FigmaのデザインデータからSTUDIOのサイトを作成する方法
今回は、Figmaで作成したデザインデータを、ノーコードでサイトを作成・公開できるサービス「STUDIO」にインポートできるプラグイン「Figma to STUDIO(Beta)」の紹介です。Figmaでさくっと作成したデザインを非常に簡単なステップでウェブサイトに公開できます。
【デザインを一瞬でWebサイトに!ツール間連携機能「Figma to STUDIO」のベータ版をリリース】
— STUDIO | Web制作を、ノーコードで。 (@studiodesignapp) August 21, 2023
「Figma to STUDIO」のベータ版をリリースいたしました。このプラグインでは、デザインツール「Figma」で作成したデザインデータを自動で変換し、STUDIOにインポートすることが可能です。… pic.twitter.com/PsK30f98yr
いずれも無料プランの範囲内で使用することができます。
この記事のターゲット
STUDIOの概要
STUDIOは、ノーコードでウェブ制作ができるプラットフォームです。コードやテンプレートに縛られず、誰でも自由にデザインができます。デザインエディター、CMS、ホスティング機能などがあり、手軽にウェブサイトを構築・公開できます。
サイトの作成・公開にはアカウント登録が必要になりますので、あらかじめアカウントを作成しておきましょう。
Figma to STUDIO(Beta)について

以下はプラグイン公開ページからの引用です。
Figmaで作成したデザインをボックスレイアウトに変換し、STUDIO上にインポートすることができます。
