
Figmaで破線・点線や矢印がついたパスを作る方法
今回はFigmaでテキストや図形などのオブジェクト(パス)に枠線をつける方法と、枠線のスタイル(色・太さ・破線・矢印など)を編集する方法を紹介します。
この記事のターゲット
Figmaの初心者
Figmaでテキストや図形に枠線(Stroke)をつける方法を知りたい方
Figmaで枠線(パス)のスタイル(色・太さ・破線・矢印など)を変更したい方
また、Figmaで簡単に波線パスをつくる方法を紹介した記事もありますので、興味のある方は合わせてご覧ください!
テキストや図形などのオブジェクトに枠線をつける方法

オブジェクトに枠線を追加する方法は次の通りです。
枠線を追加・編集したいオブジェクトを選択
右プロパティの「Stroke」の「+」で線のレイヤーを追加
枠線のレイヤーが追加されるので、線の太さや色を調節する
同じ手順でテキストやFrame(アートボード)にも枠線を設定できます。

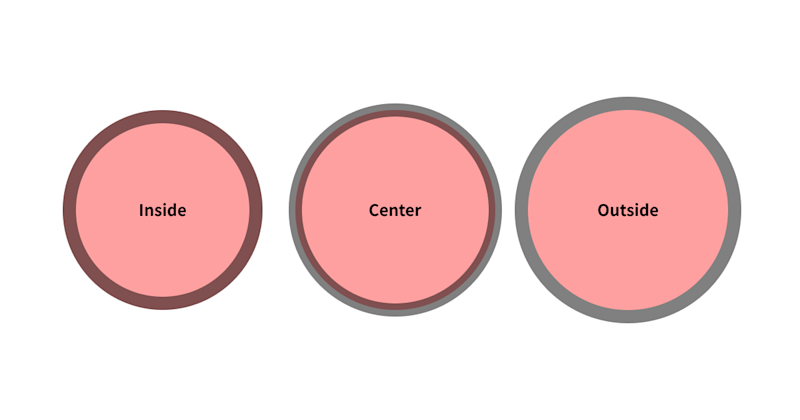
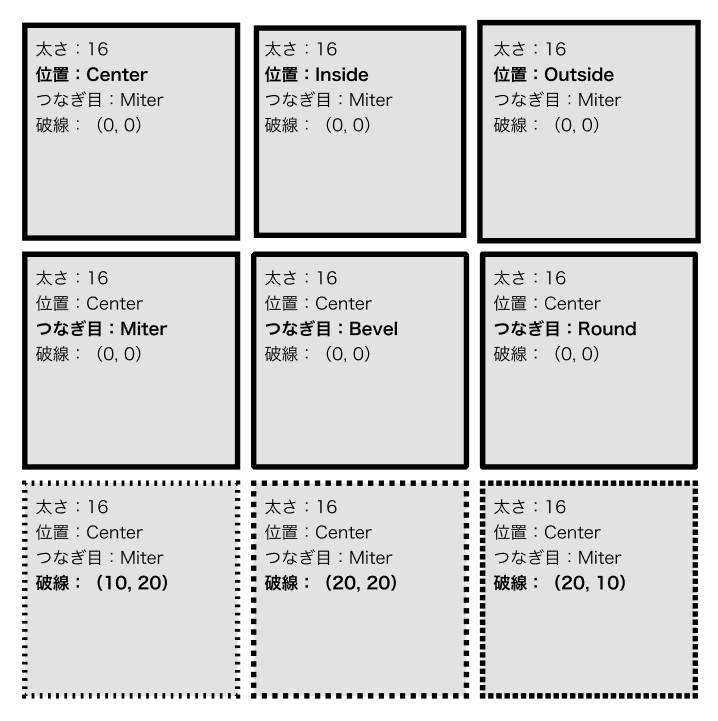
また、○や□といったパスが閉じているオブジェクトの場合、枠線を表示する位置をパスに対して内側・中央・外側を選択できます。
Center:パスの中心
Inside:閉じたパスの内側
Outside:閉じたパスの外側

