Figmaでテキストを縦書きに対応する方法
今回はFigmaでテキストを縦書きに対応する方法を紹介します。和風のWebサイトや広告バナー・フライヤーなどをデザインする際に、縦書きのテキストを配置したりできるようになるので、制作の幅も広がると思います。
実のところ、Figmaはテキストの縦書きには対応していません(2021年5月現在)。しかし、擬似的に縦書きに対応する裏技がありますので紹介します。ちなみにプラグインは使用しません。
この記事のターゲット
Figmaの初心者〜中級者
Figmaでテキストで縦書きする方法が知りたい方
縦書きのレイアウト・デザインを試したい方
1. テキストオブジェクトに、縦書きにしたい文章を入力する

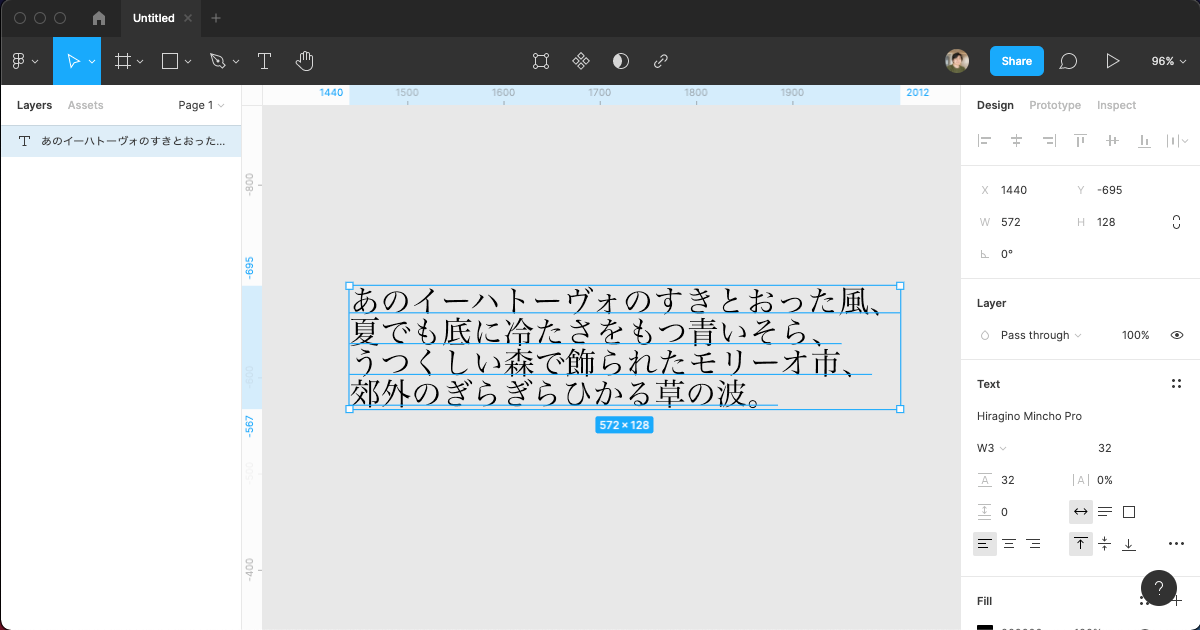