このプラグインはBeta版となっており、デザインの完全なインポートは保証されていません。インポートが上手く出来なかった場合のフィードバックは、STUDIO コミュニティにてお知らせください。
サポートが必要な場合は、公式の情報やSTUDIOコミュニティなどを利用することが案内されていますので、参考にしてみてください。
※今回リリースしたプラグインはベータ版となっております。デザインの完全なインポートは保証されておりません。インポートが上手く出来なかった場合のフィードバックは、Figma to STUDIO コミュニティ( https://t.co/fdbzWp75v5 )へ投稿し、お知らせください。
— STUDIO | Web制作を、ノーコードで。 (@studiodesignapp) August 21, 2023
FigmaのデザインデータをSTUDIOにインポートする手順
1. Figmaでの操作
早速試してみましょう。Figmaで行う操作の手順は次のとおりです。
Figmaファイルでデザインデータを作成する
プラグインで「Figma to STUDIO(Beta)」を実行
STUDIOにインポートしたいウェブページのフレームまたはレイヤーを選択
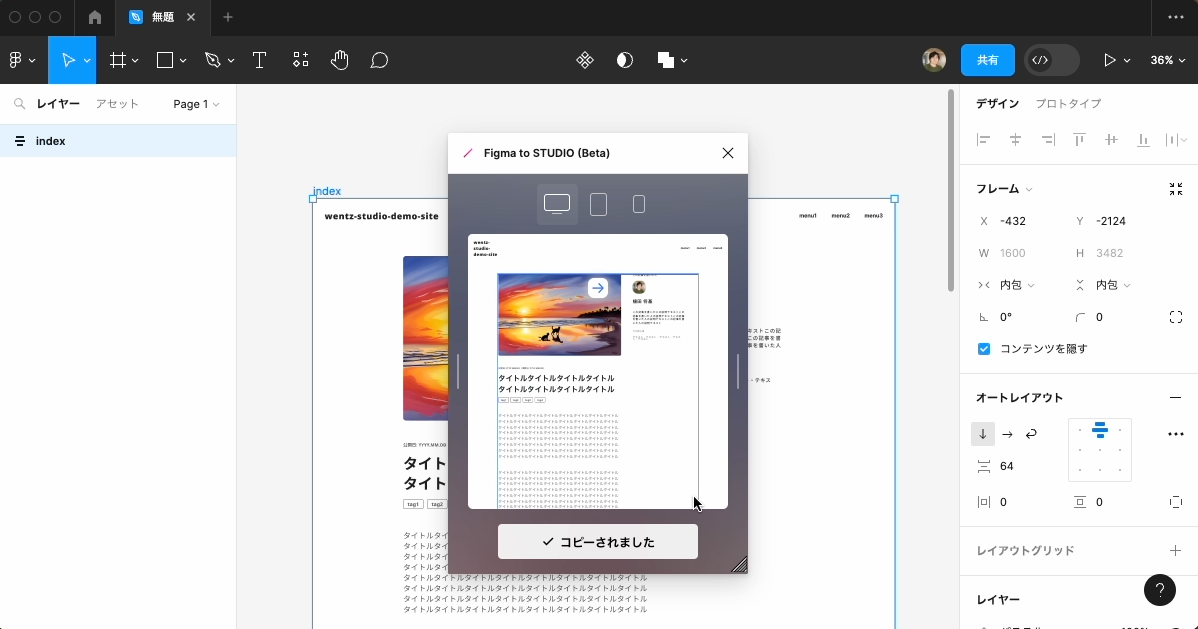
プラグインのポップアップウィンドウに選択したフレームが表示されるので見え方を確認
「クリップボードにコピー」ボタンをクリック

今回はデモとして、当サイトの記事ページのレイアウトを適当に作成してデモサイトを作成してみます。
デザインデータには、テキスト、画像、シェイプ、フレーム(オートレイアウト)が使われていても問題ありません。
注意点として、クリップボードにコピーされても見た目上は何も起きませんが、ありていに言うとCtrl + Cでデザインデータをコピーしている状態になります。

