
Figmaでシンプルなヘッダー・コンポーネントを作る方法
今回は、Figmaでシンプルなヘッダー・コンポーネントを作る方法を紹介します。一般的なサービスでよくみるシンプルなヘッダーを「Component」や「Auto layout」を使って作成します。自由に使えるサンプルファイルも用意していますので、よければご活用ください。
この記事のターゲット
Figmaの中級者〜上級者
Figmaでヘッダー・コンポーネントの作り方が知りたい方
Figmaの Component と Variants と Auto layout の使い方が知りたい方
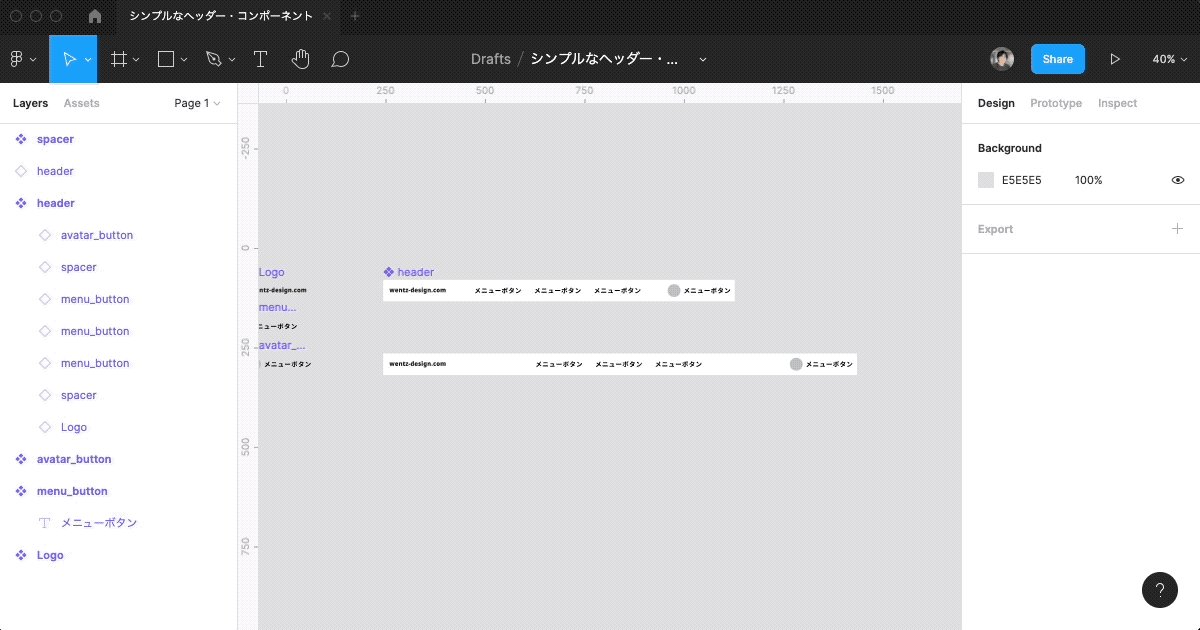
1. ヘッダー内に配置する要素を作成する
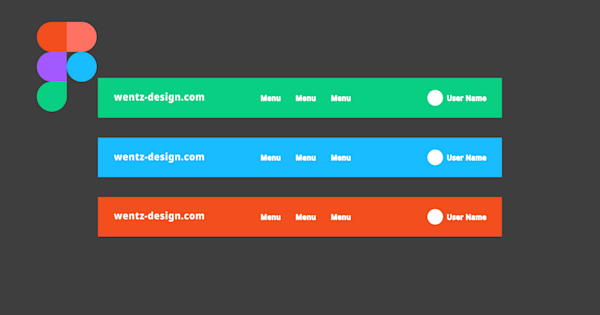
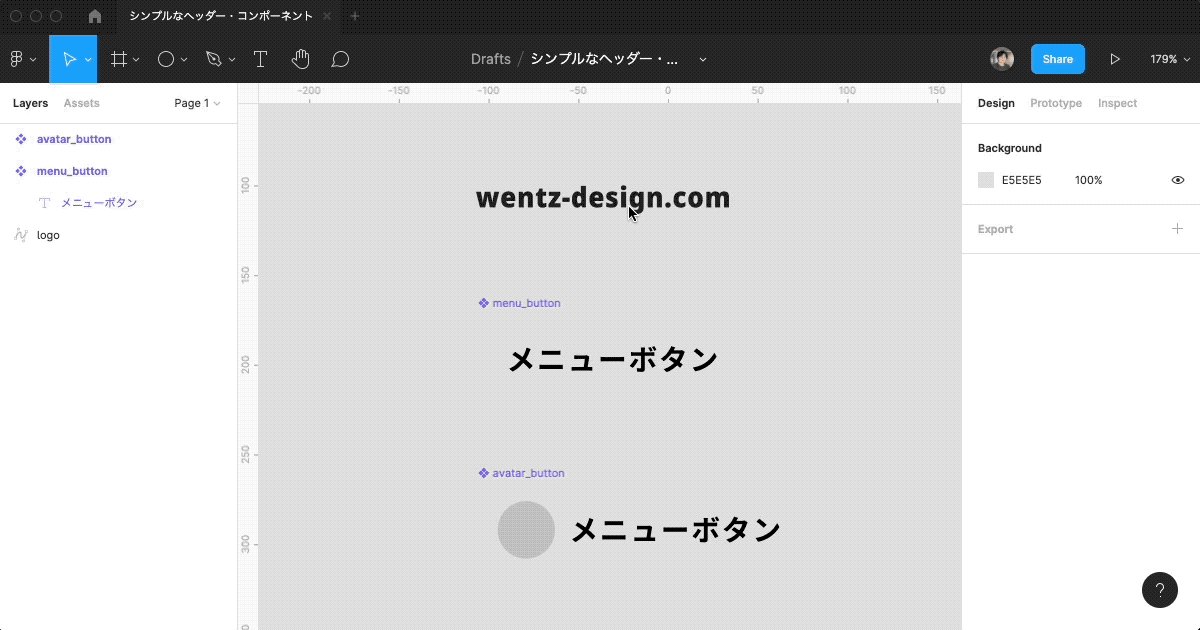
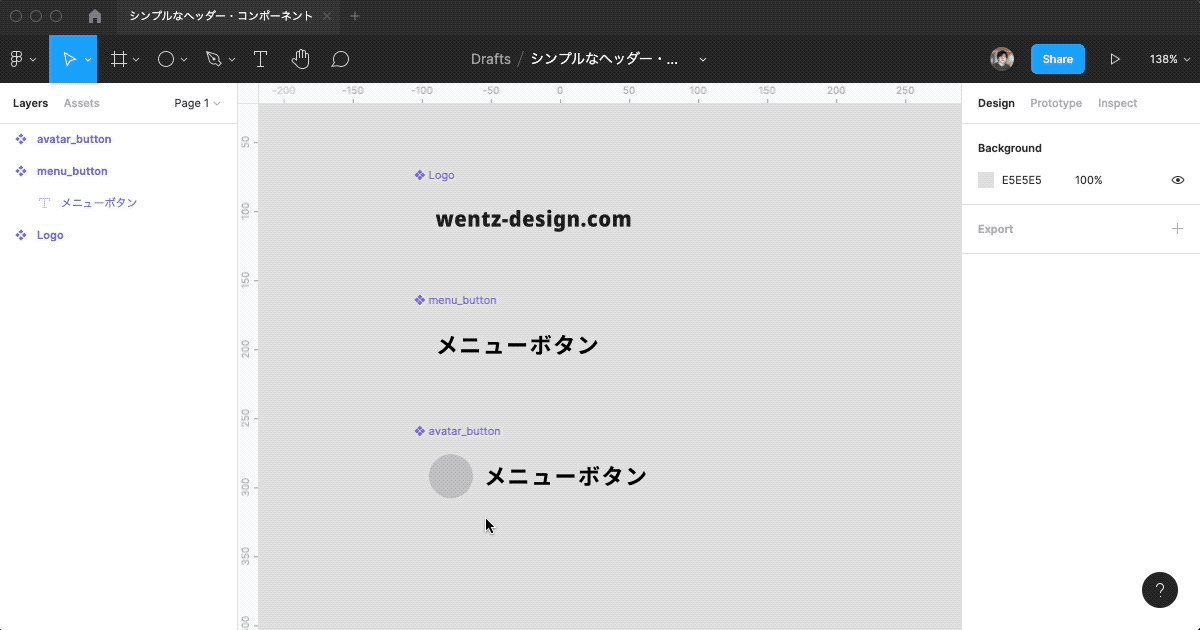
