Figmaでテキストを行数で自動的に省略表示(…)する方法
今回は、Figmaのテキストを幅や任意の行数で省略表示(…)することができる「テキストの省略(Turncate text)」の使い方の紹介です。コレクションのリスト表示やカードビューなどで、規定のサイズに対してテキストの表示量を制御したい場合に便利です。
この記事のターゲット
Figmaで不定量のテキストを表示幅に応じて自動的に省略表示したい方
Figmaでテキストを折り返す際に、表示する行数を固定したい方
テキストの省略の使い方
テキストを省略表示したい場合は、テキストオブジェクトのオプションで「テキストの省略(Turncate text)」を有効にする必要があります。手順は次のとおりです。
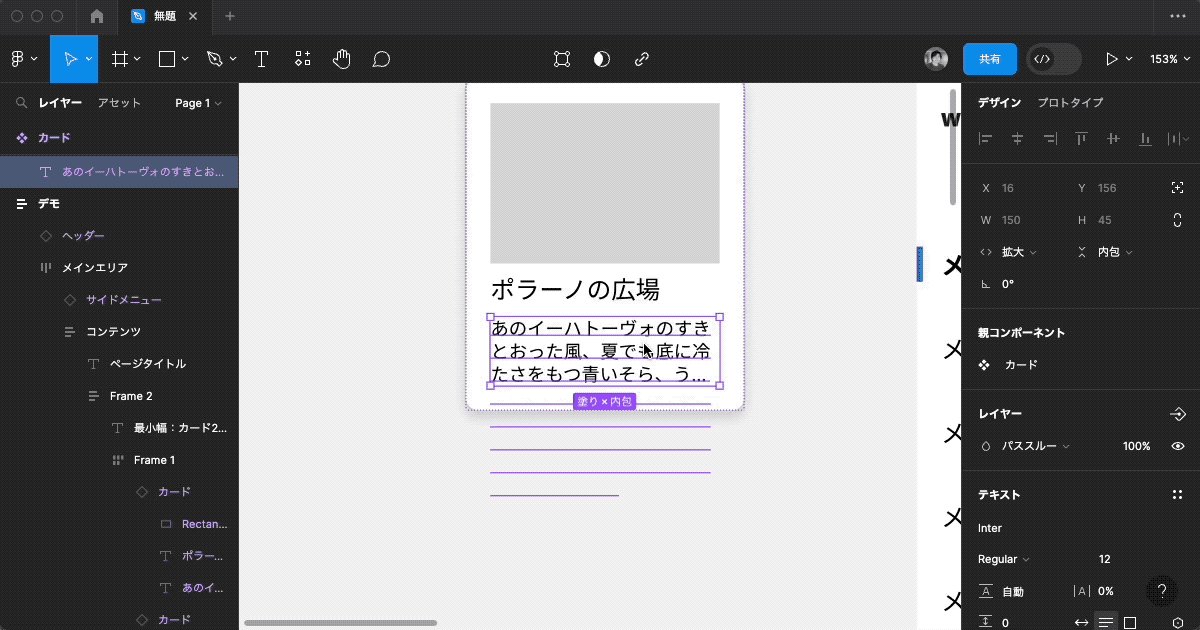
