Figmaでシンプルなボタン・コンポーネントを作る方法
今回は、Figmaでシンプルなボタン・コンポーネントを作る方法を紹介します。テキストのシンプルなボタンを、「Component」と「Variants」と「Auto layout」を使って丁寧に作成します。また、自由に使えるサンプルファイルも用意していますので、よかったらご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでボタン・コンポーネントの作り方が知りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. ボタンの Component をつくる
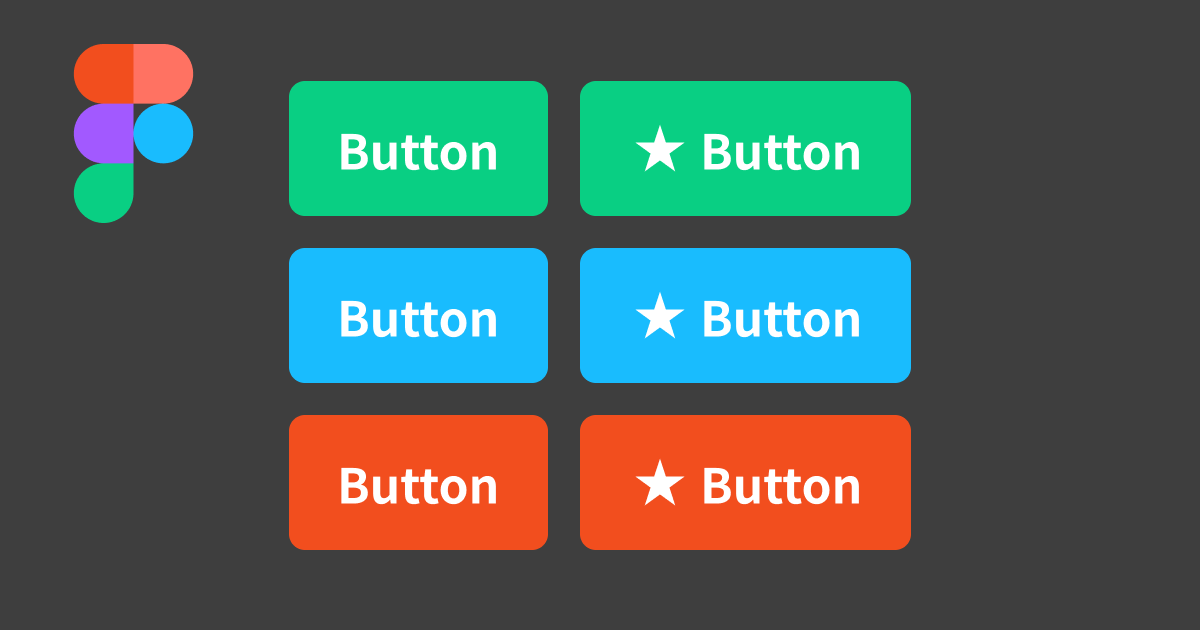
今回は、背景・枠線・テキストのみスタイルを設定した最もシンプルなボタンを作ってみようと思います。
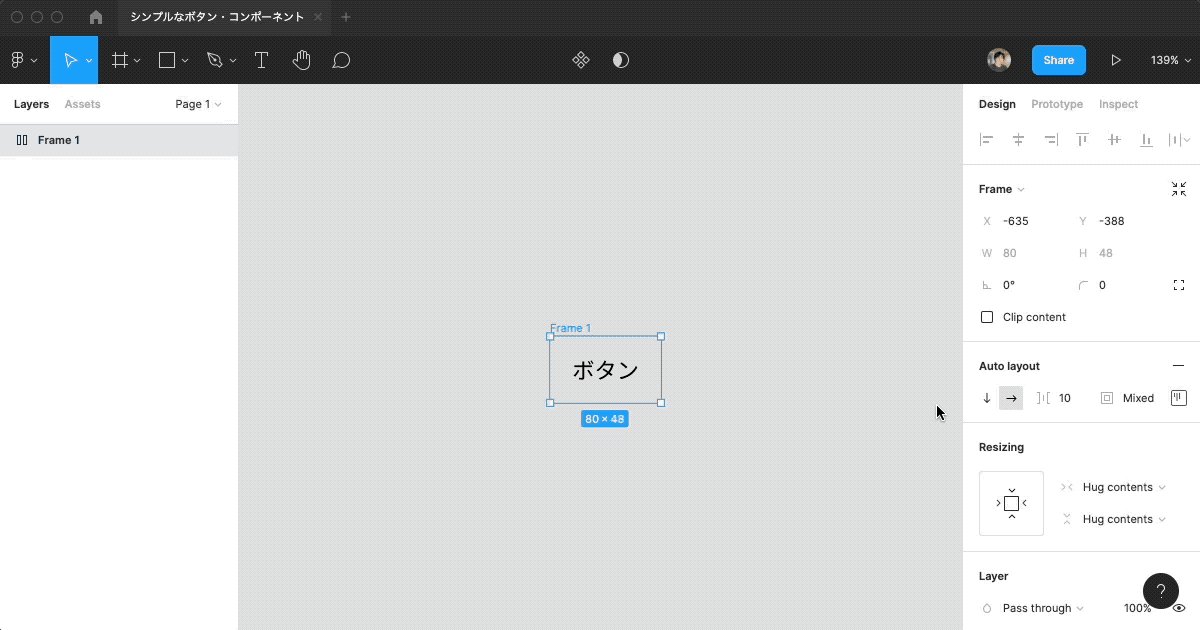
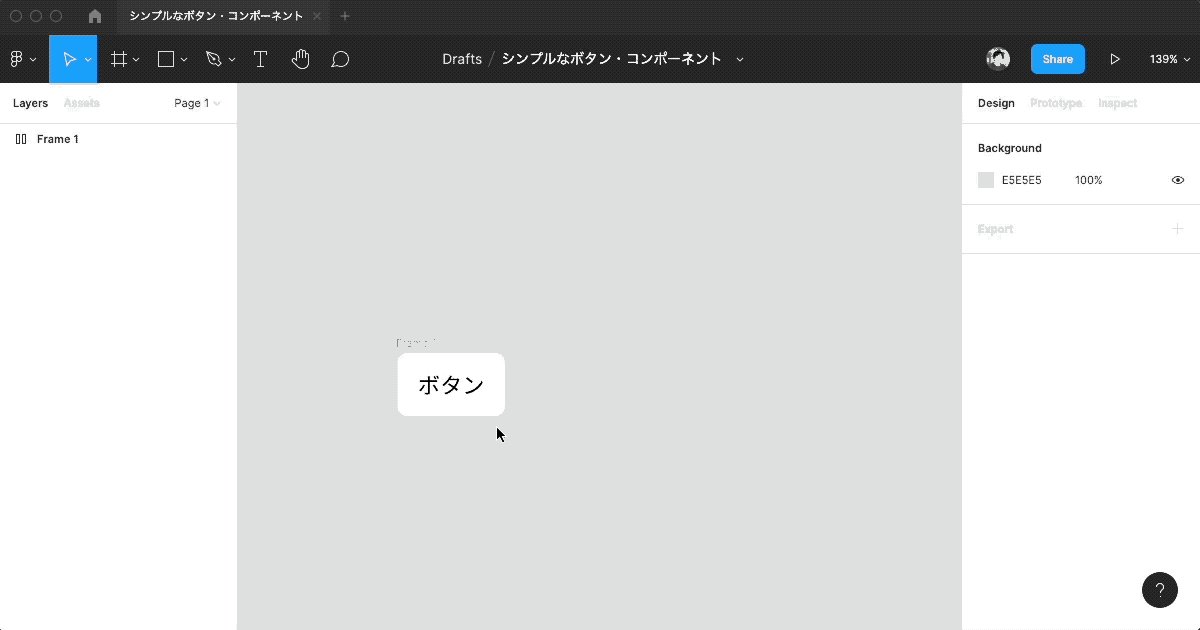
まず、Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
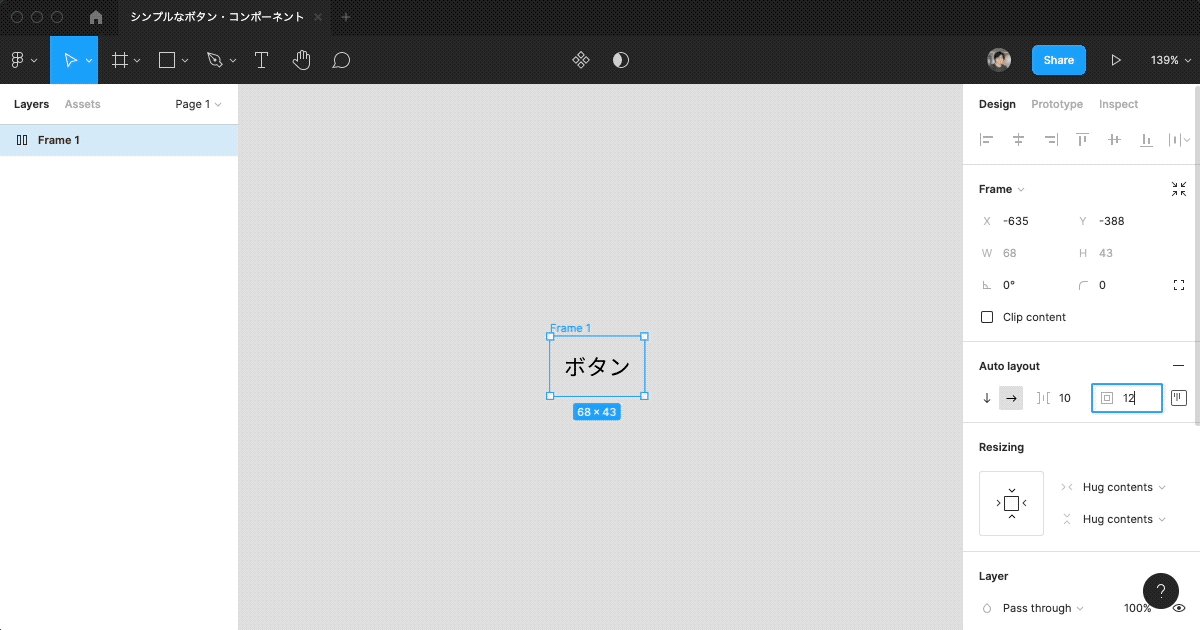