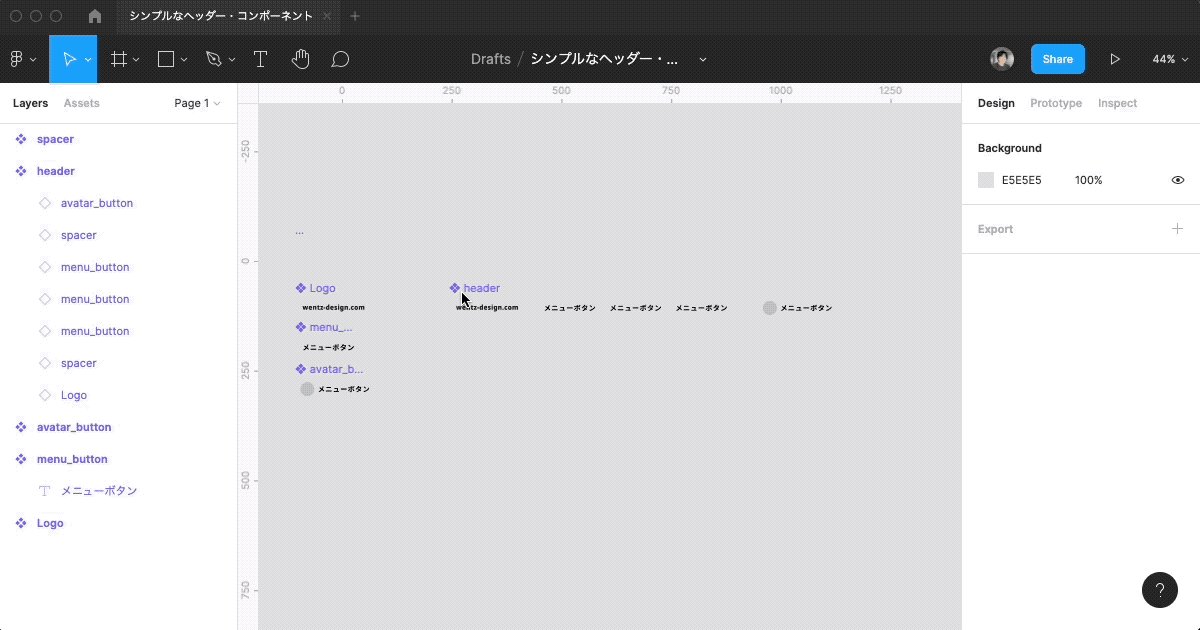
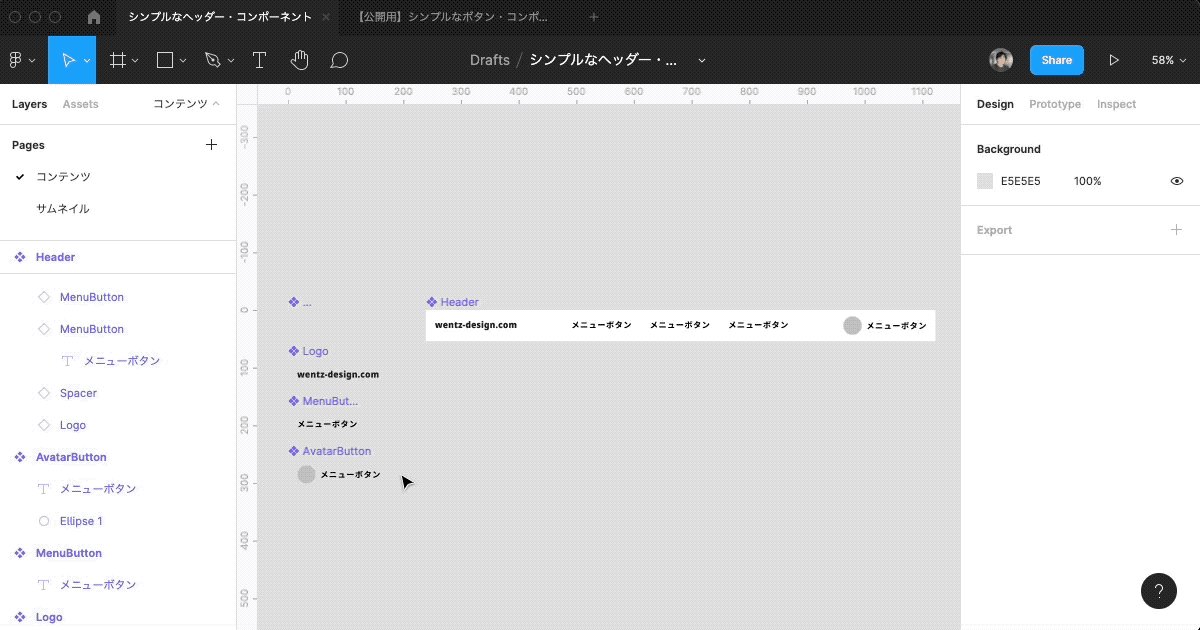
今回は一般的なWebサービスやアプリでみられる「ロゴ」「メニューボタン」「アバターアイコン」が表示されているヘッダーを作ってみようと思います。
ロゴは、当サイトのもの(SVG)を適当に用意しました。
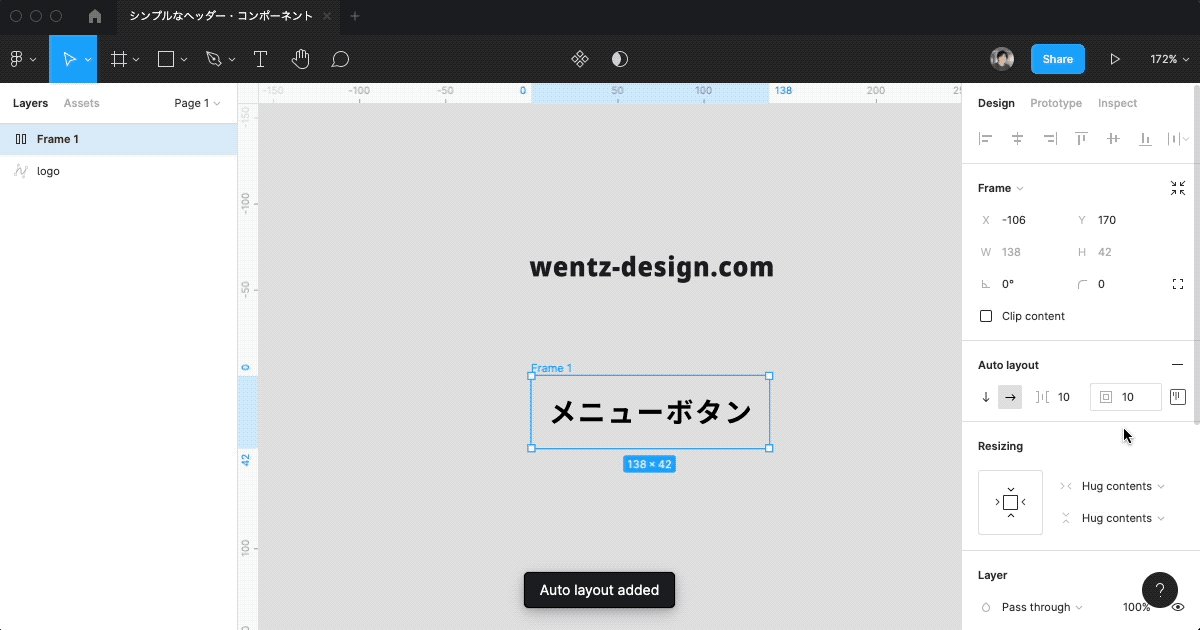
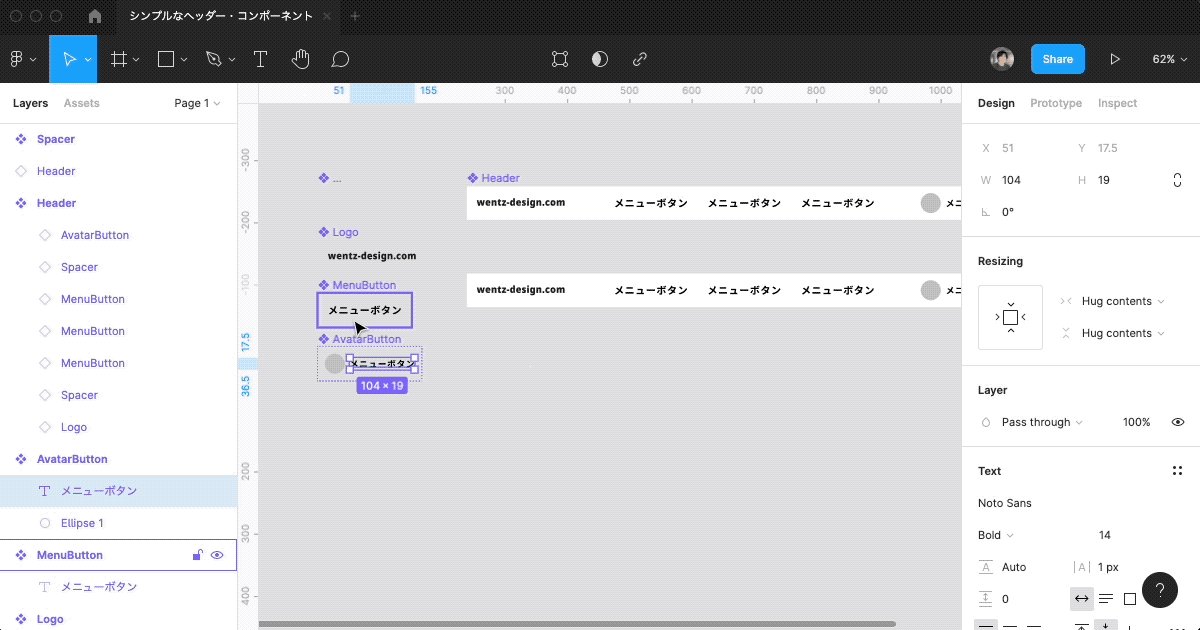
まず、メニューボタンを Auto layout で作成し、コンポーネント化します。
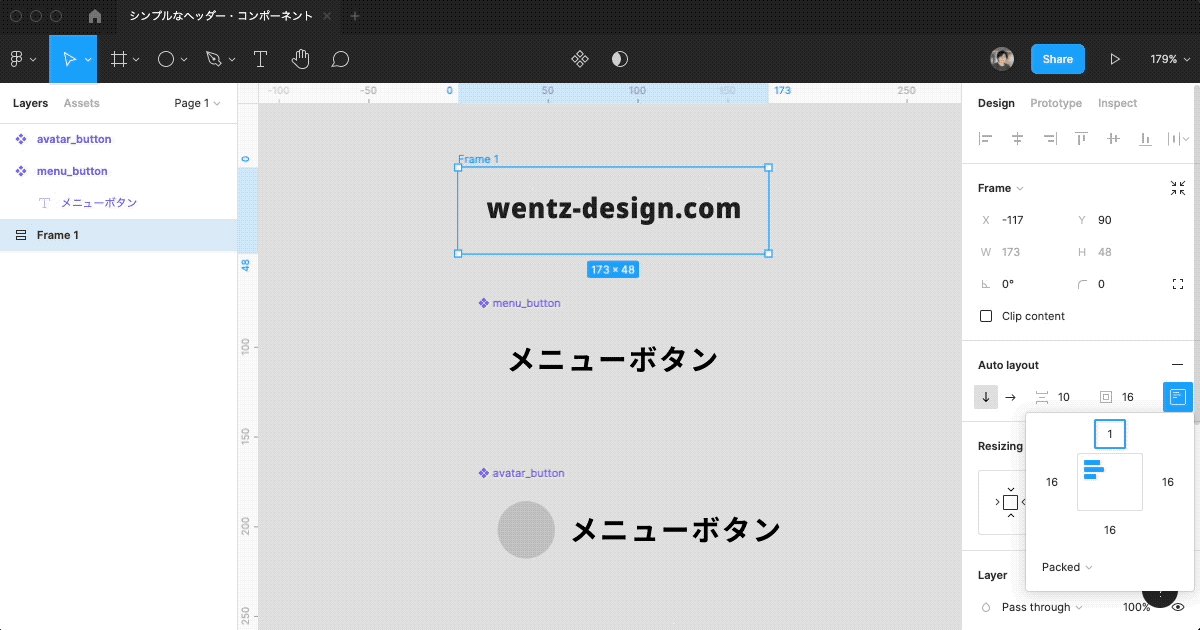
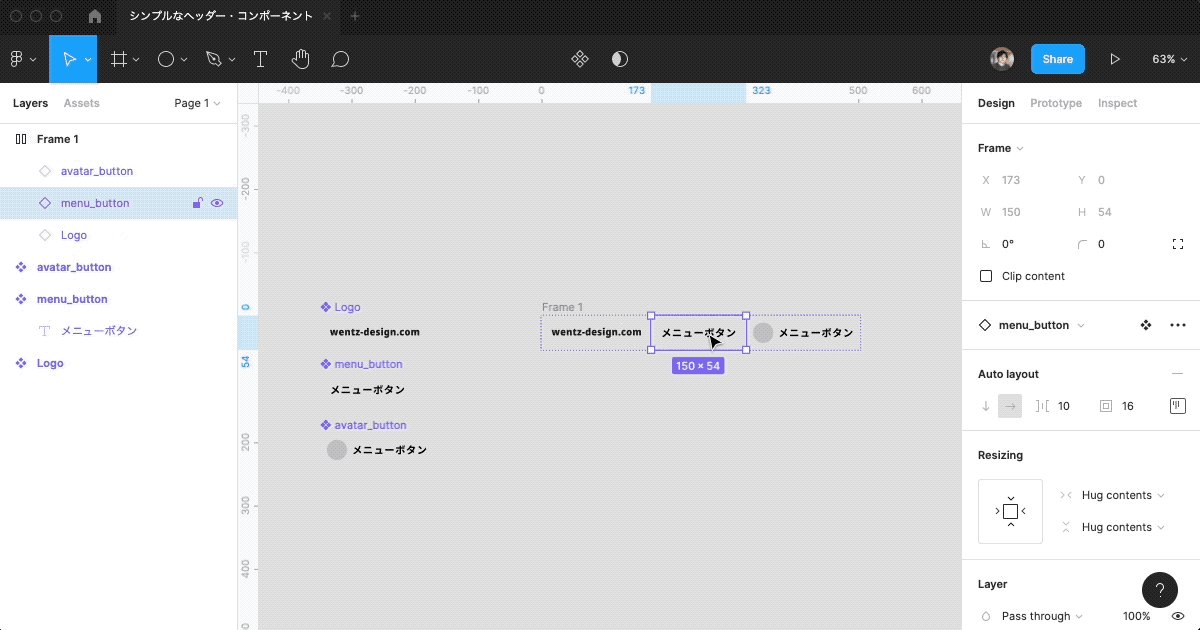
Auto layoutの簡単な作り方は、Textツールで適当なテキストを用意し、選択した状態で「Shift + Aキー」を押します。すると、テキストが「Frame」という Auto layoutが適応された状態のフレームで囲われます。

