
Figmaのプラグイン「Filter」でPhotoshopのようなエフェクトを使う方法
今回は、Figma で Photoshop のような多様なエフェクト(写真効果)を利用できるプラグイン「Filter」を紹介します。セピアやモノクロといったオーソドックスなものや、ズーム風のぼかしやドットスクリーンといったリッチなエフェクトも利用できるのでおすすめです。
この記事のターゲット
Figmaの初心者〜中級者
FigmaでPhotoshopのようなエフェクトが使いたい方
Filterプラグインで使用できるエフェクトの種類が知りたい方
1. 「Filter」をインストールする

Figma Community の「Filter」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
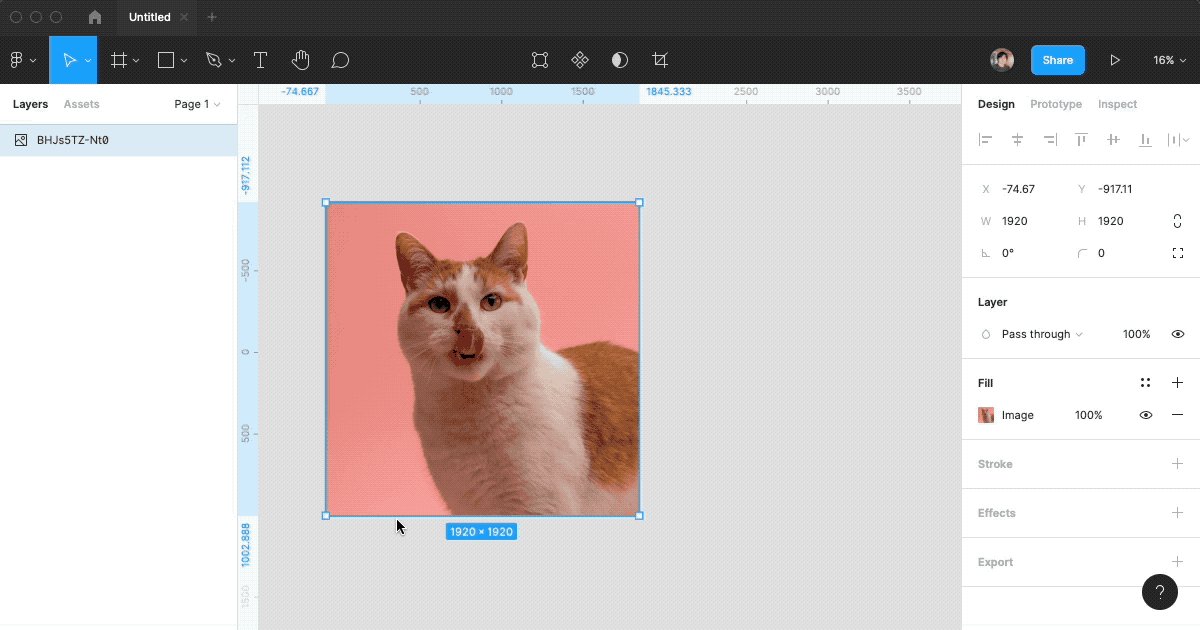
2. Filter を起動してエフェクトを適用する
使い方はシンプルで、Filter を起動してエフェクトを適用するだけです。
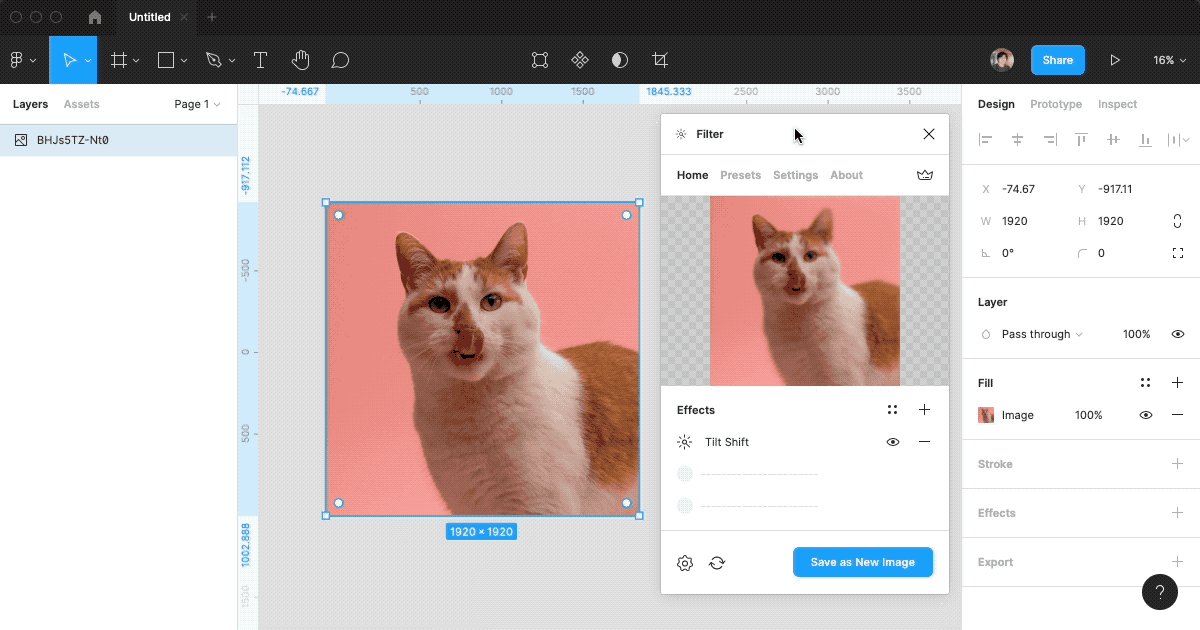
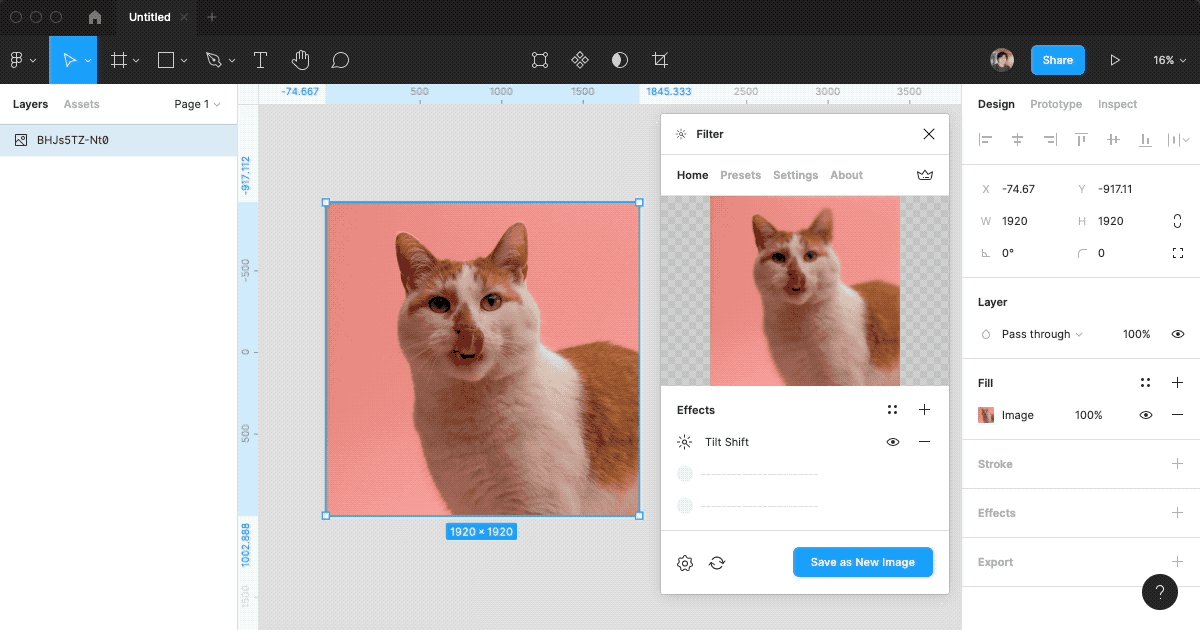
右クリックメニューを開き「Plugin」から「Filter」をクリック
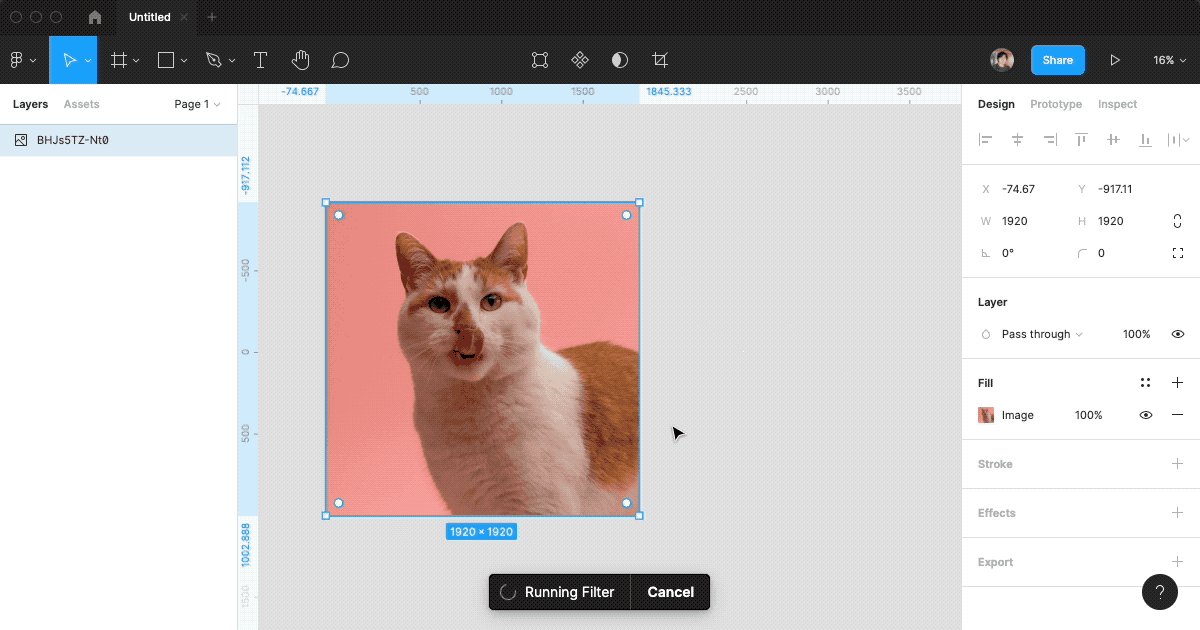
開いたポップアップメニューの「Effects」で必要なエフェクトを追加する
「Save as New Image」とをクリックすると、新規画像(Rectangle)として出力される