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、ボタンのサイズを調節しましょう。

サイズが調節できたら、スタイルを整えていきます。
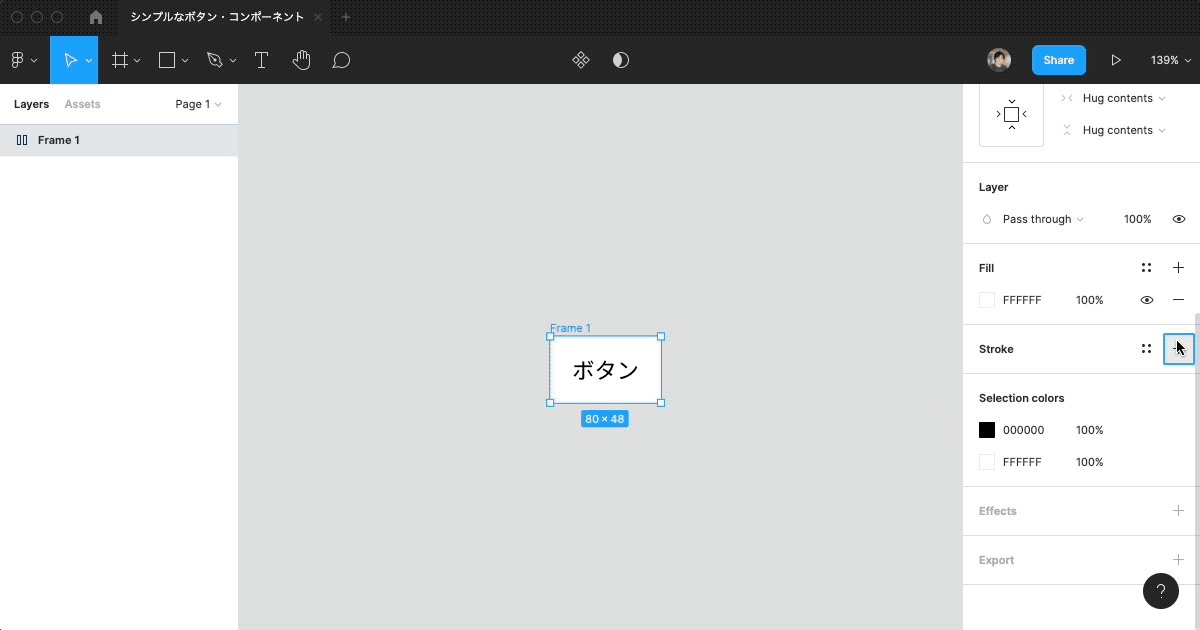
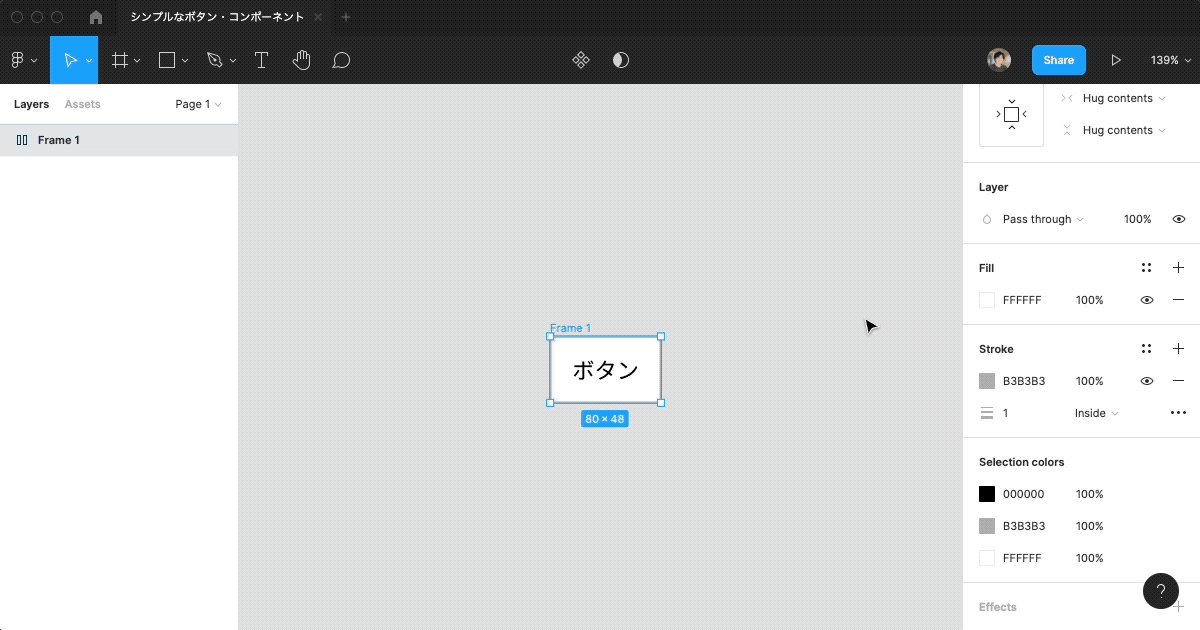
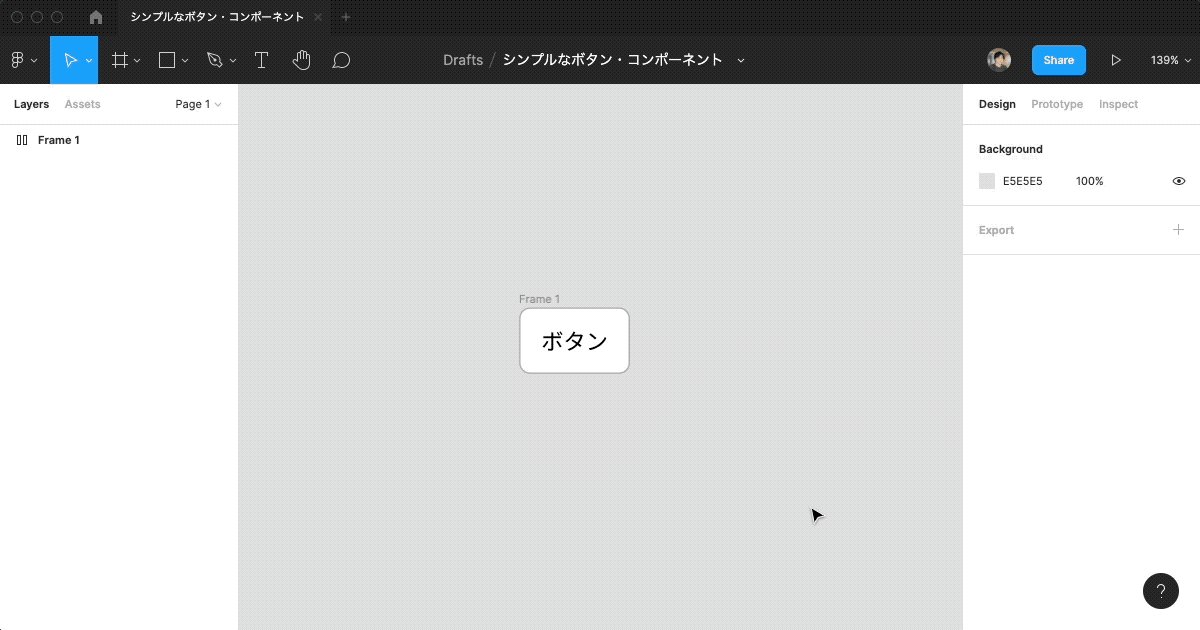
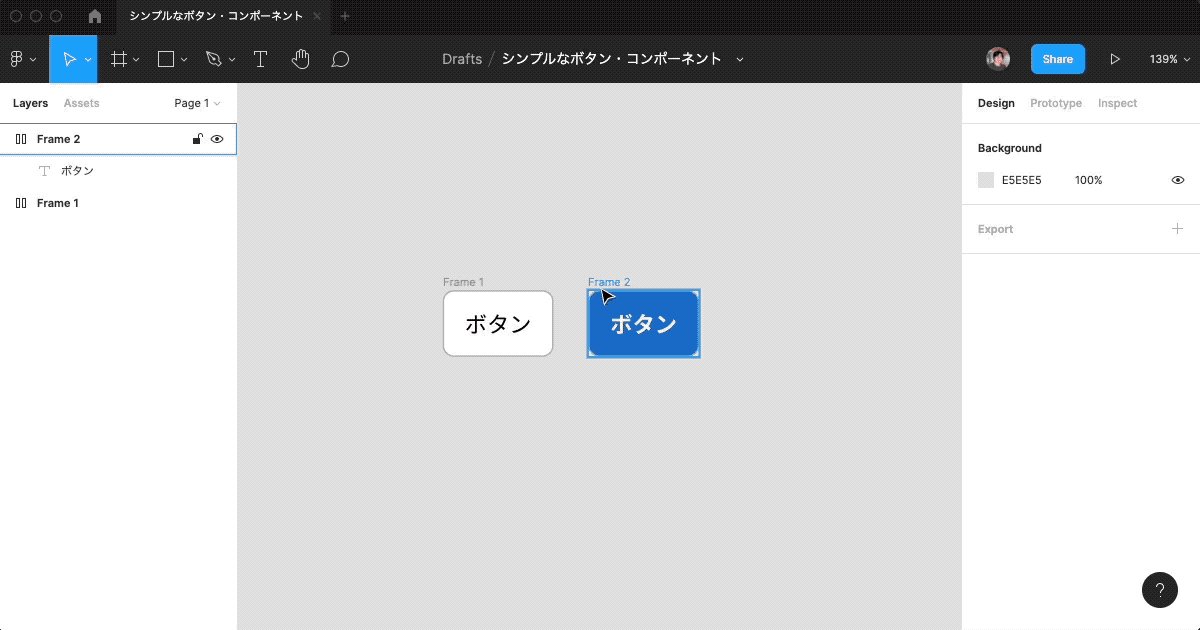
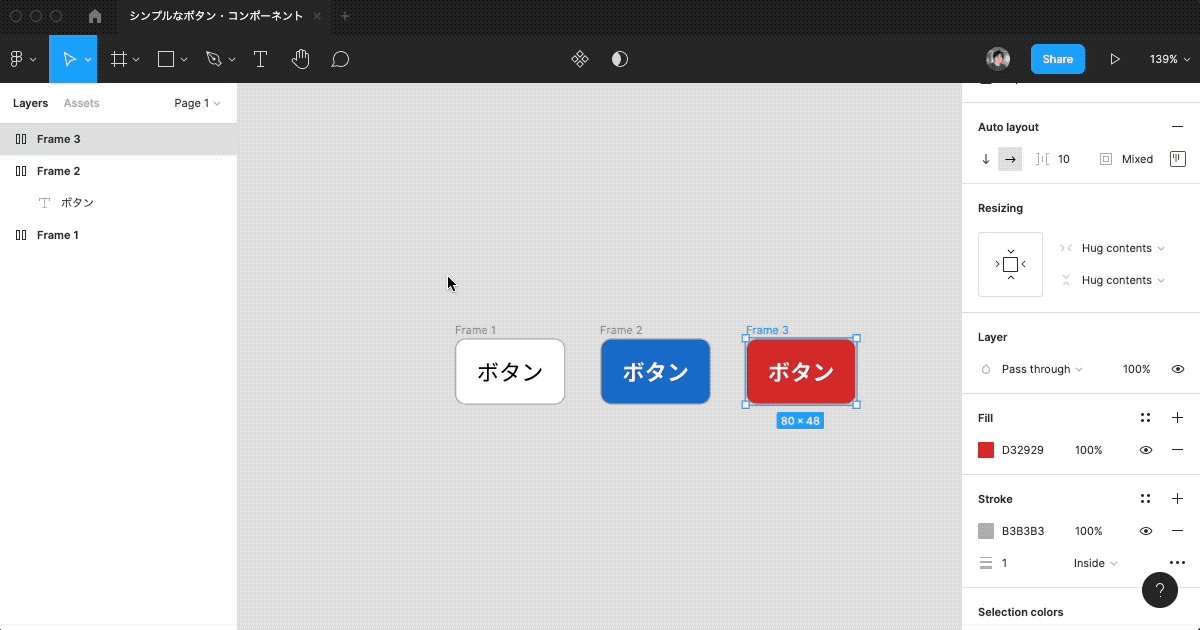
まずは、シンプルな白地のボタンを作りたいので、枠線・背景色・角丸を右プロパティから設定していきます。

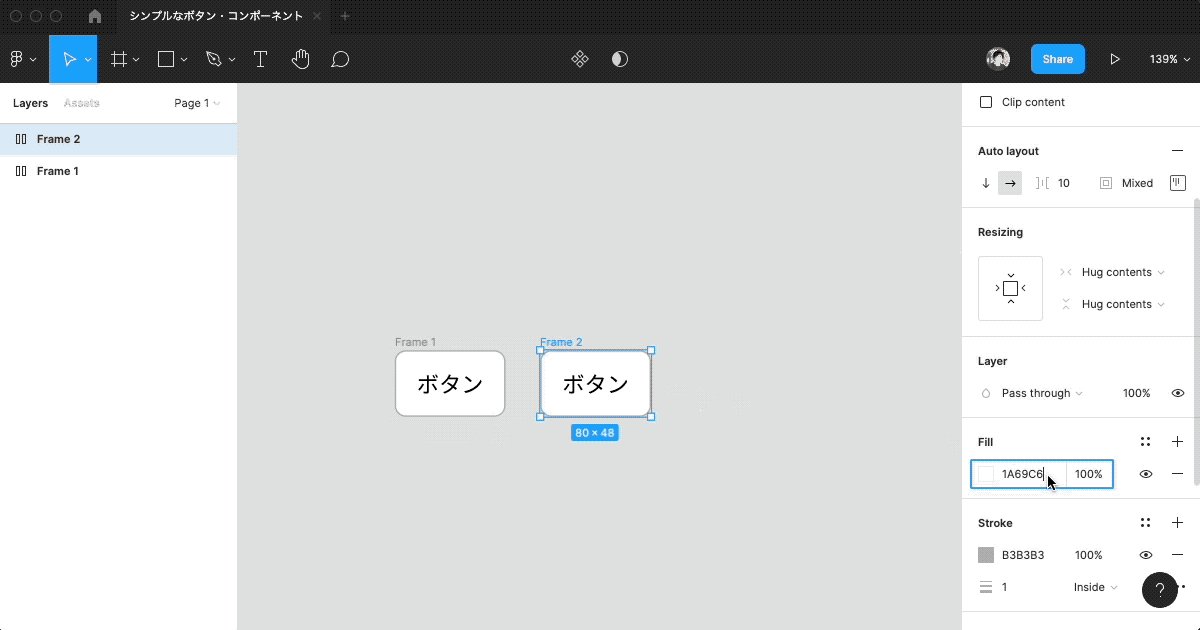
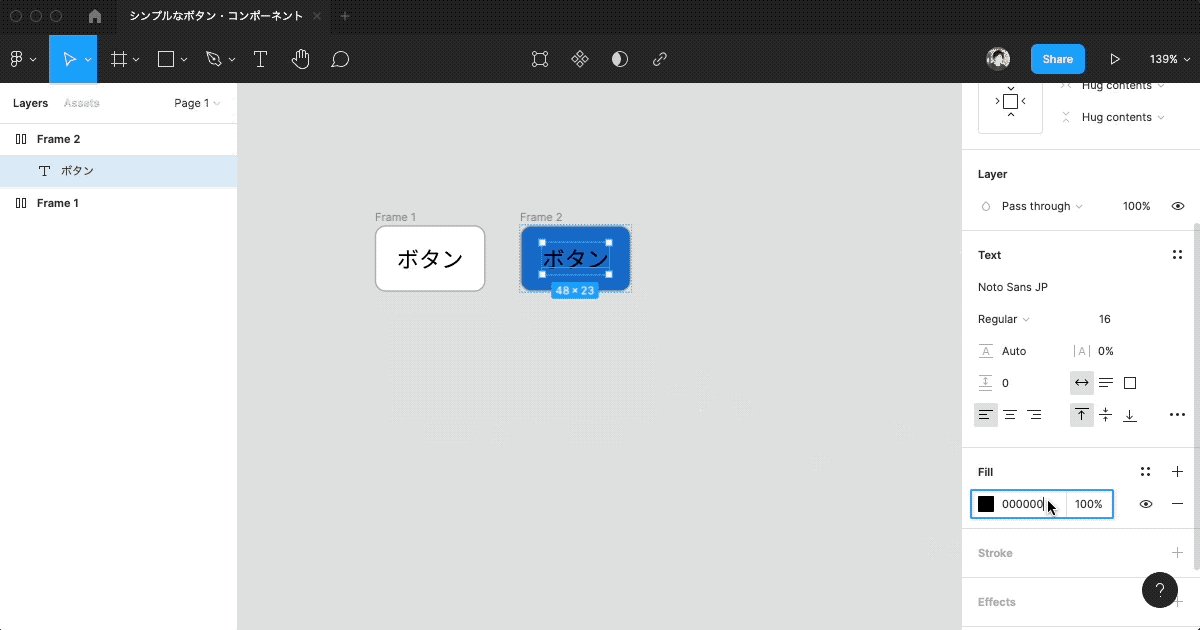
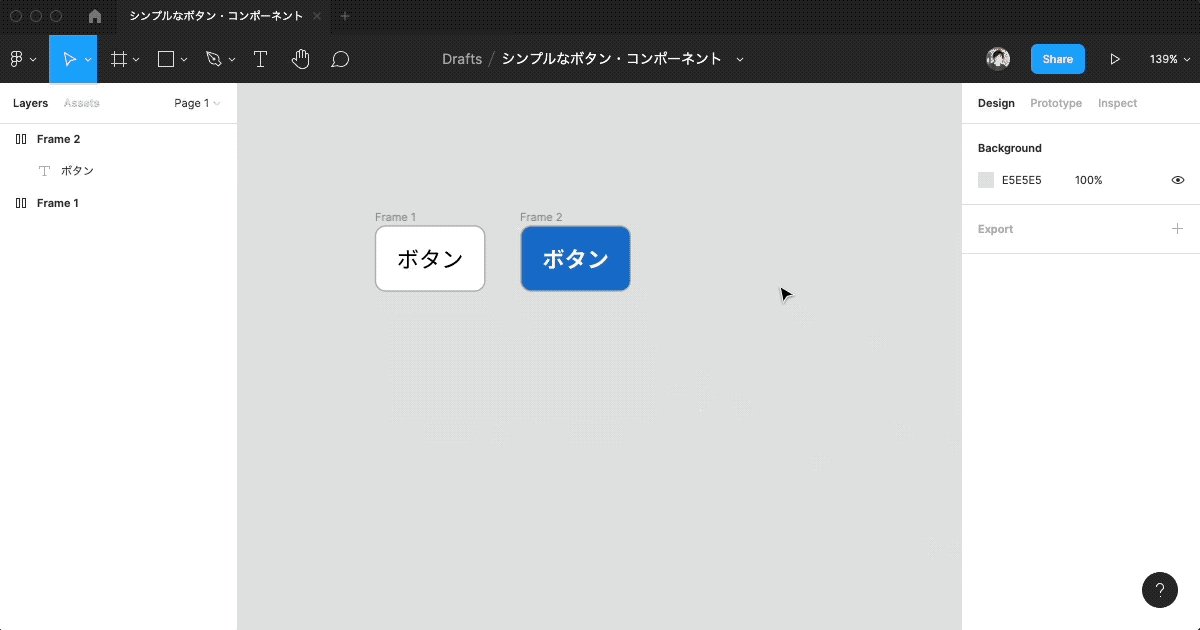
できたら、今度はより重要度の高い操作のための目立つボタンを作りたいので、先ほど作った白地のボタンをコピーして、背景とテキストの色を変更します。

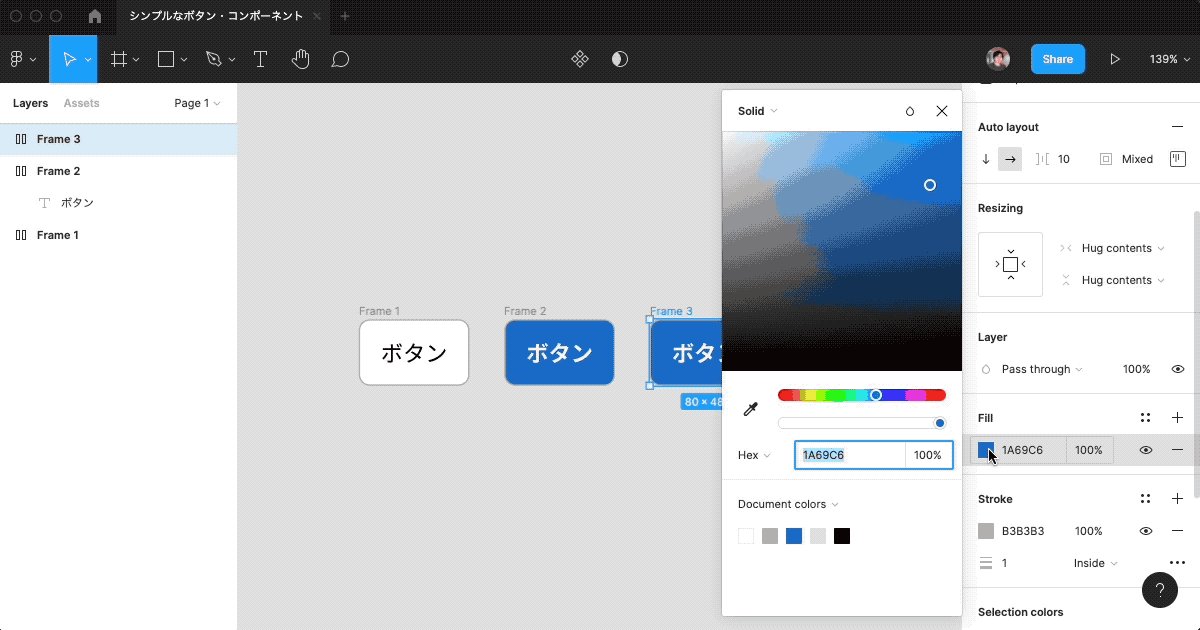
