Figmaでオブジェクトや画像にぼかしを入れる方法
今回は、Figmaでオブジェクトや画像をぼかす「Layer blur」機能を使って、グラフィック作成に活用できる便利なテクニックをいくつかご紹介します。プラグインと組み合わせると、Photoshopを使ったような高度なグラフィックも制作できますので、覚えておいて損はないです。
ぼかしを適用することで、以下のような効果が期待できます。
写っている人物やPCの画面にモザイクを入れる(情報を隠す)
風景やシチュエーションを抽象化する(ディテールの消去)
背景をぼかして注目させたいオブジェクトを際立たせる(強調)
この記事のターゲット
Figmaの初心者
Figmaでぼかし(Blur)の使い方が知りたい方
FigmaでGlassmorphismを試してみたい方
オブジェクトや画像全体を均一にぼかす方法
Figmaでは、画像や図形にぼかし(Layer blur)の効果を適用することができます。
「Layer blur」の手順は以下の通りです。
ぼかしたい図形や画像を選択する
右プロパティの「Effect」で「+」をクリック
追加されたEffectのレイヤーの「Drop shadow」を「Layer blur」に変更
Layer blurの左側の「☀️」をクリックしてぼかしの強さを調節する
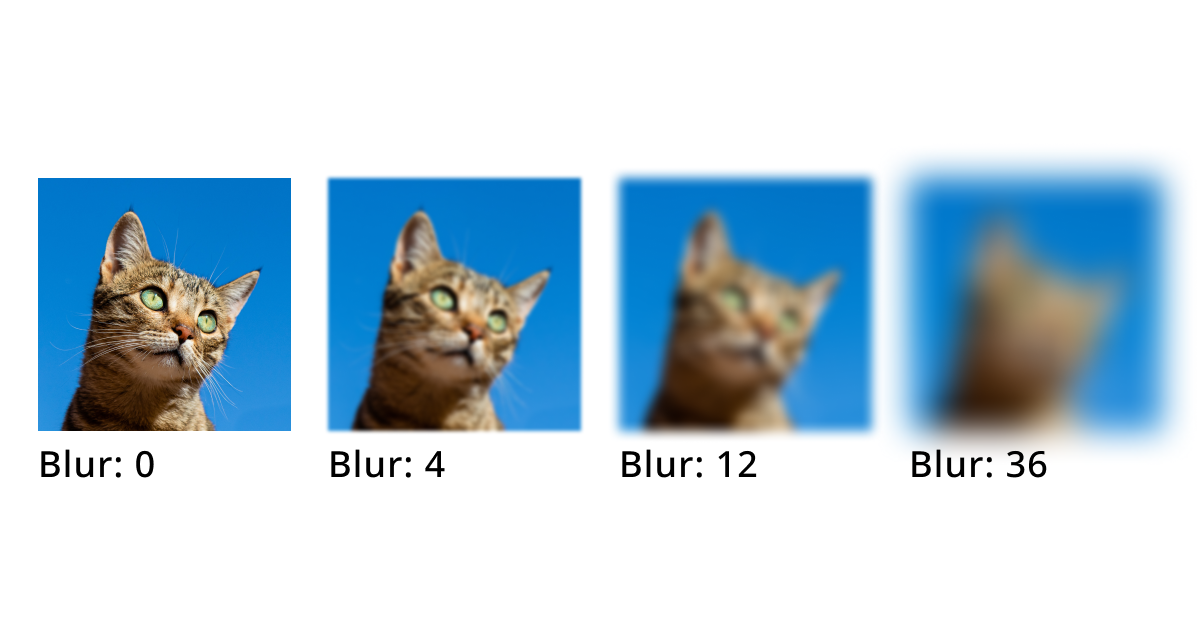
「Layer blur」で設定できるオプションは以下の通りです。
Blur:ぼかしの強さを数値指定する。「0」が全く適用されていない状態として、数値が大きくなるほどぼかしが強くなる。

