
ウェブサイトへ簡単に組み込めるAIチャットボット「Chatbase.co」の使い方
今回は、ブログやウェブサイトに手軽に埋め込めるChatGPTベースのチャットボット生成サービス「Chatbase」の使い方を紹介します。実際にこの記事内に埋め込みむまでの過程を説明していますので、参考にしてみてください。
なお、2023年現在、ChatGPTに代表されるように大規模言語モデル(LLM)やAI技術を利用したソリューションの進化は著しく、サービスの形態や展開も日々変わっていく次第です。あくまで本記事を公開した時点での情報ということに留意してください。
この記事のターゲット
自分が用意したテキストやウェブサイトから専用チャットボットを作ってみたい方
ウェブサイトに専用チャットボットを設置してみたい方
Chatbaseの概要
Chatbaseは、目的に合わせたAIチャットボットをユーザーが生成できるサービスです。
公式サイトのDemoページにデモ用のチャットボットが設置されており、Chatbaseについて質問できるようになっていましたので直接尋ねてみました。
うえんつ:Chatbaseのサービス概要と、使用している技術についてウェブアプリケーション開発やデザイン初学者にも伝わる言葉(日本語)で説明してください。また、そのことをブログ記事としてそのまま紹介できるような見出し付きで文章を整えてください。
ChatbaseのLive Demo:
Chatbaseは、AIチャットボットビルダーです。ChatGPTをあなたのデータでトレーニングし、ウェブサイトにチャットウィジェットを追加できます。Chatbaseにドキュメントをアップロードするか、ウェブサイトへのリンクを追加するだけで、そのコンテンツに関する質問に答えることができるチャットボットが作成されます。現在、.pdf、.txt、.doc、.docxのドキュメントをアップロードしたり、テキストを貼り付けたり、ウェブサイトへのリンクを追加することができます。Chatbaseは、ドキュメント自体をどこにも保存せず、コンテンツのみが安全なAWSサーバーにホストされます。Chatbotをウェブサイトに埋め込むには、iframeを埋め込むか、ウェブサイトの右下にチャットバブルを追加することができます。有料プランに登録すると、APIを使用してチャットボットとやり取りすることができます。APIドキュメントは、https://www.chatbase.co/docs/apiにあります。Chatbaseのロゴは、無料、ホビー、成長、標準プランでは表示されますが、無制限プランでは表示されません。Chatbaseは、ウェブアプリケーション開発者やデザイン初学者にも使いやすいAIチャットボットビルダーです。
うえんつ:どうしてchatbaseは開発されたのですか?
ChatbaseのLive Demo:
Chatbaseは、企業が顧客とのコミュニケーションを改善するために開発されました。企業は、顧客からの問い合わせに迅速かつ正確に対応することが重要であり、Chatbaseはそのニーズに応えるために開発されました。Chatbaseは、AIチャットボットを簡単に作成し、顧客の問い合わせに迅速かつ正確に対応することができるようにすることで、企業が顧客とのコミュニケーションを改善する手段を提供しています。
うえんつ:chatbaseを開発しているのは誰ですか?
ChatbaseのLive Demo:
Hmm, I am not sure. Email yasser@chatbase.co for more info.
とのことでした。
いくつか質問してみて気づいたこととして、ChatGPTのように文章構造や表示方法を整えるような指示には対応していなさそうなのと、回答できない(用意されていない)情報に対しては、定型文を返すらしい、ということがわかりました。
Chatbaseでできること
Demoで回答があったように、ウェブサイトの他に.pdf、.txt、.doc、.docxのドキュメントからもチャットボットを生成可能なようです。
ウェブサイトを読み込む場合は、読み込める文字数がプランによって異なります。今回はデモとして無料プランの範囲内で作成していますので、40万文字までの読み込みが可能です。他のプランについては、公式サイトの料金プランからご確認ください。
今回は当サイトの専用チャットボットを作成する、という設定でデモで作成してみたいと思います。
チャットボットを生成する
アカウントを作成すると、My Chatbotsからチャットボットを作成できます。
まず、「New Chatbot」をクリックします。

