Figmaで簡単にフローチャートや画面遷移図をつくる方法
今回は、Figmaで図形やフレームを追従する矢印でつないで、簡単にフローチャートや画面遷移図をつくる方法を紹介します。サイトマップ作成やアプリケーションのUXを検討する際に、画面同士を矢印で繋ぐことで動線を検討したり、概念モデルを整理するのに役立ちます。
この記事では、大きくプラグインを使う方法と、FigJamを応用する方法の2つを紹介します。
この記事のターゲット
Figmaで画面や図形をなめらかに矢印でつなぎたい方
Figmaで遷移図やフローチャートを書きたい方
Figmaで情報設計やWebデザイン用の資料を作りたい方
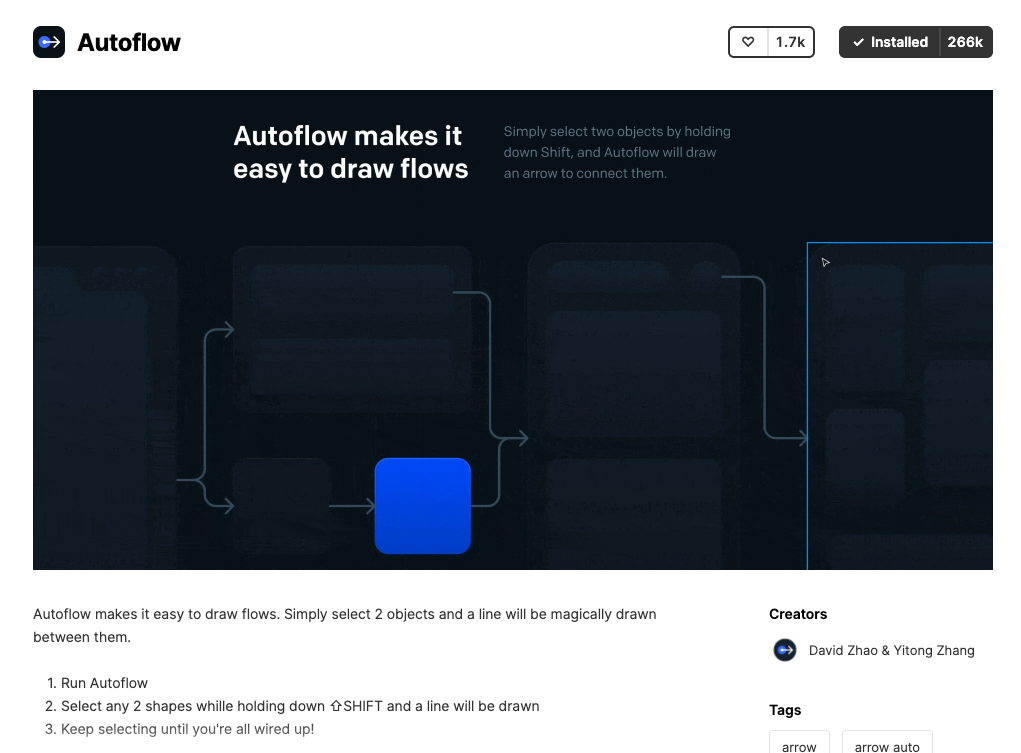
プラグイン「Autoflow」を使う方法

図形やフレームなどを、簡単に矢印で接続できるプラグインを利用する方法です。
プラグインの導入方法が知りたい方は、以下の記事を参考にしてください。
プラグインを使用する方法は以下の手順です。

Figmaファイルを開き、右クリックメニューの「Plugin」を選択し「Autoflow」をクリック
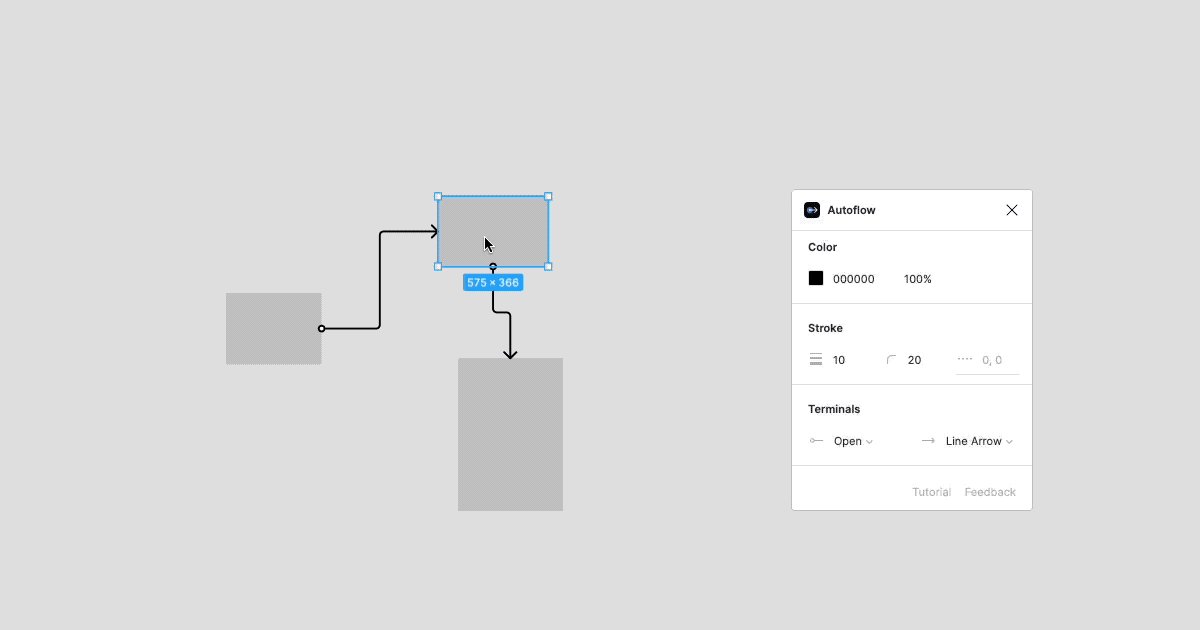
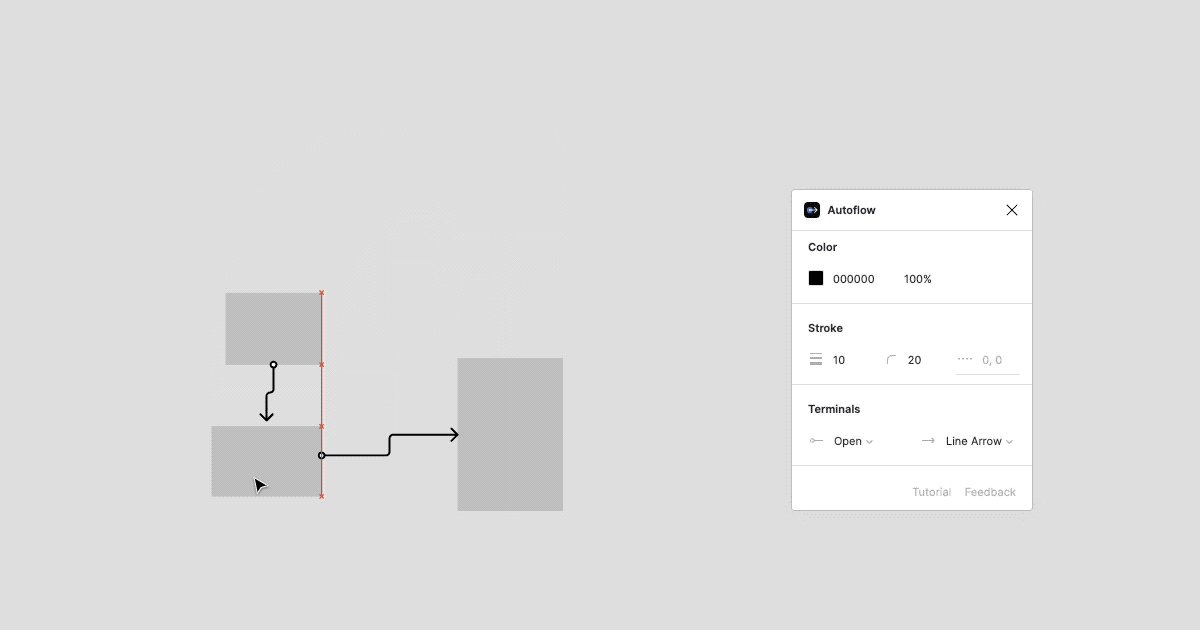
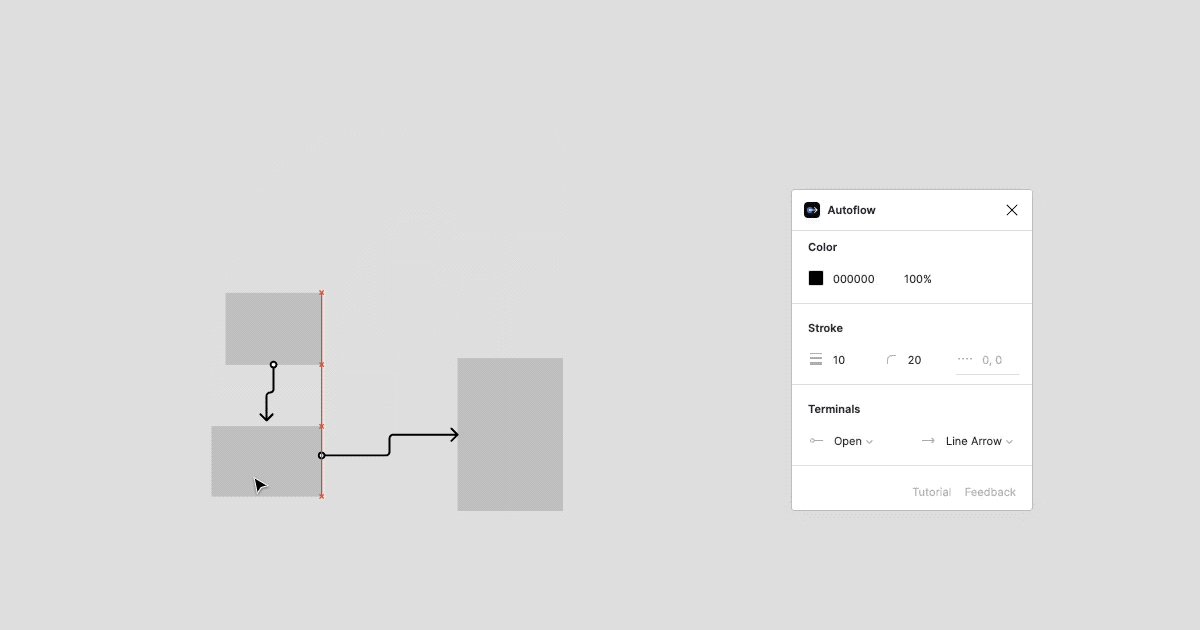
