Figmaで簡単にコントラスト比を調べる方法
今回は、Figmaで文字や背景色などのコントラスト比を簡単に調べられるプラグイン「Contrast」を紹介します。コントラスト比は、広告バナーやWebページで背景色に対して読みやすい文字色を選択したり、アクセシビリティ観点から誰でも読みやすいデザインを作る上で非常に重要です。
この記事のターゲット
Figmaでコントラスト比を測る方法が知りたい方
文字とその背景のコントラスト比を効率的に調節したい方
誰でも読みやすい文字をデザインしたい方
1. 「Contrast」をインストールする

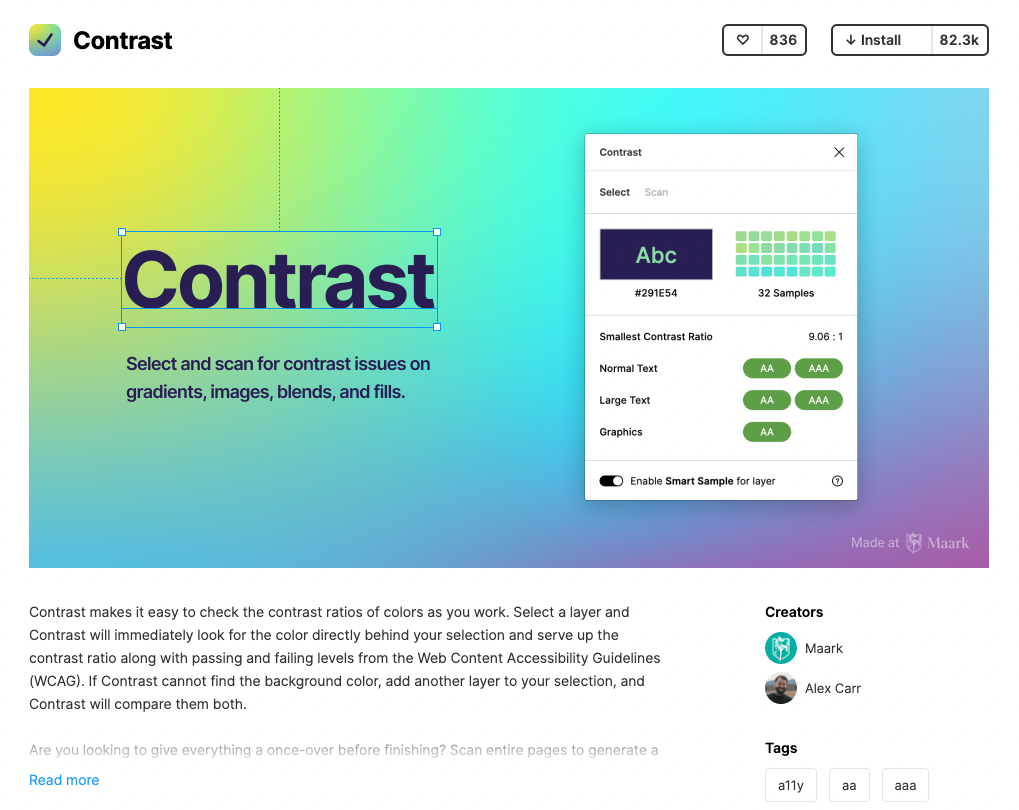
Figma Community の「Contrast」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. オブジェクトを選択してコントラスト比を測る
使い方は非常にシンプルです。
右クリックメニューの「Plugin」から「Contrast」をクリックすると、ポップアップが表示されます。
「Select」モードでは、オブジェクトごとのコントラスト比を計測できます。
この状態で、コントラスト比を測りたいテキストやオブジェクトを選択すると、ポップアップに「FAIL」や「AA」といったスコアが表示されます。
Contrastのスコアの見方は以下の通りです。基準に満たない場合は「FAIL」となります。
Normal Text(24px未満の文字)
4.5以上:AA
7.0以上:AAA
Large Text(24px以上の文字、19px以上の太字の文字)
3以上:AA
4.5以上:AAA
Graphics(枠線・アイコン)
3以上:AA
白背景に黒文字だとコントラスト比は「21」でした。
文字を薄くしていくと、スコアが下がっていくことがわかります。
色のついた文字でも測ることができます。
スコアを見ながら文字色を調整することで、基準に満たす文字色を調整できます。
背景色に対して白抜きした文字も測定できます。
背景色がグラデーションの場合は、一番下の「Enable Smart Sample for layer」のトグルボタンをONにすると、背景色を32分割して、それぞれのコントラスト比で判定をシミュレーションしてくれます。
「Scan」モードでは、ページ全体の要素をまとめて計測してくれます。スコアや不適合かどうかでフィルタリングできるので、全体を俯瞰して調整したい場合は非常に効率的に計測できます。
おまけ

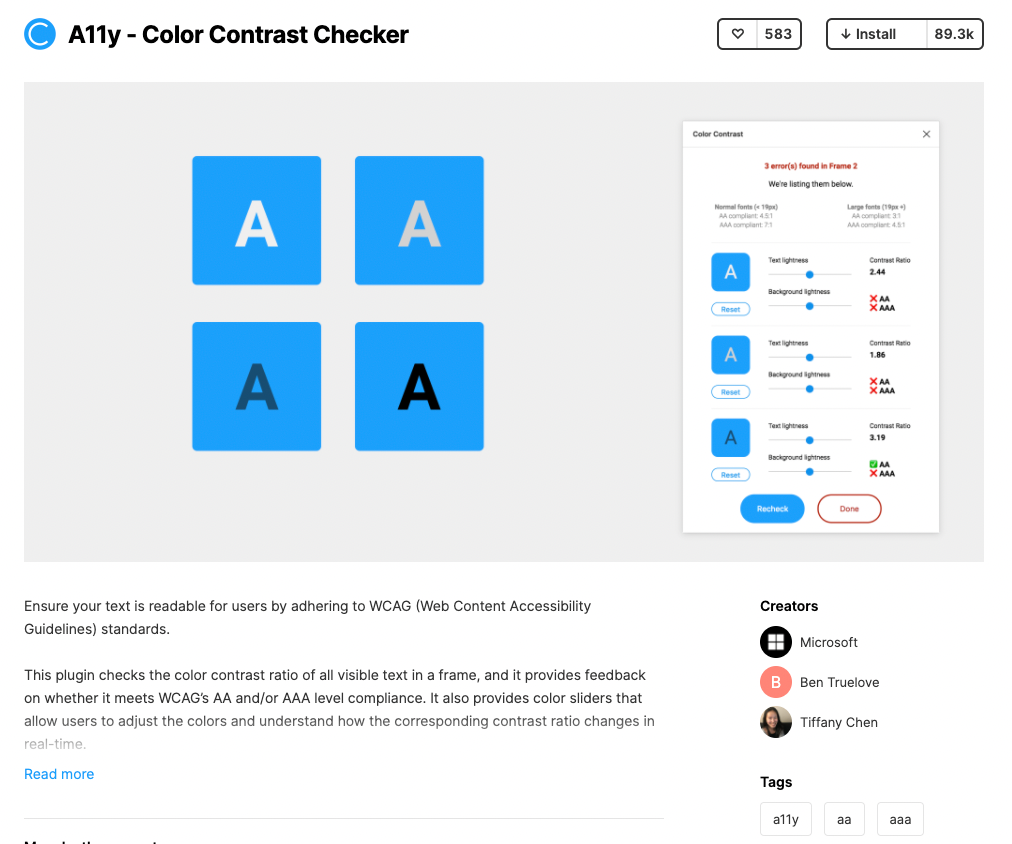
今回紹介した以外に有名なコントラスト比を測るプラグインには、「A11y - Color Contrast Checker」というものもあります。
