
FigmaのPaddingやカーソル移動のデフォルト値を設定する方法
今回はFigmaでオブジェクトをカーソル移動するときや、Auto layout使用時にPaddingに設定される値(10px)などの初期値を変更する方法を紹介します。デザインシステムなどを利用していて4や8の倍数を基準にしたい場合などにおすすめです。
この記事のターゲット
Figmaのカーソル移動の初期値を変えたい方
Auto layoutのPaddingの初期値を変えたい方
「Nudge amount」のデフォルト値を変更する
カーソル移動やAuto layoutのPaddingに適用される初期値は「Nudge amount」で設定された値が参照されます。設定の変更方法は以下の通りです。
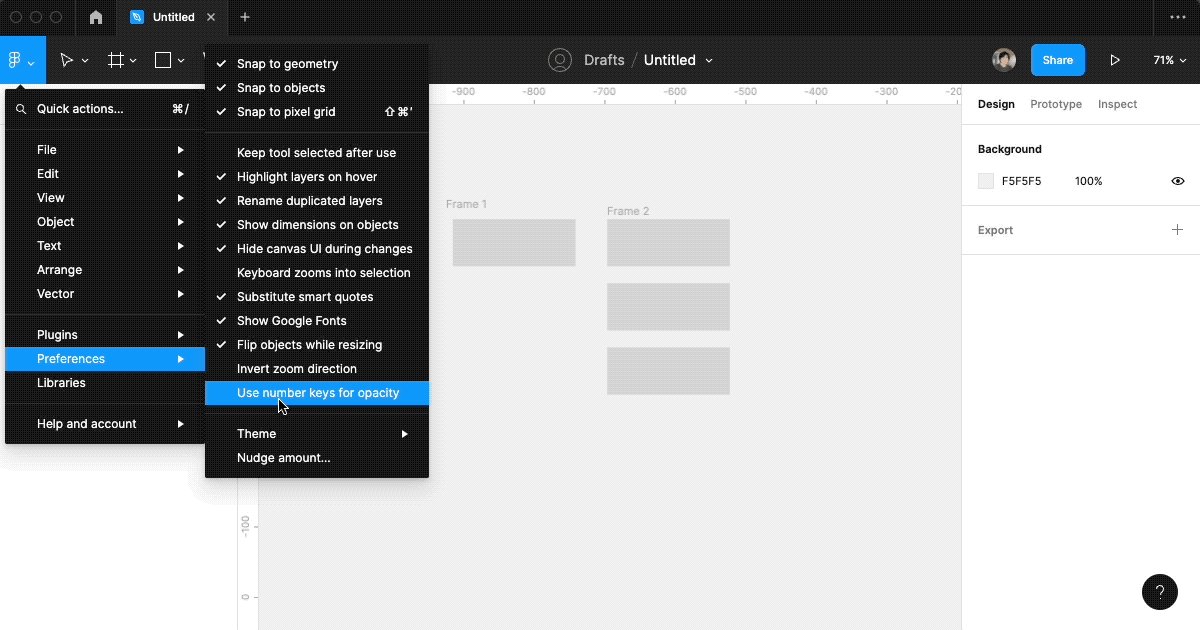
ツールバーの一番左のFigmaアイコンをクリック
メニューの「Preference」から「Nudge amount...」を選択する
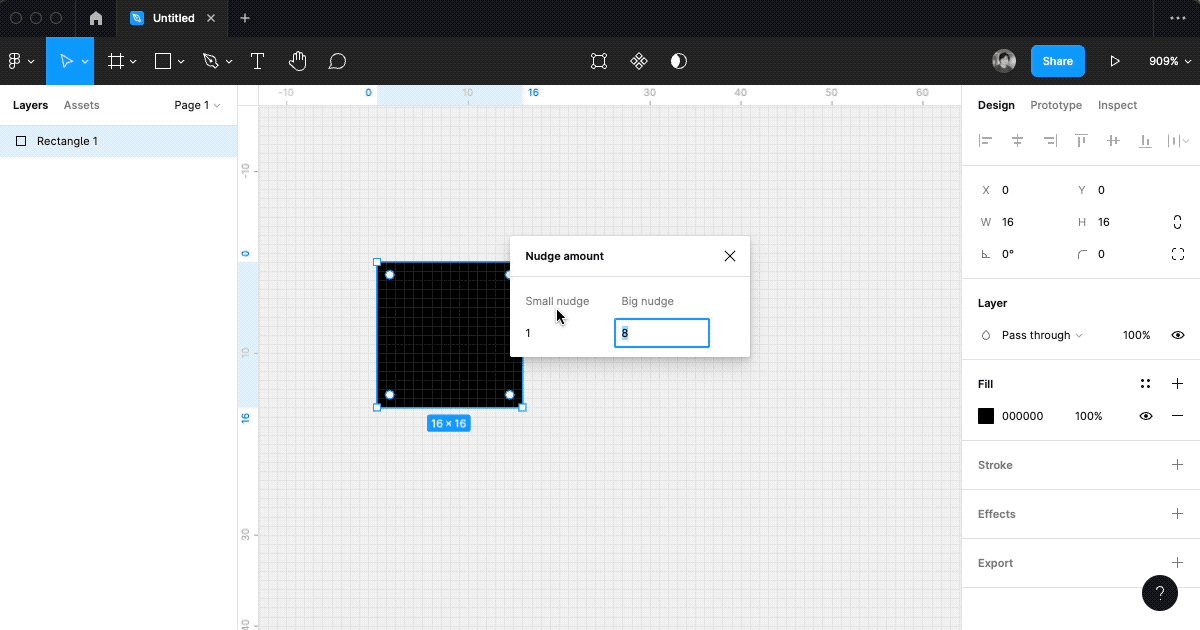
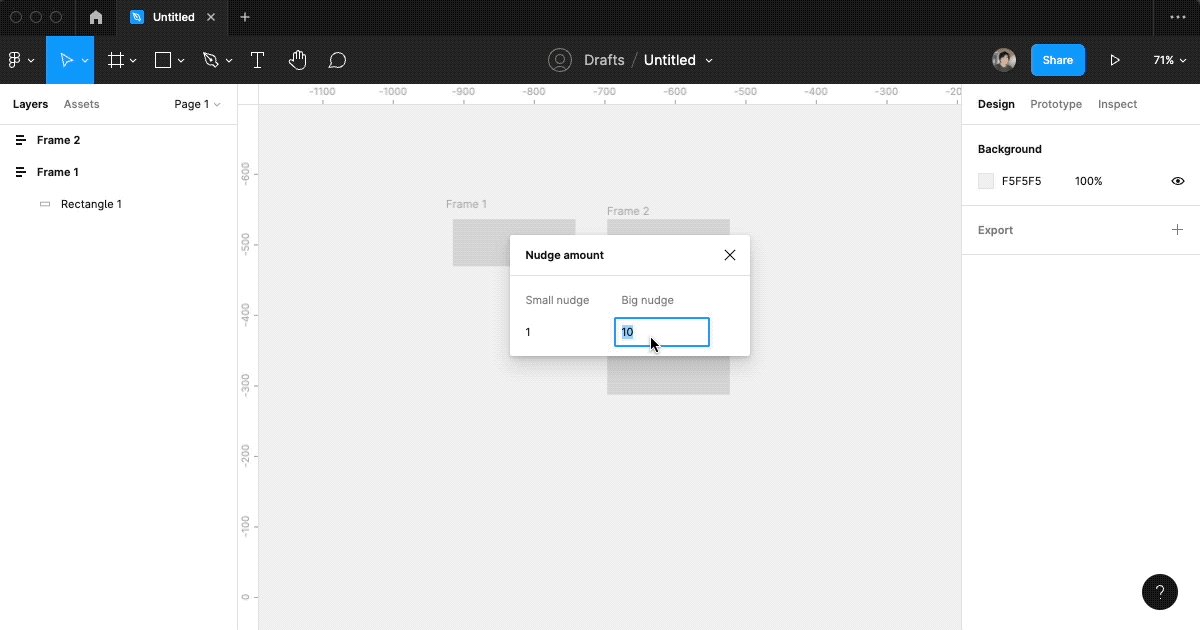