枠線を破線・点線にする方法

パスにつけられた枠線を破線・点線にする手順は次の通りです。
破線・点線にしたいパスまたはオブジェクトを選択
右プロパティの「Stroke」の「…」をクリック
ポップアップウインドウのDashes(破線)の数値を「5,10」などの値にする
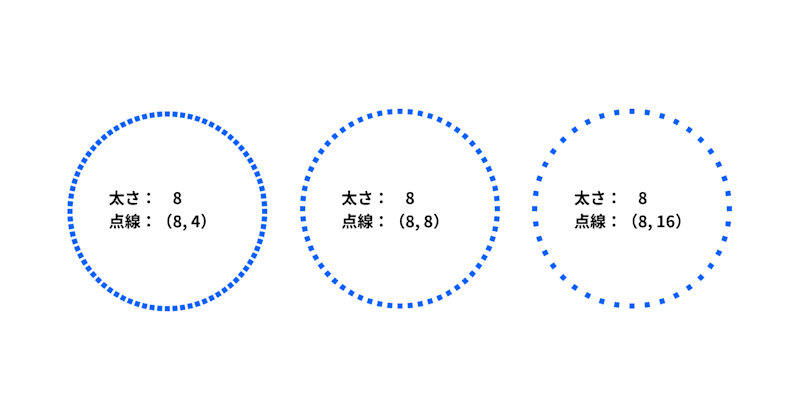
点線のスタイルは、Dashesに「X,Y」のように2つの値をカンマで区切って設定します。XとYの関係は以下の通りです。
X(Dash):点線の「点」部分の長さ。値が大きいほど色のついた部分が長くなります。
Y(Gap):点線の「空白」の長さ。値が大きいほど空白が長くなります。
XよりYの値が大きいとゆったりした点線になり、XよりYの値が小さいとぎっちりした詰まった線になります。

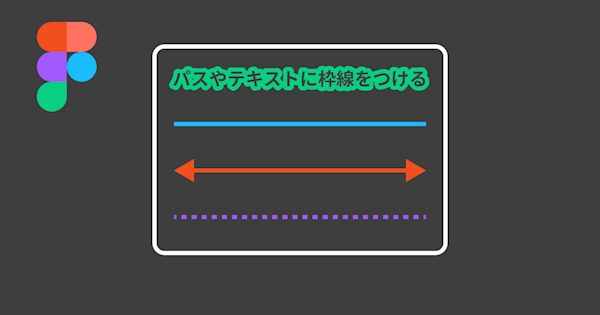
ここまでの枠線のパターンをまとめると、以下のようなイメージになります。

パスの始点・終点のスタイルを矢印などに変更する

閉じていないパス(直線・曲線など)の始点・終点を矢印にしたり、端の形を丸ませたり、角ばらせる方法は次の通りです。
始点・終点を変更したいパスを選択する
右プロパティの「Stroke」の「…」をクリック
ポップアップウインドウの「Cap」を選択し、「Line arrow」など好きな端の形を選択する
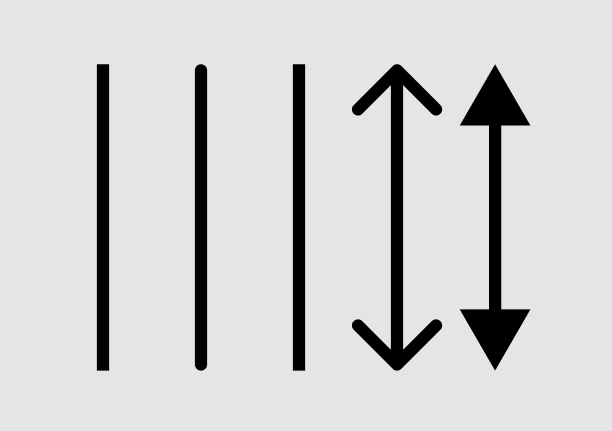
Cap(端点)で選択できる種類は次の通りです。
None:なし(パスの端でぶつ切り)
Round:丸められる終わり方。太さの半分の長さの分だけ角が削られます。
Square:角張る終わり方。Noneほとんど同じ
Line arrow:「<>」の矢印の終わり方。
見た目上は、線の端にRoundされた45度ずつの線に枝分かれします。
Triangle arrow:「◀︎▶︎」の矢印の終わり方。パスの内側に太さに比例して大きくなる塗りの正三角形がくっつきます。

四辺の枠線を上側のみなど部分的に適用する
2022年5月のアップデートで、四角形の枠線を上下左右で自由に太さを設定できるようにアップデートされました。以下の記事で手順を紹介していますので参考にしてください。