テキストオブジェクトを追加して、縦書きにしたい文章を入力します。
このとき、テキストのフォントは日本語フォントを選択してください。
具体的には、Macなら「Hiragino Kaku Gothic Pro(ヒラギノ 角ゴシック Pro)」「Hiragino Mincho Pro(ヒラギノ 明朝 Pro)」「Hiragino Sans」などのOS標準のフォントで構いません。その他、「Noto Sans JP」などオープンソースのフォントでも使用可能です。
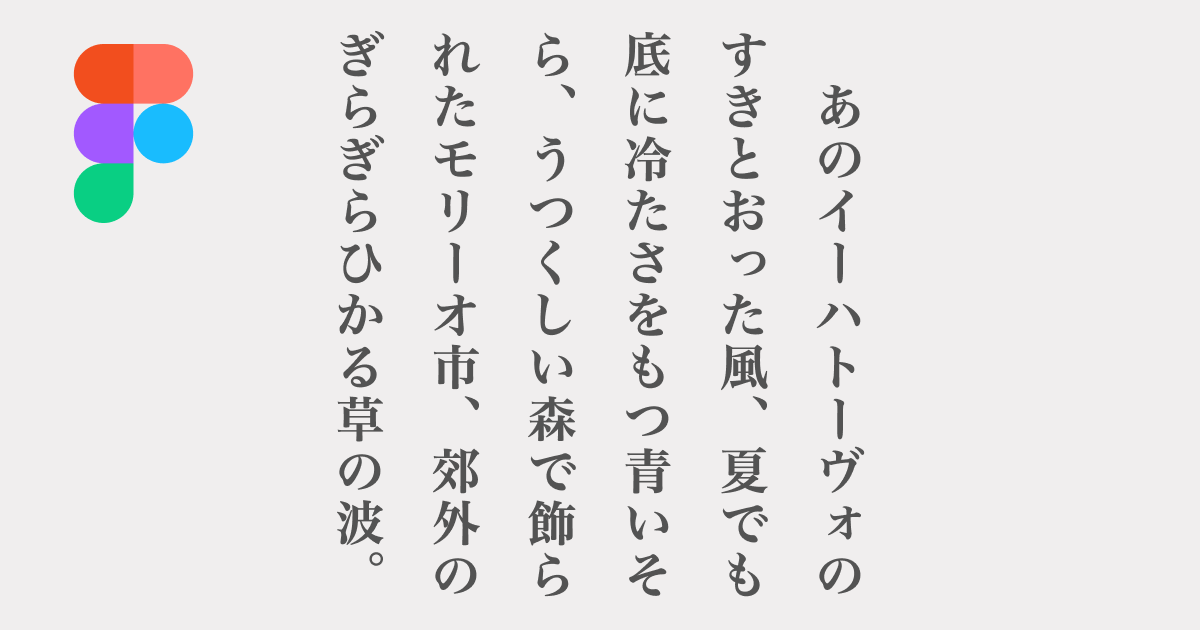
今回は「Hiragino Mincho Pro(ヒラギノ 明朝 Pro)」にしてみます。
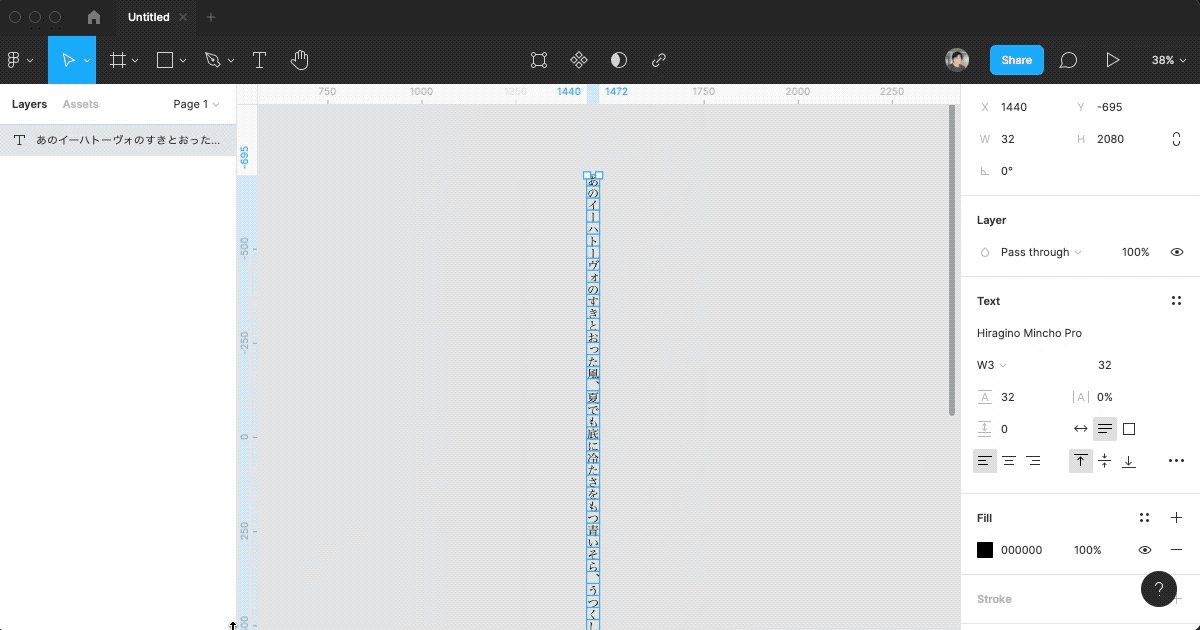