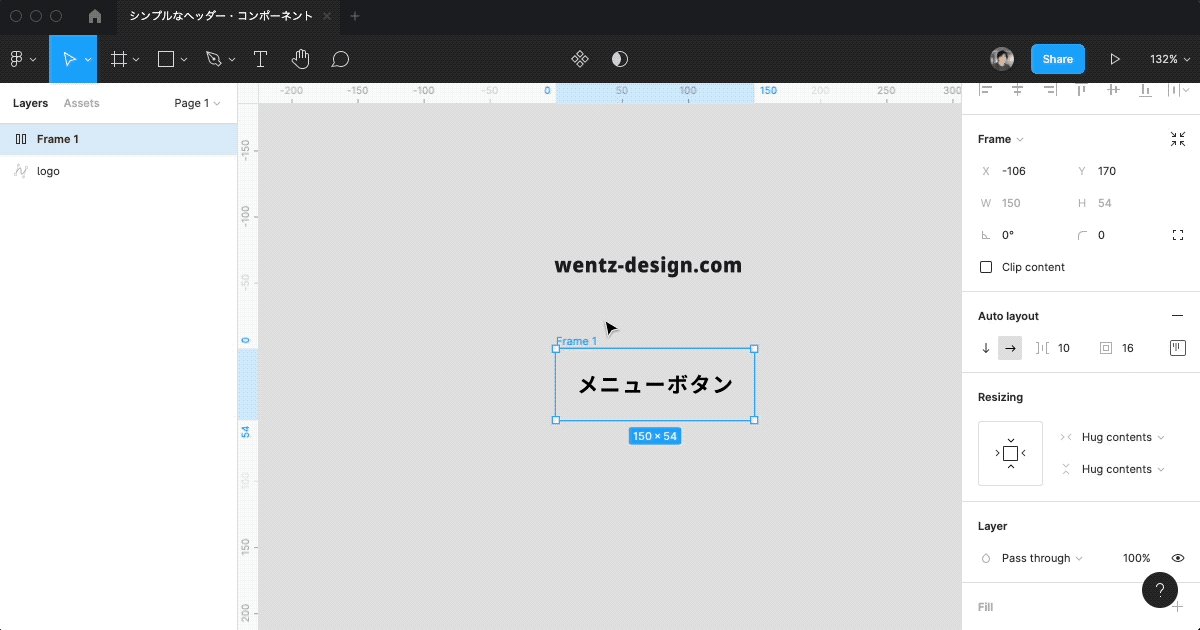
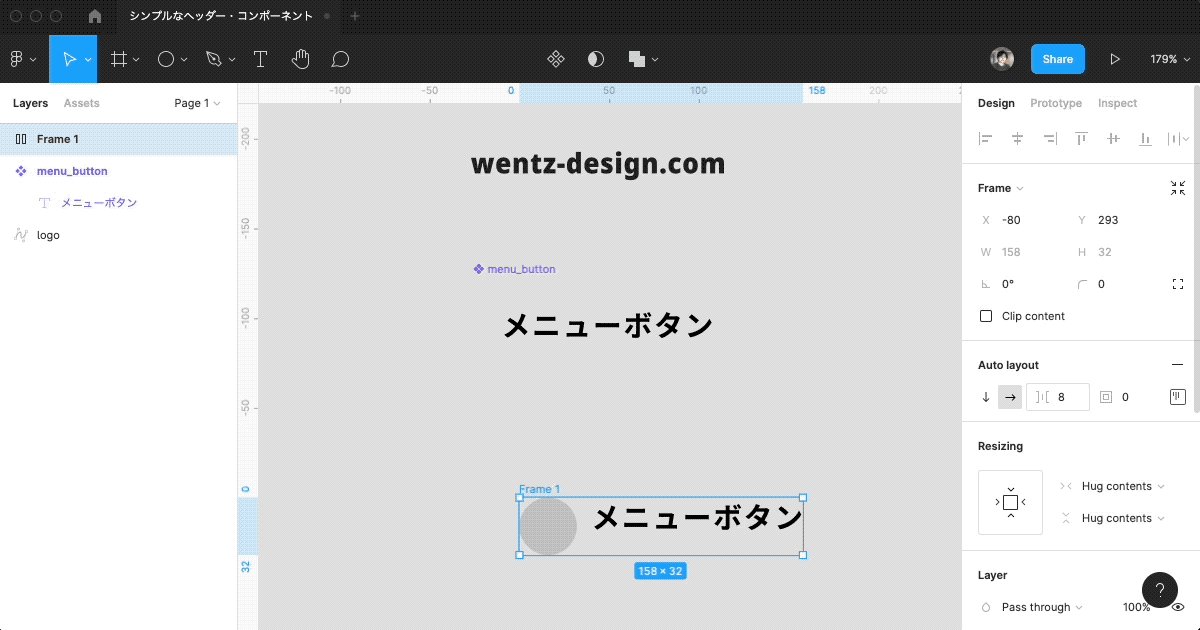
Auto Layout の機能として、テキストの周りの余白(パディング)を設定できるようになります。テキストのサイズとパディングを調節して、ボタンのサイズを調節しましょう。
今回は各ボタンの縦幅が54pxとなるように上下の余白をそれぞれ調節しています。
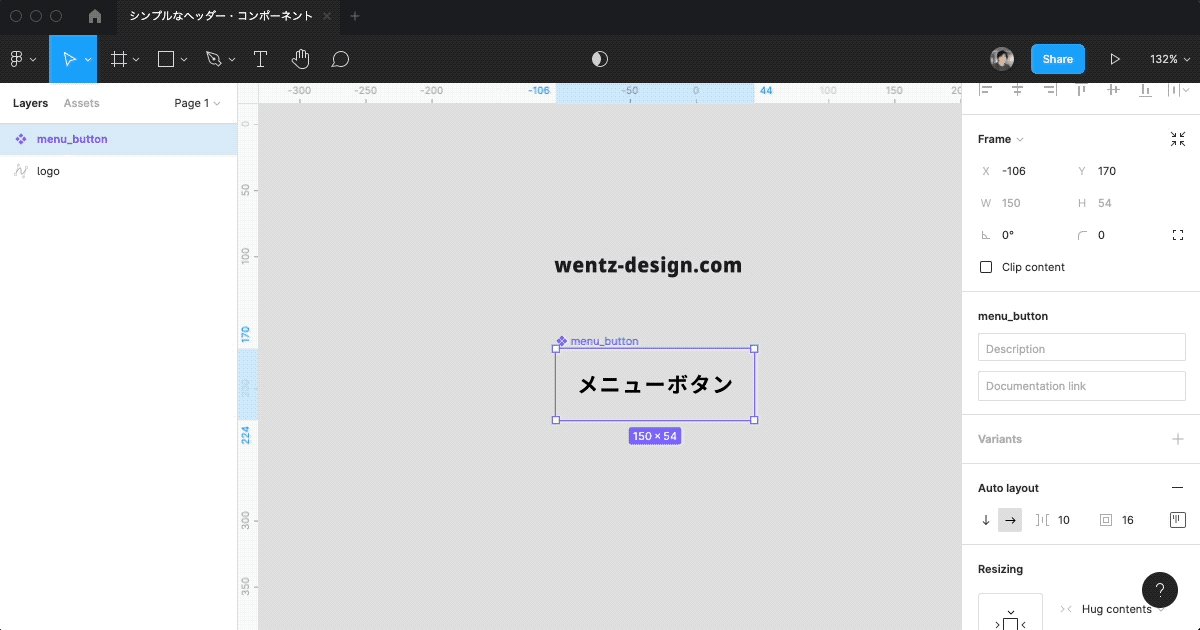
ある程度整ったらボタンを Component 化していきます。
ボタンを選択した状態でツールバーの4つの菱形のアイコンの右の小さい「▼」ボタンを押すと、「Create multiple components」というコマンドが出るので、それをクリックします。

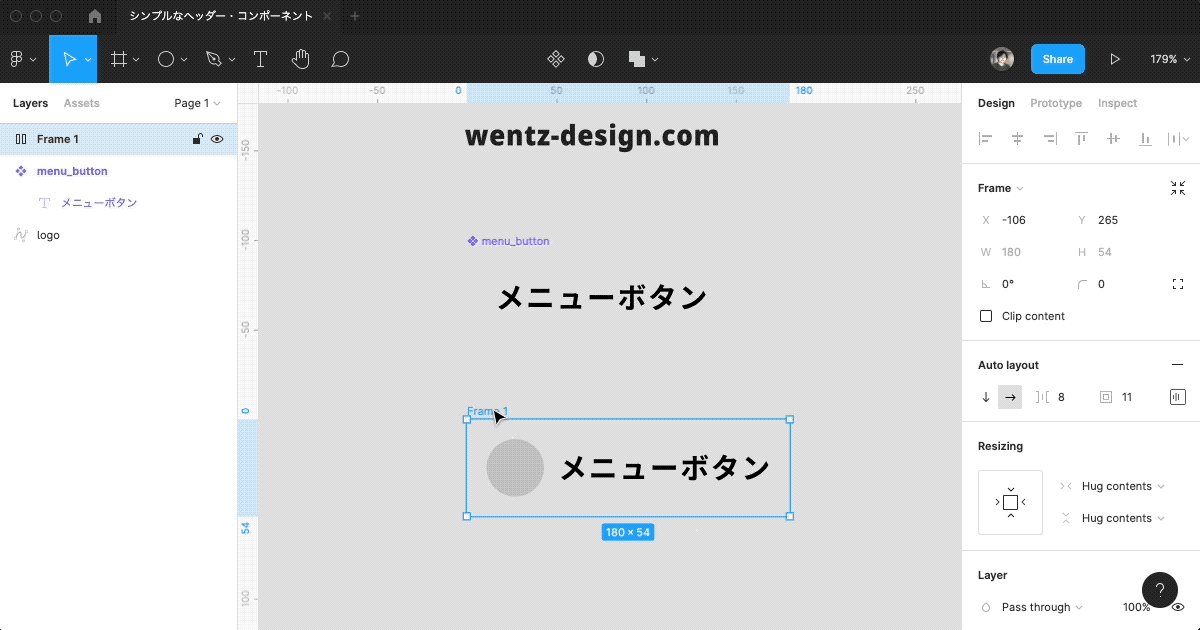
