
Figmaでテキスト内にアイコンを挿入する方法
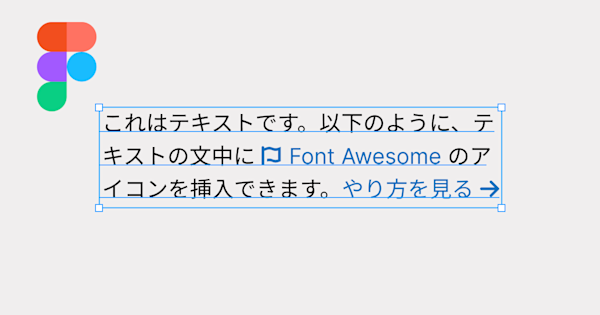
今回は、Figmaのテキスト・オブジェクト内で「Font Awesome 6 Free」のアイコンを挿入する方法を紹介します。画面のリード文のテキストリンクなどにアイコンを添付したい場合などに利用でき、フォントと同じようにスタイルを適用できます。
この記事のターゲット
Figmaでテキスト内にアイコン(Font Awesome)を挿入したい方
FigmaでFont Awesomeの使い方が知りたい方
Figmaにアイコンをテキストとして挿入する手順
今回は、「Font Awesome 6 Free」のアイコンをテキストに挿入する手順を紹介します。