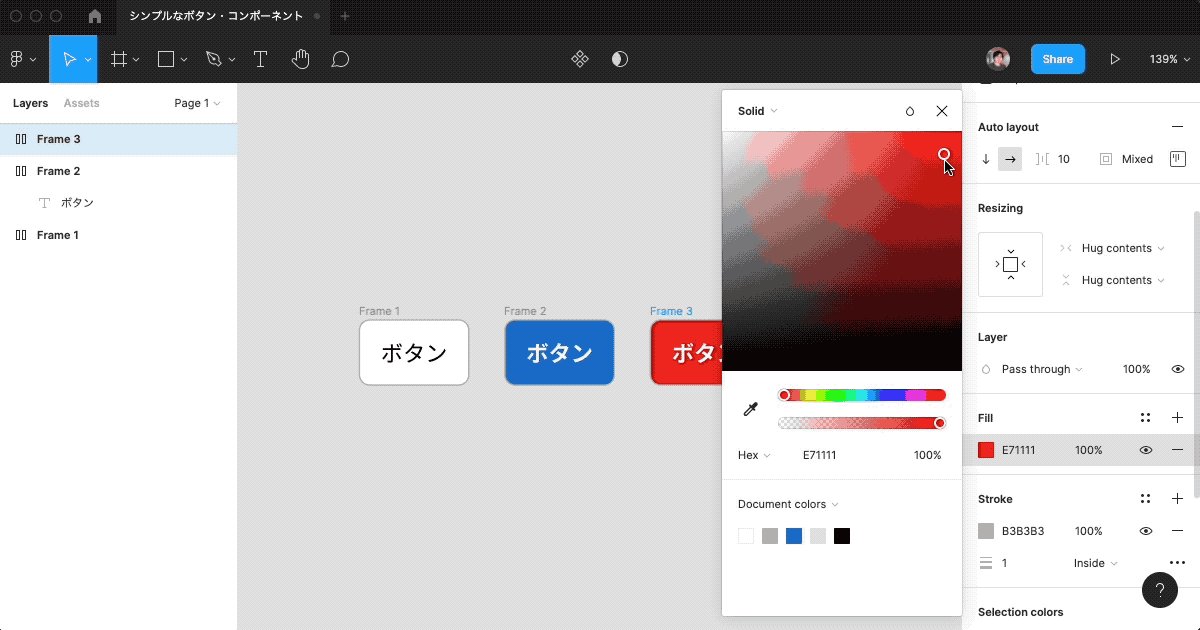
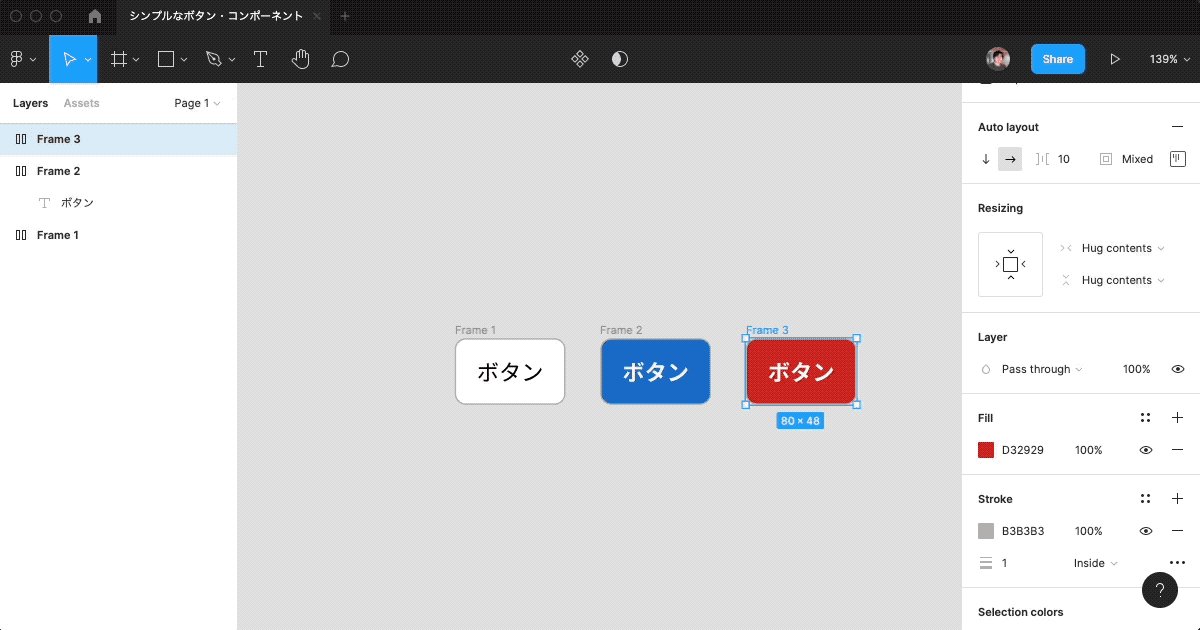
同じく、今度は削除など危険な操作のためのボタンを作りたいので、同じくコピーして作成します。
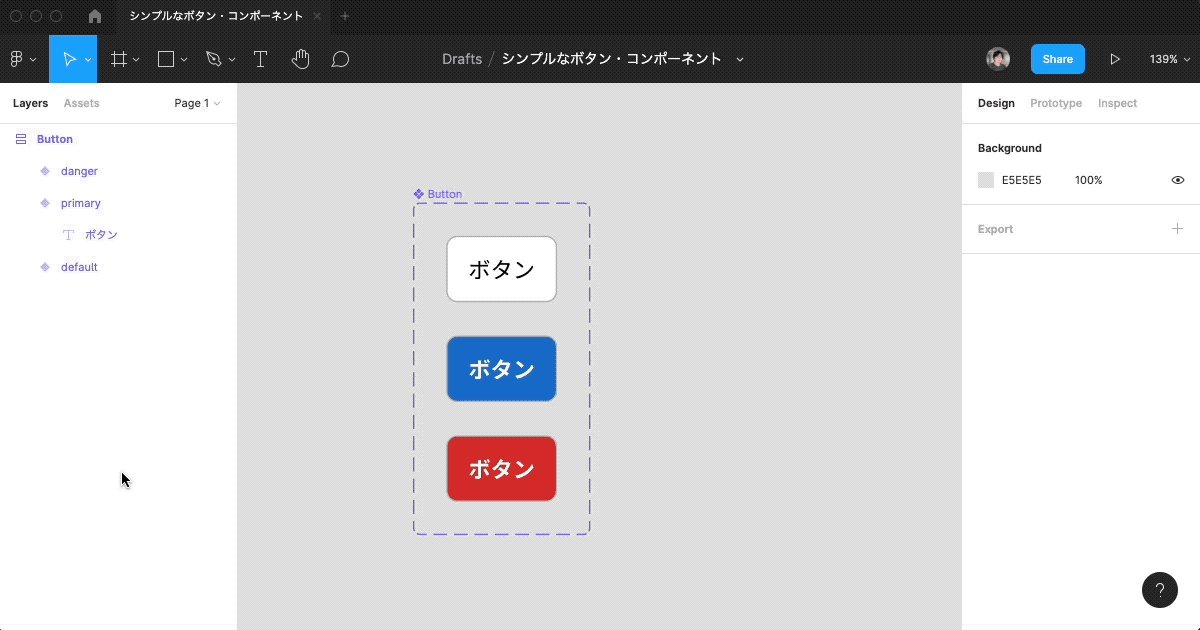
最後に、作成した3種類のボタンを Component 化していきます。
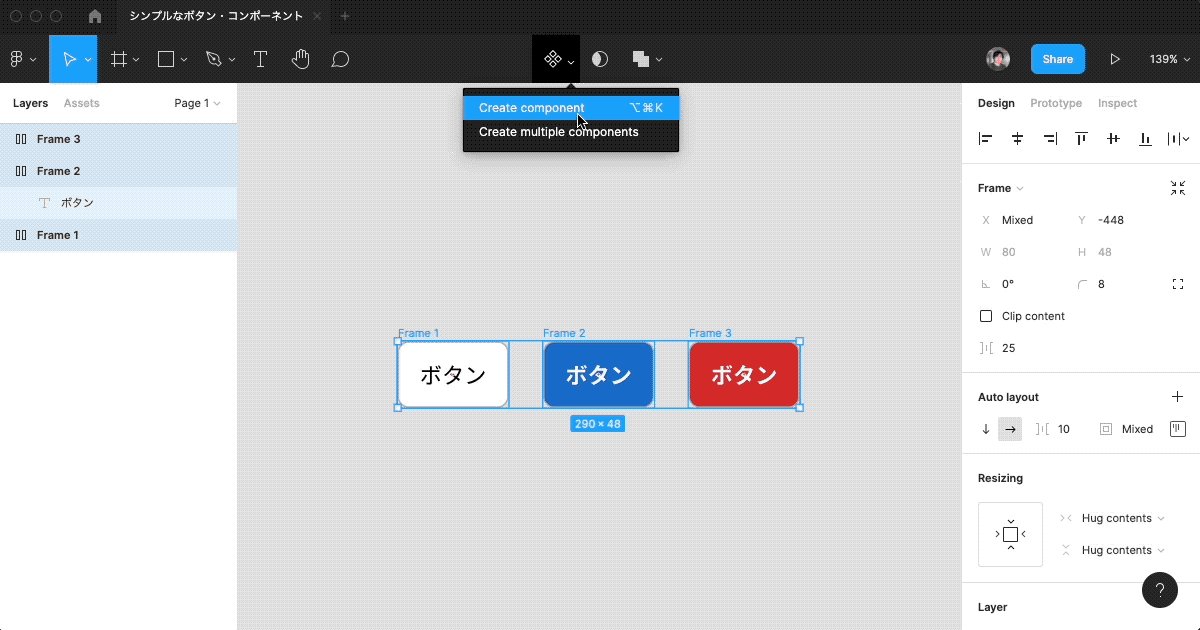
ボタンをすべて選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックします。すると、それぞれ個別に Component を作成できます。

これで、ボタンの Component 完成しました。
2. ボタンのComponent を Variants 化する
次に、作成した Component を Variants に対応します。
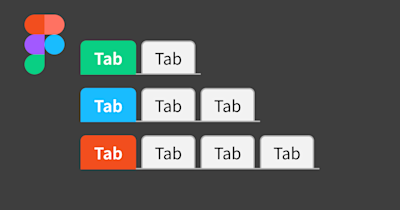
Variants は Component の形態のひとつで、ボタンのような状況によってバリエーションが変化するコンポーネントをひとつにまとめて、状況に応じてオプションで簡単に変更できるようになる機能です。