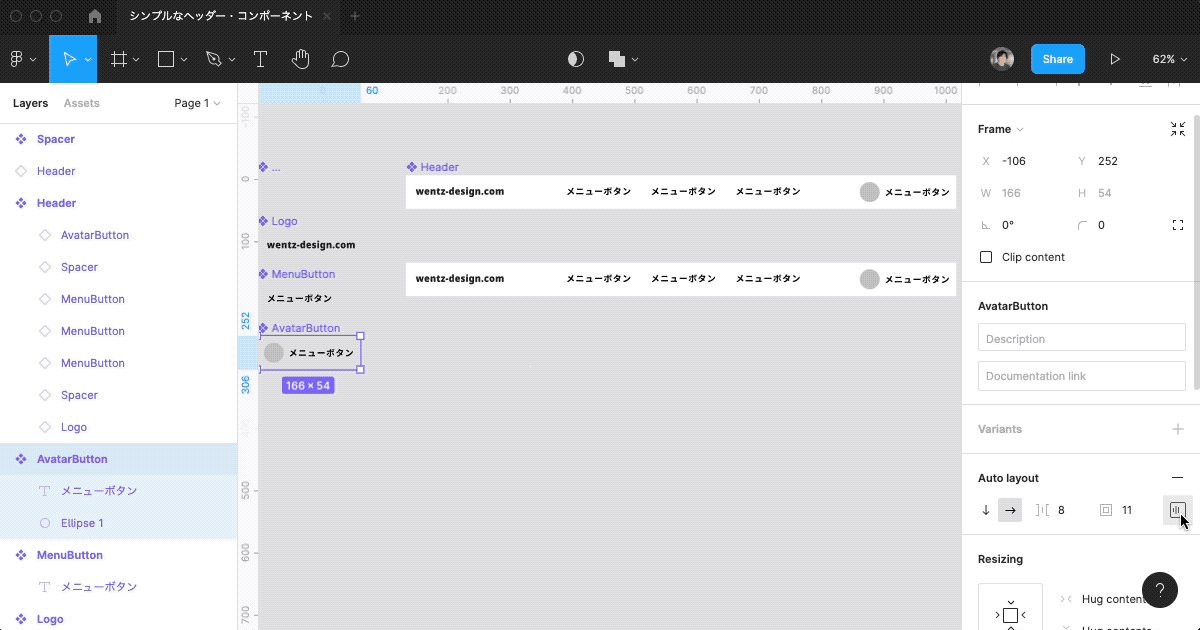
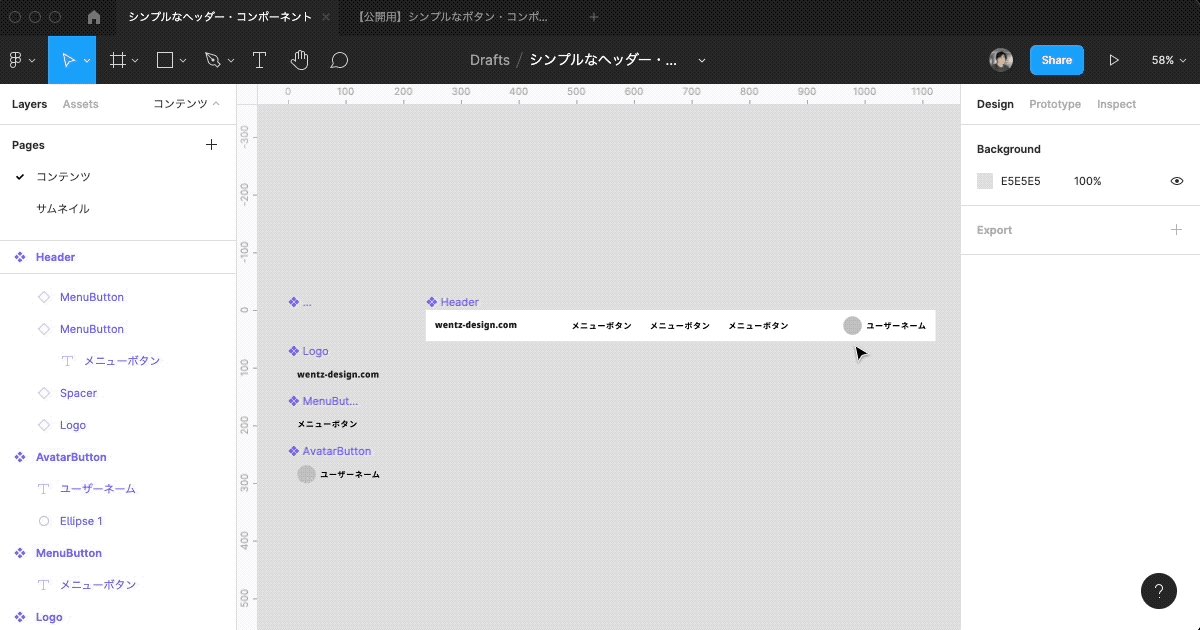
同じ要領で、アバターアイコン付きのユーザーネームボタンを作成します。
アバターアイコンは今回は円形シェイプで代用しています。
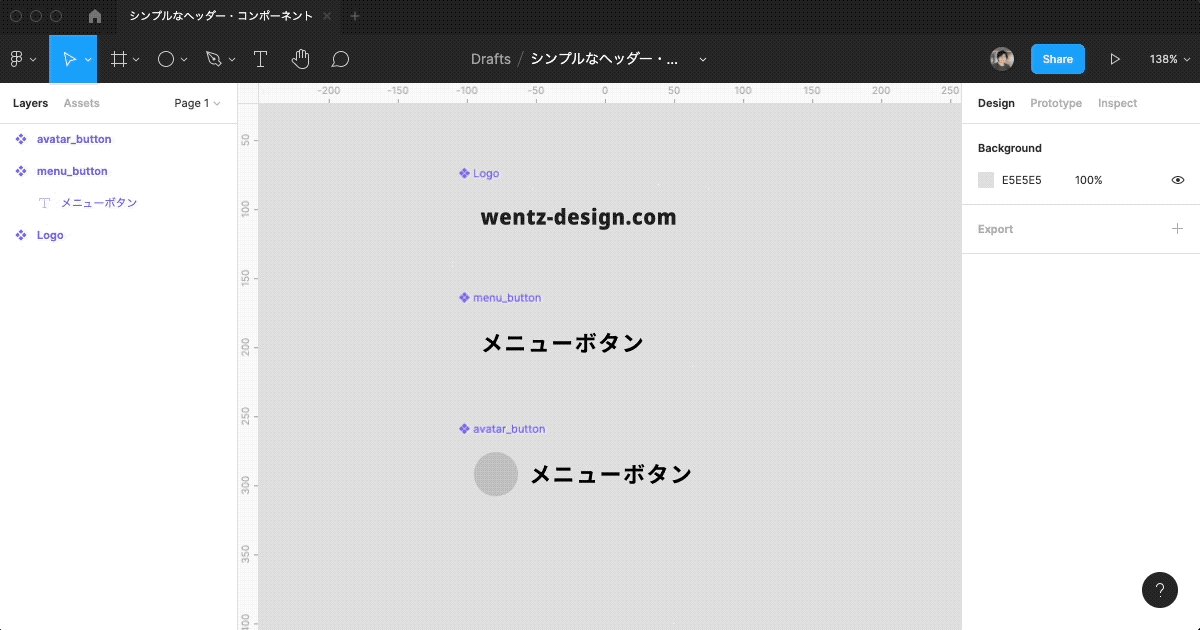
円形シェイプとテキストを選択した状態で「Shift + Aキー」を押せばこちらもAuto layout化されます。できたらこちらも Component化しておきましょう。

最後に、ロゴも Auto layout化 と Component化 を忘れずにしておきます。
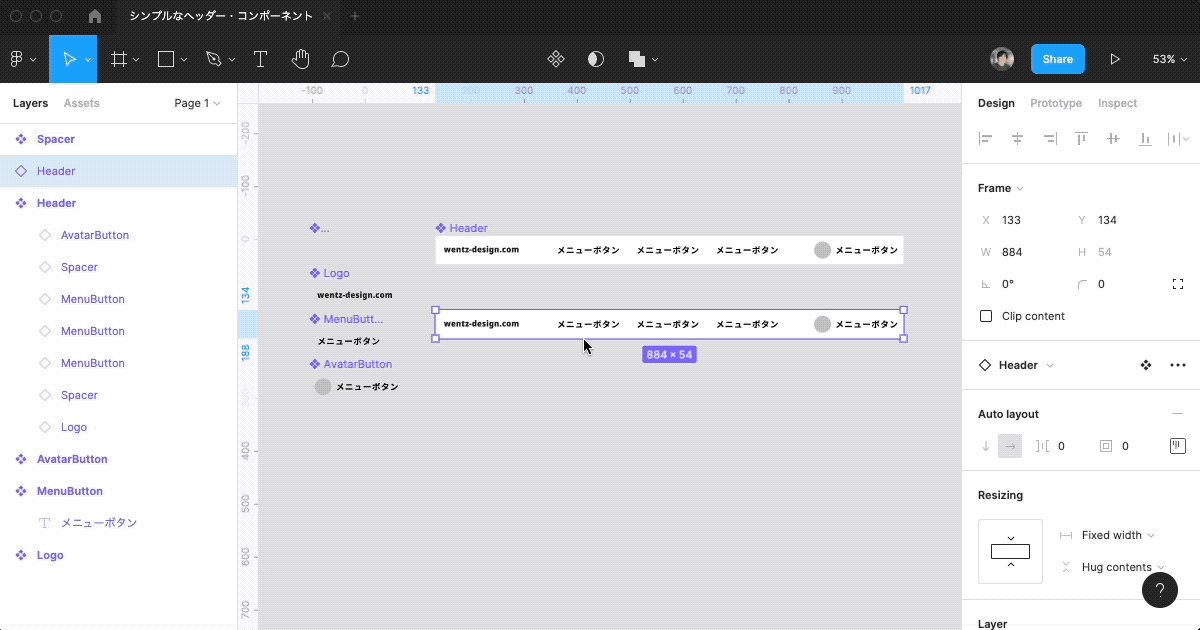
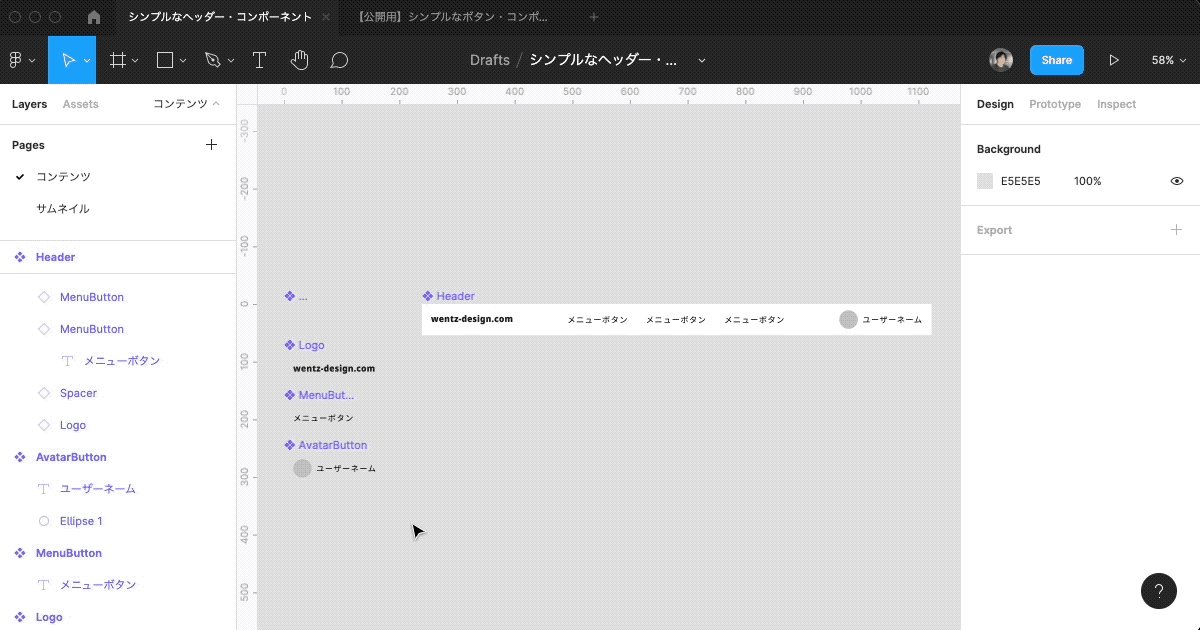
2. 要素を組み合わせてヘッダーの形にする
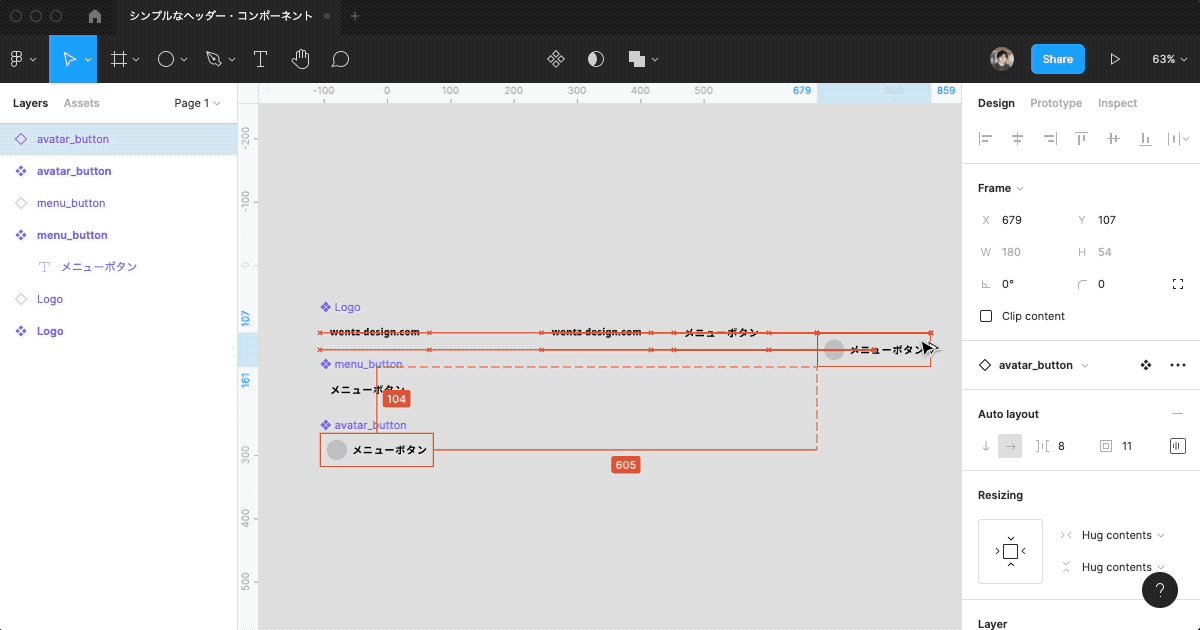
