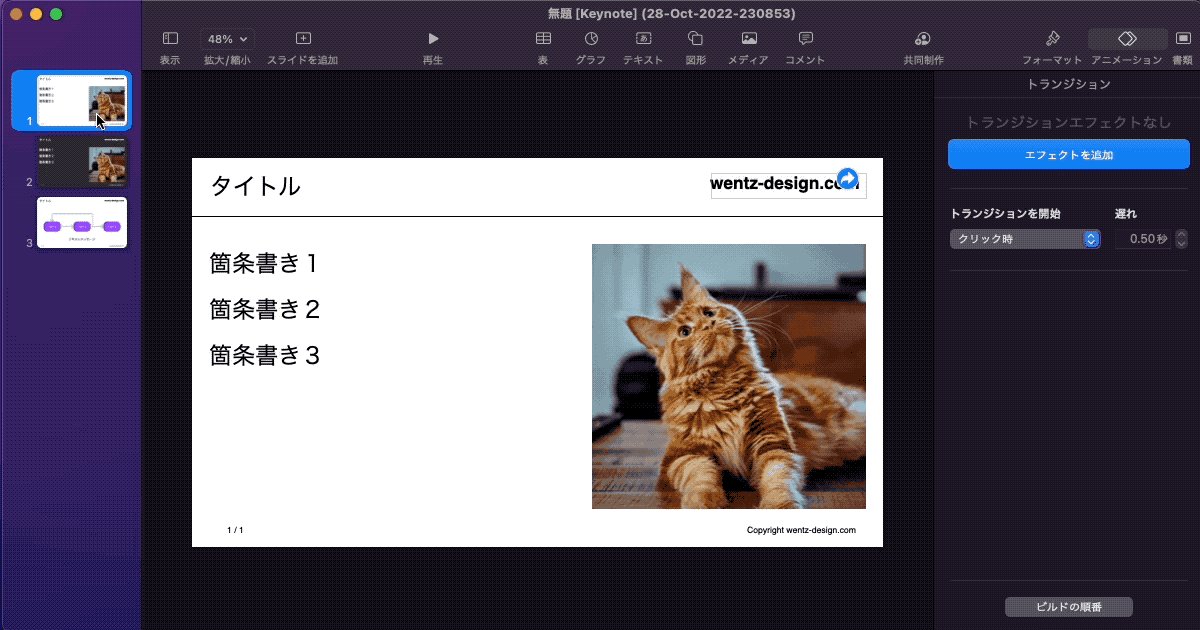
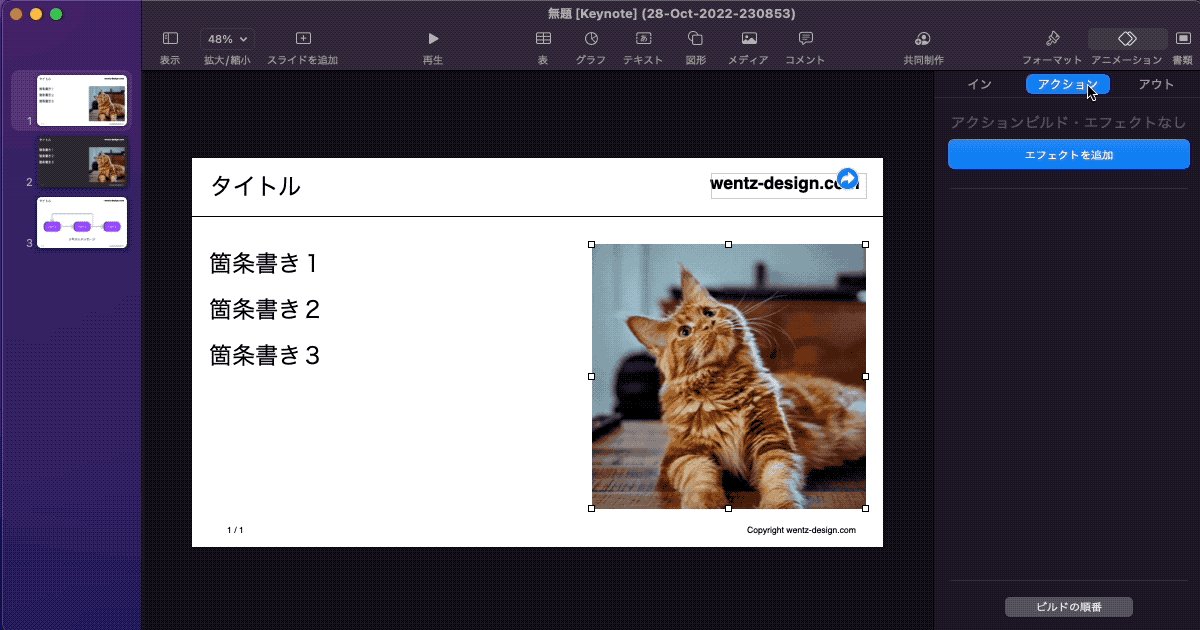
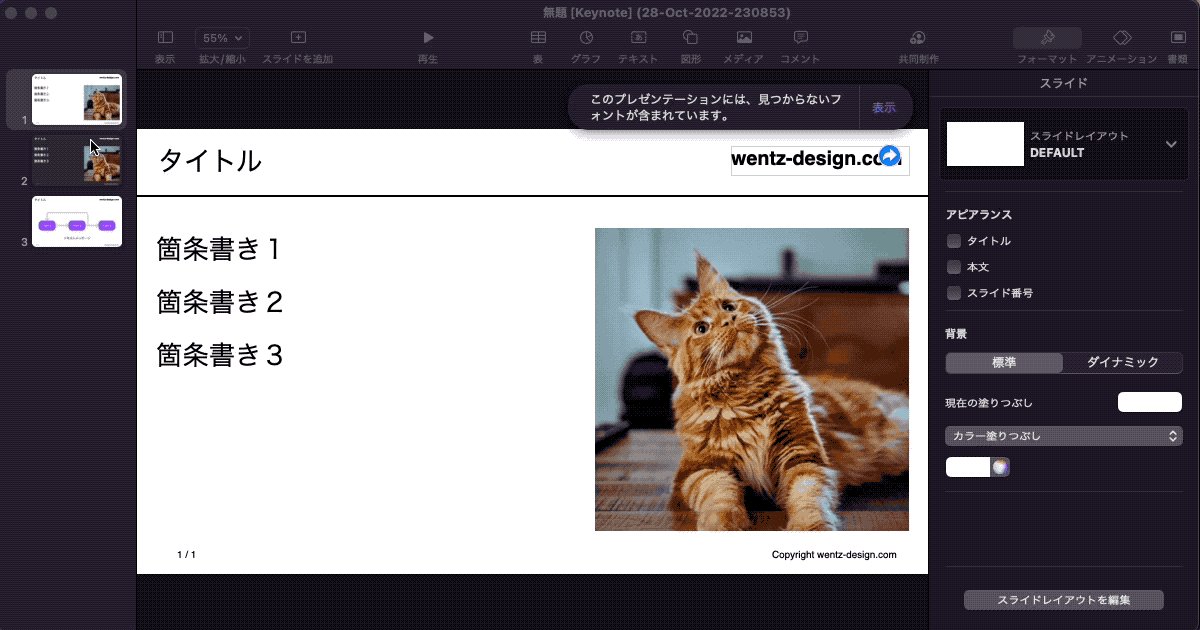