Variants を使わなくても画面や UI はデザインできますが、コンポーネントを使用したデザイン作業が格段に効率化できるツールなので、使い方を覚えておいて損はないです。
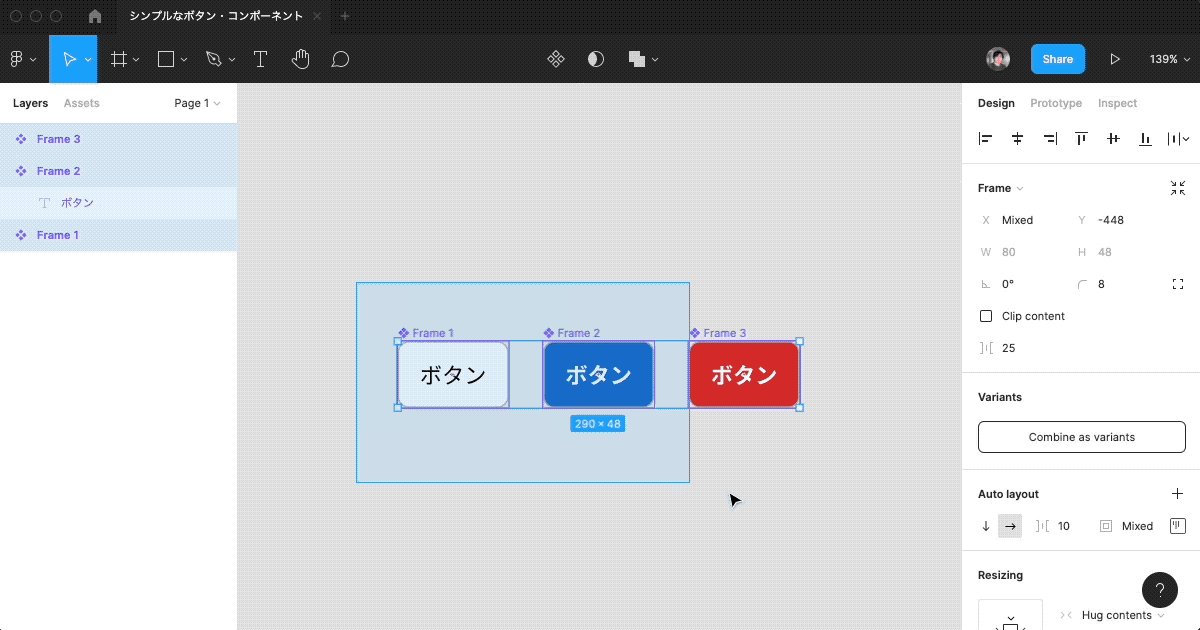
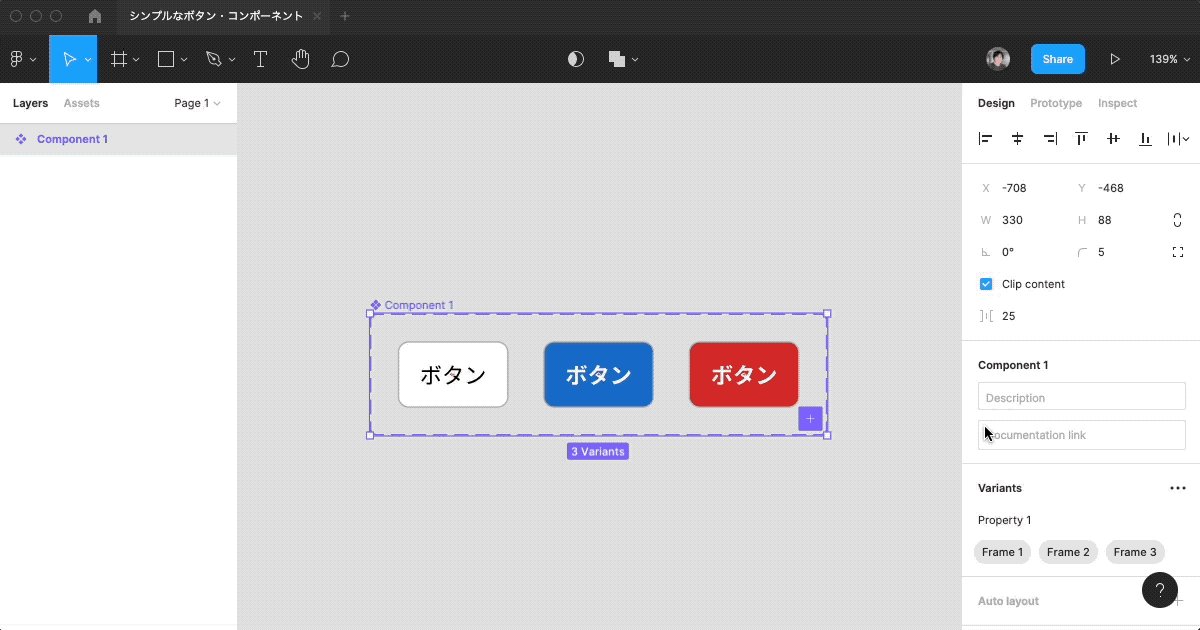
やり方は、Component を複数同時に選択すると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックするだけです。

Variants 化されると、紫色の点線のフレームで囲われた状態になります。このフレームの中にComponent を入れると、そのVariantsのひとつとして認識されるようになります。
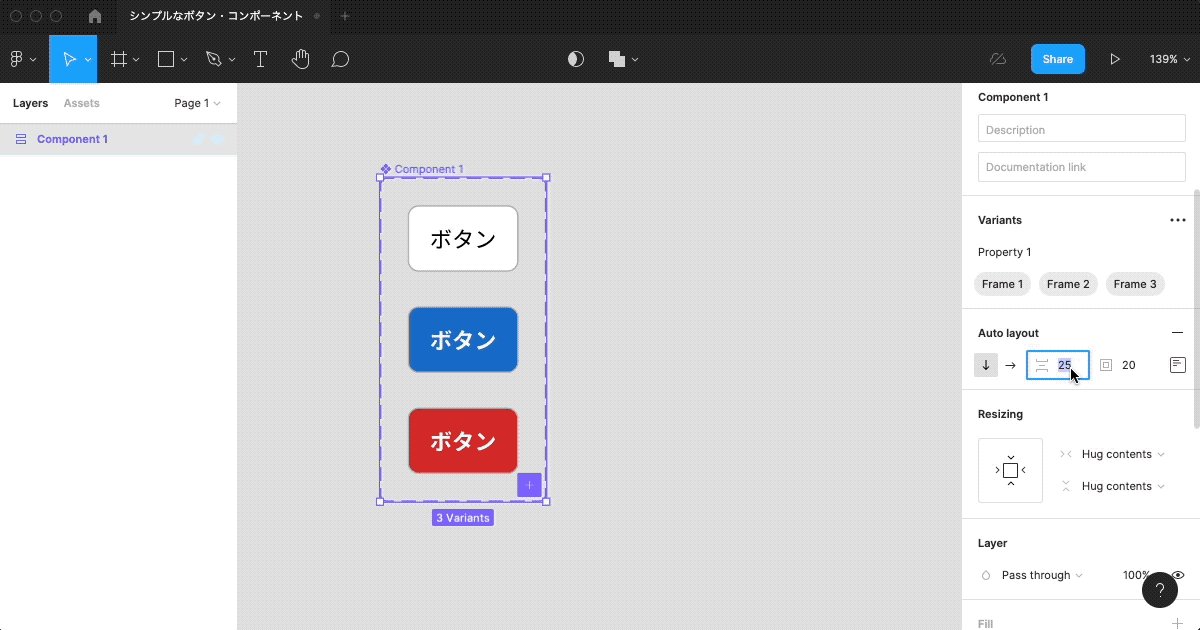
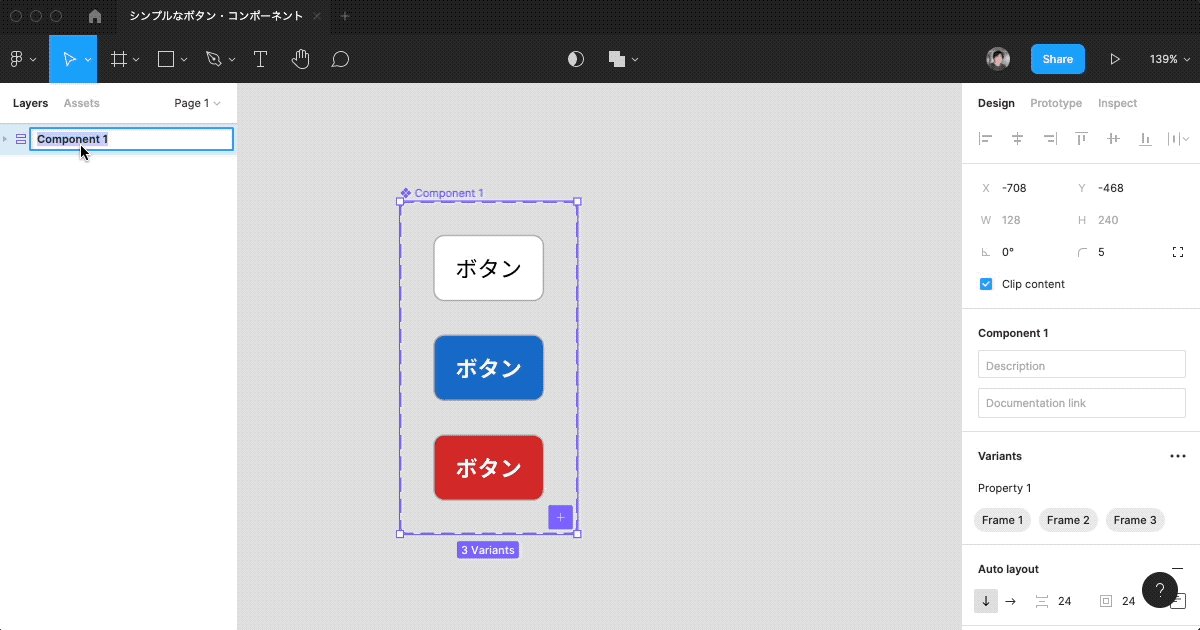
Variants に Auto layout を適用することもできます。今回は Auto layout で縦に整列するようにしてみました。
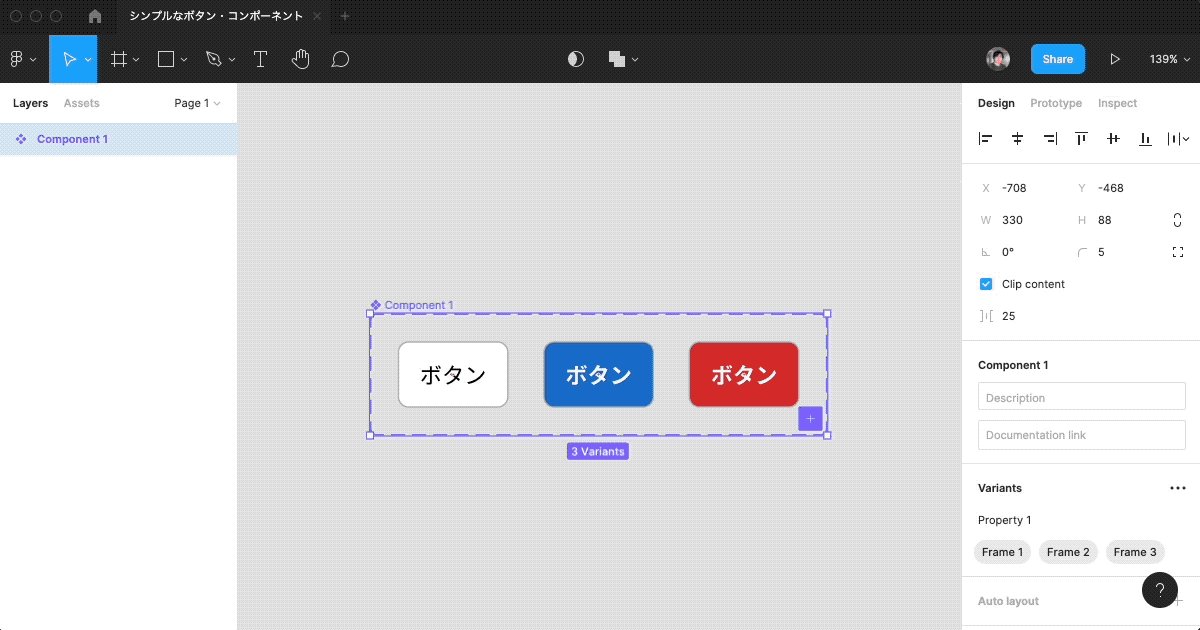
あわせて、Variants 化した Component 自体に「Button」というわかりやすい名前をつけました。これで、「Button」というひとつのコンポーネントでバリエーションを3つ持った状態にできました。