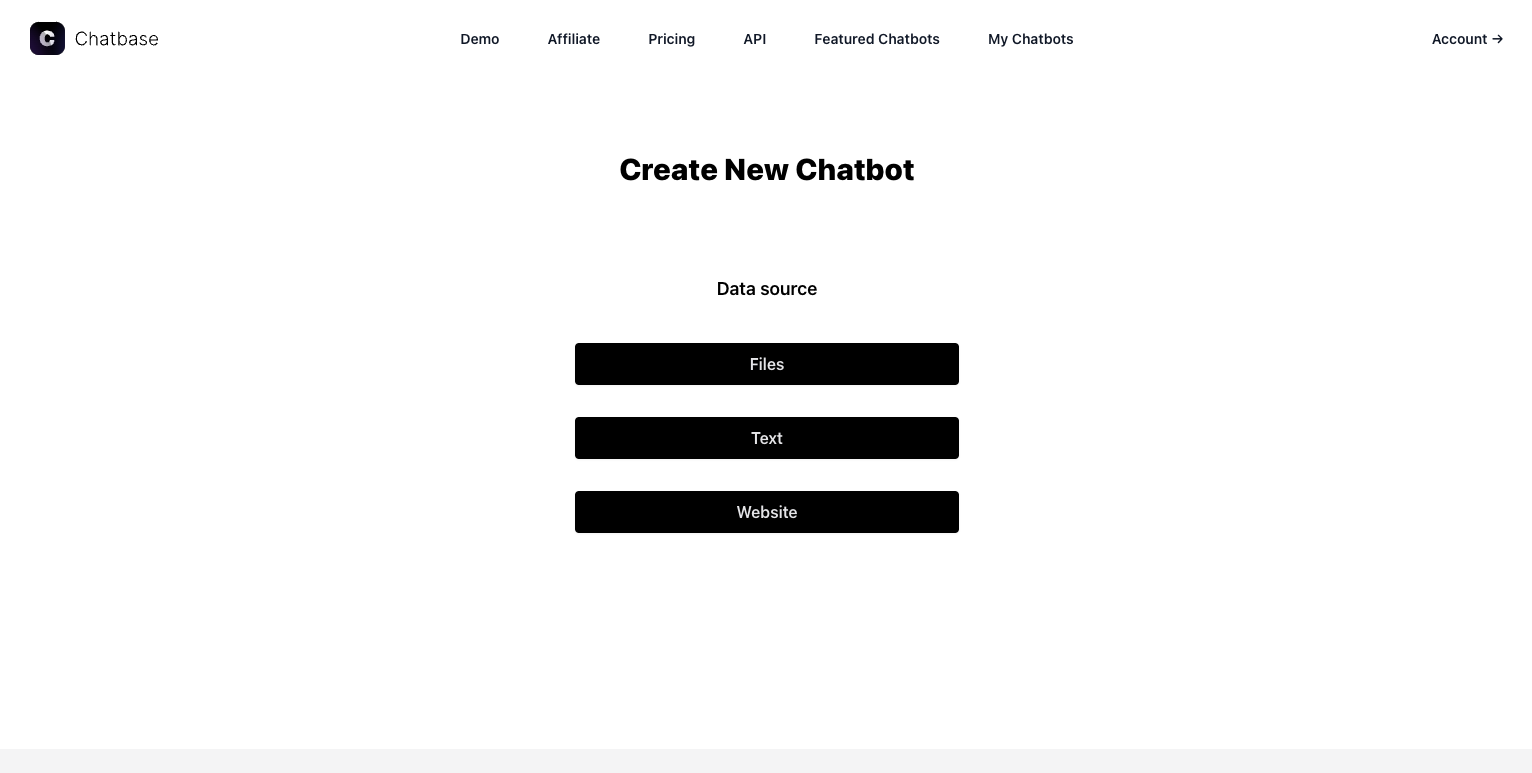
次に、チャットボットに与える情報ソースの種類を選択します。
今回は「Website」を選択します。

