FigJamでチームビルディングするためのワークショップ集
オンラインホワイトボードツール「FigJam」を使って、今すぐできるワークショップのコンテンツを紹介します。また、本記事ではFigJam用のワークシートのテンプレートを無償公開していますので、自由にご活用ください。
FigJamを使えば、チームビルディングや振り返りなど、複数のメンバーで集まって発散と収束を付箋で貼るような作業も、場所を選ばずに実施することができます。
FigJamの詳しい使い方を以下の記事にまとめていますので、参考にしてください。
本記事では次のワークショップを紹介します。
KPT(ケプト)
ジョハリの窓
マンダラート
人生曲線
この記事のターゲット
FigJamでオンラインワークショップを開催したい方
FigJam用のワークショップテンプレートをお探しの方
1. KPT(ケプト)

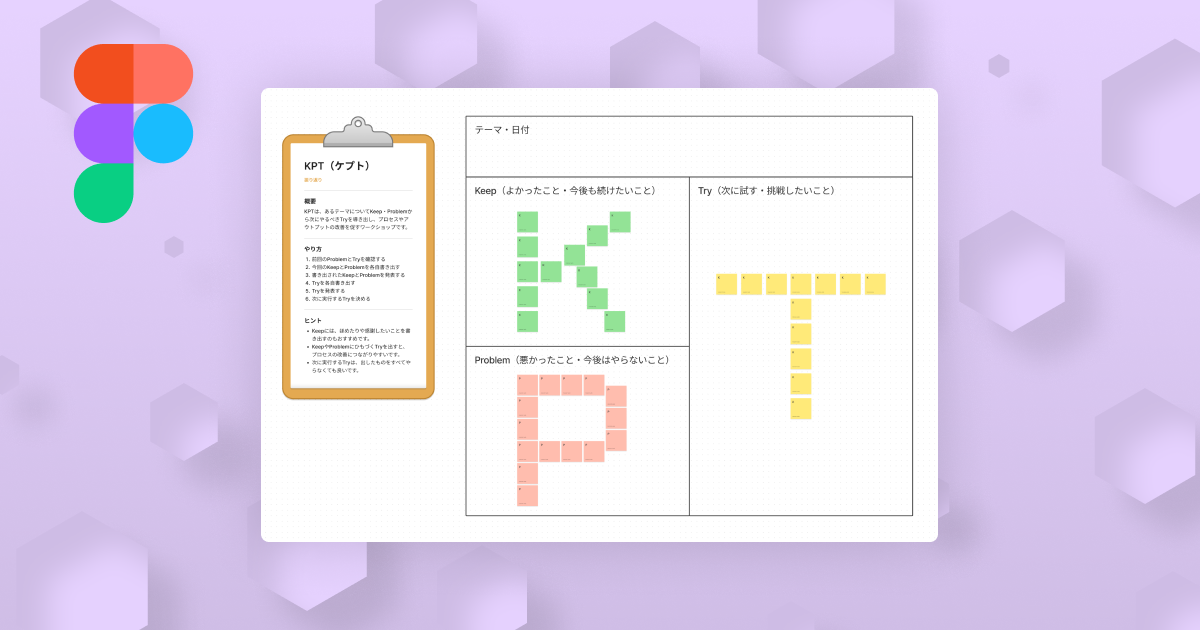
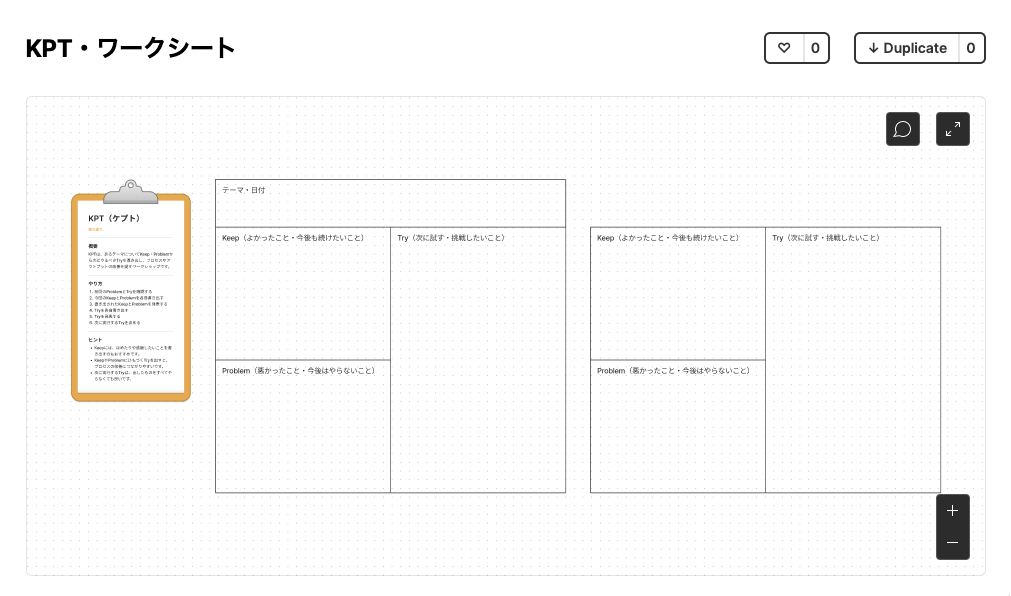
FigJamで公開中のテンプレート:KPT・ワークシート
KPTは、あるテーマについてKeep・Problemから次にやるべきTryを導き出し、プロセスやアウトプットの改善を促すワークショップです。
やり方
前回のProblemとTryを確認する