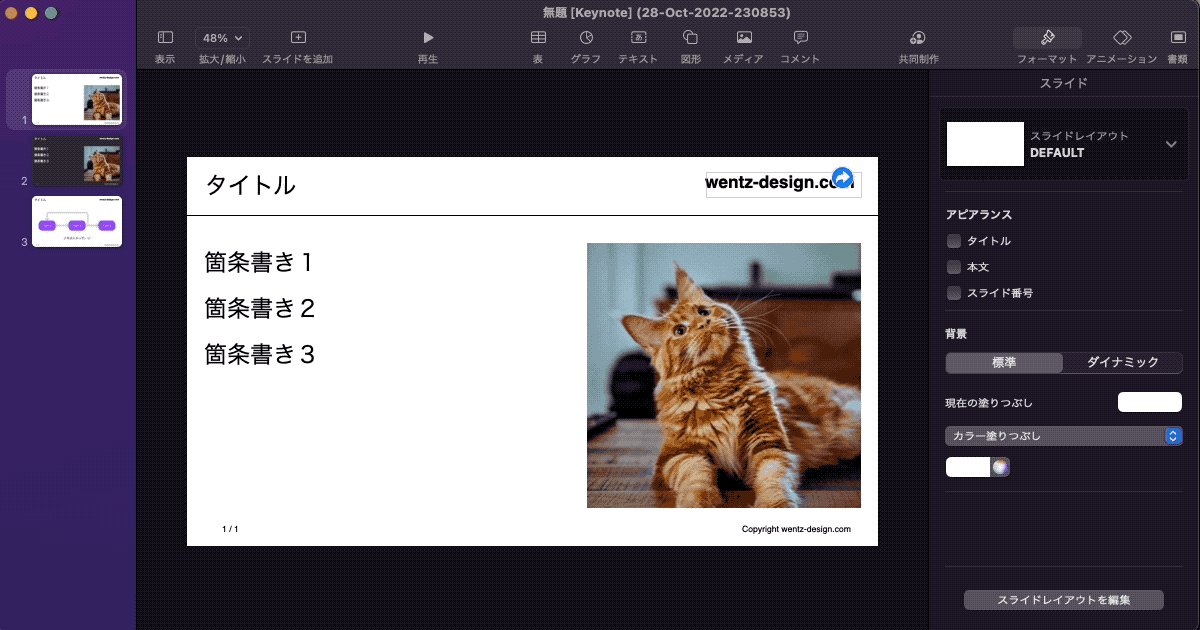
以下は出力されたファイルをkeynoteで開いている様子です。

テキストなどは編集可能な状態でほぼ完璧に再現されていることがわかります。
