Figmaでグリッドやガイド(ルーラー)を表示・非表示する方法
今回はFigmaでルーラー(定規)やグリッド(升目)を表示・非表示したり、アウトライン表示などの見た目を切り替える方法を紹介します。ガイドを作成したい場合や、誤ってショートカットキーを押してしまって元に戻したい時などの参考になればと思います。
この記事のターゲット
Figmaの初心者
Figmaでルーラーやグリッドを表示・非表示したい方
Figmaで誤操作などで白黒の線画のようなモード(アウトライン)から元に戻したい方
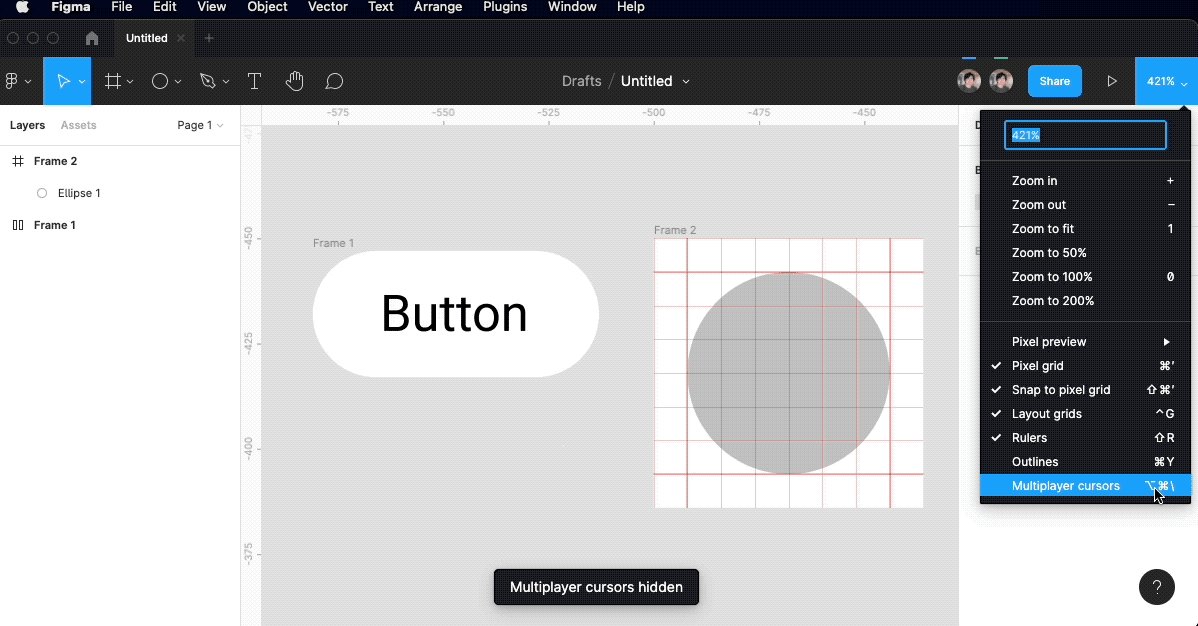
ビューの切り替え機能の場所
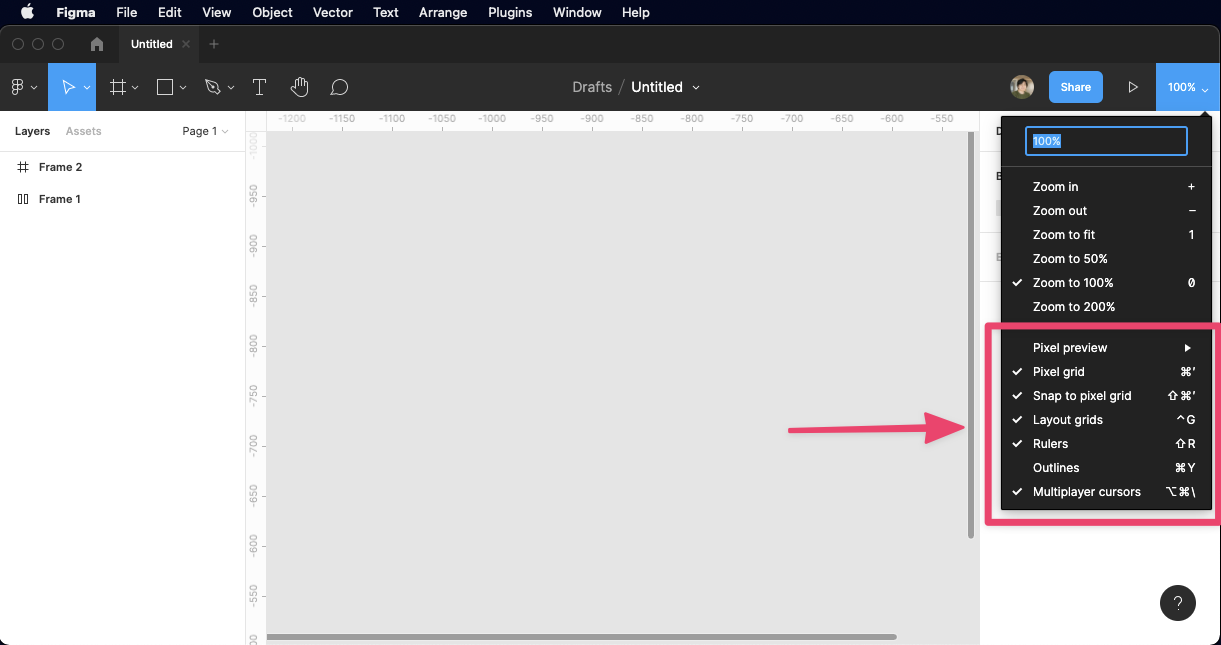
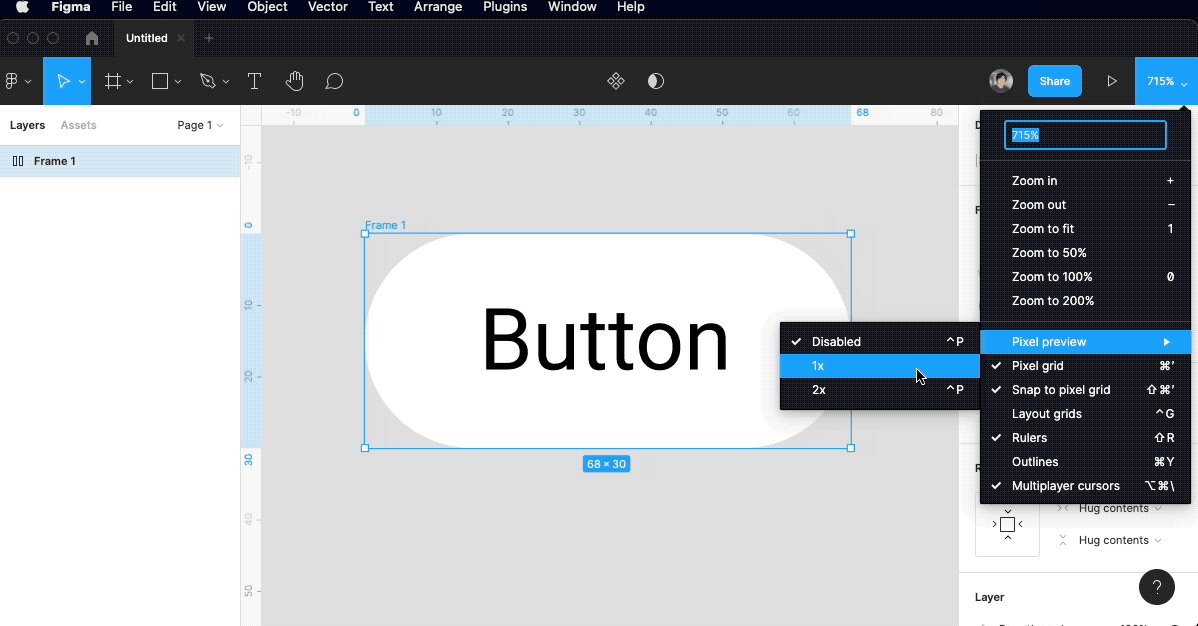
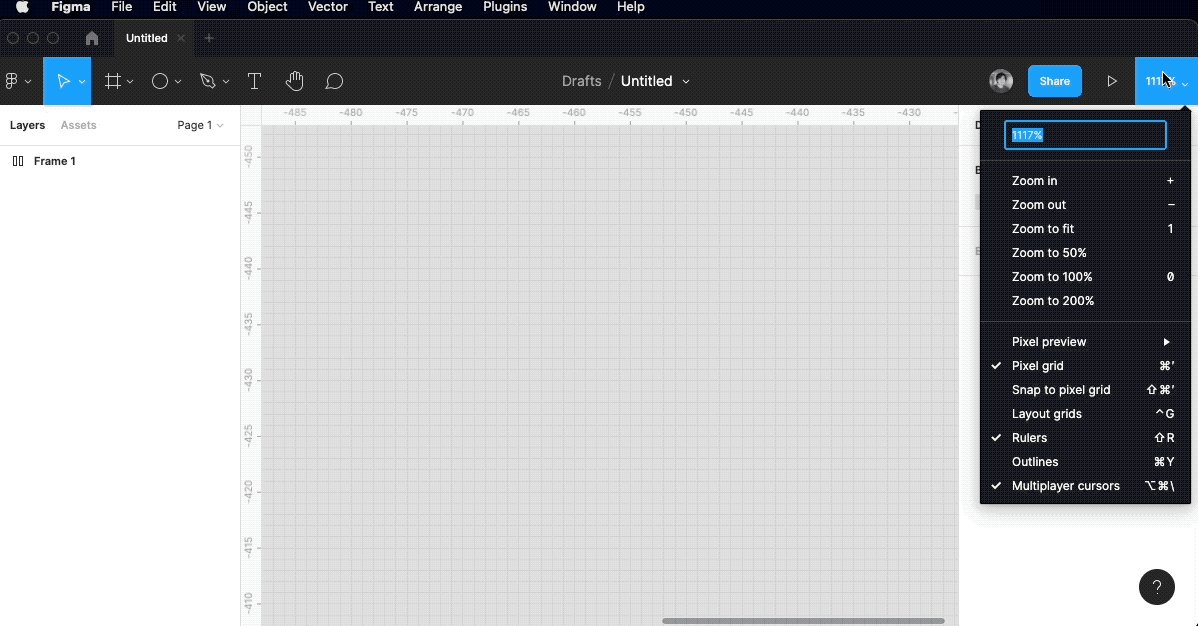
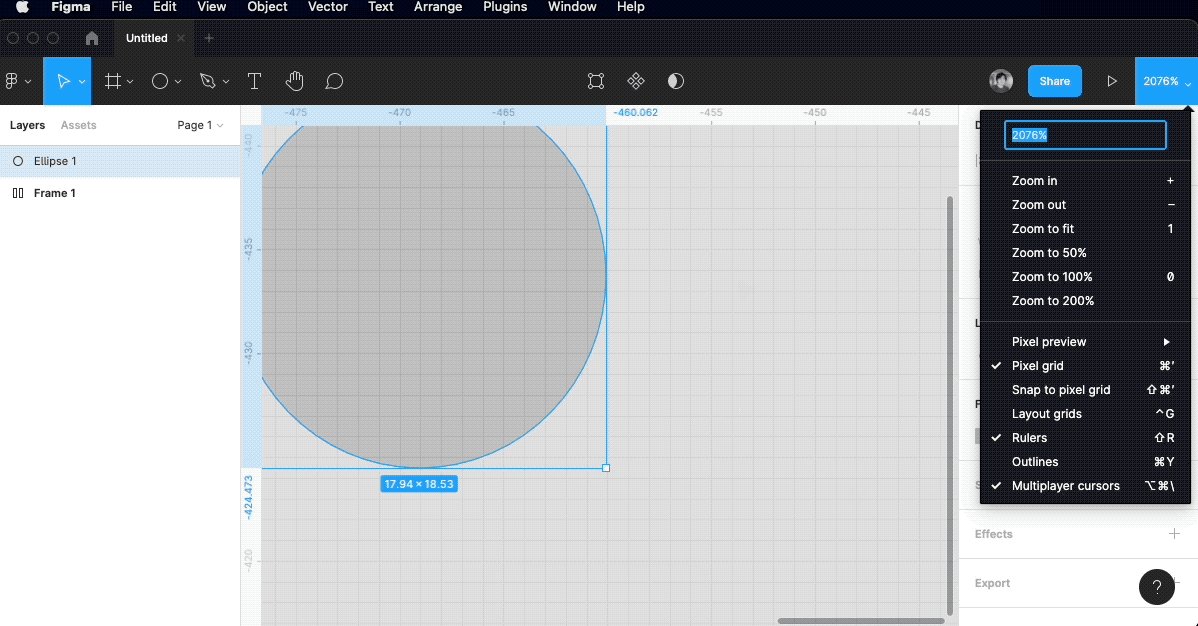
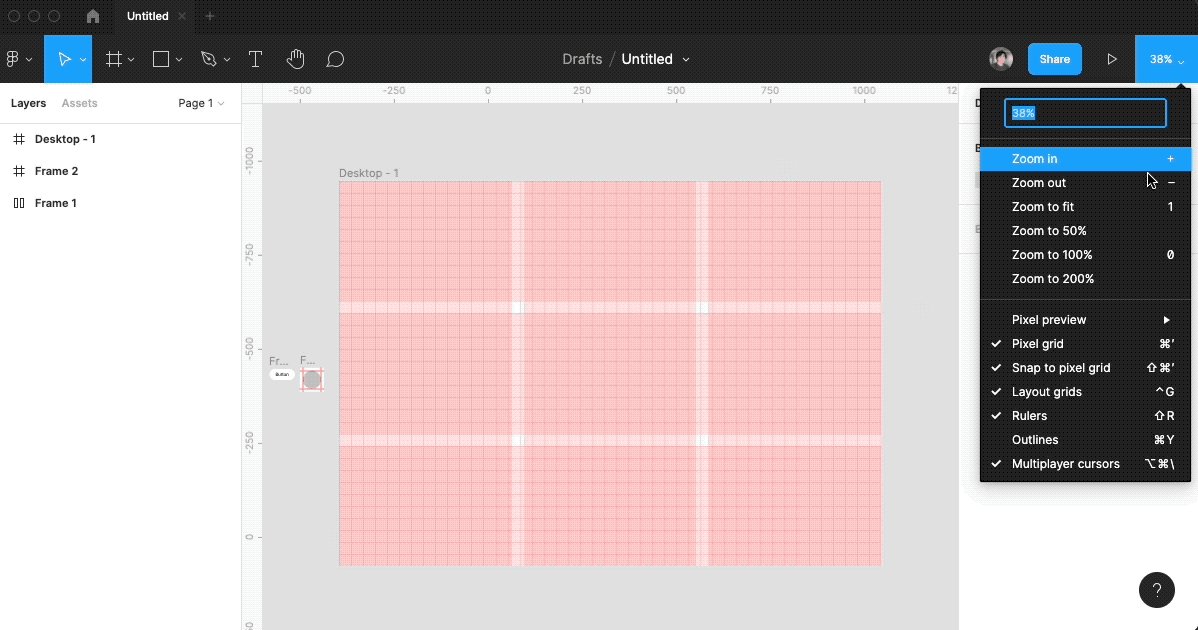