今回のKeepとProblemを各自書き出す
書き出されたKeepとProblemを発表する
Tryを各自書き出す
Tryを発表する
次に実行するTryを決める
ヒント
Keepには、ほめたりや感謝したいことを書き出すのもおすすめです。
KeepやProblemにひもづくTryを出すと、プロセスの改善につながりやすいです。
次に実行するTryは、出したものをすべてやらなくても良いです。
2. ジョハリの窓

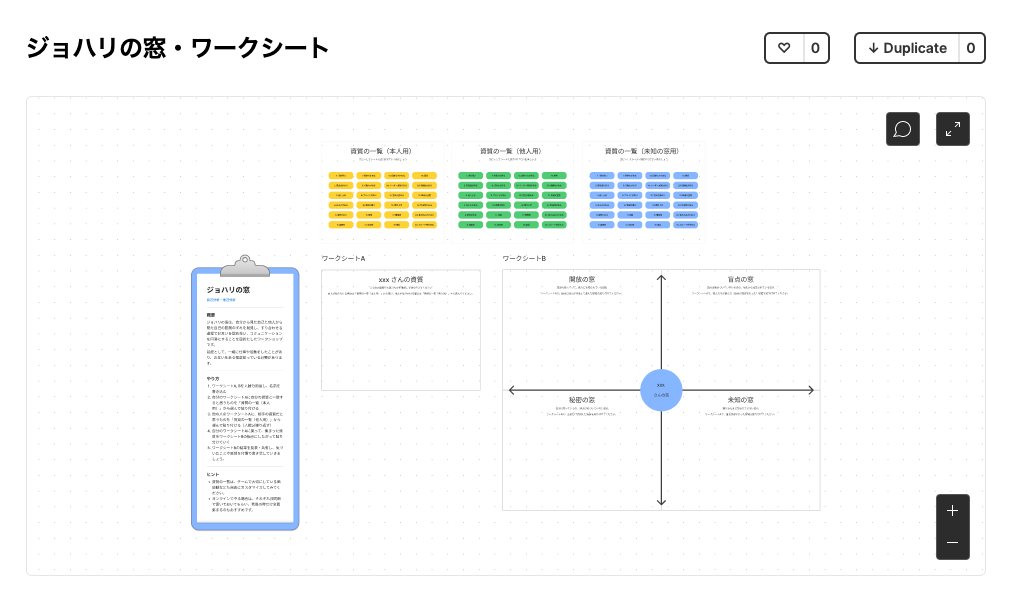
FigJamで公開中のテンプレート:ジョハリの窓・ワークシート
ジョハリの窓は、自分から見た自己と他人から見た自己の認識のずれを発見し、すり合わせる過程でお互いを認め合い、コミュニケーションを円滑にすることを目的としたワークショップです。
前提として、一緒に仕事や活動をしたことがあり、お互いをある程度知っている必要があります。
やり方
ワークシートA, Bを人数分用意し、名前を書き込む
自分のワークシートAに自分の資質と一致すると思うものを「資質の一覧(本人用)」から選んで貼り付ける
他の人のワークシートAに、相手の資質だと思うものを「資質の一覧(他人用)」から選んで貼り付ける(人数分繰り返す)
自分のワークシートAに戻って、集まった資質をワークシートBの指示にしたがって貼り分けていく
