今回は、Figmaで指定した範囲に対してコメントする方法を紹介します。この方法を使えば、コメントの指摘がどの範囲について言及しているものかを伝えやすくなります。
この記事のターゲット
コメント機能の使い方
コメント機能の基本的な使い方については以下の記事を参考にしてください。
Figmaのコメント機能の使い方
Figmaでファイル内にコメントを残す方法を紹介します。マルチユーザーでファイルを共同編集している場合、非同期でデザインに対する指摘や指示をコメント形式で残すことができ、コメントには返信できるので便利です。 ... 続きを読む
なお、コメント機能はたびたびアップデートされていますが、基本的な機能は一緒です。
この記事の執筆時点では以下のようなUIになっています。
範囲指定してコメントする方法
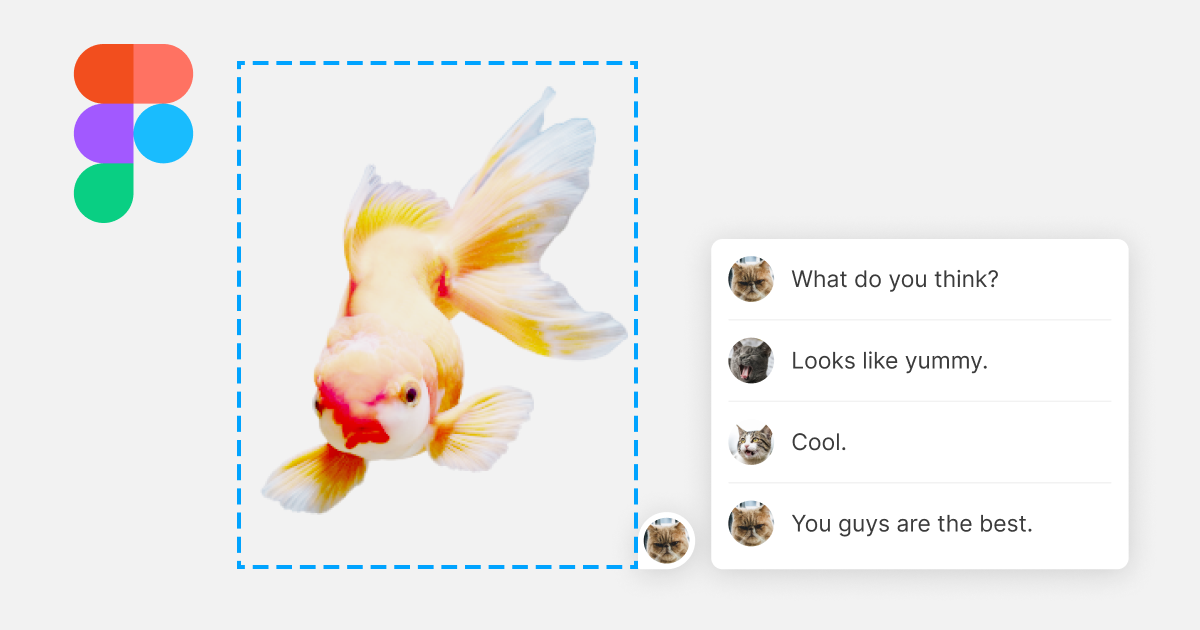
左上のツールバーから「コメント」を選択し、コメントモードの状態でコメントしたいエリアをドラッグすると青い点線で囲われてコメントのポップアップが表示されます。
その状態でコメントを投稿すると、コメントに指定した範囲が紐づけて反映され、コメントを選択すると指定した青い点線の範囲が見えるようになります。
この機能はFigJamでも同様に利用できます。
この記事を読んだ方におすすめの記事
Figmaのコメント通知をSlackで受け取る方法
今回はFigma上でコメントされた際に、slackやメールで通知を受け取る方法について紹介します。業務コミュニケーションでslackを利用している方は、デザインの確認やレビューの際に、マネージャーや実装者からの指摘や確認に素早く気づけるようになるためおすすめです。 ... 続きを読む
Figmaのテキストを階層のある箇条書きリストにする方法
今回は、FigmaおよびFigJamでテキスト入力時に、階層のある箇条書きリストとして入力する方法を紹介します。この機能を使うと、例えばインデントのためにスペースを入力する手間が省けます。 ... 続きを読む
FigJamで絵文字やスタンプを使う方法
今回はFigJamで絵文字やスタンプによるを使う方法を紹介します。オンラインワークのセッションでブレインストーミングをしたりアイデアを発散する際に、絵文字やスタンプによるインタラクションがあると、より盛り上がるのでおすすめです。 ... 続きを読む