
Figmaでシンプルな円グラフを生成するプラグインの紹介
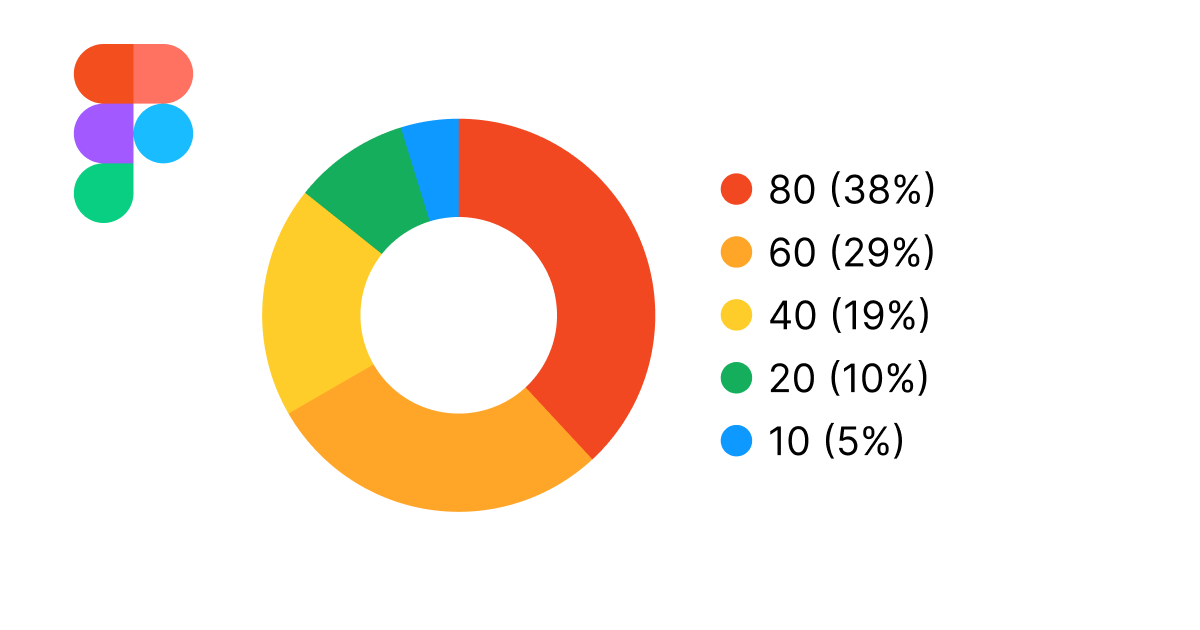
今回は、FigmaとFigJamで任意の値を入力して、パーセント表示付きの凡例と円グラフを生成できるプラグイン「シンプルな円グラフの生成」の紹介です。スライド資料用のグラフや、ウェブサイトに掲載する簡単な円グラフが手っ取り早く欲しい時などに便利です。
ちなみに、このプラグインは当サイトのオーナーが作成・公開したものになります。
思いつきでシンプルな円グラフを生成するFigmaプラグインを作ってみた。ちなみにFigJamでも動きます。自由研究として雑に作ってるので公開するかは未定 pic.twitter.com/kDwE4RsrVM
— うえんつ (@wentz_design) February 23, 2023
以前の記事で紹介した円グラフの作り方(下記)では、単一要素のプログレスバーやインジケーターのようなものは作りやすいのですが、複数の値のグラフを作るには角度の計算などが非常に面倒で手間、という課題がありました。
このプラグインではその課題を解決し、値に対応する角度の計算を自動化することで、効率的に円グラフが作成できます。
この記事のターゲット
Figma・FigJamでシンプルな円グラフを作成したい方
Figma・FigJamで色や凡例を後から編集できるグラフを素早く作成したい方
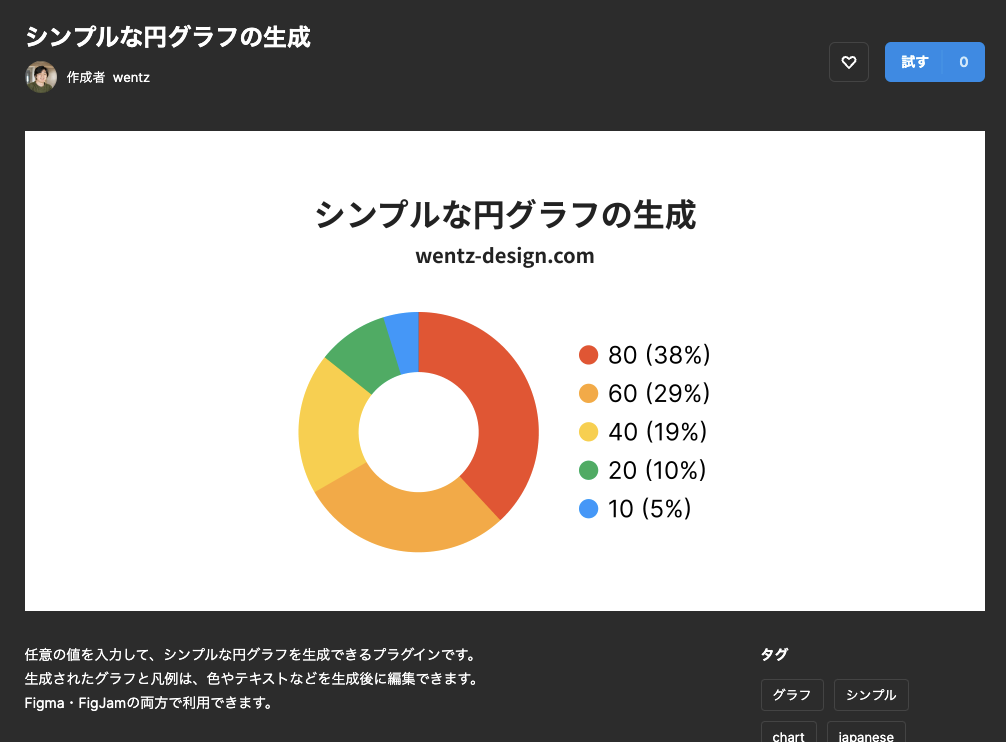
「シンプルな円グラフの生成」の使い方

