
公開日: 2023.10.27 | 更新日: 2023.10.27
Figmaでオートレイアウト上の要素の重なり順を逆転する方法
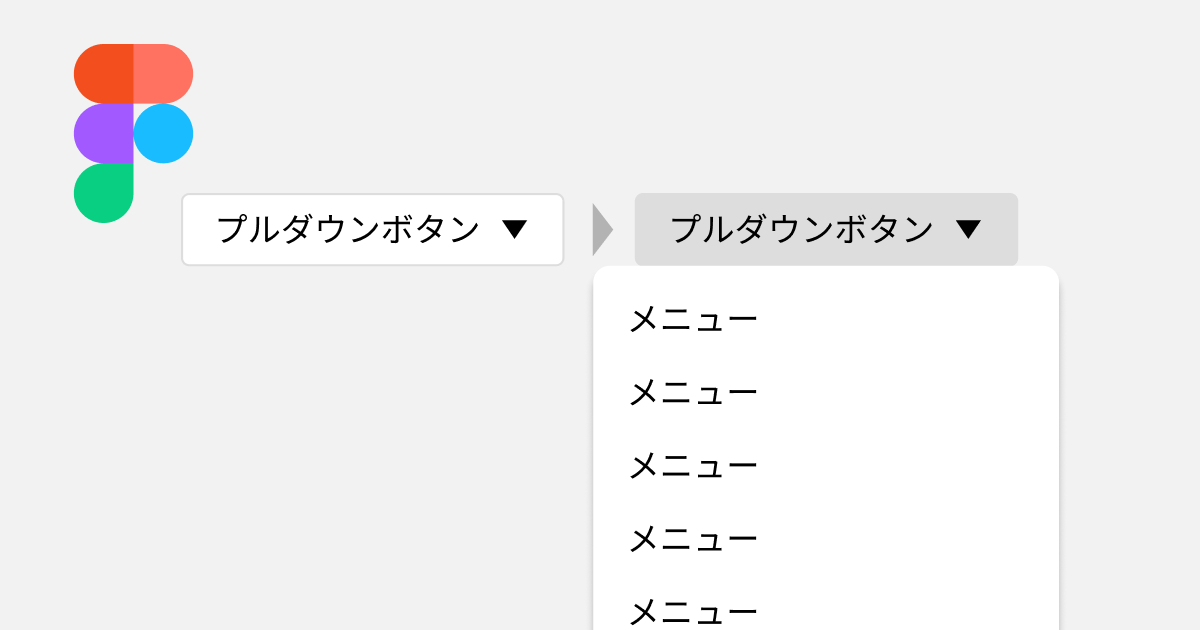
今回は、Figmaのオートレイアウトで、要素の重なり順を指定できる機能「キャンバススタッキング」の紹介です。プルダウンボタンなど、フレームから飛び出ている要素を配置する場合に、オートレイアウト上の他の要素の下に潜ってしまうケースなどで、意図した重なり順に指定できるようになります。
この記事のターゲット
Figmaでオートレイアウトの重なり順を逆転したい方
Figmaでオートレイアウト上の要素が意図しない被さり方をして困っている方
キャンバススタッキングの設定方法
キャンバススタッキングでオートレイアウトの重なり順を変更する手順は次の通りです。
重なり順を変更したいオートレイアウトのフレームを選択
右ペインの「オートレイアウト」内の「…」を選択
「オートレイアウトの詳細設定」の「キャンバススタッキング」の値を指定
実際に操作している様子は以下の通りです。
キャンバススタッキングで設定できる値は以下の通りです。
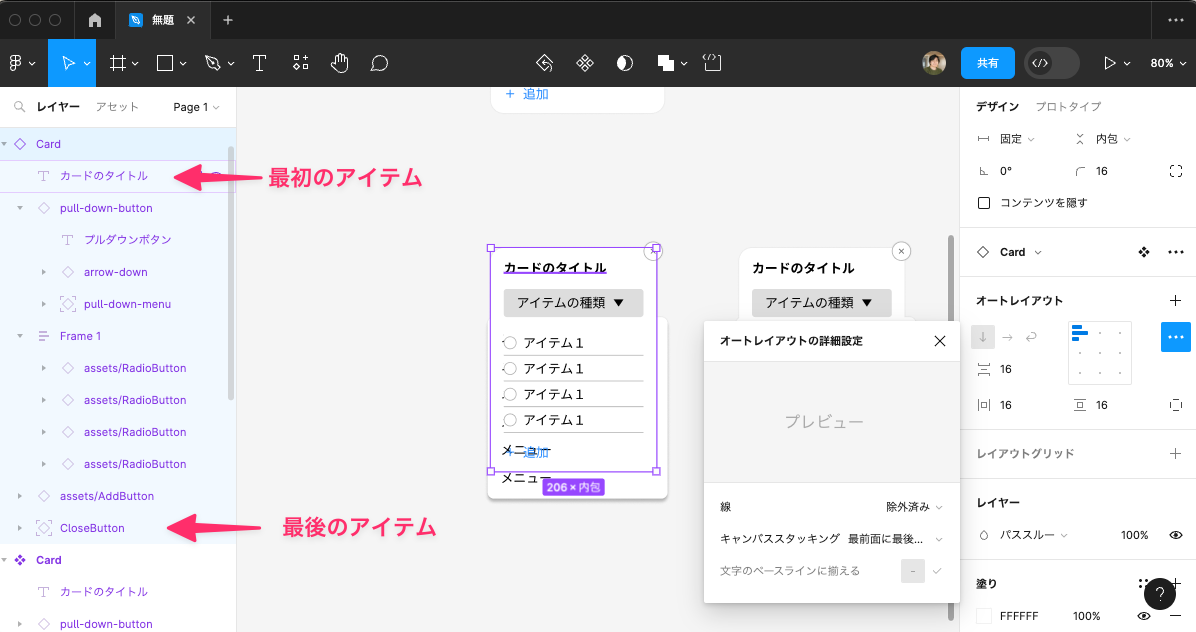
最前面に最後のアイテム
最前面に最初のアイテム
ここでいう「最後」「最初」は、レイヤーの順番(上下)が基準になります。

レイヤータブを開いた時、フレーム内のリストで一番上にある要素が「最初」で、一番下にある要素が「最後」になります。そのどちらを前面に表示するかを指定する選択肢になっています。