Figmaで簡単にコンテンツマーケティング用のバナー画像を作ってみよう
今回は、商品紹介やイベントの告知など、顧客にリーチするためのコンテンツマーケティングで利用するベーシックなバナー画像(ヘッダー画像)を、Figmaを使って作ってみようという試みになります。
初心者の方にもわかりやすいように、ステップごとに手順をすべて説明しているので、操作を真似していけば例と同じ画像を制作することができると思います。
操作難易度としては「デザイナーからFigmaでデザインデータを共有されたことがあり、色やテキストを編集したりしたこともある」くらいの方を想定しています。なお、Figmaはデスクトップ版をインストールされている前提になります。
この記事のターゲット
WEBやブログ用のバナー画像(ヘッダー画像)を作ってみたい方
セールスやマーケティングの担当者
オウンドメディアやブログの運営担当者
0. 今回の設定
一言でバナーと言っても、目的や掲載場所によってデザインは変化します。今回は以下の設定でバナーの設計から作成までシミュレーションしてみようと思います。
設定
社内コミュニケーションの課題を解決するウェブサービスを自社開発・販売している
プロモーションの一環で、テレワーク下での社内コミュニケーションの手法を課題別に紹介するイベントを主催することになった
導入の決裁権を持っている企業の人事責任者に興味を持ってもらい、イベントに申し込んでもらうことがゴール
自分はオウンドメディアの担当者で、マーケティング責任者から要件を伝えられてイベント申し込みページと集客用バナーの作成を行うことになった
今回作るもの
イベントの申し込みページに掲載するバナー画像(そのままOGPとして流用)
マーケティング責任者から伝えられた要件
タイトル:人事だからできた社内コミュニケーションの成功メソッド
サブタイトル:テレワーク下で組織のモチベーション向上に成功した企業の取り組みを一挙公開!
日時:2021年4月1日 19:00~21:00
開催場所:オンラインセミナー
参加費:無料
上から大体優先度順の情報になっています
サービスロゴは目立つ位置に表示すること
オンラインセミナーで参加費無料ということを強調したい
イベントの内容がイメージできる写真とかイラストを入れてほしい
トンマナはプロダクトの雰囲気にあった感じでお任せしたい
なんだか設定が偏っている気がしますが、シミュレーションなので悪しからず。設定を実際のあなたの状況に置き換えてください。
余談ですが、上記の感じで要件を伝えてくれる担当者さんは私的には丁寧な方だと思っています。世の中にはもっと雑に要件を伝えてくる方もいるでしょう。そういう時は、「こんなに少ない情報で依頼できるということは、それだけ信頼されているという証拠だろう」と思うことにしています。その上で、自分で判断できないことは尋ねるようにしています。
1. 必要なものを集める
まず、要件から必要な情報と部品を集めましょう。今回は以下のものが必要になりそうです。
必要なもの
タイトル:人事だからできた社内コミュニケーションの成功メソッド
サブタイトル:テレワーク下で組織のモチベーション向上に成功した企業の取り組みを一挙公開!
