
Figmaのデザインデータを外部ツール上でプレビューする方法
今回はFigmaのデザインデータのプレビューを外部ツール上で表示する方法の紹介です。デザインデータをチームやクライアントに共有する際に、タスク管理ツール上で直接プレビューを表示させることで、チケットを見分けたり、スコープを明確化するのに役立ちます。
この記事のターゲット
Figmaのデザインデータを外部ツール(NotionやJiraなど)で共有したい方
Figmaのデザインデータの埋め込みコード(iframe)を取得したい方
Figmaファイルを外部公開する際の注意点
Figmaのファイルを共有する際は「共有(Share)」ボタンから設定することができますが、共有する範囲を誤ると情報インシデントにつながる場合があります。
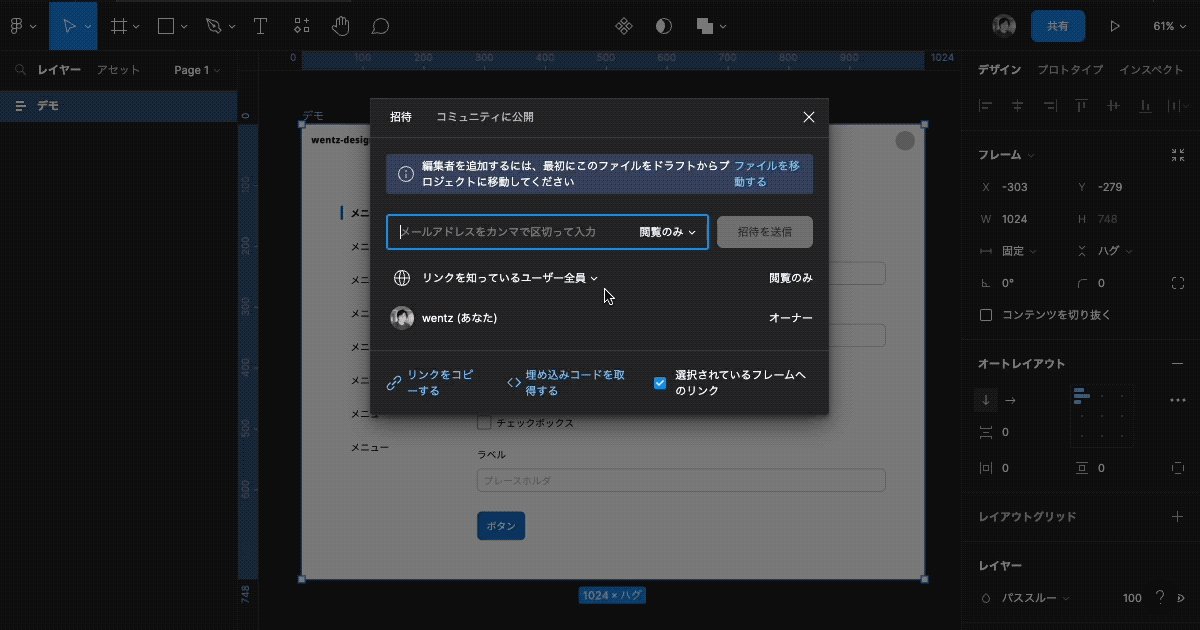
例えば、公開範囲を「リンクを知っているユーザー全員」としている場合、リンクが流出するなどによって意図しない相手が閲覧できてしまうリスクがあります。
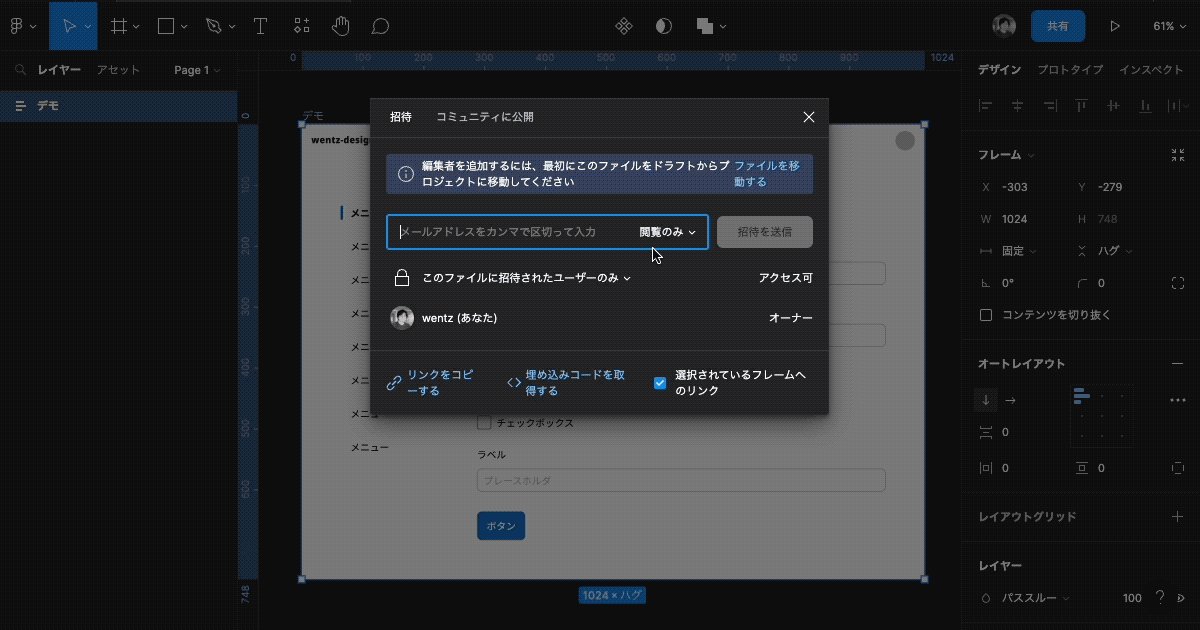
リスクを最小限にしたい場合は、ファイルごとにアカウントを閲覧者権限などで招待することで、リンクが流出してもアクセスを制限することができます。
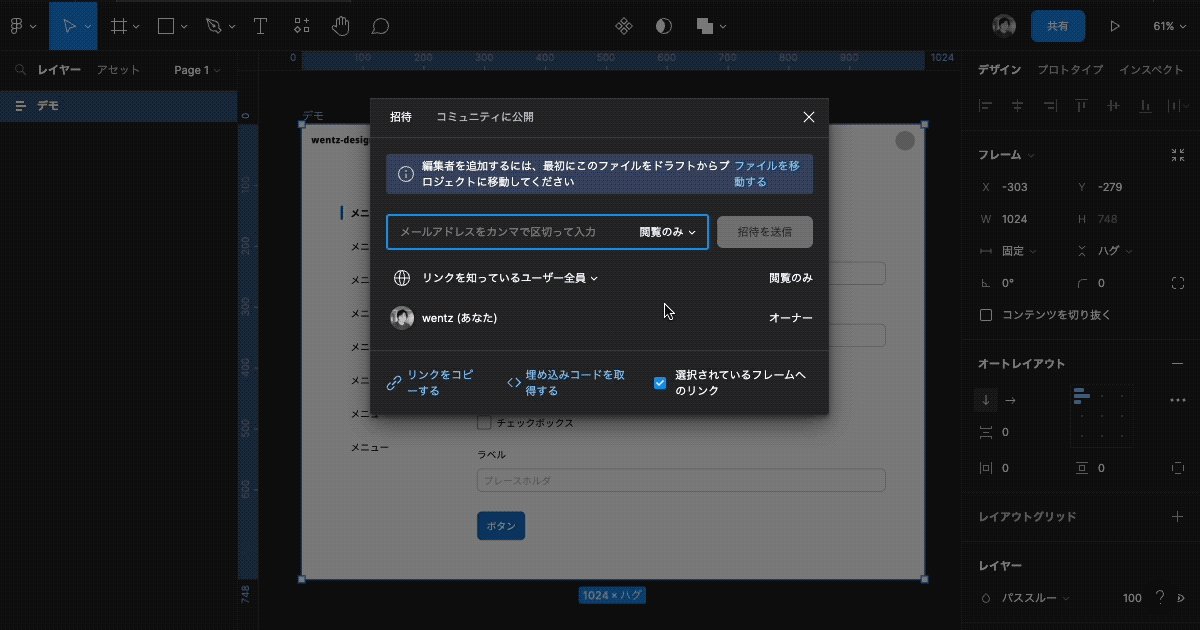