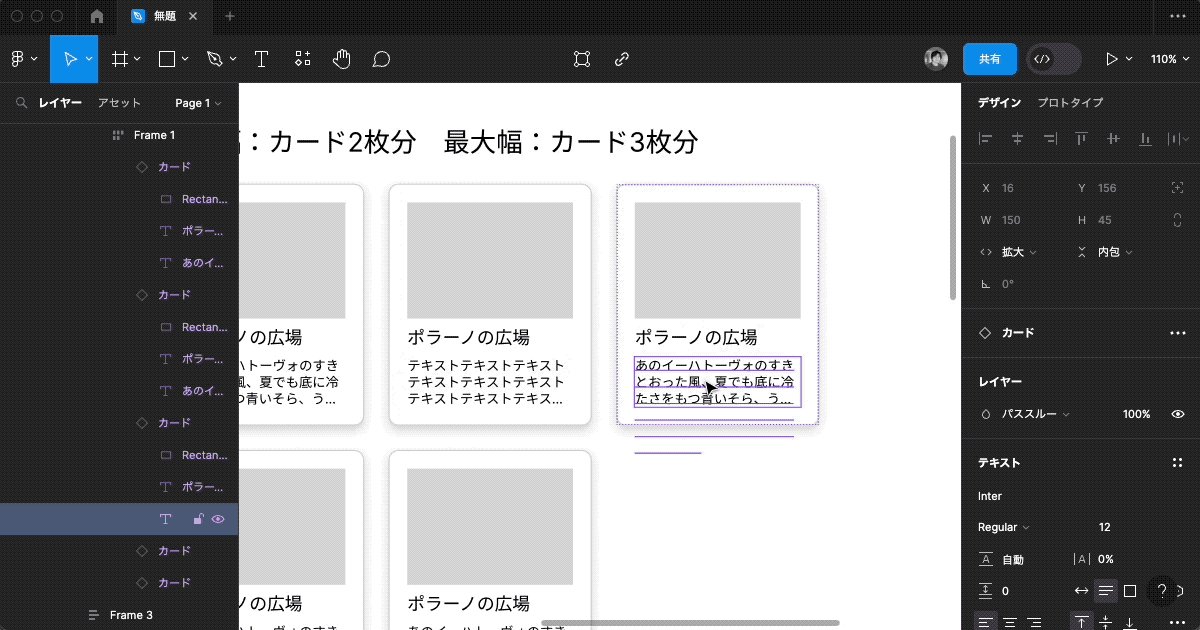
省略表示したいテキストオブジェクトを選択
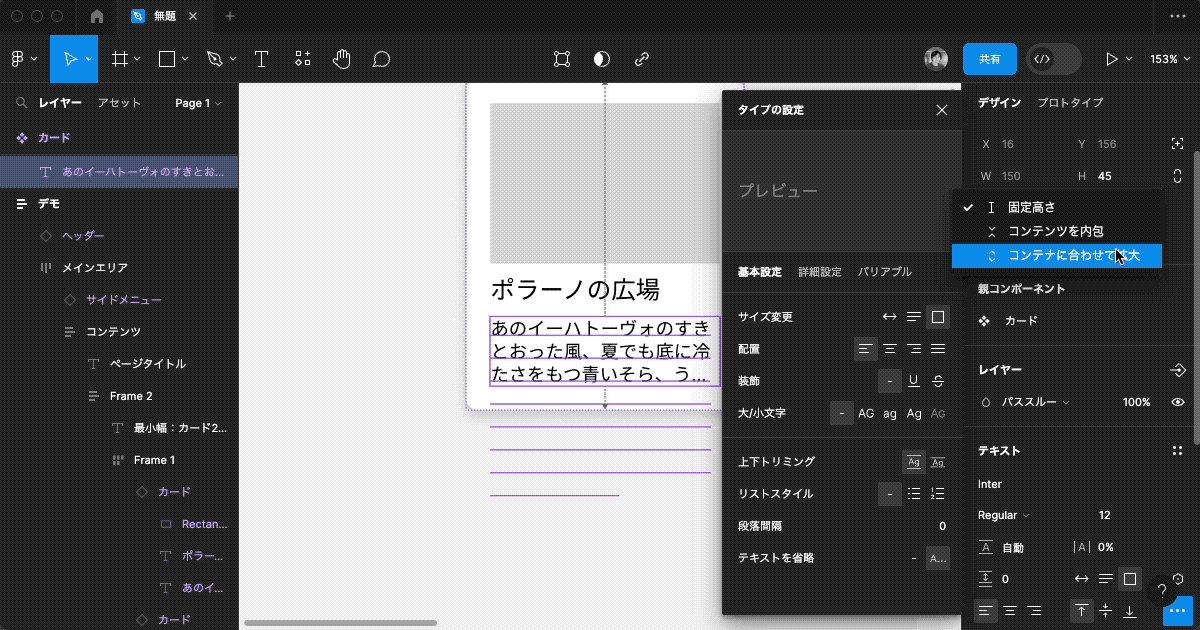
選択状態で右ペインの「テキスト」エリア内の「…(タイプの設定)」を選択
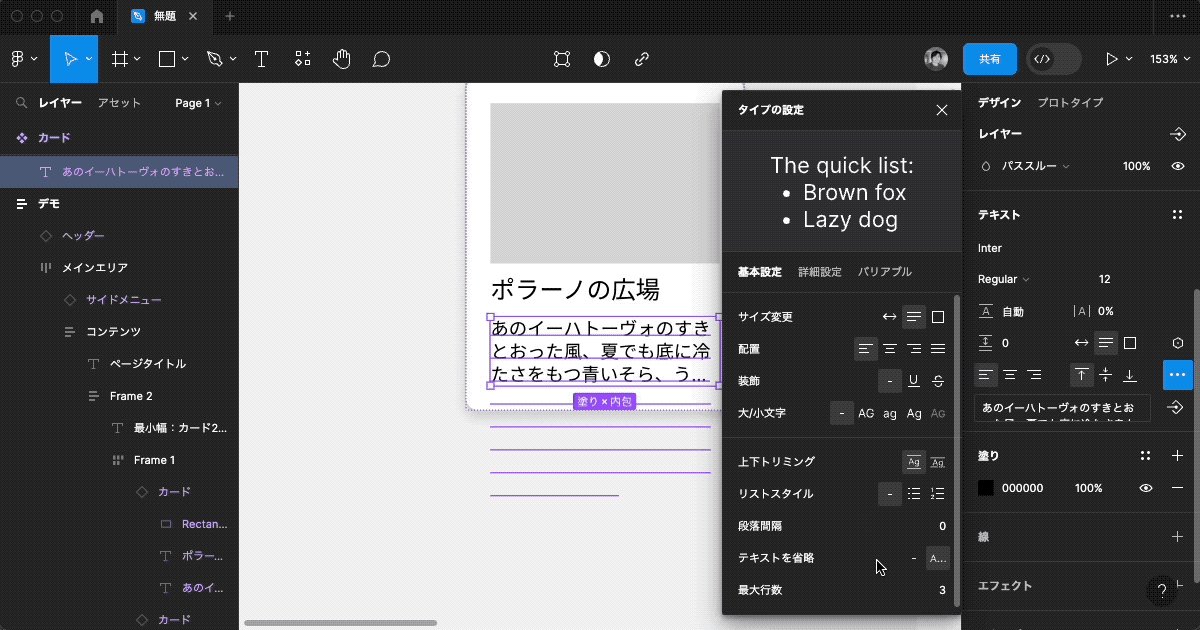
「タイプの設定」ポップアップウィンドウ内の「テキストの省略」を選択
