Figmaでテキストから画像生成できるプラグイン「AI image generator」
今回はFigmaでプロンプト(テキスト)を入力して画像を生成できるプラグイン「AI image generator」の使い方を紹介します。手っ取り早く画像を使用したい場合や、イメージを膨らますためのコンセプトの発散などに役立ちます。
この記事のターゲット
Figmaで画像生成AIを使用したい方
Figmaで手っ取り早くイメージした画像を使いたい方
「AI image generator」について

このプラグインは、Freepikが運営している同名のウェブサービスがFigma上で利用できるようになったものです。1つのプロンプトにつき4枚生成され、1日に64枚(計16回)までの画像生成であれば、無償で利用できるようです。
アカウントの作成やAPIキーの利用登録も不要です。
AI Image Generator - freepik.com
なお、このサービスを使って生成された画像のライセンスについては厳密に判断できない場合が存在し、AIに関する著作の考え方についても国際的に議論されている段階ですので、もし商用利用したい場合は以下の公式の利用規約に従って検討してください。
AI Products Terms and Conditions - www.freepikcompany.com
「AI image generator」の使い方
このプラグインの使い方は次のとおりです。
コミュニティページやメニューのツールからプラグインを起動
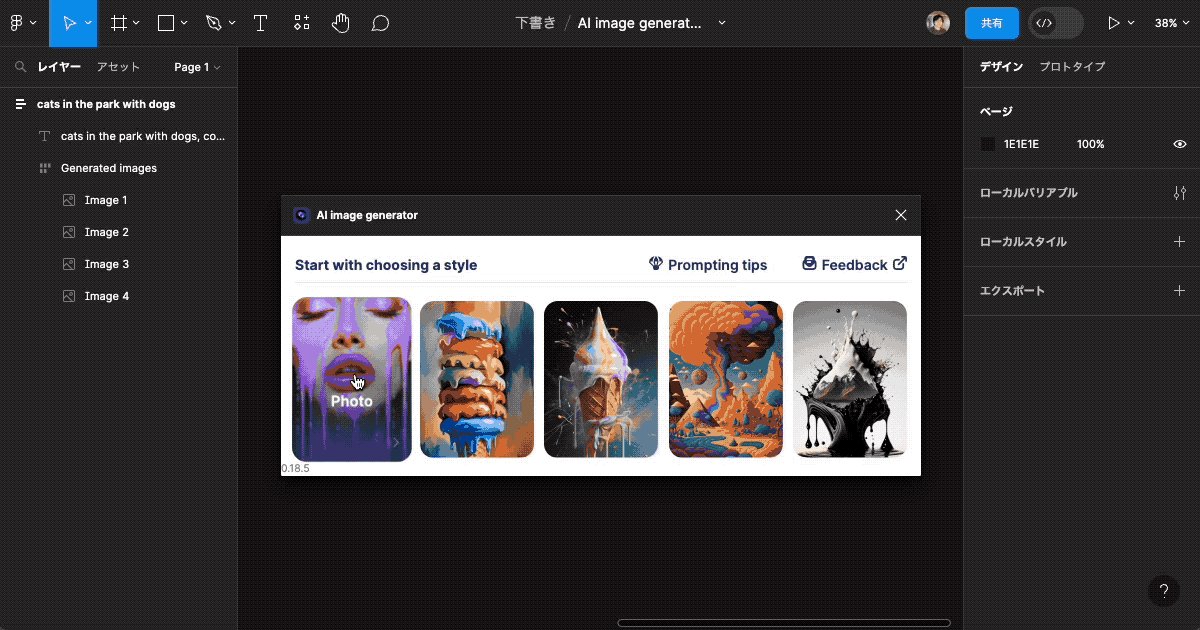
表示されるポップアップウィンドウで生成する画像の種類を選択
選択肢:Photo、Painting、Digital art、Illustration、Freestyle
プロンプト入力画面で、生成したい画像のキーワードや文章をテキストで入力
画像の形を選択
選択肢:square(正方形)、portrait(縦長)、landscape(横長)
「Make magic」を押す
以下はプロンプト入力までの様子です。

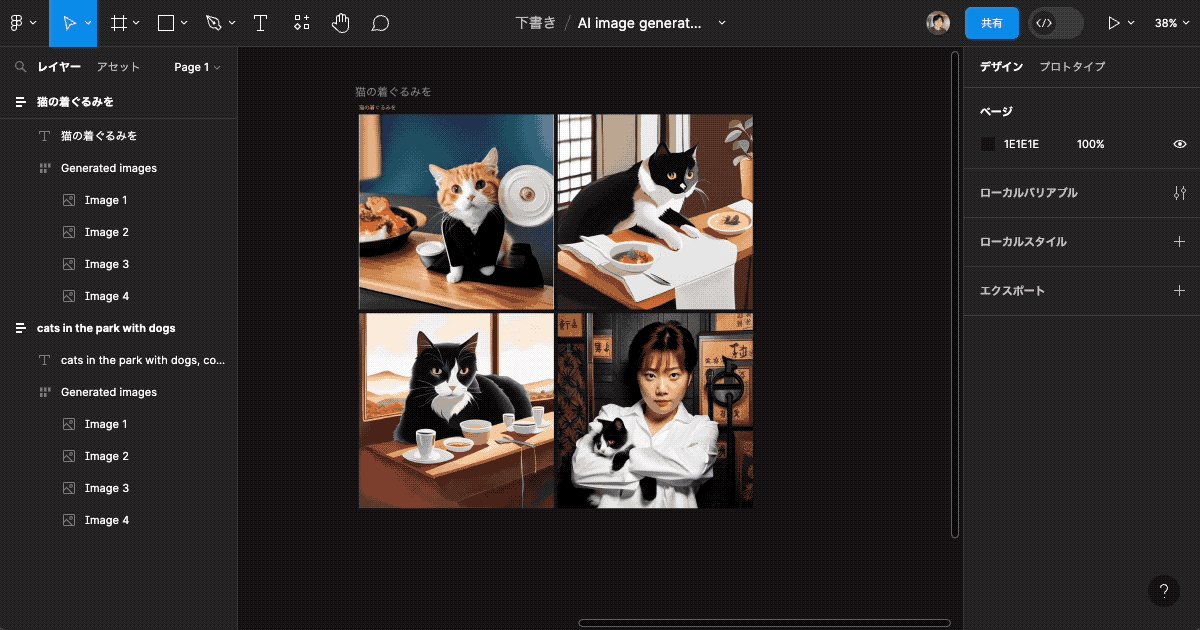