Nudge amountのダイアログで値を設定する
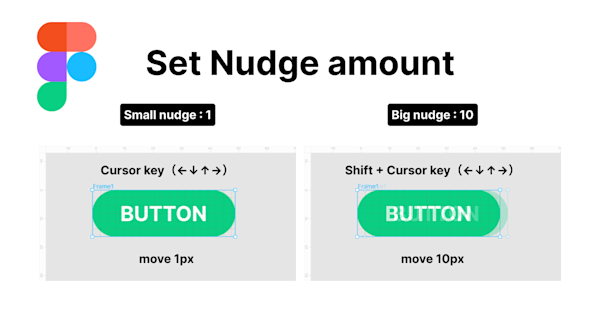
Small nudge:初期値は「1」。カーソルキーでオブジェクトを移動させる際の基準値など(この場合の単位はpixel)
Big nudge:初期値は「10」。Shiftキー+カーソルキーでオブジェクトを移動させる際の基準値、単体のオブジェクトをAuto layoutした際のPaddingの基準値など(この場合の単位はpixel)

注意点としては、「Big nudge」の値を変更した場合、カーソル移動やAuto layoutのpaddingなどでどちらも8pxになってしまうため、どちらか一方だけ変えるということができません。そのほかに参照している部分があると思いますが、それも同様です。
Nudge amountを変更した場合のAuto layoutへの影響
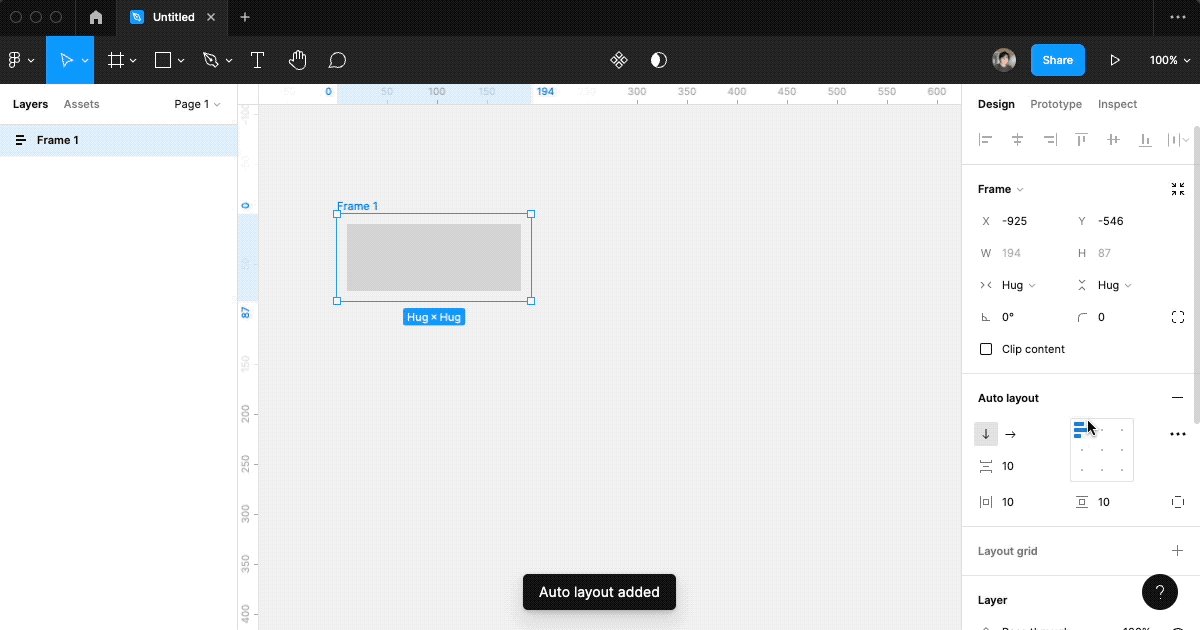
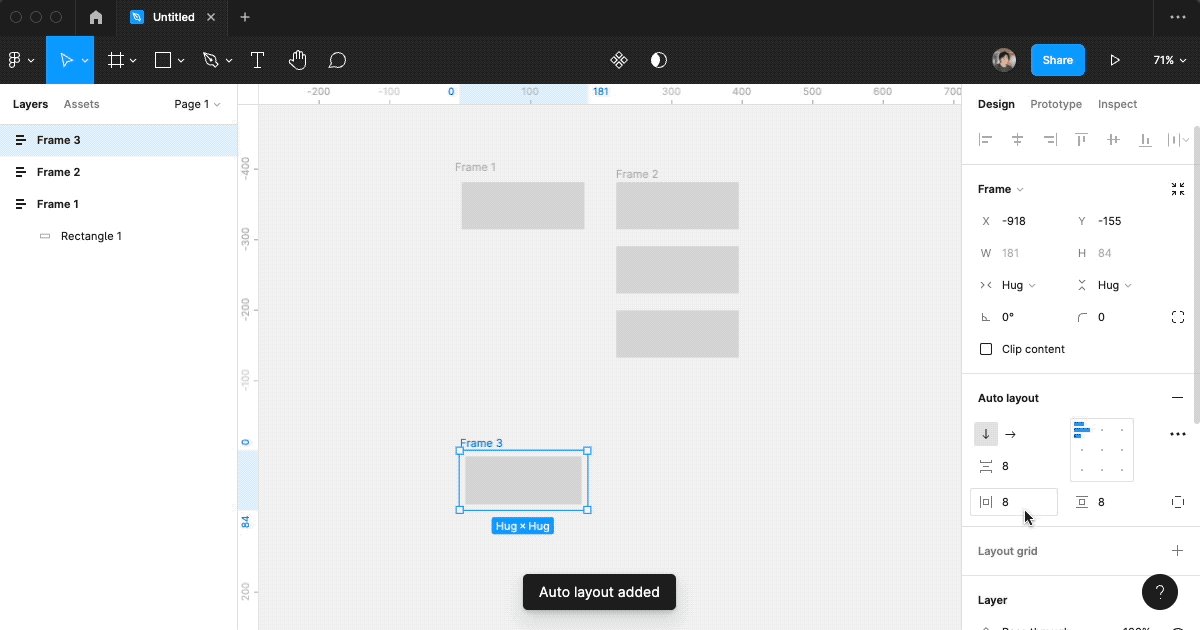
Auto layoutにNudge amountの影響があるのは、主に単体のオブジェクトにAuto layoutを適用した場合になります。