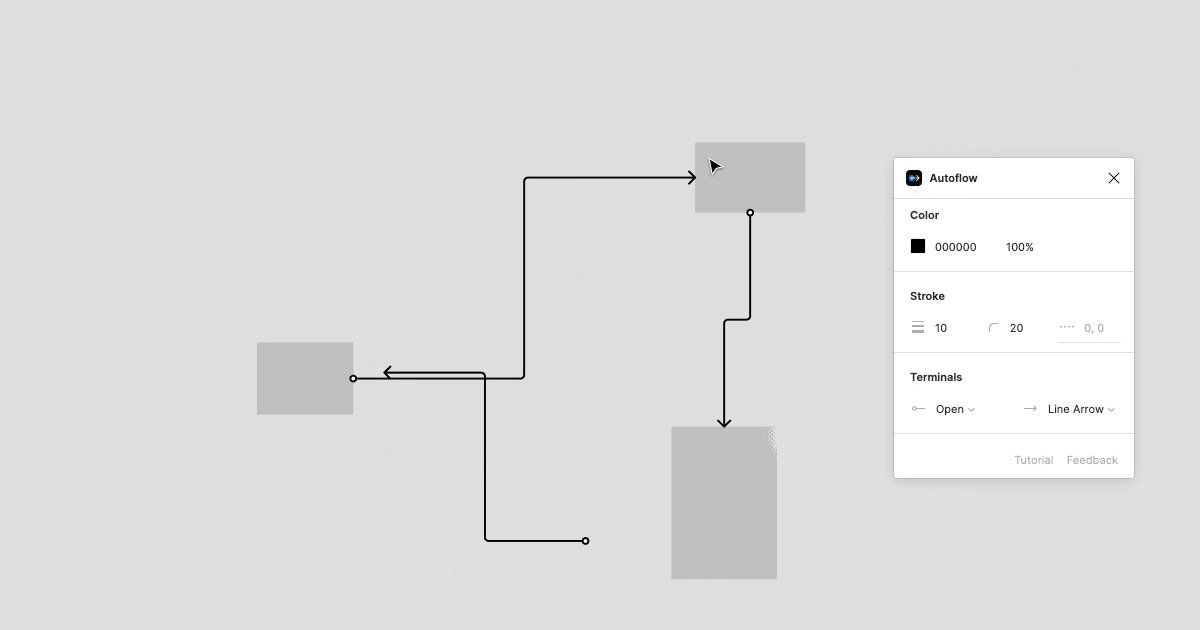
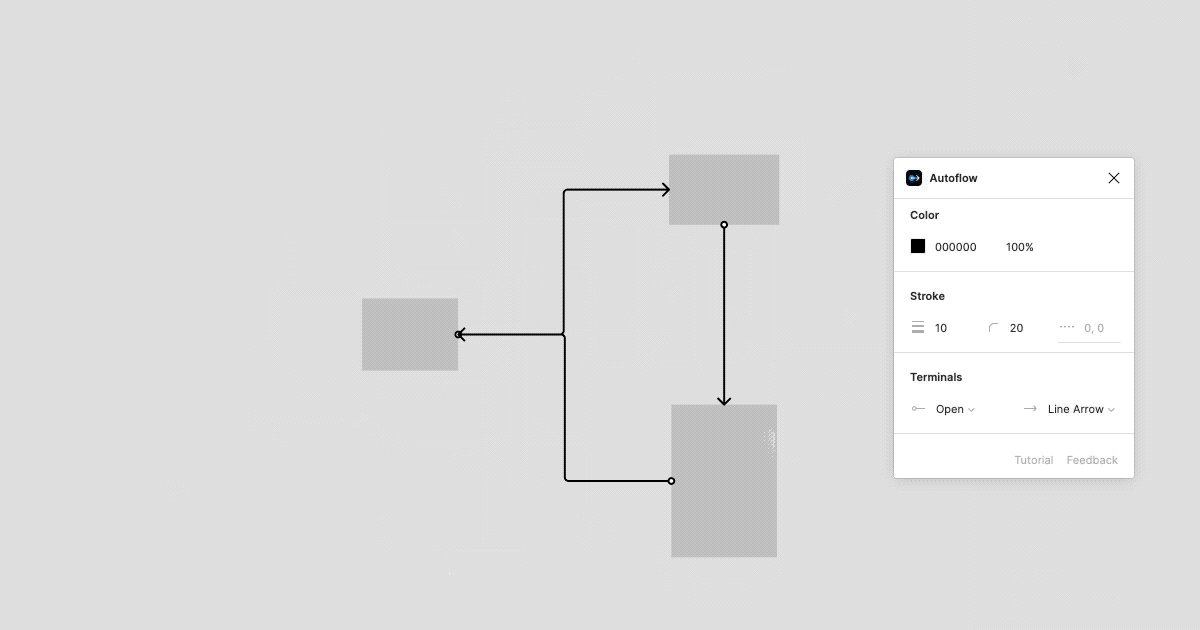
ポップアップが開くので、どのような矢印にするかスタイルを設定する
矢印で結びたいオブジェクトを以下の順で選択する
起点にしたいオブジェクトを選択
Aで選択したオブジェクトを選択したまま、終点となるフレーム・オブジェクトを「Shiftキー」を押しながら選択(2つのオブジェクトが順番に選択されるようにする)
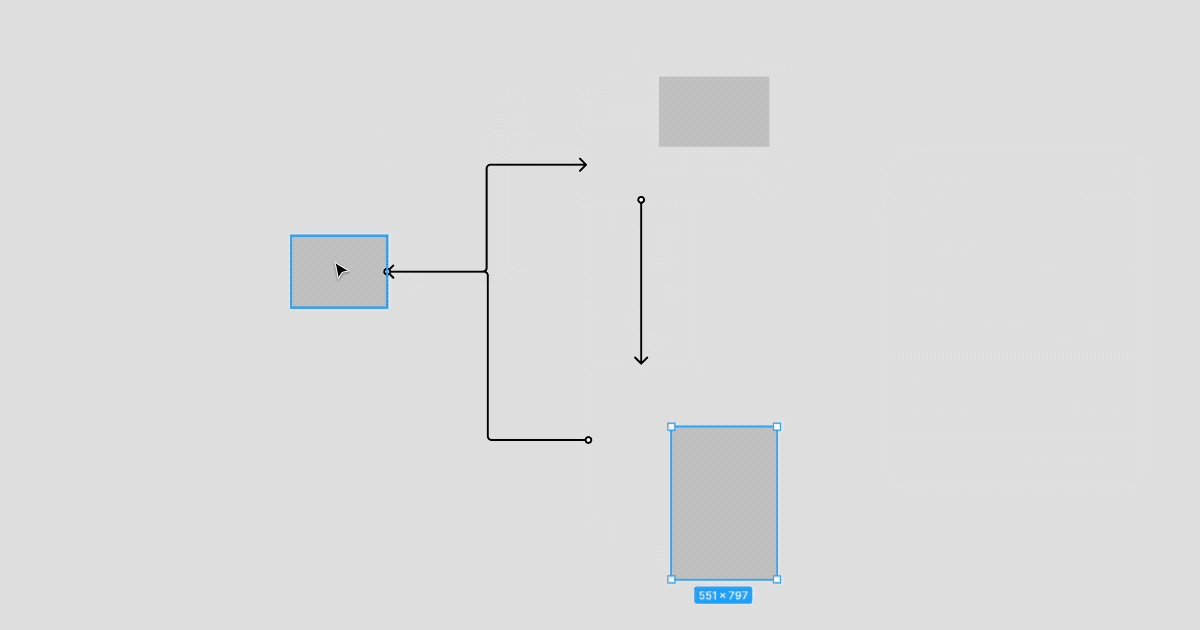
とても簡単に図形やフレーム同士を矢印で結ぶことができます。