次に、variants のプロパティを設定していきます。
Variantsのプロパティは、そのボタンがどういう状態の時に使われるものかを区別するためのオプションと考えると分かりやすいと思います。区別できる必要があるので、Variantsの中のオブジェクト同士にまったく同じプロパティを持たせることはできません。
今は3種類のボタンをシーンによって使い分けることを想定しているので、プロパティ名を「type」として、それぞれ上から「default」「primary」「danger」というシーンで使い分けられるように名前をつけていきます。
プロパティに名前をつける手順は以下の通りです。
紫色の点線フレームを選択する
右プロパティの Variants の「Property 1」を区別したいカテゴリなどの名前にする
例では「type」
Variants の中のオブジェクトをひとつ選択する
右プロパティの Variants の「type」の右側をボタンのバリエーションを区別できる名前にする
例では 「default」「primary」「danger」

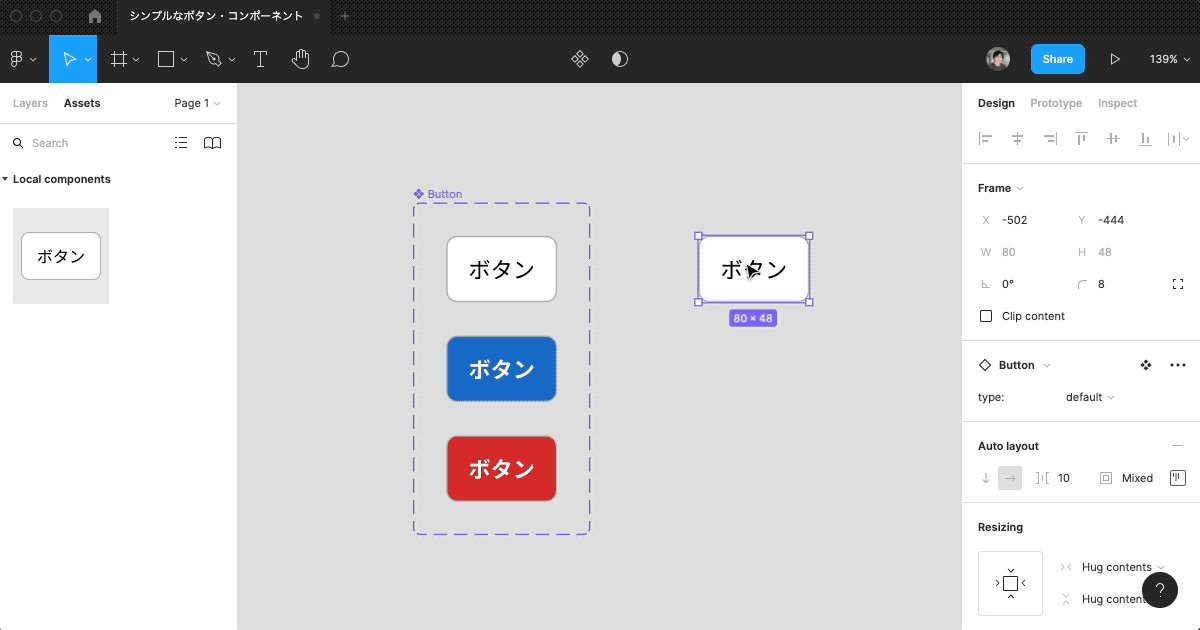
これで、Variants は一通り完成です。左メニューの「Assets」からButtonコンポーネントとして呼び出して確認してみましょう。