Figmaには、Font Awesome フォントがプリインストールされており、ローカル環境にインストールされていなくても使用することができます。
「Font Awesome 5 Free」や有料のPro版も基本的に同じ手順で挿入でき、ローカルフォントに他のアイコンフォントをインストールしている場合も、同じように使用することができますので、適宜読み替えてください。(使用上のライセンスには気をつけましょう)
1. Font Awesomeの公式サイトから、挿入したいアイコンをクリップボードにコピーする
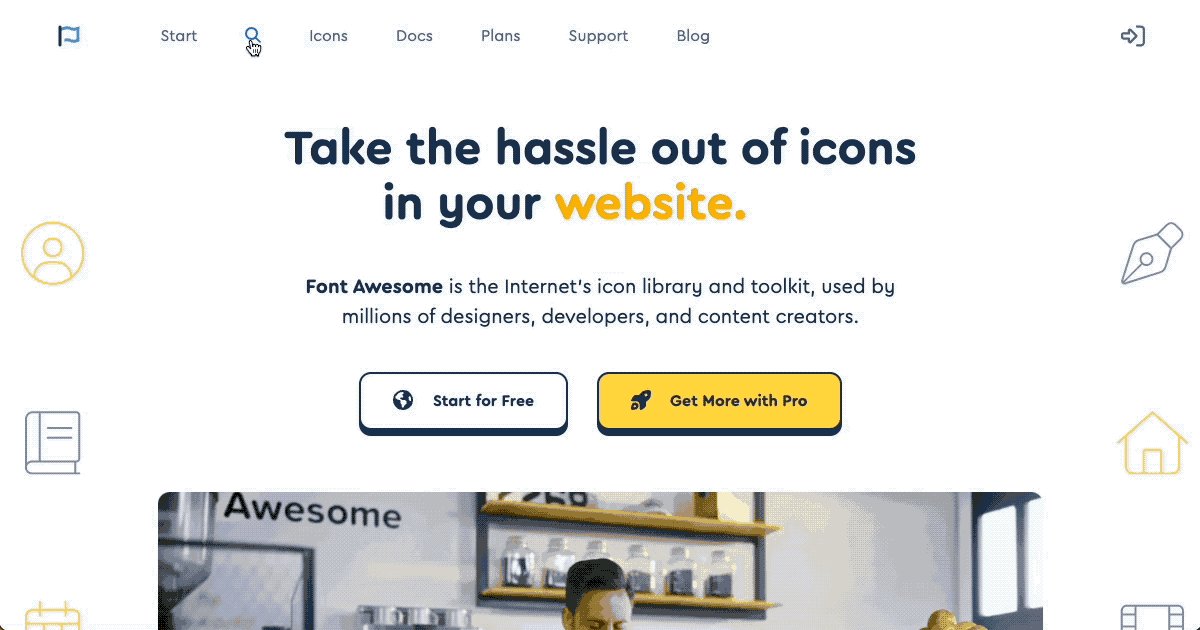
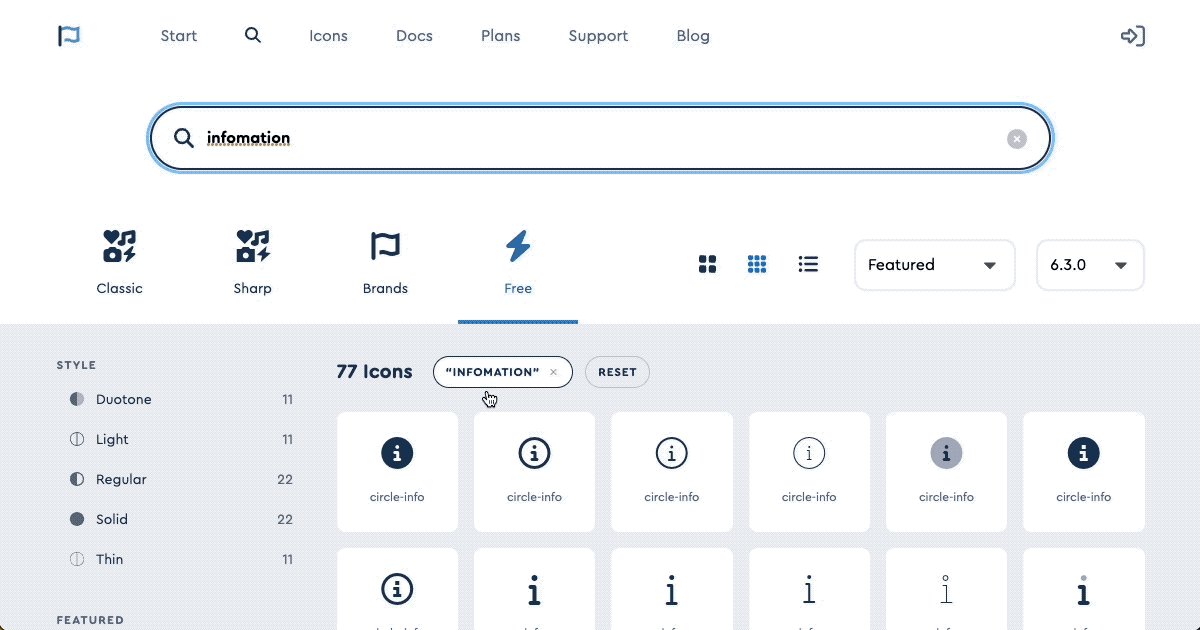