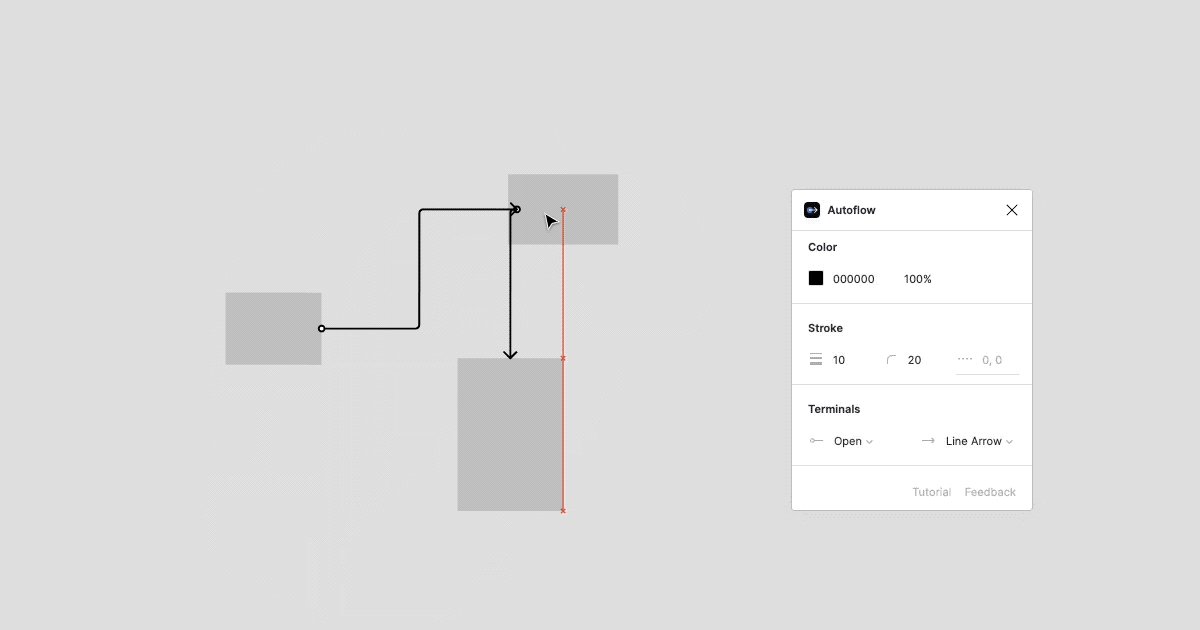
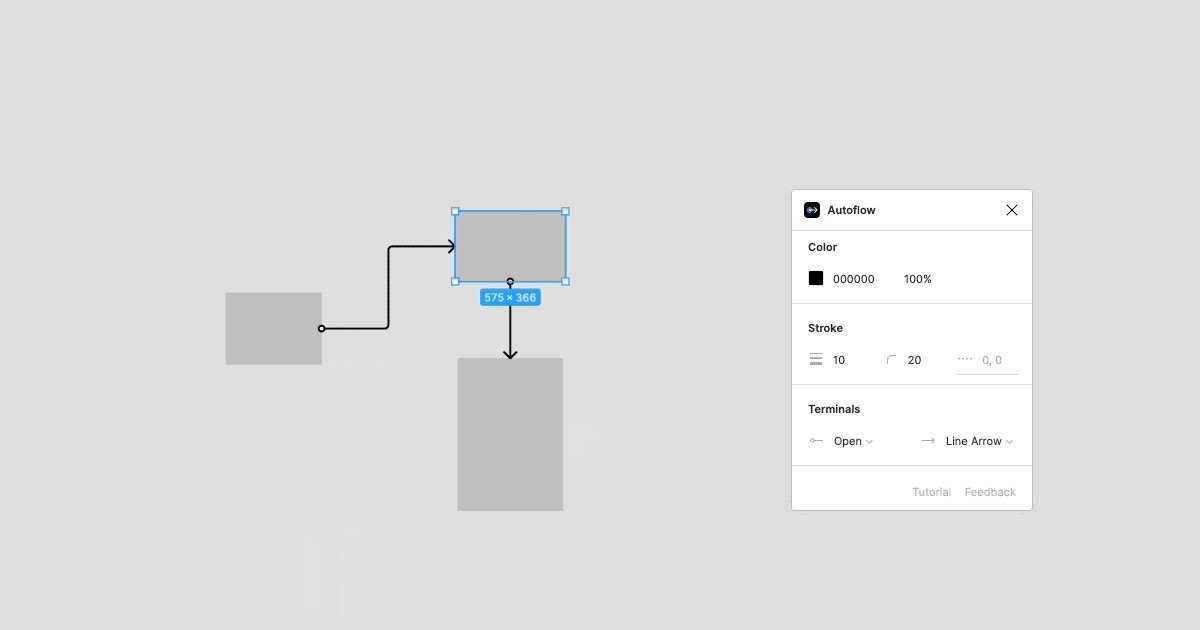
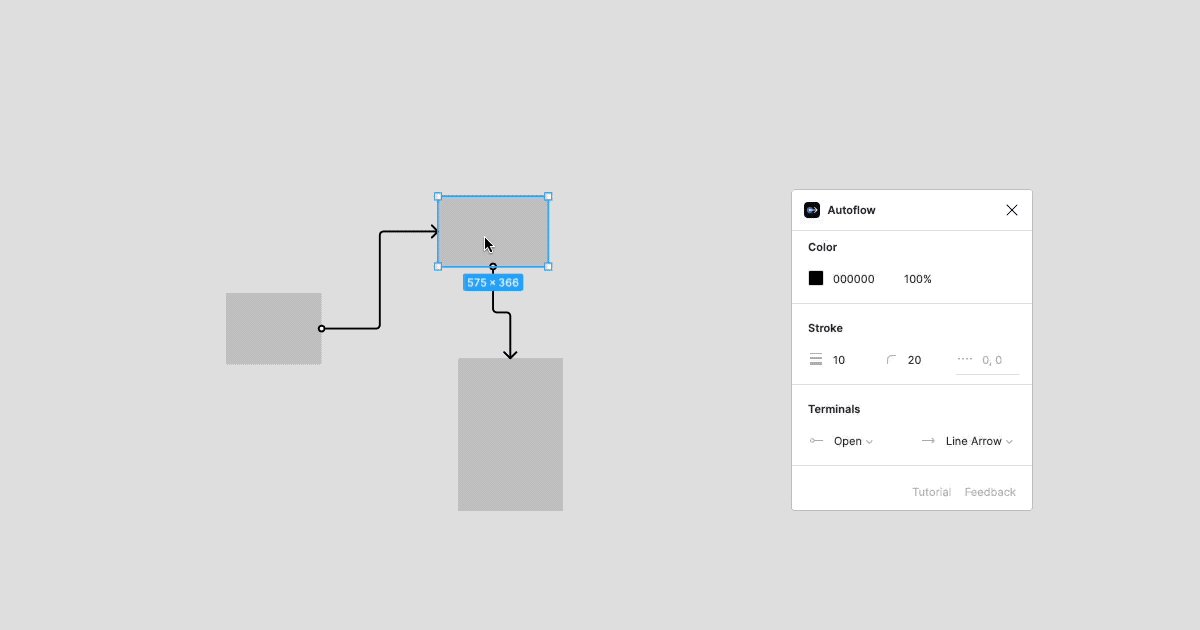
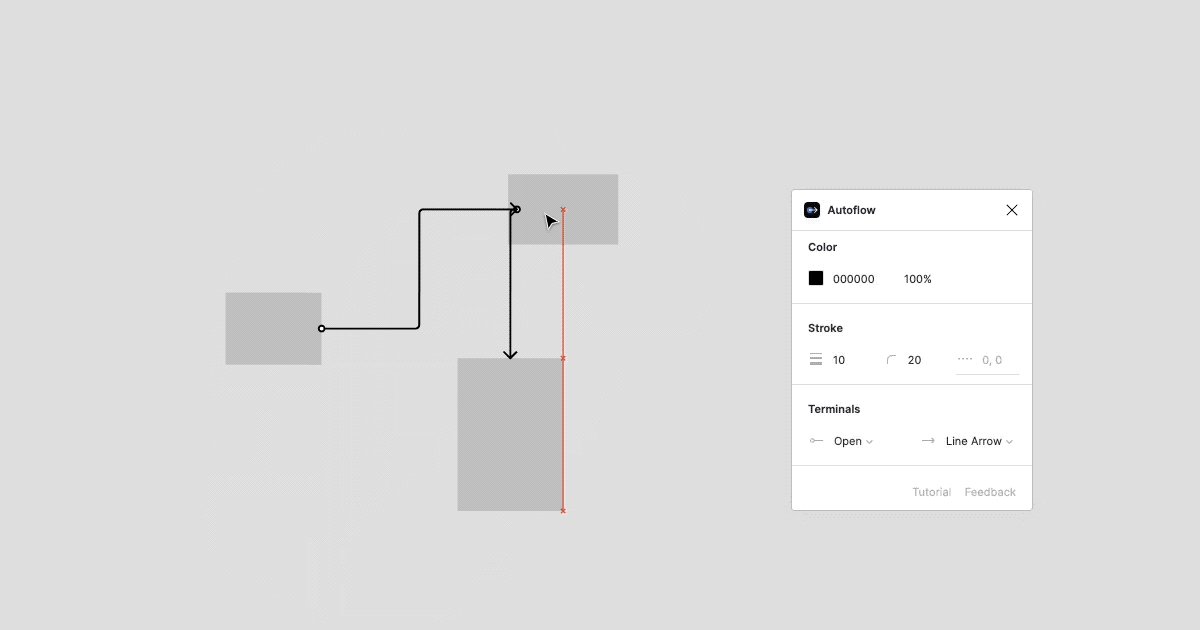
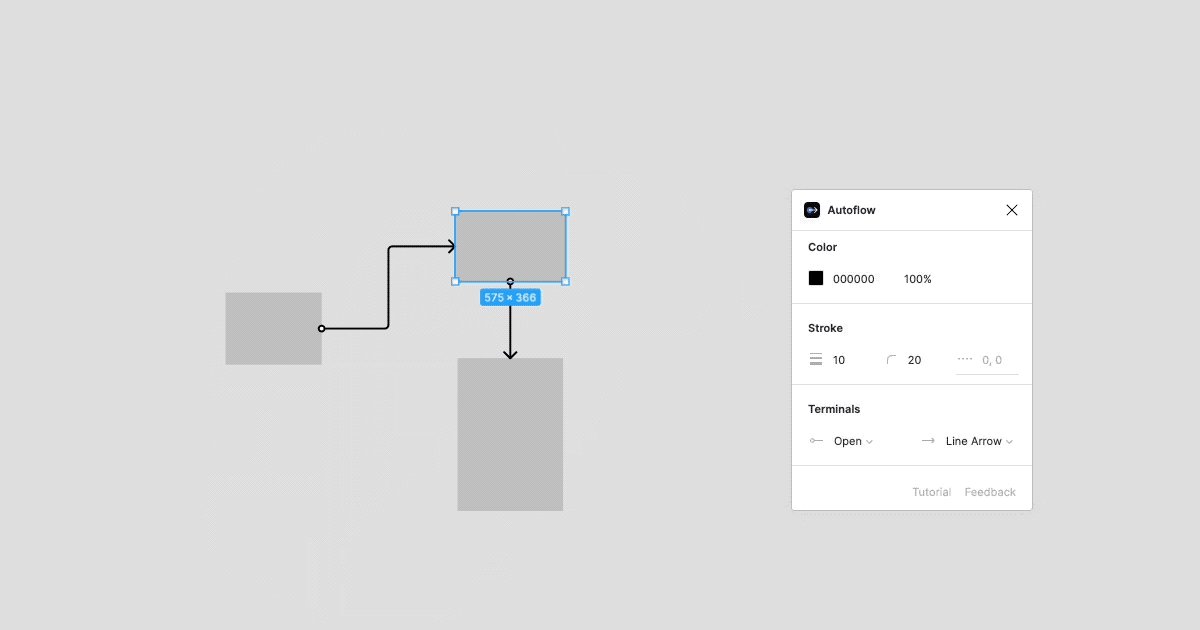
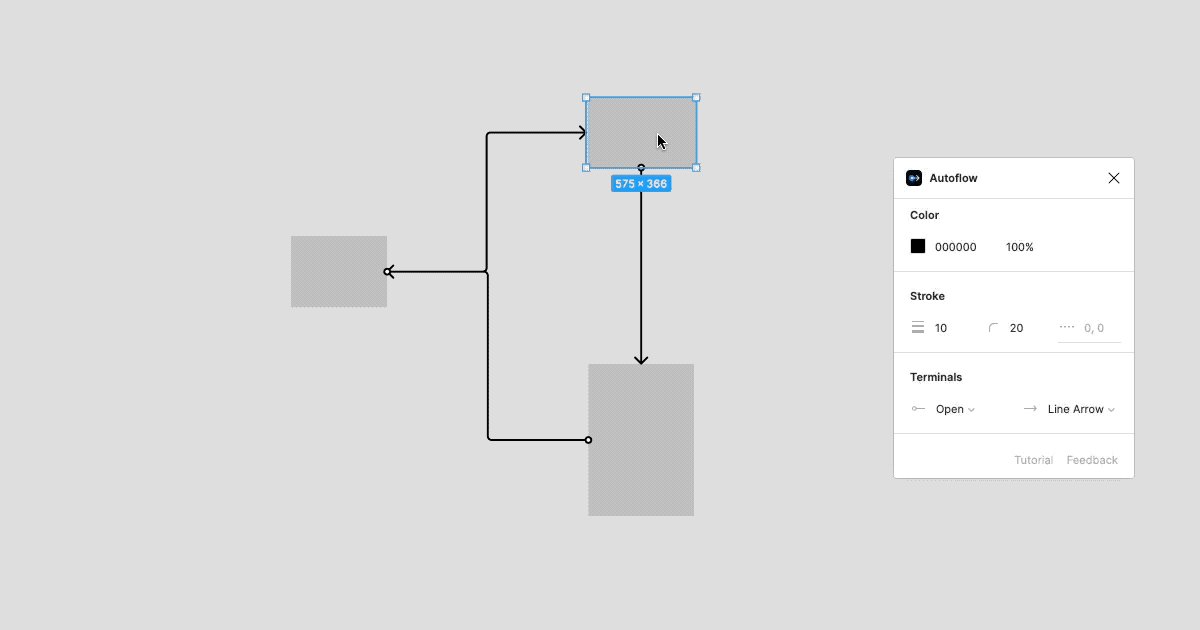
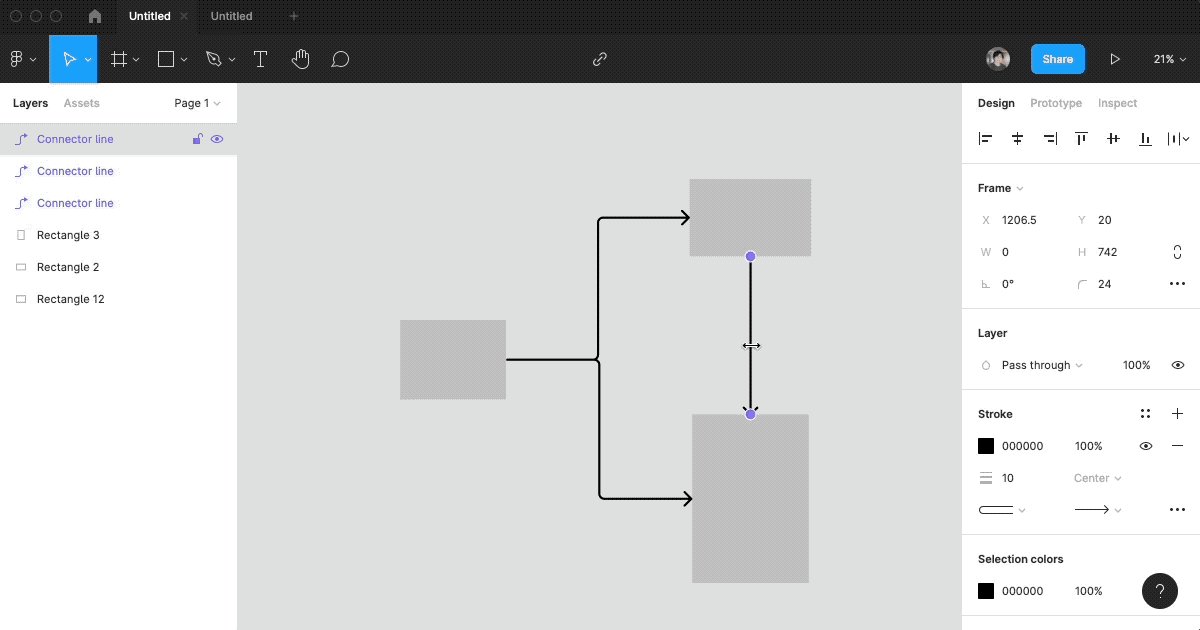