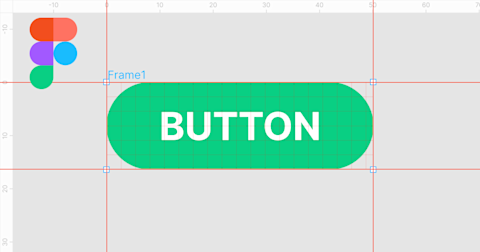
利用ケースとしては、テキストオブジェクトをAuto layoutで括り、Paddingを適用してボタン・コンポーネントを作る場合などですね。
標準ではPaddingの値は「10(pixel)」となっていますが、この値がNudge amountの「Big nudge」の値が参照されています。
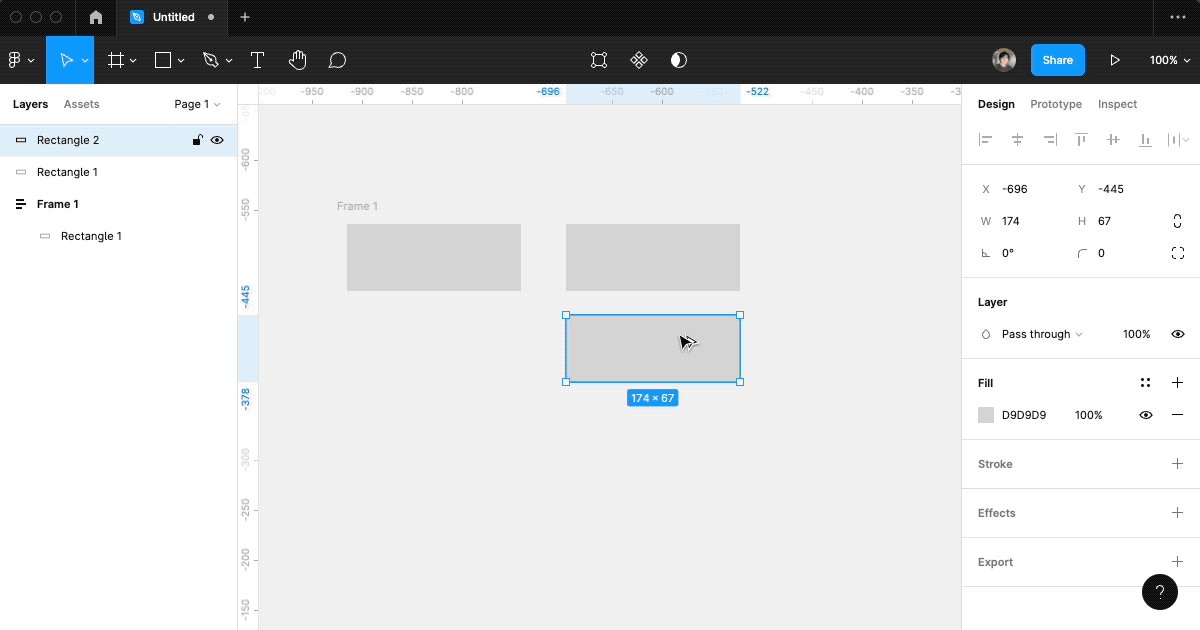
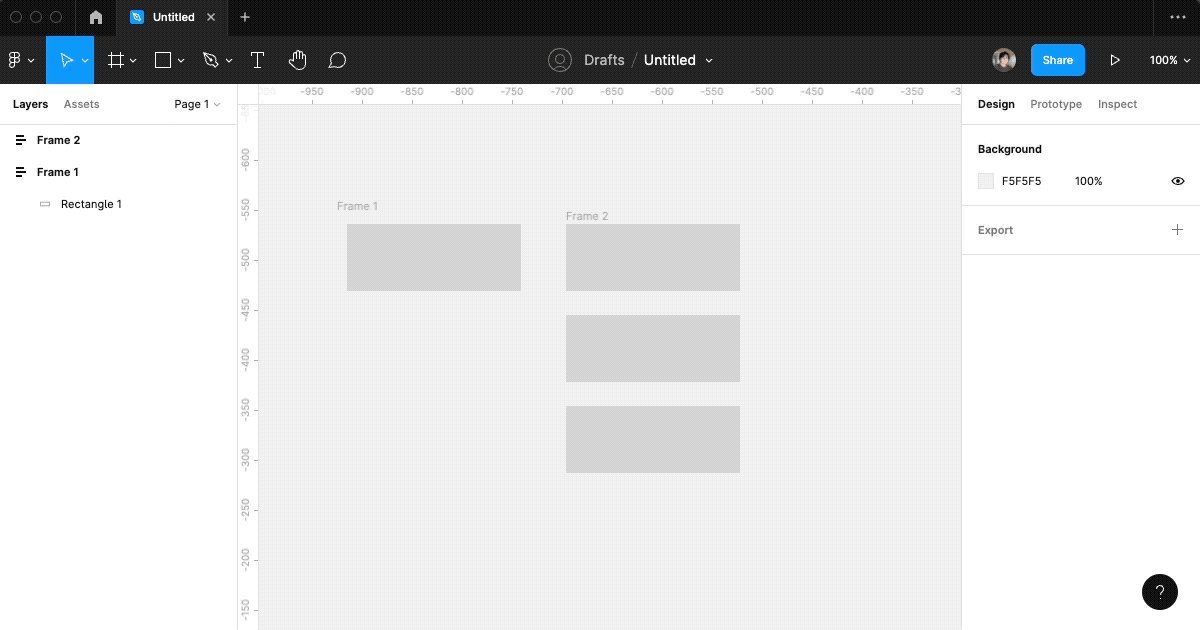