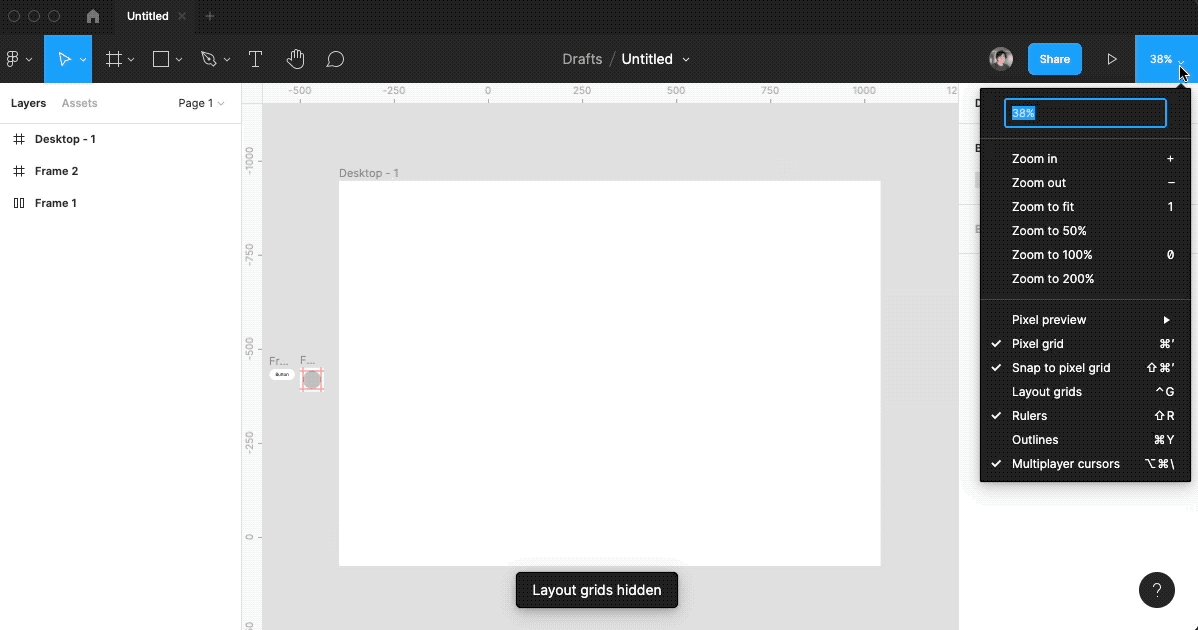
Figmaでルーラーやグリッドなどのビューを切り替える機能の場所は、ツールバーの一番右側の「xxx%」と表示されるエリアに格納されています。この「xxx%」は現在の拡大率を表示しています。

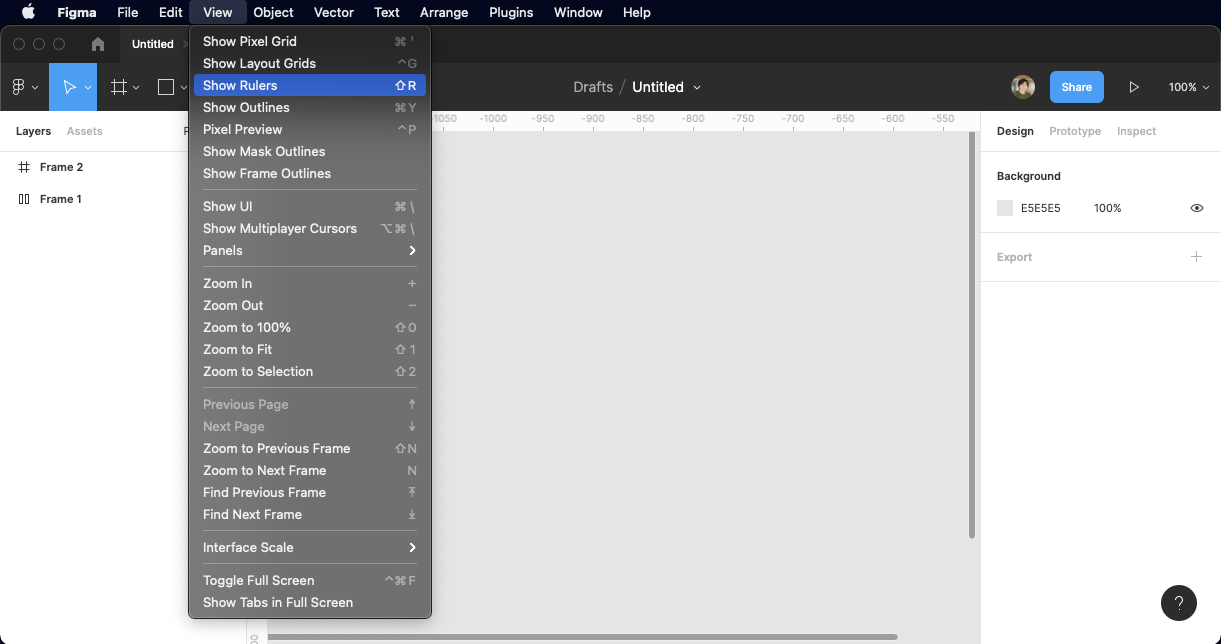
また、ローカルアプリケーション版のFigmaをMacで起動している場合は、OS標準のツールバーの「view」からも切り替えが可能です。

Figmaで利用できるビューの切り替え機能の種類
今回紹介するFigmaの表示切り替えの機能は次の通りです。括弧の中はショートカットです。
Pixel preview(
^P)Pixel grid(
⌘')Snap to pixel grid(
⇧⌘')Layout grids(
^G)Rulers(
⇧R)Outlines(
⌘Y)Multiplayer cursors(
⌥⌘\)Comments(
⇧C)
1つずつ簡単に紹介して行きます。
Pixel preview(^P):ピクセル表示(ピクセレート)のプレビュー

実寸大のピクセル表示(ピクセレート)をプレビューする機能です。ショートカットは^P。