日時:2021年4月1日 19:00~21:00
開催場所:オンラインセミナー
参加費:無料
サービスロゴ
プロダクトの雰囲気にあったトンマナ
イベントの内容がイメージできる写真かイラスト
理論的には、上記の情報を指定された優先度になるように画像の中に配置するだけです。
「サービスロゴ」「トンマナ」は、社内でブランドアセットとして管理されている場合は問題ないと思いますが、どこにあるかわからない場合はデザイナーやプロダクトマネージャーあたりに尋ねれば、共有してもらえると思います。隠れた要件として、使用する「フォント」もブランドで指定されている場合がありますので注意してください。
「写真かイラスト」は、実際にバナーを作りながらどんなものを挿入するか考えることが多いですが、最初にある程度目星をつけておくと制作がスムーズです。
過去に開催した似たようなイベントの写真
イラストや写真の素材サイトで「テレワーク」「セミナー」「組織」「人事」などのキーワード検索し、どんなイメージがあるか事前に見ておく
2. 集めたものを並べる
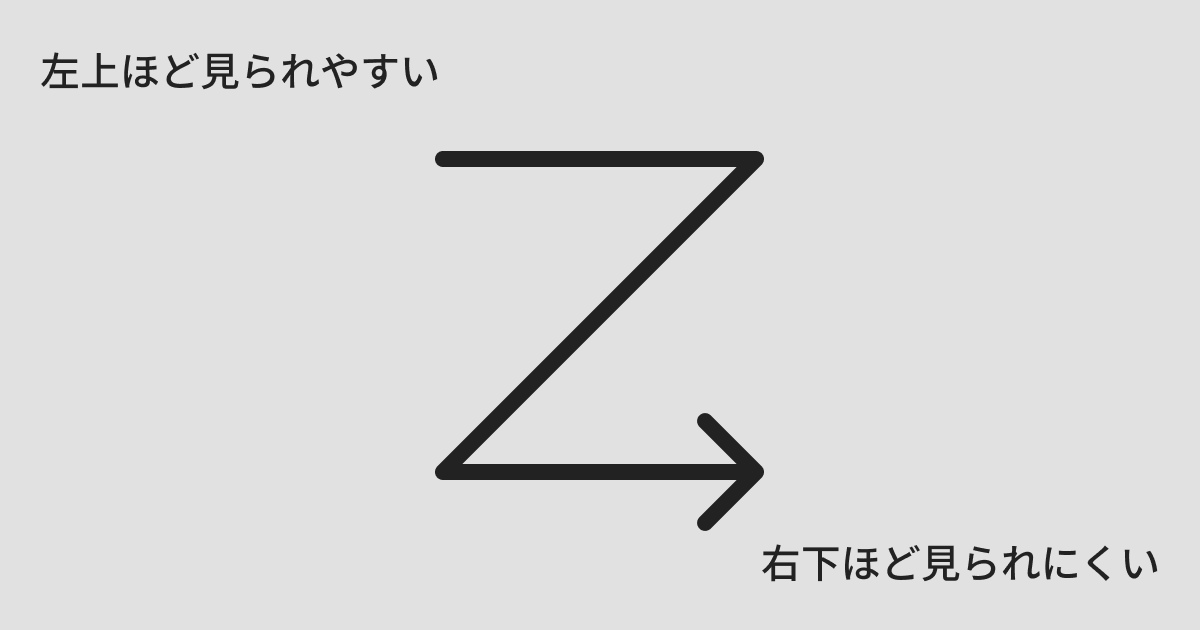
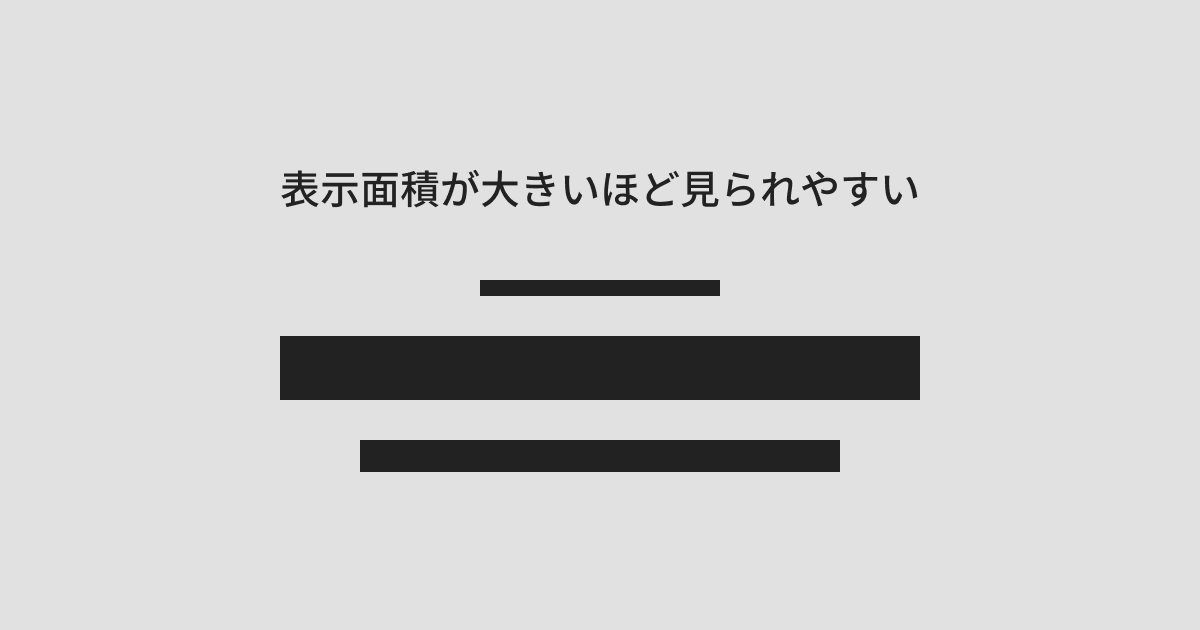
ここからはいよいよFigmaを使ってバナーを作っていきます。といっても、集めたものを優先度に従って並べるだけの作業です。優先度は、基本的に「位置」と「面積の大きさ」で決まります。


では、この2つのルールに従ってFigmaで情報を並べてみましょう。
今回は「申し込みページに掲載するバナー画像(ヘッダー画像)」を作りますので、Figmaで新規ファイルを作成し、「Resion Tools」で幅1200px・高さ630pxのフレームを追加します。
ちなみに、幅1200px・高さ630pxというのはOGPを意識したサイズ指定になります。OGPとはTwitterやFacebookなどのSNSでURLを投稿した時に表示される画像のことで、規格として表示サイズが決まっています。そのサイズに合わせて作っておくことで、SNSでシェアした時に画像がトリミングされづらくなります。
