公開日: 2022.05.06 | 更新日: 2022.05.06
この記事は最終更新から2年以上経っています
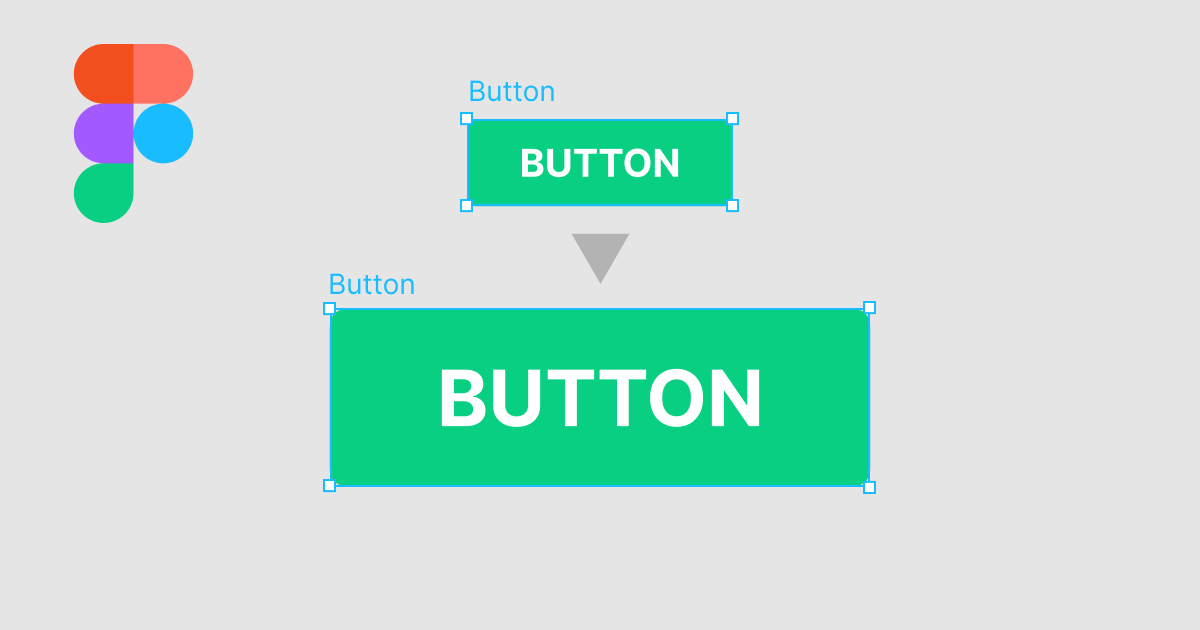
Figmaでテキストごとオブジェクトを拡大・縮小する方法
Figmaでボタンやバナーなどのテキストを含むグループ・またはフレームといったオブジェクトを、フォントサイズ含めてレイアウトごと拡大・縮小する方法の紹介です。
この記事のターゲット
Figmaの初心者・中級者
テキストを含むオブジェクトをレイアウトを崩さずに拡大・縮小したい方