Font Awesomeの公式サイトから使用したいアイコンを検索します。
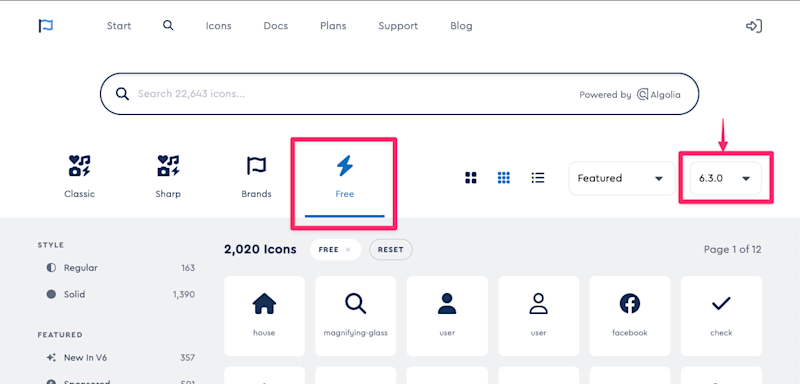
このとき、「Font Awesome 6 Free」内のアイコンを使用したい場合は、「Free」タブを選択し、オプションから使用するバージョンを「6.x.x」を選択してください。

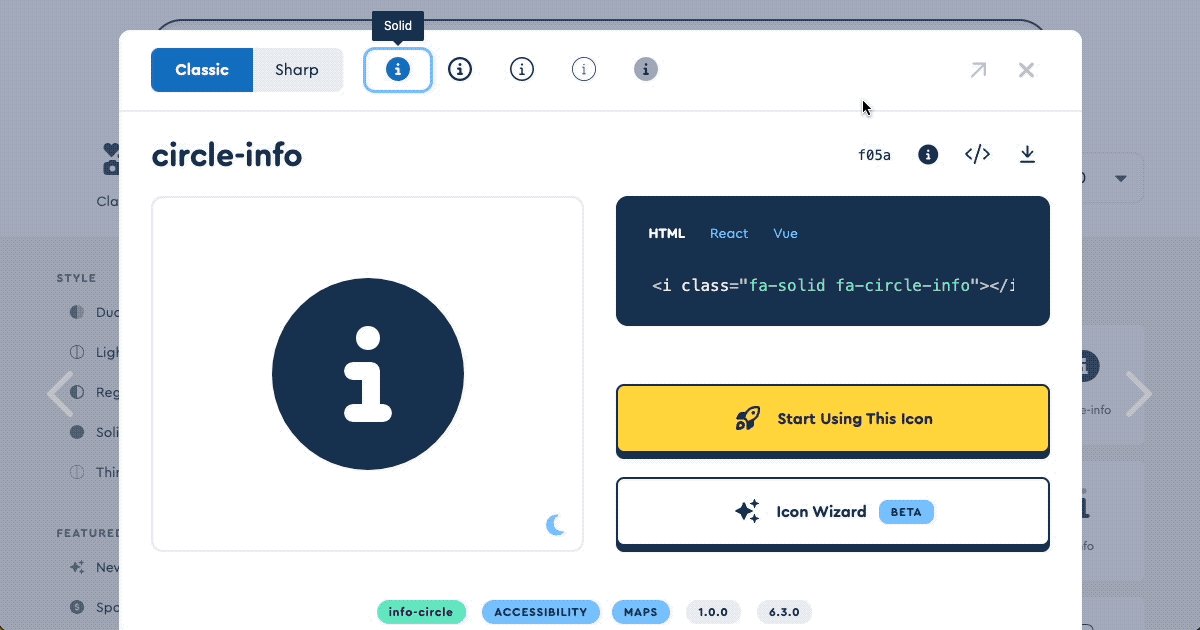
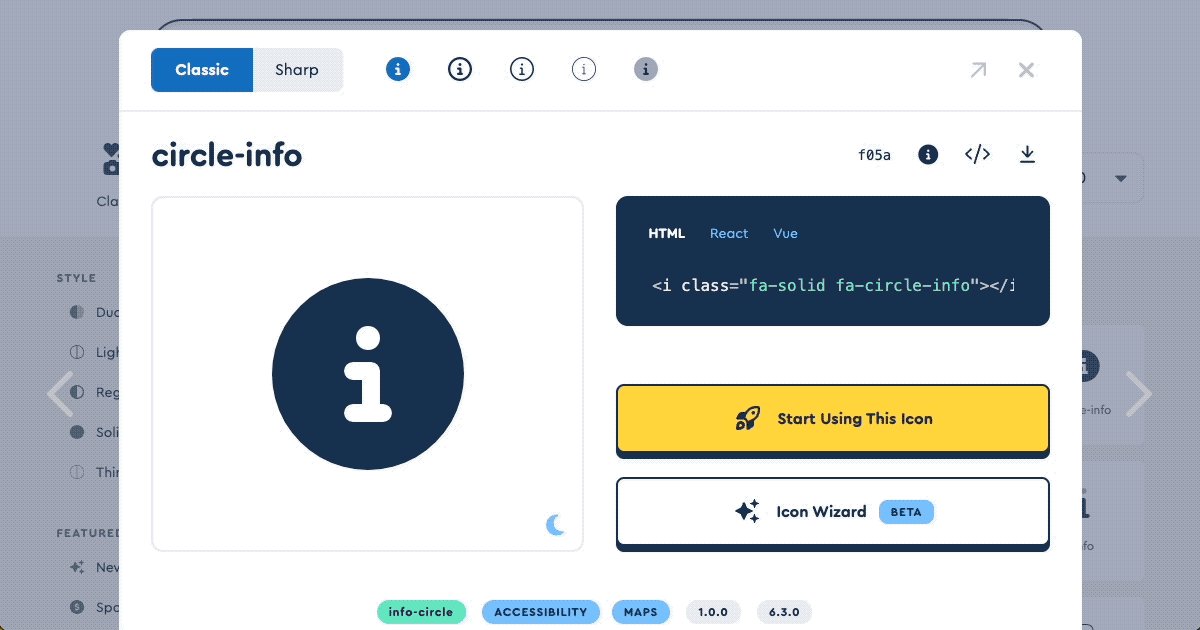
使用したいアイコンを選択するとダイアログが開きますので、ダイアログ内上部で「Solid」のアイコンを選択し、右上のアイコン(Copy Glyph)をクリックすると、クリップボードにコピーされた状態になります。