Effectは画像だけでなく、テキストやベクターオブジェクトにも適用できますので、奥行きを表現したり、変形させたドロップシャドウとして使うなど、色々応用が効きます。
画像やオブジェクトを部分的にぼかす方法
Figmaでは、レイヤーの背面にある要素を透過越しにぼかす「Background Blur」という機能があります。
この機能を使うことで、任意の形の領域を部分的にぼかすこともできます。
「Background blur」の手順は以下の通りです。
ぼかしたい図形や画像(ベース)と、ぼかしたい領域の形のオブジェクト(フィルター)を用意し、ベースの前面にフィルターを重ねる
フィルターのオブジェクトを選択する
右プロパティの「Fill」で透過度を「0.1~99.99%」の値になるようにする
右プロパティの「Effect」で「+」をクリック
追加されたEffectのレイヤーの「Drop shadow」を「Background blur」に変更
Background blurの左側の「☀️」をクリックしてぼかしの強さを調節する
巷で流行った擦りガラスのようなエフェクト「Glassmorphism」もこの機能の応用で実現できます。

すりガラス越しに文字を置けば、なんとなくリッチな印象になりますね。
写真の背景だけをぼかす方法
最後に、プラグインを応用して背景をぼかす方法です。
使うプラグインは「Remove BG」です。以下の記事で使い方を詳しく紹介しています。
やり方は以下の通りです。
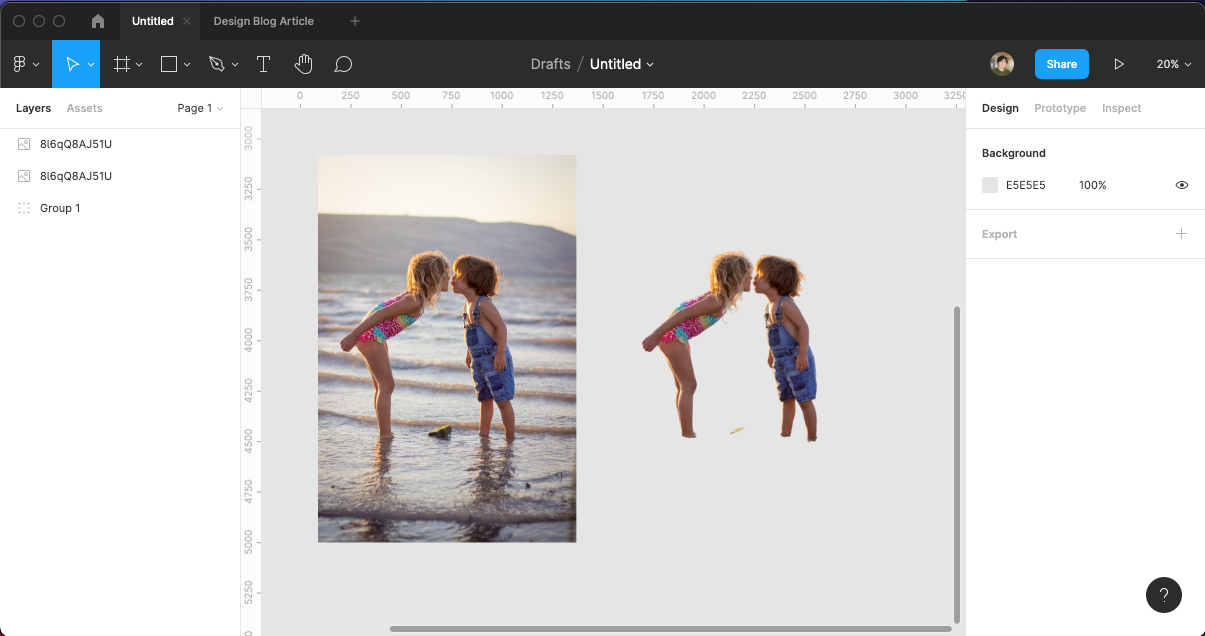
背景用と人物用の同じ画像を2枚用意する
人物用の画像に「Remove BG」を適用して人物を切り抜く
背景用の画像に「Layer Blur」を適用する
背景用画像の前面に切り抜いた人物の画像を重ねる

出来上がった画像はこちらです。

周りの風景がぼかされているので、人物が浮き上がって見えます。
ちなみに画像は「Unsplash」というプラグインでランダムに出てきたものを使いました。
いかがでしょうか。ぼかしを使った表現ができるようになると、グラフィックのパターン出しにも幅が出てくるので、ぜひ活用してみてください。
以下はこの記事を見た方におすすめの記事です。よかったら覗いてみてください。