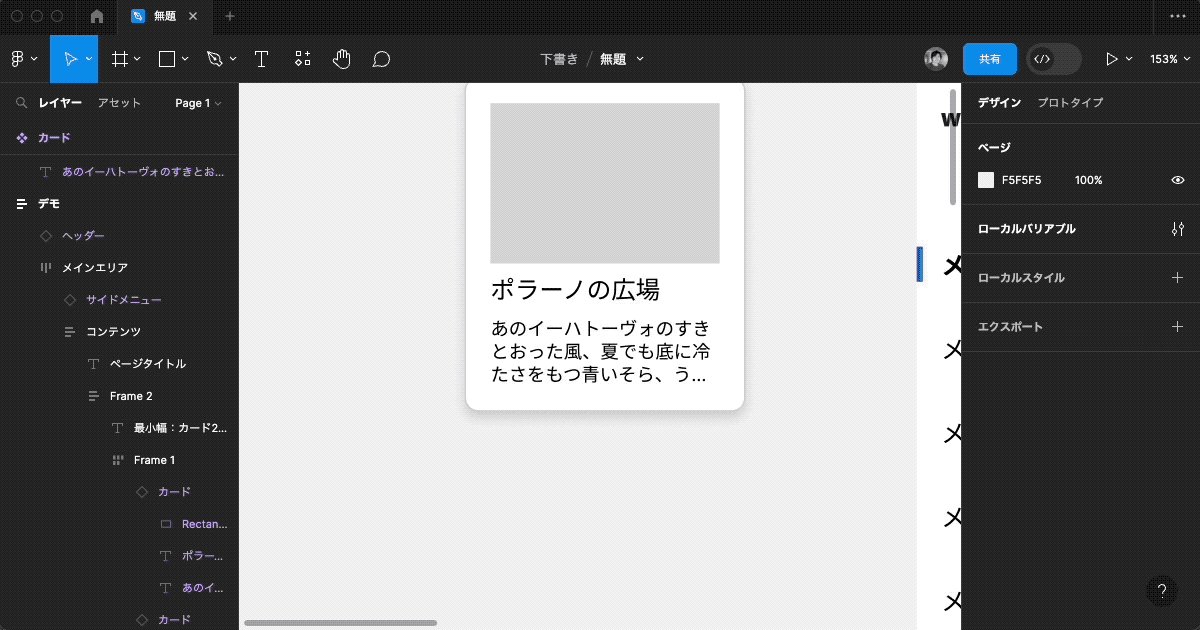
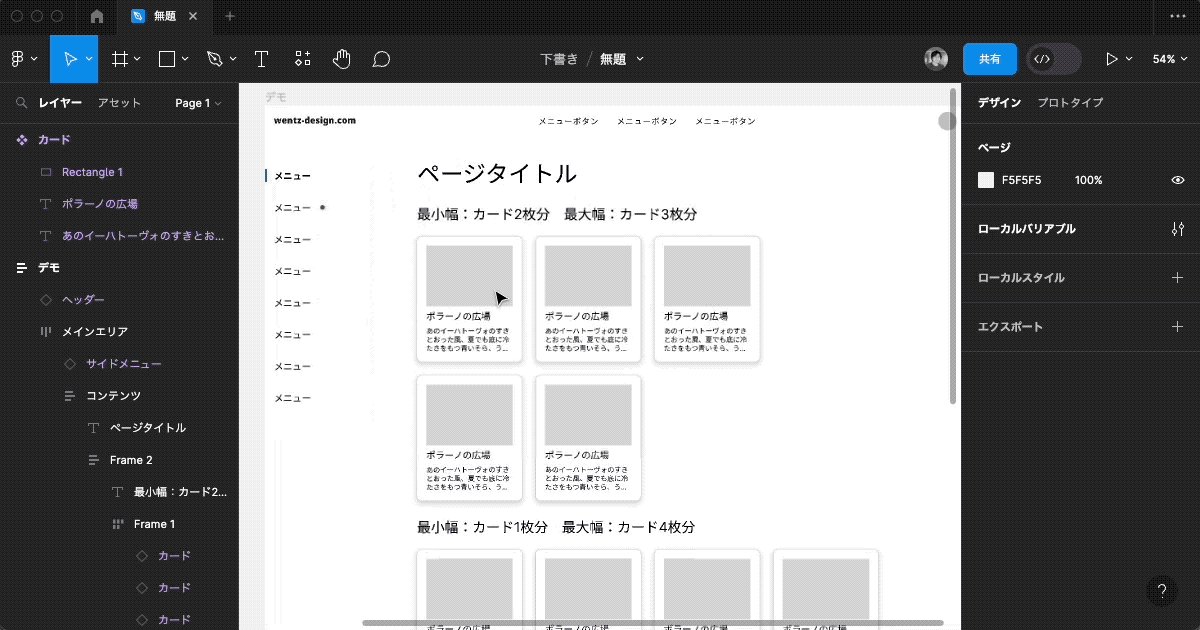
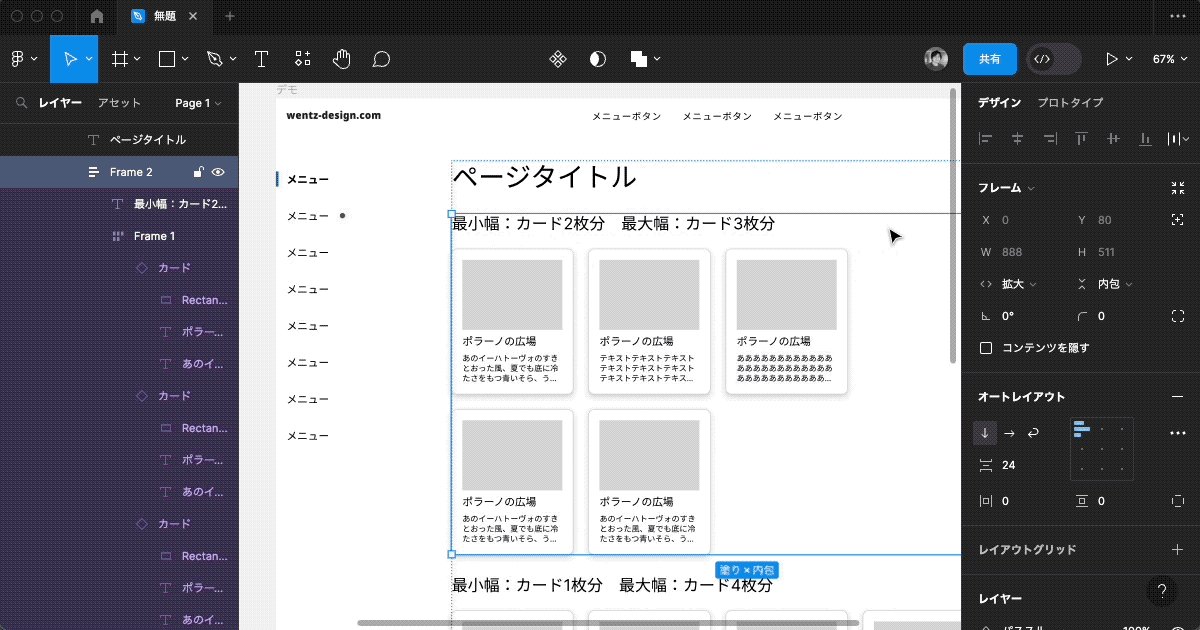
以下のデモは、1行、2行、3行でそれぞれ指定している様子です。

コンポーネントに設定しておけば、インスタンスのテキストが変わっても省略の設定が適用されます。