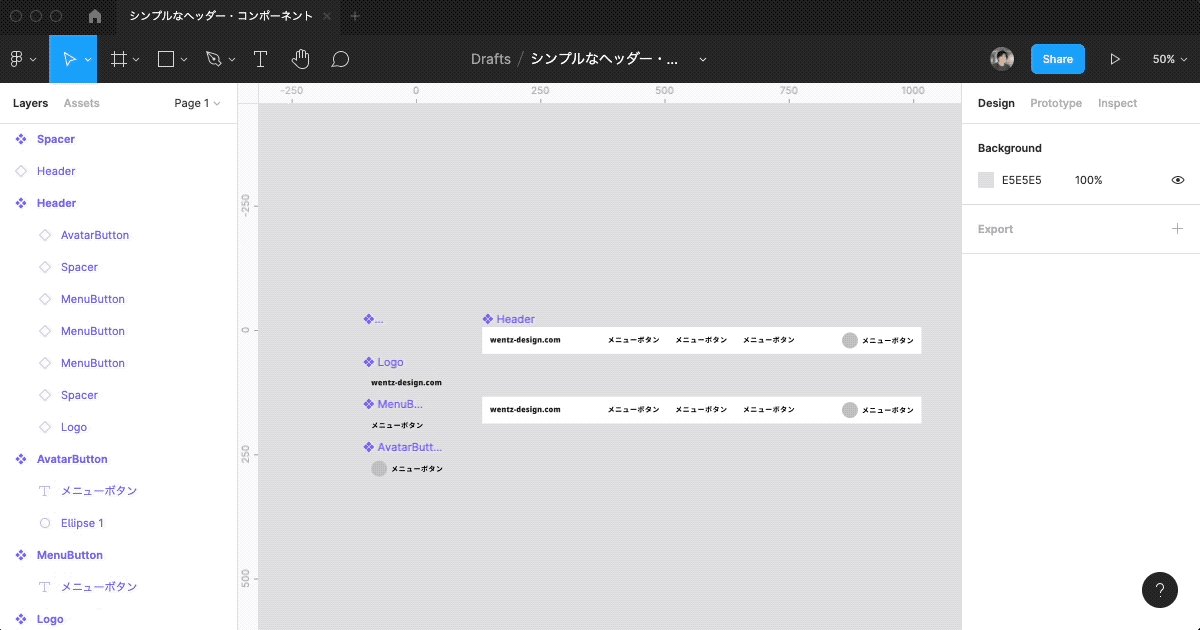
ここまでで作成した Component を複製して Instance を並べていきます。
今回はロゴ1個、メニューボタン3個、アバターアイコン1個となるように配置し、Auto layout でまとめます。動画では Auto layout でまとめた後に必要な要素を足しています。

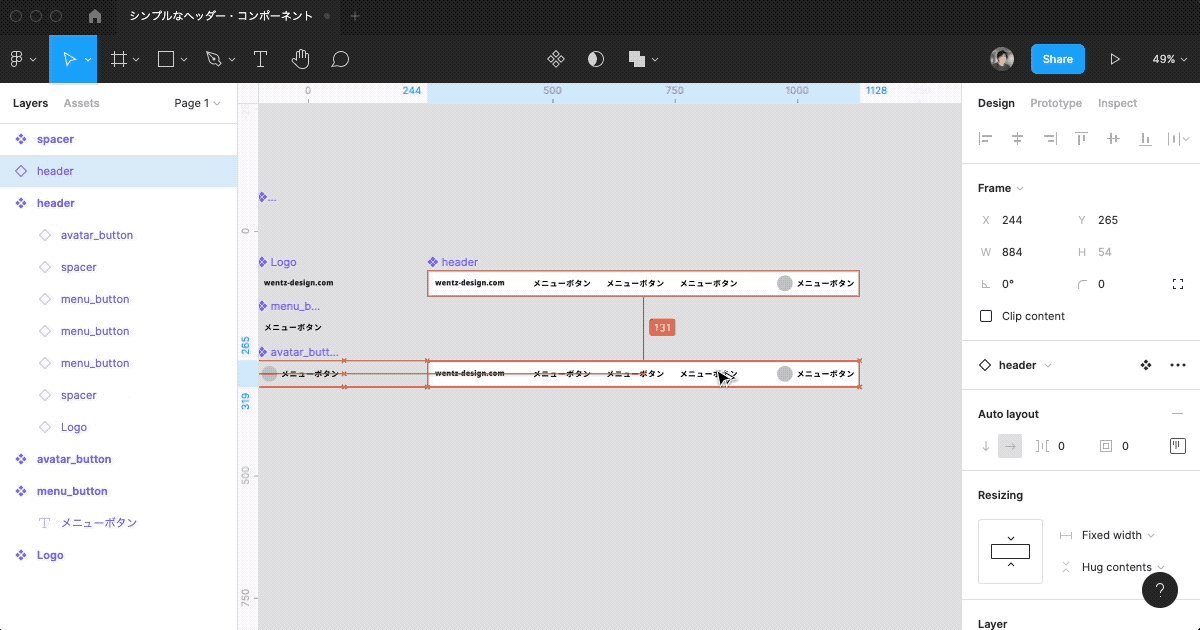
今回は、ヘッダーの幅を伸ばすとロゴとメニューボタン群の間、メニューボタン群とアバターアイコンの間がそれぞれ延びるような構造にします。
文字にすると以下のような感じでしょうか…。
[ロゴ] <---可変領域---> [メニューボタン群] <---可変領域---> [アバターアイコン]
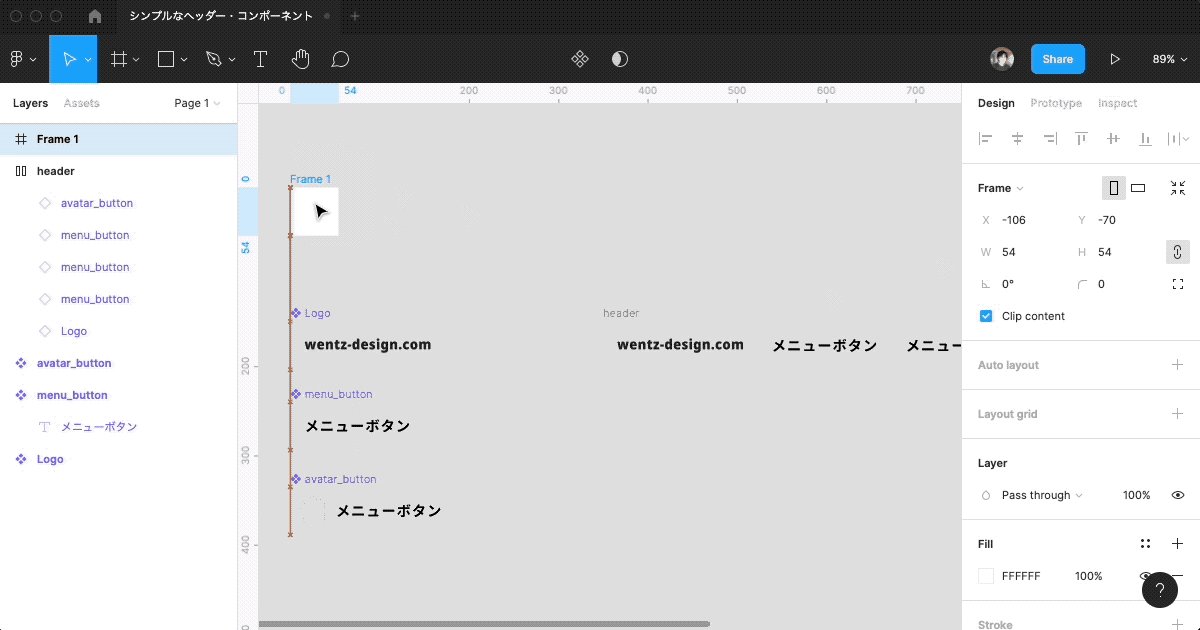
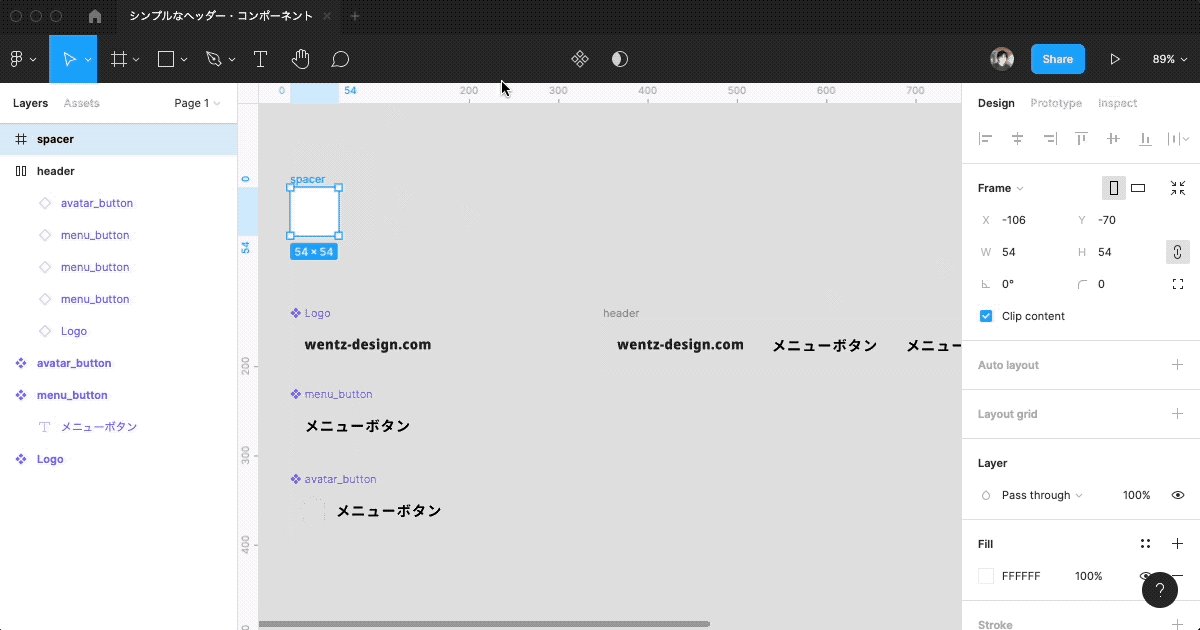
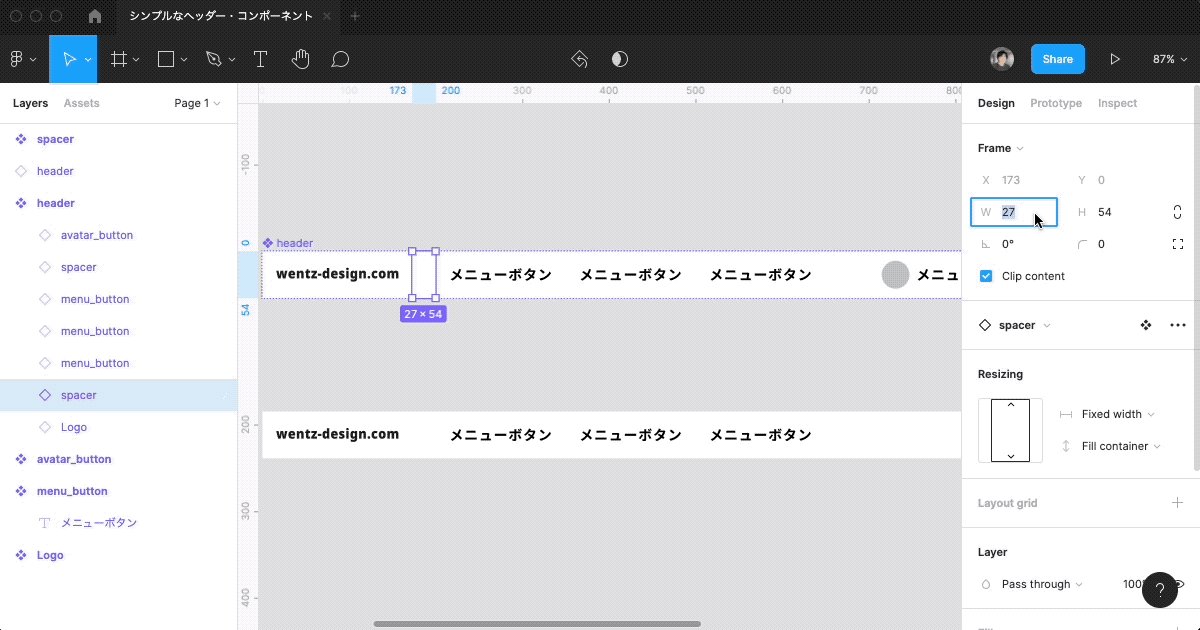