ピクセル表示の切り替えは「Disabled(非活性)」「1x(等倍)」「2x(2倍)」で、ショートカットでは「Disabled」と「1x」をトグルで切り替えできます。
自動でスムージング処理(アンチエイリアス)がされるので、フォントの文字や細かいインターフェイスのつぶれを簡易チェックできるので便利です。
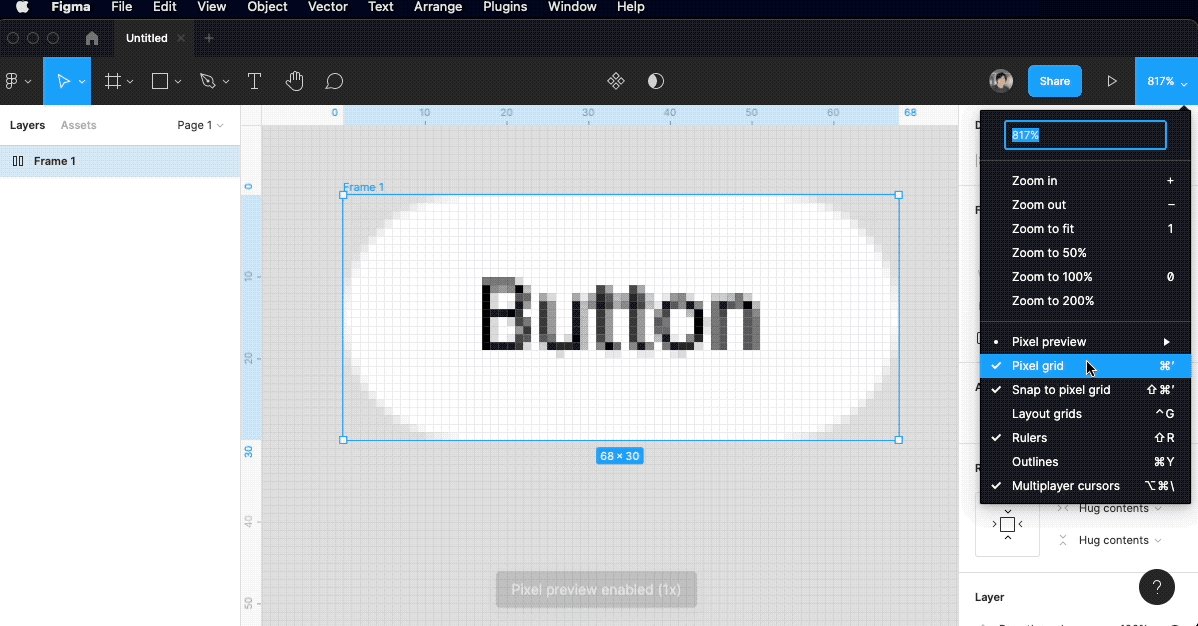
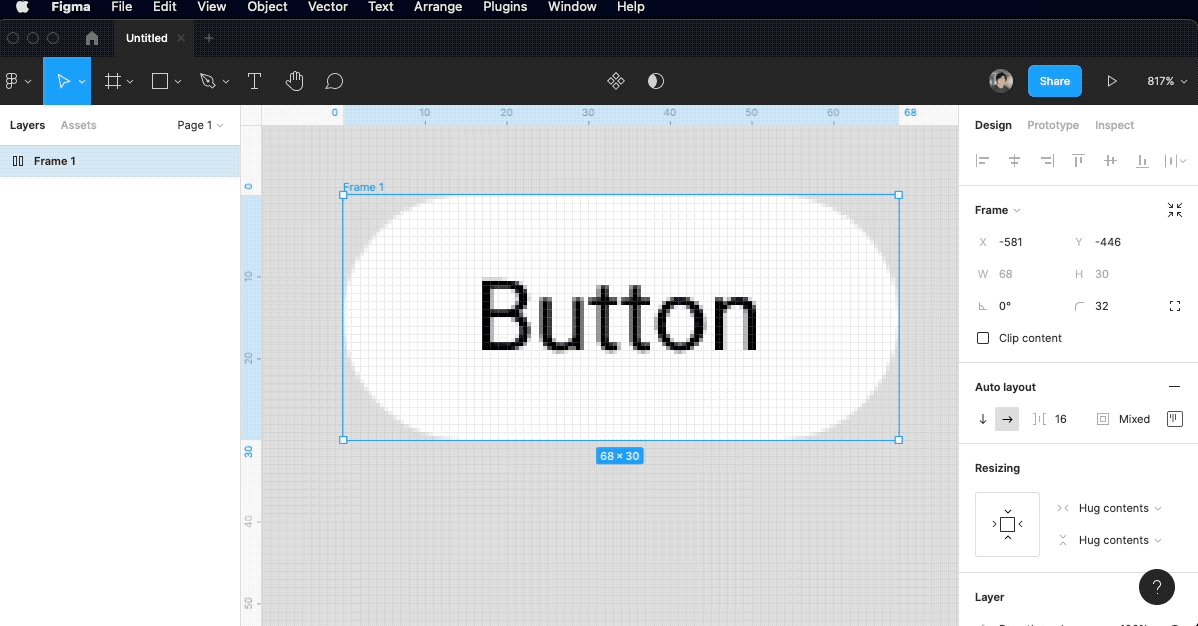
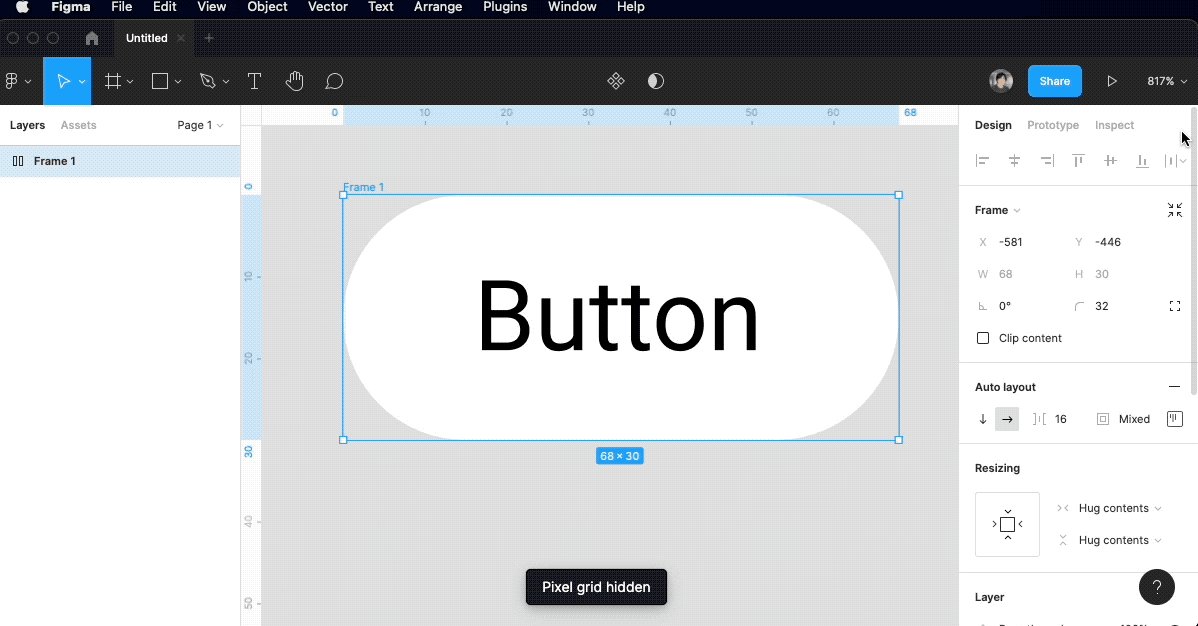
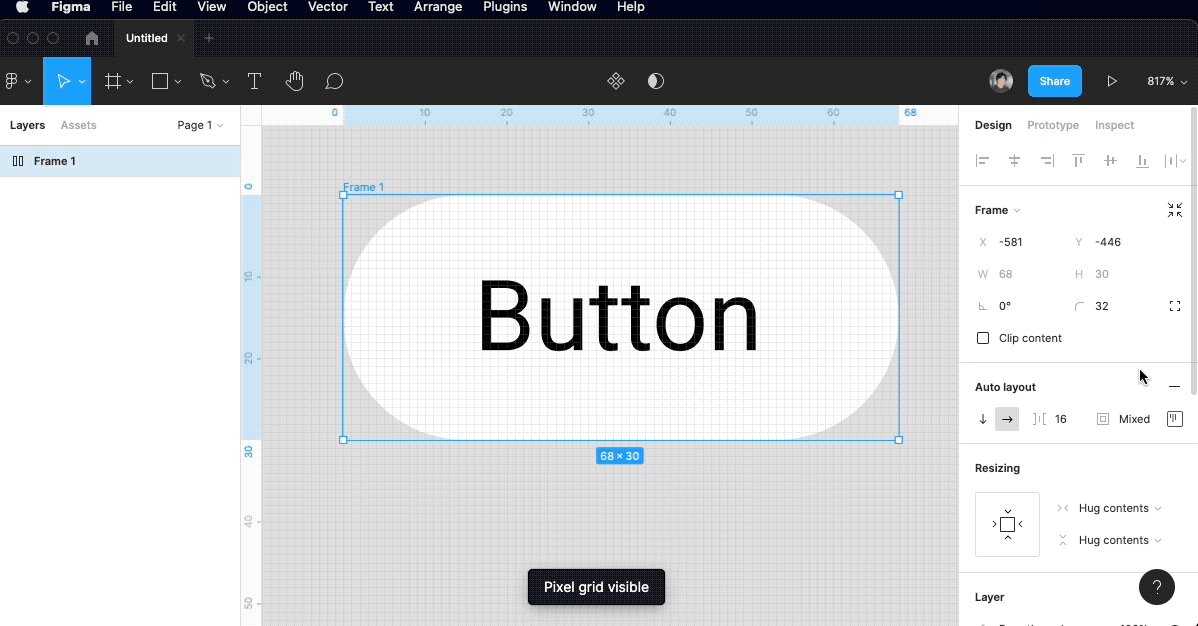
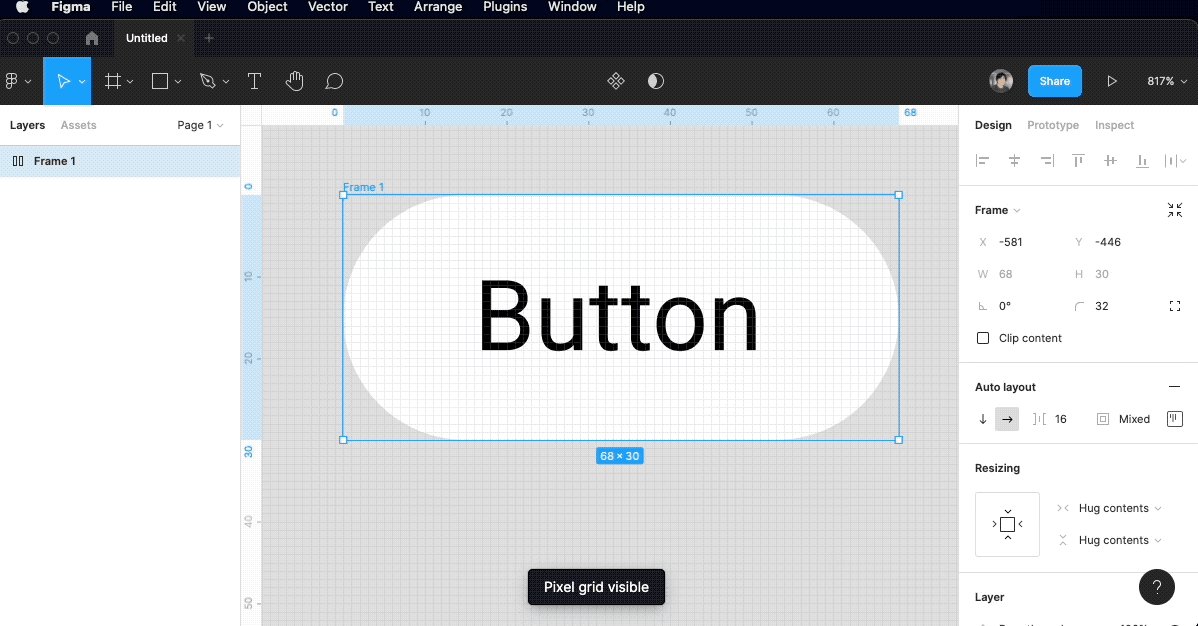
Pixel grid(⌘'):ピクセル単位のグリッド表示・非表示

描画エリアを拡大した際に、最小のピクセルサイズ(1px)でグリッドを表示する機能です。ショートカットは⌘'。
1px単位のずれを調節したり、ガイドに対してバランスを調整する際に役立ちます。