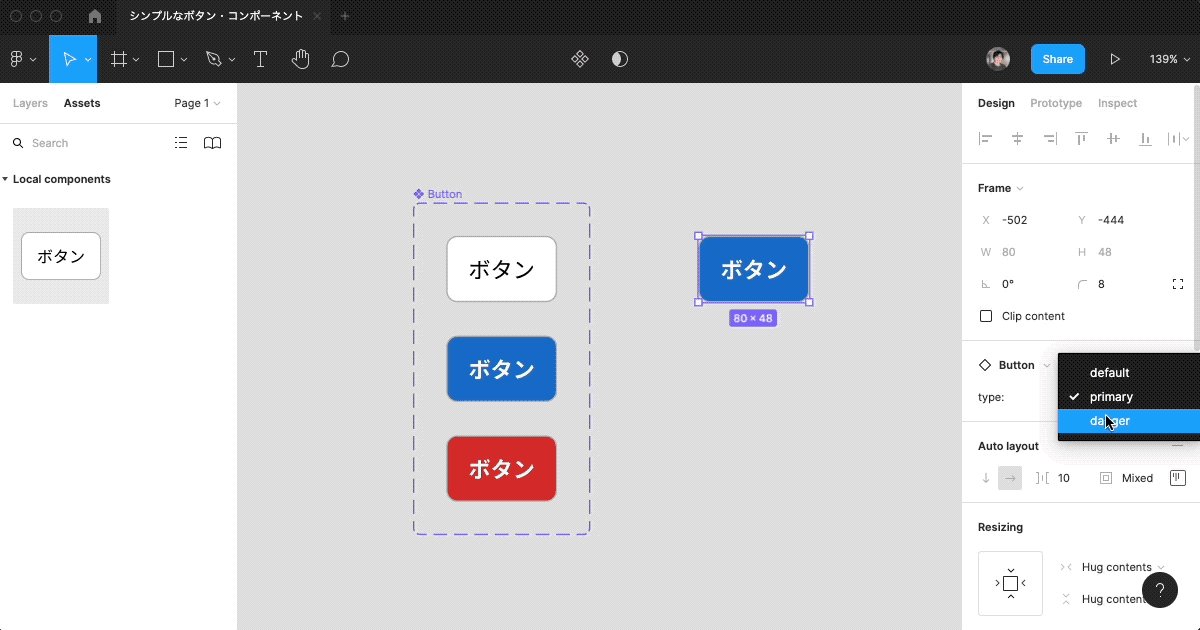
呼び出したら、右プロパティの「Button」のプロパティで「type」を変更することができるようになっていることがわかります。
これで基本的な Variants を使ったボタンコンポーネントの完成です。
3. ボタンのアイコンあり・なしパターンをつくる
最後に、アイコンのあり・なしを Variants のプロパティで選択できるようにしてみたいと思います。
様々な操作が必要になる画面のUI設計では、しばしばボタンにアイコンを装飾として添加することで、そのボタンがなんの操作に関連するかを認知できるようにすることがあります。
今回はサンプルなので、適当に「★」アイコンを作成して添加してみようと思います。必要に応じて、よくあるCRUD系の「+」「✏️ 」「🗑 」などのアイコンを用意しても良いと思います。
今回はわかりやすくするために、白地の背景と青・赤地の背景に対応できるように黒と白の同じ形のアイコンを用意しています。
用意できたら、 Component 化します。
用意したアイコンの Component を複製した Instance をボタンの中に配置します。