ボタンやフォーム要素など決まったサイズのコンポーネントを拡大・縮小したい方
テキストを含むオブジェクトを拡大・縮小する
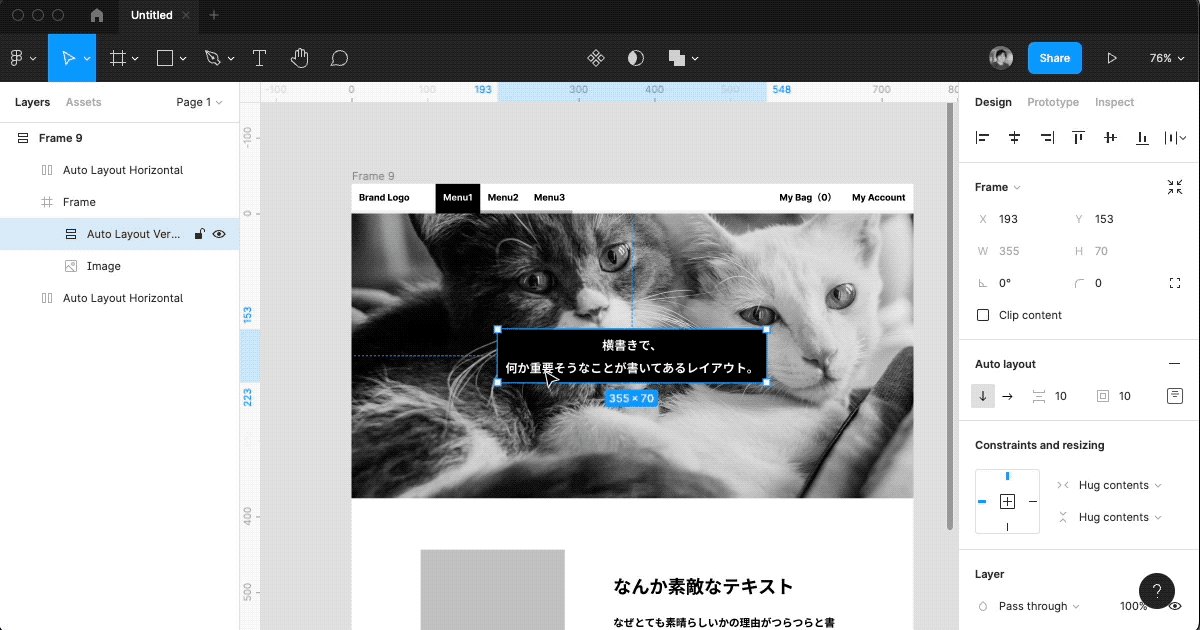
テキストを含むオブジェクトの四隅や四辺をドラッグ&ドロップすると、オブジェクト自体を伸縮することができます。
通常の場合はテキストは元のサイズのまま領域だけが拡大・縮小するためレイアウトが崩れてしまいます。

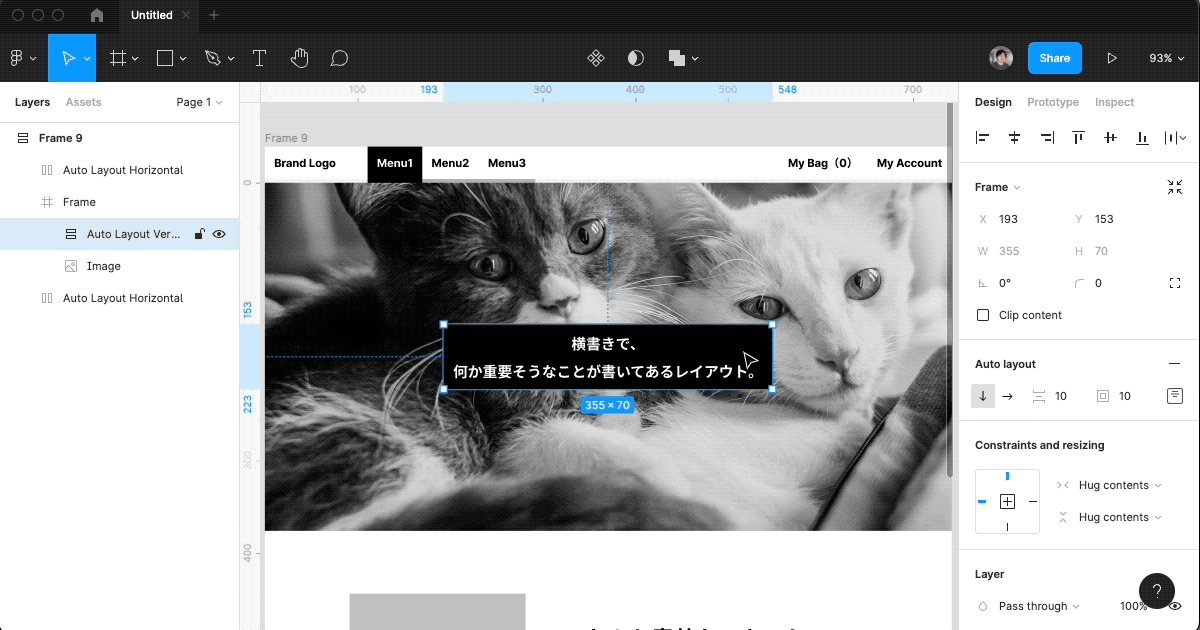
