
Figmaでシンプルなダイアログ・コンポーネントを作る方法
今回は、Figmaでタイトルヘッダー、コンテンツ、ボタン付きフッターで構成されたシンプルなダイアログ・コンポーネントの作り方を解説していきます。自由に使えるサンプルファイルも用意していますので、よければご活用ください。
この記事のターゲット
Figmaでフォーム入力できるダイアログ・コンポーネントの作り方が知りたい方
Figmaの Component と Auto layout の使い方が知りたい方
Figmaのネストされたインスタンスとコンポーネントプロパティの使い方が知りたい方
ダイアログとは
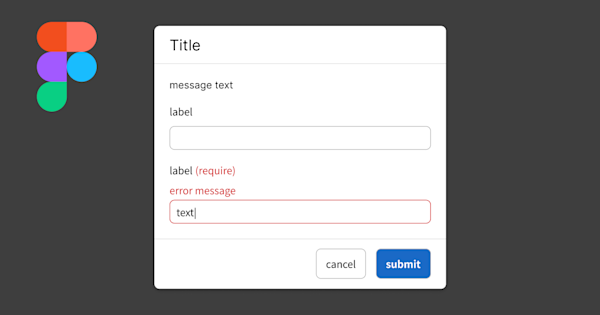
ここで紹介するダイアログは、Webページやアプリケーション上で画面上にポップアップ表示されてフォーム入力や操作の続行を確認するメッセージを表示するUIのことを指します。
ちなみに、ダイアログのことを「モーダル」と呼ぶことがあり、これを「誤りだ」と指摘されることがありますが、これは必ずしも誤りではありません。
モーダルとは、「モードレス」の対義語であり、操作を終了するまで「モード」を固定して提供するUIという文脈で使用する場合は誤りではないのです。「モードレス」は文字通り「モードのない」UIを指して使う言葉です。なので、UIについて論じる文脈上で生じやすい誤謬の一つと言えます。
ダイアログ・コンポーネントの作成手順
ここからはFigmaでダイアログ・コンポーネントを作成する手順です。
1. ダイアログの部品となるコンポーネントを作成する
ヘッダー、コンテンツ、フッターの順で部品となるコンポーネントを作成します。
ヘッダー
まず、ダイアログのタイトルテキストを配置するヘッダーを作成します。以下のデモでは、以下の手順でヘッダーを作成しています。
テキストオブジェクトを用意する
Shift + Aなどでテキストオブジェクトをオートレイアウト化するオートレイアウトに余白を設定する
コンポーネント化する

コンテンツ
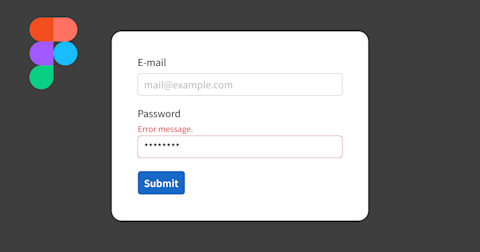
コンテンツには、ダイアログの操作を支持するメッセージテキストと、フォーム入力のコンポーネントを配置します。
テキストオブジェクトを用意してオートレイアウト化するまではヘッダーと同じ手順です。

できたら、フォーム・コンポーネントを用意してコンテンツの中に配置します。
フォーム・コンポーネントの作り方は以下の記事で紹介していますので、参考にしてみてください。
配置する際は、オートレイアウトのフレームに対して「Fill(コンテナに合わせて拡大)」にすることで幅いっぱいまで広げています。

フッター
3つ目の部品であるフッターを作成していきます。今回はフッターには送信ボタンとキャンセルボタンを配置します。
ボタン・コンポーネントの作り方も以下の記事で紹介していますので、参考にしてみてください。
同じようにオートレイアウト化して、配置を中央・右寄せに設定します。

2. 部品を組み合わせてダイアログ・コンポーネントを作成する
部品ができたら、それらのインスタンス(コンポーネントのコピー)をオートレイアウトで組み合わせてコンポーネント化するだけです。
余白はそれぞれの部品のコンポーネントに設定しているので、ダイアログ・コンポーネントでは余白を設定していません。

コンポーネント化したらスタイルを調整します。今回は以下のような調整をしています。
背景色(Fill)に白
#FFFFFFを設定角丸(border-radius)を
8pxに設定エフェクトにドロップシャドウを設定
ヘッダーとフッターに罫線(上下のborder)を設定

余白が気になる場合は、以下のように部品のオートレイアウトの余白を調整していきます。

3. コンポーネント・プロパティの設定
仕上げに、ダイアログ・コンポーネントに「ネストされたインスタンス」と「コンポーネント・プロパティ」を設定します。
「ネストされたインスタンス」とは、コンポーネント内に別のコンポーネント(インスタンス)が含まれている場合、プロパティをインスタンス内で共有できるようにする機能です。以下の記事で詳細を解説していますので、参考にしてください。
以下のデモでは、以下の手順でネストされたインスタンスを設定しています。
コンテンツ、フッターのプロパティに「ネストされたインスタンス」としてフォームとボタンを追加
ダイアログのプロパティに「ネストされたインスタンス」としてコンテンツとフッターを追加

「コンポーネント・プロパティ」とは、コンポーネントないの要素の値(テキストの入力値やレイヤーの表示/非表示など)をインスタンスで設定しやすくする機能です。
以下のデモでは、タイトルの値とコンテンツ内のテキストの値をテキスト値のプロパティとして追加しています。

これでダイアログの完成です。
おまけ:ダイアログ・コンポーネントのサンプルファイル

この記事で作成したヘッダーのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなダイアログ・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。