また、テキストに対して自動的に省略するロジックは次の2パターンがあります。
テキストオブジェクトの幅に応じて成り行きで省略する
表示したい行数を数値指定して省略する
具体的な設定方法をそれぞれ見てみましょう。
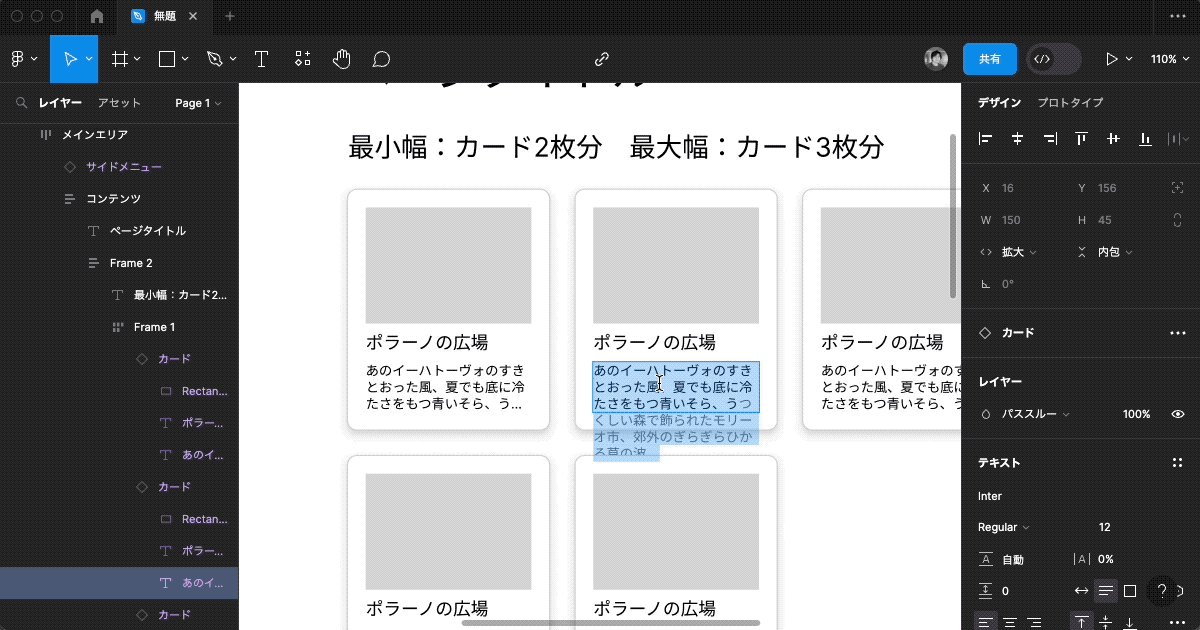
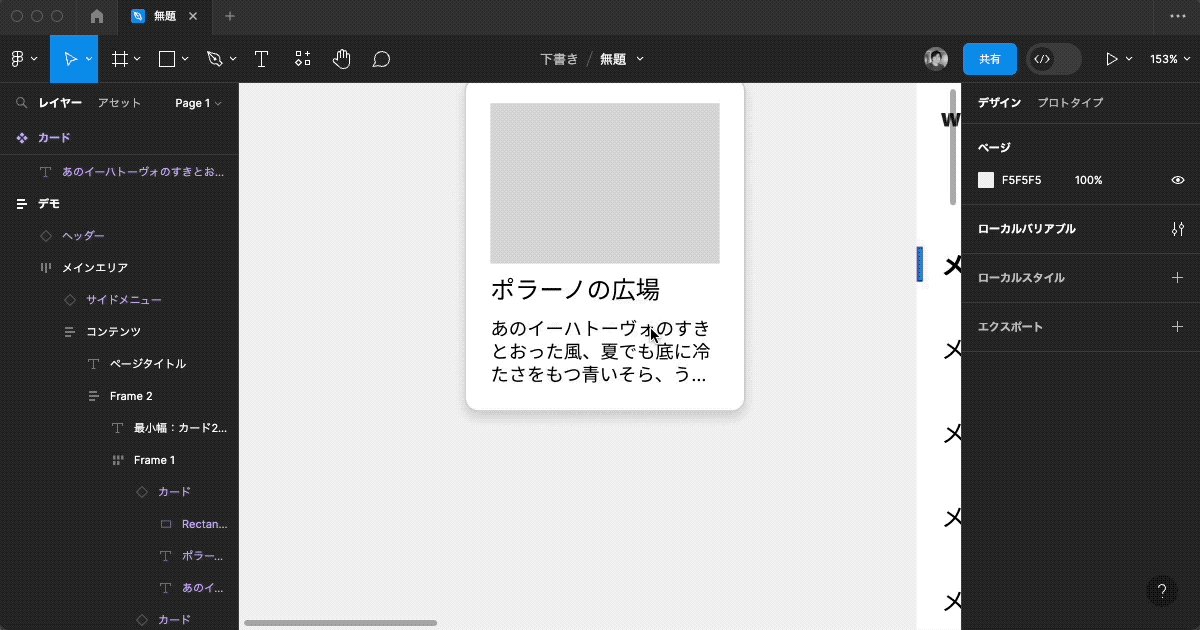