Pixel gridを有効化すると、拡大率が800%を超えた際にグリッド表示されるようになります。
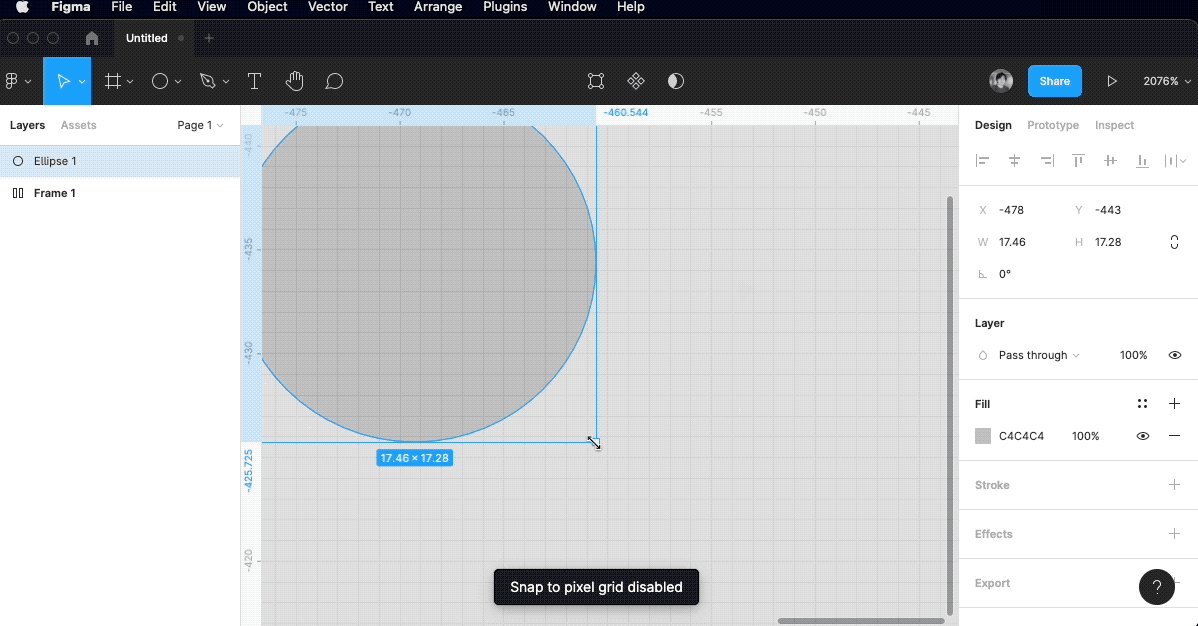
Snap to pixel grid(⇧⌘'):グリッド単位のスナップ操作切り替え

オブジェクトをドラッグなどでサイズ調整する際に、グリッドに従って操作できるようにする切り替えです。ショートカットは⇧⌘'。
有効化すると、ピクセル単位でずれずにサイズ変更されるようになり、無効化するとピクセル単位のグリッドを無視して小数点単位で調整できるようになります。
アイコンのベクターなど、ピクセル単位だと縦横比が狂ってしまうような小さなオブジェクトのサイズ調整をする際に、Snap to pixel gridを無効化して小数点単位のサイズで拡大・縮小できるようになります。
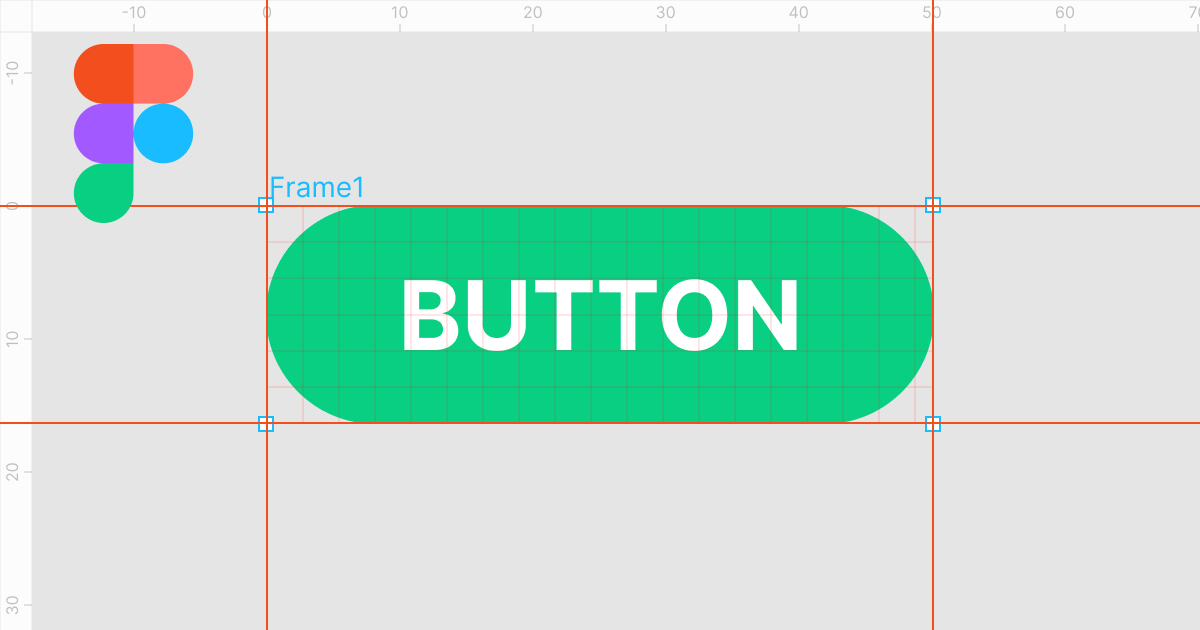
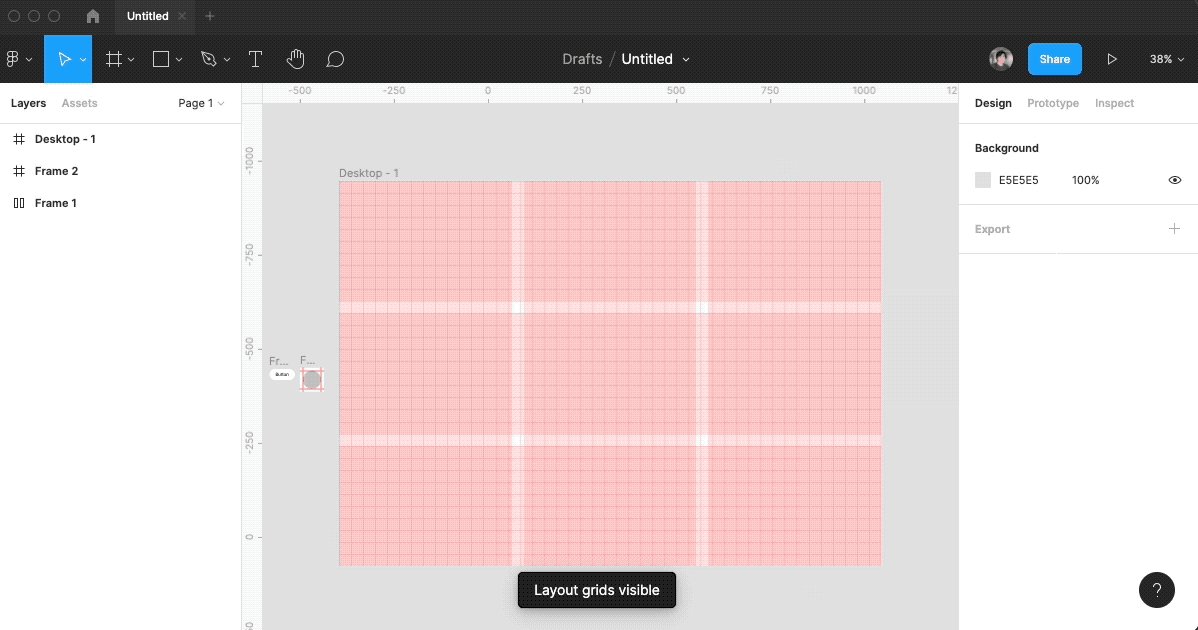
Layout grids(^G):Frame上でのグリッドの表示・非表示

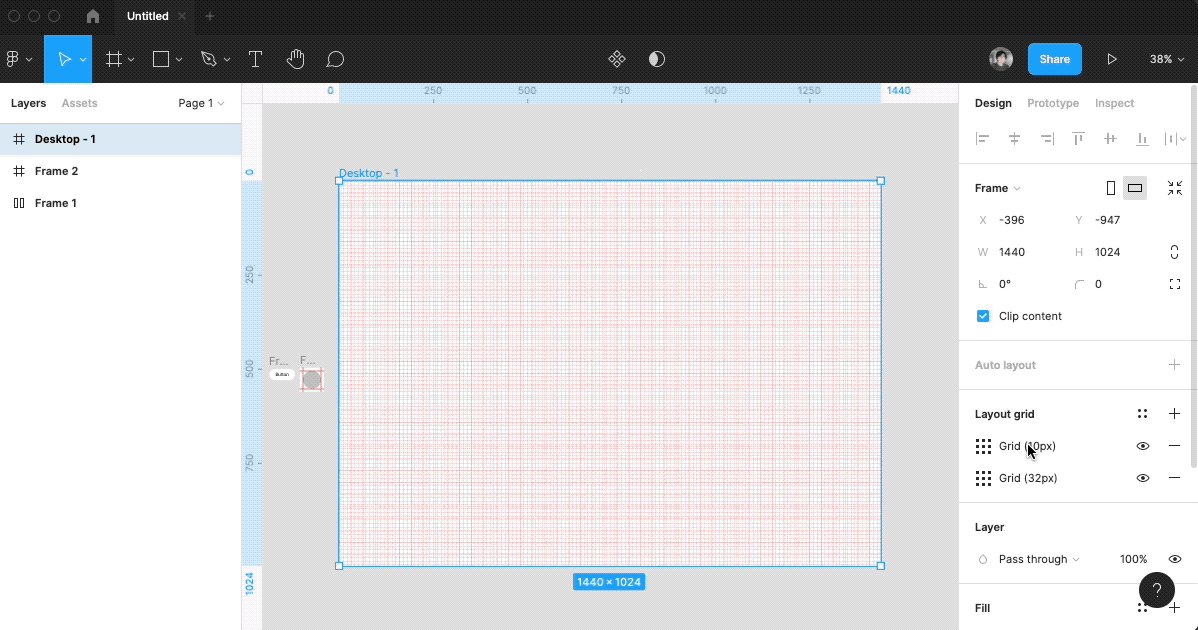