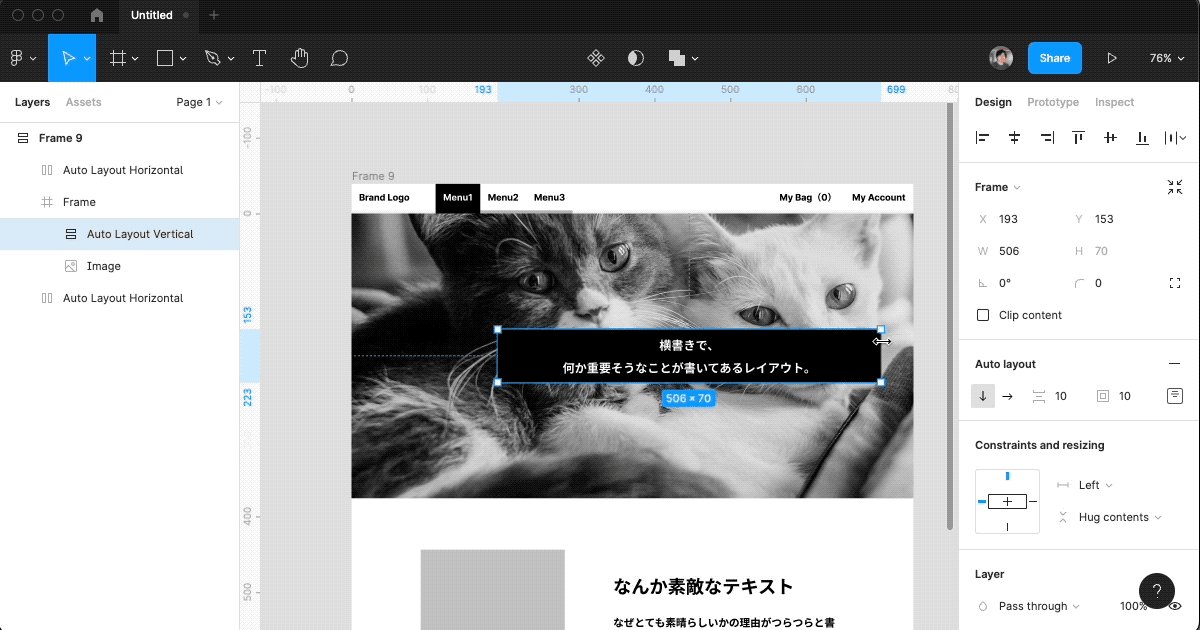
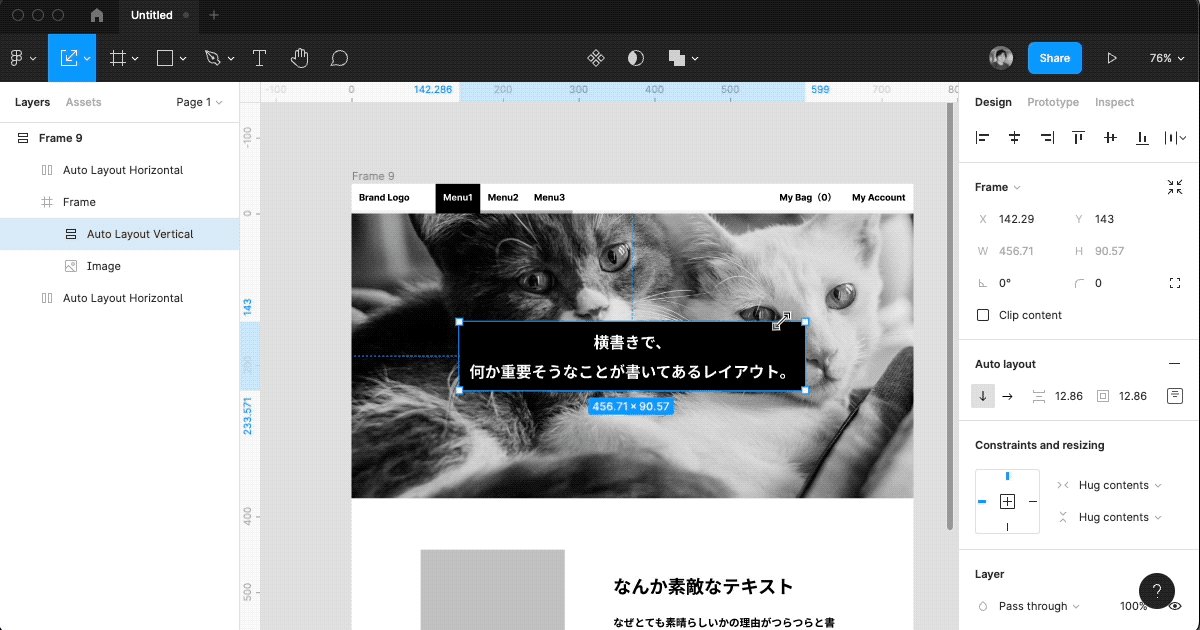
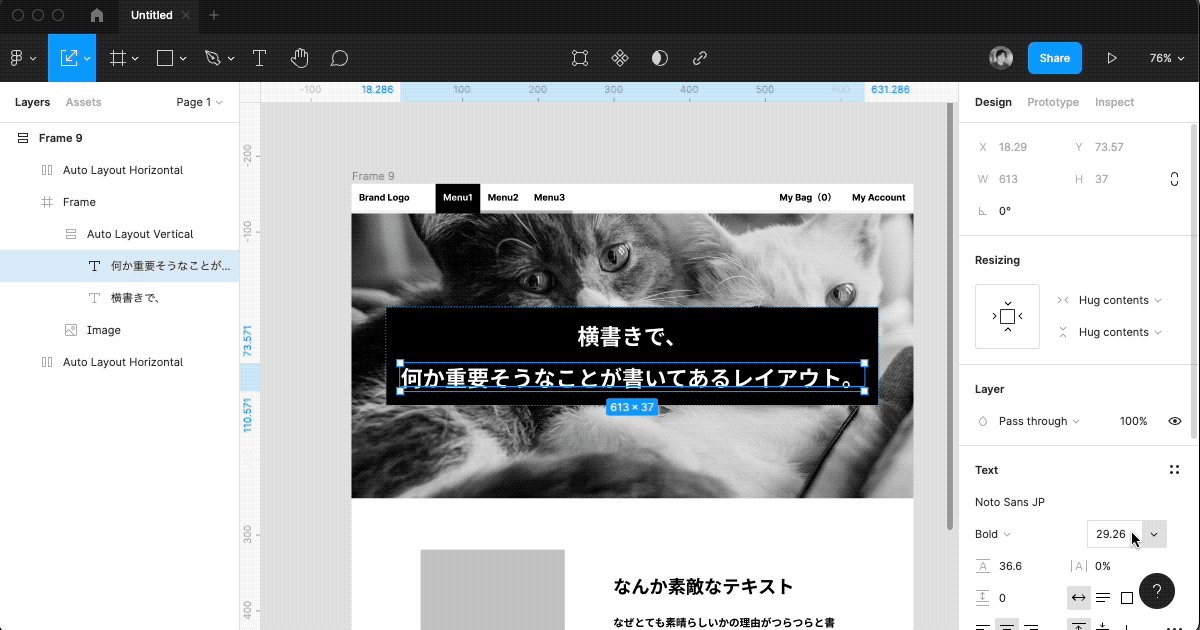
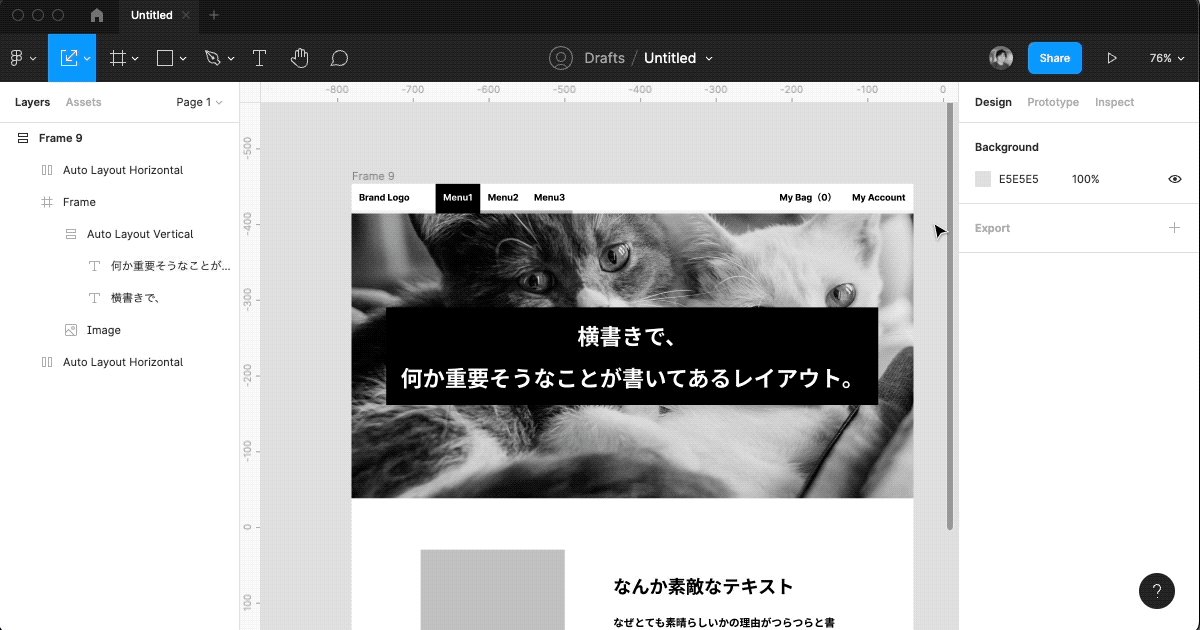
そこで、左上のツールバーのカーソルアイコンをクリックすると表示される「Scale」ツールを選択した状態で、オブジェクトの四隅や四辺をドラッグ&ドロップすると、オブジェクト内に含まれるテキストも併せて拡大・縮小することができます。
ただし、オブジェクトの拡大率に合わせてテキストのフォントサイズ・行間の値が変更されるため、小数値を含む中途半端な数値になるので注意が必要です。

Auto layout化されたオブジェクトでも、スペーシングの比率が維持されたまま拡大・縮小されます。

フォーム・コンポーネントやボタンといったデザインシステムなどのガイドラインによってピクセル単位でサイズが固定されているコンポーネントもで、縦横比を維持したまま拡大・縮小できます。
広告やWEBに掲載するバナーなどに画面モックやデザインを素材として利用したい場合などに便利です。