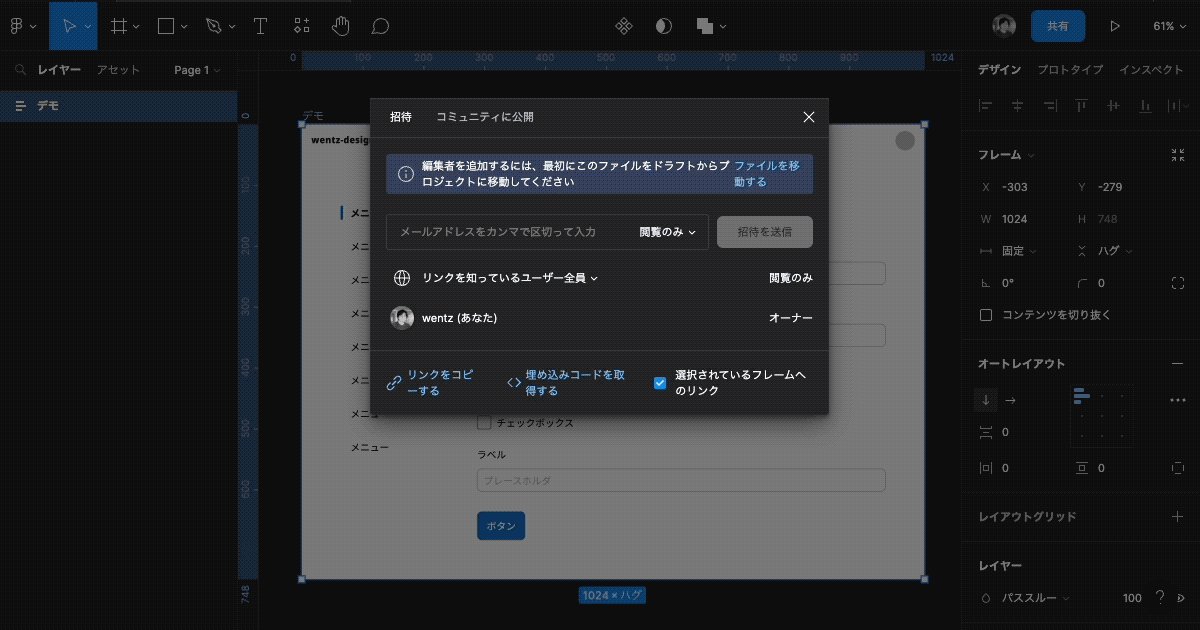
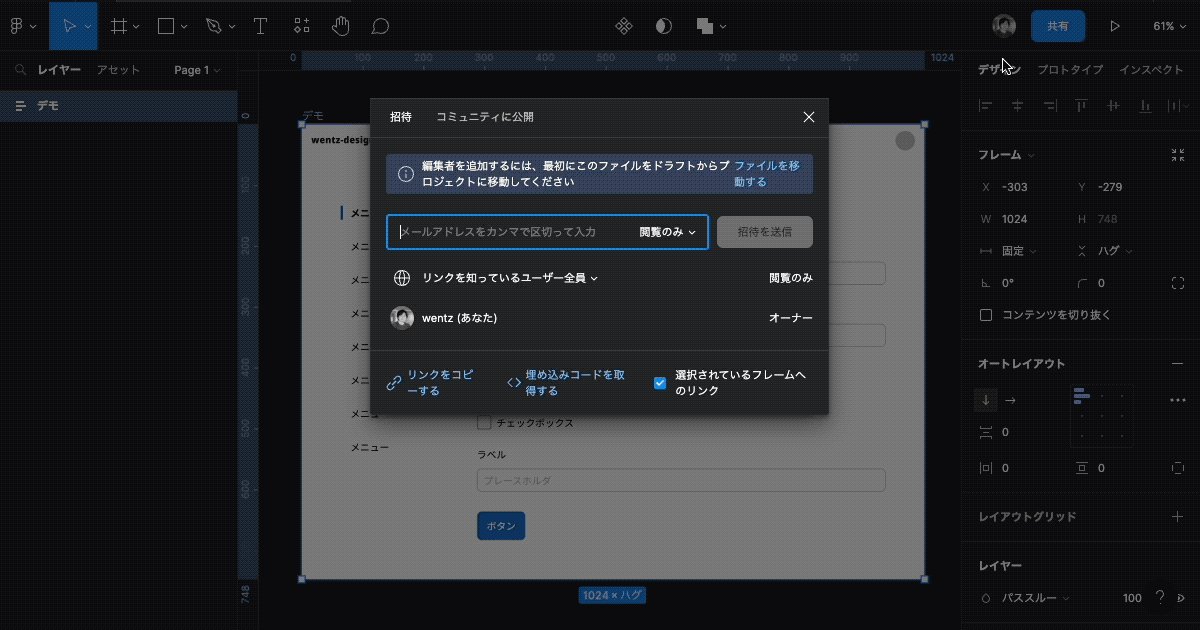
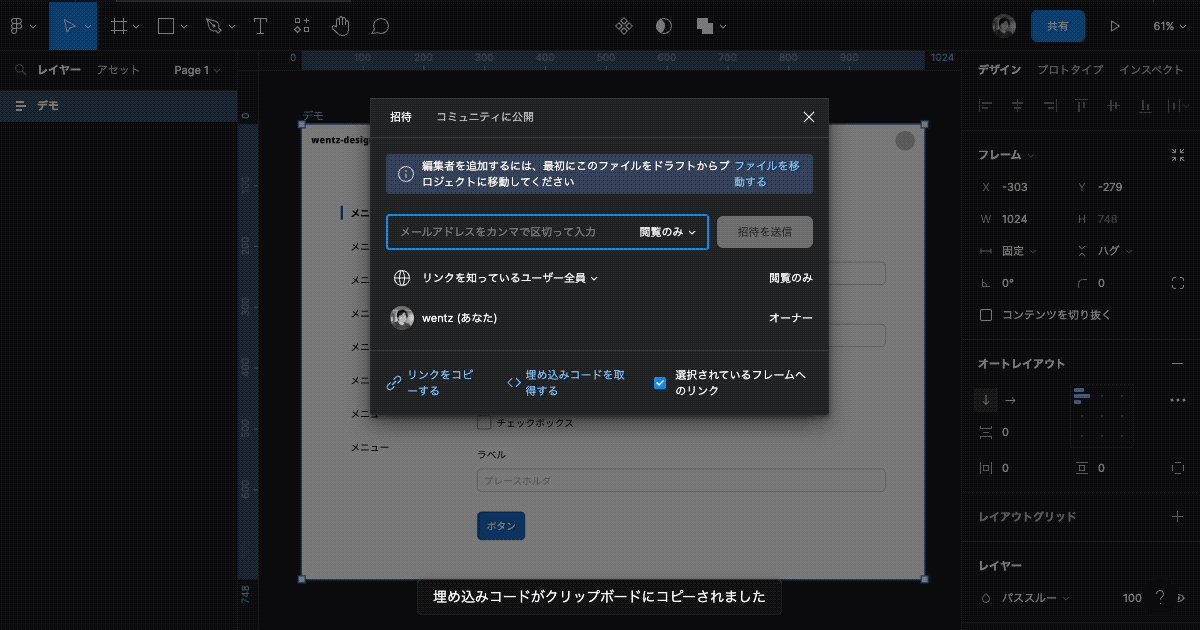
以下は無料プランでの共有の設定画面です。

また、無料プラン以上の上位プランには、パスワードで保護したり、そもそも公開リンクを取得できないようにするような管理設定も存在します。
企業や組織で利用している場合は、管理者やセキュリティチームに相談しながら、必要に応じて適切に設定することを心がけましょう。
選択したフレーム(オブジェクト)のリンクを取得する
Figmaのファイルを開き、表示したいフレームなどのオブジェクトを選択した状態で、右上の「共有」ボタンをクリックします。