複数のオブジェクトをAuto layoutでspadingなどで整列する場合はPaddingは「0」で固定されているためPaddingにNudge amountは適用されないようです。

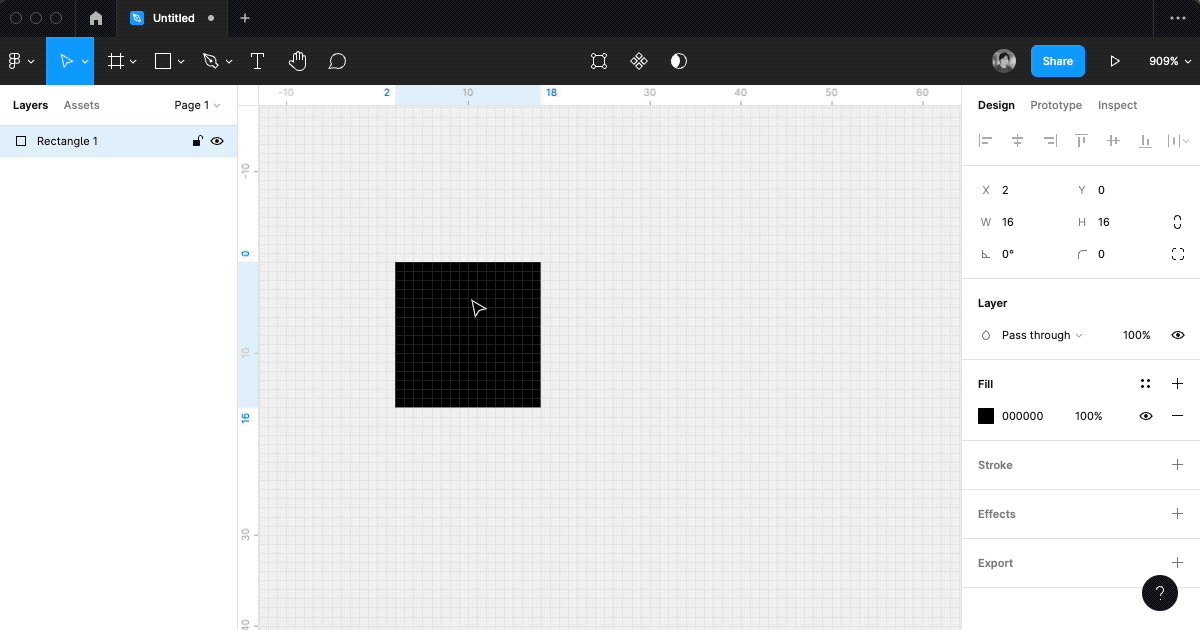
Nudge amountの「Big nudge」の値を例えば「8」に変更することで、単体のオブジェクトのAuto layout適用時のPaddingの初期値も「8(pixel)」になります。