2. テキストオブジェクトの幅(Width)と行間(Line height)を、フォントサイズと同じ大きさにする

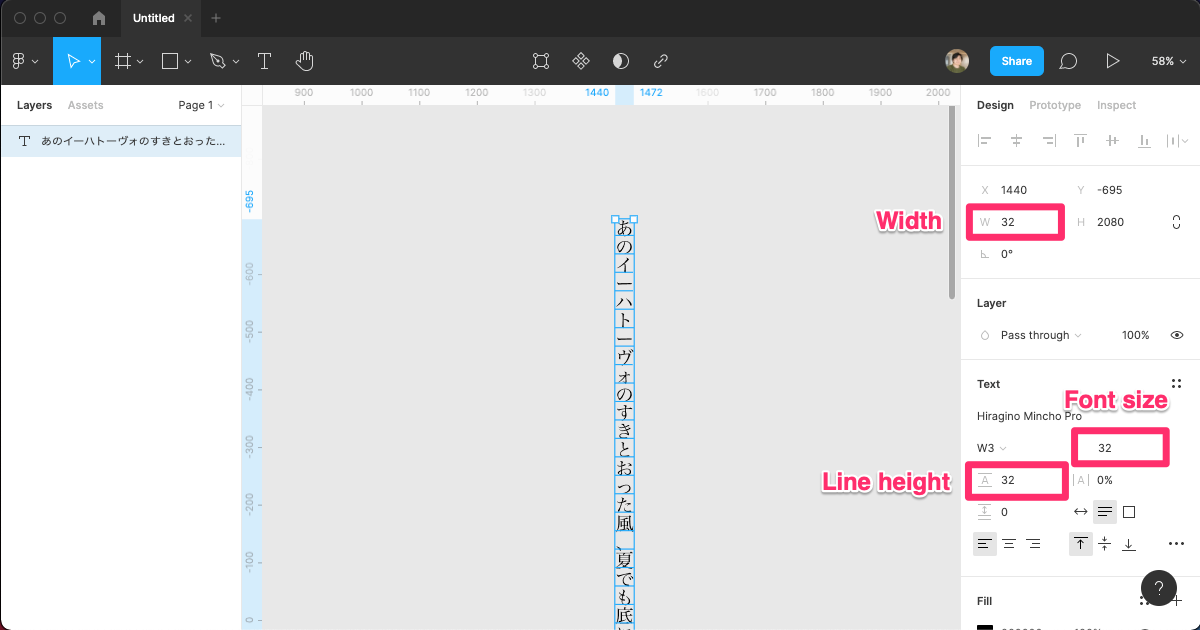
テキストオブジェクトの幅と行間(Line height)の値をフォントサイズと同じ値にします。
上の図のように、フォントサイズが「32」の場合、両方とも値を「32」にします。
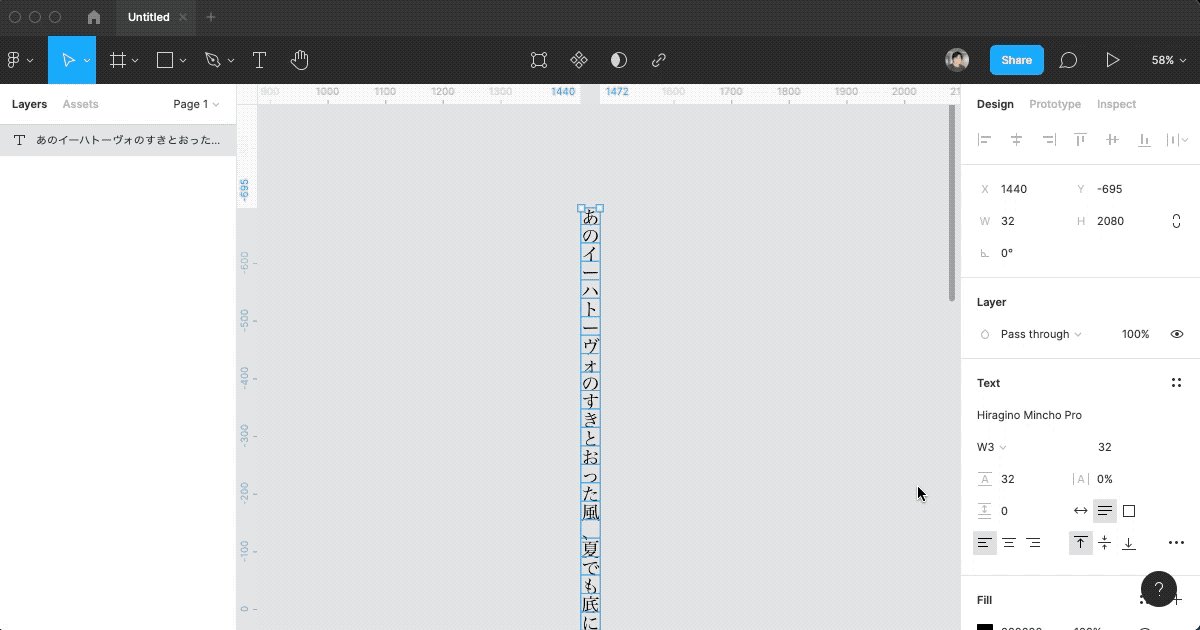
これで、1行だけの縦書きの文章になります。
ただ、この状態だと長音符(ー)や句点・句読点(、。)が横書きの方向になってしまっているので、とても違和感がありますね。
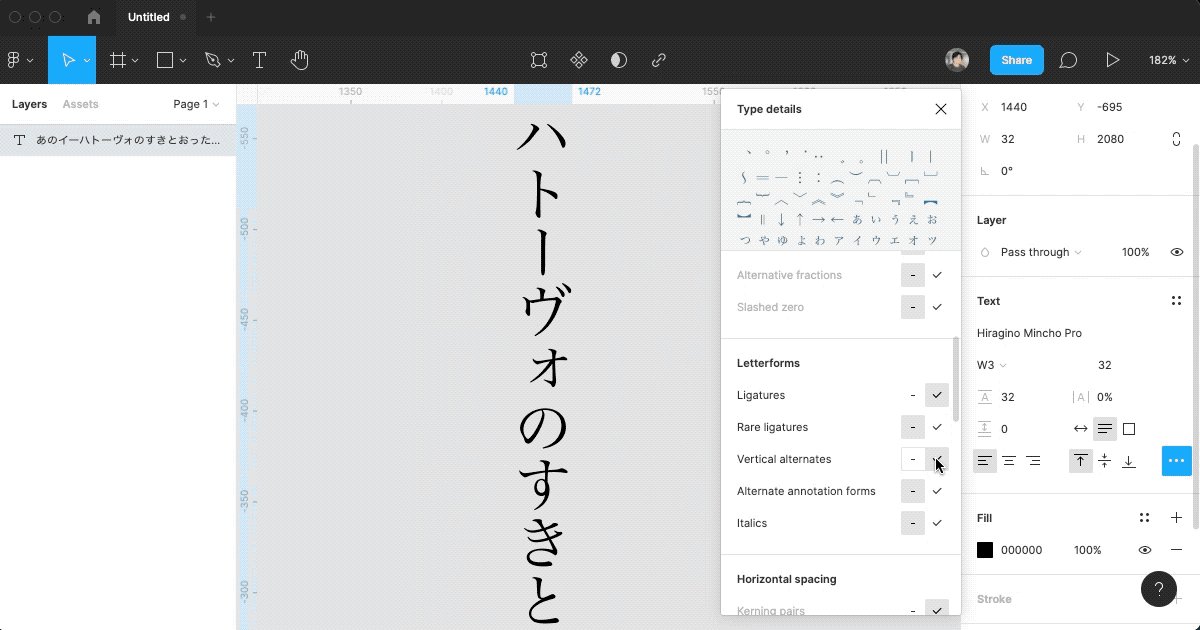