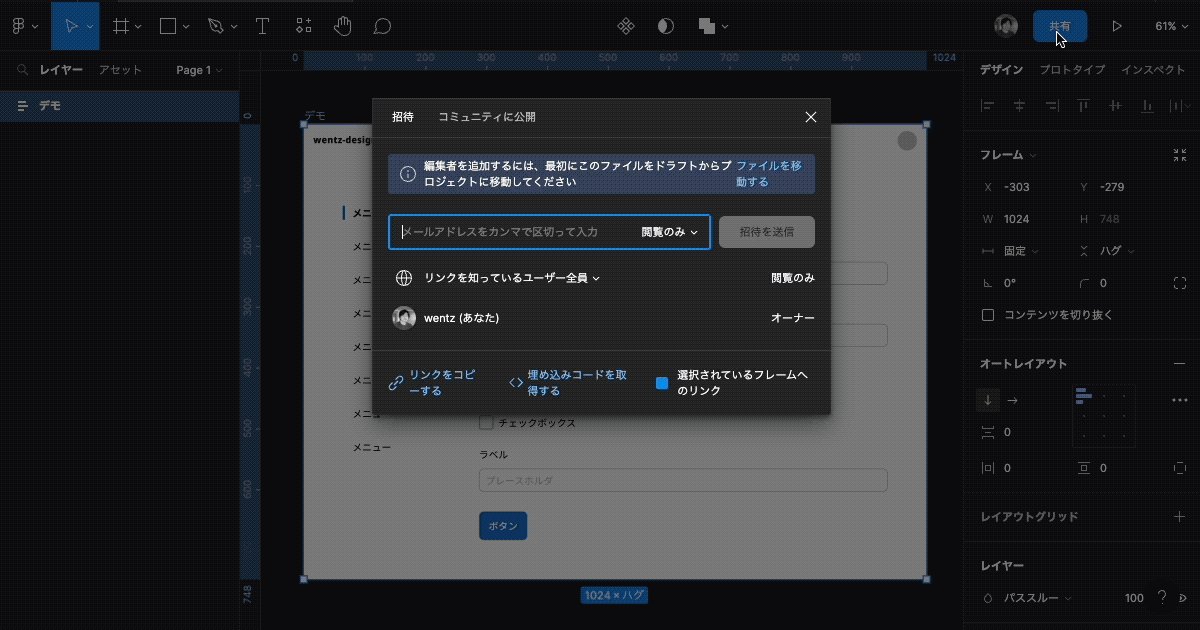
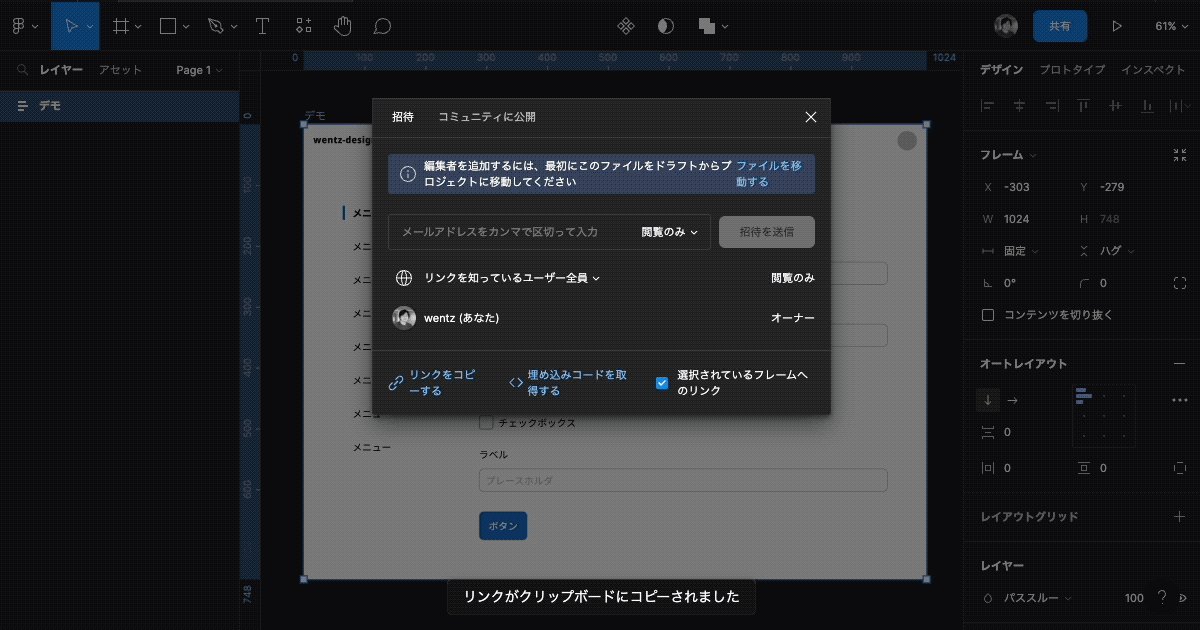
すると、共有設定のダイアログの右下のチェックボックス(選択されているフレームへのリンク)がチェックされている状態になっていることがわかります。
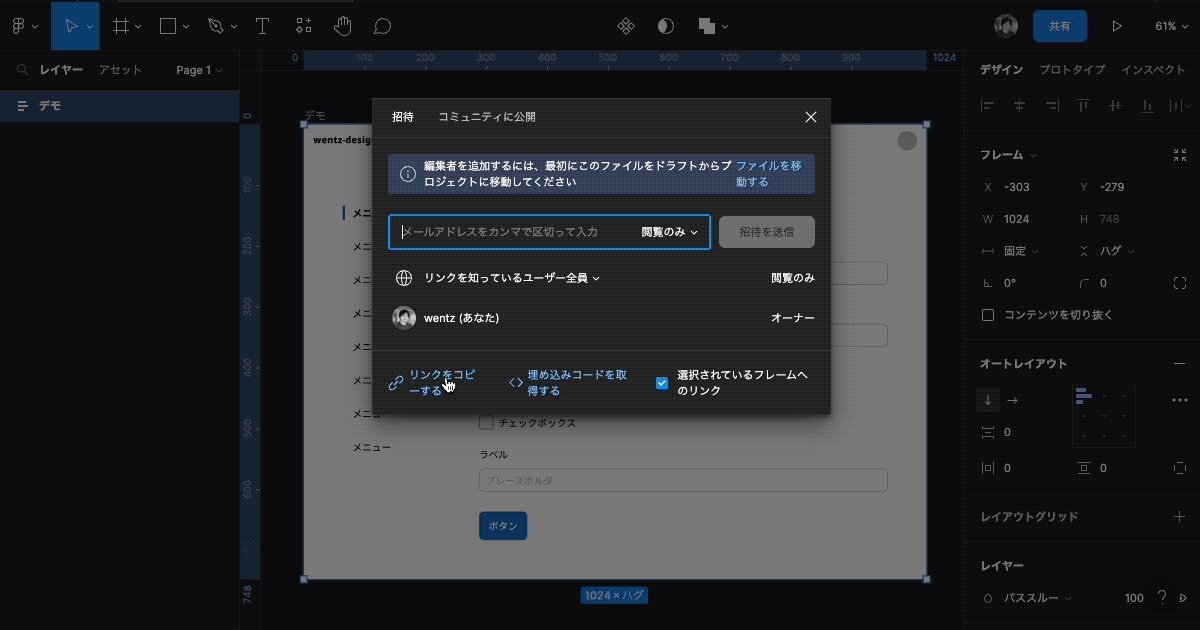
この状態で「リンクをコピーする」をクリックすると、該当フレームへ直接遷移するリンク(URL)を取得できます。

リンクをブラウザ等で開くと、該当のフレームが中心に表示された状態でFigmaファイルが開きます。