とてもシンプルですね。デフォルトでチルトシフトが設定されているようです。
複数のエフェクトを同時に重ねがけることができます。
また、オブジェクトごとにどのエフェクトが適用されているかを保持しているようなので、後から編集することも可能です。
ほとんどのエフェクトを無料で利用できますが、一部のエフェクトを使用する場合は別途ライセンスを購入する必要があります。
Filter で使用できるエフェクトは以下の通りです。premium と付いているものが有料です。
Brightness Contrast / 輝度・コントラスト
Hue Saturation / 色相・彩度
Curves / トーンカーブ(RGB)
Curves HSL / トーンカーブ(HSL)
Gradient Map (premium) / グラデーションマップ
Gamma / ガンマ
Soft Contrast / ソフトコントラスト
Sepia / セピア
Denoise / ノイズ除去
Vibrance / 自然な彩度
Grayscale / グレースケース
Mono / モノクロ
Night / 黒レベル
Noise RGB / ノイズ(RGB)
Noise HSL / ノイズ(HSL)
Noise Displace / 手ブレ
Fluid Erosion / 流体侵食(溶けた油絵っぽくなる)
Sharpen / シャープネス
Sharpen Luminance / 輝度のシャープネス
Gaussian Blur / ガウシアンフィルタ(ぼかし)
Lens Blur / レンズフィルタ(ぼかし)
Triangle Blur / 三角ブラー(ぼかし)
Tilt Shift / チルトシフト(トイカメラっぽくなる部分的なぼかし)
Zoom Blur / ズームブラー(集中線のようなぼかし)
Ink / インク
Cartoon / カートゥーン(色数制限・階調補正)
Posterization (premium) / (色数制限・階調補正)
Crosshatch / (モノクロ・階調補正)
Unsharp Mask / アンシャープマスク
Lsd / 極端な色調補正・強調
Edge Work / エッジ強調
BlackWhite / 2値化(白黒)
Outline / 輪郭の強調
Lomo / 周辺減光
Night Vision / ナイトビジョン(暗視スコープっぽくなる)
Vignette / ビネット(ケラレ)
Color Halftone / カラーハーフトーン
Dot Screen / ドットスクリーン
Invert Color / 色の反転
Bulge / Pinch / 膨張・部分的な拡大
Swirl / 渦巻き(ねじれ)
Tunnel / トンネル(円領域を中心に集中線っぽくなる)
Perspective / 遠近法(台形補正)
Hexagonal Pixelate / 六角形のピクセレート(モザイク)
Quadrangular Pixelate / 四角形のピクセレート(モザイク)
Alpha / アルファ(明るさに応じて透明度を変化させる)
FXAA Antialiasing / アンチエイリアス
いっぱいありますね。
これだけのリッチな機能を無料で利用させてもらえるのはとてもありがたいですね。
3. エフェクトを試してみる
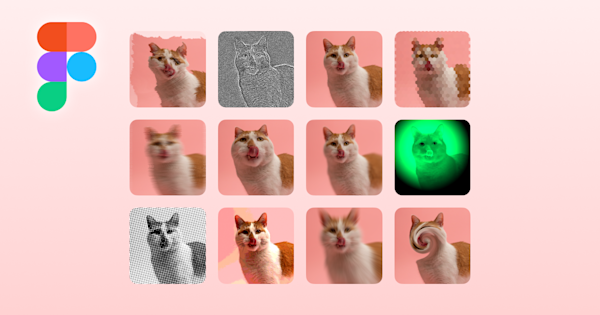
特徴的なエフェクトの一部を試してみたいと思います。
Noise Displace / 手ブレ
手ブレをした時のようなノイズを生成できるエフェクトです。
X軸方向、Y軸方向に適用できます。

