Figmaでシンプルなフォーム・コンポーネントを作る方法
今回は、Figmaでテキスト入力のシンプルなフォーム・コンポーネントを作る方法を紹介します。一般的なサービスでよくみるフォームを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでテキスト入力のフォーム・コンポーネントの作り方が知りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
1. テキスト入力の要素を作成する
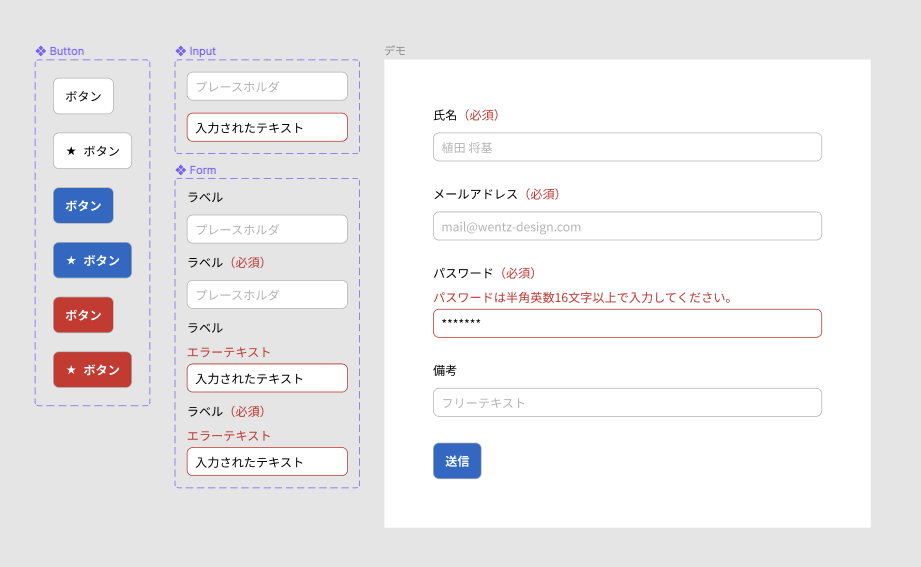
今回は、ラベル・エラーメッセージ・テキスト入力の要素を持つ、最もシンプルなタブを作ってみようと思います。
まず、Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。
次に、スタイルを整えていきます。スタイルは背景・枠線・フォントのみ使用します。
シンプルな白地のInput要素を作りたいので、枠線・背景色を右プロパティから設定していきます。今回フォントは「Noto Sans JP」の「Regular」を使用します。

Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、テキスト入力のサイズを調節しましょう。
そのほか、角丸の適用方法については以下の記事も参考にしてください。
スタイルを整えたら、オブジェクトを選択した状態でツールバーの4つの菱形のアイコンを押してComponentを作成します。Componentの名前もわかりやすい適当な名前をつけておきます。
Component化すると、Componentから複製したオブジェクトは全て「Instance」という種類のオブジェクトになります。
Instanceは、Componentの変更が適用されるので、複数の同じオブジェクトのスタイルを共通化・統一したい場合に有効です。
今回は、テキスト入力要素をComponent化し、そのテキスト入力Instanceとラベル用のテキストを合わせてフォームのComponentとして作成します。

こうすることで、「デフォルト状態」や「エラー状態」など複数の状態をもつテキスト入力要素を、あとからフォームのComponentの中で差し替えをしやすくする狙いがあります。
ラベルやテキスト入力は、フォームのComponentのサイズに合わせて伸縮するようにしておきます。やり方は次の通りです。
ラベルとテキスト入力のオブジェクトを選択する
右プロパティの「Resizing」から⇄アイコンの方の選択肢を「Fill container」に変更

これで、ラベルとテキスト入力のみのフォーム・コンポーネントができました。
2.「必須」ラベルに対応する
フォームを設計する際、「必須」または「任意」といった属性ラベルが必要になることがあります。今回は、Variantsを利用して、必要に応じて「必須」ラベルを付与できるようにしてみます。
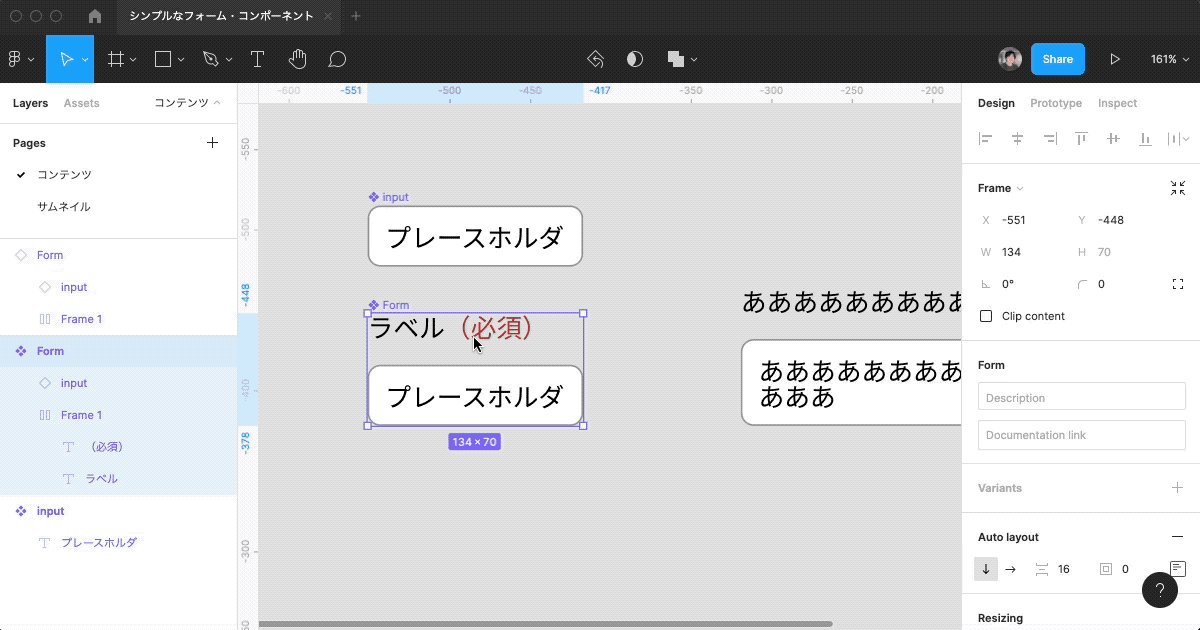
まず、付与したい必須ラベルのテキストを作成し、先ほどのフォームのComponentに配置します。
配置する際、タイトルラベルの右側に付加されるようにしたいので、タイトルラベルと必須ラベルをAuto layoutで横方向に並ぶように設定します。Auto layoutで縦と横のどちらに並べるかを設定する方法は次の通りです。