そして、「Text」でタイトルや日時など、必要な情報をそれぞれ別のテキストのオブジェクトとして追加していきます。
フォントは今回「Noto Sans JP」の「Reguler」を選択し、フォントサイズは「12px」になっています。適宜、好きなフォントで置き換えて作成してください。
上の動画では、追加したテキストのオブジェクトを整列させています。
右プロパティのメニューの一番上にある整列ツールを使って、テキストのオブジェクト同士の間隔を32pxに、テキストのオブジェクトを左揃えにしています。そして、オブジェクトを選択した状態で「Altキー」を押しながら「矢印キー」を押して1pxずつ移動させ、フレームに対して上側と左側の余白が40pxになるように調整しています。
これで優先度に従って情報を順番に並べることができましたが、情報のテキスト量がバラバラなので、表示面積が情報の優先順になっていません。そこで、フォントの大きさを調節して強調したい順番に面積を整えていきます。

フォントのサイズを適当に調節しただけですが、情報にメリハリがつきましたね。具体的に行った操作としては以下の通りです。
とりあえず全てのテキストのフォントサイズを64pxに変更
タイトルの長さがバナーの横幅に対して1行半くらいに収まるようフォントサイズを変更
サブタイトルをタイトルよりも少し面積が小さく見える程度にフォントサイズを変更
日時・開催場所・参加費のフォントサイズをサブタイトルよりもさらに小さく変更
「タイトル」「サブタイトル」「その他の情報」というまとまりになるように、テキストの間隔を微調整
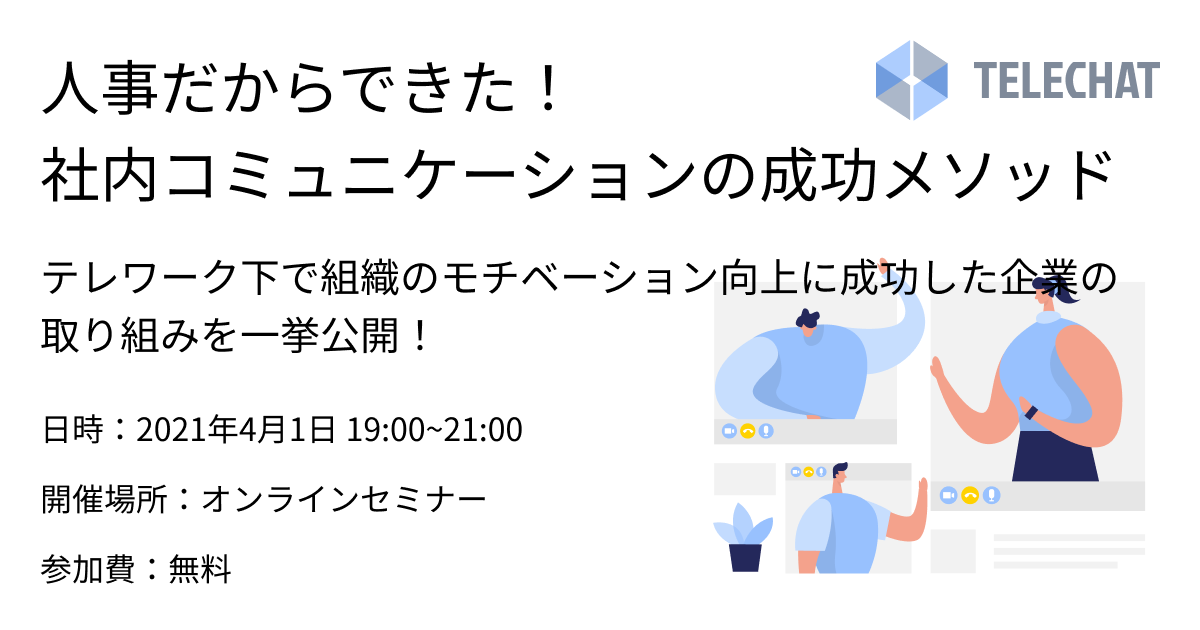
ある程度文字が並べられたので、次は「サービスロゴ」「写真かイラスト」を挿入してみましょう。サービスロゴは架空のサービス「TELECHAT」とし、適当にロゴを作成しました。
「写真かイラスト」については、今回は「manypixels」というフリー素材サイトからお借りしました。キーワード検索で「remote」と入れるとテレワークっぽい画像がいくつか出てきたので、その中から一つ選び、「Download SVG」をクリックします。
