
Figmaでフォントのプレビューを表示する方法
今回はFigmaでテキスト入力するときに、フォントのプレビューを表示しながら選択できるプラグイン「Font Viewer」を紹介します。バナーやアイキャッチ用などのコピーを考えるときにどのフォントにするかをプレビューの一覧を見ながら確認できるのでおすすめです。
この記事のターゲット
Figmaの初心者
Figmaでフォントのプレビューを見て選択したい方
Figmaで大量のフォントの中から効率的に選びたい方
1. 「Font Viewer」のインストール

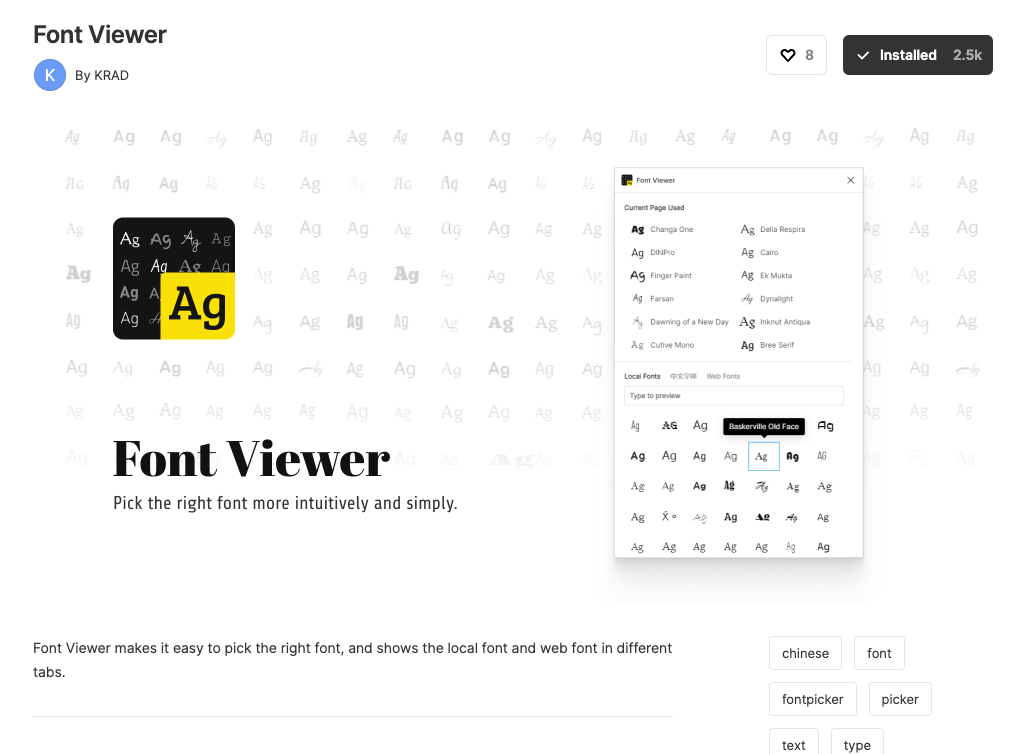
Figma Community の「Font Viewer」のページからインストールします。
プラグインに関する説明と詳しいインストール方法はこちらの記事を参考にしてください。
2. プラグインを起動してプレビューの一覧からテキストに適用する
まずプラグインを起動します。
起動は、右クリックで「Plugin」から「Font Viewer」を選択するとポップアップウインドウが表示されます。
ポップアップウインドウのテキスト入力エリアにプレビューしたいテキストを入力すると、利用できるフォントに適用されて一覧表示されます。
フォントを変更したいテキストを選択した状態で、適用したいフォントを一覧からクリックすると即座に適応されます。
とても簡単ですね。
その他には、ローカルフォントの他に、中文フォントとWebフォントを選択できるようです。
そもそもフォント名がわかっている場合は?
今回のプラグインはフォント名がわからない前提で、見た目の一覧から見つけ出す方法になっていますが、あらかじめフォント名がわかっている場合はオブジェクトを選択している状態で右プロパティのTextでフォント名を直接入力で指定することができます。
ただし、日本語フォントの場合でも英名で表示されるので、半角英数で検索するようにしましょう。
いかがだったでしょうか。
アイキャッチやキャッチコピーなど、どのフォントを適用するか検討しているときには、Figmaの標準のフォント選択だとプレビューしてくれないので不便でしたが、このプラグインを使うと効率的に探すことができそうですね。