なので、クリップボードにコピーが完了している状態で別のテキストなどをCtrl + Cなどをしてしまった場合はデータが上書きされて消えてしまうので、その場合はもう一度「クリップボードにコピー」をやり直してください。
2. STUDIOでの操作
次は、STUDIOのウェブサイトにアクセスして行う操作の手順です。
STUDIOのウェブサイトにアクセスする
デザインデータをインポートしたいプロジェクトを開く
デザインエディタ上で
Ctrl + D(貼り付け)を押すインポートの確認画面で「デザインをインポート」をクリック
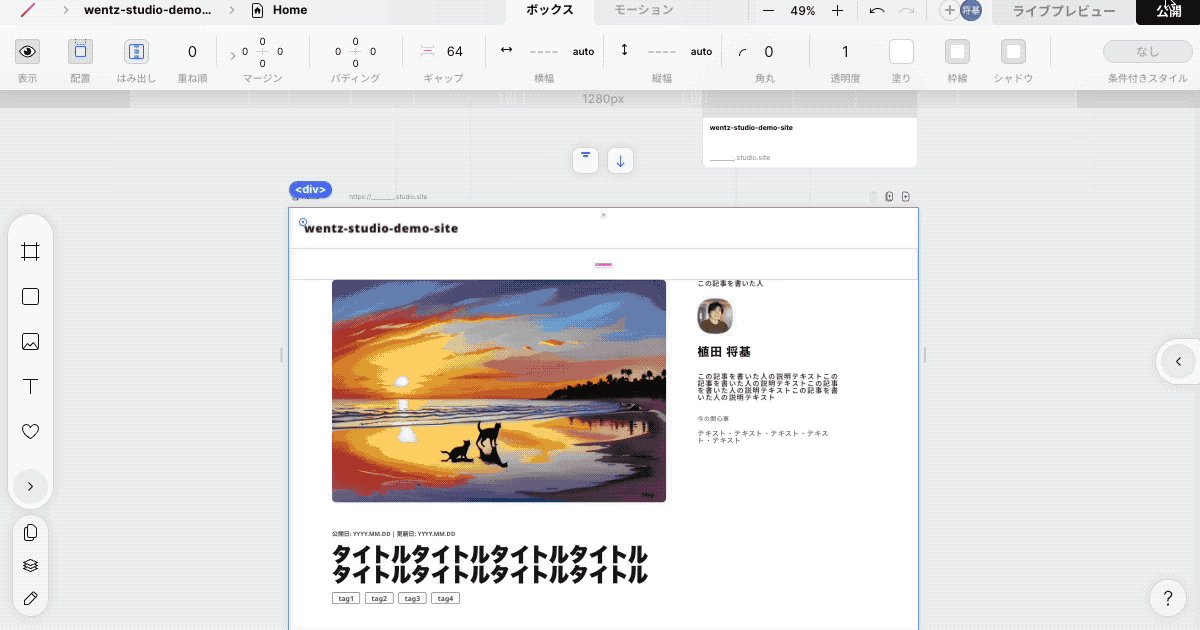
クリップボード上のデータはSTUDIOで読み込める形に変換されているようなので、そのままCtrl + Dで貼り付けるとインポートするかどうかの確認画面が開きます。