ダウンロードしたら、サービスロゴとイラストをFigmaにドラッグ&ドロップしてインポートします。そしてそのまま、バナーの中にサイズを調節しながら適当に配置してみましょう。
サイズ調節は、「Shiftキー」を押しながらイラストの角をドラッグすると、縦横比が固定されたまま拡大・縮小できます。文字の上に重なってしまう場合は、イラストを右クリックして「Send to Back」をクリックすると、最背面に配置されます。
イラストはSVGファイルなので、色を自由に変更することができます。今回は、「プロダクトの雰囲気にあったトンマナ」という指示もありますので、サービスロゴで使用されているブランドカラーをイラストのメインカラーに適用してみました。

これで集めたものを全て並べました。これで最低限の要件でバナーが作成できたので、最後に仕上げていきましょう。
3. 見た目を整える
最後に、バナーの見た目を整えていきます。現状で気になるのは以下の点ですね。
イラストと文字が重なっていて読みづらい
オンラインセミナーで参加費無料ということをもっと強調したい
トンマナをプロダクトの雰囲気にもう少し寄せたい
少しずつ調節してみましょう。

サブタイトルの改行位置を変更
イラストの透過度を100%から80%に変更
タイトルのフォントウェイトをRegularからBoldに変更
それ以外のフォントウェイトをRegularからMediumに変更
全体的に文字の読みやすさが改善されました。続いて、それぞれのパーツがバラバラに見えるので、全体を馴染ませるために背景に画像を入れてみます。今回、画像はプラグインの「Unsplash」で適当なオフィスっぽい画像から選びました。
Pluginの「Unsplash」を使ってオフィス画像を最背面に挿入
透過度を100%から25%に変更
Effectで「Layer blur」を24で追加
次に、背景画像は挿入されたことでサービスロゴがややみづらくなったので、背景画像を左から右へ白くなっていくようなグラデーションを追加します。ついでにイラストのサイズも少し調節しました。