Autoflowが起動している状態(ポップアップが表示されている間)では、図形同士を移動させても矢印がちゃんと追従してくれるので、矢印で結んだ後にちょっと画面を移動したい場合も対応できます。

Autoflowを閉じてしまうと矢印はオブジェクトに追従しなくなりますが、再度Autoflowを起動してオブジェクトを動かすと、自動的に追従状態が復活します。

オブジェクトやフレームの名前が変更されても追従は維持されます。画面遷移図だと画面名を変更したり画面が増えたことで位置を変更することが多いので、非常に便利ですね。
FigJamを使う方法
フローチャートを作りたいのであれば、FigJamを使った方もおすすめします。
FigJamは、Figmaが今年リリースした新機能で、2021年現在はβ版として無料で利用できるホワイトボードツールです。
遷移図も、Figmaのフレームを書き出したり、キャプチャを取り込んで矢印を結ぶだけなので、非常に簡単です。

また、他のメンバーと共同でブレインストーミングしたり、モブデザインなどで共同で画面遷移を設計する際に便利な機能もそろっています。
FigJamの使い方は以下の記事で詳しく紹介していますので、参考にしてください。
おまけ:FigJamの矢印オブジェクトをFigmaで使う方法
やり方は非常にシンプルで、FigJamで矢印オブジェクトを作成したら、それを選択して「Ctrl + C」でコピーします。