選択したフレーム(オブジェクト)の埋め込みコードを取得する
基本的にはリンクの取得と手順は同じで、Figmaのファイルを開き、表示したいフレームなどのオブジェクトを選択した状態で、右上の「共有」ボタンをクリックします。
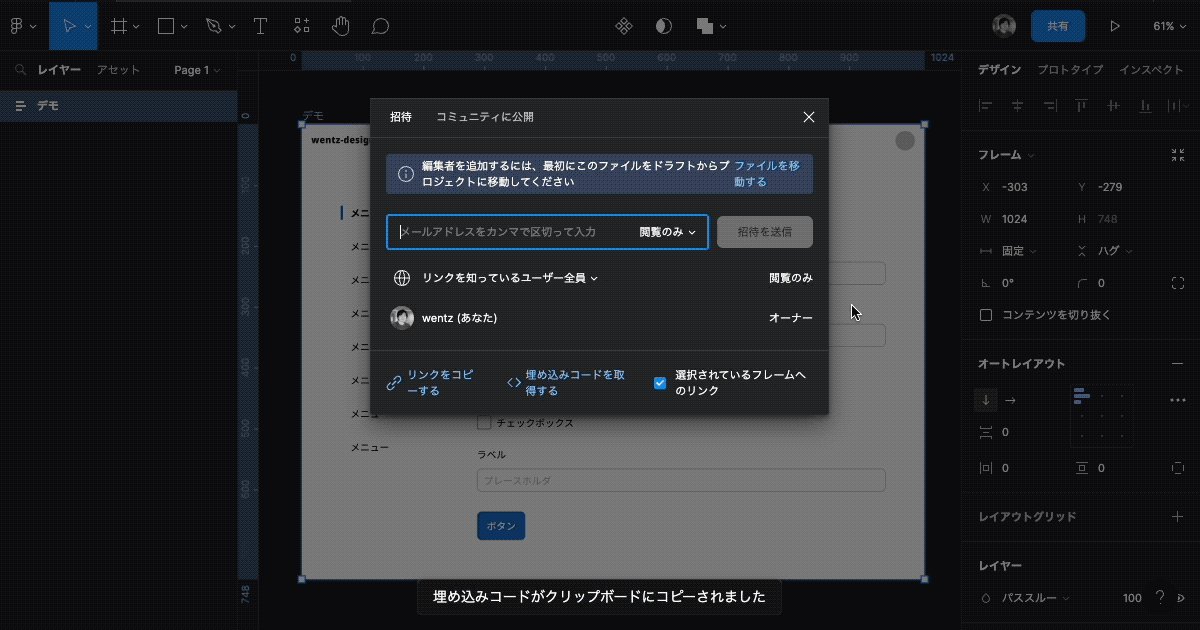
共有設定のダイアログの右下のチェックボックス(選択されているフレームへのリンク)がチェックされている状態になっていることを確認し、「埋め込みコードを取得する」をクリックします。
表示された埋め込みコードをコピーします。

取得したリンクまたは埋め込みコードを外部ツールに貼り付ける