デザインシステムなどで余白の基準値を4や8の倍数で計算している場合は4の倍数などに設定しておくと細かい微調整の手間が省けるので便利です。

Nudge amountを変更した場合のオブジェクトのカーソル移動への影響
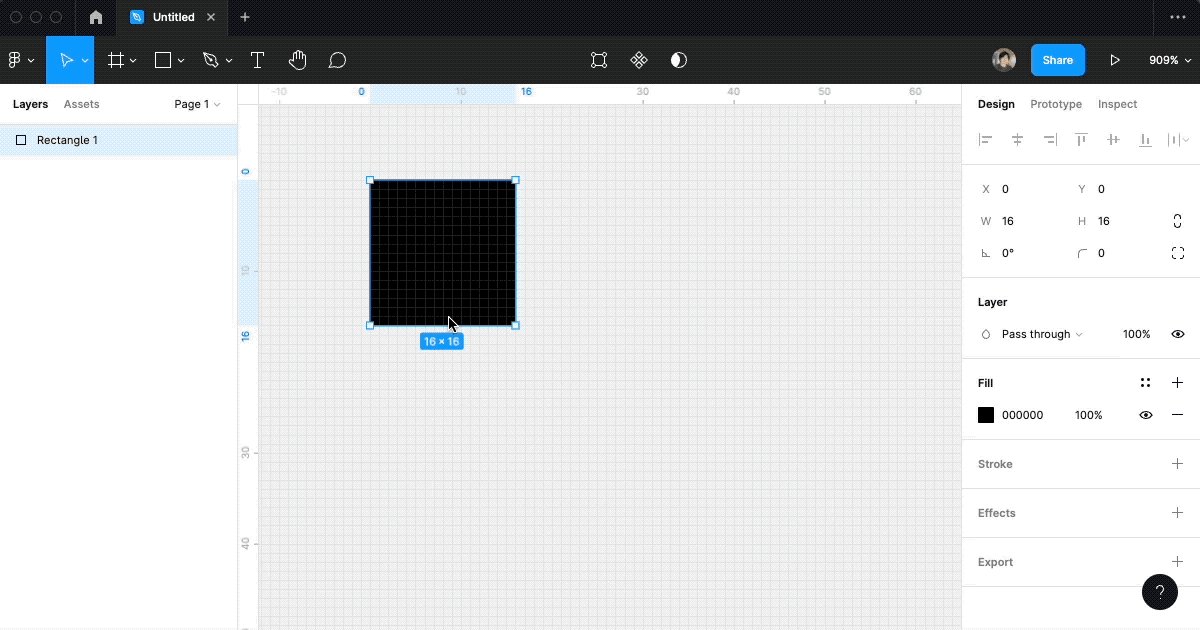
オブジェクトを選択してカーソルキーを利用して移動させる場合、移動値はNudge amountの「Small nudge」の値が参照されます。
Small nudgeは初期値が「1」なので、1pxずつ移動させたい場合は基本的に変更する必要はありません。

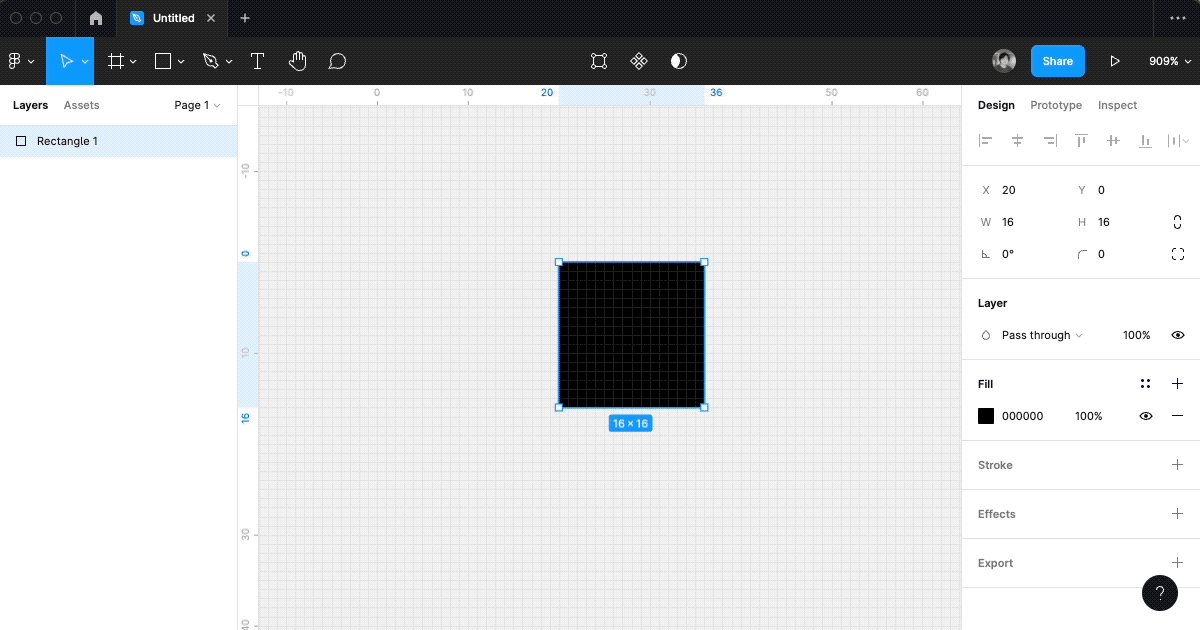