URLのリンクや発表者メモもちゃんと反映されていますが、アニメーションの設定は適用されていないようでした。(もしかしたら反映に必要な設定が抜けていたかもしれませんが、今回は詳しく検証はしていませんので悪しからず)

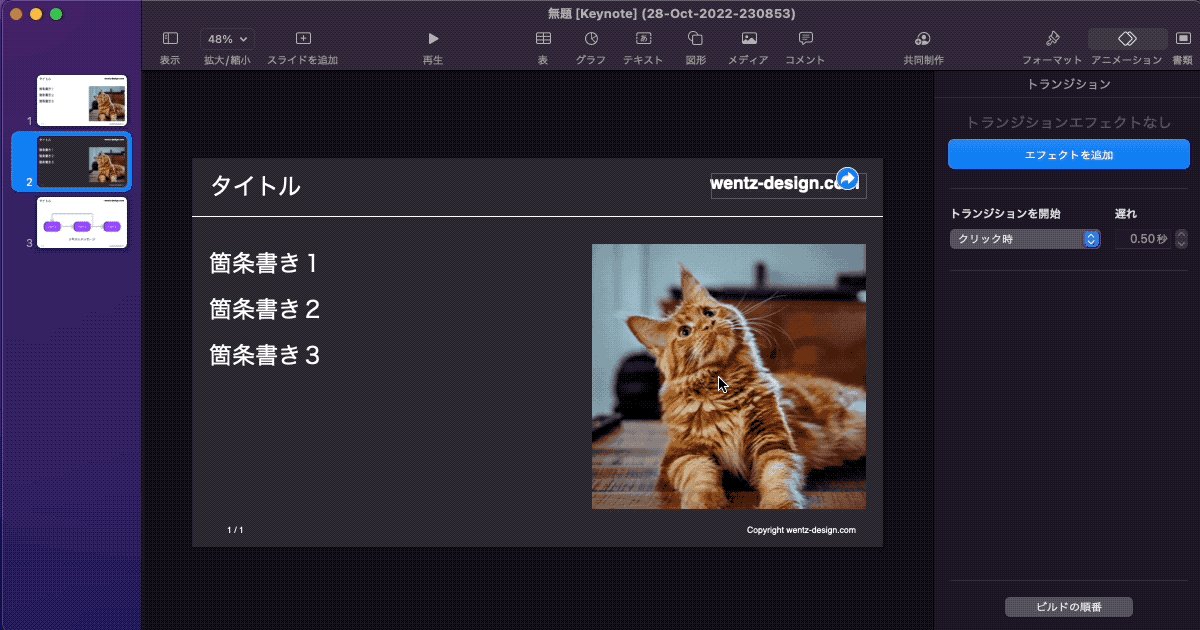