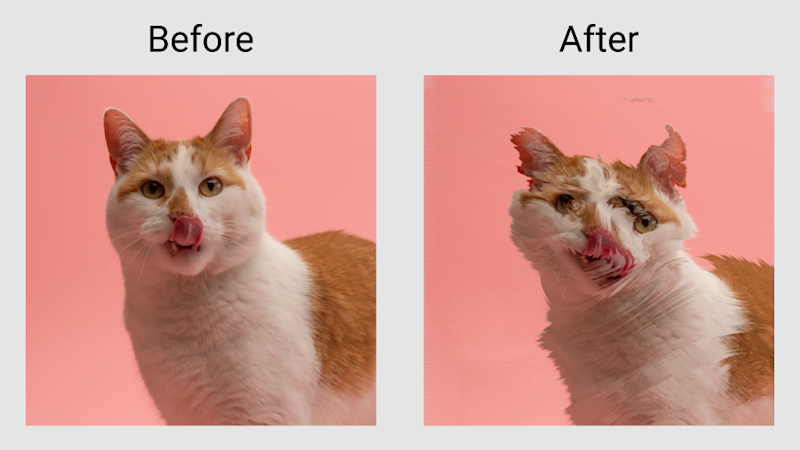
Fluid Erosion / 流体侵食(溶けた油絵っぽくなる)
Photoshopの歪みフィルターをランダムに使用したようなエフェクトです。
溶けた油絵のような結果になります。