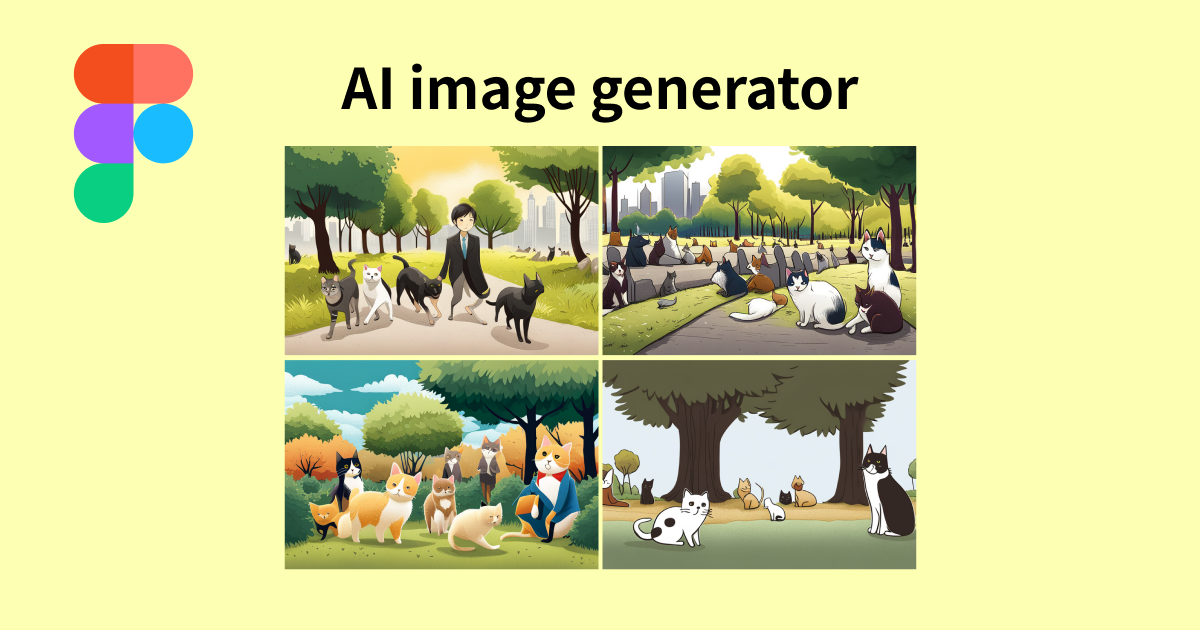
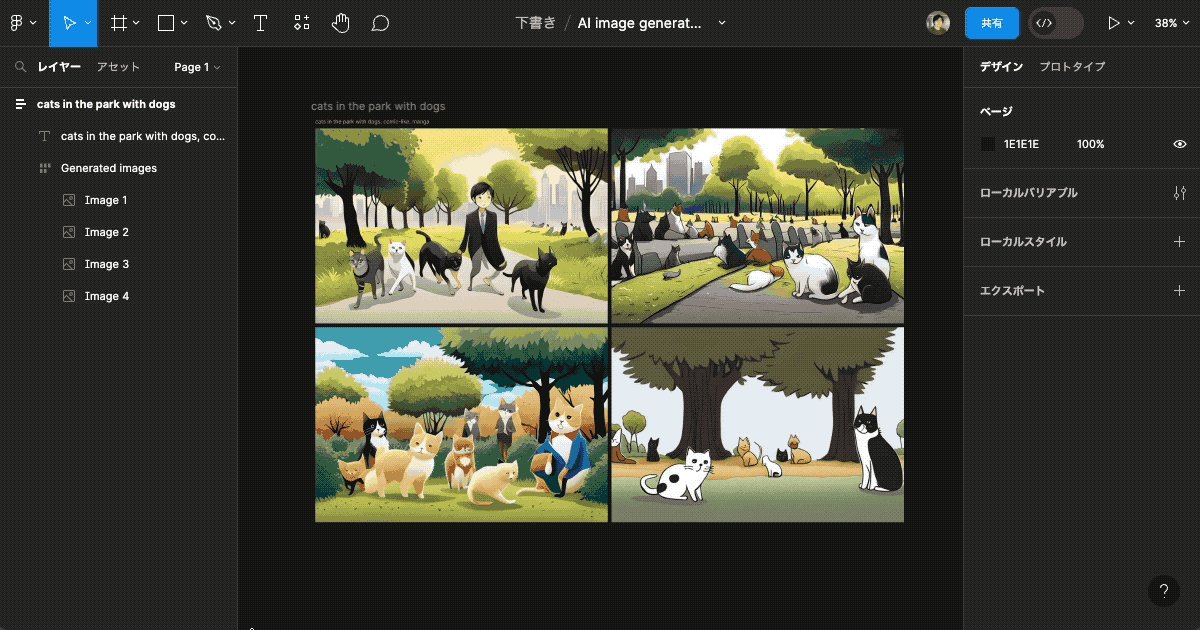
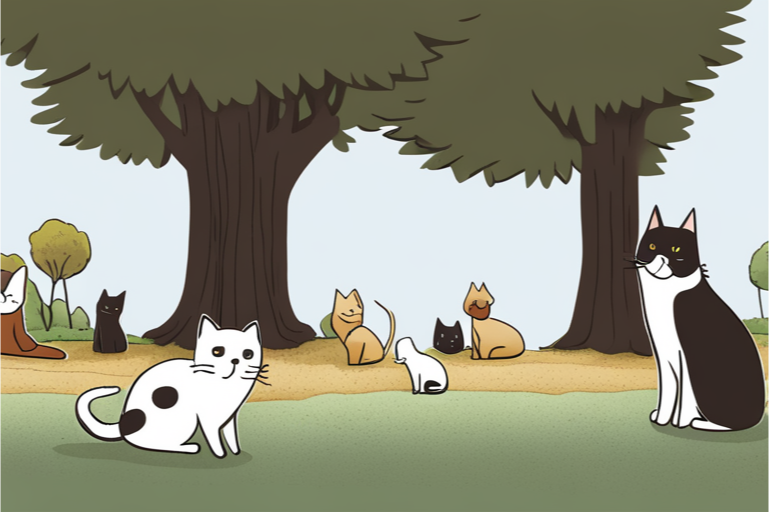
以下は画像が生成された状態のデモです。猫に関する4枚の横長画像が生成されました。
生成される画像サイズは現状では以下のサイズ(縦x横)で固定されているようです。
square(正方形):512 x 512 px
portrait(縦長):512 x 768 px
landscape(横長):768 x 512 px

実際に生成された画像は以下の通りです。個人的には4枚目が好みです。




日本語でプロンプトを入力する際の注意
日本語テキストでも画像生成されましたが、プロンプトを入力する際に変換のためにエンターキーを押したところ生成が始まってしまいました。
日本語で生成したい場合はあらかじめテキストエディタ等でプロンプトを用意して貼り付けるのが良さそうです。