実際に取得したリンクや埋め込みコードを外部ツールに貼り付けます。
今回はNotionに貼り付けるとどうなるかをデモで確認していきます。
リンクを貼り付ける
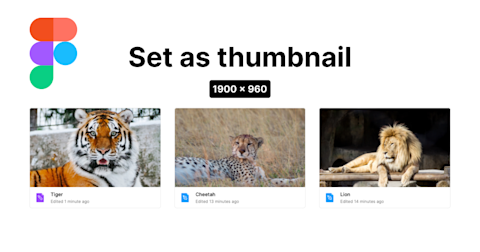
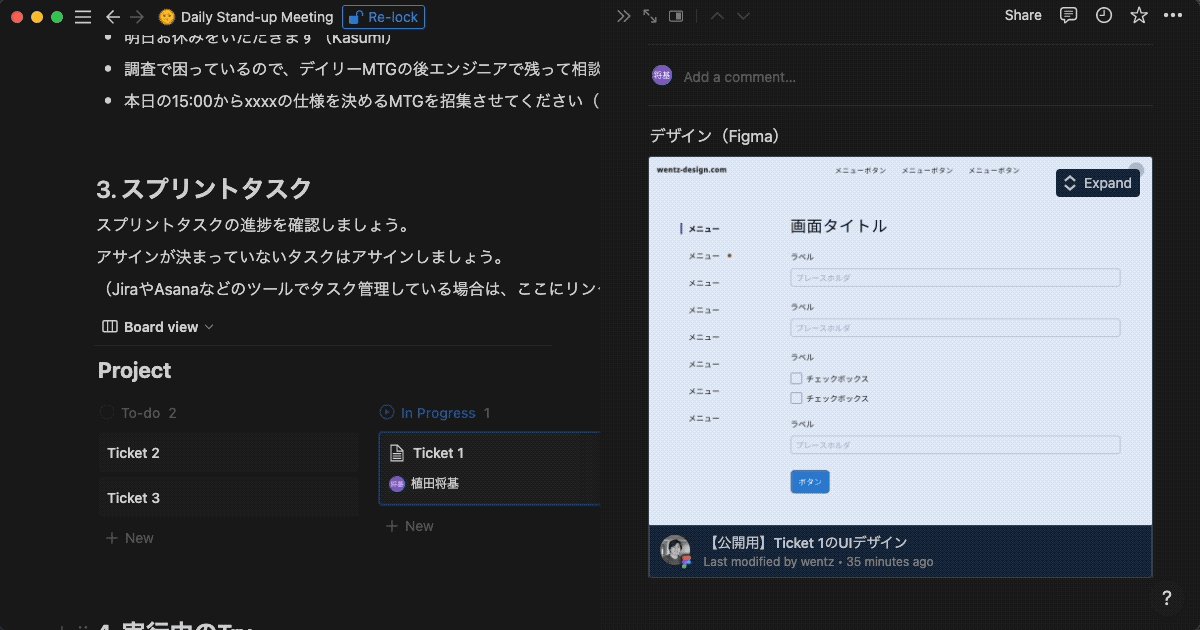
リンクを貼り付けると、Figmaファイルのサムネイルが表示されます。
サムネイルを設定していない場合は、デフォルトでファイル内の全体を移すようなプレビュー表示となりますが、設定している場合は設定した画像が表示されます。
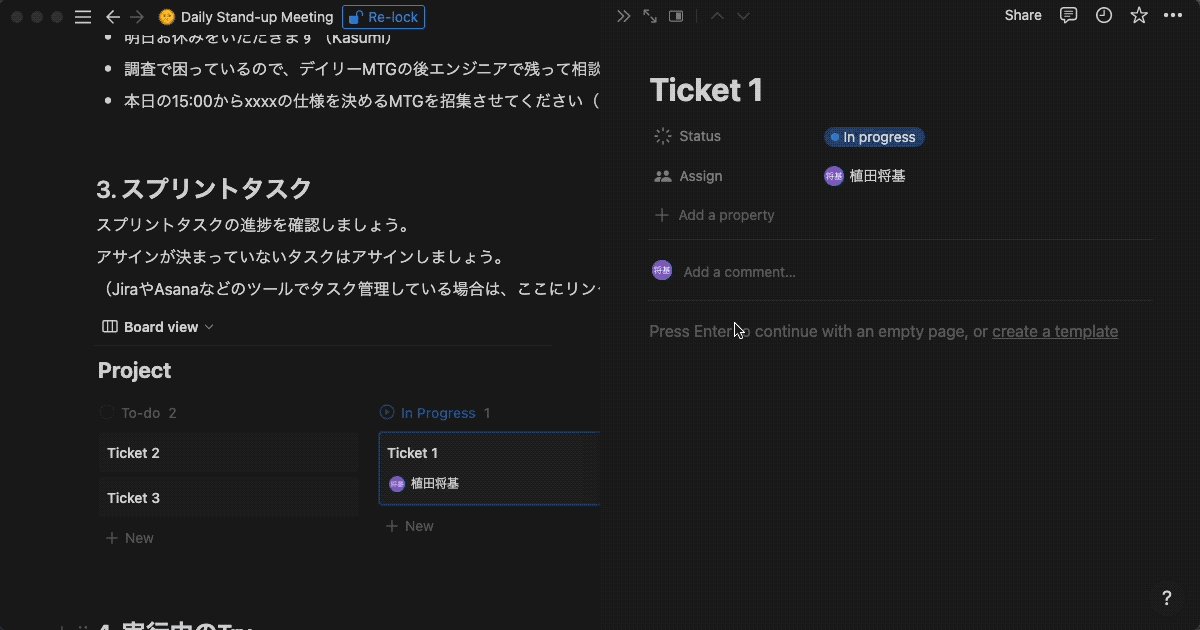