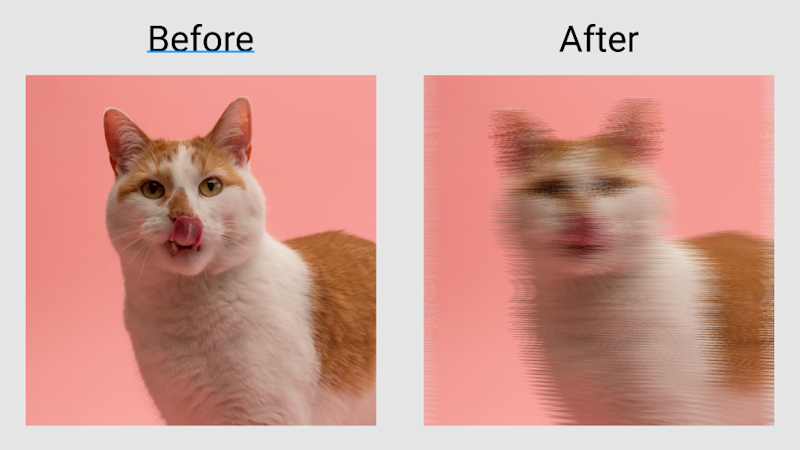
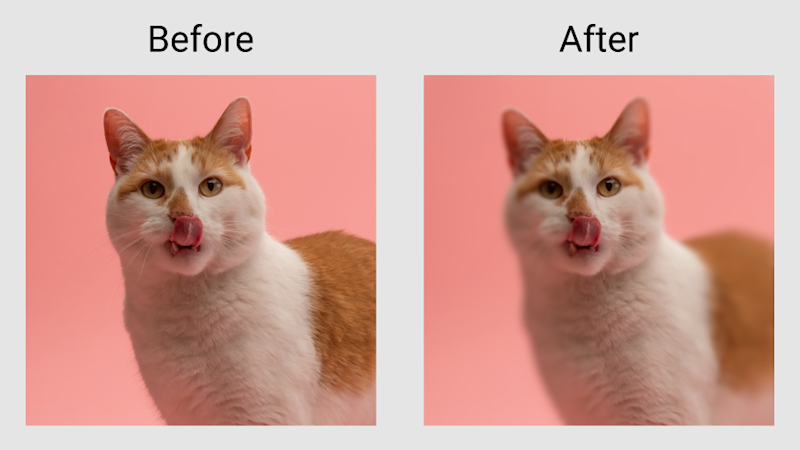
Tilt Shift / チルトシフト(トイカメラっぽくなる部分的なぼかし)
チルトシフトは、指定した2点を中心ぼかすフィルターです。
トイカメラのような遠近感のあるぼかしが可能です。

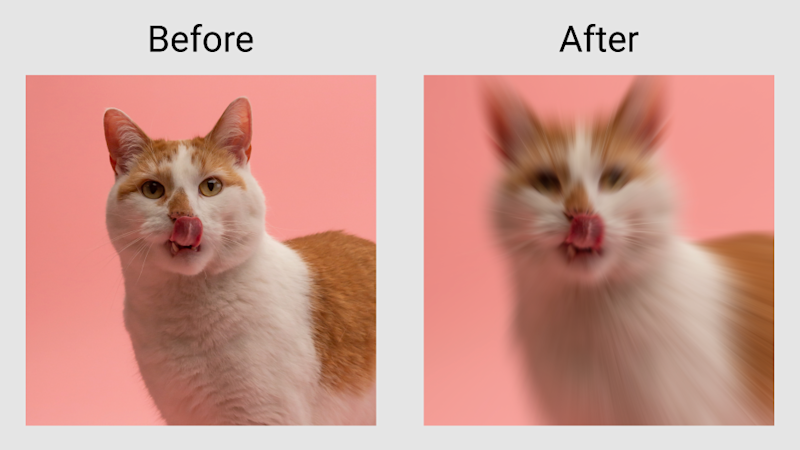
Zoom Blur / ズームブラー(集中線のようなぼかし)
ズームブラーは、レンズをズームした瞬間のようなエフェクトです。
集中線の代用として利用できそうです。

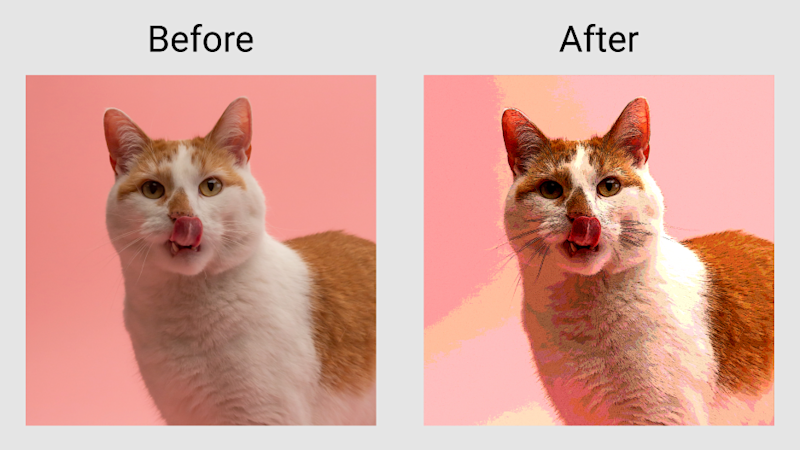
Cartoon / カートゥーン(色数制限・階調補正)
カートゥーンは、色数を絞って階調を減らし、マンガっぽい塗りに近づけるエフェクトです。