2. 挿入したいFigmaファイルを開き、Command + Vなどでペーストする
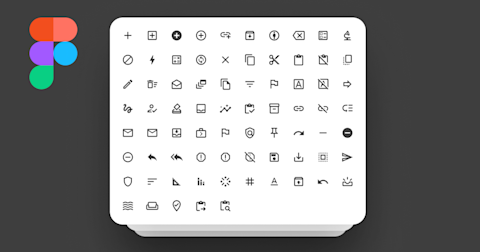
クリップボードにアイコンがコピーされた状態で、Figmaファイル上でペーストすると、空白のテキスト・オブジェクトが貼り付けられます。
この状態でテキスト・オブジェクトを選択してフォントを「Font Awesome 6 Free」を選択し、「Regular」を「Solid」に変更すると、アイコンが表示されるようになります。
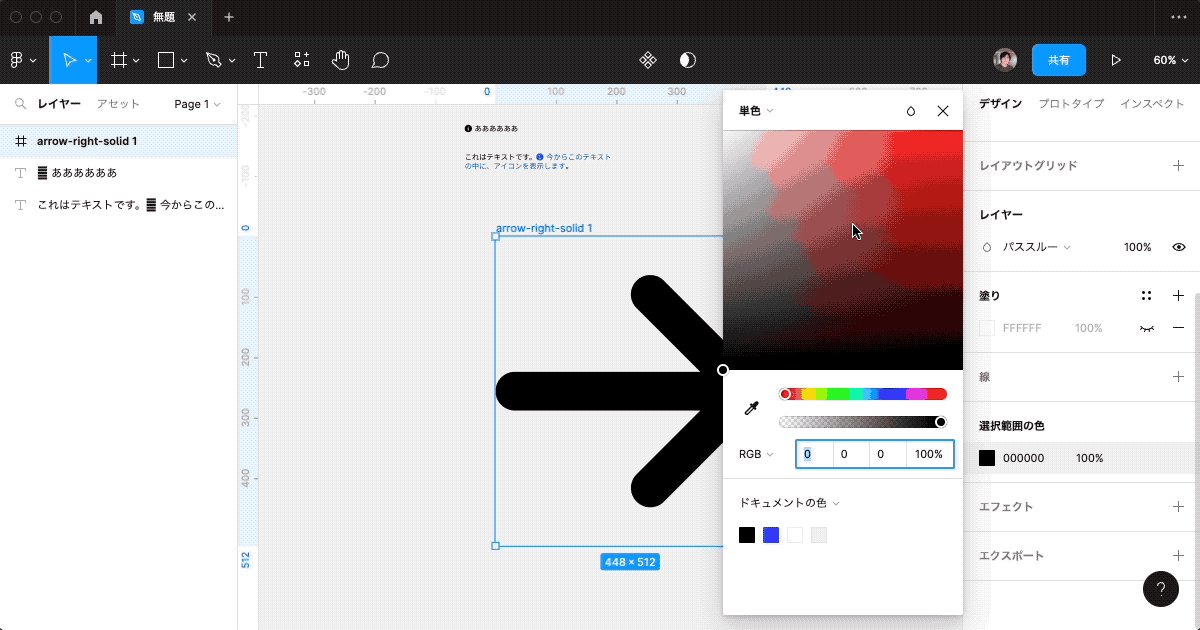
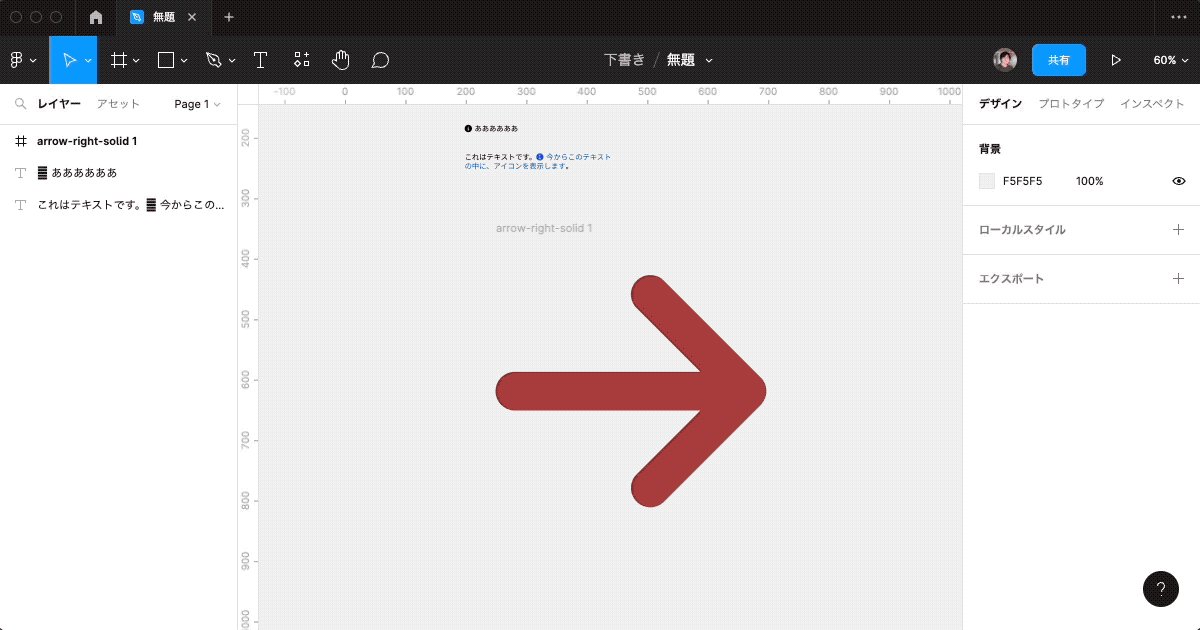