そのままインポートすると、Figmaで作成したデザインデータがSTUDIOで編集できる形で取り込まれます。

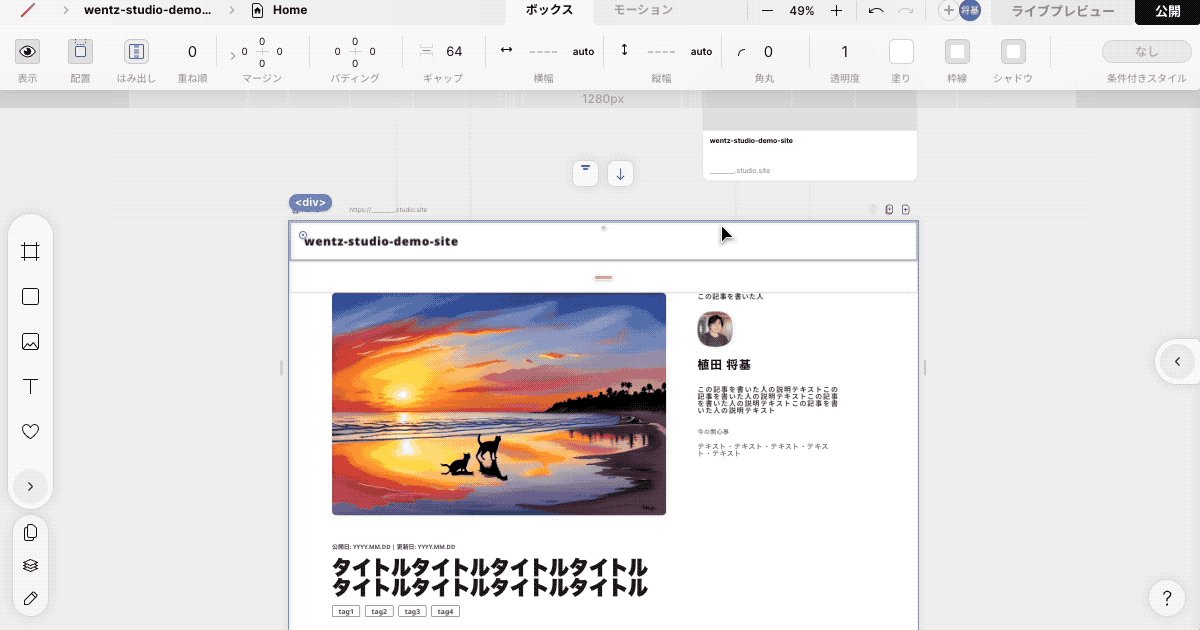
右上の「ライブプレビュー」をクリックすると、インポートしたサイトのプレビューを確認できます。

レスポンシブにも対応しているようです。今回はデモのため、STUDIO上ではあえて何も変更・編集していませんが、レスポンシブ向けに調整することでクオリティを向上できるでしょう。

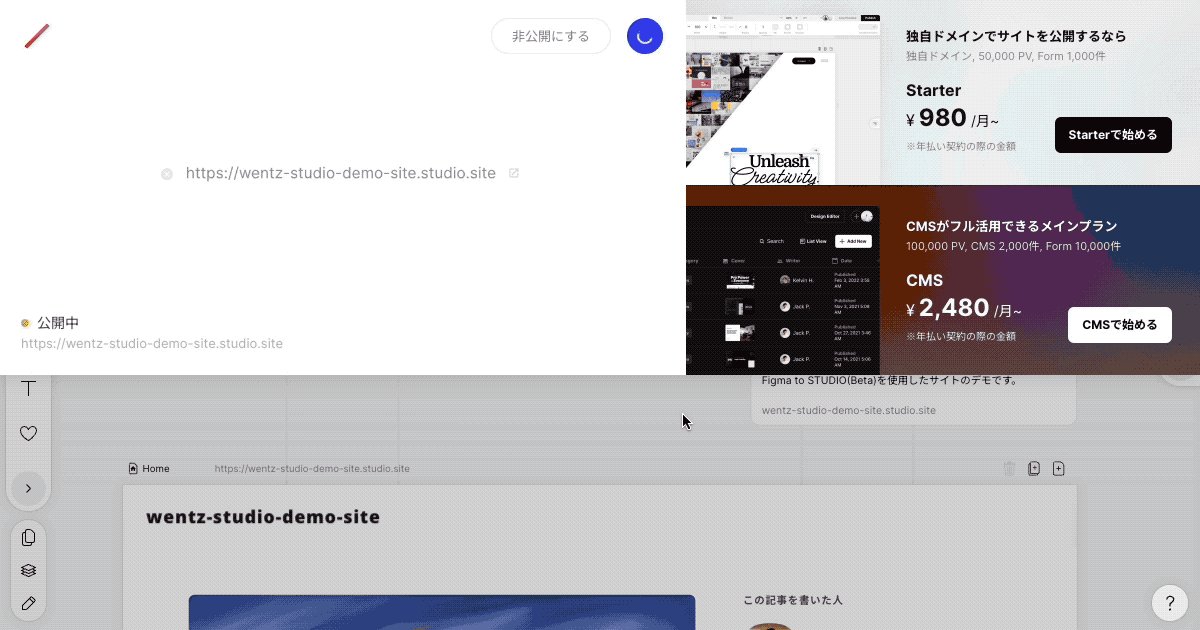
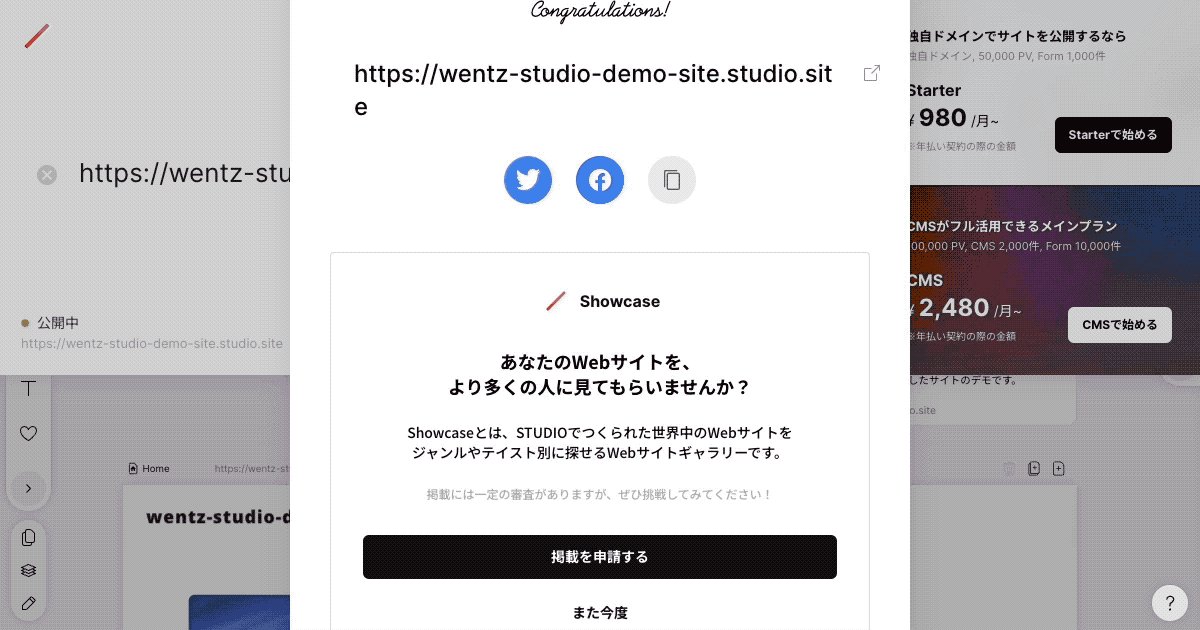
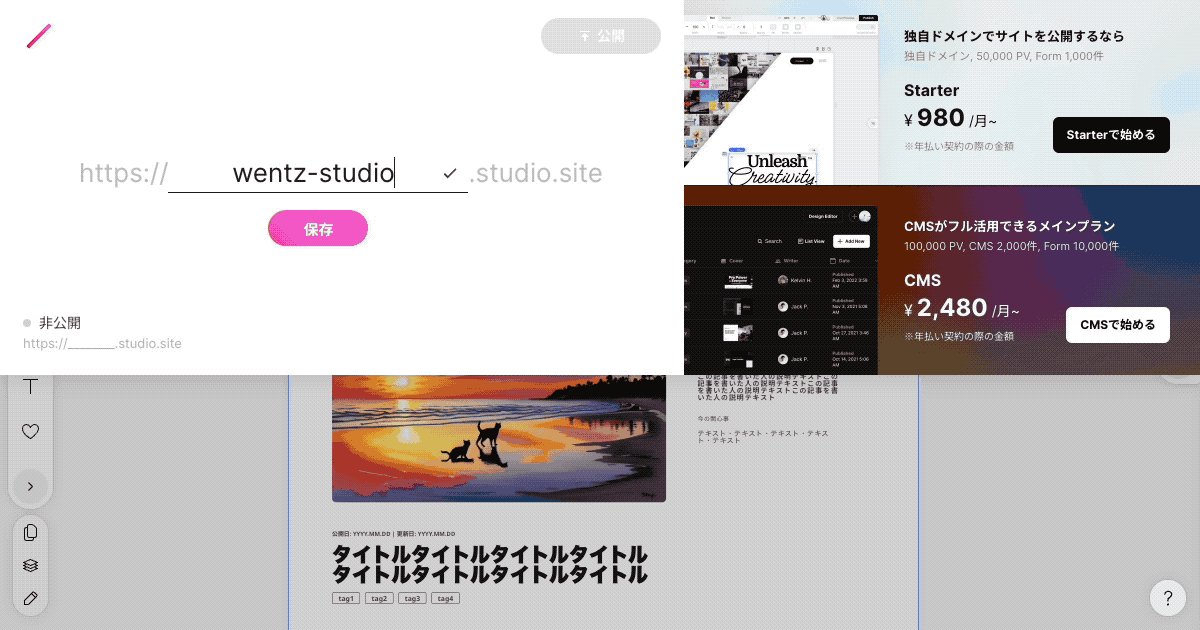