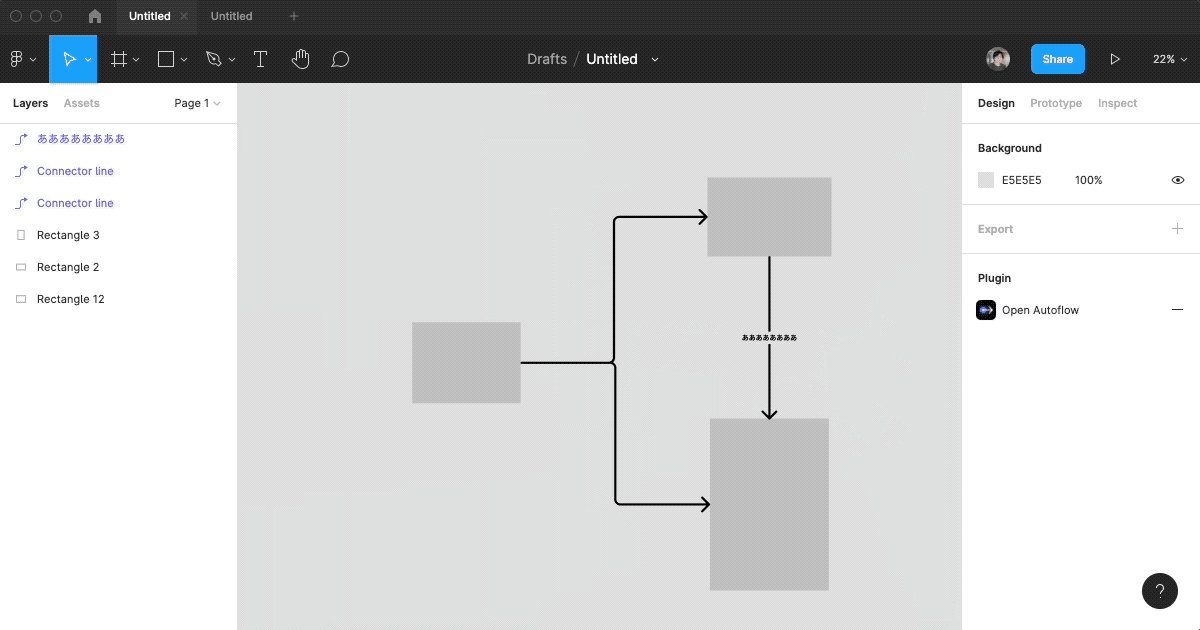
そのまま、Figmaのファイルを開き「Ctrl + V」などでペーストすると、FigJamでしか使えないはずの矢印オブジェクトをFigmaに持ってくることができます。

使い方はFigJamの時と同じで、シェイプやフレームに対して四辺同士をつなぐことができます。
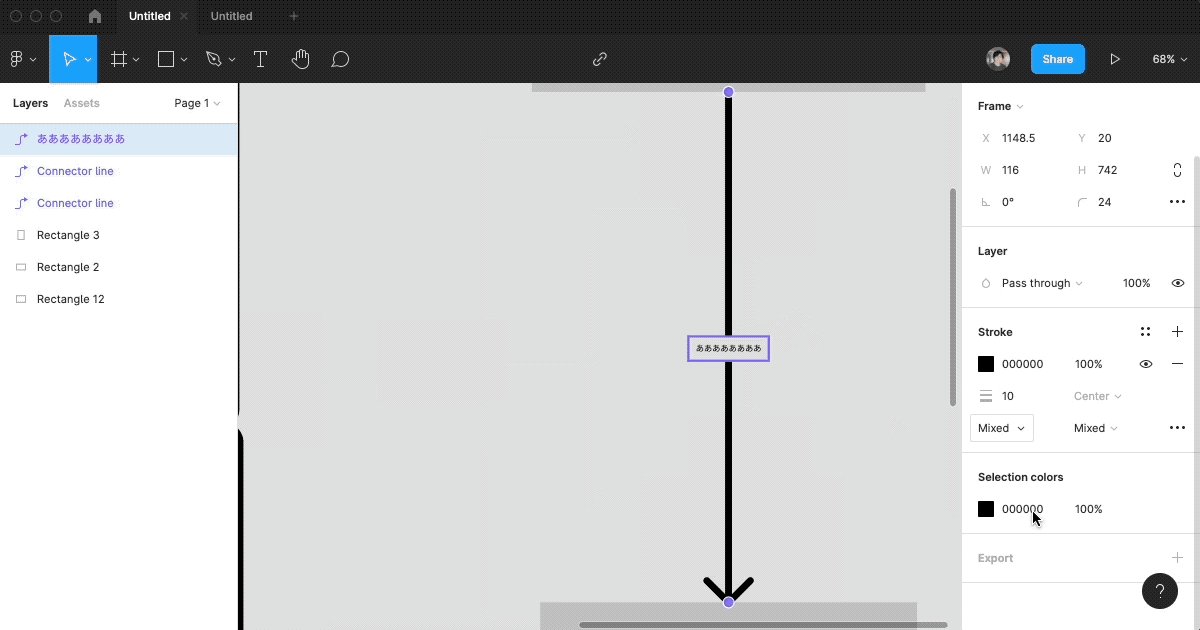
正式対応していないこともあり、矢印の複製をするとやや癖のある挙動をしますが、追従もされるし基本的にそのまま使えます。線の途中でテキストラベルも追加できます。