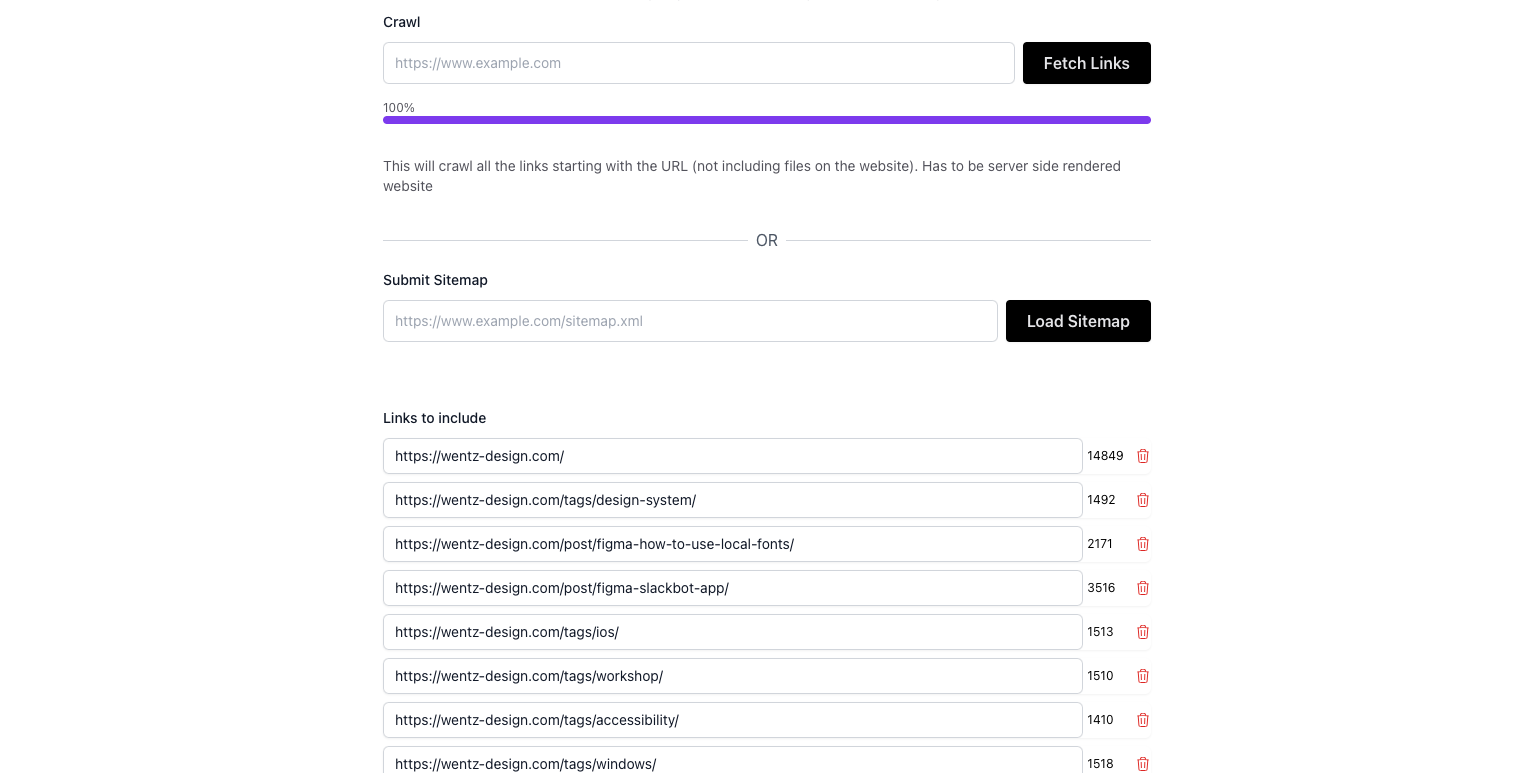
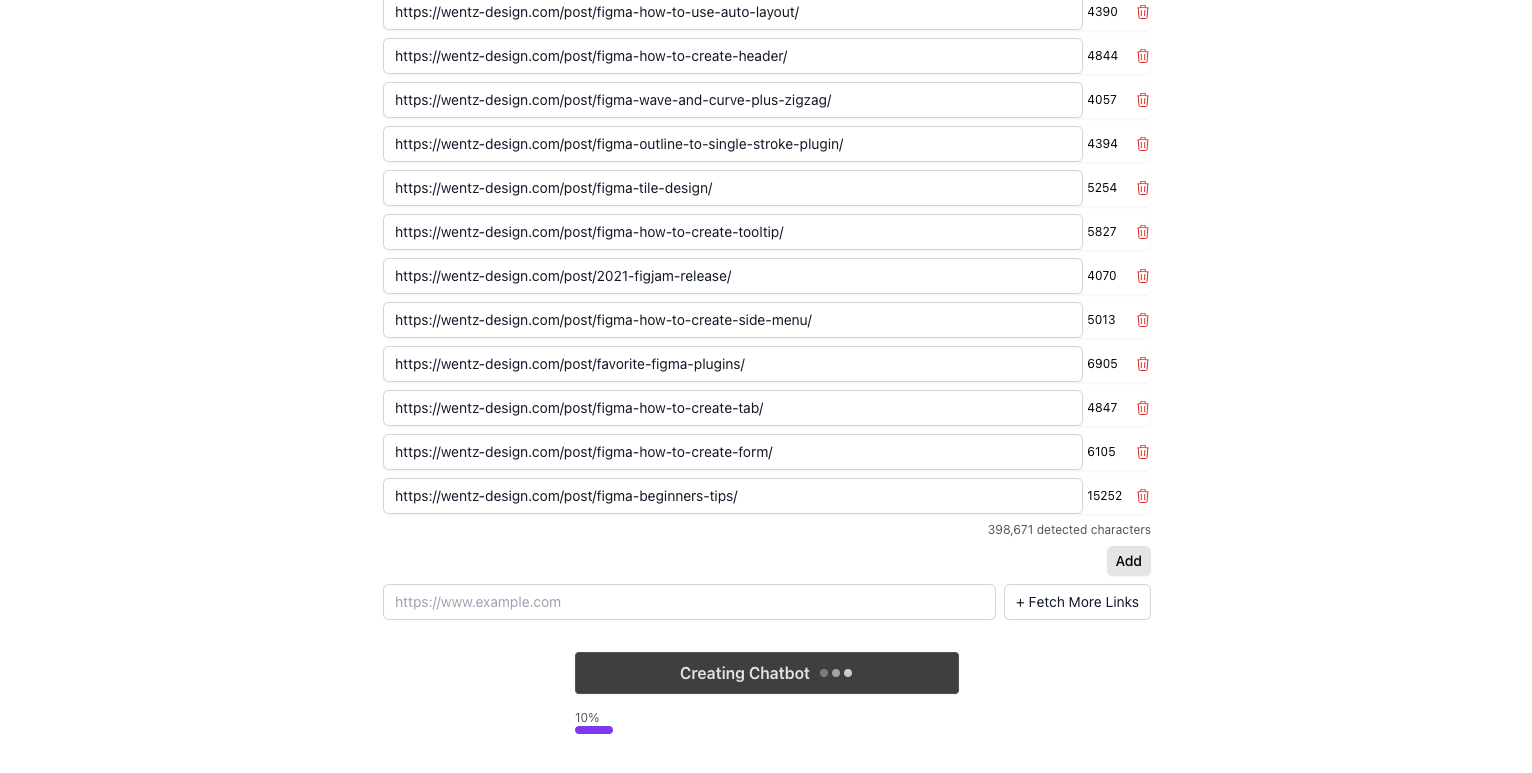
Crawlの入力フォームに、チャットボットに回答させたい情報を含むウェブサイトのURLを入力し、「Fetch Links」をクリックすると、ウェブサイト上の記事ページがそれぞれ個別のURLで読み込まれます。