Auto layout化されたオブジェクトを選択する
右プロパティの「Auto layout」の欄で次のように設定します
縦並びにしたい場合「↓」を押します
横並びにしたい場合「→」を押します

また、タイトルラベルを文字サイズに合わせて伸縮させる場合は、次のように設定します。
タイトルラベルを選択する
右プロパティの「Resizing」から⇅アイコンの方の選択肢を「Hug contents」に変更
最後に、Variantsを作成します。
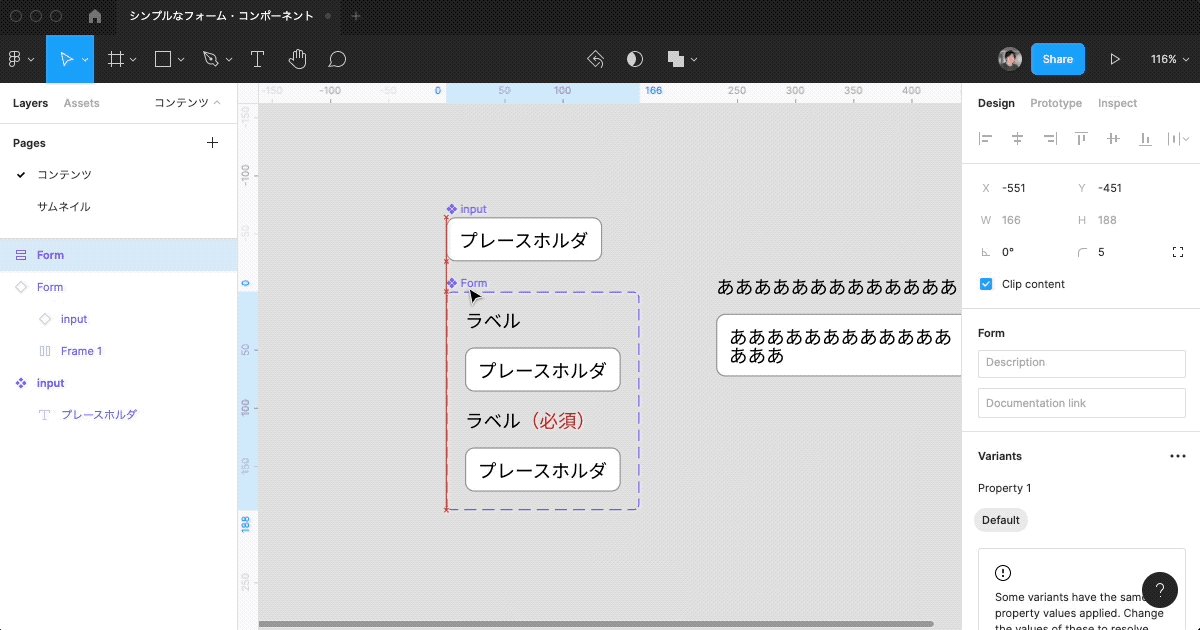
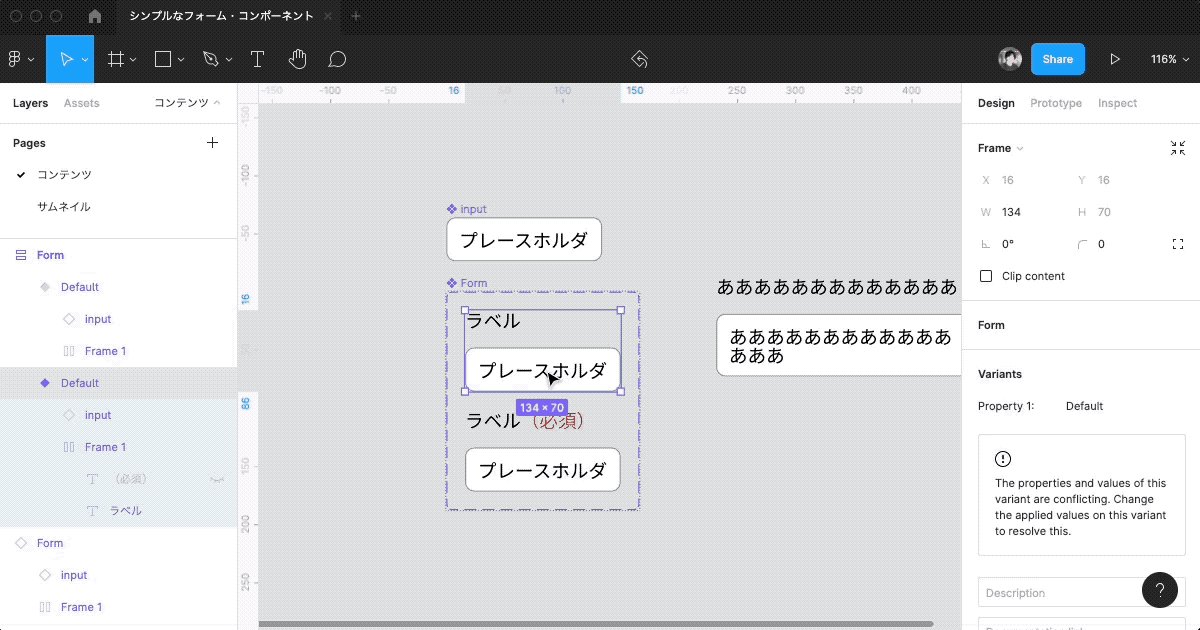
まず、いま作成した必須ラベル付きフォームのComponentをCommandキーを押しながらドラッグで複製してInstanceを作り、それを「Detach Instance」して複製します。
次に、必須ラベルを選択して右クリックして「Show/Hide」を押して非表示状態にし、そのままComponent化します。