ボタンは Auto layout で作られているので、テキストの前後に決められた間隔で自動的に配置されます。アイコンとテキストの間の間隔は、Auto layoutの「H」のようなアイコンの「Spacing between items」で設定した値になります。今回は8pxになるようにしました。
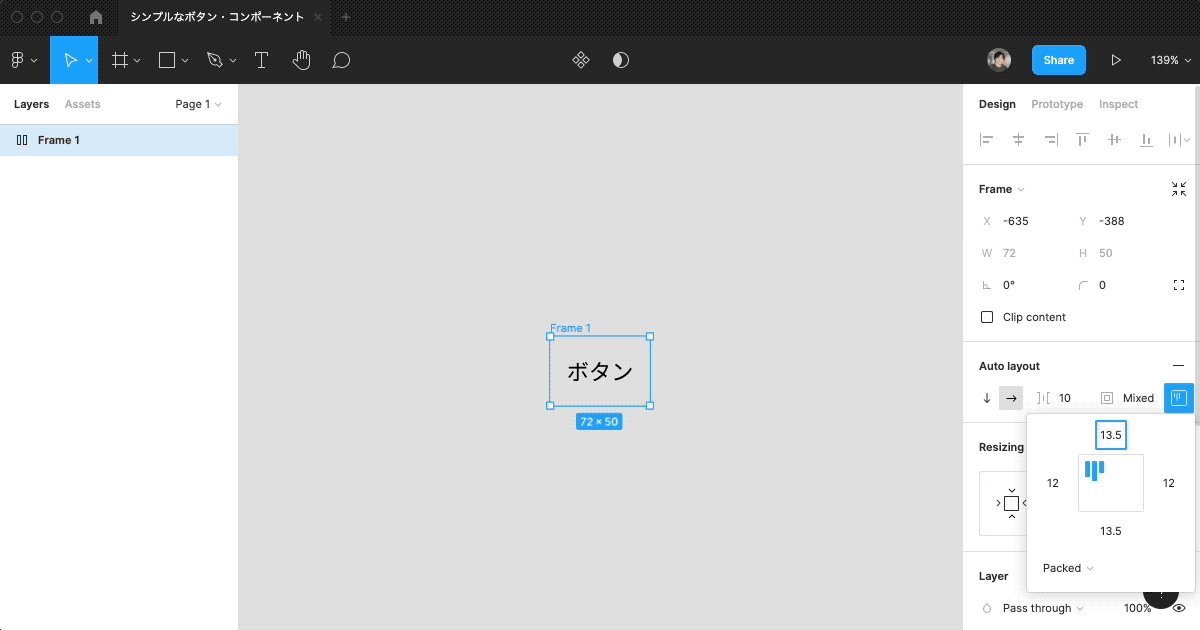
また、テキストとアラインを揃えたいので、Auto layout の一番右のアイコンをクリックして、中央揃えになるように設定します。
アイコンのあり・なしパターンに分けるために、ボタンをVariants の中でコピーして、それぞれ2個ずつになるようにします。できたら、アイコンを削除したものと添加したものになるようにします。
最後に、Variants にプロパティを追加します。プロパティの追加は、右プロパティのVariants の右側の「…」の中の「Add new propety」を押してください。
すると、プロパティが追加されるので、プロパティ名を入力します。今回は「icon」というプロパティを追加しました。
最後に、Variants のフレームの中でアイコンなしのボタンだけ複数選択して「icon」プロパティの値を「Off」に、アイコンありのボタンのプロパティ値を「On」にそれぞれ設定します。
この時、複製したボタンの「type」が複製時の「Frame 4」のような名前になってしまっているので、あわせて正しい値に変更しておきます。