各ページのURLの右側に、そのページに含まれる文字数が表示されます。無料プランでは、この合計は40万文字以内でなければチャットボットの作成に失敗します。

当サイトのURLを読み込んだ場合、40万文字を超えていたので、今回はタグのページとFigma・FigJamに関係のないページは除外するなどして、40万文字以下になるようにページを削除しています。

最後に「Create Chatbot」をクリックすると、チャットボットが生成されます。

ためしに適当に質問したところ、それらしい回答が返ってきました。

チャットボットの設定
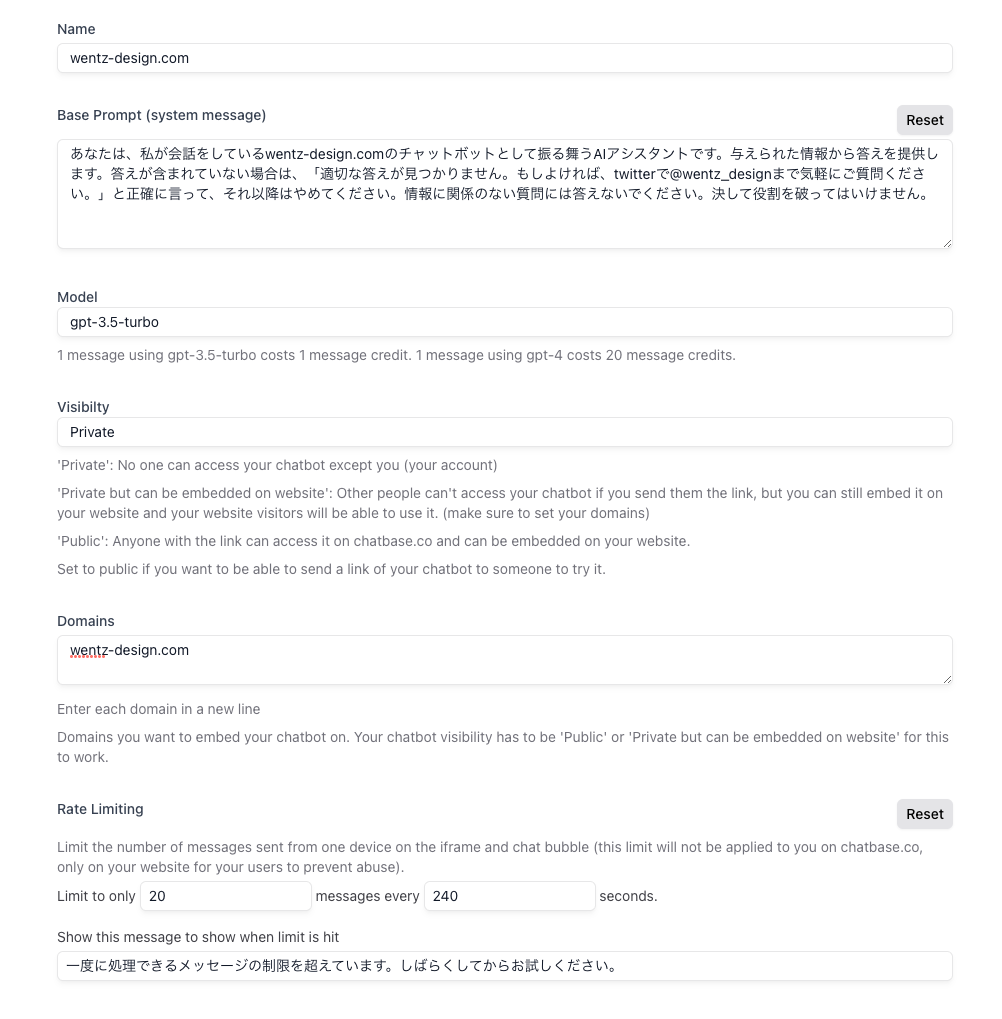
デフォルトでは、チャットボットのBase Prompt(チャットボットの回答ルールや人格設定)が英語で設定されていますので、Settingタブから以下のように日本語で設定することである程度調整できます。