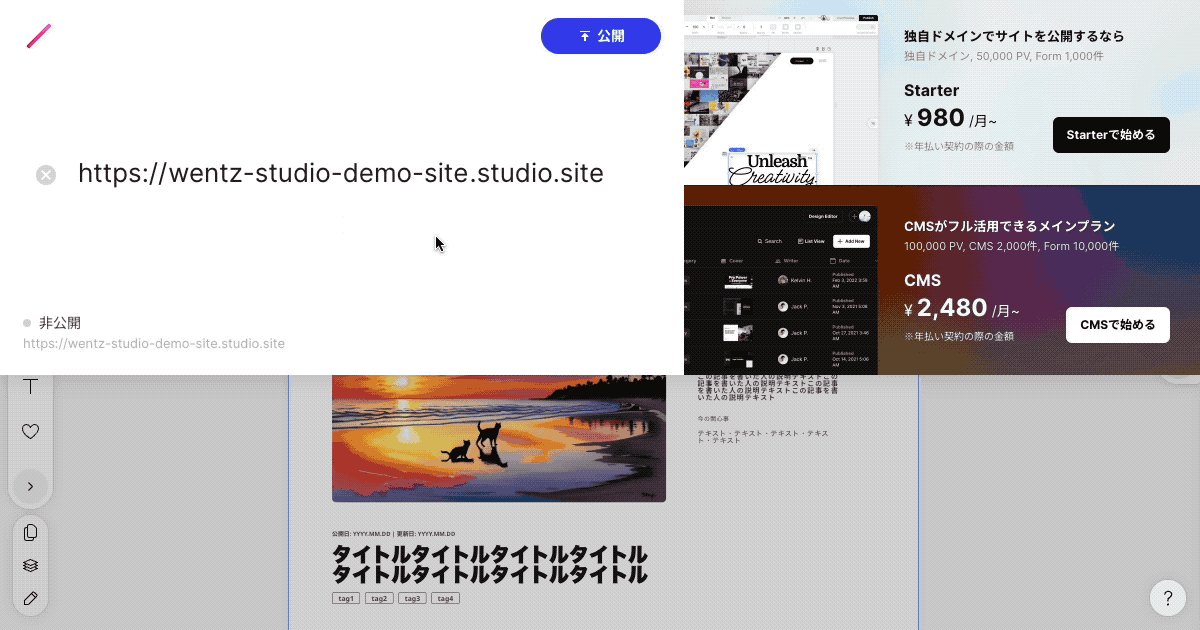
最後に、右上の「公開」をクリックして、ウェブサイトのURL(サブドメイン)を入力することで誰でもアクセスできるサイトとして公開できます。有料プランの場合は、独自ドメインなどの高級な機能が利用できます。

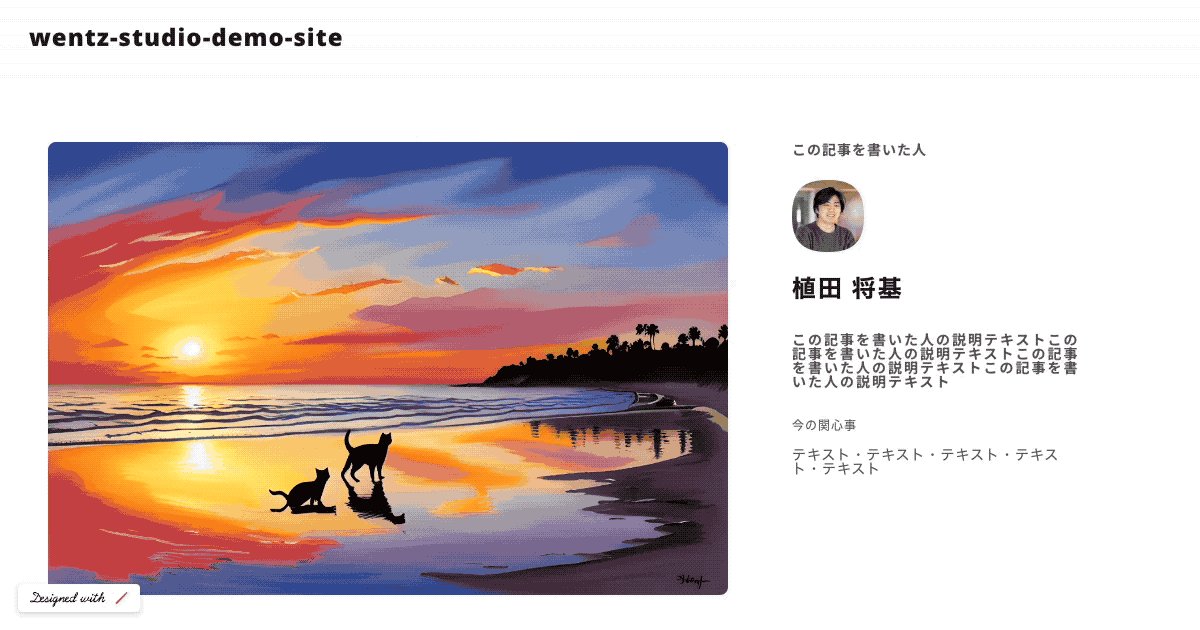
▼ 最終的に公開されたデモサイトは以下からアクセスできます。
https://wentz-studio-demo-site.studio.site/
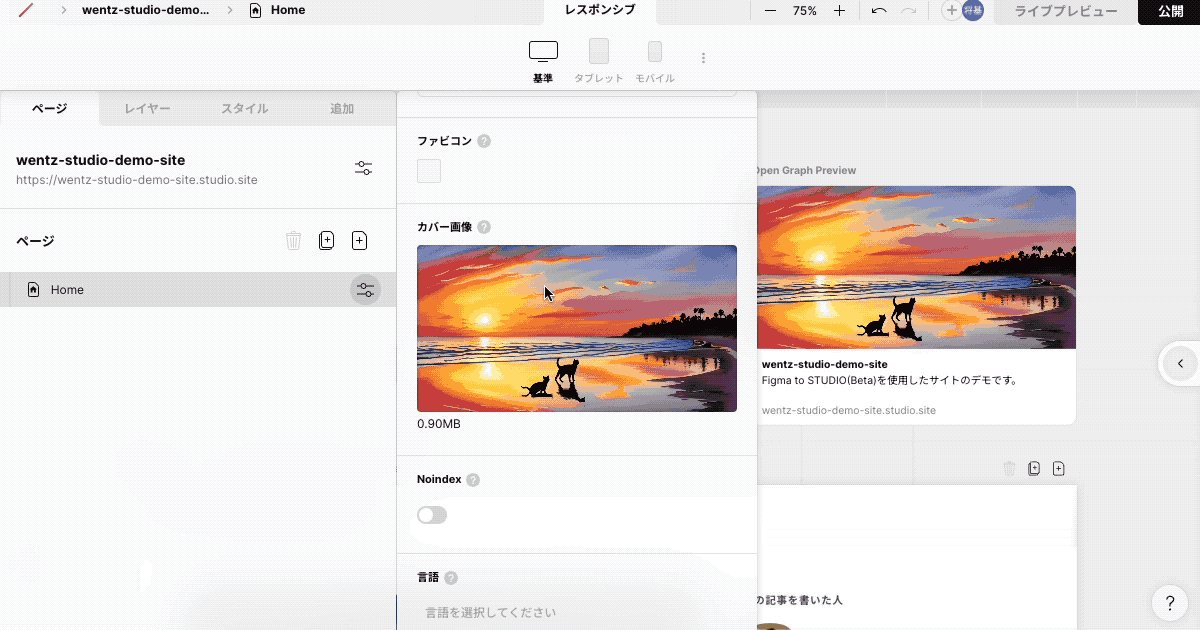
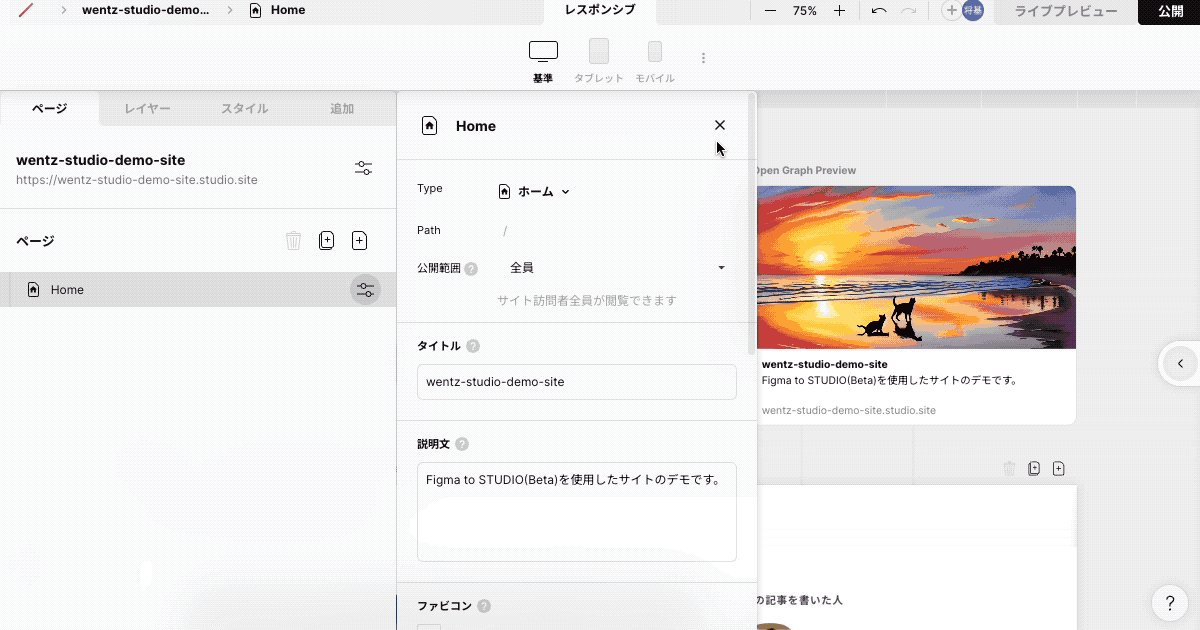
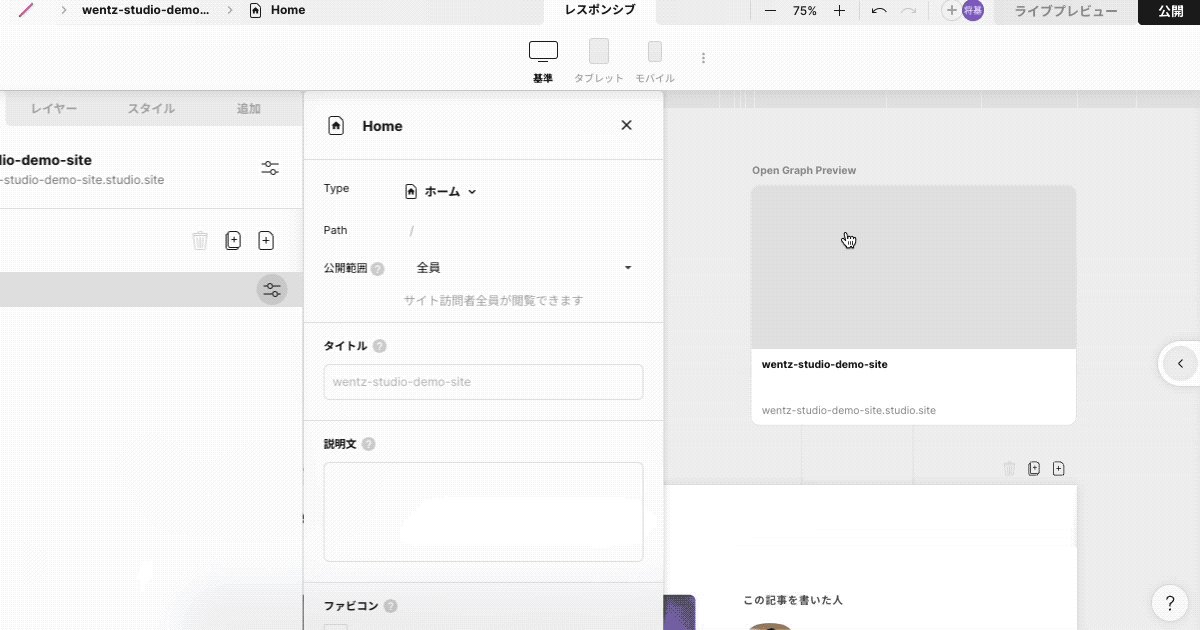
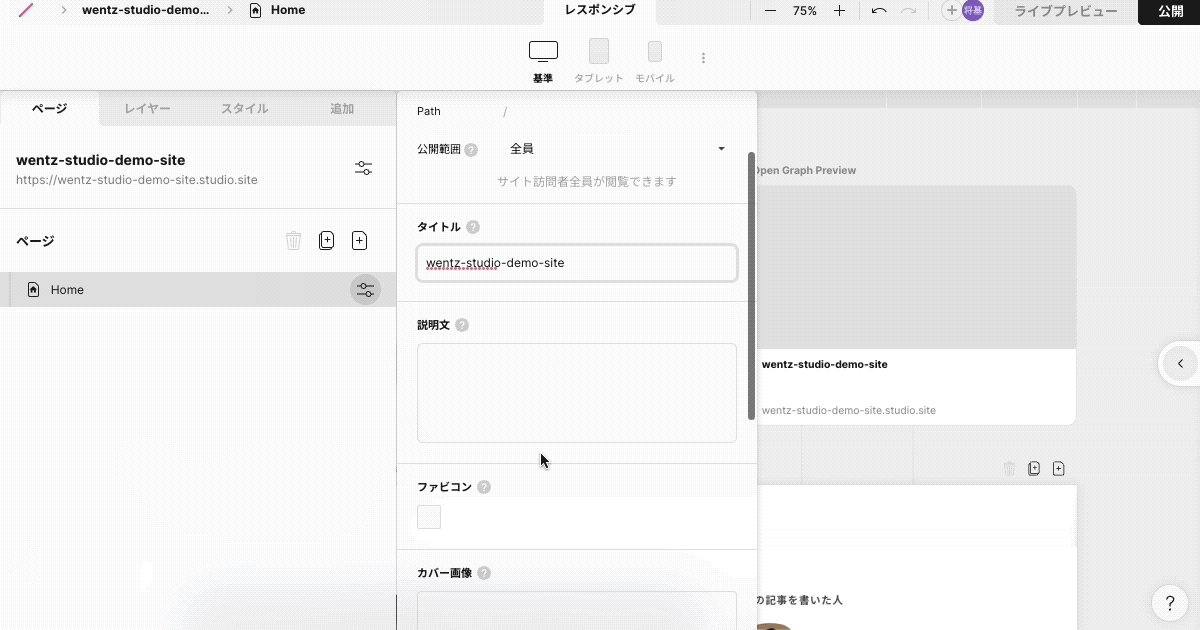