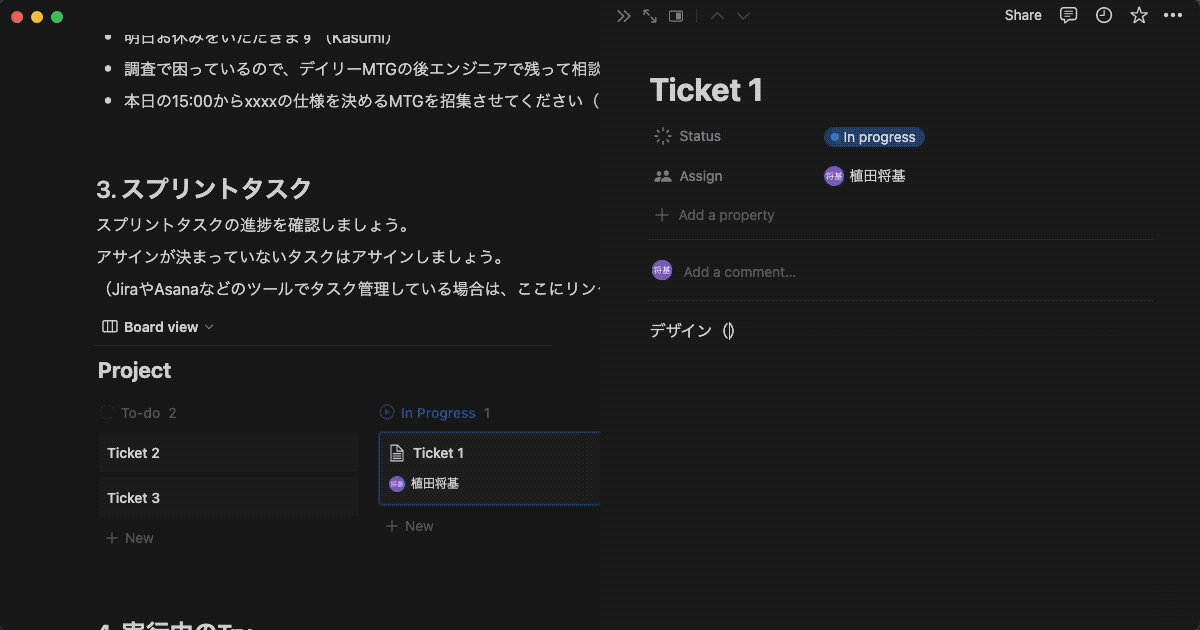
以下はNotionに実際にリンクを貼り付けた様子です。

Figmaのサムネイルの設定方法については以下の記事を参考にしてください。
埋め込みコードを貼り付ける
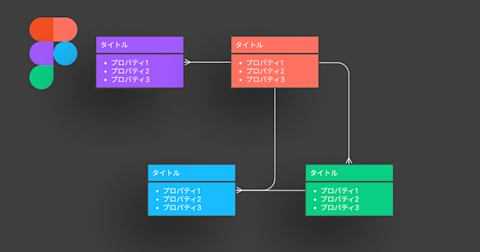
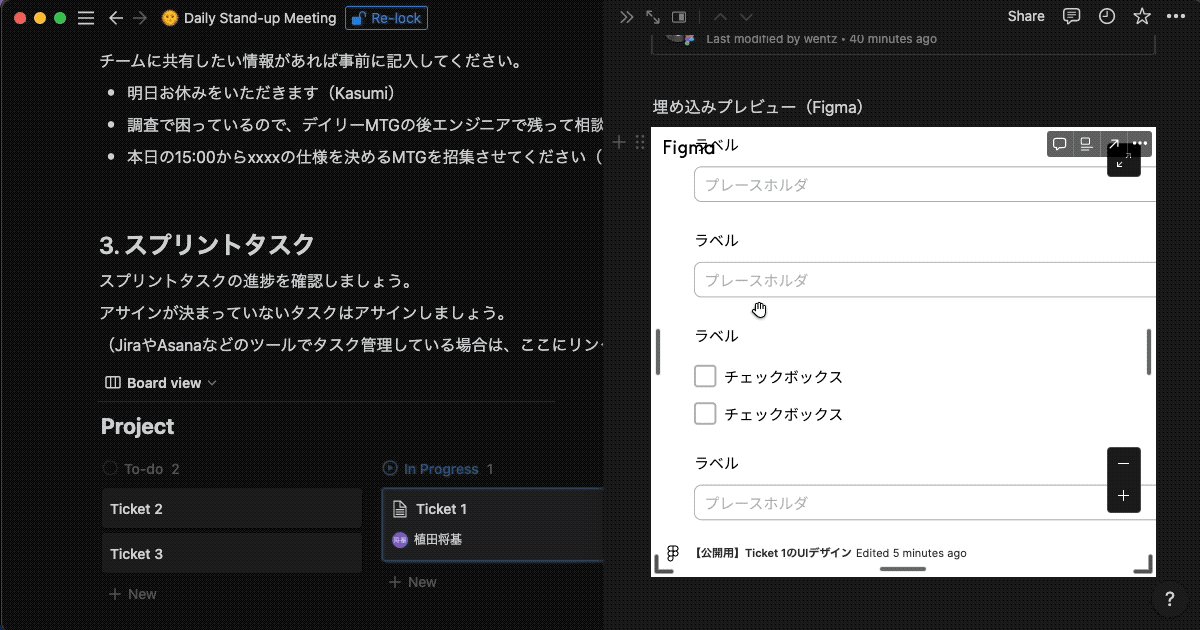
埋め込みコードを貼り付けると、拡大・縮小やカーソル移動でファイル内を操作して移動できるプレビューが表示されます。
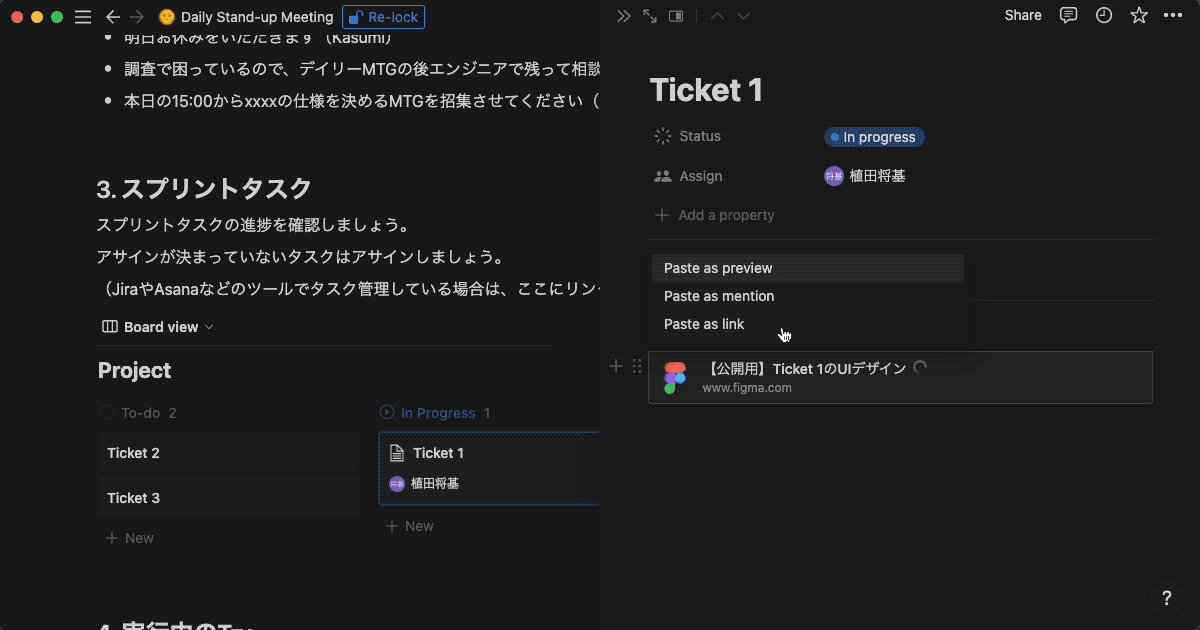
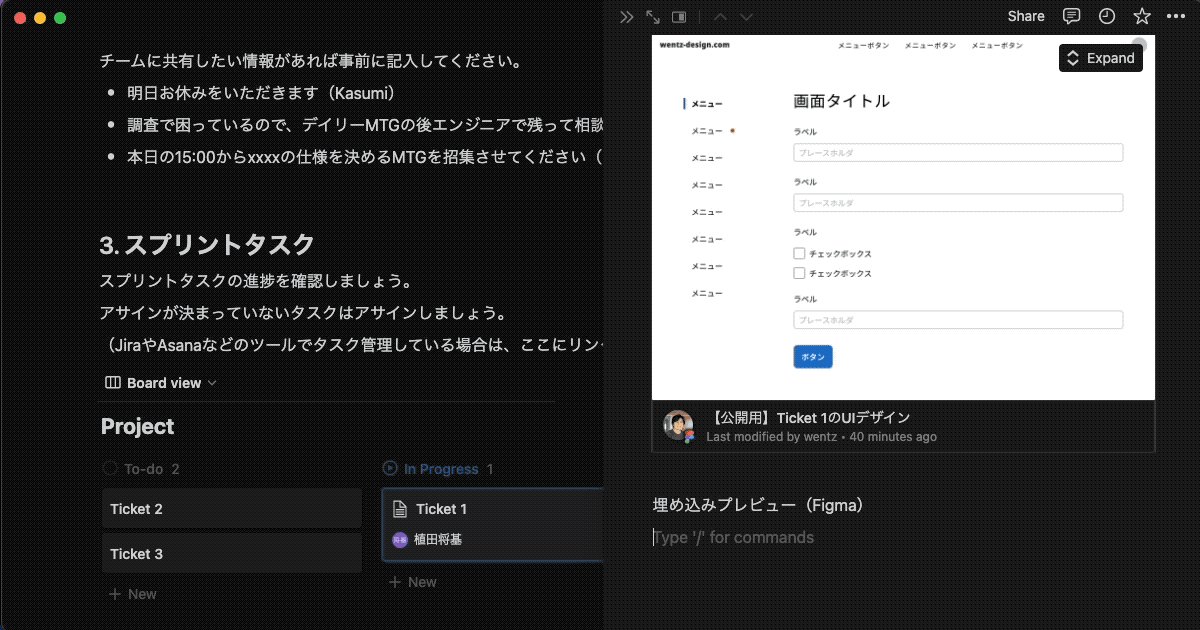