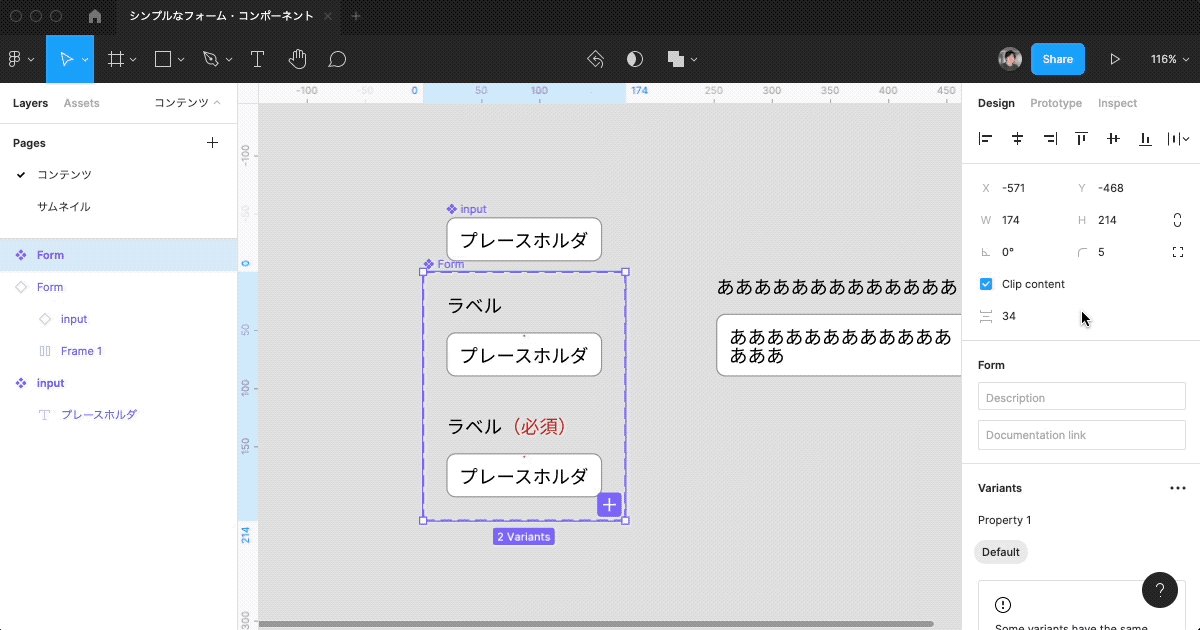
できた2つのコンポーネントを選択すると、右プロパティに「Variants」というセクションが表示されるので、そこの「Combine as variants」をクリックすると、Variantsが作成されます。

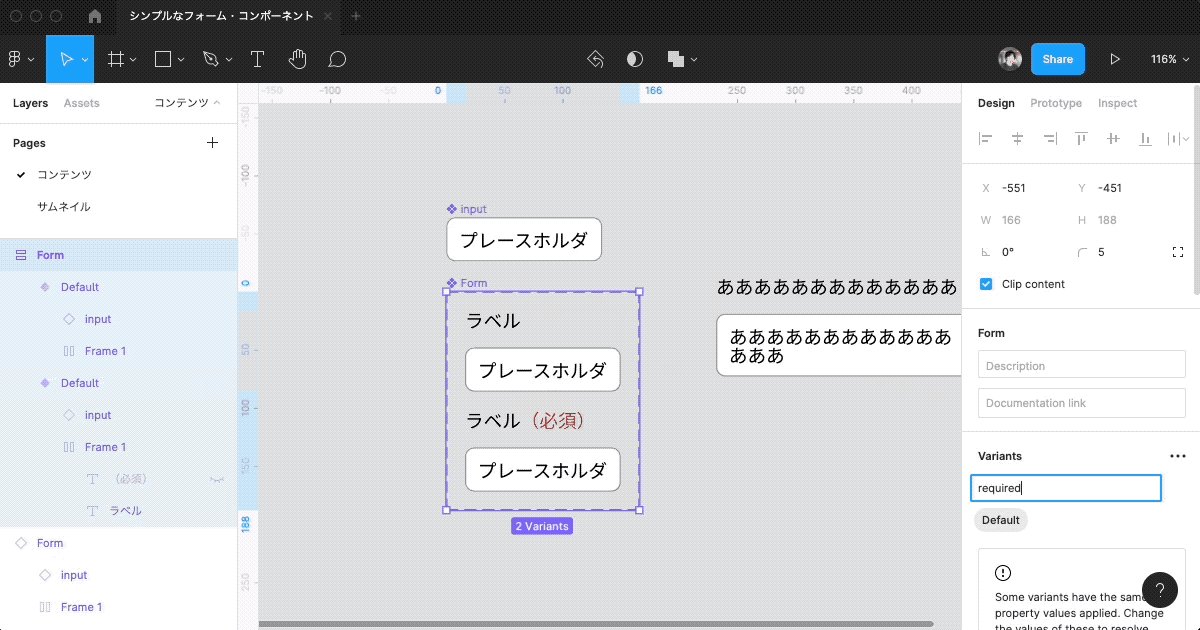
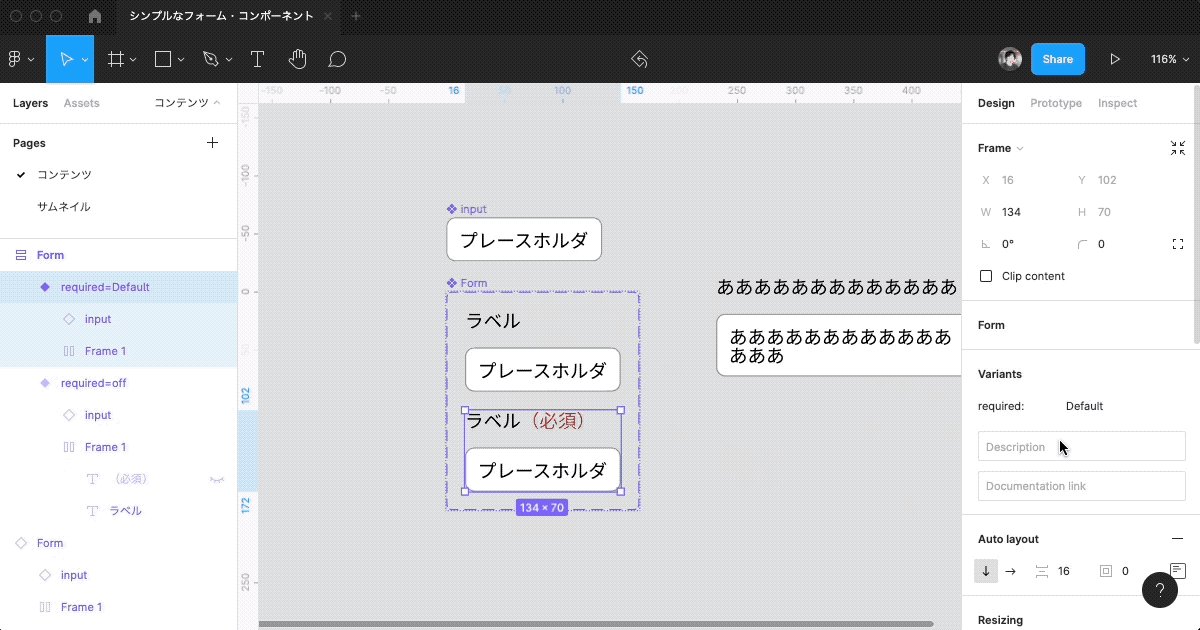
Variantsのプロパティの追加は、右プロパティのVariants の右側の「…」の中の「Add new propety」を押してください。

すると、プロパティが追加されるので、プロパティ名を入力します。今回は「required」というプロパティを追加しました。
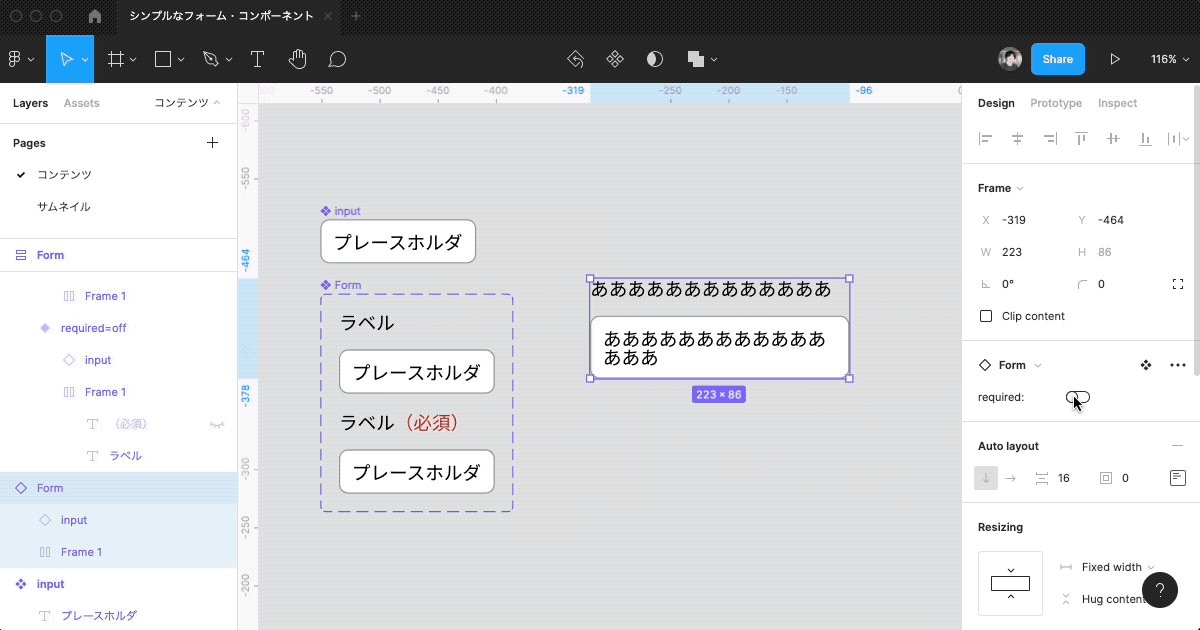
Variants のフレームの中で必須ラベルなしのフォームを選択して「required」プロパティの値を「Off」に、必須ラベルありのフォームのプロパティ値を「On」にそれぞれ設定します。