Frameに対して設定できる「Layout grid」を表示・非表示にする切り替え機能です。Layout gridの設定方法は以下の通りです。ショートカットは^G。
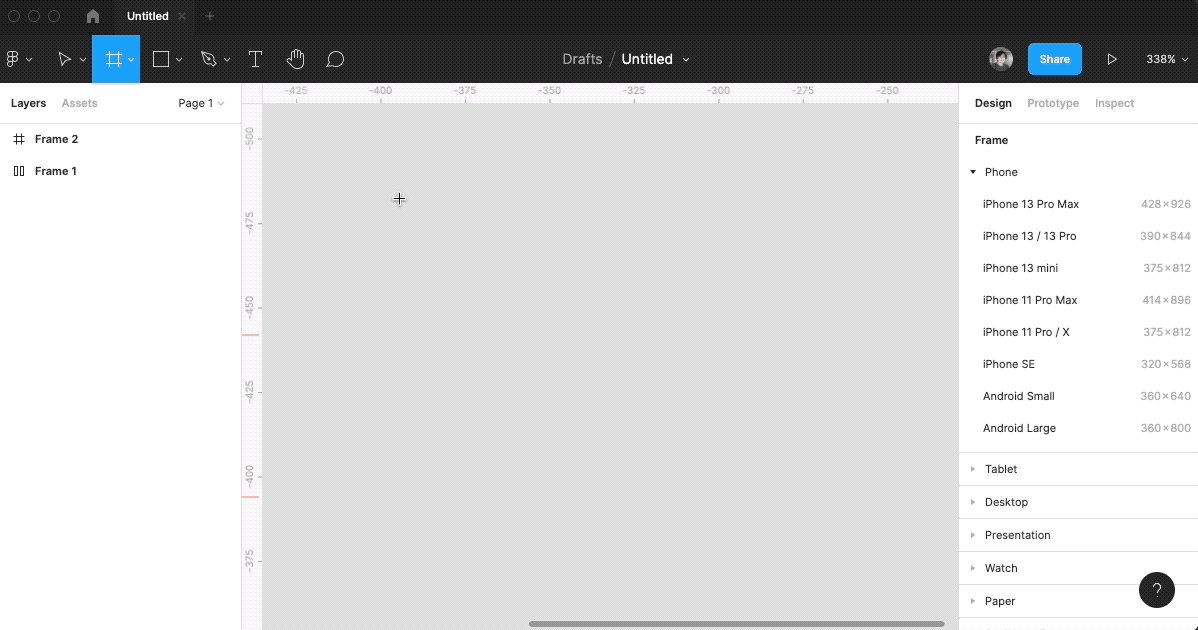
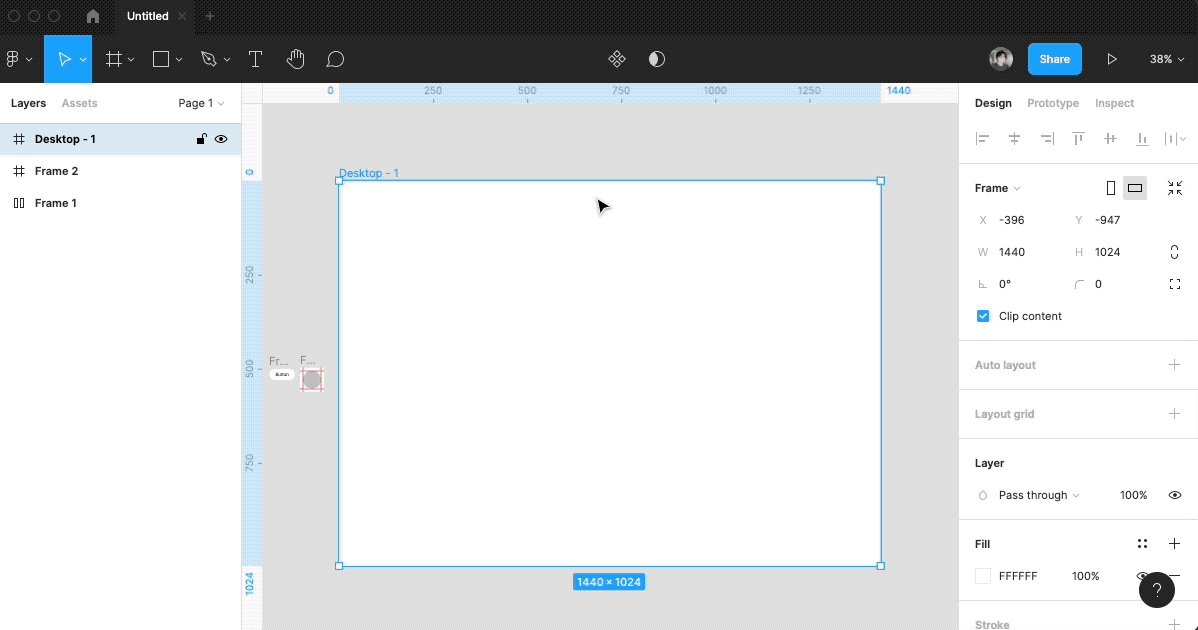
Layout gridを設定したいFrameを選択する
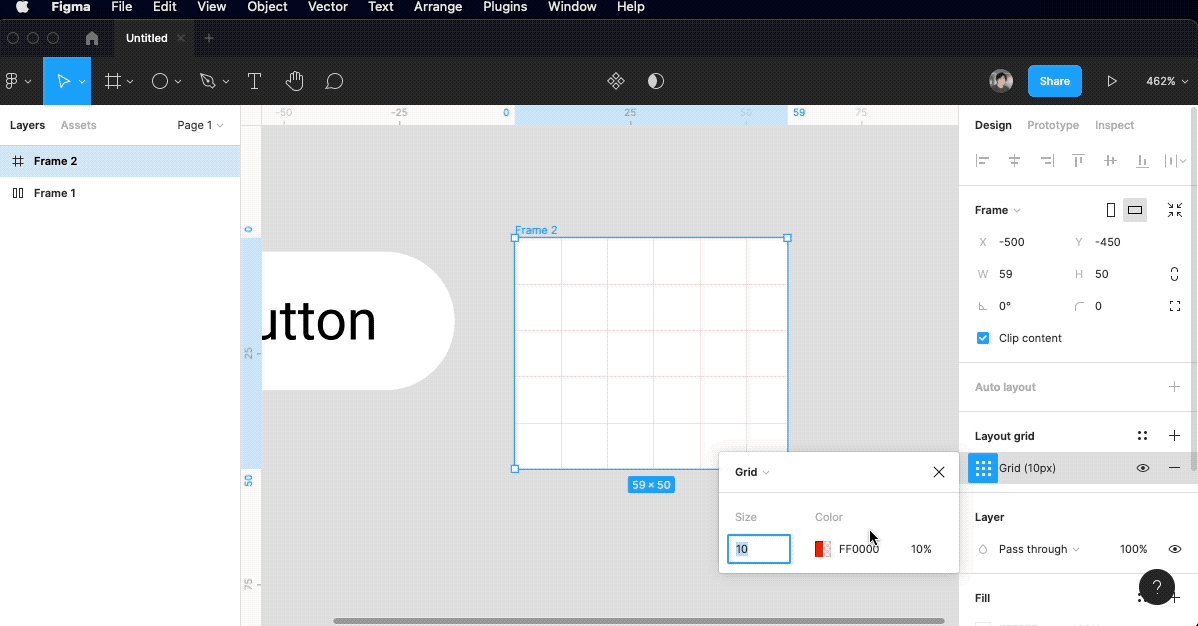
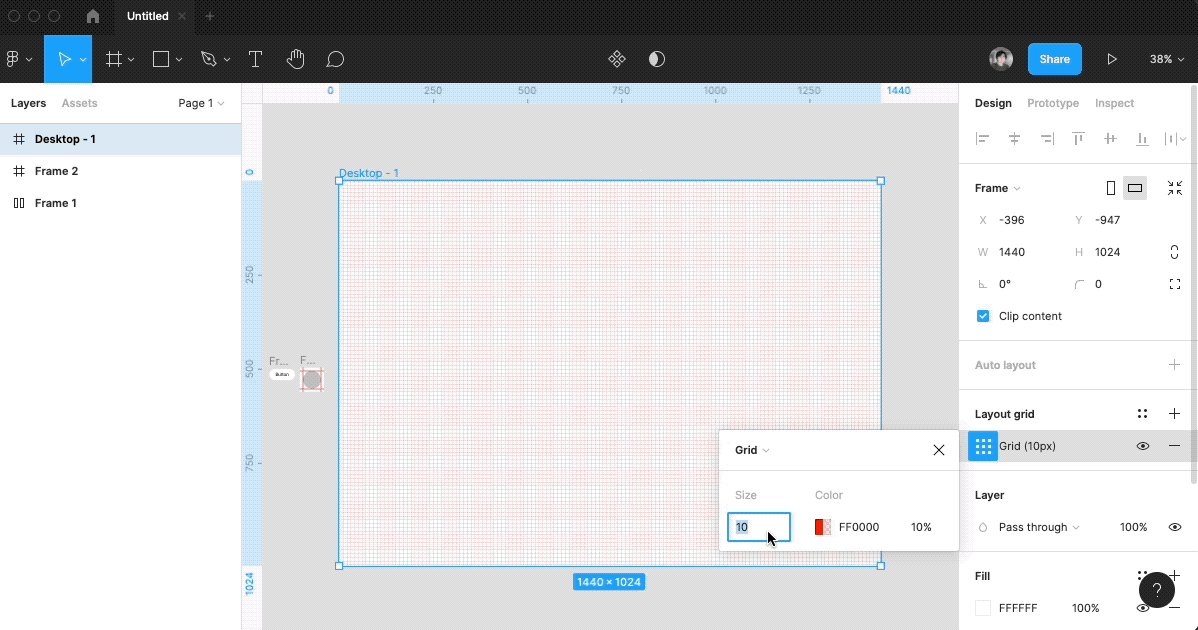
右プロパティに表示される「Layout grid」の「+」ボタンを押す
表示されるポップアップウインドウの「Grid」をクリックして表示したいガイドを選択する(ガイドの色も変更できます)
Grid:格子状のグリッドのガイド
Columns:縦方向の溝状のガイド
Rows:横方向の溝状のガイド


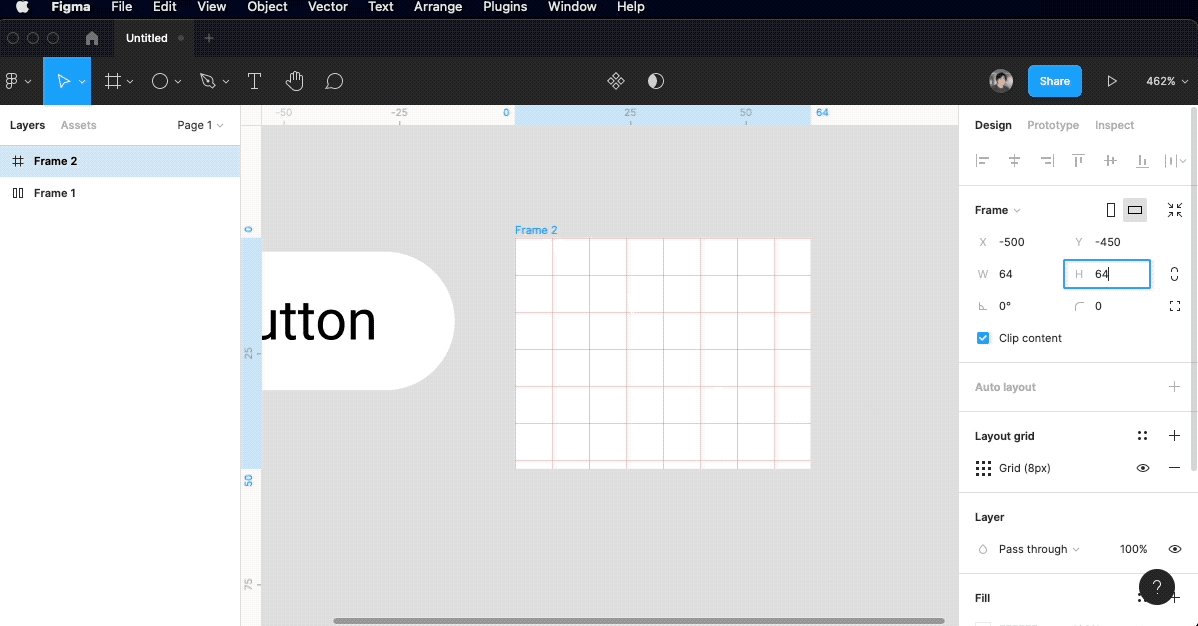
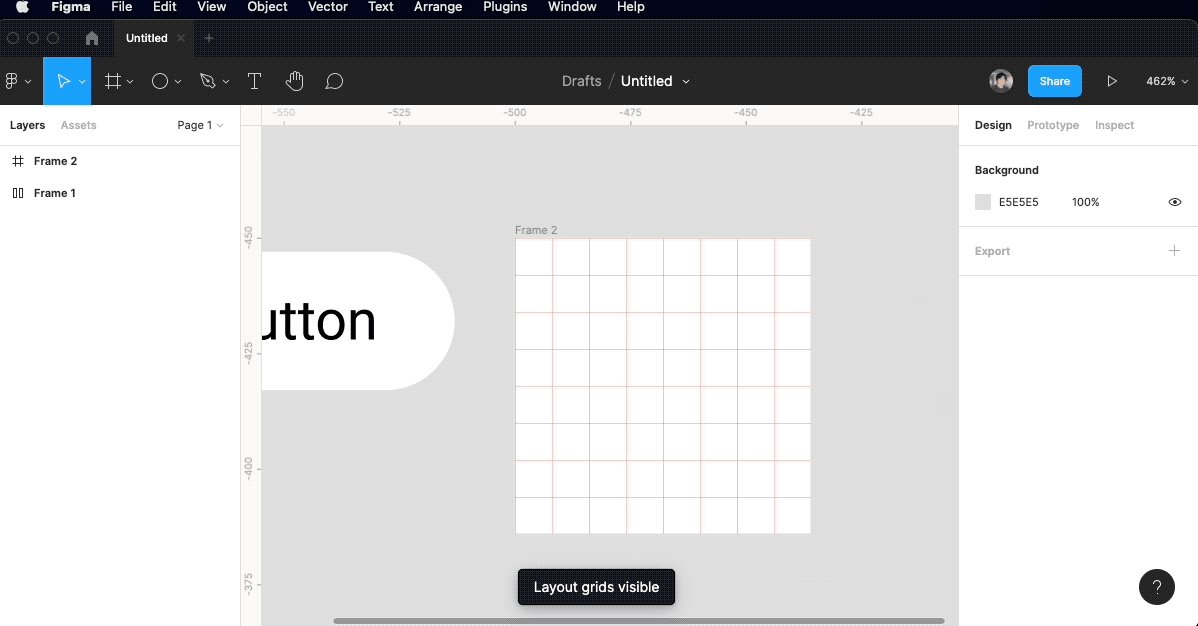
