公開日: 2024.05.17 | 更新日: 2024.05.20
Figmaでページを分ける区切り線を追加する方法
今回はFigmaの左ペインでページの区切り線(ディバイダー)を追加する方法の紹介です。巷ではページ名を「---」などにして空ページを擬似的に区切り線として運用されていましたが、アップデートにより明確にディバイダーを追加できるようになりました。
Organize your pages any way you want
— Figma (@figma) May 14, 2024
→ Turn a page into a page divider with hyphens, en/em dashes, asterisks, or spaces
→ Hold shift to select multiple pages and move them around pic.twitter.com/yLPFyxwwoD
この記事のターゲット
Figmaでページの区切り線を追加したい方
Figmaのページの区切り線を空ページの名前を工夫して運用している方
ページの区切り線の追加
手順は次のとおりです。
左ペインのタブの最右にある「Page▼」を押してページ一覧を開く
「ページ」セクションの「+」ボタンを推して新規ページを追加
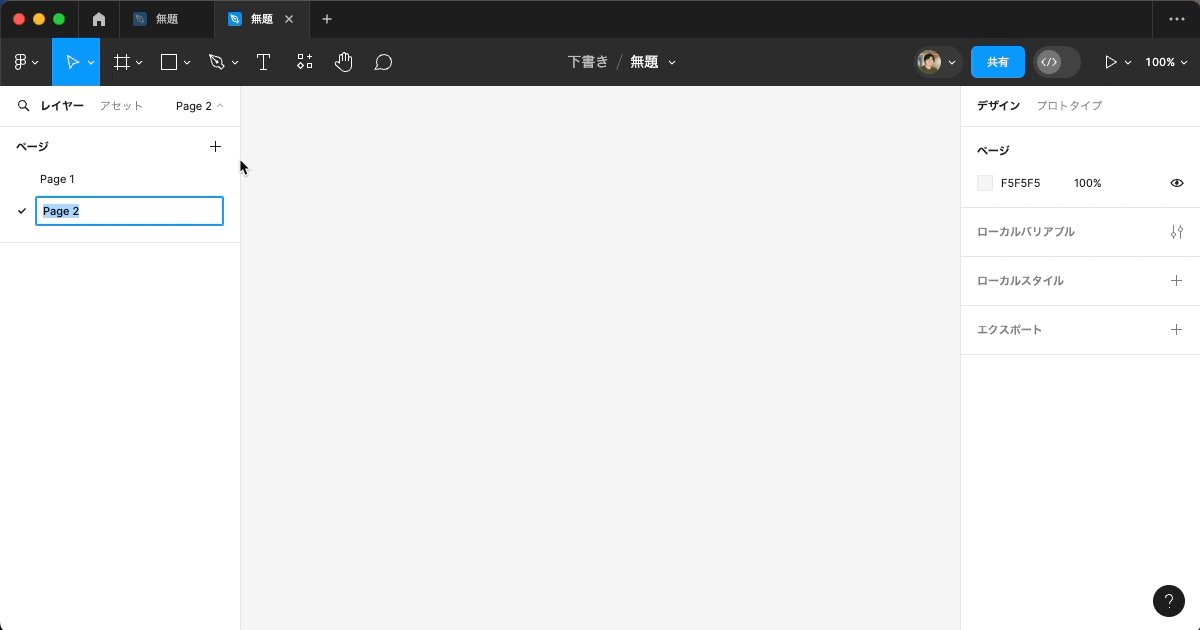
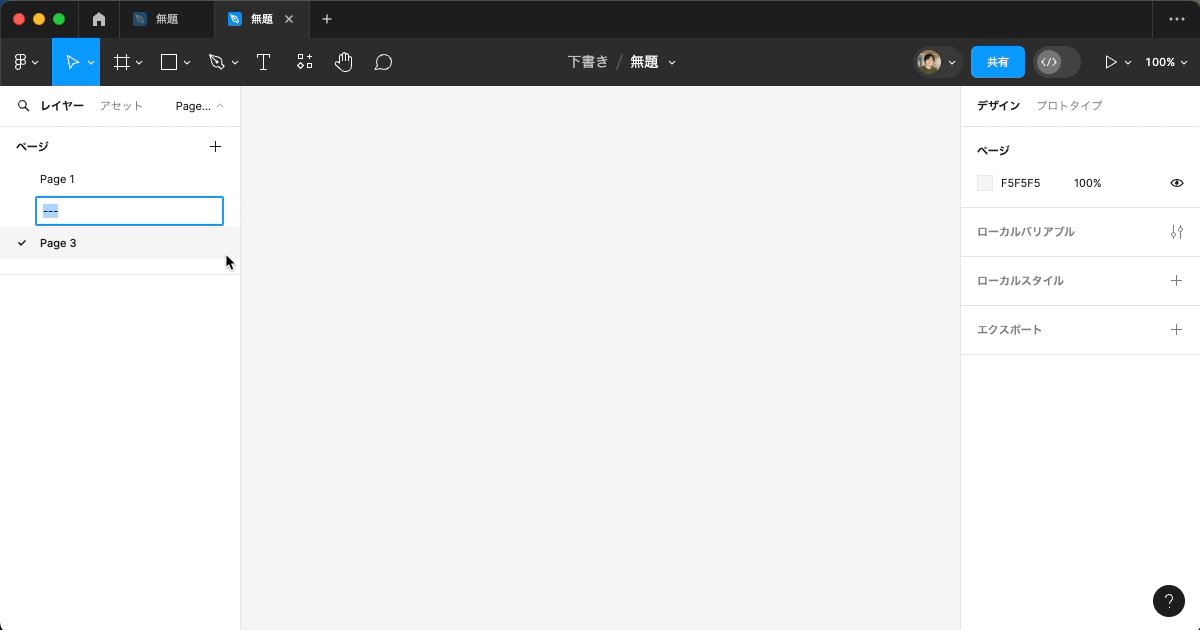
ページ名の入力時に
---または***を入力する

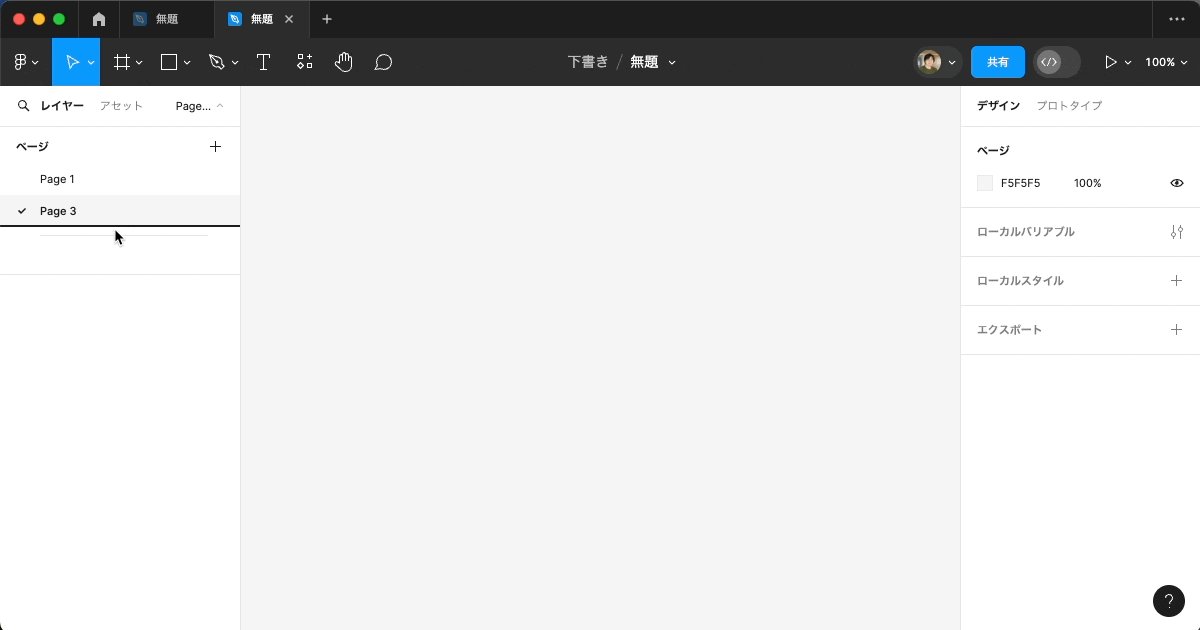
これで、空ページを区切り線に変換することができます。
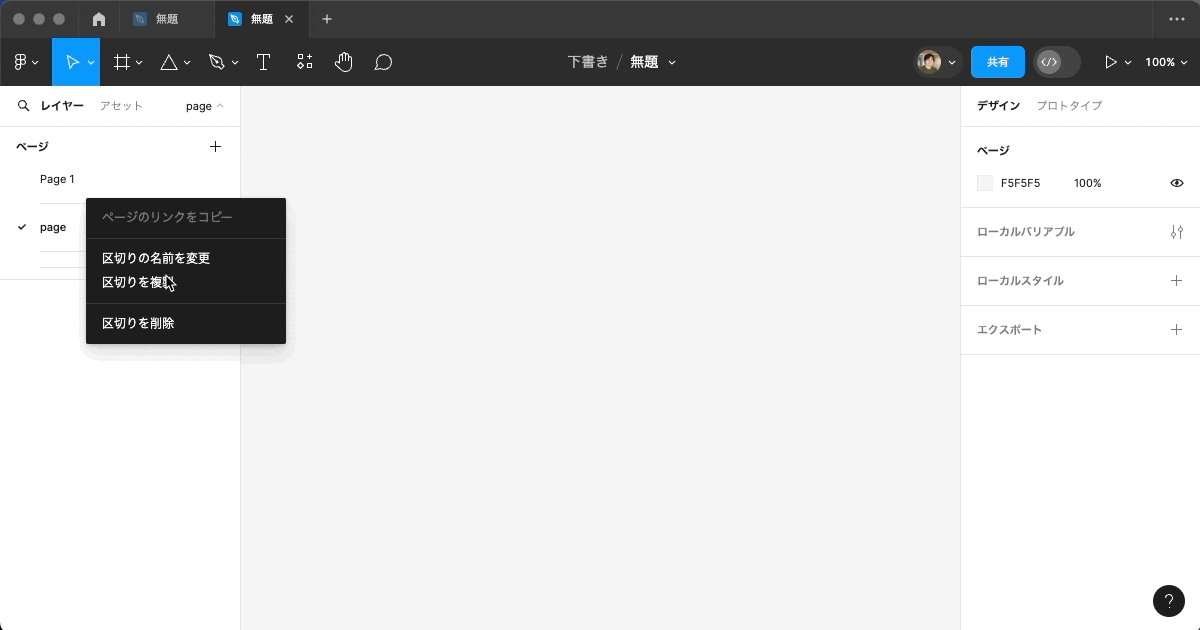
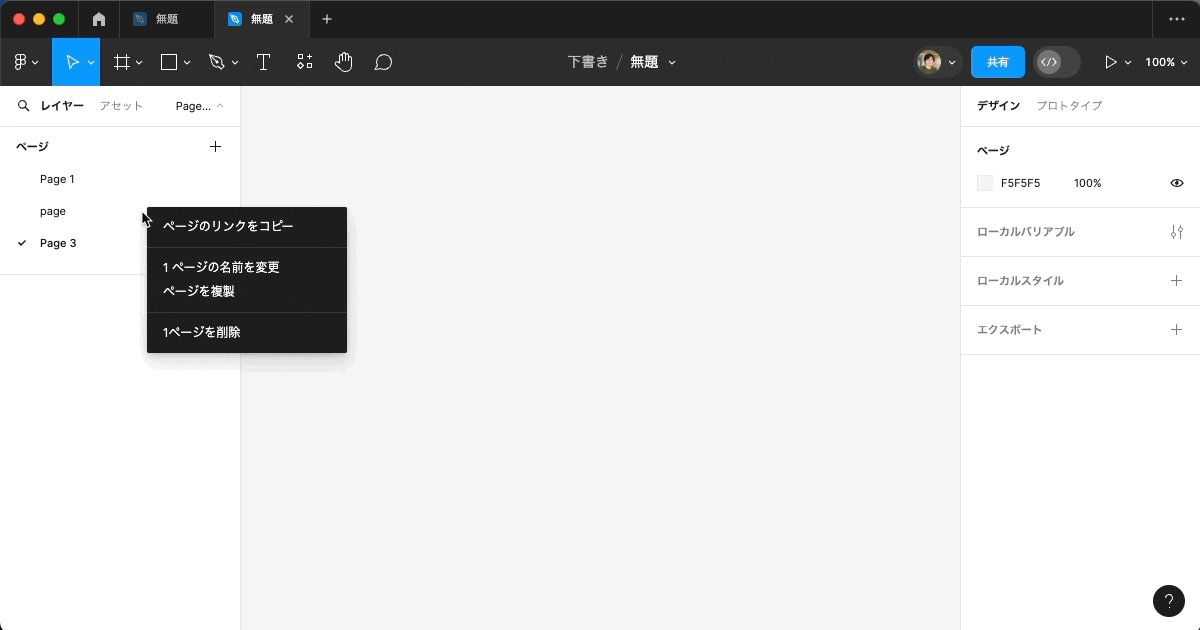