こちらは Microsoft社が開発・提供しているプラグインで、こちらもコントラスト比を測ることができます。この記事では、グラデーションに対して細かく評価できる点で「Contrast」の方を紹介しましたが、ぜひ使いやすい方を利用してみてください。
余談ですが、「a11y」とは「accessibility」の略語表現で、綴りの「a」と「y」の間に11文字あるということで「a11y」と表記されています。
いかがだったでしょうか。
文字と背景色を配置したときに、何となく読みづらかったりすると適当に色を濃くしたり調整したりしがちですが、コントラスト比を測ることで定量的に評価できるので、修正の依頼を出すときなどの要件としても役立つと思います。
余談:コントラスト比の国際規格について
コントラスト比は、ウェブコンテンツを障害者にとってよりアクセシブルにする方法を定義している国際規格である WCAG 2.0 のガイドラインにも達成基準が定義されている重要な項目です。WCAG 2.0 については以下の通りです。
Web Content Accessibility Guidelines (WCAG) 2.0 より抜粋
Web Content Accessibility Guidelines (WCAG) 2.0 は、ウェブコンテンツをよりアクセシブルにするための広範囲に及ぶ推奨事項を網羅している。 このガイドラインに従うことで、全盲又はロービジョン、ろう又は難聴、学習障害、認知障害、運動制限、発話困難、光感受性発作及びこれらの組合せ等を含んだ、様々な障害のある人に対して、コンテンツをアクセシブルにすることができる。又、このガイドラインに従うと、多くの場合、ほとんどの利用者にとってウェブコンテンツがより使いやすくなる
1.4.3 コントラスト(最低限)|WCAG 2.0 より抜粋
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
1.4.6 コントラスト(高度)|WCAG 2.0 より抜粋
1.4.6 コントラスト (高度) : テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AAA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像には、少なくとも 4.5:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
WCAG 2.0 は ISO/IEC に国際規格として承認されており、また内容を抱合する形で JIS X 8341-3:2016 にも採択されています。
こうした規格に準拠することで、結果的にデザインの品質を客観的に評価することにもつながるので、意識して積極的に取り入れていきたいですね。