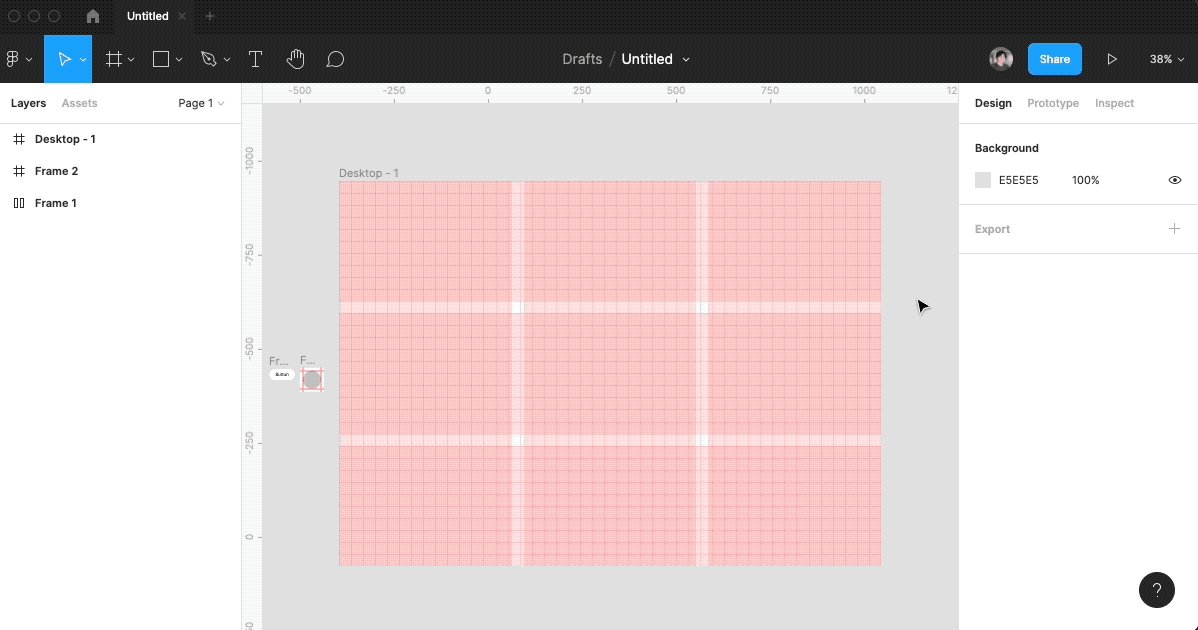
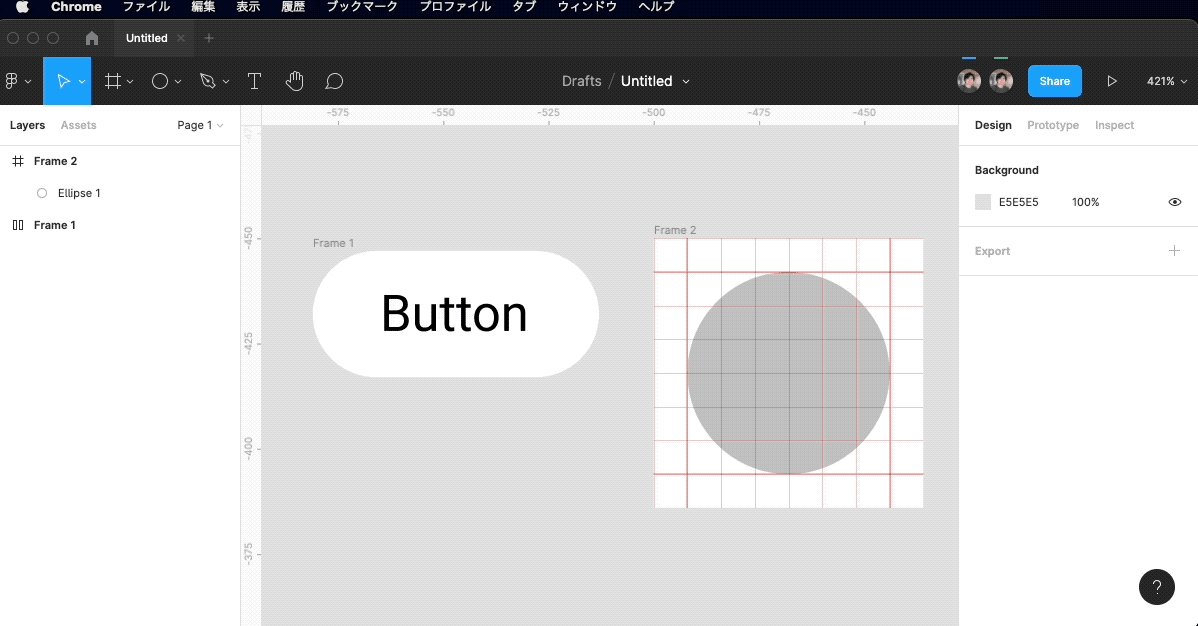
有効化すると、「Layout grid」で設定したグリッドが表示されるようになり、無効化すると非表示になります。

なお、「Layout grid」を有効化して表示されていても、Export(書き出し)時には描画されることはありません。
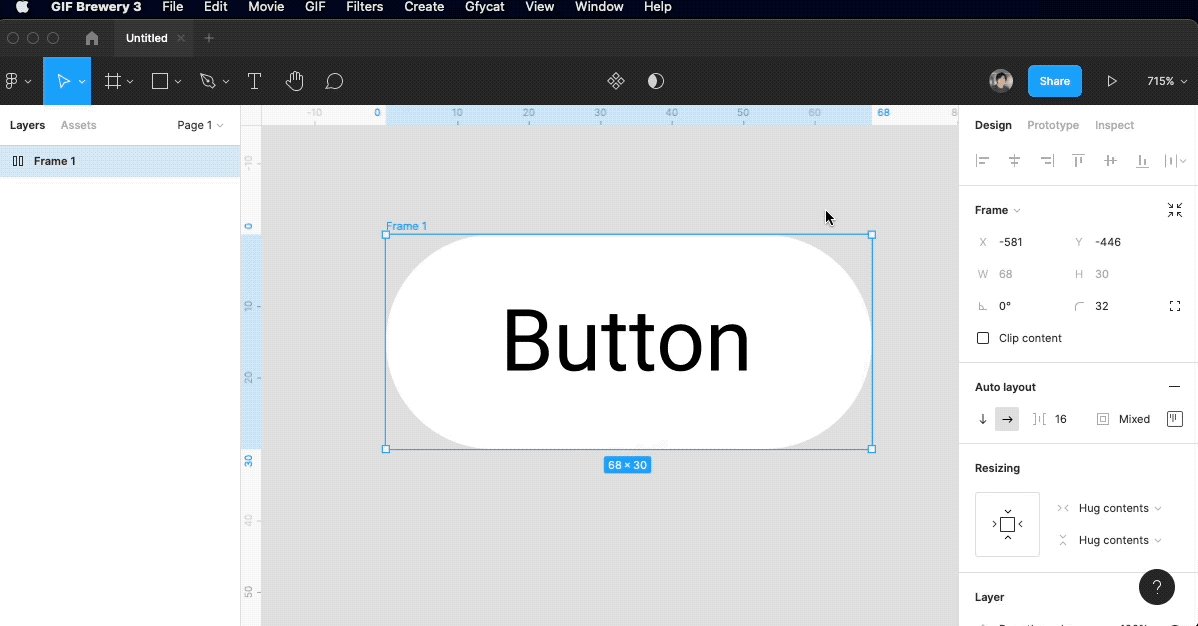
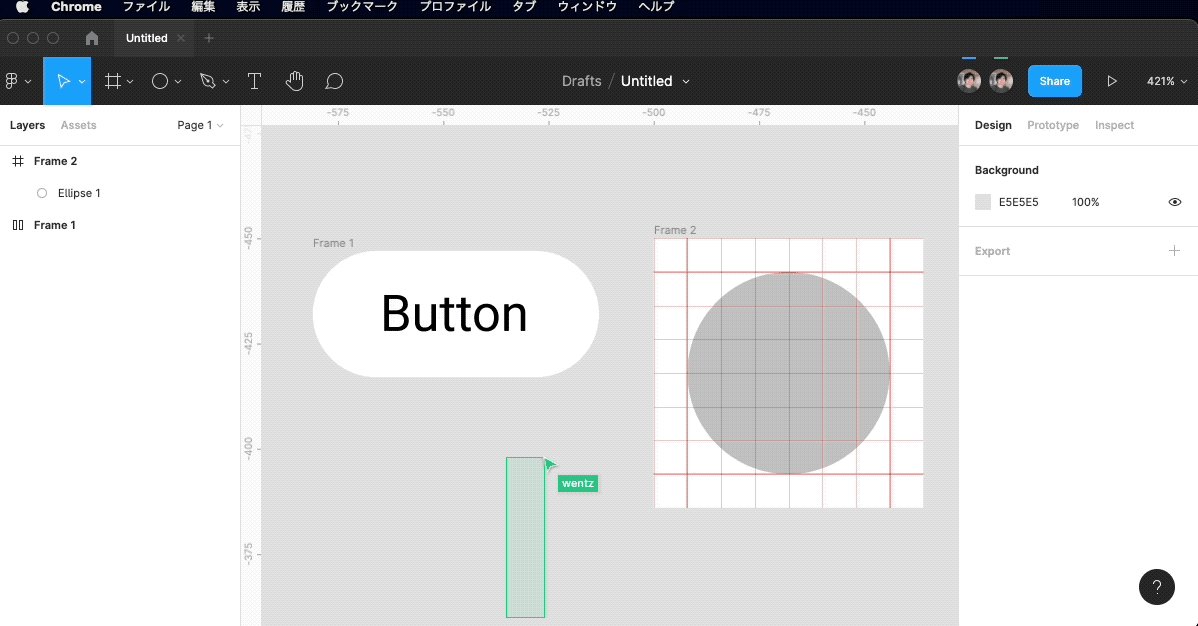
Rulers(⇧R):縦横方向のルーラー(定規)とガイドの表示・非表示

描画エリアにピクセル単位のルーラー(定規)を左端と上端に表示し、ルーラーからドラッグすると赤いガイドが出せるので、置きたい場所でドラッグを離します。ショートカットは⇧R。
ガイドを置く場所によって表示形式がやや変化します。
ドラッグ解除する際に、マウスカーソルが描画エリア上にあると描画エリア内のガイドとなりますが、マウスカーソルをFrame内でドラッグ解除するとFrame内でのガイドとなり、Frameを飛び出した分は点線で表示されます。