この可変領域を再現するには、Frame だけの Component を作成します。これを便宜上「Spacer」と呼びます。

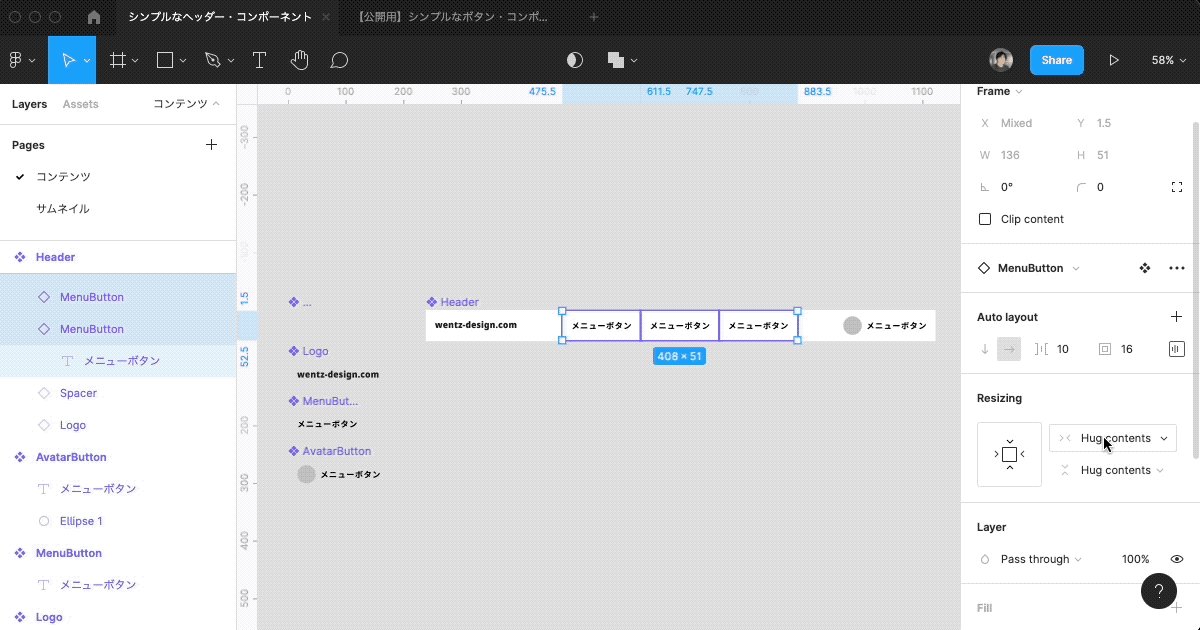
この Spacer を可変領域の部分に配置し、右プロパティの「Resizing」で「Fill container」にすることで、ヘッダー全体の幅が変化すると延びるようになります。

ちなみにこの「Resizing」は、Auto layoutが適用されたFrameの中での各オブジェクトの振る舞いを設定できるものですが、簡単に説明すると以下のようなイメージです。
Fixed width:数値で入力された個別の固定幅にする
Fill container:Frameの大きさに応じて成り行きで可変する
Hug contens:自身のオブジェクト内にあるコンテンツ(テキストなど)の大きさに応じて成り行きで可変する
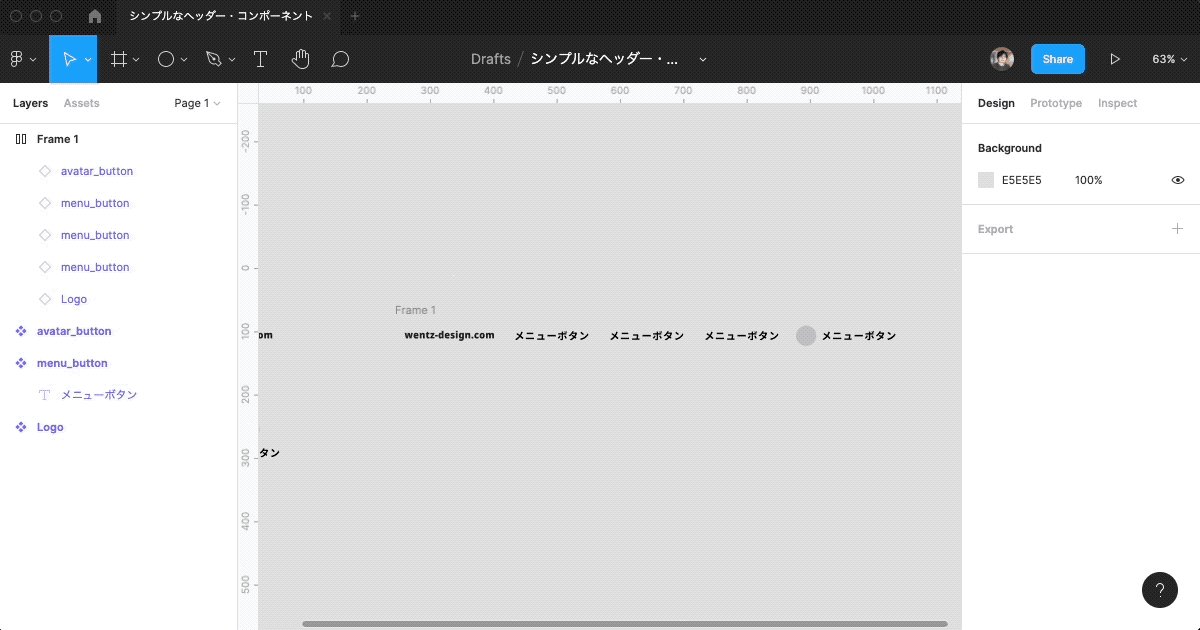