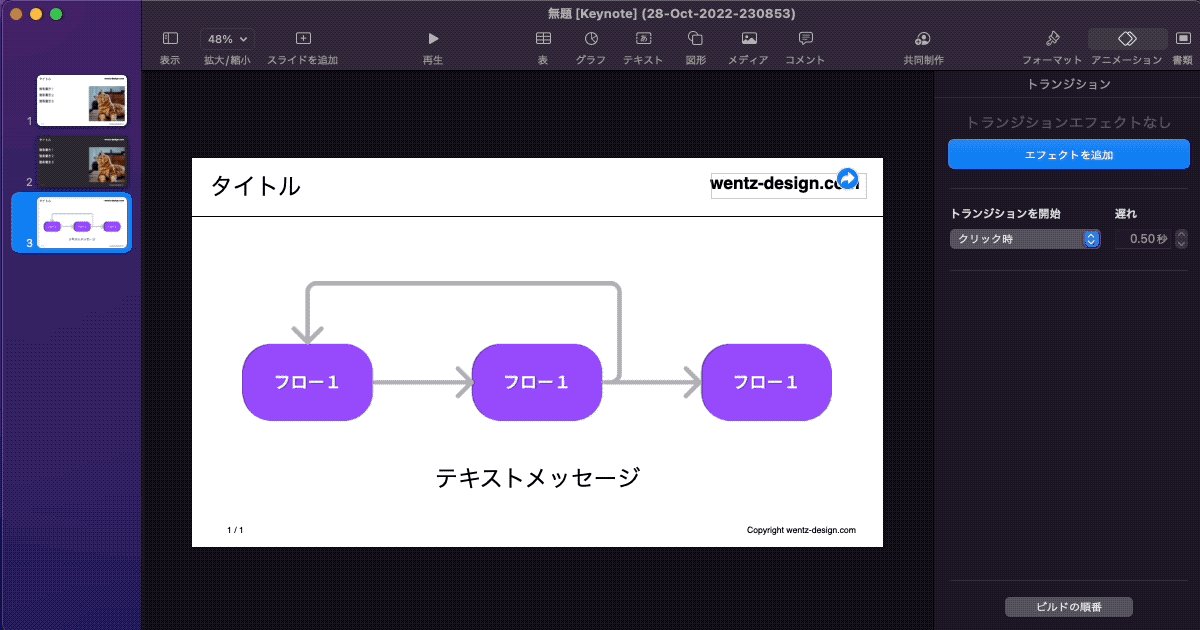
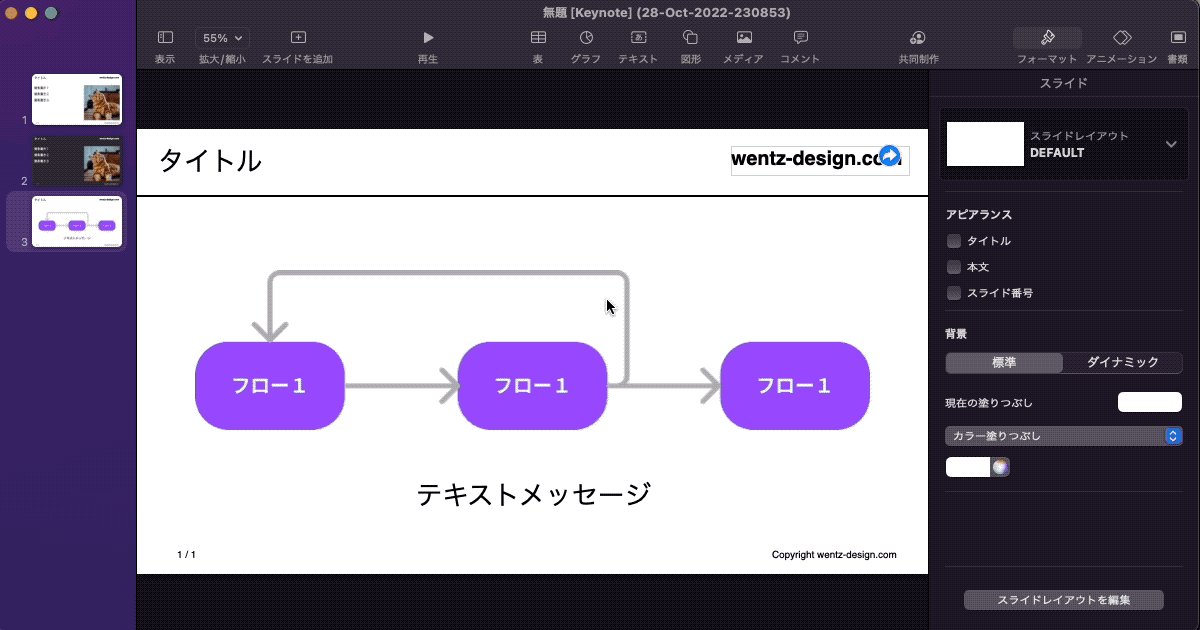
また、FigJamから輸入してきた部品についても、プレビューには表示されていましたが出力されたファイルには含まれていないようでした。
これについては、出力前にグルーピングしておくことで、画像として出力されることを確認しています。

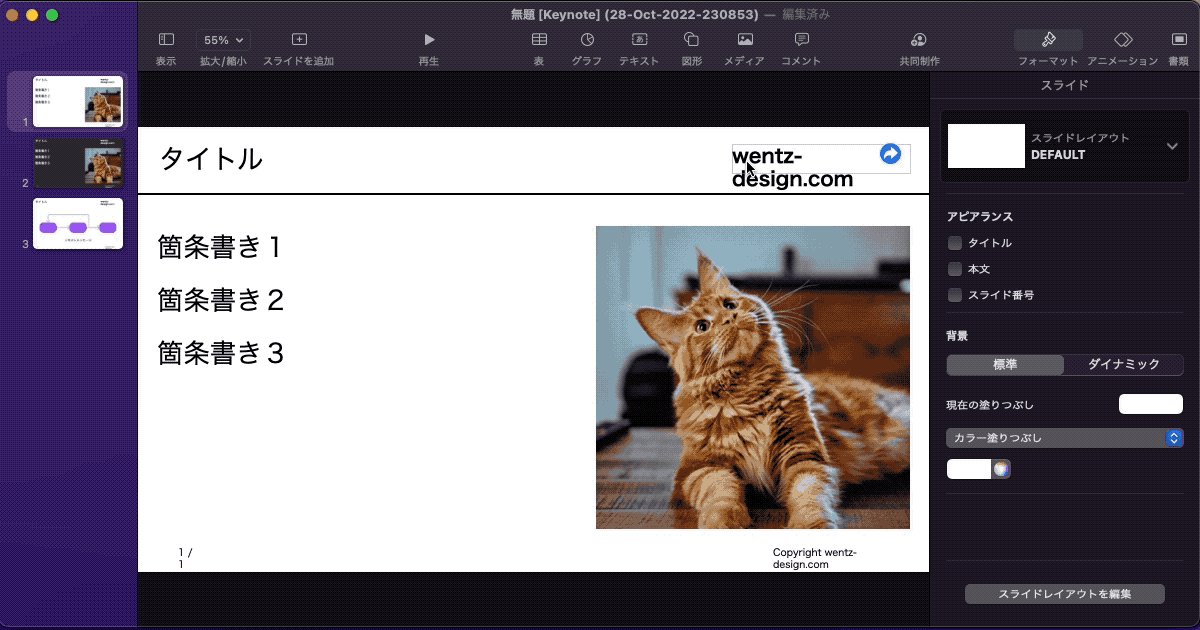
