UI
Figmaでボタン、テーブル、リストといったUI(ユーザーインターフェース)を作成・レイアウトする方法を紹介します。本サイトにおけるUIとは、主にコンピュータ(スマホやPC)をユーザーが使用する際に、視覚的に理解できるよう設計された画面(GUI、CUI)、または画面を構成する要素全般を指します。

Figmaでシンプルなダイアログ・コンポーネントを作る方法
2024.01.12

FigmaでiOS 17・iPadOS 17のUIキットを利用する方法
2023.06.09

Figmaでシンプルな円グラフを生成するプラグインの紹介
2023.03.03

Figmaでテキスト内にアイコンを挿入する方法
2023.02.24

マウスオーバー・クリックすると罫線スタイルが変わるテーブル(プロトタイプ)
2022.09.03

Figmaで汎用的なUIコンポーネントを作る方法
2022.07.29

スライドするアニメーション付きのスイッチ(プロトタイプ)
2022.04.15

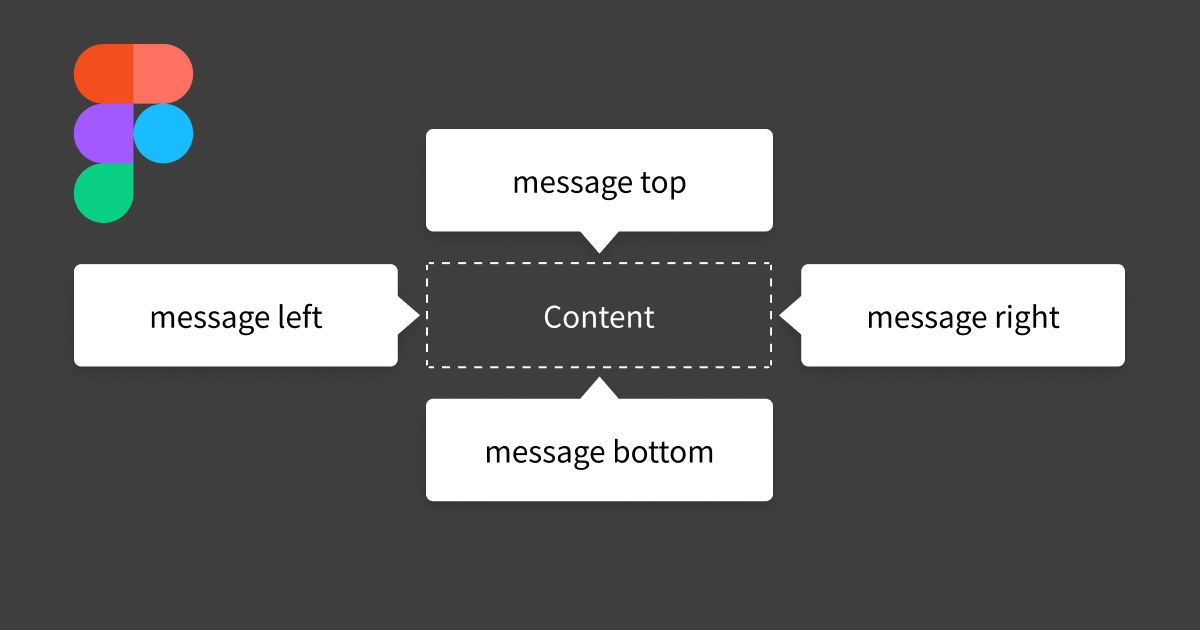
Figmaでシンプルなツールチップ・コンポーネントを作る方法
2022.03.25

Figmaで塗りが円形に広がるアニメーションのボタン(プロトタイプ)
2022.03.11

Figmaでシンプルなサイドメニュー・コンポーネントを作る方法
2022.03.04

Figmaでシンプルなラジオボタン・コンポーネントを作る方法
2022.02.04

Figmaでシンプルなチェックボックス・コンポーネントを作る方法
2022.01.21

Figmaのコンポーネント機能の基本的な使い方
2021.12.17

Figmaでシンプルなフォーム・コンポーネントを作る方法
2021.11.19

Figmaでシンプルなヘッダー・コンポーネントを作る方法
2021.10.29

Figmaでシンプルなタブ・コンポーネントを作る方法
2021.10.15

Figmaで無料のアイコン素材集を利用する方法
2021.09.24

Figmaでシンプルなボタン・コンポーネントを作る方法
2021.09.17

Figmaでシンプルなテーブル(表)を作る方法
2021.09.03

Figmaで簡単に円グラフや棒グラフを作る方法
2021.06.18