「Layout grid」と同様に「Rulers」を有効化して表示されていても、Export(書き出し)時には描画されることはありません。
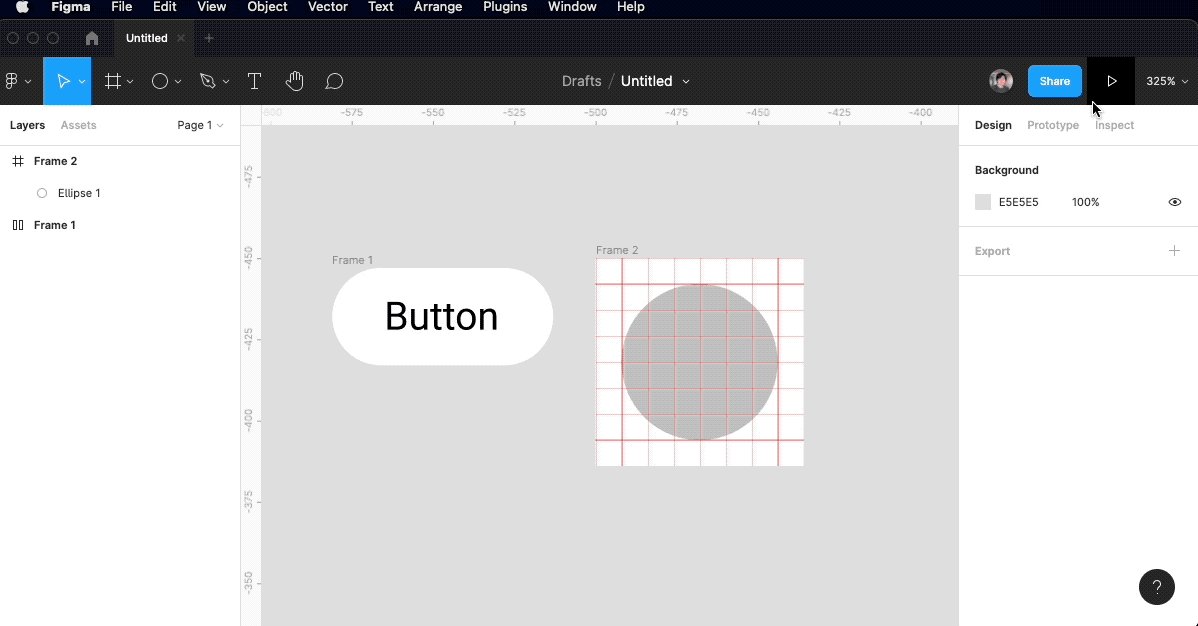
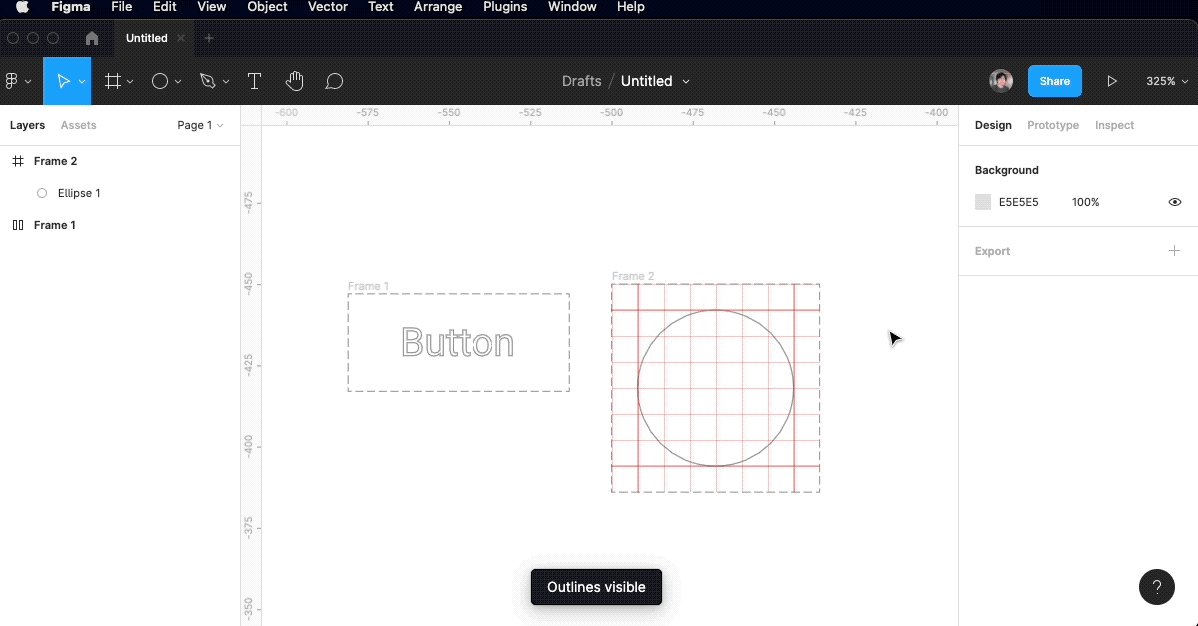
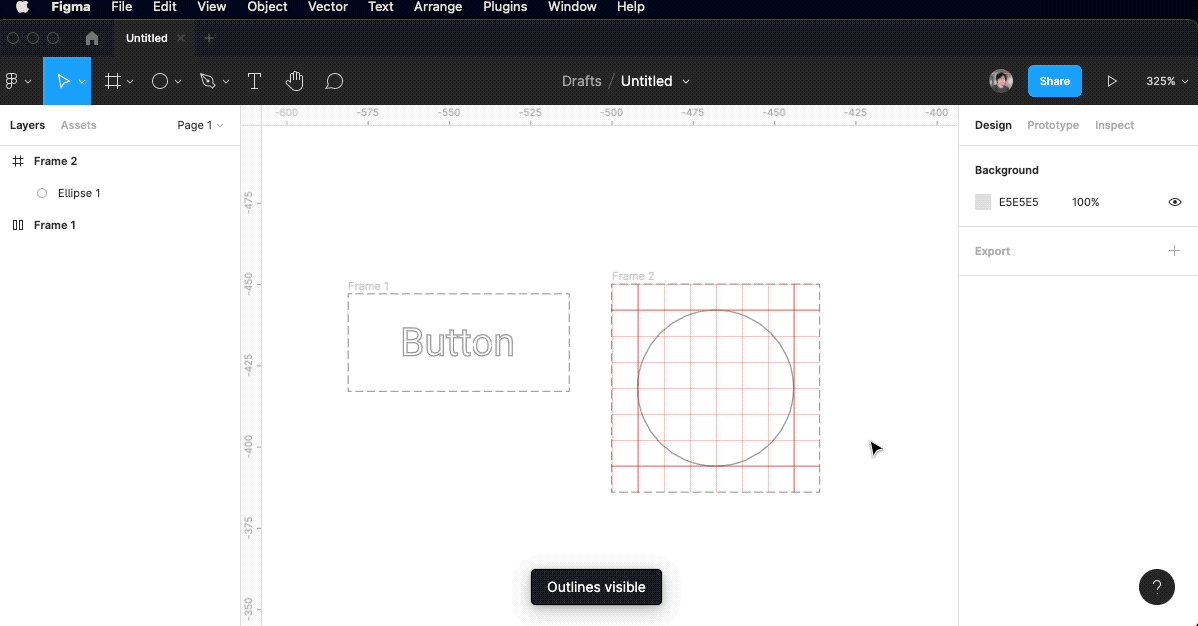
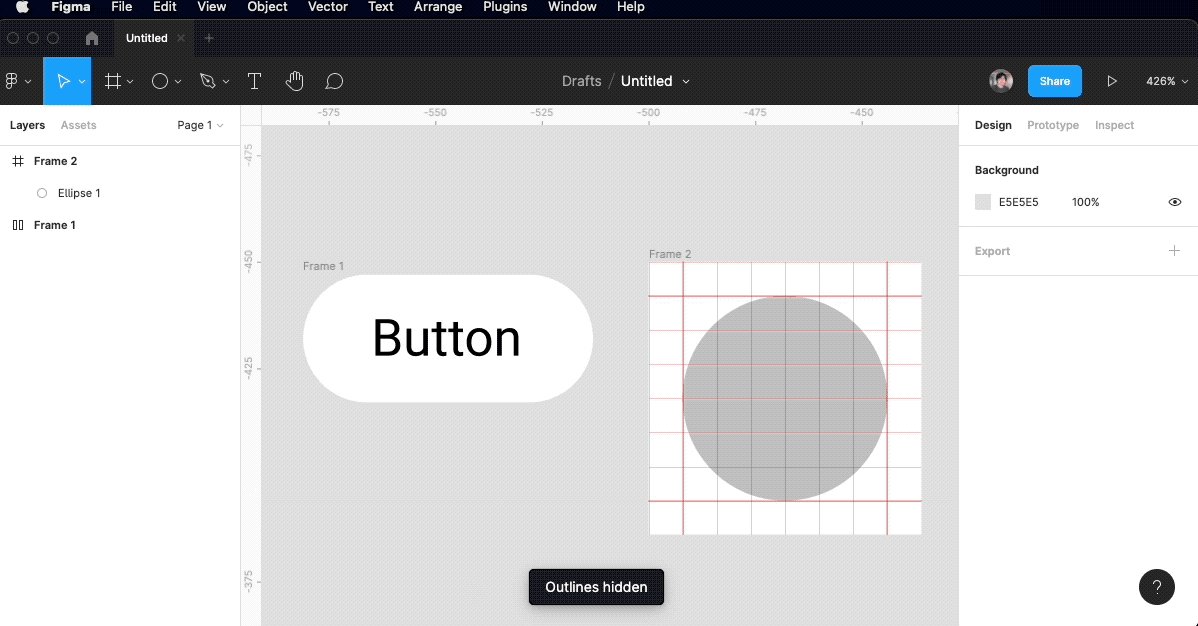
Outlines(⌘Y):アウトライン(パス)のみの描画切り替え

オブジェクトをアウトライン(パス)だけの状態で描画するモードです。ショートカットは⌘Y。
この状態になると、オブジェクトのスタイルは全て描画されなくなりアウトラインだけの状態になります。
また、背景は白色になり、Frameの枠は点線で表示され、グリッドやガイドはそのままの状態で表示されます。
たまにショートカットキーの誤操作でこの状態になって、元に戻す方法が分かりづらくて困ってしまいますよね。⌘Yを押すことで元に戻せます。
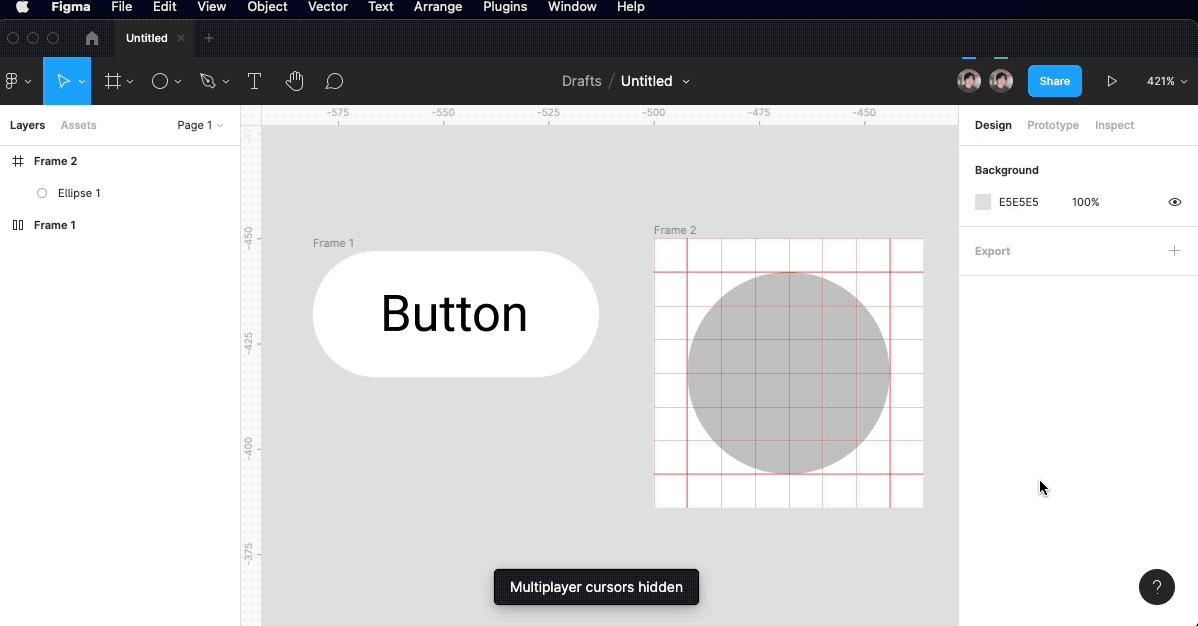