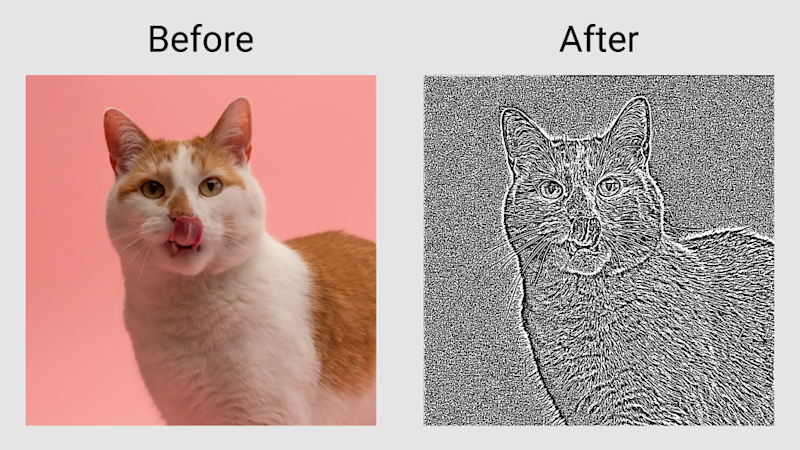
Edge Work / エッジ強調
エッジ強調は、画像を2値化し輪郭を強調するエフェクトです。
強弱を調節することでエンボスっぽく表現したりできます。

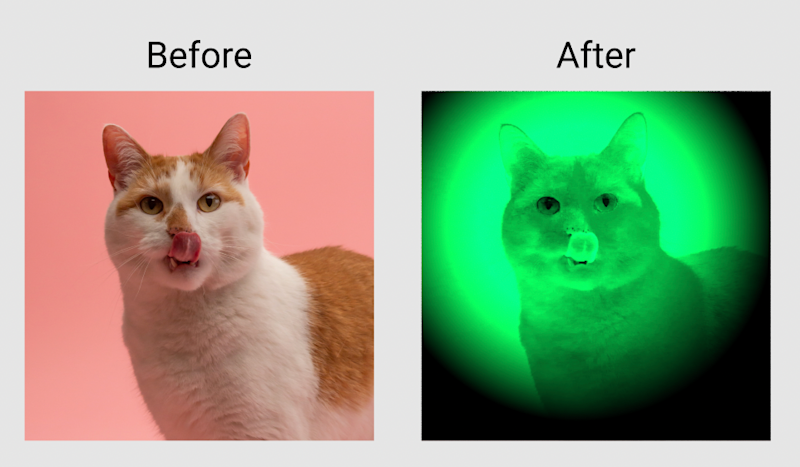
Night Vision / ナイトビジョン(暗視スコープっぽくなる)
ナイトビジョンは、赤外線暗視スコープで除いたようなエフェクトを適用できます。
ゲームコンテンツなどの演出で利用できそうですね。

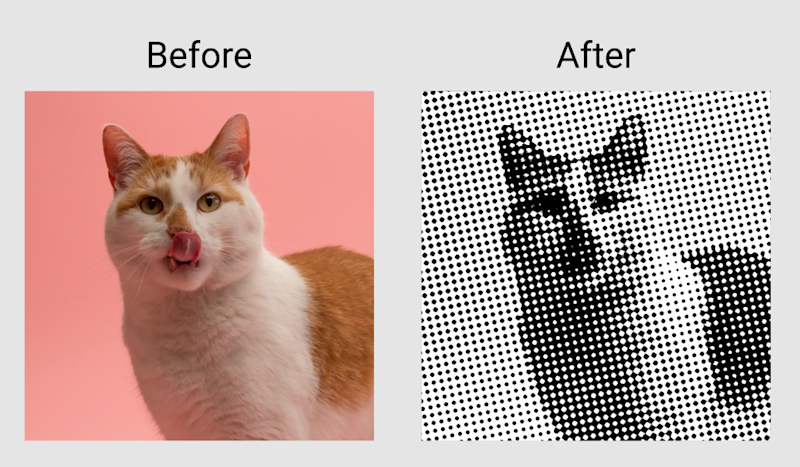
Dot Screen / ドットスクリーン
ドットスクリーンは、画像を点の大小で表現したようなエフェクトです。
漫画や古い新聞印刷のようなレトロな印象になります。