Figma・FigJamでリソースツールからプラグイン名で検索できます。また、Figma Communityの「シンプルな円グラフの生成」ページからもアクセス可能です。
プラグインを起動すると、ポッ�プアップウインドウが開きます。グラフ生成の手順は次のとおりです。
グラフに表示したい値の数に合わせて、グラフの値を追加・削除する
グラフに表示したい値を上から順番にテキストボックスに入力する
必要に応じてオプションを選択する
ドーナツ化:チェックすると、ドーナツ状の円グラフになります
凡例:チェックすると、色に対応したテキスト(値と割合)の凡例付きになります
「グラフを生成」をクリックする
生成した円グラフを後から編集する方法(Figma)
このプラグインは、簡単にシンプルな円グラフを作成することに特化しており、サイズの設定、項目テキストの編集、枠線や影などのリッチな表現、カラーパレットの登録といった複雑な機能はありません。
代わりに、後から編集できるようにグラフや凡例を出力していますので、以下のようにグループを解除するとシェイプやテキストとして個別にスタイルの調整などをしてください。
なお、FigJamでは編集機能に制限がありますので、サイズ・色・凡例のテキスト以外を変更したい場合は、Figmaで生成してください。
以下に編集例をいくつか紹介します。
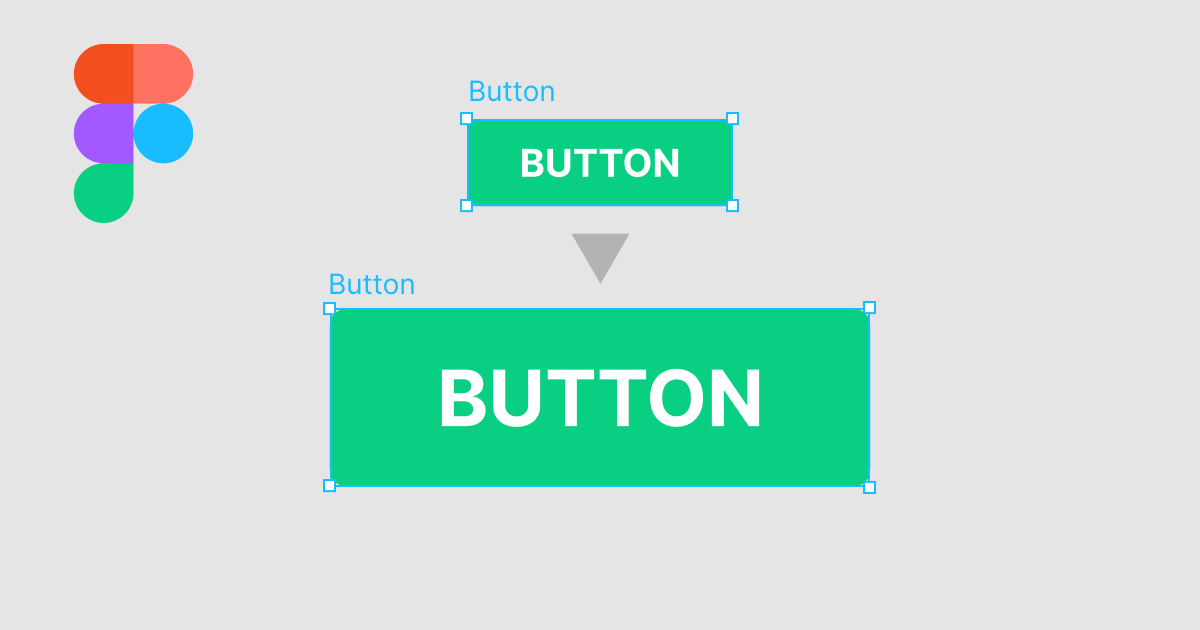
グラフと凡例のサイズを変更する
グラフと凡例を選択した状態で、メニューのカーソルアイコンをクリックすると表示される「拡大縮小」ツールを使ってサイズを変更してください。