以下はグルーピング後に再出力したファイルを開いている様子です。

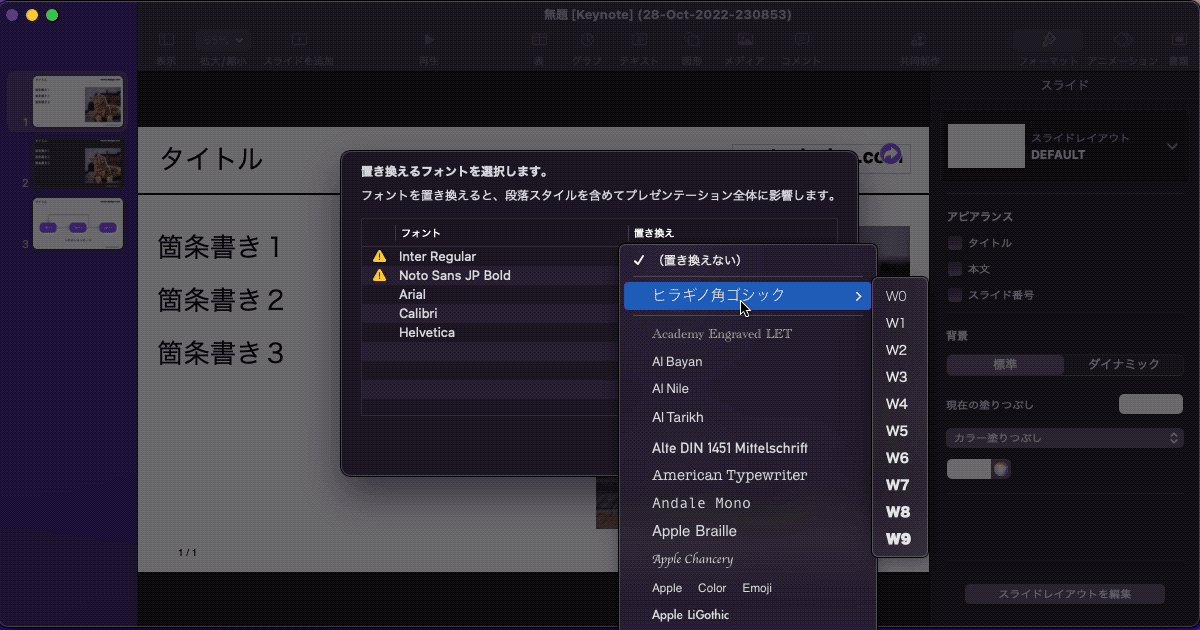
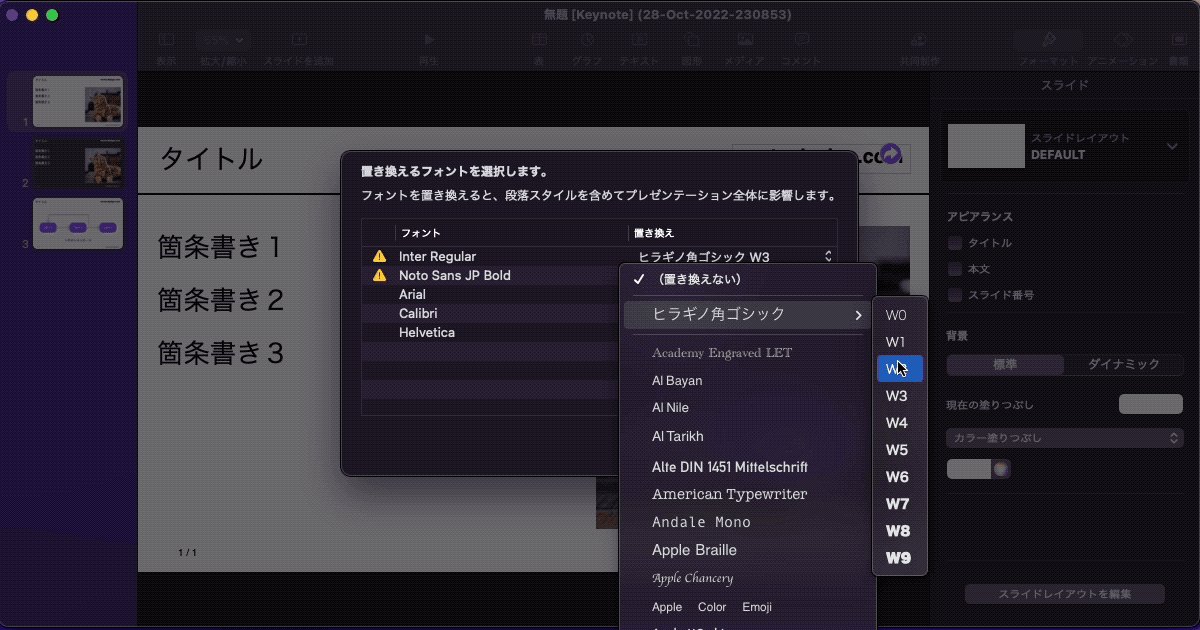