Multiplayer cursors(⌥⌘\):他人のカーソル表示・非表示

マルチユーザーで操作する際に表示される、自分以外のカーソルを表示・非表示できます。ショートカットは⌥⌘\。
大勢のユーザーがいると画面が見づらくなったり動作が不安定になることもあるので、非表示にしたい場合は試してみてください。
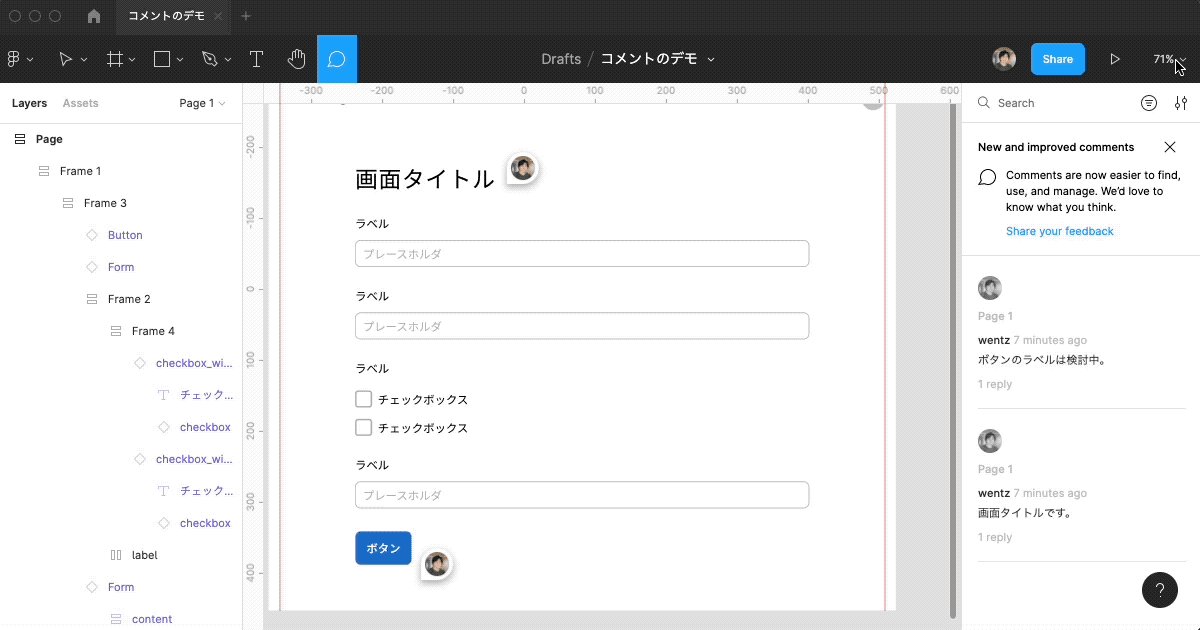
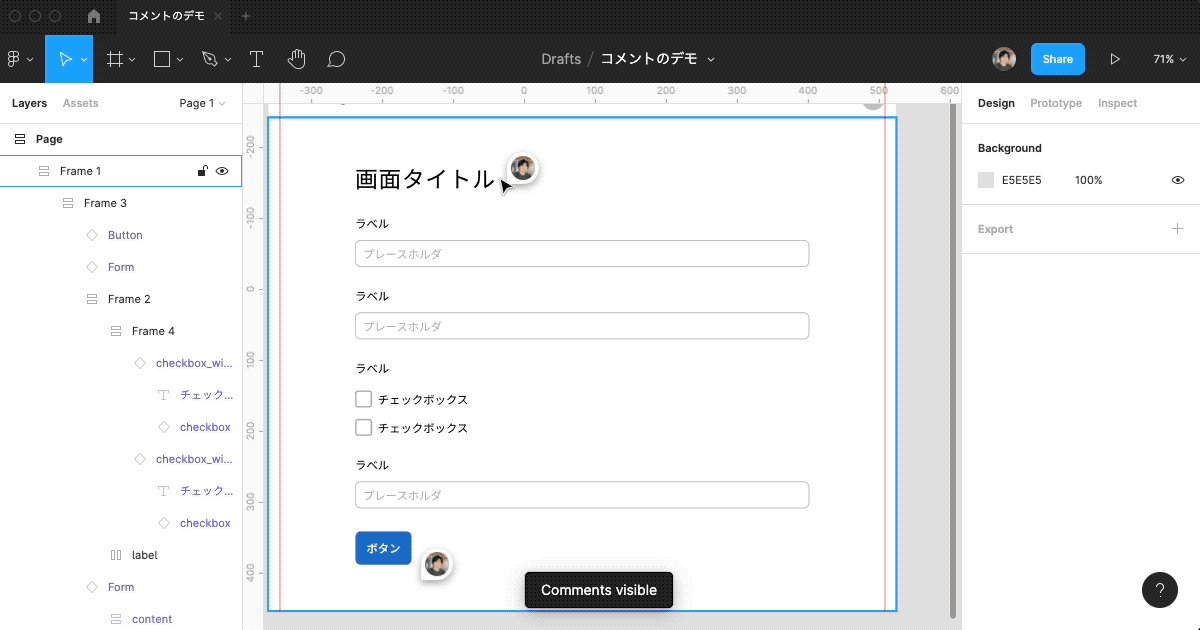
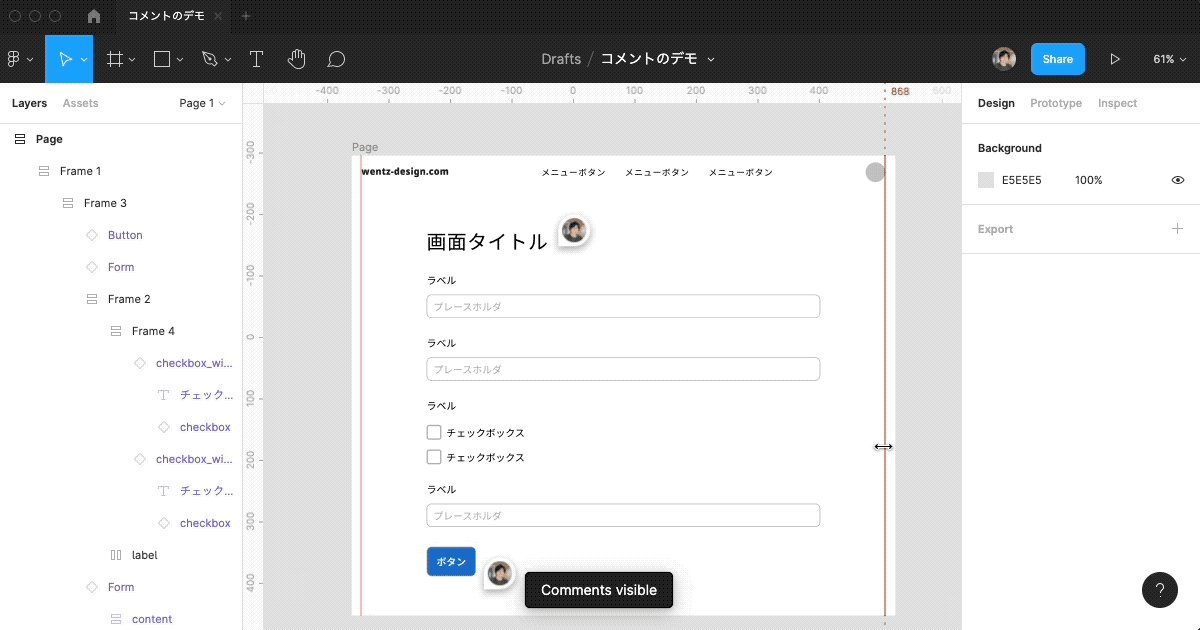
Comments(⇧C):コメントの表示・非表示

ユーザーが投稿したコメントのバッジを表示・非表示できます。ショートカットは⇧C。
コメントの投稿はツールバーのコメントツールからでき、自分のコメントまたは他人のコメントを表示したい場合は有効に、デザインに集中したい場合は非表示にできます。
いかがだったでしょうか。
基本的な機能ですが、グリッドやガイドを利用することで効率的にデザイン作業ができるようになりますので覚えておきましょう。
この記事を読んだ方におすすめの記事