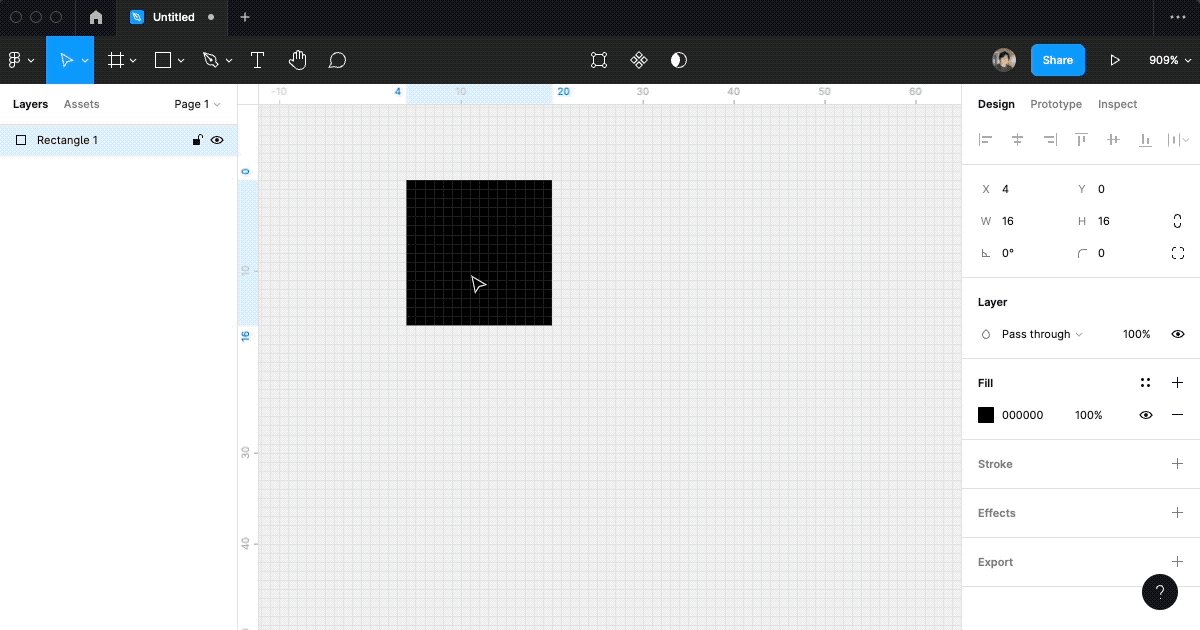
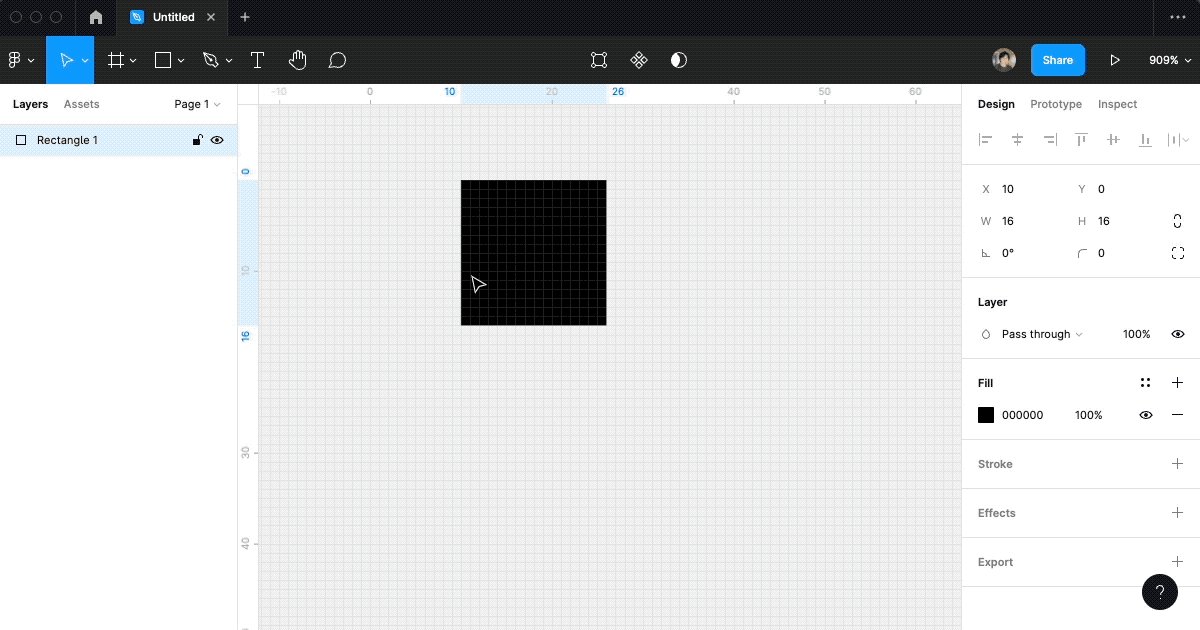
一方で、Shiftキーを押しながらカーソルキーを利用して移動させる場合の移動値はNudge amountの「Big nudge」の値が参照されます。
こちらは初期値が「10」となっているので、10pxずつ移動するような挙動になります。

デザインシステムなどで8の倍数で移動したいケースが多い場合は8pxにしておくと便利かもしれません。