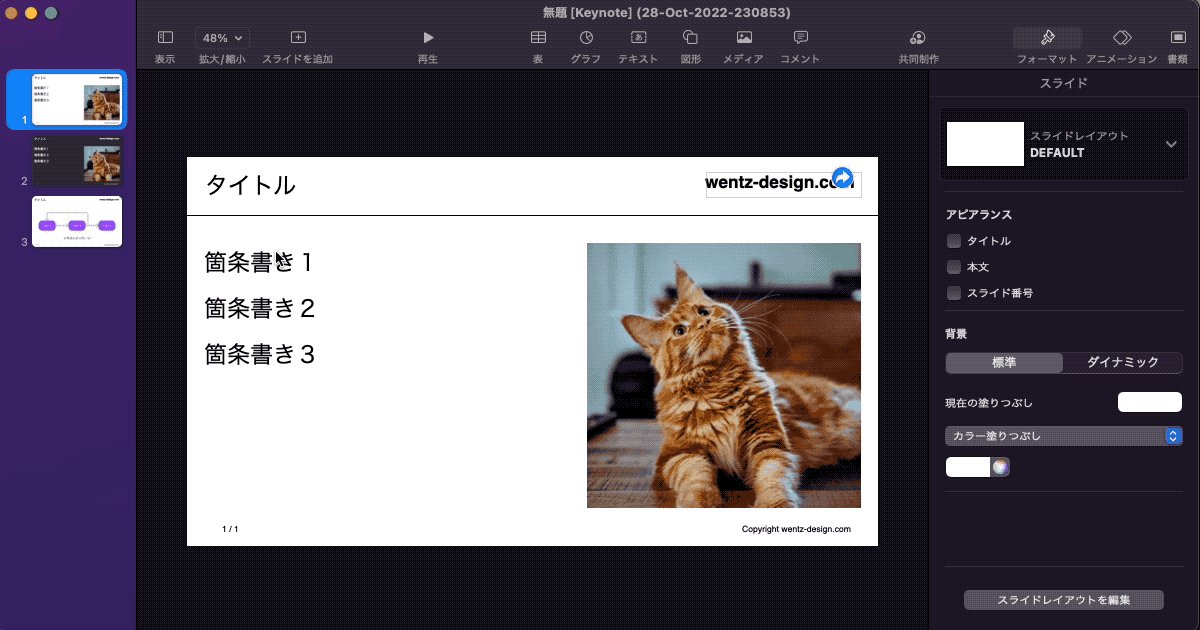
なお、Figmaのスライド上で設定されていたフォントがローカルにない場合は置換が必要です。以下はkeynoteでフォントを置換している様子です。