
FigJamで表形式のテーブル(CSV)を追加・編集する方法
今回は、FigJamで値を表形式で入力できるテーブル(CSV)を追加・編集する機能を紹介します。テーブルからCSVに変換したり、CSVをテーブルとして取り込むことができ、モデル設計などで値を分類したり、概念モデルのプロパティを表現する際などに役立ちます。
このFigJamのテーブル機能は、2023年3月15日に以下のツイートと共にリリースが公開されたものです。
Tables for FigJam are here. https://t.co/Qq9QI2hnny pic.twitter.com/pS5Arwlzo9
— Figma (@figma) March 14, 2023
ちなみに、テーブルはFigJamの機能として提供されていますが、コネクタ(矢印)と同様に、Figmaファイルにコピーして持ってくることができます。
この記事のターゲット
FigJamでテーブルを使いたい方
FigJamでCSVファイルを取り込み・書き出しをしたい方
テーブルを追加・作成する
FigJamの下部のツールバーの右側のテーブル(表)アイコンをクリックし、ファイル内の好きな位置でクリックすると2x2のテーブルが追加されます。
テーブルの機能は以下の通りです。
セル内にテキスト・数値を入力する
セルのスタイル(背景色)を変更する
セル内のテキストのスタイル(フォント・大きさ・色・ボールド・リスト)を変更する
セルの幅を変更する
行・列を追加したい場合は、右クリックメニューから選択するか、テーブル編集時に表示される下側と右側に表示される追加ボタンをクリックします。
セルの幅を変更したい場合は、行・列ごとの罫線をドラッグします。
テーブル全体の幅を均等に拡大・縮小したい場合は、テーブルの四隅の四角形をドラッグします。
1行目だけ色を変えたり、フォントを変更することもできます。
テーブルを画像やPDFとして書き出す
テーブルを右クリックして「選択内容をエクスポート」を選択すると、書き出す形式を設定するダイアログが開きます。
ファイルの種類を「PNG」「JPG」「PDF」を選択すると、それぞれのファイル形式でダウンロードできます。
テーブルをCSVとして書き出す
テーブルを右クリックして「選択内容をエクスポート」を選択すると、書き出す形式を設定するダイアログが開きます。
ファイルの種類を「CSV」にすることで、CSVファイルとして書き出すことができます。
実際に書き出されたCSVファイルの中身は以下の通りです。
name,property 1,property 2,property 3 うえんつ,プロダクトデザイナー,wentz-design.com,mail@wentz-design.com hoge,,,
出力したファイルをFigJamにドラッグ&ドロップすると、デフォルトのスタイルのテーブルで取り込まれます。
CSVファイルを取り込む
FigJamファイル上にCSVファイルをドラッグ&ドロップすることで、テーブル形式で取り込むことができます。
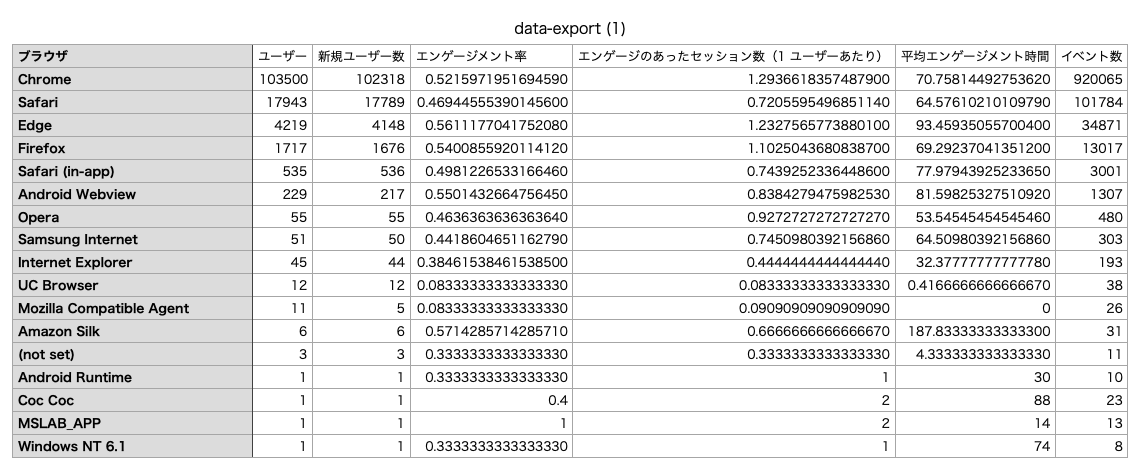
デモとして、Google analyticsで出力したとある期間のアクセスされた際のブラウザの種類のCSV(以下スクショ)を取り込んでみます。
ただし、CSVの最初の行のカラム数がテーブル全体の行数として認識されるようで、Google Analyticsで出力したCSVをそのまま取り込もうとすると、カラムが1行のテーブルになってしまいます。
そのため、最初の数行の余分な行を削除するためにNumbersで以下のように加工しています。

取り込んだ結果は以下の通りで、テーブルとして取り込まれました。
ちなみに、Figmaファイル上ではCSVファイルを取り込もうとすると形式が違う旨のエラーが表示されて取り込みに失敗します。
Figmaに取り込みたい場合は、一度FigJamから取り込んだテーブル(CSV)をFigmaへコピーすることで間接的に取り込み可能です。