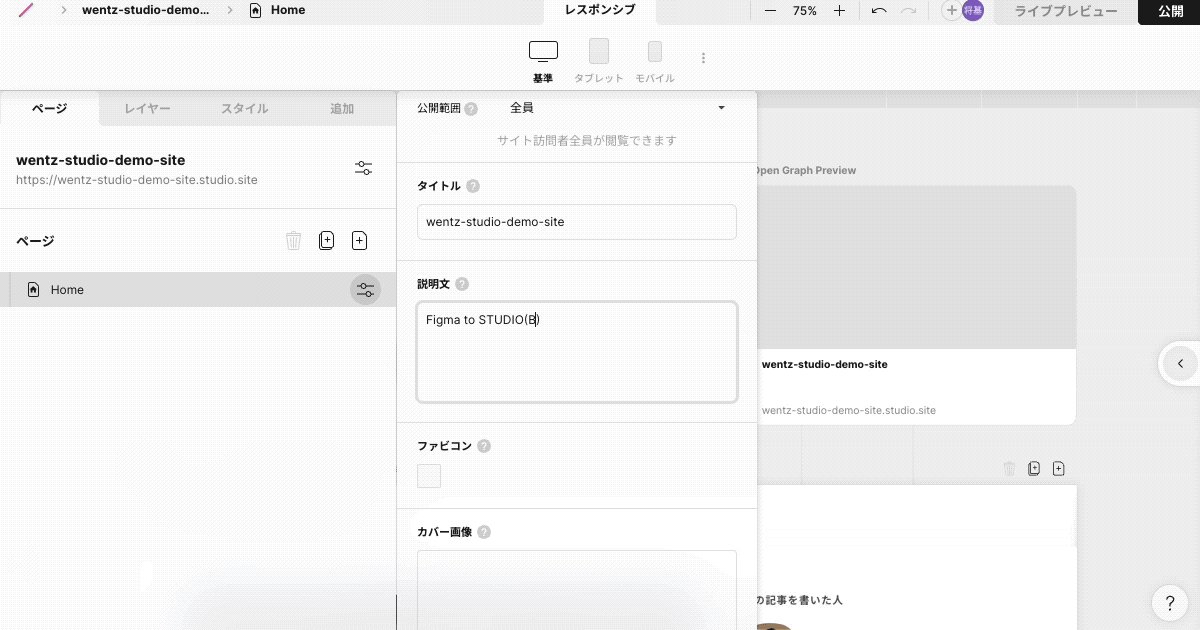
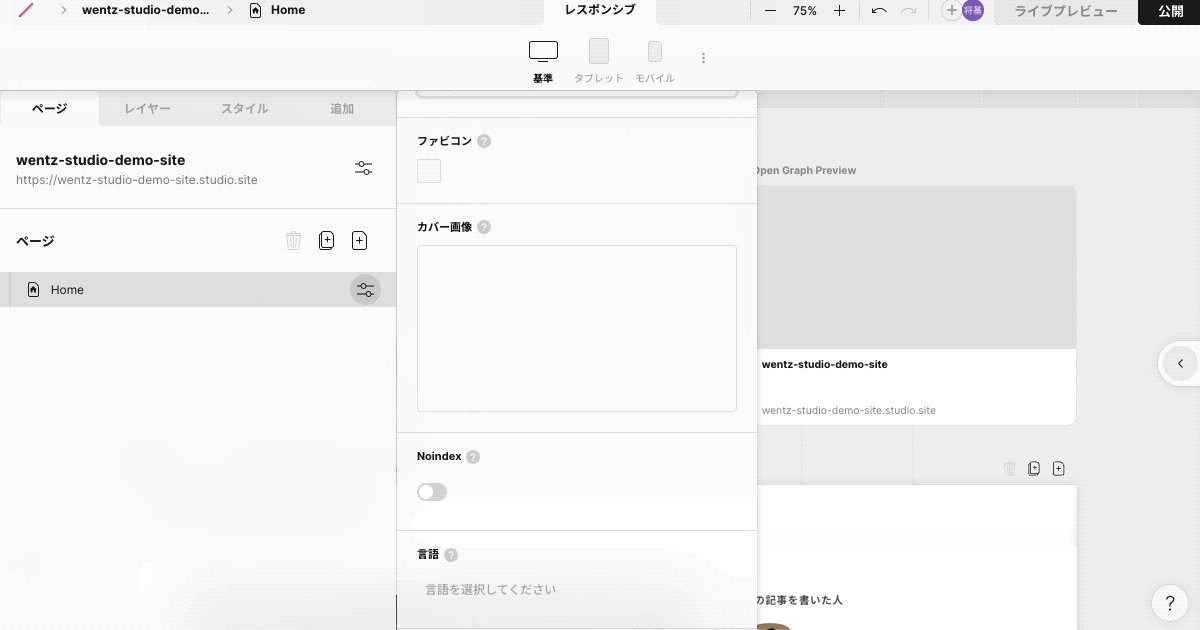
メタデータやOGPの設定
STUDIOでサイトを公開する場合、メタデータやOGPも設定できます。
今回は以下の設定を行なっています。
タイトル(title)
説明文(description)
カバー画像(OGP)
Noindex(検索結果に表示されなくするための設定)
詳細な設定や解説は割愛しますが、以下は今回のデモサイトを公開する上で設定したメタデータおよびOGPの設定の様子になりますので、参考にしてみてください。

なお、今回はデモサイトのためNoindexを有効にしていますが、サイトに検索結果からの自然流入を受け入れたい場合は有効化しないことをおすすめします。