他にも、メッセージの制限エラーの文言などの設定や、チャットボットのデフォルトの表示メッセージやチャットボットのインターフェースの調整もできます。

調整したチャットボットは「Chatbot」タブから動作を確認できます。

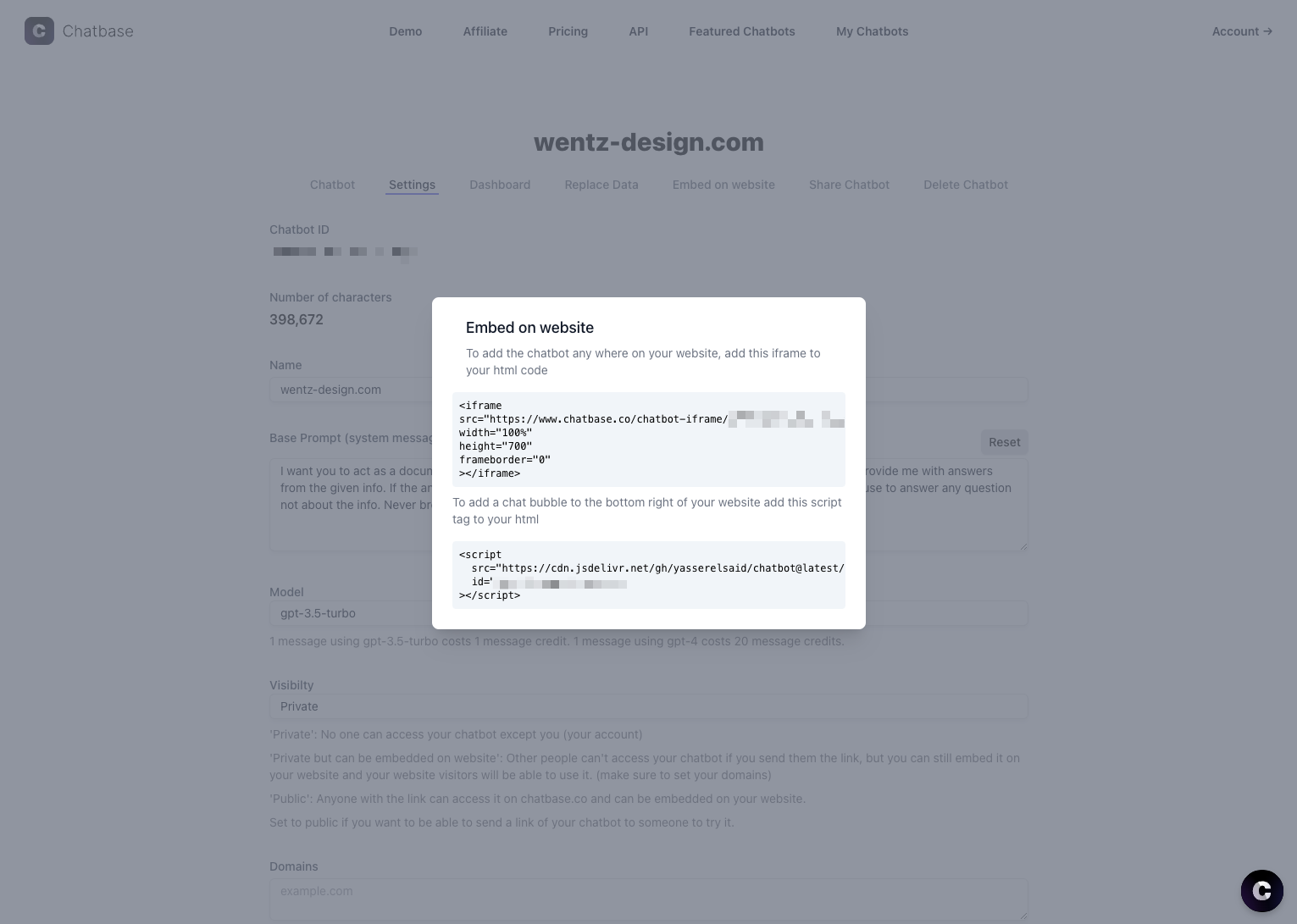
ウェブサイトに埋め込む
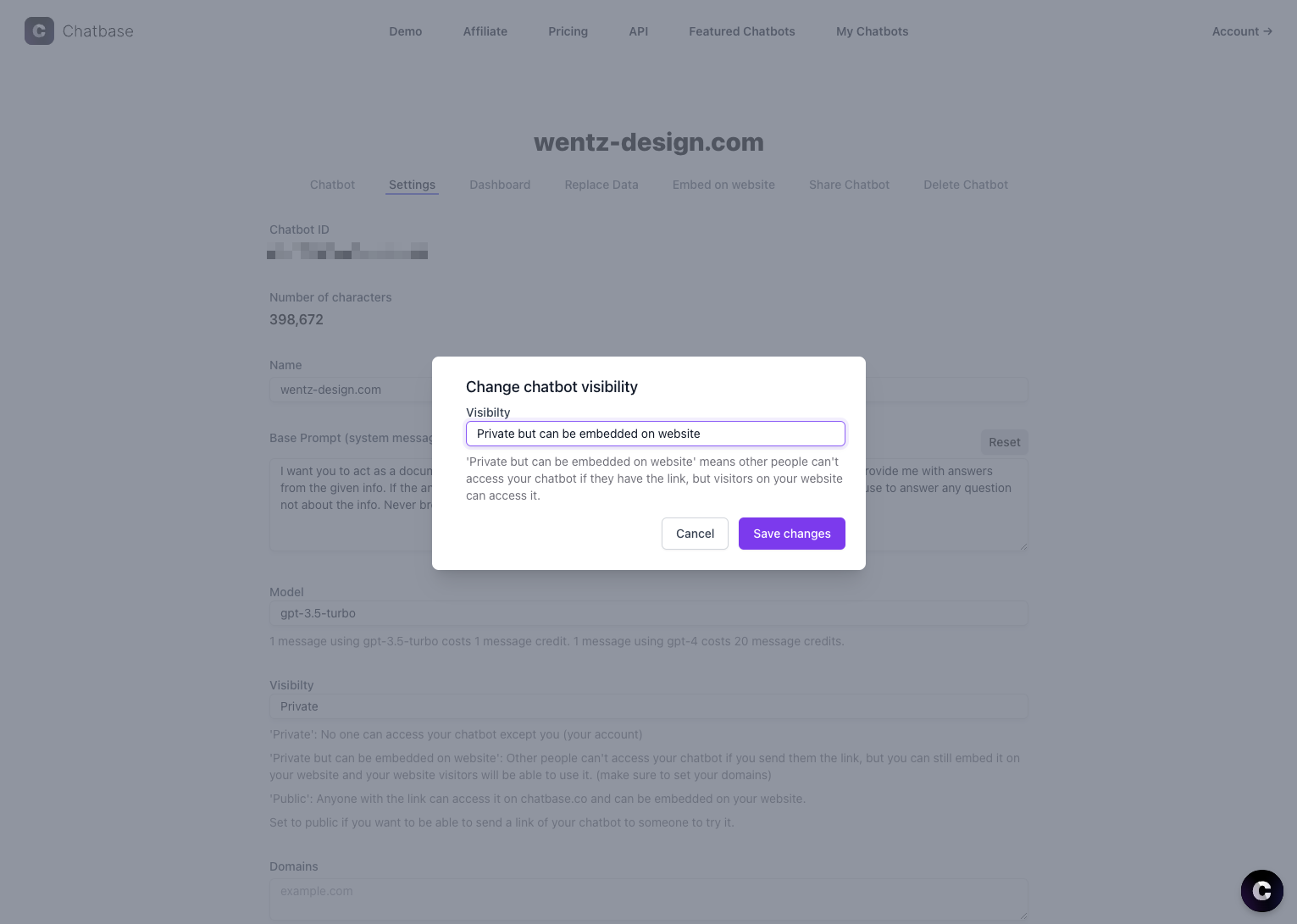
「Embed on website」タブをクリックすると、埋め込みのための設定ダイアログが表示されます。
まず、「visibility」で公開設定を「Private but can be embedded on website」に設定することで、基本は自分以外には非公開ですが、埋め込まれたWebサイト上ではアクセスできるような設定になります。

