公開日: 2022.03.11 | 更新日: 2022.03.11
この記事は最終更新から2年以上経っています
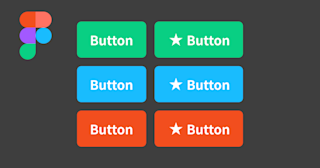
Figmaで塗りが円形に広がるアニメーションのボタン(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、ボタンをマウスオーバーやクリックした際に塗りが円形に広がるようなアニメーションを適用したサンプルファイルの紹介です。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでプロトタイプ機能を使ったアニメーション表現について知りたい方
Figmaのプロトタイプが適用されたサンプルファイルが欲しい方
円形に広がるアニメーションのボタンの概要
ボタンをマウスオーバーすると、円が広がっていくようなアニメーションが表示され、クリックするとさらに色が濃くなるようなアニメーションがプロトタイプで設定されています。
細かい作り方は割愛しますが、どのように作られているか気になる方は、無料でサンプルファイルをダウンロードできますので、実物を見て試していただければと思います。

円形が広がるアニメーションのボタンのサンプルファイル

この記事で紹介したボタンのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
実際に触ったりできるサンプルファイルを公開しています。応用してオリジナルのボタンの作成の参考にしてください。
円形が広がるアニメーションのボタン | Figma Community 私用・商用問わずご自由にご利用ください。