これでアイコンあり・なしのボタンコンポーネントの完成です。
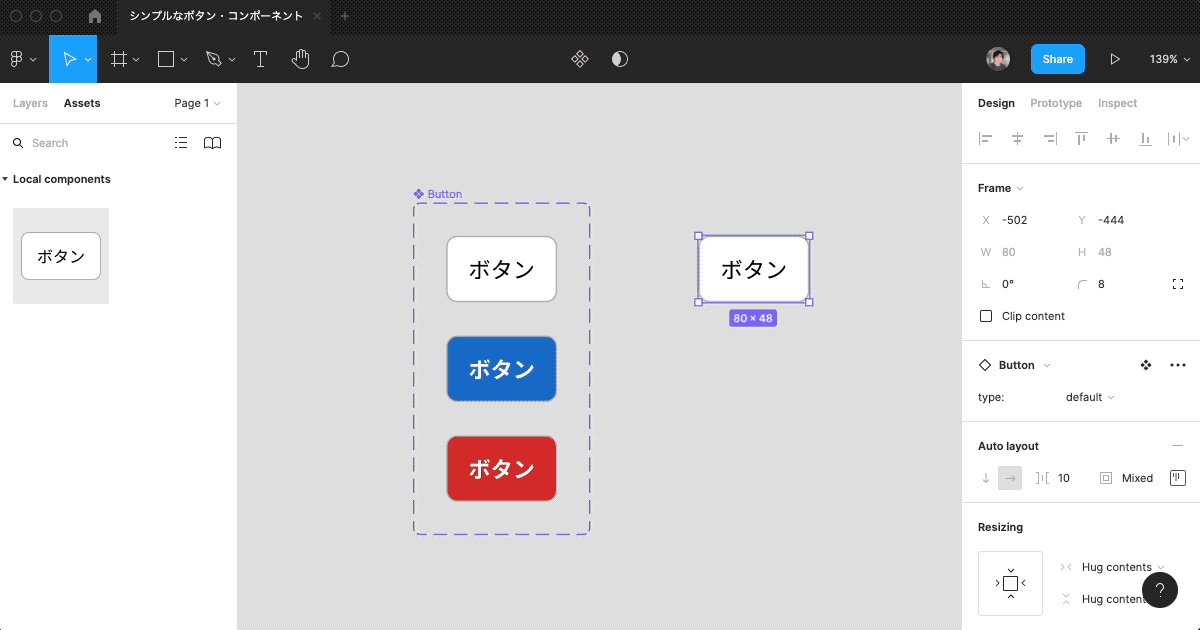
Assets から呼び出して、プロパティを変更したり、テキストに文字を入力してみましょう。Auto layout のおかげで、テキストの値に応じてボタンの幅が可変していることも確認できますね。
おまけ:ボタン・コンポーネントのサンプルファイル

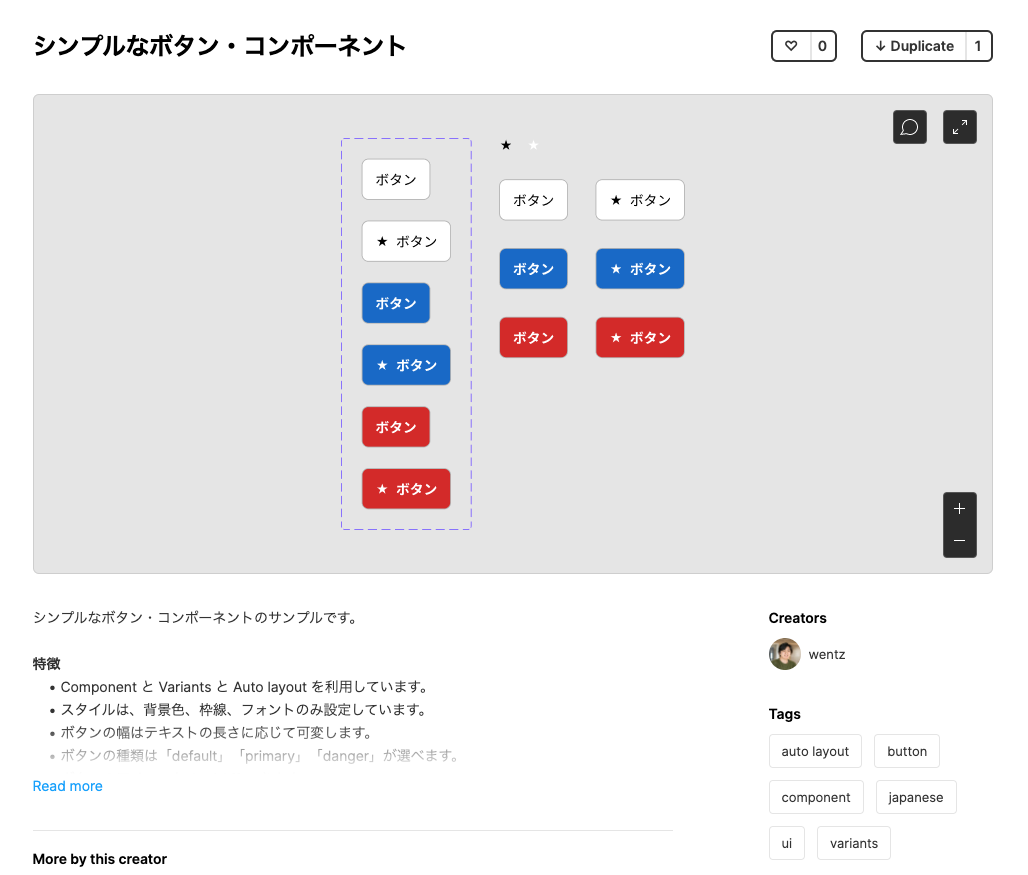
この記事で作成したボタンのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなボタン・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
ボタンもシンプルなコンポーネントではありますが、タイプやアイコンの他にも、「enable / disable」や「hover / Active」といったマウス操作によって変化するパターンも考えられるので、実は最もバリエーションが豊かで奥が深いコンポーネントのひとつだと思います。
世の中で公開されているデザインシステムでは必ず存在するコンポーネントのひとつでもあるので、色々観察してボタンの研究をしてみることもとても勉強になるのでおすすめです。