これで、必須ラベルのOn/Offに対応したフォーム・コンポーネントが完成しました。
3. エラーメッセージに対応する
フォーム入力する際に、入力フォーマットが正しくない場合にバリデーション処理でエラーメッセージを表示する必要が出てきます。
必須ラベルと同じように、エラーメッセージの表示に対応してみようと思います。
まず、「エラーメッセージ」などのテキストオブジェクトをComponentの中に配置します。

テキスト入力の要素とのグルーピングを強調するために、タイトルラベルとテキスト入力の間のマージンを調整します。
今回は、テキスト入力とエラーメッセージをAuto layoutにすることで、タイトルラベルの間のマージンより小さい値の余白を設定しています。
できたら、エラーメッセージのOn/Offに対応したComponentを、必須ラベルと同じ要領で追加します。

Variantsの中でComponentを選択して「Ctrl + C」を押すとVariantsに要素を複製することができます。複製するとプロパティが重複している旨の警告が表示されるので、「Error message」というようなプロパティと、それぞれOn/Offの値を設定します。

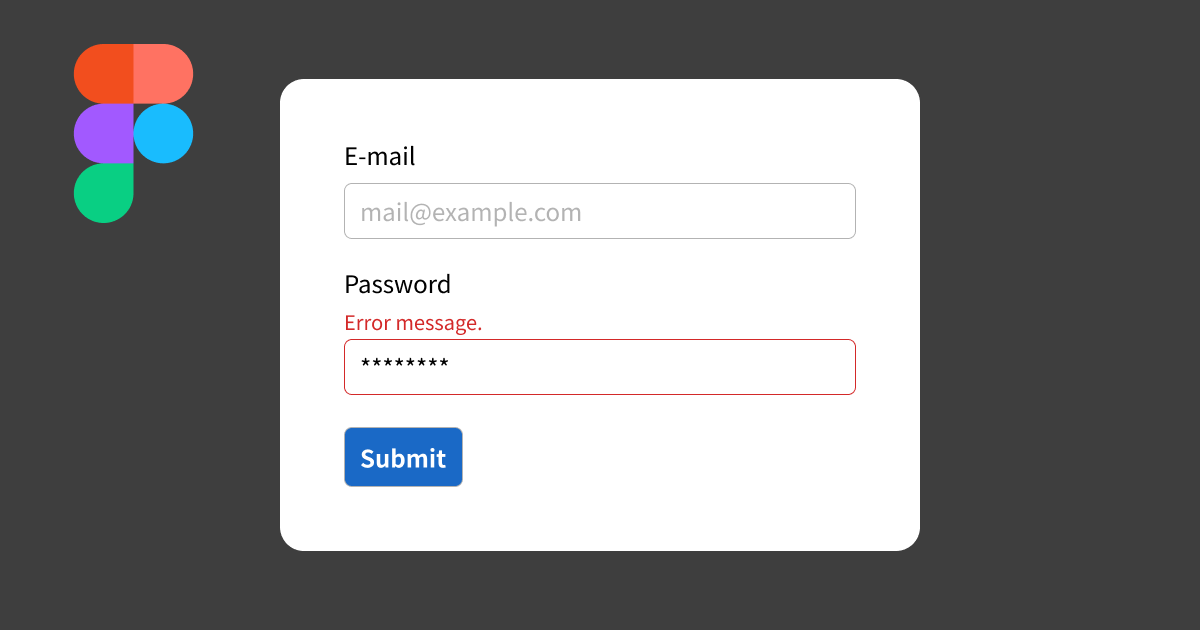
これで、必須ラベルとエラーテキストのOn/Offに対応したフォームができました。
エラーメッセージがテキスト入力に紐づいていることを強調するために、Inputの枠線をエラーメッセージと同じ色に変化するように調整してみます。
最初に作成したテキスト入力のInputのComponentを複製して、枠線を赤色に変更した別のComponentを作成しVariantsでまとめます。InputのVariantsのプロパティは状態を示す「state」に設定し、値は「default」と「error」としました。
最後に、エラーメッセージがOnの時のフォームのVariantsで、InputのVariantを「error」にすることで、エラーメッセージがOnの時はInputの枠線も赤色に変化するようになりました。

これで、シンプルなフォーム・コンポーネントが完成しました。

シンプルなボタン・コンポーネントで作成したボタンのコンポーネントを組み合わせることで、Submitボタンが備わったフォームのコンテンツが作成できますので、あわせて活用してみてください。
シンプルなボタンコンポーネントの作り方は以下の記事を参考にしてください。
おまけ:フォーム・コンポーネントのサンプルファイル

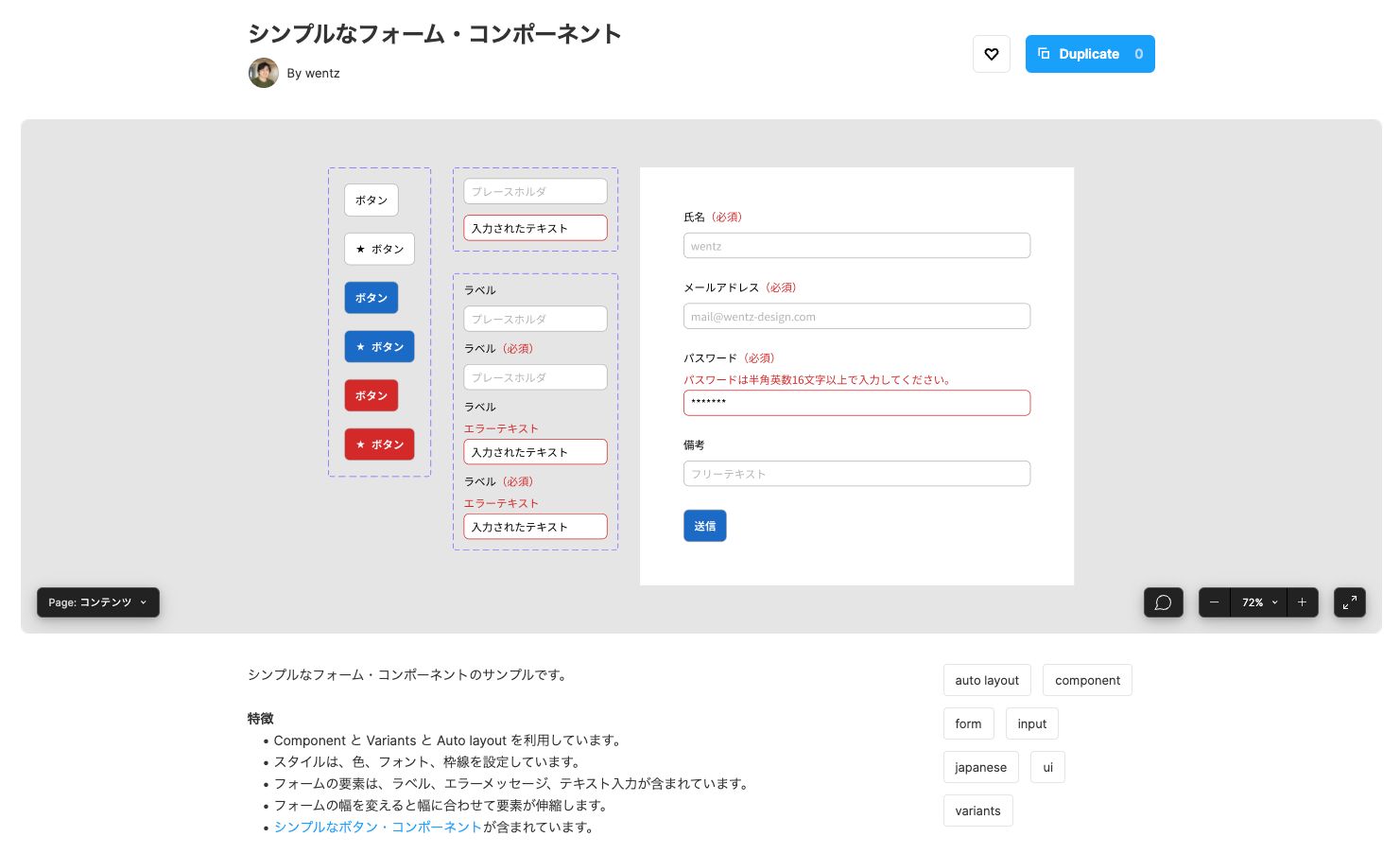
この記事で作成したヘッダーのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなフォーム・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか。
フォームは一見シンプルなコンポーネントに見えますが、バリデーション処理や入力要素の形式が非常に多岐にわたるため、組み合わせや状態が非常に複雑になりやすく、制御が難しいコンポーネントでもあります。
世の中のデザインシステムを見ると必ずフォーム要素に関わるコンポーネントが含まれていますので、そちらも参考にしながらベストなコンポーネントを設計してみてください。