
公開日: 2024.07.12 | 更新日: 2024.07.12
Figmaのフォントスタイル内で部分的に太字や下線を適用するショートカット
今回は、Figmaのテキストでフォントスタイルが適用されている状態で、部分的に太字(bold)や下線(underline)を適用できるショートカットを紹介します。太字や下線の専用のスタイルを適用しなくても良いので作業効率に効果があります。
この機能は、2024年6月にアップデートされた内容になります。
You got them @figma text styles in place but you just wanna bold / italicize / underline a portion of that text?! Now you can! pic.twitter.com/OFzUCRCk83
— Miggi from Figgi (@miggi) June 18, 2024
この記事のターゲット
Figmaでフォントスタイルを使用している方
フォントスタイルに太字・下線・斜体などのスタイルを個別に設定している方
フォントスタイルについて
そもそもテキストのプロパティやフォントスタイルについて知りたい方は、公式のヘルプページ(日本語)で詳細に説明されていますので、参考にしてみてください。
すべてのテキストプロパティの設定 - Figma Learn
フォントスタイルが適用されたテキストをショートカットで装飾を適用する方法
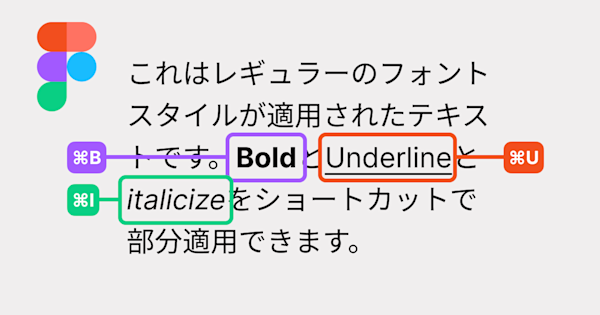
ショートカットで適用できるテキストの装飾は、太字(bold)と下線(underline)と斜体(italicize)の3種類です。当然、フォントがそれぞれの装飾に対応していない場合は適用されませんので注意してください。
ショートカットの適用方法は次の通りです。
フォントスタイルが適用されたテキストを選択
テキスト内の装飾を適用したい箇所を選択
テキストが選択された状態で以下のショートカットキーを入力
太字にする(bold):
⌘BまたはCtrl+B下線を引く(underline)
⌘UまたはCtrl+U斜体にする(italicize)
⌘IまたはCtrl+I