フォントと同じ扱いなので、色の変更や下線の追加などのスタイルを適用することができます。
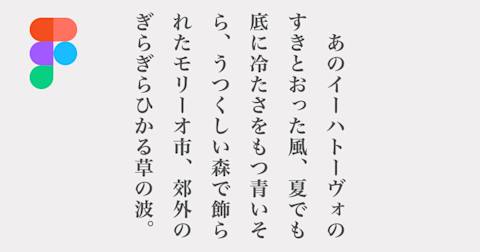
また、作成されたテキスト・オブジェクトにそのまま文字を入力することもできます。ただし、英字フォントやアイコンフォントの場合は日本語に対応する字体を持っていない場合は、規定のフォント(システムフォント?)に置き換わるようです。
テキスト・オブジェクト内では、部分的に別のフォントを適用することもできます。以下の例の場合、日本語部分を選択して「Hiragino Sans」を適用しています。
既存のテキストへのアイコンの挿入方法
コピーしたアイコンを、既存のテキスト・オブジェクトの中に挿入することもできます。
やり方は基本的に同じで、挿入したい箇所にカーソルをあててクリップボードにコピーしたアイコンをペーストします。
ペースト直後は、テキストオブジェクトに適用されているフォントが適用されるため、貼り付けたアイコンが空白になります。この空白部分を選択して「Font Awesome 6 Free」を選択し「Solid」を指定するとアイコンが正しく表示されます。
アイコンをSVGとして取り込む方法
Font Awesomeのアイコンをフォントとしてではなく、SVGファイルとして取り込むこともできます。
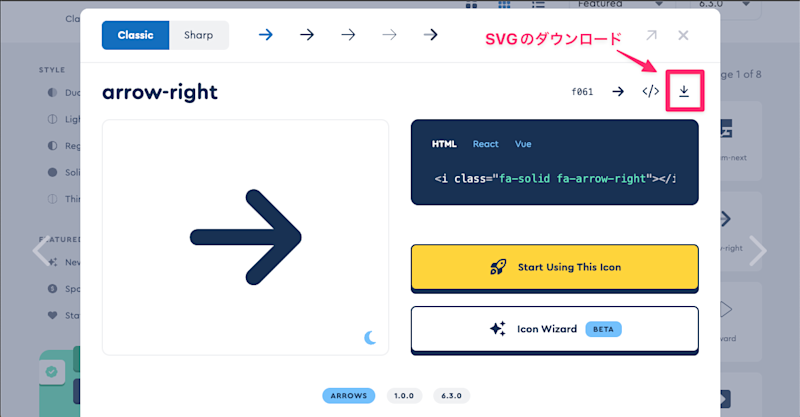
検索したアイコンのダイアログ内でダウンロードアイコン(Download SVG file)をクリックするとSVGファイルがダウンロードできます。