ワークシートBの結果を発表・共有し、気づいたことや感想を付箋で書き足していきましょう。
ヒント
資質の一覧は、チームで大切にしている価値観なども自由にカスタマイズしてみてください。
オンラインでやる場合は、それぞれ非同期で書いておいてもらい、発表の時だけ全員集まるのもおすすめです。
3. マンダラート

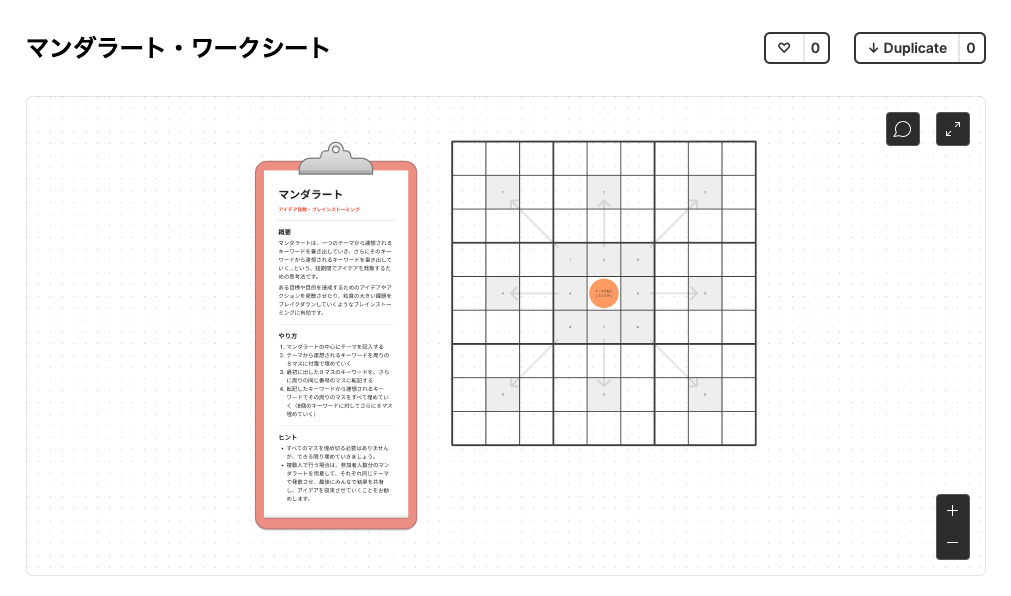
FigJamで公開中のテンプレート:マンダラート・ワークシート
マンダラートは、一つのテーマから連想されるキーワードを書き出していき、さらにそのキーワードから連想されるキーワードを書き出していく…という、短期間でアイデアを発散するための思考法です。
ある目標や目的を達成するためのアイデアやアクションを発散させたり、粒度の大きい課題をブレイクダウンしていくようなブレインストーミングに有効です。
やり方
マンダラートの中心にテーマを記入する
テーマから連想されるキーワードを周りの8マスに付箋で埋めていく
最初に出した8マスのキーワードを、さらに周りの同じ番号のマスに転記する
転記したキーワードから連想されるキーワードでその周りのマスをすべて埋めていく(8個のキーワードに対してさらに8マス埋めていく)
ヒント
すべてのマスを埋め切る必要はありませんが、できる限り埋めていきましょう。