テキストオブジェクトの縦幅に応じて成り行きで省略する
行数を指定せずに、テキストオブジェクトの縦幅によって溢れたテキストを成り行きで省略するパターンです。
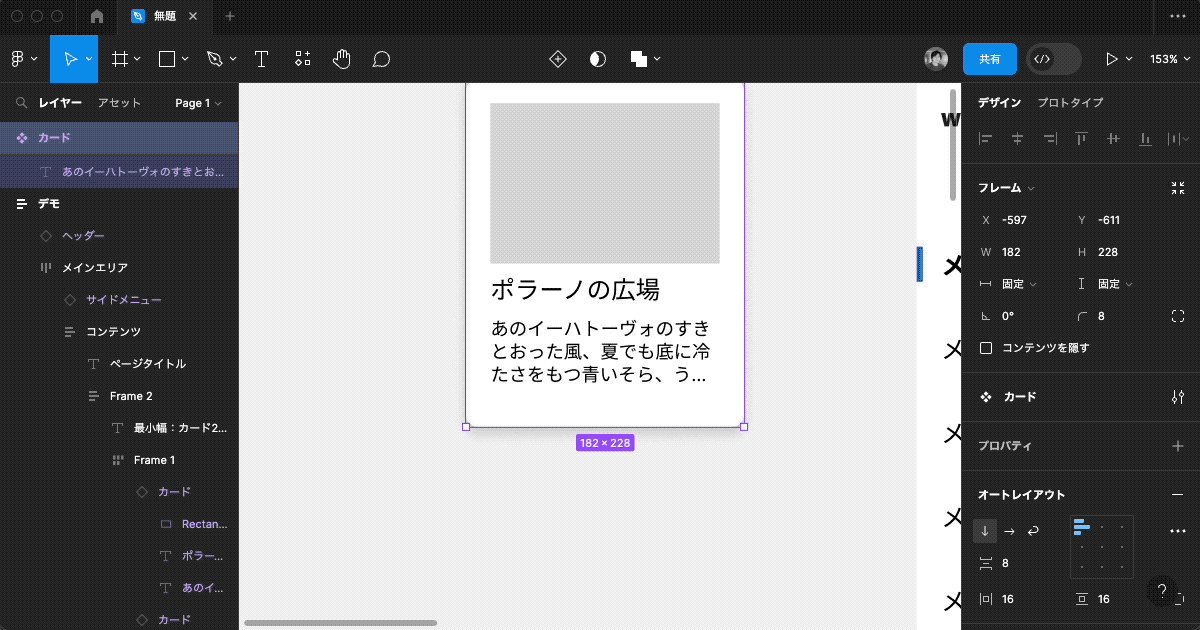
指定方法は、テキストオブジェクトの縦幅を「固定高さ(Fixed)」または「コンテナに合わせて拡大(Fill)」にします。