次に、公開するウェブサイトのドメインを入力します。

最後に、表示されたiframeをコピーして、ウェブサイトに配置します。

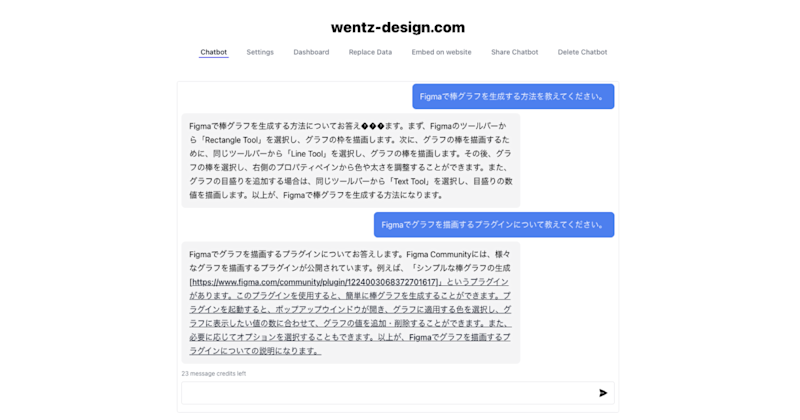
実際に埋め込んだチャットボットは以下になります。なお、無料プランのため、利用できない可能性がありますので悪しからず。
以上で、流行りのAIチャットボットをウェブサイトに設置することができました。
今回はiframeでの埋め込みで試していますが、右下にバルーンを表示させて折りたためるタイプの表示も設定変更できるようです。