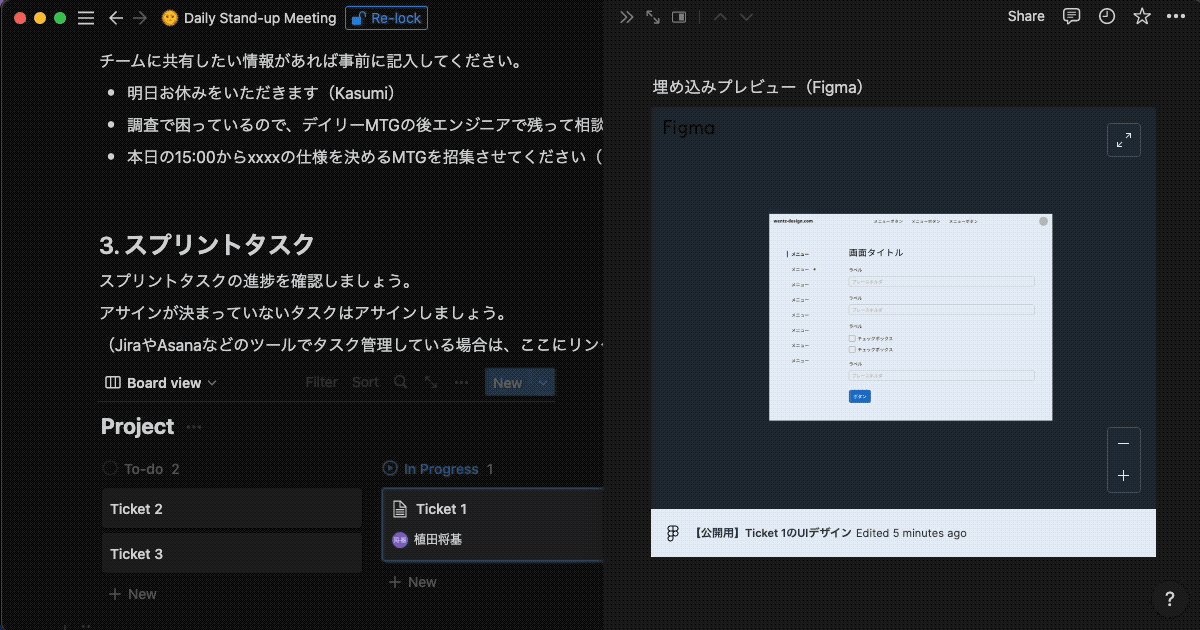
以下は、実際に外部ツールのNotionで埋め込みコードを貼り付けた様子です。
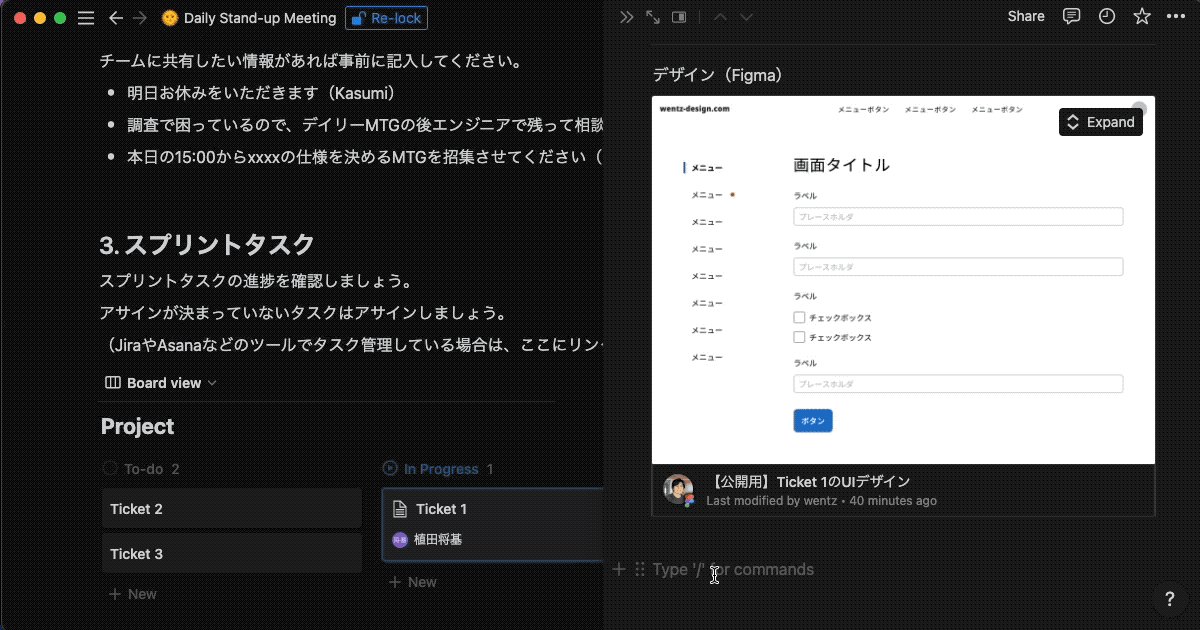
Notionに貼り付ける場合、コマンド入力などで「埋め込み(Emmbed)」を追加し、「URLを貼り付けてください」と表示されているテキストエリアに埋め込みコード(<iframe~で始まるコード)を貼り付けると、プレビューが表示されます。

また、本ブログの記事にも、以下のように埋め込みプレビューを表示することができます。
この記事を読んだ方におすすめの記事