区切り線の上で右クリックして、名前を変更する際にページ名を --- または *** 以外の文字列に戻すと空ページに変換されます。

なお、区切り線の変換は空ページの場合のみ有効のようです。ページ内にオブジェクトがある状態でページ名を --- または *** に変更しても、区切り線には変換されません。

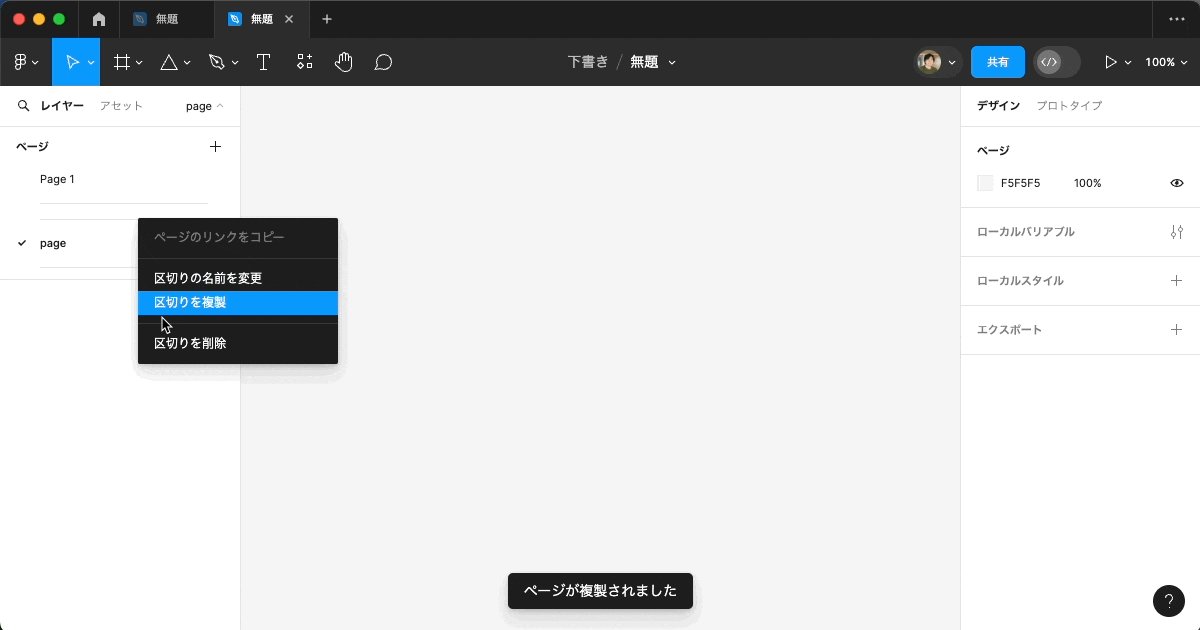
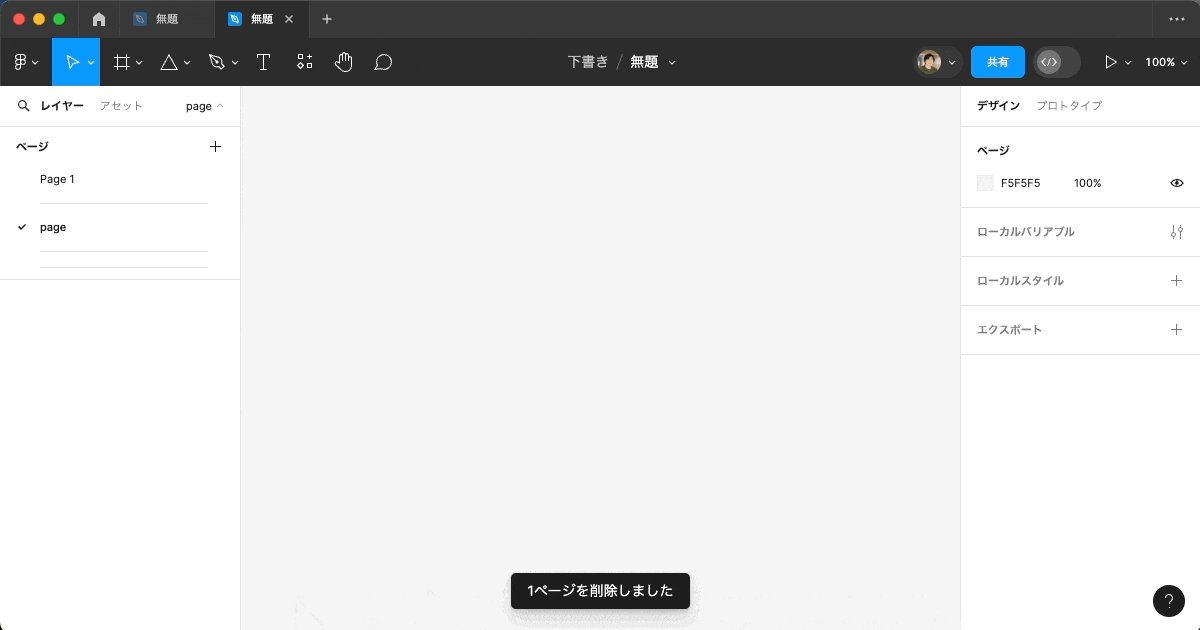
区切り線の右クリックメニューからは、区切り線の複製と削除ができます。