Figmaで簡単になめらかな角丸の「スーパー楕円」を作る方法
今回は、デザイナー界隈で話題になったトークルームアプリ「Clubhouse」のプロフィールのアバターに使用されている、なめらかな角丸のシェイプ、いわゆる「スーパー楕円」をFigmaで簡易的に再現する方法をまとめました。
すでにスーパー楕円をFigmaで再現しようと挑戦してみた方はお気づきかもしれませんが、あれは標準の角丸(Corner radius)では再現できません。
正確に表現するには楕円方程式を使って数値計算する必要があるのですが、今回はFigmaのパスの性質を利用してそれっぽく再現しようという試みになります。
Figma標準の角丸の機能は以下の記事で紹介していますので、こちらも参考にしてください。
この記事のターゲット
Figmaの初心者〜中級者
Figmaでスーパー楕円を作ってみたい方
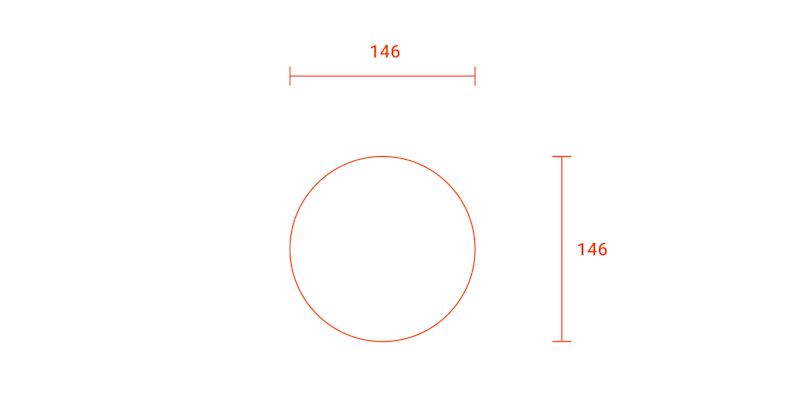
1. 「Shape Tools」の「Ellipse」で、作りたいサイズのガイドを追加する

この正円はガイドとして使用するもので、このサイズが最終的に作りたいスーパー楕円の直径になります。後で消してしまうので、わかりやすい色にしましょう。ガイドなので、レイヤーをロック🔒してしまっても良いでしょう。
ちなみに、「Shape Tools」の「Ellipse」で正円を引くには、Shiftキーを押しながらドラッグすることで、縦横比を1:1で固定したシェイプを引くことができます。
これは、「Rectangle」「Polygon」など他の矩形を引くときにも応用できるテクニックです。その他の方法として、右のプロパティで「W」「H」の数値を直接入力することでもサイズを調整できます。
今回は、なるべく某アプリで使用されているものに近い比率で、計算しやすい数値にするために「146px」にしました。
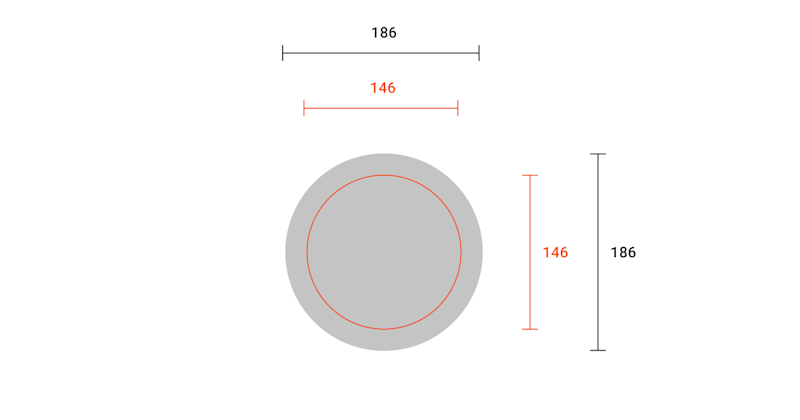
2. 同じく「Ellipse」で、スーパー楕円の元になる正円を追加する

もう一度正円を引き、ガイドの正円(赤)と中心が重なるように配置します。
ガイドの正円が追加したシェイプの裏に隠れてしまう場合は、追加したシェイプを右クリックして「Send to Back」などを使ってレイヤーを調節してください。
追加した元になる正円(グレー)の直径は、ガイドの正円の約1.274倍になるように調整します。今回は「146px」なので「186px」に調節して配置しています。
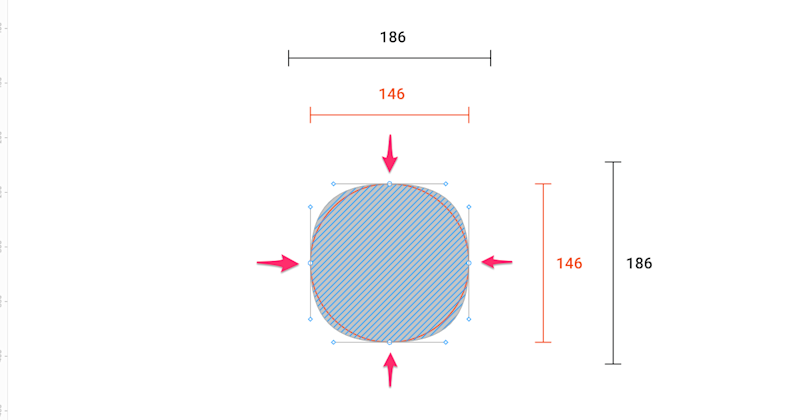
3. 元になる正円のパスをガイドの位置に合わせる

元になる正円(グレー)をダブルクリックし、パス編集モードにします。その状態で頂点のパスを選択し、ガイドの位置に合わせてShiftキーを押しなドラッグします。Shiftを押しながらドラッグすることで、パスを上下左右方向に水平移動させることができるテクニックが有効です。

これを上下左右の4点に対して実行すると、スーパー楕円が完成します!
ちなみに某アプリでは、アバターの縁にわずかに枠線が設定されています。Figmaでは右プロパティのStroke(枠線)で、#000000(黒色)でOpacity(透過度)5%、太さ1~2px、Insideに設定すると、ほぼ同じような見た目の枠線が追加できます。
完成したスーパー楕円は、拡大・縮小しても比率が保たれます。必要なサイズにリサイズして利用しましょう。

私はカニさんを挿入してみました。かわいいですね。
今回は元になる正円のサイズを某アプリの比率に近い1.274倍で試しましたが、大きくしたり小さくしたりすることでスーパー楕円の見え方が変化しますので、好きな比率のサイズをぜひ見つけてみてください。