最後に、ヘッダーに背景色を追加して Component化します。

ヘッダーの Instance を作ってみて、動きを確認します。うまく可変していないようであれば、Spacer の「Resizing」がうまく設定できていない可能性があるので、ここで調節します。
3. 見た目を整える
最後に、細かい見た目を整えていきます。ここはそれぞれのトンマナに合わせて調整していくと良いでしょう。
Component化したボタンのフォントを調節していきます。

フォントサイズを調整すると、Line height を「auto」にしているとボタンの幅も変化してしまうので、Line height を固定値にしておくか、Auto layout のマージンを調整して幅を整えます。
または、ヘッダーの高さを固定値にして中身の要素の「Resizing」の縦方向を「Fill container」にすることで、自動的に伸縮するようにしまっても良いと思います。

おまけ:ヘッダー・コンポーネントのサンプルファイル

この記事で作成したヘッダーのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
シンプルなヘッダー・コンポーネント | Figma Community
私用・商用問わずご自由にご利用ください。
いかがだったでしょうか?
ヘッダーはグローバルナビゲーションと呼ばれることもあり、Webページやサービスのどのページにも表示され、使用頻度の高いページへのアクセス性を担保する非常に重要な要素でもあります。
また、ユーザーの目につきやすいことからそのサービスを象徴するテーマやロゴ、またはメッセージといった表現がなされることもあり、マーケティング・ブランディング戦略上でも非常に重要です。
一方で、あれもこれもと載せていくと要素過多にもなりやすく、どこにでもアクセスできるようにしようとすると、ヘッダー自体が要素過多となって使いづらくなっていくというジレンマも抱えており、品質を維持するには強力な制約(ガイドライン)が必要な部品でもあります。
試行錯誤しながら、ユーザーにとって使いやすいヘッダーをデザインしていきたいですね。