複数人で行う場合は、参加者人数分のマンダラートを用意して、それぞれ同じテーマで発散させ、最後にみんなで結果を共有し、アイデアを収束させていくことをお勧めします。
4. 人生曲線

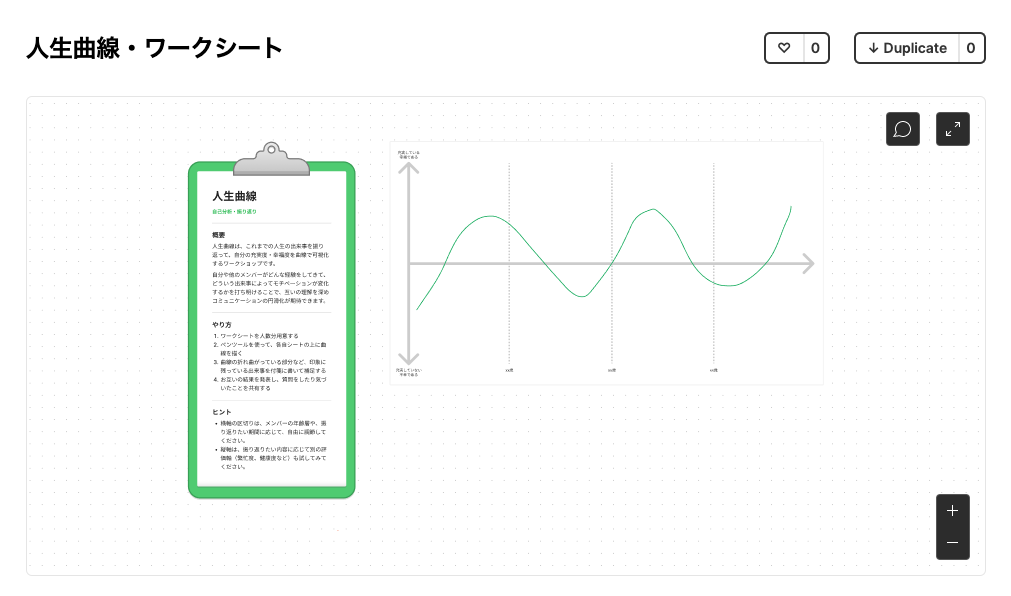
FigJamで公開中のテンプレート:人生曲線・ワークシート
人生曲線は、これまでの人生の出来事を振り返って、自分の充実度・幸福度を曲線で可視化するワークショップです。
自分や他のメンバーがどんな経験をしてきて、どういう出来事によってモチベーションが変化するかを打ち明けることで、互いの理解を深めコミュニケーションの円滑化が期待できます。
やり方
ワークシートを人数分用意する
ペンツールを使って、各自シートの上に曲線を描く
曲線の折れ曲がっている部分など、印象に残っている出来事を付箋に書いて補足する
お互いの結果を発表し、質問をしたり気づいたことを共有する
ヒント
横軸の区切りは、メンバーの年齢層や、振り返りたい期間に応じて、自由に調節してください。
縦軸は、振り返りたい内容に応じて別の評価軸(繁忙度、健康度など)も試してみてください。
いかがだったでしょうか。
すでにやり方が一般的に知られているものばかりですので、みなさまがワークシートを作る手間を省けるだけでもお力になれればと思います。
より良いコンテンツが見つかれば追記しながら紹介できればと思います。