Figmaでクリックするとメニューが開くプルダウンボタン
今回はFigmaのプロトタイプ(Prototype)機能を利用して、クリックするとメニューが開くアニメーションを適用したボタンの作り方とサンプルファイルの紹介です。
この記事のターゲット
Figmaでプルダウンボタンを作成したい方
Figmaでメニューが開くアニメーションを設定したい方
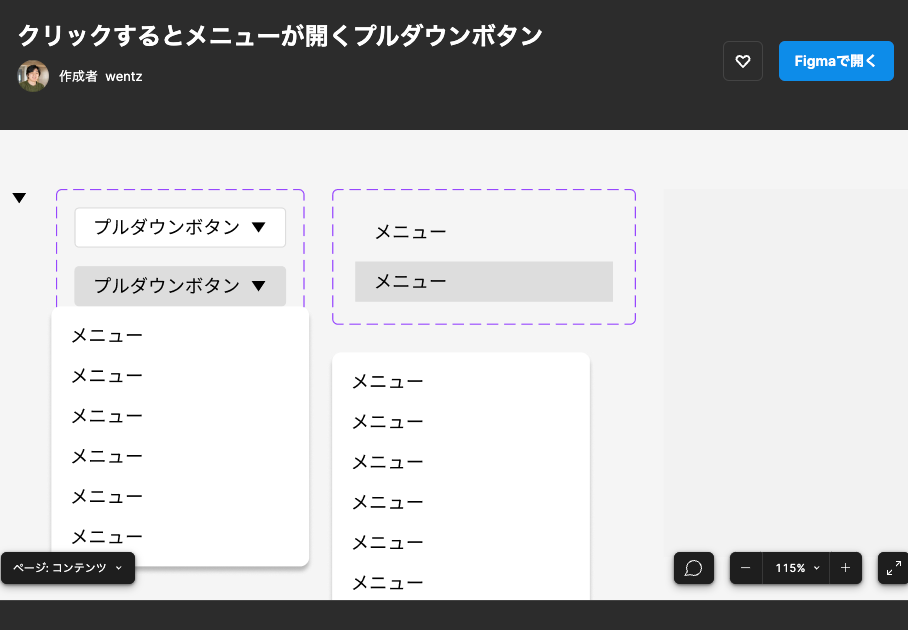
クリックするとメニューが開くプルダウンボタンの概要
クリックするとメニューが開くアニメーションが適用されています。開いたメニューはマウスオーバーすると背景色が付くようなアニメーションが適用されています。
その他の特徴は次のとおりです。
Component と Variants と Auto layout を利用しています。
スタイルは、背景色、枠線、フォントのみ設定しています。
ボタンの種類は「default」「pushed」が選べます。
メニューをマウスオーバーすると背景色が追加されます。
プルダウンボタンの作成手順
実際の作成の手順を動画付きで簡潔に紹介します。
1. ボタンのコンポーネントを作成
ベースとなるブルダウンボタンのスタイルを適用したコンポーネントを作成します。
まず、テキストをオートレイアウトで囲み、スタイルを適用します。
次に、ボタンを押した時に「開く」ことを示すための記号としてのキャレットをボタン内に設置します。
ボタンを押した時の差分(押された状態)のスタイルを作成し、バリアントとしてコンポーネントを作成します。
この時、押された状態のボタンのキャレットは向きを変えることで「閉じる」ことを示す記号として使用する場合が多いですが、今回は特に手を加えていません。
バリアント内のボタンにプロトタイプを設定すると、クリック時にそれぞれのボタンの状態に切り替わるような挙動が設定できます。
2. 開くメニューコンポーネントを作成
次に、同じ要領でメニュー用のボタンコンポーネントを用意します。
メニュー用のボタンコンポーネントをいくつか複製(インスタンス作成)し、オートレイアウトでまとめてメニューコンポーネントを作成します。
3. メニューを押された状態のボタンに配置
作成したメニューを、ボタンの押された状態のバリアントに配置します。
この時、メニューの配置を「絶対位置」で配置することで、オートレイアウトを無視してボタン内の絶対座標で配置することができます。
ちなみに絶対位置を指定すると、フレームを超えた場所に配置することもできます。
メニューも、背景色をつけたバリアントを用意することで、ホバー時に色が変わるような挙動をプロトタイプで実現できます。
仕上げに、プロトタイプを設定して完成です。
クリックするとメニューが開くプルダウンボタンのサンプルファイル

この記事で紹介したボタンのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
実際に触ったりできるサンプルファイルを公開しています。応用してオリジナルのボタンの作成の参考にしてください。
クリックするとメニューが開くプルダウンボタン | Figma Community
私用・商用問わず自由にご利用ください。