これによって、テキストオブジェクトの任意の高さ、またはカードビューなどのカード全体のサイズによって相対的に幅が極まる場合に、オブジェクトの領域内に収まる分量で自動的に省略されるようになります。

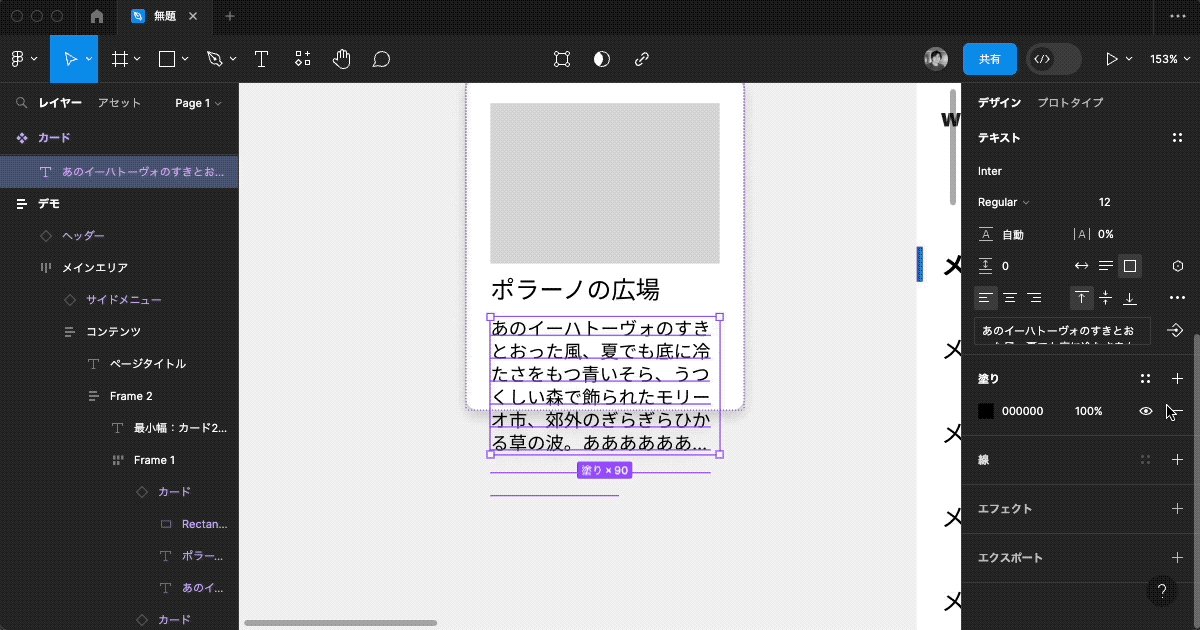
表示したい行数を数値指定して省略する
テキストオブジェクトの幅ではなく、直接テキスト表示する行数を数値で指定して省略するパターンです。