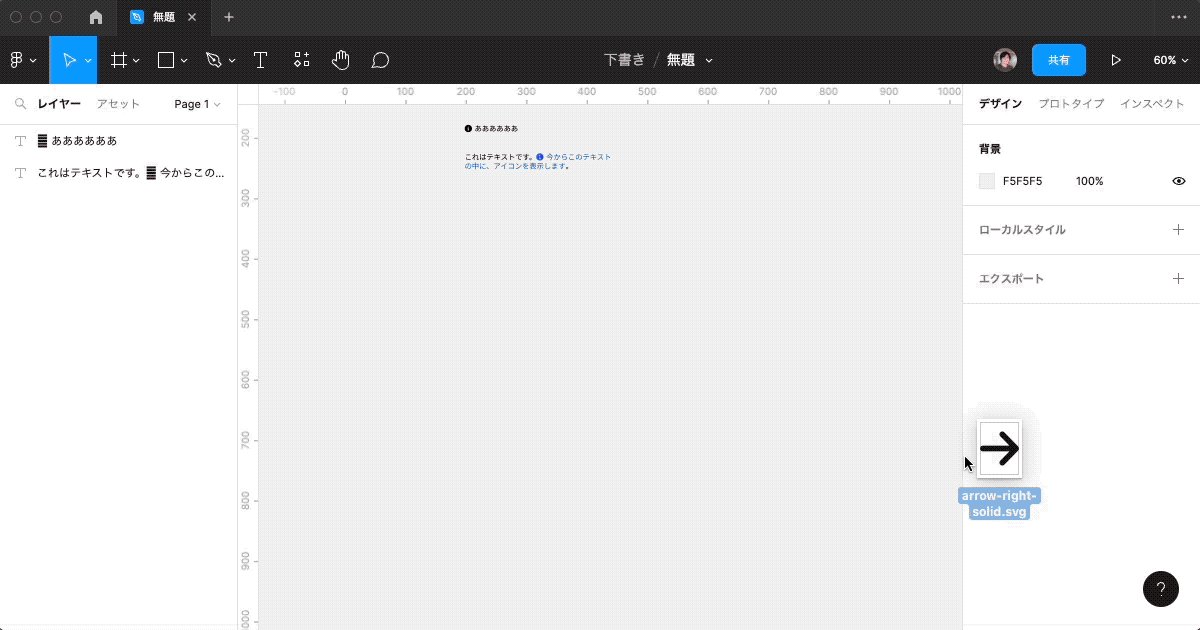
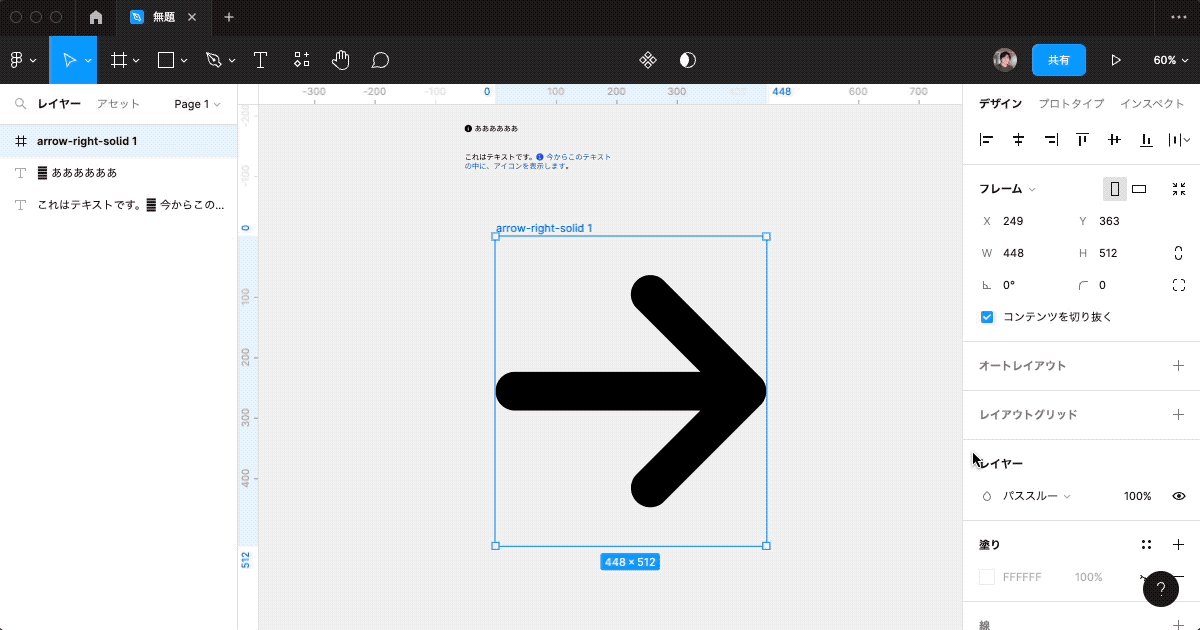
ダウンロードしたSVGファイルをFigmaファイル上にドラッグ&ドロップすると、シェイプとして取り込まれます。

また、Figma CommunityにFont Awesomeの公式アイコン集も公開されていますので、こちらも参考にしてみてください。ただし、使用上のライセンスの取り扱いにはご注意ください。
Font Awesome Official Icon Component (Free + Pro) | Figma Community