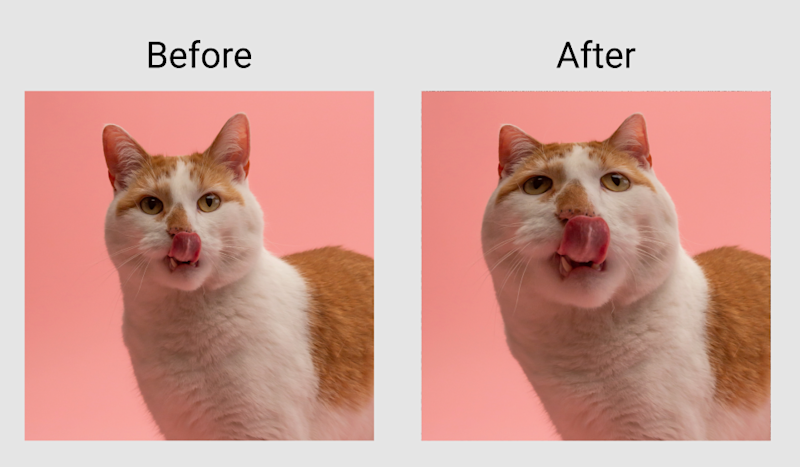
Bulge / Pinch / 膨張・部分的な拡大
部分的に膨張させられるエフェクトです。
ネコさんの顔を中心に膨張することで、変顔を表現できます。

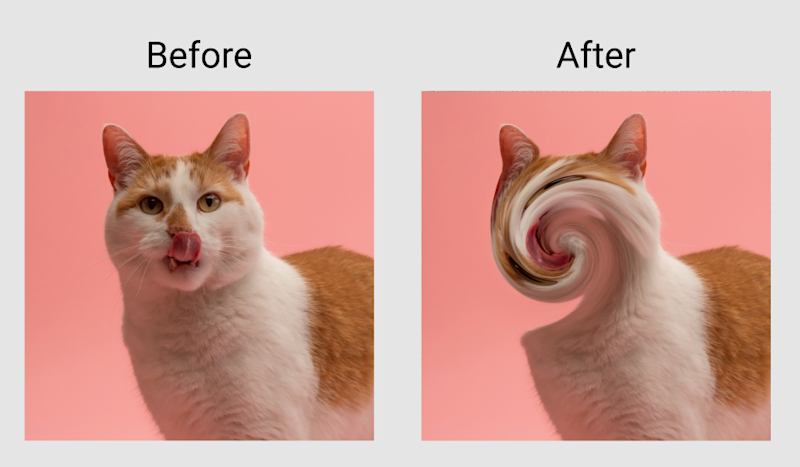
Swirl / 渦巻き(ねじれ)
渦巻きは、指定した点を中心にねじれさせるエフェクトです。
ネコさんの顔を中心に捻ることで、クトゥルフやSCPみを感じる表現になりますね。

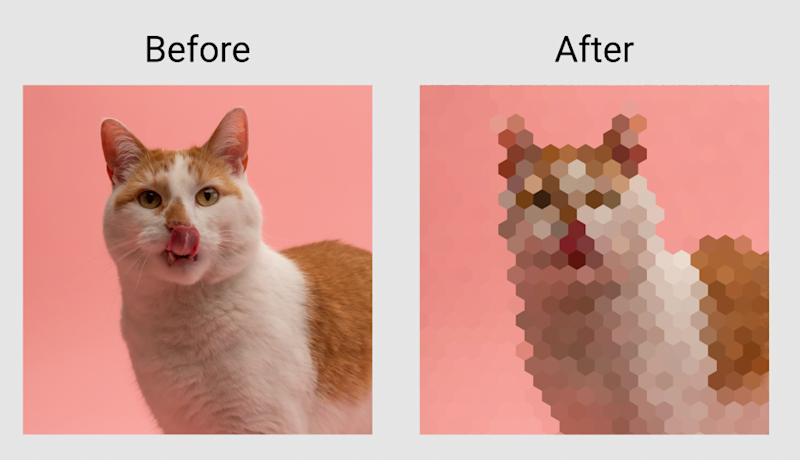
Hexagonal Pixelate / 六角形のピクセレート(モザイク)
ピクセレートはいわゆるモザイク化です。Filterでは四角形と六角形が利用できます。
ピクセルの形が六角形になっているのが特徴です。

いかがだったでしょうか。
画像の加工や素材作りに役立ちそうな、シンプルで強力なエフェクトばかりでしたね。今回紹介できなかったエフェクトもぜひ試してみてください。