指定方法は、テキストオブジェクトの縦幅を「コンテンツを内包(Hug)」にします。
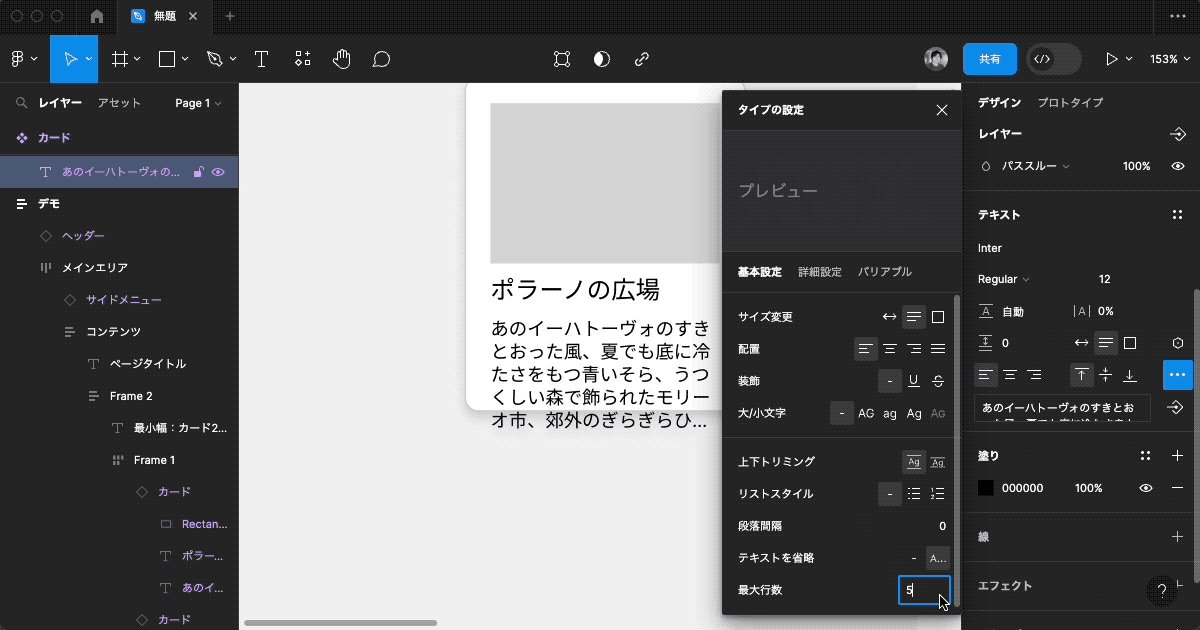
この場合、「タイプの設定」のポップアップウインドウ内の「テキストの省略」に「最大行数」というオプションが設定できるようになります。
「最大行数」を数値(半角)で指定することで、その行数を超える場合に自動的に省略表示になります。