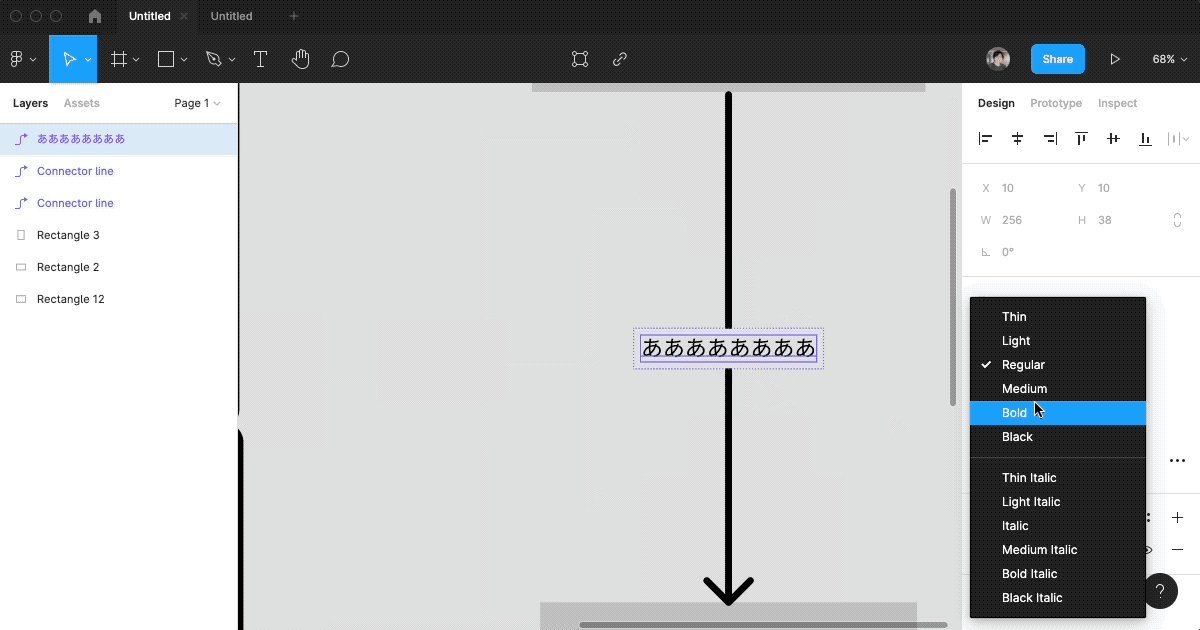
しかも、持ってきた矢印オブジェクトの色や線の太さも自由に変更できるので、より自由度の高いスタイルで設計することもできます。正式にFigmaで使えるようにしてほしい。
オブジェクト的には親の無い特殊なInstanceのような扱いのため、Component化することはできないようです。試しにシェイプなどとグルーピングして強引にComponent化してみましたが、Instanceに矢印オブジェクトは含まれませんでした。
いかがでしょうか。
フローチャートや画面遷移図などの情報設計も、FigmaおよびFigJamを使うことで作業が非常に効率的になるのでますます手放せませんね。