「拡大縮小(Scale)」ツールの詳しい使い方は以下の記事でも紹介しています。
凡例のテキストを変更する
凡例内のテキストを直接編集してください。
グラフと凡例の色を変更する
グラフと凡例のグループを選択した状態で、右プロパティの「選択範囲の色」を変更すると、選択しているオブジェクトに適用されている該当の色を一括で変更できます。
個別に選択して変更することも可能です。
グラフに枠線を追加する
円グラフ内のすべてのシェイプを選択し、右プロパティから枠線を追加してください。
枠線を追加することで、グラフ色のコンストラスト比が気になる場合など、境界を強調するのに役立ちます。
ドーナツ化した円の内径を変更する
円グラフ内のすべてのシェイプを選択し、右プロパティの円の設定の一番右の値を0~100%の値で変更してください。
円の設定プロパティは左から、「扇の開始位置の角度」「スイープ(扇)の開き具合の割合」「内径の比率」となっています。
ドロップシャドウを追加する
円グラフ内のすべてのシェイプを選択し、右プロパティの「エフェクト」で「ドロップシャドウ」を追加してください。
よりリッチなスタイルを追加する
基本的なスタイルの他に、プラグインでスタイルを調整する方法もあります。
例えば、以下の記事で紹介している「Morph」などを使うと、よりリッチなスタイルを追加することができます。
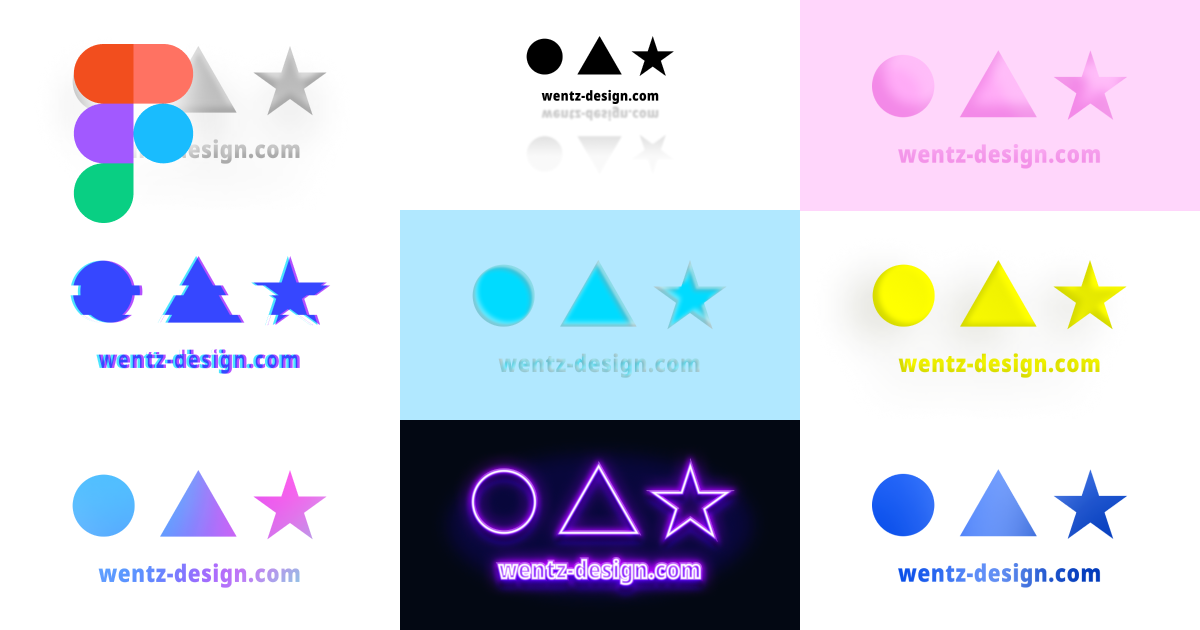
以下は「morph」のエフェクト「glassy」を実際に使ってみたデモです。

他のスタイルもぜひ試してみてください。