
Figmaでダイアログをオーバーレイで表示させる(プロトタイプ)
今回はFigmaのプロトタイプ(Prototype)機能を利用して、画面レイアウトの前面にダイアログをオーバーレイで表示するプロトタイプの作り方とサンプルファイルの紹介です。
この記事のターゲット
Figmaでオーバーレイ表示のプロトタイプを作成したい方
Figmaでダイアログが開くアニメーションを設定したい方
画面レイアウトの前面にダイアログをオーバーレイで表示するプロトタイプの概要
ボタンをクリックすると、画面全体が暗くなって中心にダイアログが表示されるアニメーションが適用されています。
ダイアログ内のボタンを押すとダイアログが表示された時と同じアニメーションで閉じられるようになっています。
ダイアログのオーバーレイ表示の設定手順
実際の作成の手順を動画付きで簡潔に紹介します。
1. ダイアログをオーバーレイ表示したい元の画面を用意して、フローの開始点に設定する
まず、ダイアログを表示させる下地となる画面のフレームを用意します。フレーム内には、ダイアログを開くためのボタンを配置しておきます。
用意できたら、選択した状態で右ペインのプロトタイプのタブを開き、「フローの開始点」の「+」をクリックします。
すると、プロトタイプの再生を実行した際のスタート画面として設定されます。
2. ダイアログのフレームを用意して、元の画面からダイアログを開くための遷移を設定する
オーバーレイ表示するダイアログのフレームを用意します。ダイアログの作り方は以下の記事を参考にしてください。
今回のデモは、上記のシンプルなダイアログ・コンポーネントのインスタンスをそのまま利用します。
できたら、プロトタイプモードで、ボタンから遷移の矢印を表示したいダイアログまでドラッグ&ドロップします。
デフォルトでは、プロトタイプの表示モードが「次を開く」になっていますので、これを「オーバーレイを開く」に設定します。
さらに、オーバーレイ設定で表示位置(上下・中央など)や、オーバーレイに背面色を表示するかどうかなどのスタイルの設定ができます。
デモでは、画面中央に透過度50%の黒地のスクリム(暗幕)が表示されるようなスタイルを設定しています。
3. ダイアログを閉じるための遷移を設定する
ダイアログの「キャンセル」「送信」ボタンを押すとダイアログが閉じられるようにします。
オーバーレイを閉じる場合は、ボタンの遷移をフレームの右上に表示される「✖️」アイコンまでドラッグ&ドロップすることで、閉じる挙動を設定することができます。
デモでは再現していませんが、オーバーレイの設定では背景色の部分をクリックするとオーバーレイを閉じるような挙動も設定できるようです。
4. プロトタイプを再生し動作を確認する
できたら、右上の「▶︎」ボタンをクリックして、プロトタイプの挙動を確認します。
画面上のボタンをクリックすると、ダイアログが表示されるようになっています。
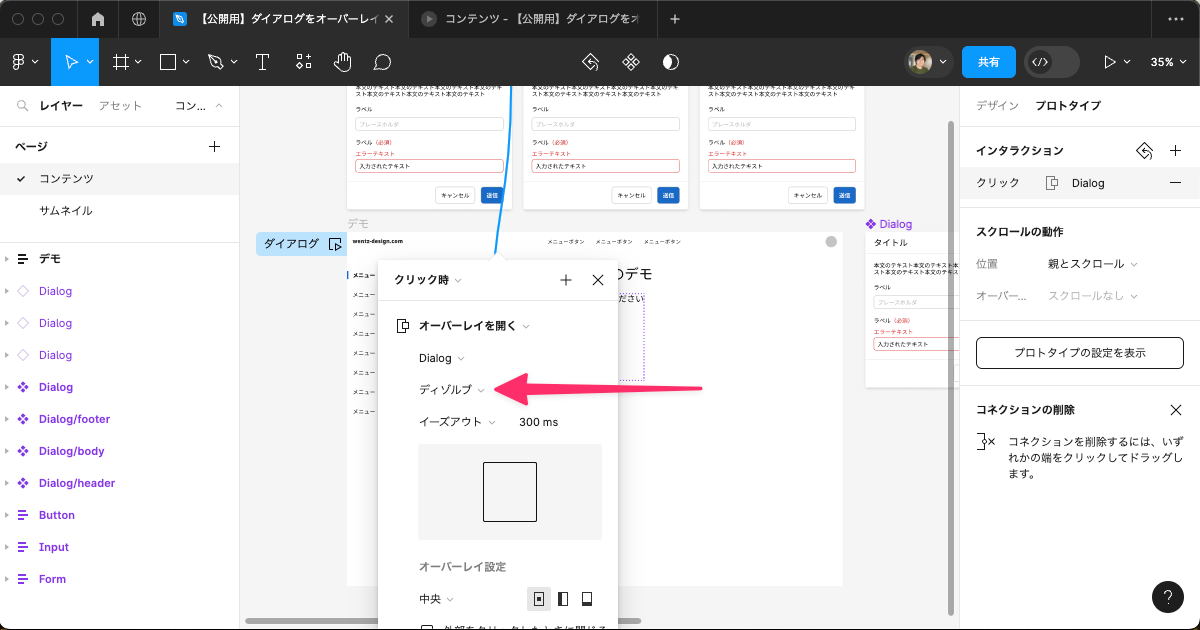
ここまでのデモでは設定しませんでしたが、オーバーレイを表示する際にアニメーションを設定することもできます。

オーバーレイ表示で設定できるアニメーションの種類は以下の通りです。
ディゾルブ:ふわっと不透過状態から現れる効果
ムーブイン:指定した方向から挿入されるように現れる効果
ダイアログをオーバーレイで表示するプロトタイプのサンプルファイル

この記事で紹介したボタンのサンプルファイルを Figma Community にアップロードしていますので、そちらから自由に複製(Duplicate)できます。
実際に触ったりできるサンプルファイルを公開しています。応用してオリジナルのダイアログの作成の参考にしてください。
ダイアログをオーバーレーで表示するプロトタイプ | Figma Community
私用・商用問わず自由にご利用ください。