3. Textのオプションで「Vertical alternates」を「有効」にする

この設定が今回のキモです。
「Vertical alternates」を「有効」にする手順は次の通りです。
1行になったテキストオブジェクトを選択する
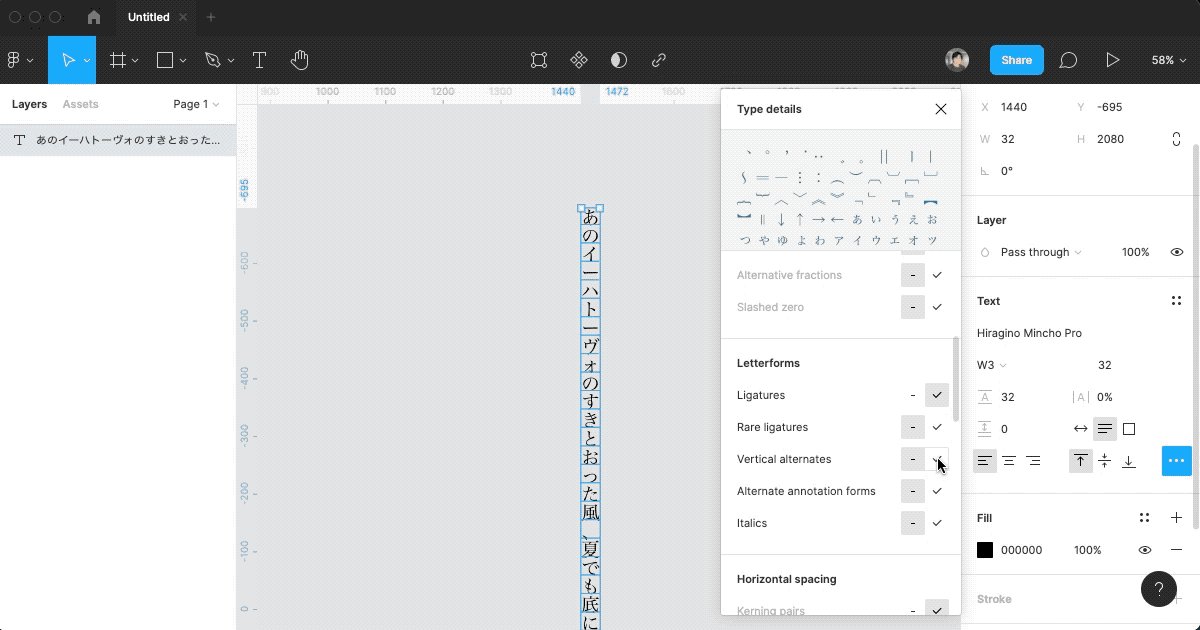
右プロパティの「…」をクリックしてフォントの詳細設定のポップアップを開く
ポップアップ内の「Letterforms」に「Vertical alternates」があるので、スイッチボタンの「✅ 」をクリックして有効化する
「Vertical alternates」を有効化すると、長音符(ー)や句点・句読点(、。)などの横書きの方向になってしまっている文字が、縦書きの方向に切り替わります。
これで、1行だけですが縦書きで表現できるようになりました。

テキストを行ごとに分割して、Auto Layoutを使うことで擬似的に段組みを作ることもできます。
ただし、読み物など長文を組む場合は、従来通りAdobe Illustratorなどで文字を組んでアウトラインを書き出して、ベクターデータとしてFigmaにインポートすることをおすすめします。
おまけ
縦書きの方法がわかったところで、制作物を作ってみたいけどどうやって作るのかわからないとお悩みの方は、以下の記事でベーシックなバナーを作る方法をレクチャーしていますので、興味があれば参考にしてください。
また、Figmaの操作の中で困ったことやわからないことがあれば、以下の記事で基本的な操作方法を紹介していますので、あわせてご覧ください。