続いて、全体のしつらえをサービスに寄せていきます。しつらえには様々な方法がありますが、今回はロゴマークの一部を利用して、背景のアクセントにしてみようと思います。わりとよく見る方法だと思います。
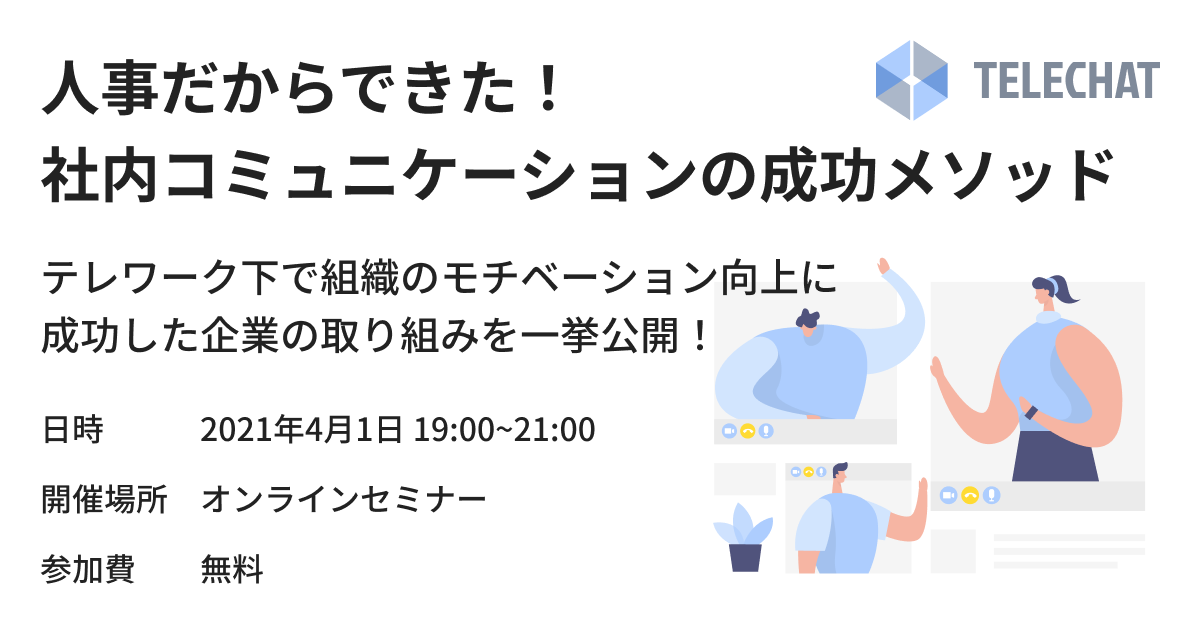
最後に、日時・開催場所・参加費を強調するために、背景を入れてみます。背景を入れる方法はいくつかありますが、今回は「Auto Layout」を応用していますが、やりやすい方法を試してみてください。
「Auto Layout」は、テキストを選択した状態で「Shiftキー」+「Aキー」を押すことで適用されます。その状態で、右プロパティの「Auto Layout」で文字の周りの余白を「上下が8px、左右が32px」となるように調節し、「Fill」にイラストで使用されている紫色を適用し、「Corner radius」を100など適当な大きい数字にすれば最大サイズの角丸になります。
イラストのサイズをさらに縮小
背景画像に白のグラデーションを追加
サービスロゴのパーツから背景のデザインを追加(透過度50%)
サービスロゴのパーツを背景画像の前面レイヤーに移動
日時・開催場所・参加費に「Auto Layout」を適用し、上下左右の余白、Fill(紫色)、Corner radius(角丸)を追加
テキストの位置などを全体を見て位置調整
グラデーションの詳しい使い方は、以下の記事でも詳しく解説していますのでご参考まで。
デザイン作業が概ね完了しました!PNG画像に書き出してアウトプットします。

画像の保存・エクスポートの詳しい方法は以下の記事でも解説していますので、併せてご参考まで!
非常に駆け足だったので、途中で説明不足のところがあったかもしれませんがこれでひとまず完成です。お疲れ様でした。
今回の方法は本当にベーシックな作り方で、バナーに正解とかはありません。ぜひCTRやCVなどの数値を見ながら改善したり、ABテストなども試しながらより良いデザインに挑戦してみてください!
この記事を読んだ方にはこちらの記事もおすすめです。